
Daftar Isi:
- Langkah 1: Apa yang Anda Butuhkan, Sebelum Apa yang Anda Butuhkan
- Langkah 2: Yang Anda Butuhkan - Perangkat Keras
- Langkah 3: Yang Anda Butuhkan - Perangkat Lunak
- Langkah 4: Database SQL Server
- Langkah 5: Aplikasi Web ASP.NET SignalR Hub
- Langkah 6: Klien Layanan Python SignalR
- Langkah 7: Sketsa dan Kode Transmisi Arduino UNO IR
- Langkah 8: Menghubungkan dan Menguji Sistem
- Langkah 9: Sistem dalam Tindakan
- Langkah 10: Meningkatkan Sistem Otomasi dan Perbaikan Terkait
- Langkah 11: Masalah Umum & Masalah Keamanan
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.

Mengikuti beberapa IBLE pendahuluan saya yang diterbitkan di sini dan di sini, proyek ini mengambil langkah pertama untuk membangun versi dasar Hub Otomasi Rumah yang fungsional.
Saya telah menggunakan beberapa teknologi berbeda dalam upaya untuk memahami bagaimana saya dapat menggunakan semua hal yang telah saya pelajari di masa lalu dan hal-hal baru yang terus saya pelajari seiring berjalannya waktu.
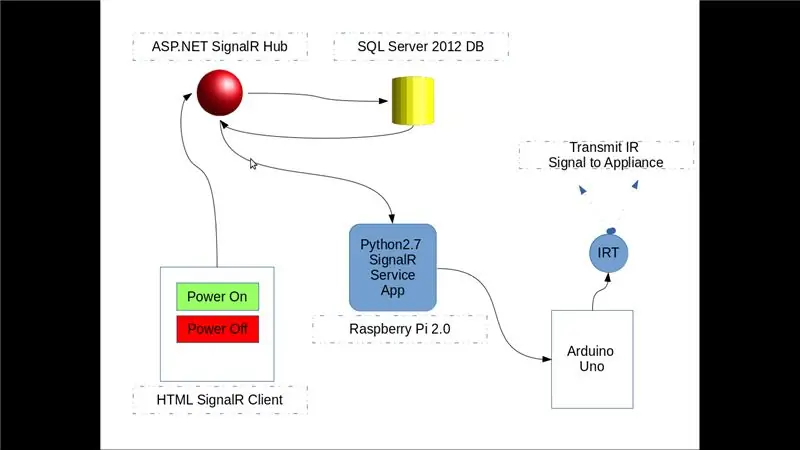
Oleh karena itu, Hub Otomatisasi ini terdiri dari komponen berikut:
Database SQL Server 2012 yang:
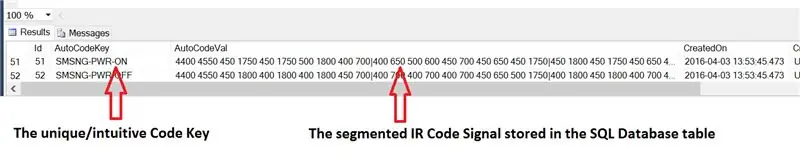
- menyimpan daftar kode Inframerah (IR) yang telah ditentukan sebelumnya dalam sebuah tabel bersama dengan "kunci kode" yang unik
- kunci kode diberi nama secara intuitif (oleh pengguna) untuk mengidentifikasi tujuan kode IR terkaitnya
Aplikasi Web ASP. NET SignalR Hub Real-time yang:
- menunggu dan menerima "kunci kode" sebagai perintah dari pengguna yang menghadapi klien HTML
- saat diterima, terhubung ke database SQL dan mengambil Kode IR menggunakan kunci kode yang disediakan
- menyampaikan kode IR yang diambil ke klien Python SignalR
Pengguna yang menghadapi klien Dasbor SignalR HTML yang:
- mengomunikasikan kunci kode unik ke Hub melalui jQuery SignalR Client APIs
- setiap tombol di Dasbor akan mewakili kunci kode unik yang direkam dalam tabel database SQL
Aplikasi layanan latar belakang Python SignalR yang berjalan di Raspberry Pi 2.0 yang:
- menerima kode IR sebagai perintah dari Hub
- mencari pembatas dalam Kode IR dan memecah kode yang sangat panjang menjadi beberapa segmen
- berkomunikasi melalui port Serial ke Arduino dan menulis setiap segmen secara berurutan
Sketsa Pemancar IR Arduino yang:
- menunggu dan menerima setiap segmen kode IR melalui port Serial
- merakit segmen kode menjadi array buffer Kode IR
- mengemas buffer ke dalam perintah IR Transmit menggunakan perpustakaan IRLib Arduino
Jika alat target berada di sekitar Pemancar IR, maka alat (mungkin) bereaksi terhadap sinyal IR yang ditransmisikan oleh Arduino
CATATAN
Meskipun, alat target yang saya gunakan dalam demonstrasi ini tidak bereaksi terhadap sinyal IR, Anda mungkin ingin membaca bagian ini dari IBLE saya yang lain untuk alasan mengapa saya mengatakan bahwa alat tersebut (mungkin) bereaksi terhadap sinyal IR.
Waktu untuk berguling.
Langkah 1: Apa yang Anda Butuhkan, Sebelum Apa yang Anda Butuhkan



Instruksi ini lepas landas dengan beberapa pekerjaan yang dilakukan sebelumnya yang juga menghasilkan IBLE terakhir saya.
