
Daftar Isi:
- Langkah 1: Bahan dan Alat - Kotak Kontainer
- Langkah 2: Bahan - Modul Angin
- Langkah 3: Bahan - Modul Suhu
- Langkah 4: Bahan - Modul Ringan
- Langkah 5: Bahan - Modul Asap
- Langkah 6: Bahan - Modul Air
- Langkah 7: Memotong Lubang di Sisi Depan untuk Penggemar
- Langkah 8: Membuat Modul Suhu (Sel Peltier)
- Langkah 9: Integrasikan Modul Peltier ke Kipas
- Langkah 10: Membuat "kolom" untuk Sampul Atas
- Langkah 11: Memberikan Struktur ke Kotak
- Langkah 12: Potong Sisi Kotak
- Langkah 13: Mengadaptasi Ruang Wadah Air
- Langkah 14: Membuat Wadah Air
- Langkah 15: Menutup Struktur Utama
- Langkah 16: Menambahkan Modul Lampu
- Langkah 17: Membuat Pipa Air
- Langkah 18: Pengkabelan
- Langkah 19: Pemrograman dan Menjalankan
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.



Proyek ini menjelaskan proses yang diikuti untuk merancang dan mengembangkan implementasi perangkat keras dari interaksi komputasi fisik dari pemutar video interaktif yang ditujukan untuk siswa video & televisi digital Universidad Autónoma de Occidente, yang terlibat di sekitar topik video interaktif multisensor, dalam bentuk produk yang dapat dengan mudah diproduksi dan dimanipulasi.
Saat ini, tidak ada platform gratis untuk mengembangkan video semacam ini yang juga mencakup interaksi sensorik. Oleh karena itu, tujuan utamanya adalah untuk menghindari siswa harus membeli lisensi perangkat lunak yang mahal, harus mengandalkan dan memberikan solusi setengah jalan untuk tugas kelas, dan harus menghabiskan lebih banyak waktu untuk mengembangkan platform ini sendiri.
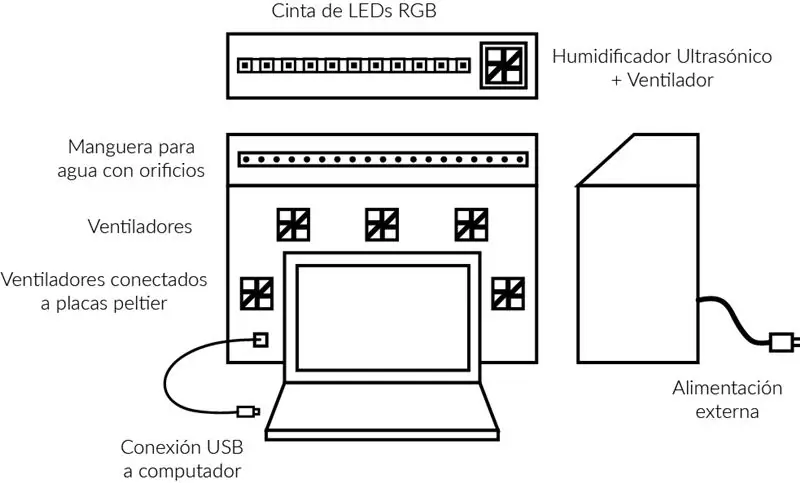
Implementasi yang diusulkan di sini terdiri dari lima modul yang mewakili interaksi sensorik utama yang dapat disinkronkan. Ini adalah: air, asap, suhu (panas/dingin), angin, dan cahaya. Ini akan dikendalikan oleh Arduino menggunakan perpustakaan Johnny Five JavaScript.
Langkah 1: Bahan dan Alat - Kotak Kontainer



Mengingat proyek ini dimaksudkan untuk mengembangkan prototipe sistem yang diusulkan, bahan sederhana digunakan:
- Karton jerami
- Batang kayu balsa (bentuk persegi dan segitiga)
- Gunting, selotip, lem kayu, pisau bedah, gergaji besi
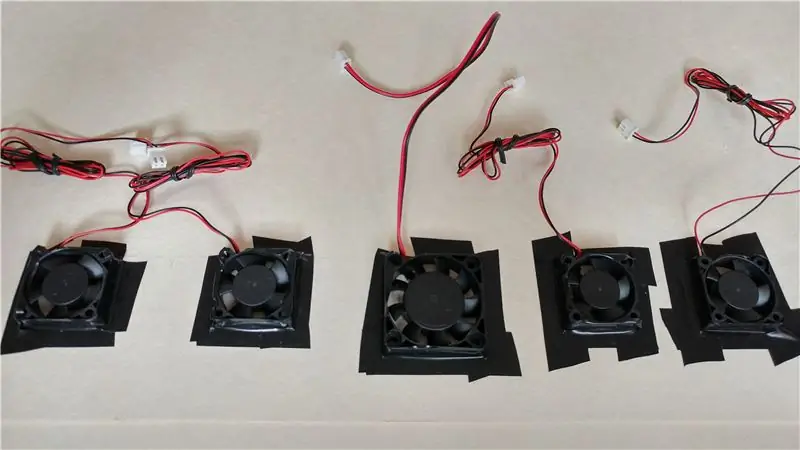
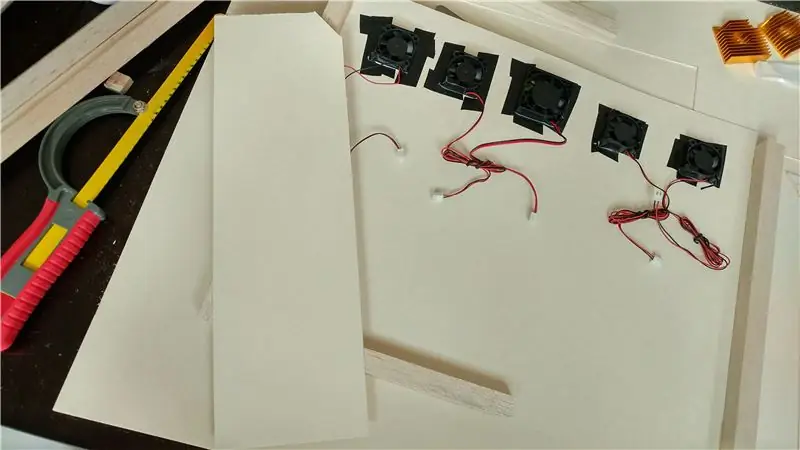
Langkah 2: Bahan - Modul Angin

