
Daftar Isi:
- Perlengkapan
- Langkah 1: Melompat
- Langkah 2: Menghubungkan Bantalan
- Langkah 3: Tersandung Cahaya yang Fantastis
- Langkah 4: Mulai Membuat Kode
- Langkah 5: Mengadaptasi Game
- Langkah 6: Mengubah Kode Lompat Pemain
- Langkah 7: Mengubah Output
- Langkah 8: Berhasil
- Langkah 9: Mempersiapkan Ruangan
- Langkah 10: Selesai
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.


Ketika Nintendo Wii diluncurkan, para pemain didorong, bahkan tidak diharuskan, untuk meninggalkan sofa dan melompat, menari, dan bergoyang untuk mencetak poin dalam permainan pilihan mereka. Meskipun ada kurva belajar yang curam dalam membangun Wii, mudah untuk membangun perangkat khusus yang memungkinkan Anda mengontrol permainan dengan melompat secara fisik pada bantalan tekanan pada waktu yang tepat.
Instruksi ini menunjukkan bagaimana saya mengadaptasi game 'Space Bounce' (dapat dimainkan langsung di https://marquisdegeek.com/spacebounce/ dengan sumber di https://github.com/MarquisdeGeek/SpaceBounce) untuk menggunakan pengontrol fisik.
Perlengkapan
- Arduino
- Dua tikar tekanan (milik saya berasal dari Maplin
- Dua resistor, untuk alas tekanan (100 K, tetapi sebagian besar baik-baik saja)
- Dua LED (opsional)
- Dua resistor, untuk LED (100 K, tetapi sebagian besar baik-baik saja. Juga opsional)
- Laptop
Langkah 1: Melompat

Saya mulai dengan merancang antarmuka melompat dan, saat meninjau permainan, menyadari bahwa memiliki dua tikar paling baik mengekspresikan ide intinya. Artinya, Anda berdiri di matras kiri untuk mensimulasikan perasaan berpegangan pada dinding kiri dan, pada saat yang tepat, melompat ke matras kanan, dan karakter di layar Anda akan melakukan hal yang sama.
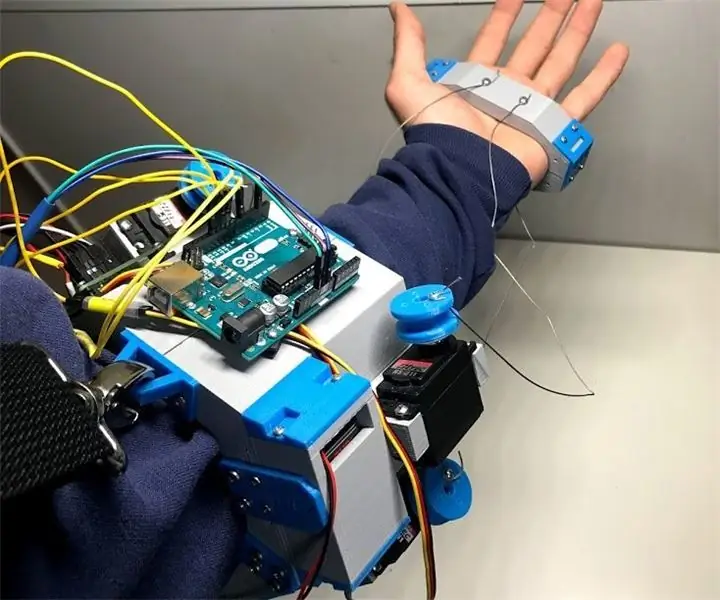
Langkah 2: Menghubungkan Bantalan


Jadi saya membeli dua tikar, dan mulai bekerja. Tikar tekanan yang ditampilkan di sini adalah yang paling sederhana (dan termurah!) yang saya temukan, masing-masing seharga £ 10. Mereka memiliki empat kabel, dua di antaranya bertindak seperti sakelar sederhana: ketika Anda berdiri di atas matras, sambungan dibuat, dan ketika Anda melompat, itu putus. Saya memasukkan ini ke Arduino dengan sirkuit dasar ini.
Langkah 3: Tersandung Cahaya yang Fantastis