Jadi, sebelum kita melangkah ke apa yang kita butuhkan untuk IBLE ini, Anda disarankan untuk membaca instruksi ini untuk beberapa latar belakang tentang bagaimana:
- Perpustakaan Inframerah Arduino IRLib telah disiapkan
- Bagaimana kode IR yang digunakan dalam IBLE ini ditangkap menggunakan Penerima IR
- Bagaimana kode IR yang diambil digunakan untuk mengontrol alat target melalui Pemancar IR
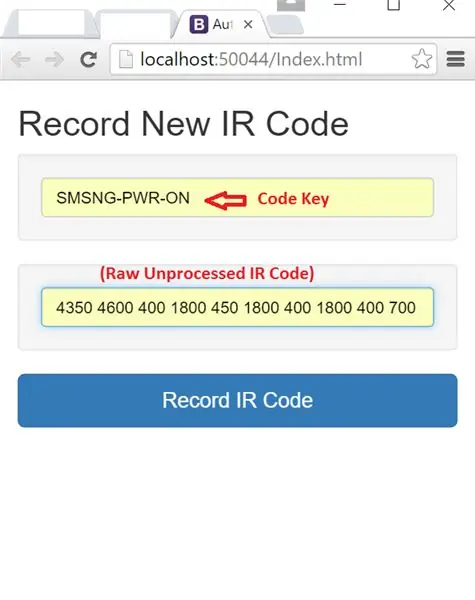
Setelah menyelesaikan IBLE ini, saya menggunakan aplikasi web ASP. NET IR Code Recorder yang akan:
- Terima Kode IR yang diambil bersama dengan kunci kode yang dinamai secara intuitif sebagai input melalui formulir web
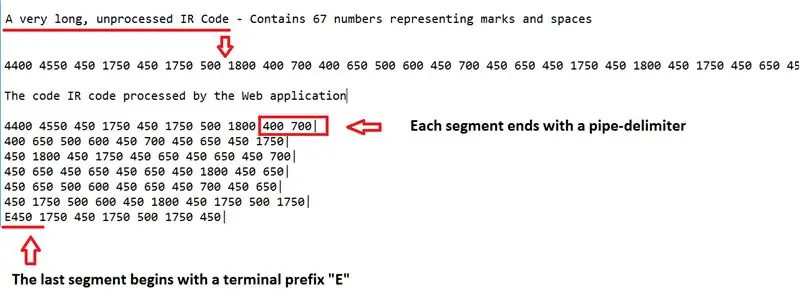
- Pecahkan kode IR yang sangat panjang menjadi segmen-segmen yang panjangnya kurang dari 64 karakter untuk tetap berada di bawah batas buffer Serial Arduino Uno
- Segmen kode terakhir akan didahului dengan "E" yang menunjukkan kepada Arduino bahwa ia menerima segmen kode terakhir
- Setiap segmen akan dipisahkan oleh pembatas pipa sebelum dirakit kembali menjadi tali panjang
- Akhirnya, Kode IR tersegmentasi bersama dengan kunci kodenya disimpan ke dalam database SQL Server 2012
Database SQL inilah yang membentuk salah satu komponen Home Automation Hub yang diuraikan dalam IBLE ini.
CATATAN
Aplikasi Web Perekam Kode IR tidak menjadi bagian dari diskusi di sini karena alasan berikut:
- Anda dapat menangkap kode secara manual menggunakan Arduino Sketch, membaginya menjadi beberapa bagian yang dibatasi pipa dan menyimpannya dalam database tanpa harus membangun Aplikasi Web yang rumit
- Tidak seperti IBLE ini, Perekam IR berfokus pada komunikasi terbalik dari Arduino ke Raspberry Pi
Oleh karena itu rincian tentang proyek ini akan menjadi topik untuk IBLE lainnya
Langkah 2: Yang Anda Butuhkan - Perangkat Keras


Raspberry Pi 2.0 yang berfungsi - Saya sarankan menginstal Ubuntu Mate karena memiliki serangkaian fitur yang lebih kaya termasuk OpenLibre Office yang omong-omong sangat diperlukan dalam mendokumentasikan instruksi ini, di sana di Raspberry Pi.
Selain itu, Pi, Anda memerlukan eksternal berikut:
- Platform prototipe Arduino Uno atau klon
- LED pemancar IR - Saya menggunakan merek bernama Three Legs dari Amazon.com
- 330 atau resistor 220 Ohm - Saya menggunakan 220 (kode warna Merah-Merah-Coklat) karena saya memiliki beberapa
- Papan roti biasa, konektor, dan PC dengan Lingkungan Arduino terpasang
- Kandidat pengujian - seperti Monitor LED Samsung yang ada di mana-mana dengan remote
Langkah 3: Yang Anda Butuhkan - Perangkat Lunak
Untuk menyatukan semua bagian, pengaturan perangkat lunak berikut harus diinstal dan dijalankan:
Pada Raspberry Pi, Anda perlu menginstal yang berikut:
- Arduino IDE - digunakan untuk membuat Sketsa dan mem-flash-nya ke UNO
- Modul Python untuk Arduino - untuk komunikasi serial antara UNO dan Pi
- Pustaka klien Python SignalR - Anda dapat merujuk ke instruksi yang terlampir di sini
Mesin Windows dengan lingkungan pengembangan berikut diinstal:
- Edisi gratis Microsoft Visual Studio Express 2013 untuk membangun SignalR Hub dan aplikasi klien Web
- Edisi gratis SQL Server 2012 Express untuk mendesain dan membangun database back-end
Lingkungan Hosting Server Informasi Internet (IIS) Windows:
- Setelah Hub SignalR dan klien Web dibangun dan diuji, itu perlu disebarkan ke Server IIS lokal
- Dalam kasus saya, saya berencana untuk menggunakan laptop lama yang menjalankan Windows 7 dengan IIS di jaringan rumah saya
CATATAN
Semua instruksi berlaku untuk versi Python 2.7.x. Versi 3.0 mungkin memerlukan penulisan ulang
Langkah 4: Database SQL Server

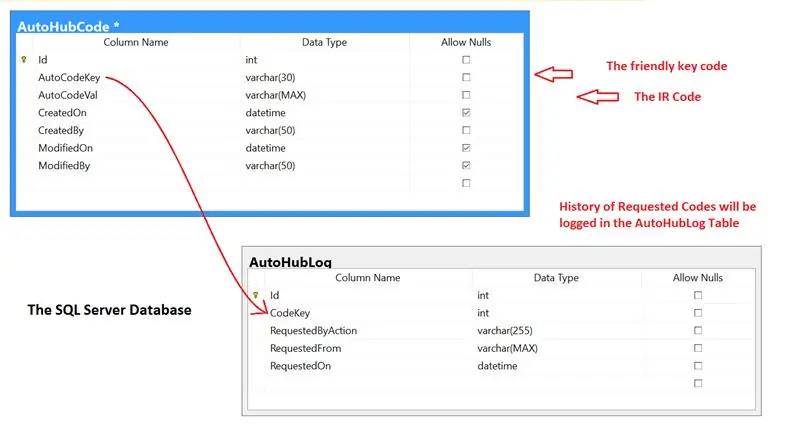
Skema terlampir menunjukkan struktur database SQL Server dasar yang digunakan dalam aplikasi ini dan hanya berisi dua tabel.
