
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.




Proyek Fusion 360 »
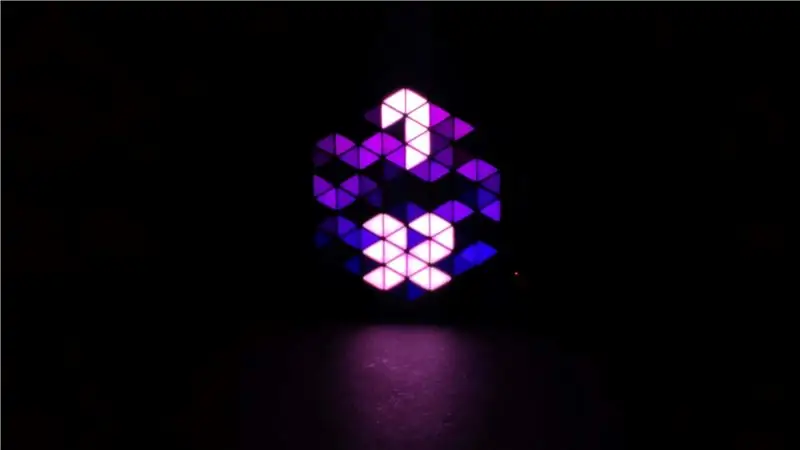
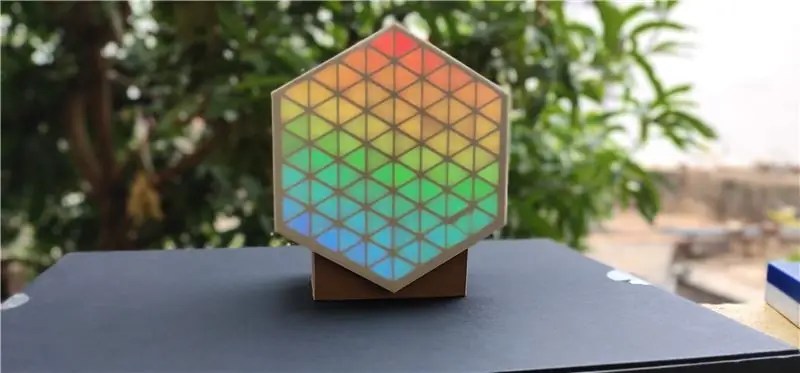
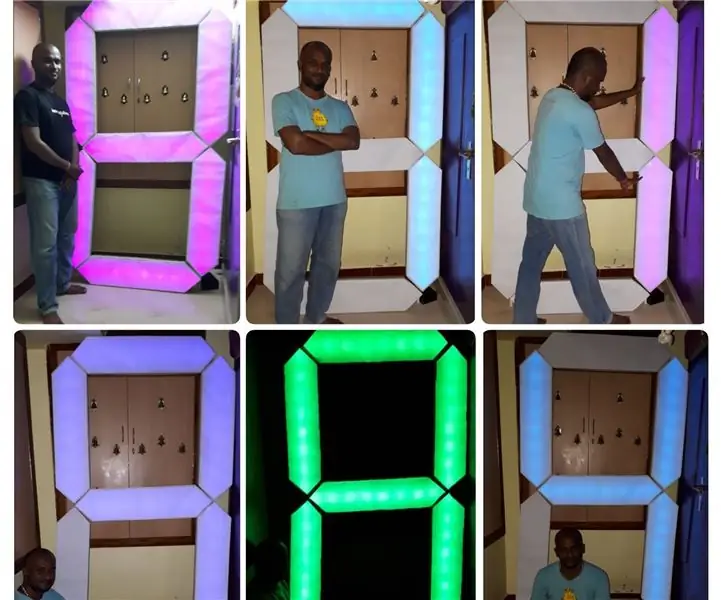
HexMatrix adalah matriks LED yang memiliki banyak piksel segitiga. Penggabungan enam piksel membuat segi enam. Ada banyak animasi berbeda yang dapat ditampilkan pada pustaka FastLED bentuk matriks, Saya juga telah mendesain digit dari 0 hingga 9 menggunakan 10 segmen untuk setiap digit dalam matriks dan membuat jam IOT.
Perlengkapan
- ESP8266 atau Arduino (Uno/Nano)
- WS2811 LED (96 LED)
- Catu Daya 5V / 2A
- Pencetakan 3D
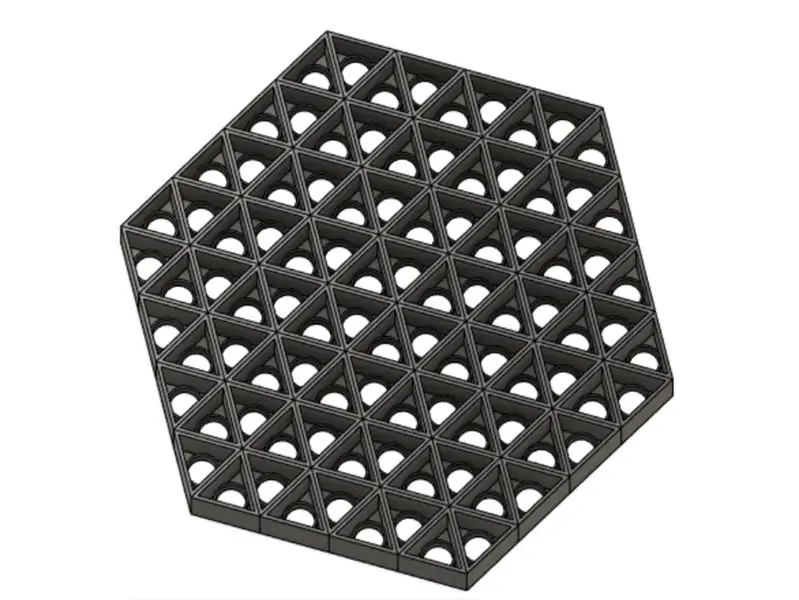
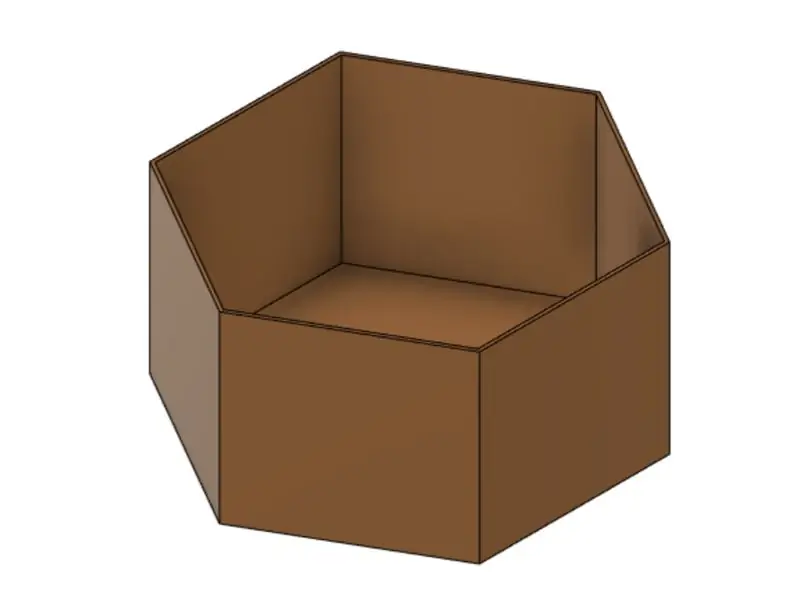
Langkah 1: Pencetakan 3D:



- Cetak 3D semua model 3D yang diberikan: Klik di sini untuk File dan Kode STL
- Cetak lapisan layar dalam PLA putih.
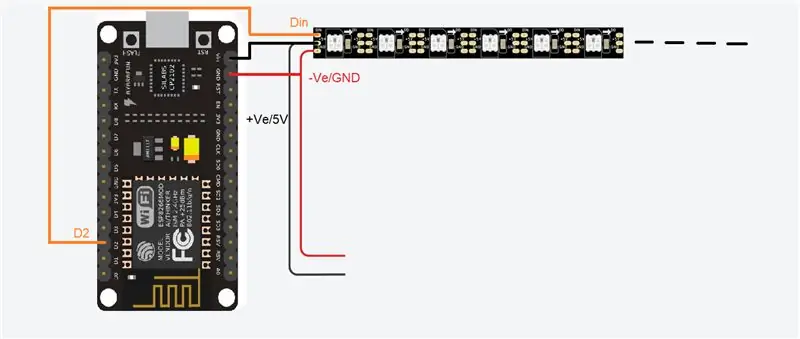
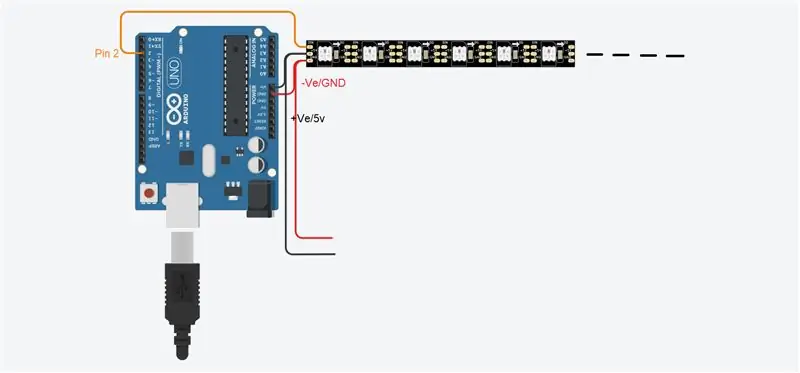
Langkah 2: Koneksi Sirkuit:


- Buat semua koneksi seperti yang ditunjukkan pada diagram sirkuit.
- GND~-Ve
- Vin~5V~+Ve
- DataIn ~ Pin 2
- Juga perpanjang kabel catu daya ke LED terakhir dan sambungkan, untuk mencegah penurunan tegangan pada LED.
Langkah 3: Catatan:
- Jika Anda menggunakan papan Arduino maka Anda hanya dapat menampilkan animasi, Anda tidak dapat menampilkan waktu.
- Jika Anda menggunakan papan ESP8266 maka kami dapat menampilkan waktu dan animasi lainnya pada matriks.
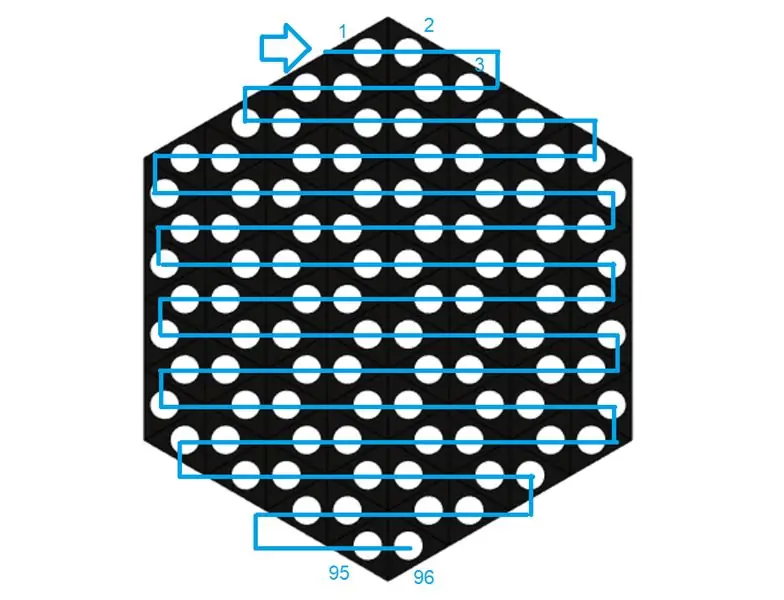
Langkah 4: Perakitan:



- Letakkan semua LED dalam urutan yang bijaksana.
- Kumpulkan semuanya bersama-sama.
- Solder konektor ke papan Mikrokontroler, konektor diambil dari ujung lain dari garis LED.
Langkah 5: Pengkodean:



- Klik di sini untuk kode
- Untuk matriks ini saya telah membuat tiga kode HexMatrix.ino, clock1.ino dan clock2.ino.
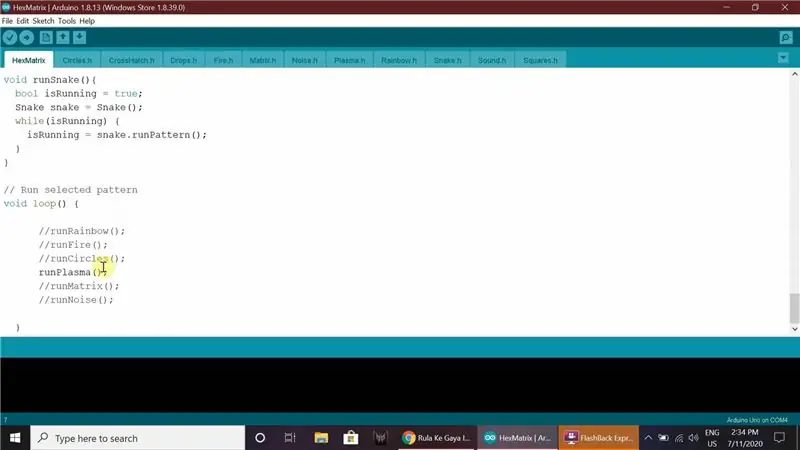
- Kode HexMatrix adalah kode untuk menampilkan animasi pada matriks, dapat berjalan di papan Mikrokontroler apa pun.
- Kode jam dan clock2 hanya berjalan di papan ESP8266.
HexMatrix.ino:
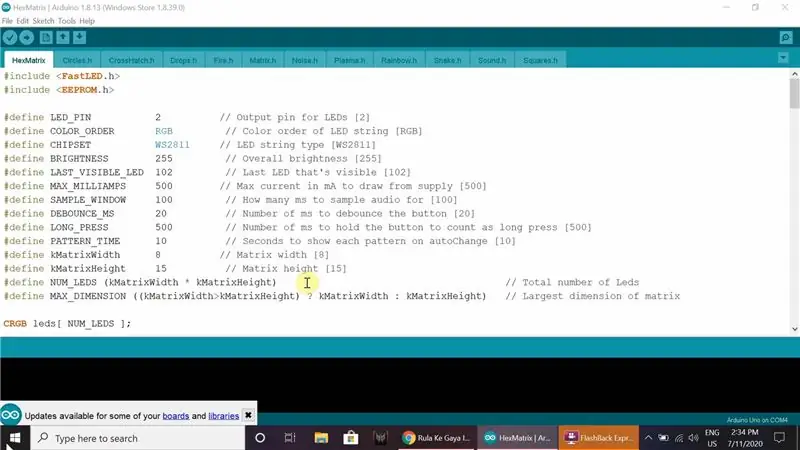
- Buka kode yang diberikan di Arduino IDE.
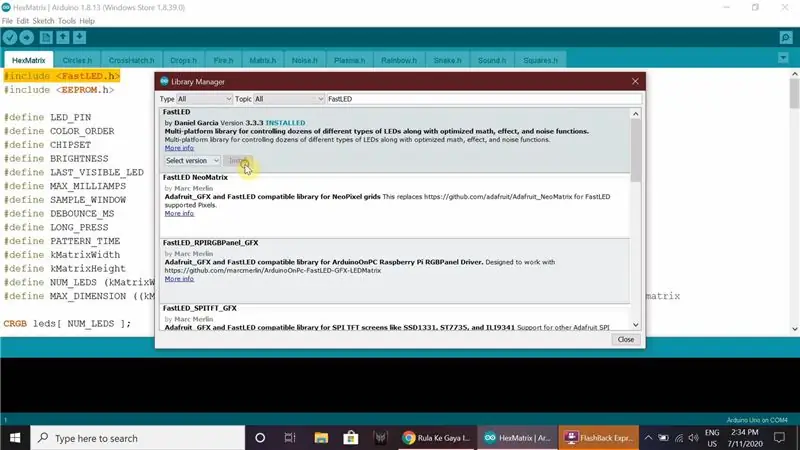
- Instal Perpustakaan FastLED di Arduino IDE.
- Pilih jenis papan, port dan unggah kode.
Kode Clock1 dan Clock2:
- Buka kode di Arduino IDE.
- Dalam kode ini kita dapat mengubah nilai ini sesuai kebutuhan warna kita
//Digit nilai warna dalam RGBint r=255;
int g=255;
int b=255;
//Nilai warna latar belakang dalam RGB
int br=0;
int bg=20;
int bb=10;
Masukkan nama dan kata sandi Wifi
const char* ssid = "Nama_Wifi";
const char* kata sandi = "Kata sandi";
Masukkan zona waktu negara Anda (India 5:30 = 5.5 sama masukkan zona waktu Anda)
//Zona waktu Anda, zona waktu = -5,5 * 3600;
- Pilih jenis papan sebagai ESP8266, pilih port dan unggah kode.
- Selain itu, kami juga memiliki banyak animasi lain dalam Contoh FastLED.
Direkomendasikan:
Tampilan RGB 7 Kaki 7 Segmen Dengan Aplikasi BT: 22 Langkah (dengan Gambar)