5 penggemar CPU
Langkah 3: Bahan - Modul Suhu


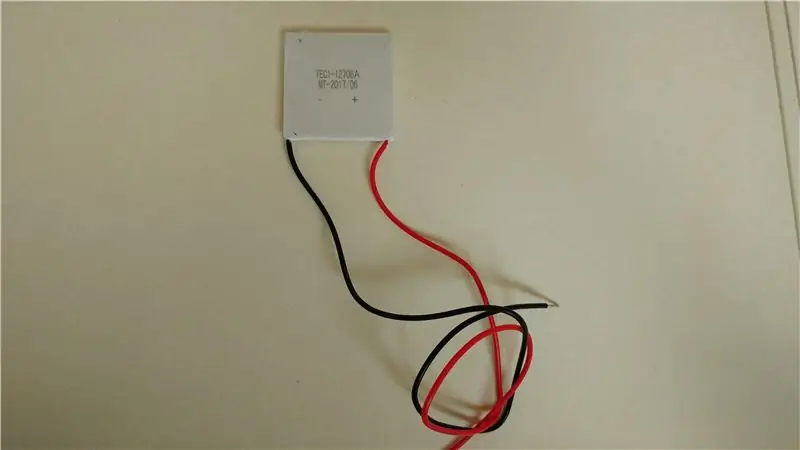
- 2 sel Peltier
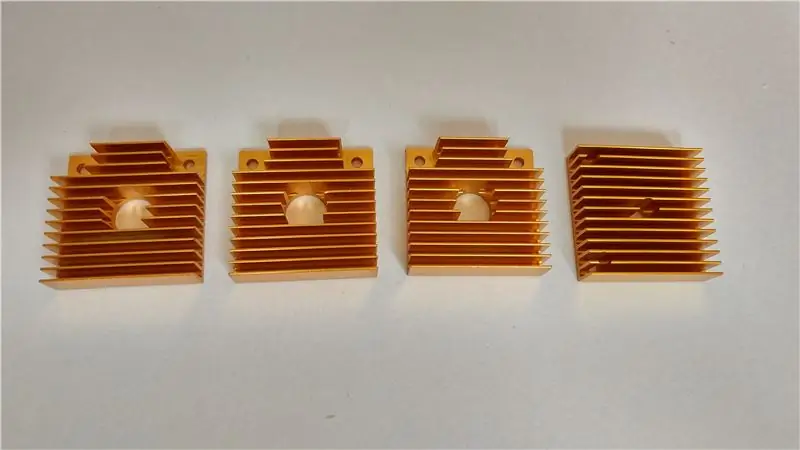
- 4 unit pendingin
- 2 kipas (sama seperti modul angin)
Langkah 4: Bahan - Modul Ringan

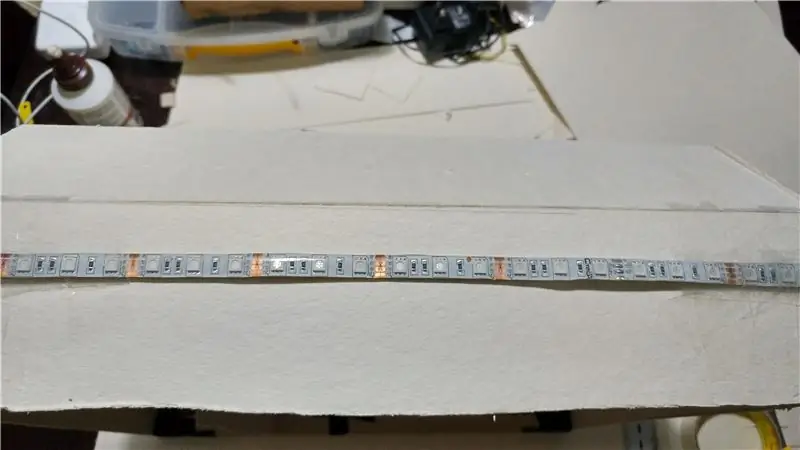
- ~50cm strip LED RGB
- 3 transistor TIP31C
- Sumber daya eksternal
Langkah 5: Bahan - Modul Asap