Tabel AutoHubCode
Dua kolom penting dalam tabel ini adalah:
AutoCodeKey - menyimpan nama kode yang mudah digunakan
Setiap kunci kode ditransmisikan oleh klien otomatisasi - dalam kasus kami, tombol HTML dari halaman Web
AutoCodeVal - menyimpan urutan Kode IR mentah
Ini adalah kode IR aktual yang ditransmisikan kembali ke klien sebagai tanggapan oleh SignalR Hub
Dalam hal ini, klien Python dalam komunikasi konstan ke Hub menerima urutan kode IR dan mengirimkannya melalui Port Serial ke Arduino UNO
Tabel AutoHubLog
- Log kode yang diminta oleh klien otomatisasi.
- Ini adalah ukuran untuk melacak siapa dan kapan menggunakan sistem, dan kode apa yang diminta
Seperti yang disebutkan, saya telah menggunakan SQL Server 2012 sebagai platform database pilihan saya. Anda dapat membuat ulang desain sederhana ini pada platform database yang berbeda seperti MySQL, Oracle, dll.
Namun demikian, SQL Script untuk membuat database ini telah dilampirkan di sini
CATATAN
- Kode untuk SignalR Hub dirancang untuk terhubung ke database SQL Server 2012
- Bekerja dengan database yang berbeda berarti mengubah Hub untuk menggunakan driver database yang berbeda
Langkah 5: Aplikasi Web ASP. NET SignalR Hub


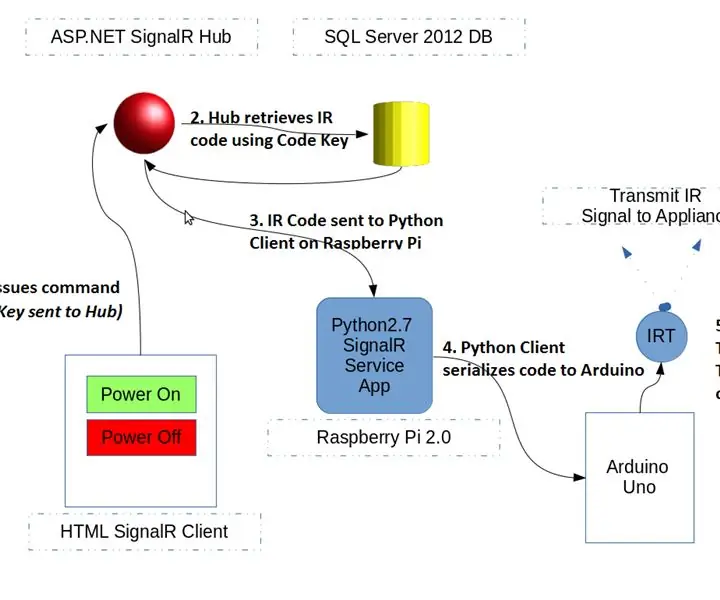
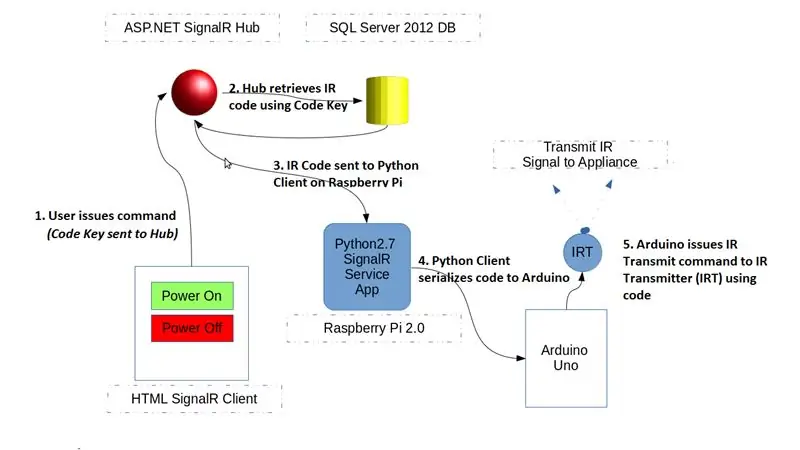
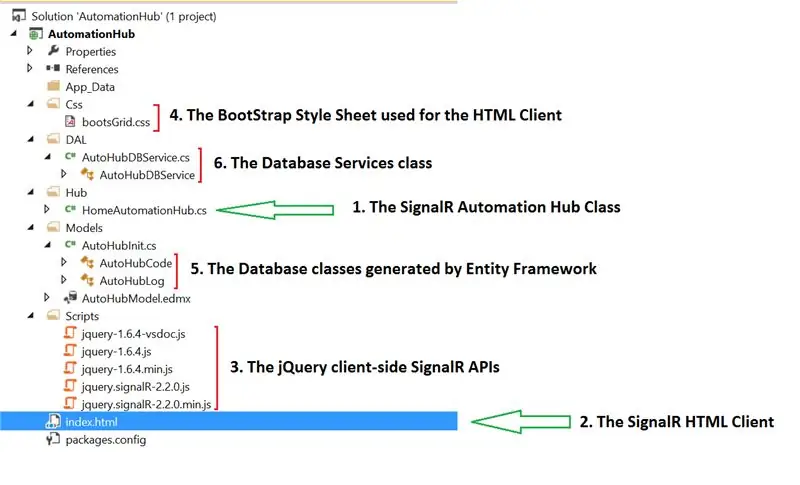
Aplikasi Web ASP. NET SignalR Hub bersama-sama terdiri dari komponen-komponen berikut seperti yang ditunjukkan dalam skema terlampir:
Bagian 1 - Hub SignalR yang menerima permintaan dari dan menanggapi klien
Bagian 2, 4 - Halaman web klien HTML dan lembar gayanya yang secara kolektif membentuk ujung depan sistem Otomasi dan mengeluarkan perintah ke Hub Otomasi
Bagian 3 - JQuery SignalR API yang digunakan oleh klien HTML untuk berkomunikasi dengan Automation Hub
Bagian 5 - Hub SignalR tidak langsung berkomunikasi dengan database. Ia melakukannya melalui kelas menengah yang dihasilkan menggunakan Entity Framework
Kelas-kelas ini mengabstraksi detail basis data dari aplikasi ujung depan
Bagian 6 - Kelas layanan Database yang membantu melakukan operasi Baca-Tulis pada Database SQL (dijelaskan sebelumnya) dengan menggunakan kelas Kerangka Entitas
ASP. NET dan SignalR adalah teknologi Microsoft dan tutorial ini akan memandu Anda tentang bagaimana aplikasi SignalR sederhana dibangun dan digunakan.
