
Daftar Isi:
- Langkah 1: Paksa Siang Hari Jadi Anda Bisa Melihat
- Langkah 2: Buat Prim untuk Berpose dengan Warna yang Kontras
- Langkah 3: Gunakan "Full Bright" pada Tab Tekstur di Build
- Langkah 4: Pose dan Ambil Snapshot
- Langkah 5: Jalankan ke Photoshop
- Langkah 6: Buka Snapshot Anda
- Langkah 7: Buat Saluran Alpha
- Langkah 8: Inilah Saluran Alpha Anda
- Langkah 9: Ubah Ukuran Gambar Anda
- Langkah 10: Jalankan Kembali ke Second Life
- Langkah 11: Ini Penting
- Langkah 12: Pilih Tombol Radio "pilih Tekstur," di Build
- Langkah 13: Tweak Ini
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.

Cut-out adalah bagian dari screenshot dengan background dibuat transparan sehingga berdiri sendiri. Gunakan mereka untuk menampilkan dan menjual pakaian atau avatar, sebagai pengganti untuk tangkapan layar, atau apa pun yang dapat Anda pikirkan.
Dalam tangkapan layar ini saya berdiri dengan potongan-potongan yang menampilkan pakaian saya.
Langkah 1: Paksa Siang Hari Jadi Anda Bisa Melihat

Langkah 2: Buat Prim untuk Berpose dengan Warna yang Kontras

Rez kubus, buat lubang dan potong seperti yang ditunjukkan pada gambar. Ubah menjadi warna polos dan kontras, dan rentangkan sehingga cukup besar untuk memberikan latar belakang untuk semua yang Anda inginkan dalam potongan Anda.
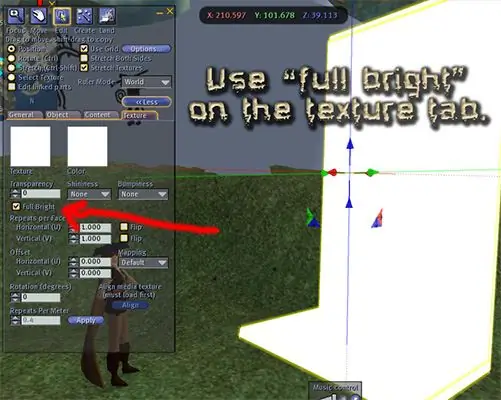
Langkah 3: Gunakan "Full Bright" pada Tab Tekstur di Build

Langkah 4: Pose dan Ambil Snapshot

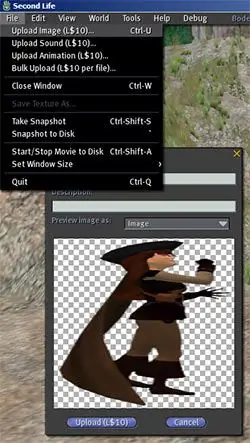
Unggah snapshot ke disk. Ingat di mana itu dan apa yang Anda sebut itu, karena Anda perlu mengambilnya ketika Anda berada di program grafis Anda.
Langkah 5: Jalankan ke Photoshop

Saya hanya bisa menjelaskan untuk Photoshop, meskipun saya yakin ini adalah proses serupa di program lain.
Langkah 6: Buka Snapshot Anda

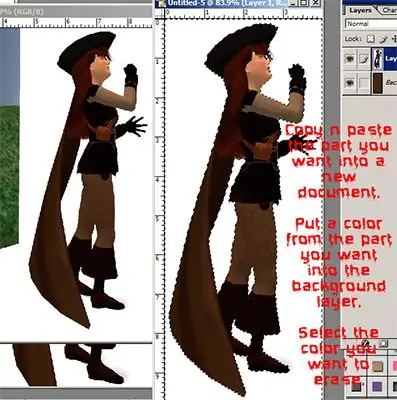
Pilih hanya bagian yang Anda inginkan, dan salin/tempel ke dokumen baru.
Di lapisan latar belakang di bawah gambar Anda, tempatkan warna yang menyatu dengan warna gambar Anda. Di lapisan gambar, gunakan tongkat ajaib untuk memilih warna polos yang mengelilingi calon gambar Anda. Hapus.
Langkah 7: Buat Saluran Alpha

Pergi ke: SelectInverse, lalu Save Selection.
Sekarang Anda memiliki saluran alfa.
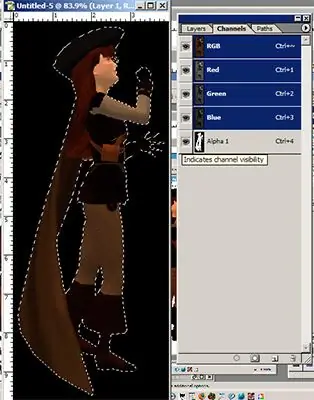
Langkah 8: Inilah Saluran Alpha Anda

Saya memiliki alfa saya ditampilkan sebagai hitam, jadi ketika saya membuat saluran terlihat bagian transparan berubah menjadi hitam.
Langkah 9: Ubah Ukuran Gambar Anda