- 1 Pelembab ultrasonik
- 1 1 saluran relai
- Sumber daya eksternal
- Tempat air
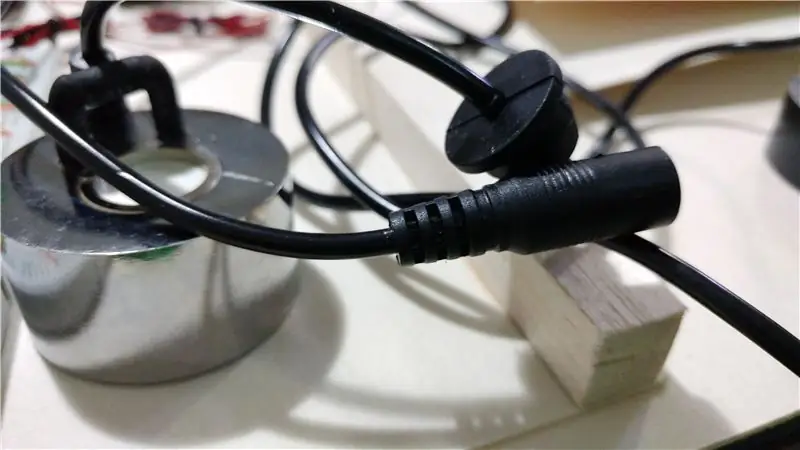
Langkah 6: Bahan - Modul Air

- Pompa mikro submersible
- ~pipa plastik 20cm
- Wadah air (sama seperti modul asap)
- Sedotan kecil (~5)
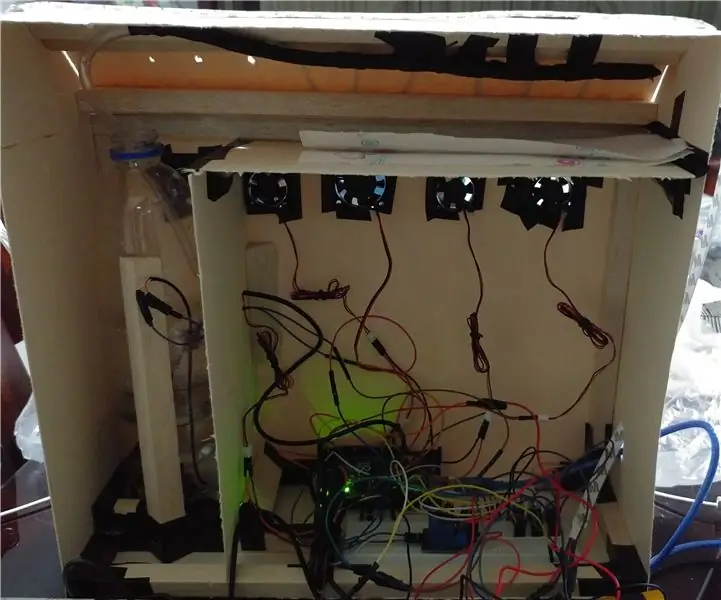
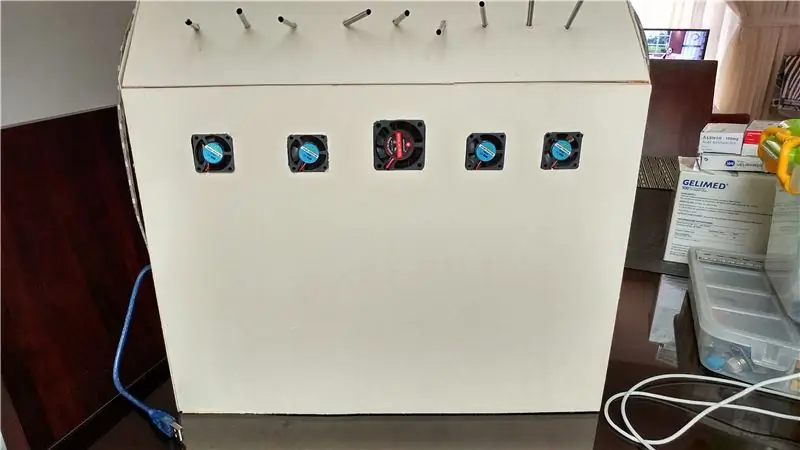
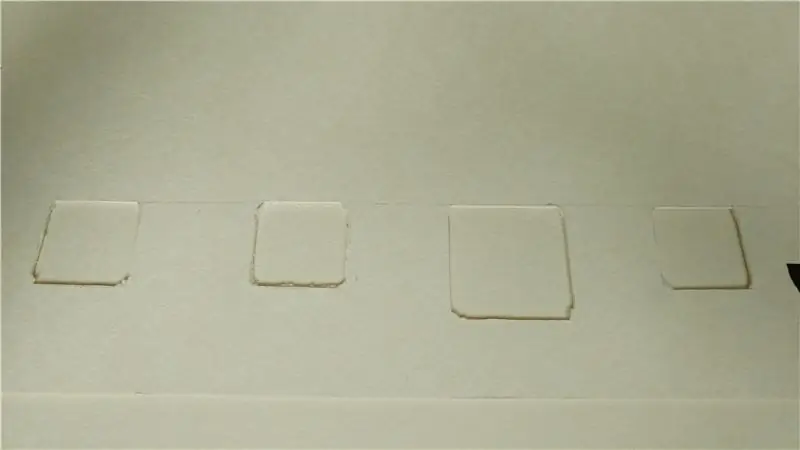
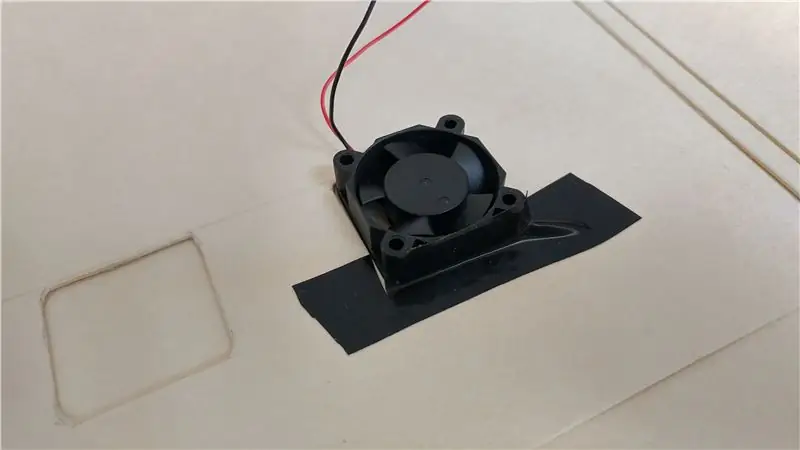
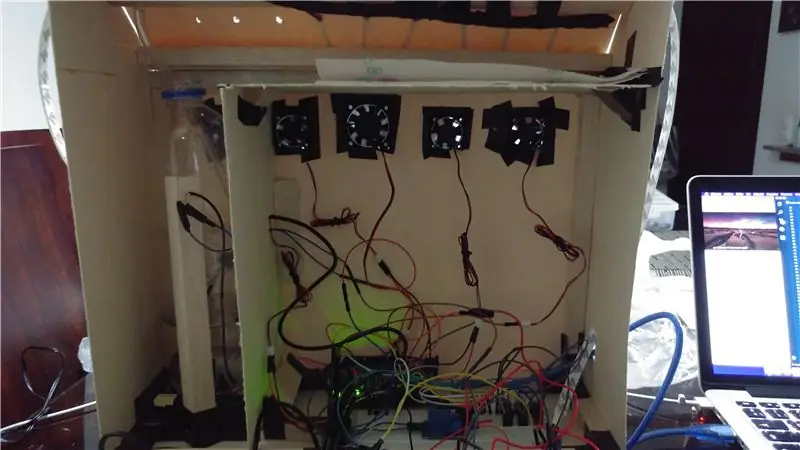
Langkah 7: Memotong Lubang di Sisi Depan untuk Penggemar