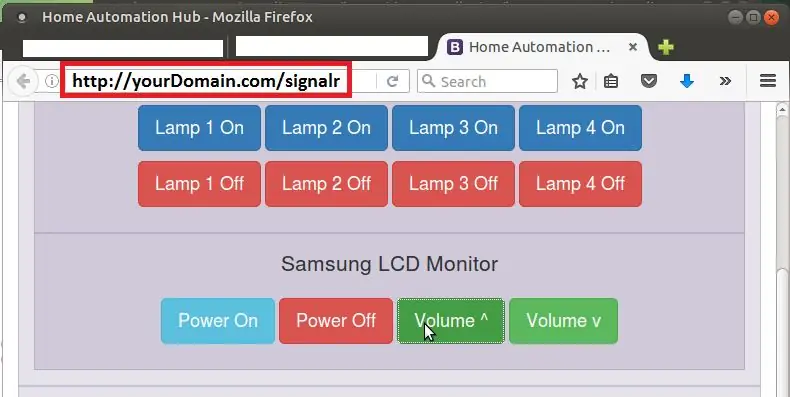
Apa yang saya buat di sini didasarkan pada dasar-dasar yang diperoleh dari tutorial ini. Saat digunakan, aplikasi akan terlihat mirip dengan halaman web yang ditunjukkan pada gambar kedua
CATATAN PADA KODE
File ZIP yang berisi versi kode yang dipreteli telah dilampirkan
Struktur folder seperti yang ditunjukkan dalam visual - namun, semua kelas kerangka kerja, dan skrip jQuery telah dihapus untuk mengurangi ukuran lampiran
Rekomendasinya adalah kode ini digunakan sebagai panduan karena ketika Anda membuat aplikasi Web SignalR baru dengan mengikuti tautan tutorial di atas, perpustakaan jQuery terbaru dan kelas kerangka ASP. NET akan ditambahkan secara otomatis
Juga, referensi ke skrip jQuery di halaman index.html harus diubah untuk mencerminkan versi terbaru dari pustaka klien jQuery SignalR yang akan ditambahkan secara otomatis saat Anda membangun aplikasi Web Anda.
Terakhir, string koneksi harus diubah agar sesuai dengan database Anda di file bernama seperti Web.config*
Langkah 6: Klien Layanan Python SignalR

Sementara Klien SignalR HTML adalah Antarmuka Pengguna yang menghadap ke depan, Klien Python adalah aplikasi layanan ujung belakang yang fungsi utamanya adalah menerima Kode IR yang dikirimkan oleh Hub dan mengarahkannya ke Arduino UNO melalui komunikasi Serial.
Kode terlampir cukup jelas dan didokumentasikan cukup untuk menggambarkan fungsinya
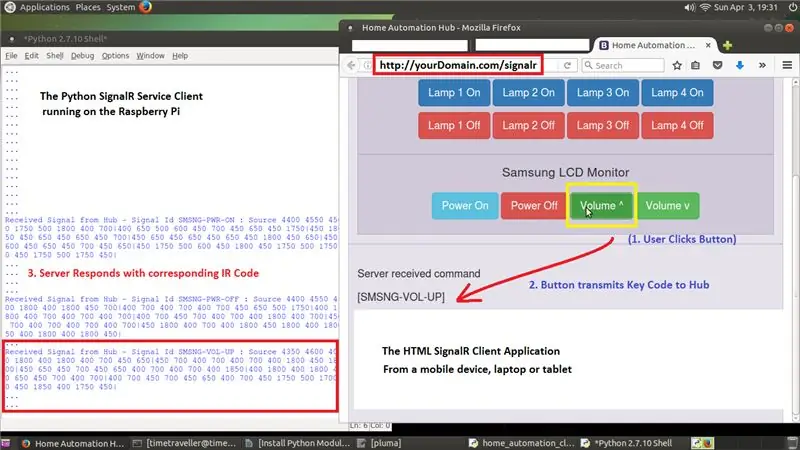
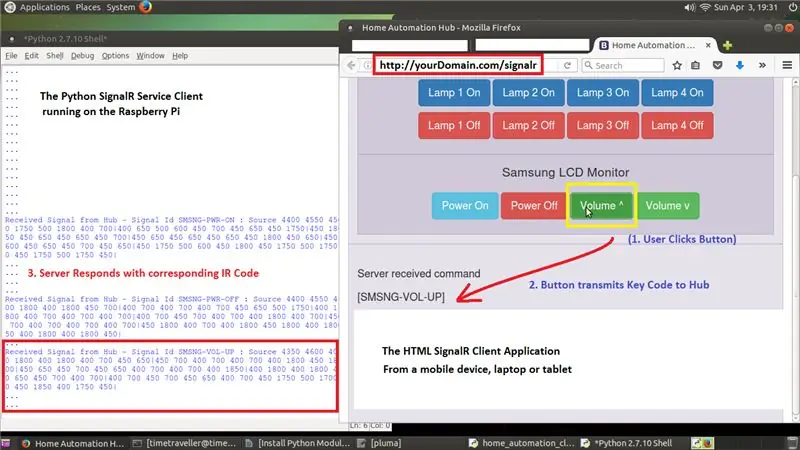