Ubah ukuran gambar Anda menjadi 512X256.
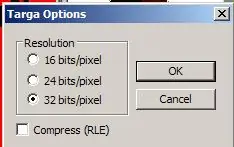
Simpan gambar Anda sebagai Targa, dengan kedalaman 32 (untuk transparansi). Proporsi gambar Anda akan dipulihkan saat Anda meletakkannya di atas primer. JANGAN KHAWATIR TENTANG ITU SEKARANG. (Catatan: Targas tanpa transparansi HARUS 24 bit, bukan 32!)
Langkah 10: Jalankan Kembali ke Second Life

Unggah gambar dari hard drive Anda ke Second Life. Ini akan dikenakan biaya - *terkesiap* - 10L! Gambar akan masuk ke folder tekstur di inventaris Anda.
Langkah 11: Ini Penting

Rez sebuah kubus.
Regangkan hingga kira-kira ukuran yang Anda inginkan. TEKSTUR ITU SEPENUHNYA TRANSPARAN. Jika Anda kehilangannya, Anda dapat "Sorot Transparan" untuk menemukannya lagi. JANGAN BERDEBAT DENGAN SAYA. Jika Anda tidak - eewwwww itu akan menjadi UGWEE!! Ujung-ujungnya akan terlihat dan aku tidak akan bersimpati padamu.
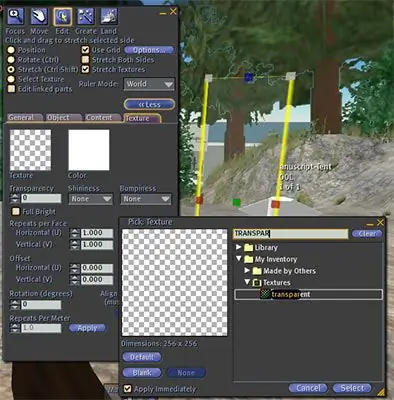
Langkah 12: Pilih Tombol Radio "pilih Tekstur," di Build

Klik di bagian depan cut-out-to-be.
Lihat lingkarannya? Itu berarti Anda sedang memberi tekstur pada satu wajah. Telusuri tekstur potongan Anda dan terapkan. Lakukan hal yang sama untuk sisi lainnya. Anda dapat membalik tekstur jika Anda ingin potongan menghadap ke arah yang sama di kedua sisi.
Langkah 13: Tweak Ini

Regangkan sehingga ukurannya benar, isi isinya dan atur untuk dijual jika Anda mau. Jadikan itu hantu jika Anda mau.
Isi jual membuat folder yang bagus di inventaris pembeli. Saat Anda melihat sesuatu untuk dijual, Anda dapat melihat di tab konten di Build untuk melihat apa yang akan Anda dapatkan. Ada pertanyaan? Tidak? YA!
Direkomendasikan:
(2) Mulai Membuat Game - Membuat Splash Screen di Unity3D: 9 Langkah

(2) Mulai Membuat Game - Membuat Splash Screen di Unity3D: Dalam Instruksi ini Anda akan belajar cara membuat splash screen sederhana di Unity3D. Pertama, kita akan membuka Unity
Cara Membuat Drone Menggunakan Arduino UNO - Membuat Quadcopter Menggunakan Mikrokontroler: 8 Langkah (dengan Gambar)

Cara Membuat Drone Menggunakan Arduino UNO | Membuat Quadcopter Menggunakan Mikrokontroler: PendahuluanKunjungi Saluran Youtube Saya Drone adalah gadget (produk) yang sangat mahal untuk dibeli. Pada postingan kali ini saya akan membahas, bagaimana cara membuatnya dengan harga murah?? Dan Bagaimana Anda bisa membuat sendiri seperti ini dengan harga murah … Nah di India semua bahan (motor, ESC
Membuat Adaptor Bluetooth Pt.2 (Membuat Speaker yang Kompatibel): 16 Langkah

Membuat Adaptor Bluetooth Pt.2 (Membuat Speaker yang Kompatibel): Dalam instruksi ini, saya akan menunjukkan cara menggunakan Adaptor Bluetooth saya untuk membuat speaker lama kompatibel dengan Bluetooth.*Jika Anda belum membaca instruksi pertama saya tentang "Membuat Adaptor Bluetooth" Saya sarankan Anda melakukannya sebelum melanjutkan.C
Cara Membuat Trafo SMPS - Rumah Membuat 12V 10A Switching Power Supply: 6 Langkah

Cara Membuat Trafo SMPS | Rumah Membuat 12V 10A Switching Power Supply: Dengan trafo dari PSU komputer lama. Saya mencoba membuat 12V 10A (SMPS) di rumah. Saya menggunakan SprintLayout untuk membuat PCB dan metode besi untuk membuat papan PCB. Di video ini kalian bisa melihat saya menggulung trafo SMPSUntuk mudah membuat PCB kalian bisa mendownload
Bagaimana Menerapkan Tekstur pada Permukaan Objek Individu di Second Life: 7 Langkah

Cara Menerapkan Tekstur pada Permukaan Objek Individu di Second Life: Dalam Second Life Anda memiliki kemampuan untuk menerapkan beberapa tekstur ke satu objek. Prosesnya sangat sederhana dan dapat sangat meningkatkan tampilan bangunan Anda