Potong selembar karton (lebar ~50cm x tinggi ~40cm), lalu buat 5 lubang untuk setiap kipas menggunakan pisau bedah. Terakhir, rekatkan ke karton.
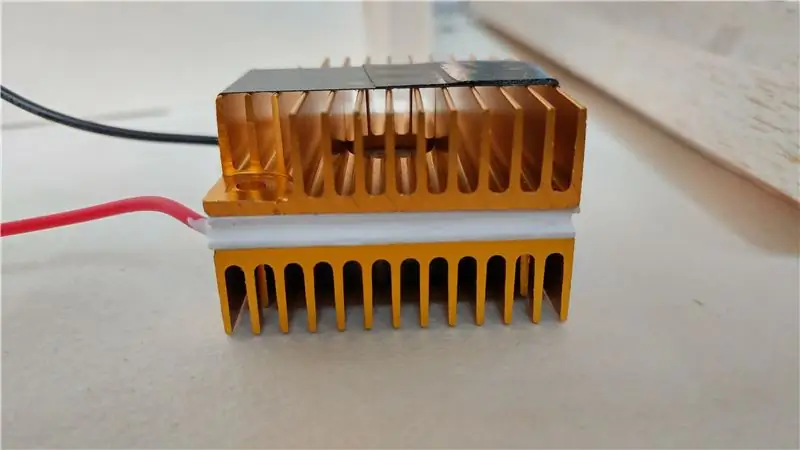
Langkah 8: Membuat Modul Suhu (Sel Peltier)

Rekatkan sel Peltier ke heatsink.
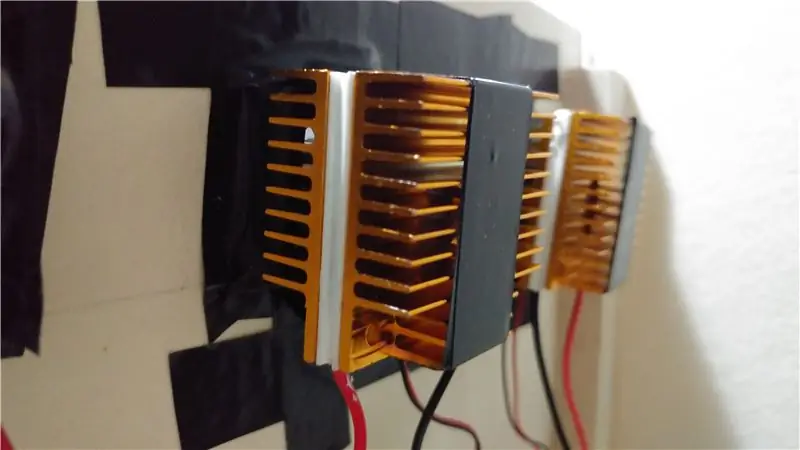
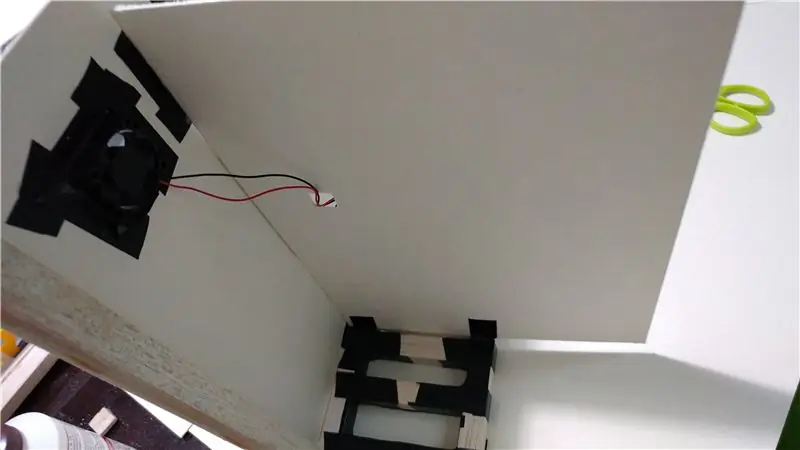
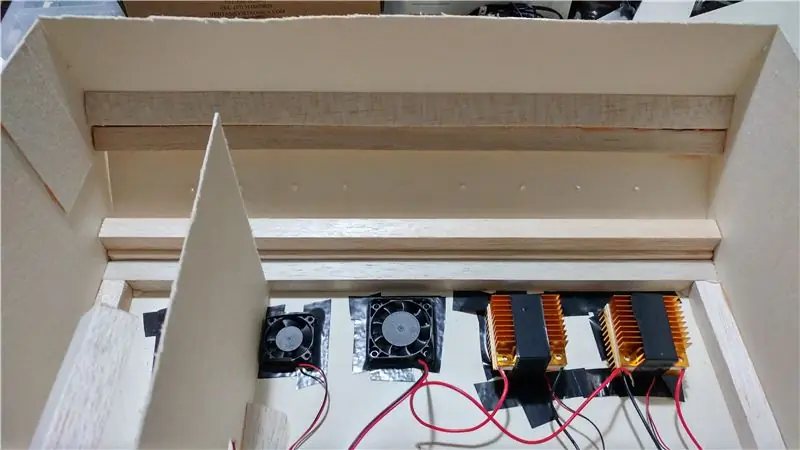
Langkah 9: Integrasikan Modul Peltier ke Kipas