Seperti yang ditunjukkan dalam cuplikan layar gabungan, Klien HTML dan klien Layanan Python berkomunikasi melalui SignalR Hub sebagai berikut:
- Pengguna sistem otomasi mengeluarkan perintah ke Hub melalui klik tombol
- Setiap tombol dikaitkan dengan kode Kunci IR dan ketika diklik, kode ini ditransmisikan ke Hub
-
Hub menerima kode ini, menghubungkan ke database dan mengambil kode sinyal IR mentah dan mengirimkannya kembali ke semua klien yang terhubung
Pada saat yang sama, Hub mencatat entri dalam tabel database AutoHubLog yang merekam kode serta tanggal dan waktu yang diminta oleh klien jarak jauh
- Klien layanan Python menerima Kode IR dan menyampaikannya ke Arduino UNO untuk diproses lebih lanjut
Langkah 7: Sketsa dan Kode Transmisi Arduino UNO IR



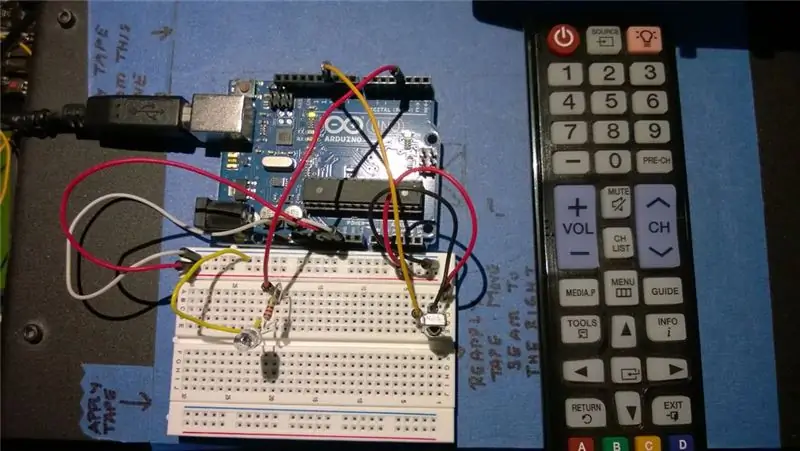
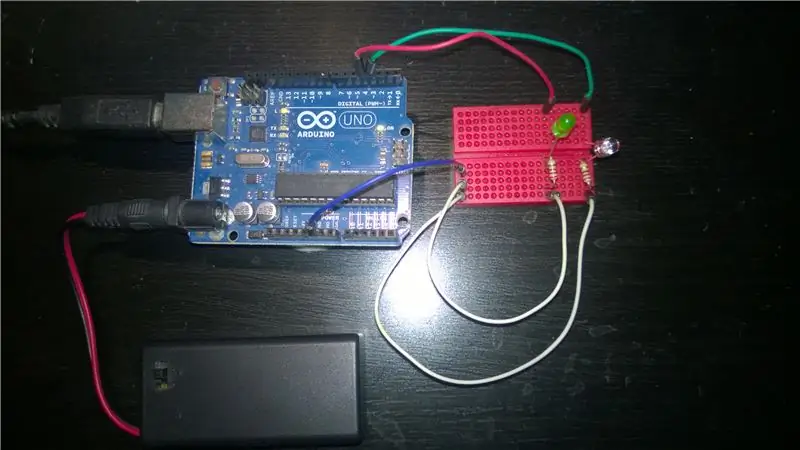
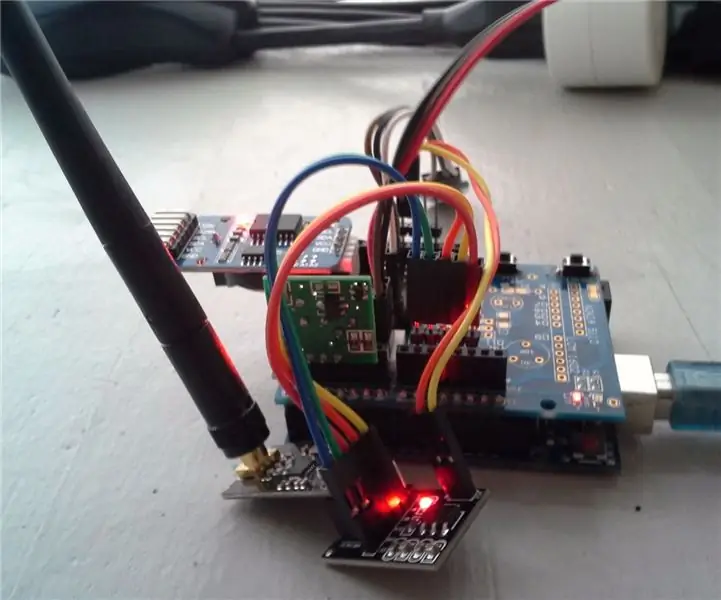
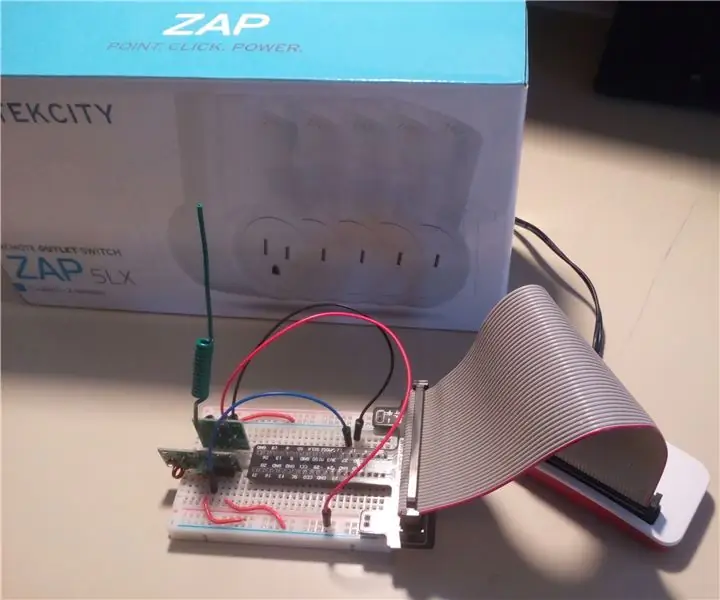
Sirkuit Arduino seperti yang ditunjukkan dalam visual cukup sederhana untuk sistem ini dan karena itu dijelaskan secara singkat:
- LED IR tidak berwarna harus disambungkan ke Digital PIN 3 di UNO - ini adalah persyaratan perpustakaan IRLib Arduino
- Alasannya dijelaskan dalam IBLE saya sebelumnya tentang mengkloning remote di bagian yang terkait dengan perpustakaan IRLib
- LED Hijau yang terhubung ke Digital PIN 4 adalah indikator visual yang menyala ketika UNO telah menerima semua bagian Kode IR dari klien Python yang berjalan di Raspberry Pi.
