
Daftar Isi:
- Langkah 1: Tonton Videonya
- Langkah 2: Dapatkan Suku Cadang dan Alat
- Langkah 3: Mulai Dengan Komponen Pemasangan Permukaan
- Langkah 4: Putar ulang
- Langkah 5: Tambahkan Header Pin
- Langkah 6: Solder Tampilan 7-Segmen
- Langkah 7: Bagaimana Perangkat Keras Bekerja
- Langkah 8: Cara Kerja Program Demo
- Langkah 9: Rantai Daisy Bersama-sama
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.


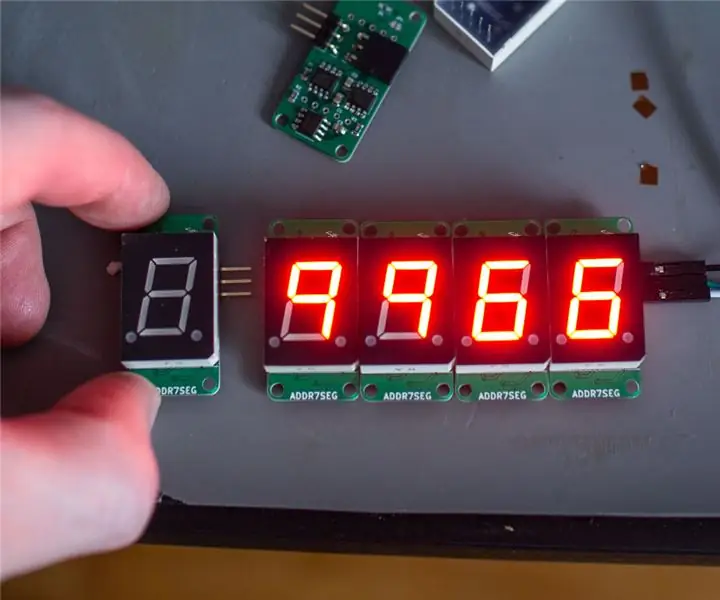
Sering kali sebuah ide muncul di otak saya dan saya berpikir, "bagaimana ini belum pernah dilakukan sebelumnya?" dan sebagian besar waktu, itu benar-benar telah. Dalam kasus "Tampilan 7-Segmen Beralamat" - Saya benar-benar tidak berpikir itu telah dilakukan, setidaknya tidak seperti ini.
Sebagian besar waktu tampilan 7-segmen menjadi jauh lebih rumit daripada yang Anda kira. Pada dasarnya Anda hanya menyalakan sekelompok LED untuk menampilkan angka atau huruf. Itu berarti Anda harus memiliki kontrol atas setiap segmen dari setiap digit yang Anda miliki, jadi jika Anda memiliki 4 digit, itu adalah 4 * 7 = 28 output! Belum lagi kabel dan resistor. Kemudian begitu Anda mulai mengendarainya, segalanya tidak lagi terlihat sederhana. Saya memutuskan untuk membuat cara sederhana untuk memiliki tampilan 7-segmen sebanyak atau sesedikit yang Anda inginkan, dan tampilannya sangat modular. Apakah Anda ingin 20, atau 2, Anda hanya perlu satu jalur data dari Arduino untuk mengontrolnya. Ikuti terus untuk melihat bagaimana saya melakukan ini, atau membuatnya sendiri, atau hanya untuk mengetahui cara kerjanya!
Jika Anda tidak ingin membuat sendiri, atau Anda hanya ingin mendukung proyek open source yang saya buat, saya sedang menjalankan kampanye crowdfunding untuk tampilan ini di situs web saya!
Langkah 1: Tonton Videonya