Rekatkan modul Peltier ke kipas. Pastikan Anda menempelkannya menghadap sisi depan dengan arah yang berlawanan sehingga sisi panas dan dingin dari setiap sel tertiup keluar oleh kipas yang sesuai.
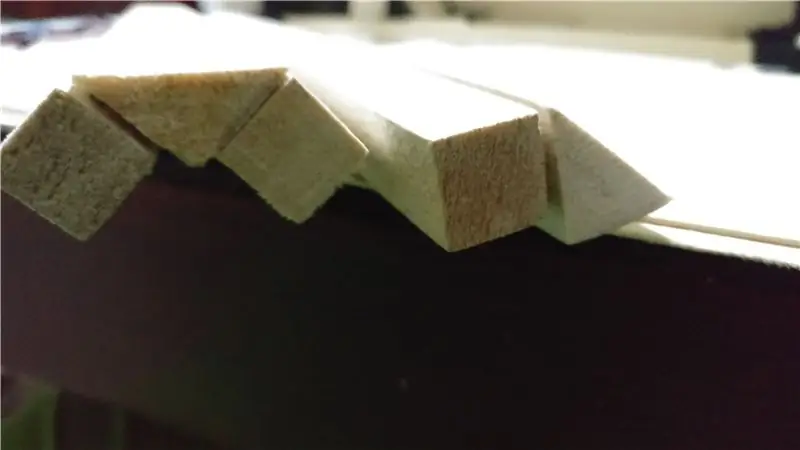
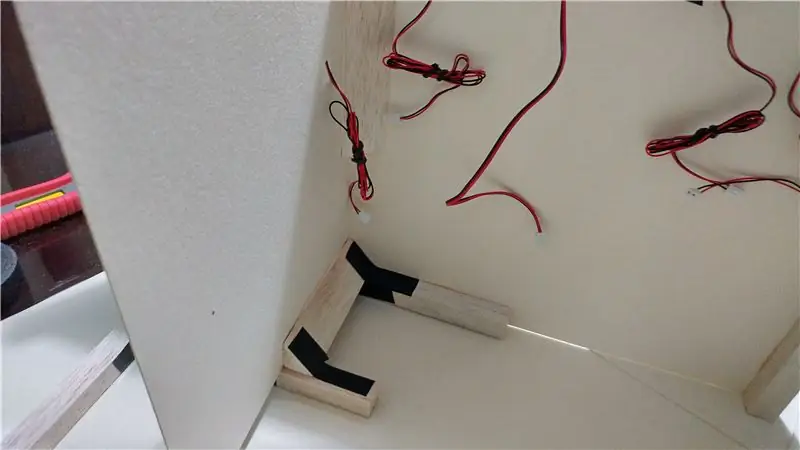
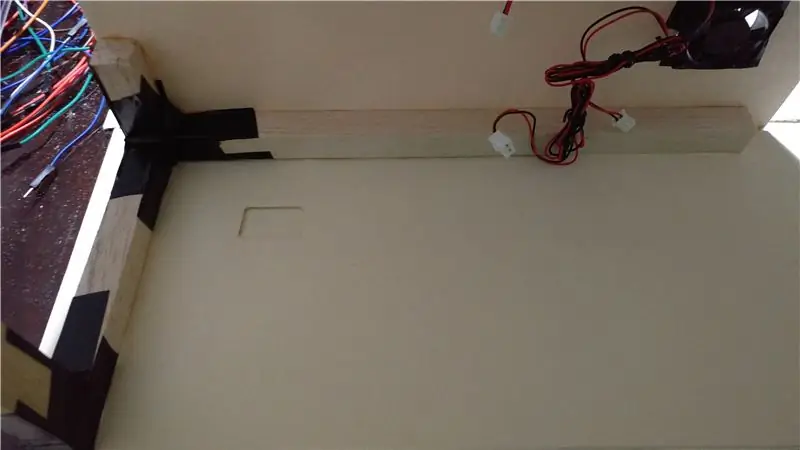
Langkah 10: Membuat "kolom" untuk Sampul Atas