Itu berhasil, tetapi tidak terlalu menginspirasi. Jadi, saya menambahkan beberapa LED untuk menunjukkan status setiap matras tekanan.
LED tidak diperlukan untuk memainkan permainan, tetapi dengan menambahkannya ke sirkuit, saya dapat dengan mudah melihat apa yang dianggap sirkuit sebagai keadaan saat ini. Oleh karena itu, jika game tidak bereaksi dengan benar, saya dapat mengetahui apakah masalahnya ada pada sirkuit, perangkat lunak Arduino, atau logika game.
Langkah 4: Mulai Membuat Kode
Mengingat game aslinya menggunakan JavaScript, saya memutuskan untuk menulis program NodeJS yang mendengarkan perubahan dalam status mat tekanan, dan mengirimkan data melalui soket web ke klien game.
Pertama, instal firmata standar ke Arduino Anda sehingga kami dapat menjalankan server Node di PC dan menggunakan perpustakaan Johnny Five untuk mendengarkan perubahan status dari Arduino. Kemudian tambahkan Express untuk menyajikan konten game.
Seluruh kode server terlihat seperti ini:
const ekspres = membutuhkan('ekspres');
aplikasi const = ekspres(); const http = membutuhkan('http'); const server = http.createServer(aplikasi); const io = membutuhkan('socket.io').listen(server); const arduino = membutuhkan('pengontrol-arduino'); server.listen(3000, function() { console.log('Express server mendengarkan…'); }); app.use('/', express.static('app')); const lima = membutuhkan("johnny-lima"); const board = new five. Board({ repl: false }); board.on("ready", function() { let green = new five. Led(5); let red = new five. Led(6); let left = new five. Pin(2); let right = new five. Pin(3); io.on('connect', function(socket) { console.log('We are connected!'); let lastLeft = false; let lastRight = false; five. Pin.read(left, (err, val) => { if (val) { green.on(); } else { green.off(); } if (val !== lastLeft) { lastLeft = val; let state = { sisi: 'kiri', state: val ? 'down': 'up' } socket.emit('arduino::state', JSON.stringify(state), { for: 'everyone' }); } }) five. Pin.read(kanan, (err, val) => { if (val) { red.on(); } else { red.off(); } // if (val !== lastRight) { lastRight = val; let state = { side: 'kanan', status: val ? 'turun': 'naik' } socket.emit('arduino::state', JSON.stringify(state), { untuk: 'semua orang' }); } }) }); });
Dan dijalankan dengan:
simpul server.js
Langkah 5: Mengadaptasi Game
Masalah pertama adalah antarmuka; bagaimana Anda 'mengklik' tombol putar ketika yang bisa Anda lakukan hanyalah melompat? Saya memecahkan ini dengan menghilangkan semua tombol lainnya! Saya kemudian dapat memicu tombol yang tersisa setiap kali pemain melompat, dengan mendengarkan acara 'naik'.
soket = io(); socket.on('arduino::state', function(msg){ let data = JSON.parse(msg); if (data.state === 'naik') { // kita melompat! } });
Dari sini saya bisa masuk ke dalam permainan, dan menggunakan bantalan untuk sesuatu yang lebih menyenangkan - permainan itu sendiri.
Langkah 6: Mengubah Kode Lompat Pemain
Kali ini saya perlu menangani setiap pad secara individual, dan membuat karakter mulai melompat setiap kali kaki pemain meninggalkan pad. Waktu karakter di layar untuk melintasi poros tambang lebih lama daripada waktu pemain melompat dari satu sisi ke sisi lain. Ini adalah hal yang baik, karena memberikan pemain kesempatan untuk mendapatkan kembali keseimbangan mereka, memeriksa pijakan mereka, dan menonton pemain menyelesaikan lompatan di layar. Seandainya ini tidak terjadi, saya akan memperlambat pemain.
soket = io();
socket.on('arduino::state', function(msg){
biarkan data = JSON.parse(msg); if (data.side === 'left' && data.state === 'up') { // kita melompat dari sisi kiri } });
Langkah 7: Mengubah Output
Dengan mekanisme input yang berfungsi, saya perlu mengerjakan outputnya. Gim ini dimainkan dengan baik di tablet atau ponsel, karena memenuhi layar. Tapi, ketika Anda melompat-lompat, itu terlalu kecil untuk dilihat, sehingga area bermain di layar perlu diperbesar. Banyak!
Sayangnya, memperbesar semua aset grafis adalah tugas yang sangat memakan waktu. Jadi, saya tertipu! Karena gim ini tidak perlu memahami posisi X, Y dari klik mouse, atau peristiwa sentuh, saya dapat dengan mudah menskalakan ulang seluruh kanvas!
Ini melibatkan peretasan pada CSS dan JavaScript sehingga objek kanvas HTML5 yang ada berjalan dalam layar penuh.
Selanjutnya, game ini dimainkan dalam mode potret yang dimaksudkan untuk memaksimalkan penggunaan real estat layar yang kami butuhkan untuk memutar kanvas sebesar 90 derajat.
#SGXCanvas {
posisi: mutlak; indeks-z: 0; mengubah: memutar (-90deg); transform-origin: kanan atas; lebar: otomatis; }
Langkah 8: Berhasil