Jika Anda belajar lebih baik dengan menonton video, saya menjelaskan cara saya membuatnya dan cara kerjanya di sini.
Jangan lupa untuk berlangganan!
www.youtube.com/seanhodgins
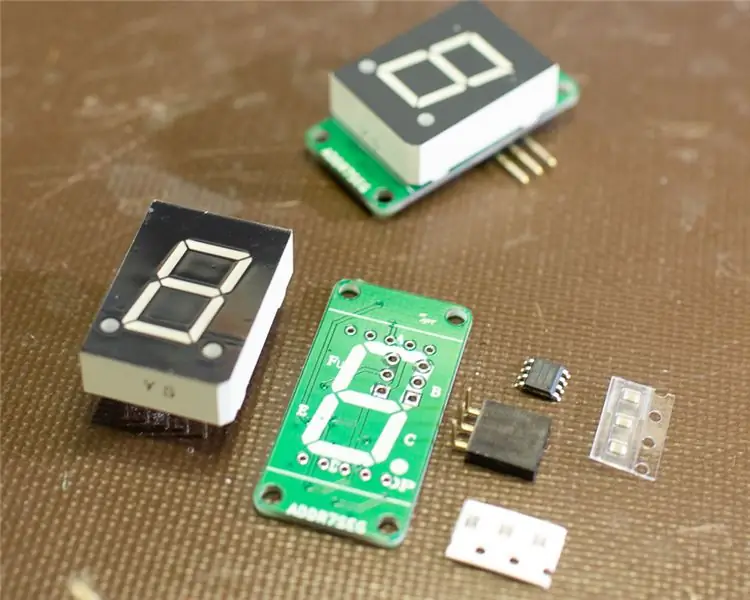
Langkah 2: Dapatkan Suku Cadang dan Alat

Tidak banyak bagian, yang membuat ini hebat, tetapi Anda harus baik-baik saja dengan penyolderan pemasangan permukaan.
Bagian per tampilan:
- 1 x PCB Kustom - Dapatkan file dari GitHub, atau Pesan melalui PCBWay
- 3 x WS2811 - Adafruit
- Tampilan Segmen 1 x 7 - Perlu Anoda Umum! Sparkfun Memilikinya
- 3 x 33OHM Resistor 0805 - Digikey
- 3 x 1uF Kapasitor 0805 - Digikey
- Header Sudut Kanan 1 x 3-Pin - Wanita - Digikey
- 1 x 3-Pin Sudut Kanan Header - Pria - Digikey
Peralatan:
- Solder Besi
- Reflow Oven atau Hot Air (Opsional tapi lebih mudah)
- Pasta Solder atau Solder
Jika Anda ingin melewatkan build dan hanya membeli beberapa, buka di sini
shop.idlehandsdev.com/products/addressable-7-segment-display
Langkah 3: Mulai Dengan Komponen Pemasangan Permukaan
Di bagian belakang, oleskan pasta solder. Ini semua adalah komponen yang benar-benar memaafkan, jadi ini akan menjadi proyek yang baik untuk memulai jika Anda belum pernah me-reflow komponen pemasangan permukaan. Setelah mengoleskan pasta solder, tempatkan tutup, resistor, dan terakhir WS2811. Ikuti tanda di papan tulis.
Langkah 4: Putar ulang



Keluarkan udara panas atau reflow oven, panaskan sampai semua pasta solder set. Jika Anda tidak memiliki udara panas atau oven reflow, Anda dapat menggunakan besi solder dan solder. Ini lebih membosankan tetapi benar-benar bisa dilakukan. Saya punya video tentang ini jika Anda ingin mengetahui beberapa teknik. Lihat di sini:
Langkah 5: Tambahkan Header Pin
Urutan langkah-langkah Instructable ini penting. Header pin perlu disolder selanjutnya, karena bantalannya akan segera disembunyikan di bawah komponen tampilan 7-segmen. Papan menunjukkan arah mana header pin pria dan wanita pergi. Cobalah untuk membuat mereka lurus!
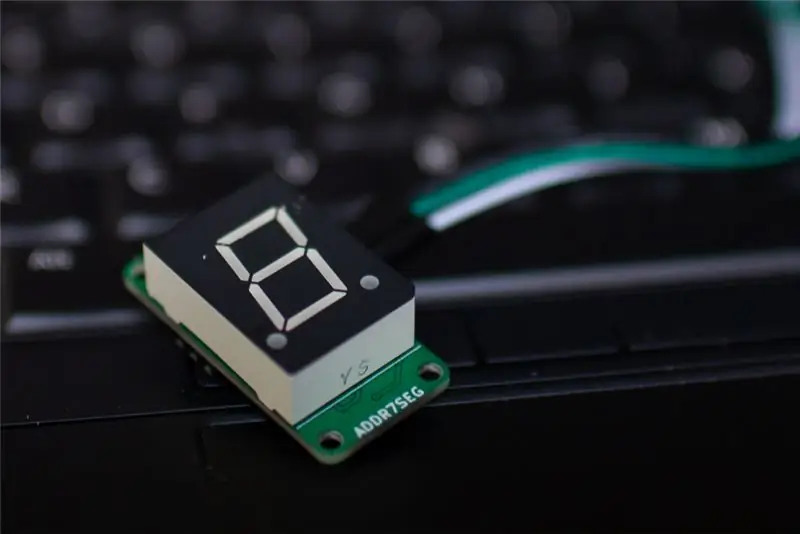
Langkah 6: Solder Tampilan 7-Segmen