- Memiliki lampu LED ini akan mengkonfirmasi bahwa komunikasi Serial antara Raspberry Pi dan UNO berfungsi
- Untuk mengaktifkan komunikasi Serial, UNO terhubung ke Raspberry Pi melalui Port USB
- Sketsa Arduino terlampir dikomentari cukup untuk menggambarkan fungsinya
- Komentar di bagian atas kode juga menjelaskan bagaimana rangkaian perlu dihubungkan
CATATAN
Dalam praktiknya, Arduino dan Pi dapat dihubungkan bersama ke hub USB bertenaga yang cukup kuat untuk menggerakkan Pi, Arduino dan juga mengirimkan sinyal yang kuat melalui LED IR
Langkah 8: Menghubungkan dan Menguji Sistem



- Membangun dan menyebarkan ASP. NET SignalR Hub, klien HTML bersama dengan database SQL Server 2012 ke Internet Information Server (IIS) di jaringan rumah lokal Anda
-
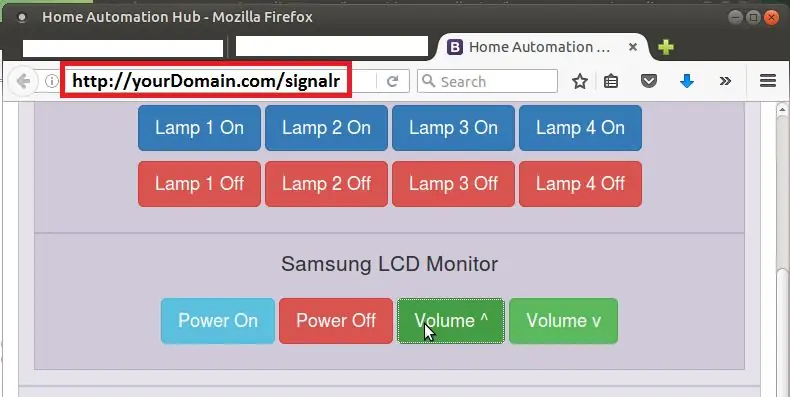
Akses aplikasi web dengan membuka klien HTML SignalR melalui
URL ke halaman ini biasanya
-
Klik tombol pada panel kontrol, dan jika aplikasi telah diterapkan dengan benar, Hub akan merespons dengan mengembalikan Kode IR dan menampilkannya di panel Abu-abu yang berdampingan dengan panel kontrol
Ingat! Anda harus memuat kode ke dalam database Anda dengan mengatur perpustakaan penerima IR dan menangkap kode seperti yang dijelaskan dalam IBLE saya sebelumnya
-
Hubungkan Arduino ke Raspberry Pi melalui USB - buka Arduino IDE di Pi dan pastikan UNO dapat membuat koneksi dengan Pi
artikel tutorial Arduino ini akan membantu Anda mendapatkan ini dengan cukup cepat
- Buka kode Python dan buat perubahan berikut yang berlaku untuk lingkungan Anda
- alamat Port Serial UNO Anda seperti yang diperoleh dari Langkah 4
- URL hub SignalR untuk mencocokkan URL lokal Anda dari Langkah 2 - dalam contoh ini, itu akan menjadi
- Terakhir, buka Sketsa Arduino di Arduino IDE pada Raspberry Pi dan flash ke UNO
- Tempatkan papan roti yang menahan sirkuit di dekat alat yang akan dikontrol - LED IR harus memiliki garis pandang yang jelas dengan port penerima IR alat
- Mulai program Python di Raspberry Pi dengan menekan tombol F5 pada bilah alat Python IDLE
- Kembali ke panel Kontrol pada program klien HTML (Langkah 2) dan klik tombol (seperti Power On atau Volume Up)
Jika sistem telah diatur dengan benar, maka Anda seharusnya dapat membuka halaman klien HTML di ponsel atau tablet Anda dan mengontrol alat Anda dengan tombol di halaman klien HTML Anda.
Langkah 9: Sistem dalam Tindakan




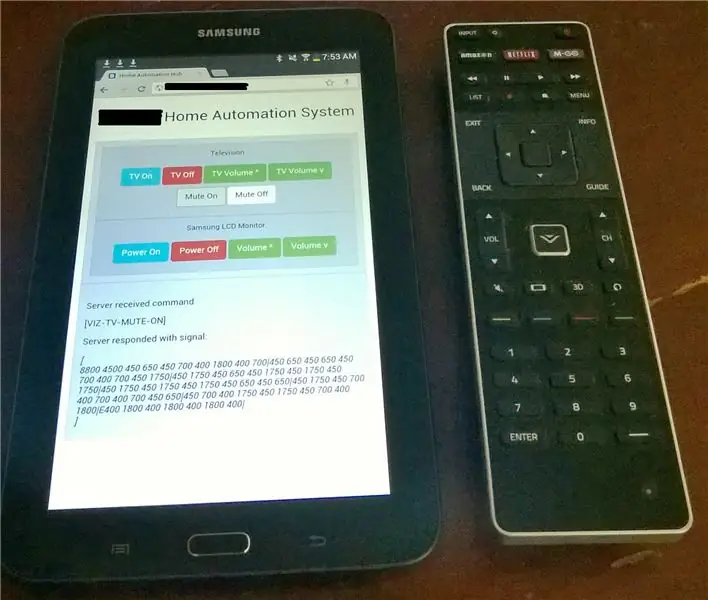
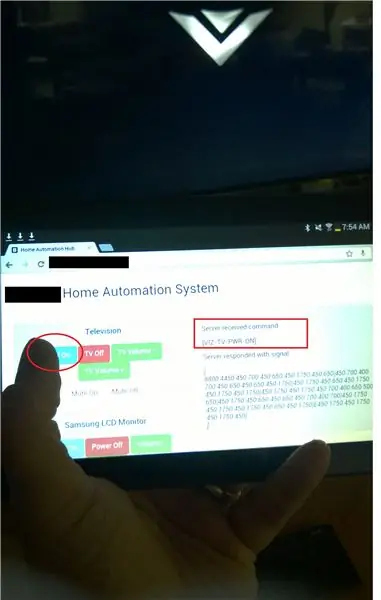
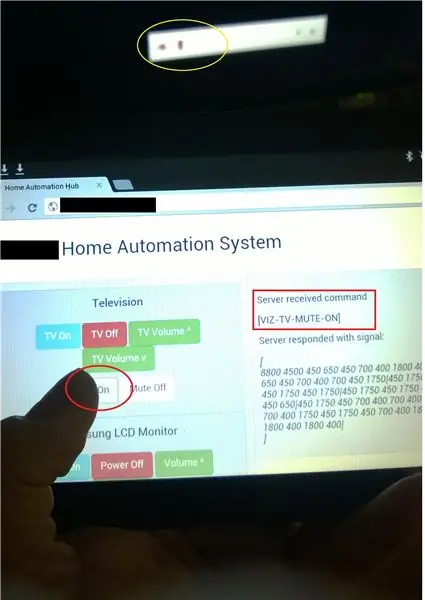
Visual di atas menunjukkan Sistem Otomasi Rumah beraksi setelah disiapkan.