Potong batang balsa (lebar ~ 50cm) dan rekatkan seperti yang ditunjukkan pada gambar. Ini akan memungkinkan penutup karton atas direkatkan ke bagian depan dan samping.
Selanjutnya, rekatkan selembar karton pada sisi diagonal dan buat sekitar 8 lubang kecil (~5mm kali ~5mm) untuk memasukkan sedotan modul air.
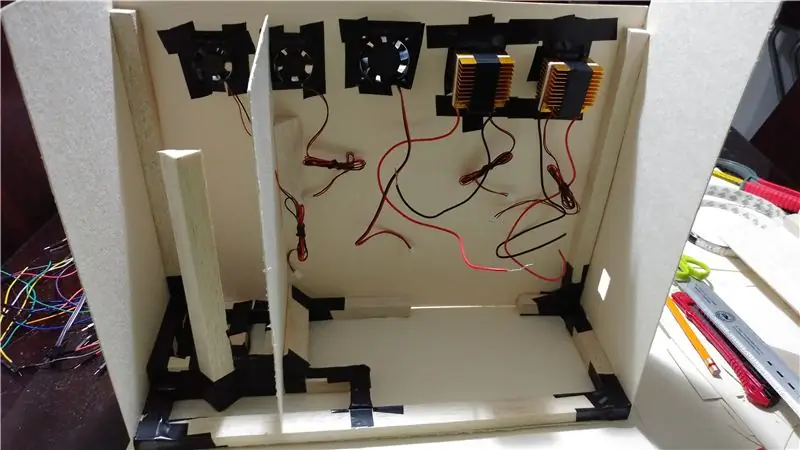
Langkah 11: Memberikan Struktur ke Kotak


Potong 3 batang balsa seperti yang ditunjukkan pada gambar dan rekatkan ke potongan karton sisi depan.
Langkah 12: Potong Sisi Kotak

Potong 3 lembar karton (lebar ~50cm x tinggi 50cm x kedalaman 30cm). 2 untuk setiap sisi kotak ditambah 1 untuk bagian dalam untuk memisahkan ruang wadah air dari komponen elektronik.
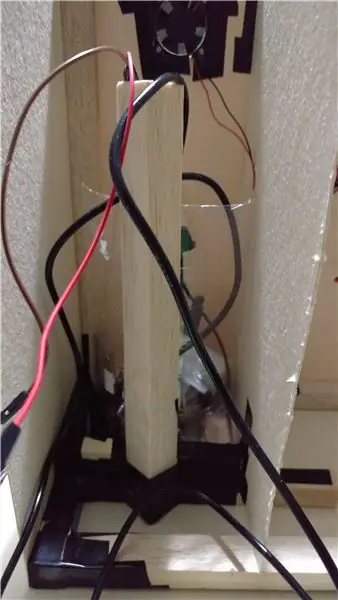
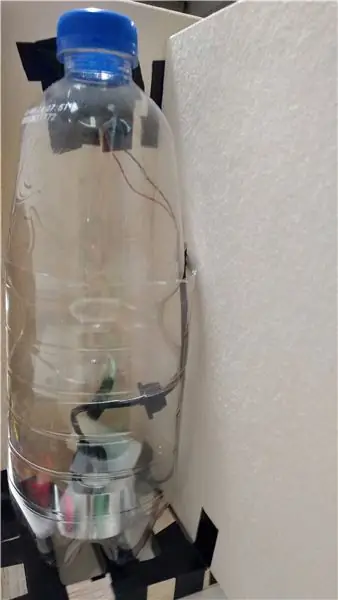
Langkah 13: Mengadaptasi Ruang Wadah Air




Buat alas untuk wadah air dengan memotong 3 buah batang balsa berbentuk persegi hingga ~20cm dan rekatkan ke rangka struktur utama seperti yang ditunjukkan pada gambar, sehingga wadah dapat muat.
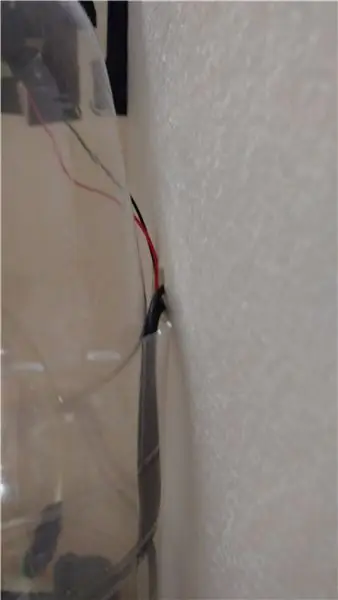
Selanjutnya, gunakan 1 dari potongan karton sebelumnya untuk sisinya, buat lubang kecil sehingga beberapa kabel dapat melewatinya, dan rekatkan.
Secara opsional, Anda dapat menempelkan batang balsa berbentuk segitiga ke bagian belakang alas untuk menghindari wadah jatuh dan tumpah air.
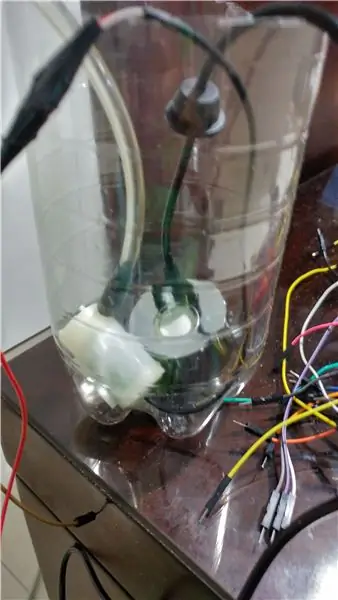
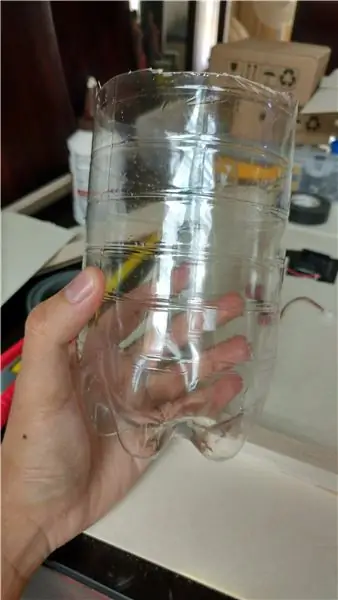
Langkah 14: Membuat Wadah Air