Terakhir kita harus menyolder pada komponen display 7-segment. Pastikan orientasinya benar dengan mengikuti arah sablon.
Setelah selesai menyolder, bersihkan papan dengan pembersih favorit Anda dan selesai!
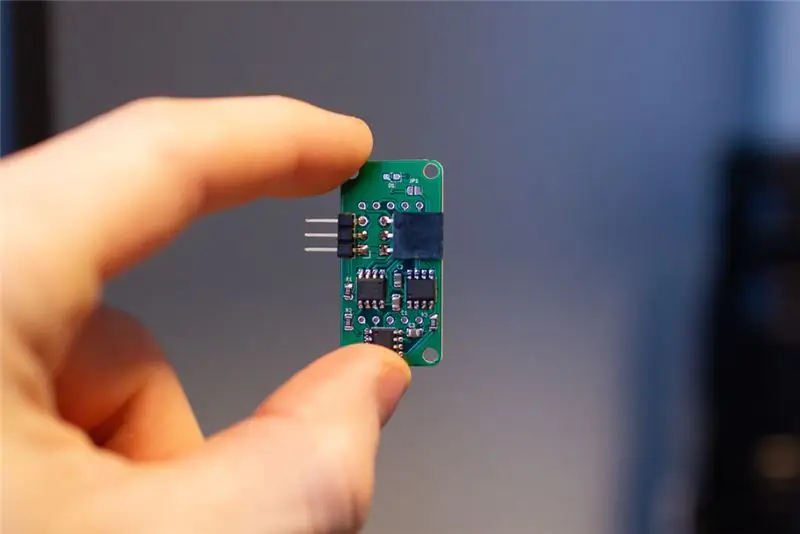
Langkah 7: Bagaimana Perangkat Keras Bekerja