Sejak menerbitkan IBLE ini, saya telah memperluas antarmuka dengan menangkap beberapa Kode IR dari TV LED VIZIO saya
Seperti yang ditunjukkan berdampingan dengan Remote TV pabrik di visual pertama, beberapa fungsi penting remote ini telah dibangun ke dalam UI Web yang diakses melalui tablet saya
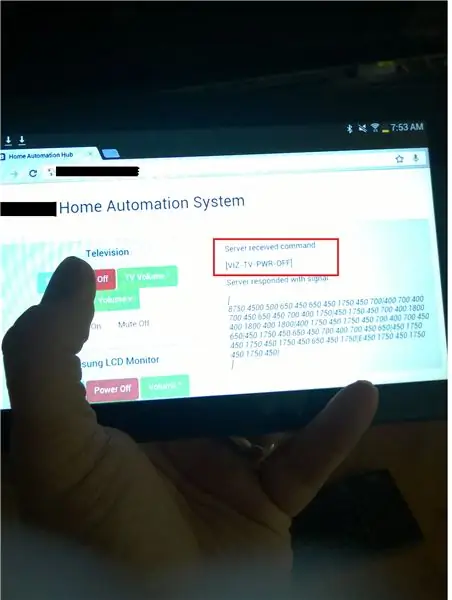
Visual berikutnya menunjukkan tablet di latar depan dengan TV di belakang merespons perintah yang dikeluarkan dari antarmuka Web:
- Perintah Power OFF - TV mati
- Perintah Power ON - TV menyala dan logo "V" muncul saat layar menyala
- Perintah Mute ON - Bilah horizontal muncul dengan speaker dimatikan
Dalam semua pengujian, area Abu-abu di samping dasbor pada layar tablet menampilkan perintah yang dikeluarkan oleh klien, dan respons yang dikirim kembali oleh Hub SignalR jarak jauh
Langkah 10: Meningkatkan Sistem Otomasi dan Perbaikan Terkait
Sistem ini dapat diperluas dengan menambahkan lebih banyak kode yang diambil dari sistem yang berbeda. Meskipun bagian ini mudah, ada dua faktor lain yang harus Anda pertimbangkan.
Peningkatan 1 (Cepat): Bekerja dengan Sinyal IR dengan panjang yang berbeda
-
Kode IR dari sistem yang berbeda memiliki panjang yang berbeda, bahkan di antara dua produk dari pabrikan yang sama.
Misalnya, dalam hal ini, panjang larik kode IR untuk TV LED adalah 67 sedangkan untuk Samsung Sound Bar sekitar 87
- Artinya, jika saya menyalakan Sound Bar terlebih dahulu, array IR Buffer di sketsa Arduino akan diisi dengan urutan Kode IR yang berisi 87 kode
- Setelah ini, jika saya menyalakan TV LED, itu akan mengisi array IR Buffer hanya dengan 67 kode, tetapi 20 kode yang tersisa dari operasi sebelumnya masih ada.
Hasil? TV LED tidak menyala karena Penyangga Kode IR telah rusak oleh 20 kode tambahan yang tidak dibersihkan dari operasi sebelumnya!
Perbaiki 1 (jalan keluar yang mudah, tidak disarankan)
Ubah Sketsa Arduino sebagai berikut:
Ubah panggilan fungsi berikut dalam fungsi loop(){}
mengirimkanIRCode();
untuk mengirimkanIRCode(c);
Buat perubahan pada tanda tangan dari fungsi di atas:
void transmitIRCode(int codeLen){ //konstanta RAWBUF diganti dengan codeLen IRTransmitter. IRSendRaw::send(IRCodeBuffer, codeLen, 38); }
Meskipun ini mudah, array tidak pernah benar-benar dibersihkan dan oleh karena itu ini bukan solusi yang sangat bersih
Perbaiki 2 (Tidak sulit, disarankan)
Deklarasikan variabel tambahan di bagian paling atas dari Arduino Sketch, setelah bagian komentar:
int tidak ditandatangani EMPTY_INT_VALUE;
Tambahkan ini ke bagian atas fungsi setup():
// Menangkap keadaan alami dari variabel integer kosong yang tidak ditandatanganiEMPTY_INT_VALUE = IRCodeBuffer[0];
Gulir ke bawah dan tambahkan fungsi baru ke sketsa segera setelah fungsi transmitIRCode():
void clearIRCodeBuffer(int codeLen){//Hapus semua kode dari array//CATATAN: menyetel elemen array ke 0 bukanlah solusi!for(int i=1;i<=codeLen;i++){IRCodeBuffer[i-1]=KOSONG_INT_VALUE;}}
Terakhir, panggil fungsi baru di atas di lokasi berikut di fungsi loop():
//Reset - Lanjutkan membaca Serial PortclearIRCodeBuffer(c);…
Ini adalah pendekatan yang lebih bersih karena sebenarnya me-reset semua lokasi dalam array Buffer IR yang diisi oleh sinyal Kode IR terbaru tanpa meninggalkan apa pun untuk kebetulan.