Potong botol plastik menjadi dua dan gunakan bagian atasnya sebagai penutup seperti yang ditunjukkan pada gambar. Tempatkan pompa mikro dan pelembab ultrasonik di dalamnya.
Isi dengan air sebelum digunakan.
Langkah 15: Menutup Struktur Utama



Rekatkan penutup karton samping, bawah dan atas ke seluruh struktur.
Langkah 16: Menambahkan Modul Lampu

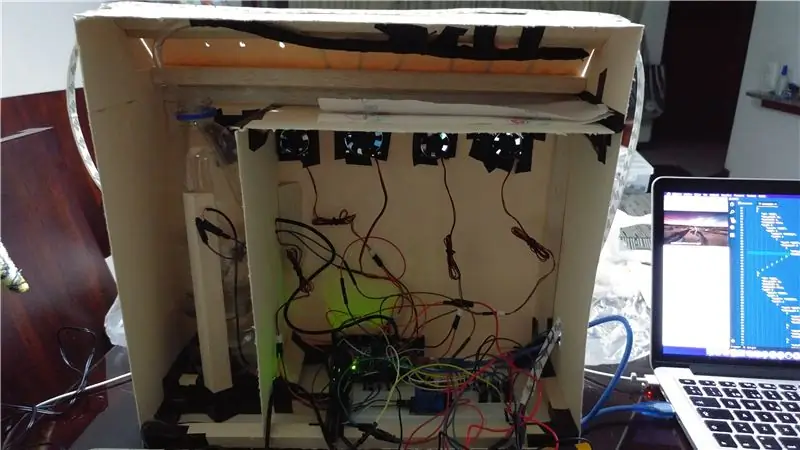
Rekatkan strip LED RGB di sekitar bagian atas dan samping kotak, sehingga kabel dapat masuk ke dalam lubang di sisi kiri.
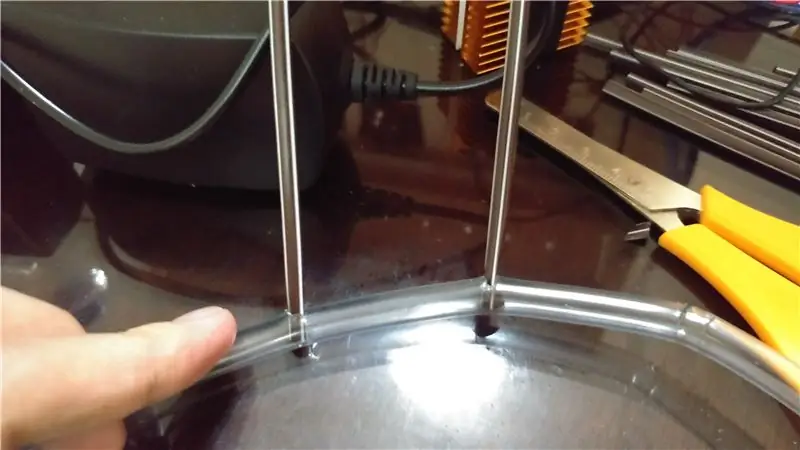
Langkah 17: Membuat Pipa Air



Potong sekitar 8 lubang kecil (~1mm kali ~1mm) di pipa plastik dan masukkan sedotan kecil. Rekatkan keduanya sekencang mungkin untuk menghindari bocornya air ke bagian kotak lainnya.
Terakhir, hubungkan ujung pipa yang terbuka ke pompa mikro dan masukkan sedotan ke dalam lubang di bagian atas karton diagonal.
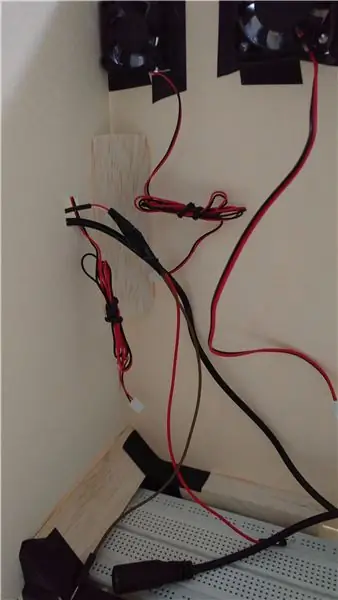
Langkah 18: Pengkabelan