IC WS2811 mampu menggerakkan 3 LED dengan arus variabel. Biasanya ini adalah LED Merah, Hijau, dan Biru untuk menghasilkan ribuan warna berbeda. Dalam hal tampilan 7-segmen, kami menggunakan 3 WS2811 untuk mengontrol kecerahan 8 segmen berbeda dari tampilan 7-segmen. Dua dari WS2811 terhubung ke 3 segmen dan yang terakhir terhubung ke 2 segmen, dengan satu yang tersisa. Yang tersisa sebenarnya terhubung ke LED yang tidak berpenghuni, yang saya pikir mungkin berguna untuk sesuatu.
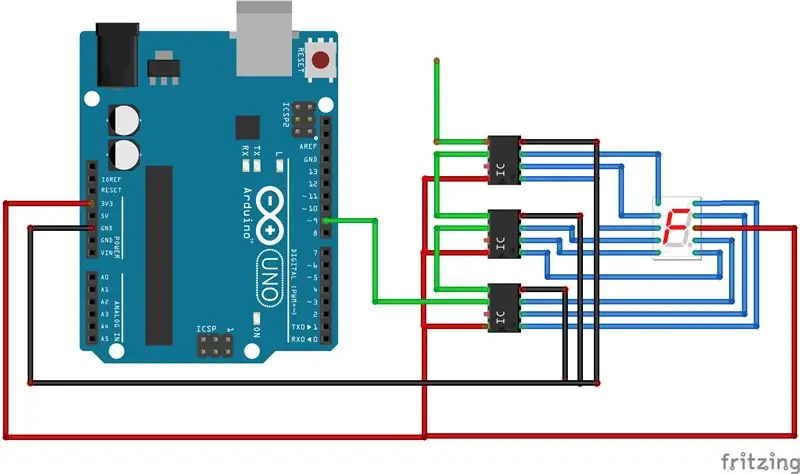
Cara WS2811 dapat dialamatkan adalah ia dapat meneruskan data dari satu WS2811 ke WS2811 lainnya. Jadi, ketika Anda mengirim serangkaian bit (data), ia akan mengambil informasinya sendiri tentang LED apa yang harus dinyalakan, dan meneruskan beberapa informasi ke WS2811 berikut sampai mereka semua menerima informasi. Artinya, metode komunikasi ini hanya membutuhkan satu jalur data. Setelah data diterima untuk satu digit, itu mendorong data ke tiga digit berikutnya. Ada skema yang sangat disederhanakan pada gambar di atas. Kabel hijau gratis adalah apa yang masuk ke tampilan berikutnya.
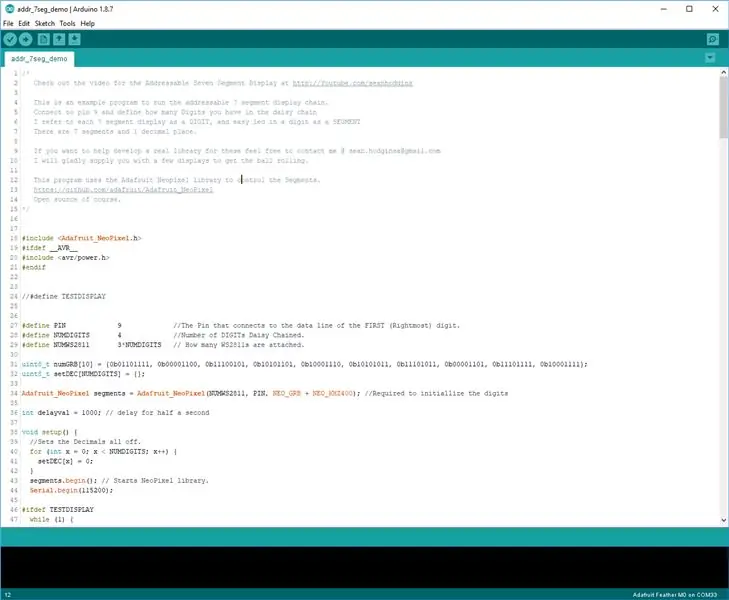
Langkah 8: Cara Kerja Program Demo

Saya segera menyusun program Arduino untuk mendemonstrasikan cara menampilkan sesuatu pada Tampilan 7-Segmen yang Dapat Dialamatkan. Ini menggunakan Adafruit NeoPixel Library untuk mengontrol tampilan nomor. Ini pada dasarnya mengubah setiap digit menjadi 3 Neopiksel. Anda dapat mengirim satu digit ke satu tampilan dan mengontrol kecerahannya hanya dengan menulis:
writeDigit(Nomor Tampilan, Angka, Kecerahan);
Nomor tampilan adalah angka dari kanan ke kiri tampilan yang ingin Anda tulis untuk dimulai dengan 0. Angka adalah angka sebenarnya yang ingin Anda tampilkan di layar dari 0-9, dan kecerahan menjadi nilai dari 0-255 untuk caranya cerah yang Anda inginkan.
Setiap kali Anda ingin menyegarkan tampilan, Anda harus mengirim:
segmen.tampilkan();
Karena tidak ada multiplexing yang terjadi di sini, itu membuatnya sangat mudah untuk melakukan hal-hal seperti menghitung angka, meredupkannya, membuat animasi yang keren.
Tidak ada perpustakaan yang berdiri sendiri, tetapi saya mungkin akan segera mengerjakannya. Jika Anda ingin berkontribusi pada proyek dan menulis perpustakaan, jangan ragu untuk menghubungi saya dan saya akan mengirimkan beberapa pajangan.
Langkah 9: Rantai Daisy Bersama-sama
Juara II Lomba PCB
Direkomendasikan:
Cara Mengontrol LED Beralamat Dengan Fadecandy dan Pemrosesan: 15 Langkah (dengan Gambar)