Peningkatan 2 (Lebih terlibat): Transmisi Sinyal IR Berulang untuk perangkat tertentu
Beberapa perangkat memerlukan sinyal yang sama ditransmisikan beberapa kali untuk merespon Contoh: Dalam hal ini, Samsung Sound Bar memerlukan kode yang sama untuk dikirim dua kali dengan jeda 1 detik
Perbaikan dalam Konsep telah dibahas di sini karena sedikit lebih terlibat dan perlu pengujian
Menambahkan fungsi berulang ke Ardunio Sketch berarti Anda harus mem-flash Sketsa setiap kali Anda menambahkan perangkat baru ke Sistem Otomasi Rumah Anda
Sebagai gantinya, menambahkan perbaikan ini ke klien HTML SignalR dan aplikasi Layanan Python SignalR membuat solusinya jauh lebih fleksibel. Dan ini dapat dicapai pada prinsipnya sebagai berikut:
Ubah klien HTML SignalR untuk mengirimkan informasi berulang ke Hub
Buka index.html dan sematkan nilai pengulangan di tombol HTML seperti:
nilai="SMSNG-SB-PWR-ON" akan menjadi nilai="SMSNG-SB-PWR-ON_2_1000"
Dimana, 2 adalah nilai pengulangan dan 1000 adalah nilai penundaan dalam milidetik antara dua sinyal pengulangan
Ketika Anda mengklik tombol ini, hub SignalR akan menerima Kode Kunci+Ulang_Spec
Ubah metode sisi Server SignalR untuk hanya menguraikan Kode Kunci:
- Gunakan Kode Kunci untuk mengambil Kode IR dari database seperti biasa
- Kirimkan Kode Kunci+Repeat_Spec dan IRCode ke Klien SingalR seperti biasa
Ubah Aplikasi Layanan Python SignalR untuk mengirimkan sinyal menggunakan nilai Ulangi:
Buka klien Python dan ubah dua fungsi berikut:
def print_command_from_hub(buttonId, cmdSrc):
# mengurai kode ulangi dari nilai buttonId
def transmitToArduino(IRSignalCode, delim, endPrefix):
# atur loop while atau for untuk mengirimkan sinyal pada frekuensi yang diinginkan
- Dengan cara ini, Arduino tidak perlu di-flash berulang kali
- Sejumlah frekuensi berulang dapat dibangun ke dalam sistem ini
- Selain itu, jika Anda menggunakan UNO, ada batasan ukuran Sketsa yang dapat Anda kembangkan!
Langkah 11: Masalah Umum & Masalah Keamanan
Seperti halnya dengan sistem yang dibangun pertama kali, yang satu ini memiliki beberapa masalah yang muncul selama pengujian.
Masalah 1: Menjalankan perintah secara berurutan dengan penundaan kurang dari satu detik di antara klik tombol menyebabkan sistem menjadi tidak responsif setelah merespons untuk beberapa kali pertama.
- Restart klien Python SignalR mengembalikan sistem kembali ke operasi normal
- Resolusi langsung mungkin adalah menghapus keluaran Debug yang tidak diinginkan di keduanya, Klien Python SignalR dan juga Sketsa Arduino dan ulangi tes ini
- Tempat lain untuk dilihat adalah komunikasi Serial itu sendiri - apakah mungkin menambahkan kode untuk menyiram buffer dengan cepat?
Karena itu, saya perhatikan bahwa TV saya tidak merespons dengan baik ke remote pabriknya - oleh karena itu sifat komunikasi IR TV saya juga dapat menjadi faktor yang berkontribusi.
Masalah 2: Layar HTML berhenti merespons klik tombol setelah lama tidak aktif
Biasanya menyegarkan halaman menyelesaikan perilaku ini - namun penyebab perilaku ini masih belum jelas
PERHATIAN PADA KEAMANAN
Sistem ini telah dirancang untuk penggunaan jaringan lokal (rumah) saja dan tidak memiliki perlindungan keamanan yang diperlukan untuk digunakan melalui internet
Oleh karena itu disarankan agar SignalR Hub disebarkan ke mesin lokal di jaringan lokal/rumah Anda
Terima kasih telah membaca IBLE saya dan saya harap Anda bersenang-senang!
Direkomendasikan:
Sistem Otomasi Rumah WiFi Daya Sangat Rendah: 6 Langkah (dengan Gambar)

Sistem Otomasi Rumah WiFi Daya Sangat Rendah: Dalam proyek ini kami menunjukkan bagaimana Anda dapat membangun sistem otomasi rumah lokal dasar dalam beberapa langkah. Kami akan menggunakan Raspberry Pi yang akan bertindak sebagai perangkat WiFi pusat. Sedangkan untuk node akhir kita akan menggunakan IOT Cricket untuk membuat daya baterai
DIY Meretas Sistem Otomasi Rumah Anda Sendiri: 7 Langkah (dengan Gambar)

DIY Meretas Sistem Otomasi Rumah Anda Sendiri: Sistem otomasi rumah harus dapat menghidupkan/mematikan peralatan seperti lampu, kipas angin, sistem hiburan, dll. Sistem yang nirkabel namun independen dari Internet, tetapi yang paling penting, DIY dan terbuka -sumber karena saya ingin mengerti
Dasar-dasar Otomasi Rumah: 6 Langkah (dengan Gambar)

Dasar-dasar Otomasi Rumah: Halo semuanya. Instruksi ini akan memandu Anda untuk memahami dasar-dasar Otomasi Rumah. Karena ini adalah level dasar, kami hanya akan menggunakan Arduino saja dan beberapa komponen lainnya. Cerita tentang Instructable:- Saya masih belajar tentang Arduino p
Kontrol Peralatan Rumah Tangga Melalui LoRa - LoRa dalam Otomasi Rumah - Kontrol Jarak Jauh LoRa: 8 Langkah

Kontrol Peralatan Rumah Tangga Melalui LoRa | LoRa dalam Otomasi Rumah | LoRa Remote Control: Mengontrol dan mengotomatiskan peralatan listrik Anda dari jarak jauh (Kilometer) tanpa kehadiran internet. Ini dimungkinkan melalui LoRa! Hei, apa kabar, teman-teman? Akarsh di sini dari CETech. PCB ini juga memiliki layar OLED dan 3 relai yang
Otomasi Rumah Murah dan Efektif Dengan Raspberry Pi: 11 Langkah (dengan Gambar)

Otomasi Rumah Murah dan Efektif Dengan Raspberry Pi: Saya selalu ingin dapat mengontrol lampu secara nirkabel, tetapi opsi komersial biasanya mahal. Lampu Philips Hue berharga sekitar $70, dan lampu yang terhubung ke WiFi juga mahal. Tutorial ini akan memberi tahu Anda cara mengontrol hingga lima lampu/l