Tampilan RGB 7 Kaki 7 Segmen Dengan Aplikasi BT: Ini adalah impian jangka panjang saya untuk membuat jam 6 kaki (tetapi ini adalah tampilan 7 kaki), tetapi untuk itu hanya mimpi. Ini adalah langkah pertama untuk membuat angka pertama tetapi saat bekerja saya merasa tanpa mesin seperti pemotong laser, sangat sulit untuk melakukan pekerjaan seperti itu
Topi Unicorn Terkendali WiFi? Dengan Lampu RGB: 5 Langkah (dengan Gambar)

Topi Unicorn Terkendali WiFi? Dengan Lampu RGB: Halo semuanya. Si kecil saya menyenggol saya, untuk sementara, tentang DIY yang dapat dikenakan yang menarik terkait dengan unicorn. Jadi, saya menggaruk-garuk kepala dan memutuskan untuk membuat sesuatu yang tidak biasa dan dengan anggaran yang sangat rendah. Proyek ini tidak memerlukan aplikasi untuk melanjutkan
Cara Membongkar Komputer Dengan Langkah Mudah dan Gambar: 13 Langkah (dengan Gambar)

Cara Membongkar Komputer Dengan Langkah Mudah dan Gambar: Ini adalah instruksi tentang cara membongkar PC. Sebagian besar komponen dasar bersifat modular dan mudah dilepas. Namun penting bahwa Anda diatur tentang hal itu. Ini akan membantu Anda agar tidak kehilangan bagian, dan juga dalam membuat
Sistem Pemantauan Pabrik IoT (Dengan IBM IoT Platform): 11 Langkah (dengan Gambar)

IoT Plant Monitoring System (Dengan IBM IoT Platform): Ikhtisar Plant Monitoring System (PMS) adalah aplikasi yang dibuat dengan individu yang berada di kelas pekerja dengan mempertimbangkan jempol hijau. Saat ini, individu yang bekerja lebih sibuk dari sebelumnya; memajukan karir mereka dan mengelola keuangan mereka
Detektor Asap IOT: Perbarui Detektor Asap yang Ada Dengan IOT: 6 Langkah (dengan Gambar)

Detektor Asap IOT: Perbarui Detektor Asap yang Ada Dengan IOT: Daftar kontributor,Penemu:Tan Siew Chin, Tan Yit Peng, Tan Wee Heng Pembimbing: Dr Chia Kim Seng Departemen Teknik Mekatronika dan Robotika, Fakultas Teknik Elektro dan Elektronik, Universiti Tun Hussein Onn Malaysia.Distribu