Cara Mengontrol LED Beralamat Dengan Fadecandy dan Pemrosesan: Apa Ini adalah tutorial langkah demi langkah tentang cara menggunakan Fadecandy dan Pemrosesan untuk mengontrol LED yang dapat dialamatkan. Fadecandy adalah driver LED yang dapat mengontrol hingga 8 strip masing-masing 64 piksel. (Anda dapat menghubungkan beberapa Fadecandys ke satu komputer untuk
Tampilan Temperatur pada Modul Tampilan LED P10 Menggunakan Arduino: 3 Langkah (dengan Gambar)

Tampilan Temperatur Pada Modul Tampilan LED P10 Menggunakan Arduino : Pada tutorial sebelumnya telah diberitahukan cara menampilkan teks pada Modul Tampilan LED Dot Matrix P10 menggunakan Konektor Arduino dan DMD yang bisa anda cek disini. Dalam tutorial ini kami akan memberikan tutorial proyek sederhana dengan memanfaatkan modul P10 sebagai media tampilan
Tampilan Teks pada Tampilan LED P10 Menggunakan Arduino: 5 Langkah (dengan Gambar)

Tampilan Teks Pada Tampilan LED P10 Menggunakan Arduino : Dotmatrix Display atau yang lebih sering disebut dengan Running Text banyak dijumpai di toko-toko sebagai sarana mengiklankan produknya, sifatnya yang praktis dan fleksibel dalam penggunaannya yang mendorong para pelaku usaha menggunakannya sebagai saran iklan. Sekarang penggunaan Dot
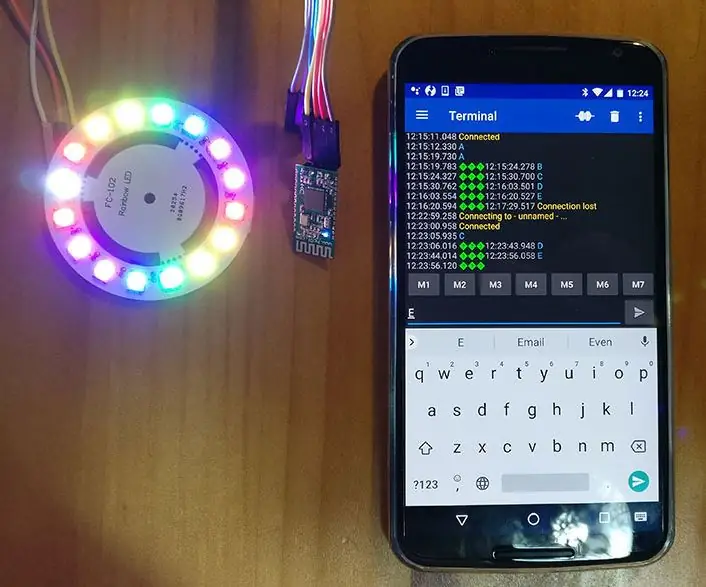
Gunakan Modul Bluetooth 4.0 HC-08 untuk Mengontrol LED Beralamat - Tutorial Arduino Uno: 4 Langkah (dengan Gambar)

Gunakan Modul Bluetooth 4.0 HC-08 untuk Mengontrol LED Beralamat - Tutorial Arduino Uno: Sudahkah Anda mempelajari modul komunikasi dengan Arduino? Bluetooth membuka dunia kemungkinan untuk proyek Arduino Anda dan menggunakan internet of things. Di sini kita akan mulai dengan langkah kecil dan mempelajari cara mengontrol LED yang dapat dialamatkan dengan
Botol Susu Beralamat (Lampu LED + Arduino): 12 Langkah (dengan Gambar)

Botol Susu Beralamat (Lampu LED + Arduino): Jadikan botol susu APD menjadi lampu LED yang bagus, dan gunakan Arduino untuk mengontrolnya. Ini mendaur ulang beberapa hal, terutama botol susu, dan menggunakan daya yang sangat rendah: LED tampaknya menghilang kurang dari 3 watt tetapi menyala terang