Untuk game pertama saya, saya memiringkan laptop saya ke samping, dan bermain seperti ini.
Langkah 9: Mempersiapkan Ruangan

Membangun pengontrol fisik hanyalah awal dari perjalanan, bukan akhir. Sisa ruang fisik perlu dipertimbangkan.
Pertama, matras penekan bergerak di lantai saat Anda mendarat di atasnya. Ini mudah diperbaiki dengan beberapa bantalan lengket dua sisi. Mereka bekerja dengan baik, tetapi mungkin tidak akan tahan terhadap banyak keausan.
Selanjutnya, laptop terlihat agak konyol, yang mengalihkan perhatian Anda dari permainan itu sendiri. Jadi, TV dari lounge itu "dipinjam" dan dibawa ke MakerSpace lokal, di mana ia ditempatkan di dinding dan terhubung.
Di masa depan akan lebih baik untuk menambahkan jejak kaki ke tikar tekanan (mungkin cetakan bulan pertama Neil Armstrong!) untuk memandu pemain. Juga casing dan surround yang lebih baik untuk TV akan menambah nuansa. Mungkin Anda yang memiliki banyak waktu dan ruang dapat membuat permukaan batu dari kertas mache, diletakkan di kedua sisi tikar, untuk meniru rasa sesak saat jatuh dari lubang tambang!
Langkah 10: Selesai

Dan di sana Anda memilikinya. Proyek hari yang mudah yang meningkatkan permainan asli, dan membuat Anda tetap bugar saat memainkannya!
Anda juga dapat menggunakan Makey Makey yang secara langsung mensimulasikan penekanan tombol yang digunakan dalam game aslinya, untuk meminimalkan beberapa pekerjaan ini. Tapi itu tersisa sebagai latihan untuk pembaca:)
Semua kode ada di cabang khusus di repo Space Bounce:
Direkomendasikan:
Zoom Rapat Tombol Bisu Fisik: 7 Langkah (dengan Gambar)

Zoom Rapat Tombol Bisukan Fisik: Jika Anda menggunakan rapat zoom untuk kantor atau sekolah, tombol ini cocok untuk Anda! Tekan tombol untuk mengaktifkan bisu Anda, atau tahan tombol untuk keluar dari rapat (atau akhiri jika Anda adalah tuan rumah).Satu hal yang hebat tentang ini adalah ia berfungsi bahkan jika jendela Zoom Anda
Pengontrol Game DIY Berbasis Arduino - Pengontrol Permainan Arduino PS2 - Bermain Tekken Dengan Gamepad Arduino DIY: 7 Langkah

Pengontrol Game DIY Berbasis Arduino | Pengontrol Permainan Arduino PS2 | Bermain Tekken Dengan Gamepad Arduino DIY: Halo teman-teman, bermain game selalu menyenangkan tetapi bermain dengan Kontroler game kustom DIY Anda sendiri lebih menyenangkan. Jadi kami akan membuat Pengontrol game menggunakan arduino pro micro dalam instruksi ini
Gen 2 (Terapi Fisik) Perangkat Robot: 7 Langkah (dengan Gambar)

Gen 2 (Terapi Fisik) Perangkat Robotik: Ringkasan: Tujuan dari Gen 2 adalah untuk membantu menggerakkan pergelangan tangan pasien yang rusak karena kecelakaan dengan menarik tangan mereka ke dalam dan ke luar. Awalnya Gen 2 dibuat untuk kompetisi AT&T 2017 Developer Summit, kemudian saya memutuskan untuk membuat
Sistem Interaksi Fisik - PlateaPlayer: 19 Langkah (dengan Gambar)

Sistem Interaksi Fisik - PlateaPlayer: Proyek ini menjelaskan proses yang diikuti untuk merancang dan mengembangkan implementasi perangkat keras dari interaksi komputasi fisik dari pemutar video interaktif yang ditujukan untuk video & mahasiswa televisi digital Universidad Autó
Bagaimana Mengubah Buku Fisik Menjadi Ebook?: 7 Langkah (dengan Gambar)

Bagaimana Mengubah Buku Fisik Menjadi Ebook?: Sebagai mahasiswa jurusan Teknik Kimia, saya biasanya memiliki buku teks massal, buku teknis, dan catatan untuk dipindai (kadang-kadang dicetak) Saya telah mencari pemindai buku yang efisien untuk beberapa waktu, tetapi kebanyakan mereka mahal, sangat besar. Tak lama