Pin yang dipilih dapat diubah sesuai keinginan pengguna sehingga tidak ditentukan di sini, meskipun kodenya jelas
Modul Angin/Suhu:
Gunakan kabel jumper untuk menghubungkan 5V dari setiap kipas dan sel Peltier ke pin digital di papan Arduino, dan GND ke jalur GND umum di protoboard.
Modul air:
Gunakan kabel jumper untuk menghubungkan langsung 5V pompa mikro ke salah satu pin keluar 5V Arduino, dan gunakan transistor TIP31C sebagai sakelar untuk kabel GND. Transistor ini menuju pin digital ke Arduino untuk mengontrolnya.
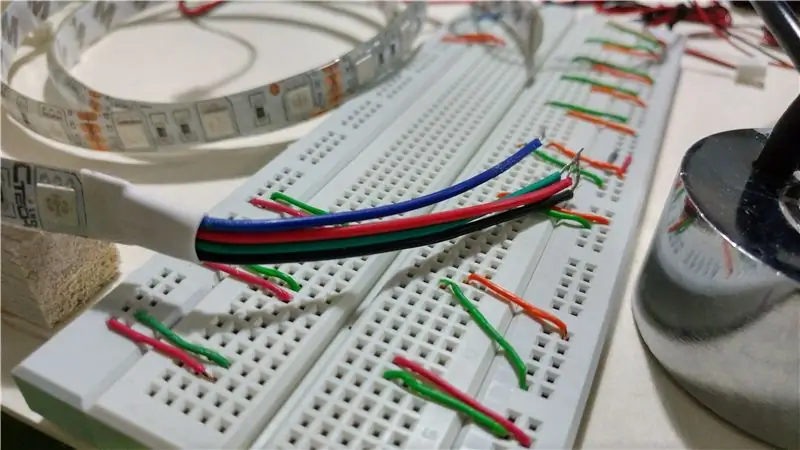
Modul lampu:
Gunakan kabel jumper untuk menghubungkan setiap saluran warna ke transistor TIP31C yang terhubung ke jalur GND dari protoboard, dan yang menuju ke pin analog di Arduino untuk mengontrol warna yang ditampilkan dengan menentukan R, G, dan B ke yang benar. Kabel daya terhubung ke jalur protoboard yang dialiri daya melalui adaptor yang terhubung ke stopkontak biasa.
Modul asap:
Gunakan kabel jumper untuk menghubungkan daya ke relai yang menghubungkannya ke catu daya yang sama di protoboard dari modul lampu. Kemudian sambungkan relai ini ke pin digital di Arduino untuk menghidupkan dan mematikannya. Hubungkan GND-nya ke jalur GND di protoboard.
Langkah 19: Pemrograman dan Menjalankan
Server Node sederhana diperlukan agar Johnny Five berfungsi. Untuk mengomunikasikan front dan backend secara real time dan menyinkronkan video interaktif dengan interaksi sensorik, Socket.io juga diimplementasikan.
Kode untuk sistem ini, serta pemutar video interaktif yang sebelumnya dikembangkan sebagai plugin JavaScript, dapat diunduh di repo Github ini:
Sajikan halaman web dengan pemutar dari server yang sama dan jalankan keduanya.
Direkomendasikan:
Zoom Rapat Tombol Bisu Fisik: 7 Langkah (dengan Gambar)

Zoom Rapat Tombol Bisukan Fisik: Jika Anda menggunakan rapat zoom untuk kantor atau sekolah, tombol ini cocok untuk Anda! Tekan tombol untuk mengaktifkan bisu Anda, atau tahan tombol untuk keluar dari rapat (atau akhiri jika Anda adalah tuan rumah).Satu hal yang hebat tentang ini adalah ia berfungsi bahkan jika jendela Zoom Anda
SASSIE: Sistem untuk Solusi Keheningan Canggung dan Penambah Interaksi: 5 Langkah

SASSIE: Sistem untuk Solusi Keheningan Canggung dan Penambah Interaksi: SASSIE adalah jawaban atas pertanyaan yang kita semua tanyakan kepada diri kita sendiri selama keheningan yang canggung pada satu titik dalam hidup kita, "Apakah saya berbicara selanjutnya?" Nah sekarang Anda tidak perlu khawatir karena SASSIE dirancang khusus untuk mengenali keheningan yang canggung
Membuat Pengontrol Game Fisik: 10 Langkah (dengan Gambar)

Membuat Pengontrol Game Fisik: Ketika Nintendo Wii diluncurkan, para pemain didorong, bahkan tidak diharuskan, untuk meninggalkan sofa dan melompat, menari, dan bergoyang untuk mencetak poin dalam permainan pilihan mereka. Meskipun ada kurva belajar yang curam dalam membangun Wii, mudah untuk
Gen 2 (Terapi Fisik) Perangkat Robot: 7 Langkah (dengan Gambar)

Gen 2 (Terapi Fisik) Perangkat Robotik: Ringkasan: Tujuan dari Gen 2 adalah untuk membantu menggerakkan pergelangan tangan pasien yang rusak karena kecelakaan dengan menarik tangan mereka ke dalam dan ke luar. Awalnya Gen 2 dibuat untuk kompetisi AT&T 2017 Developer Summit, kemudian saya memutuskan untuk membuat
Bagaimana Mengubah Buku Fisik Menjadi Ebook?: 7 Langkah (dengan Gambar)

Bagaimana Mengubah Buku Fisik Menjadi Ebook?: Sebagai mahasiswa jurusan Teknik Kimia, saya biasanya memiliki buku teks massal, buku teknis, dan catatan untuk dipindai (kadang-kadang dicetak) Saya telah mencari pemindai buku yang efisien untuk beberapa waktu, tetapi kebanyakan mereka mahal, sangat besar. Tak lama
