
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.

Dalam Instruksi ini, saya akan menunjukkan kepada Anda bagaimana Anda dapat membuat "Tampilan Word of the Day" menggunakan modul Wi-Fi NodeMCU dan Tampilan Dot Matrix. Alih-alih kata hari ini, Anda dapat menampilkan apa pun yang Anda inginkan (teks) dari seluruh internet, setelah melalui tutorial ini. Jika ini pertama kalinya Anda menggunakan modul Wi-Fi, maka tutorial ini juga akan membantu Anda, seperti yang telah saya bahas dari awal hingga akhir.
Mari kita masuk ke dalamnya.
Langkah 1: Tonton Videonya


Dalam video saya telah membahas semua langkah yang diperlukan untuk membangun proyek ini. Saya juga telah membahas penjelasan mendalam tentang kode yang digunakan dalam proyek yang juga berguna untuk pemula, dan jika tidak, tidak mungkin untuk menjelaskan dalam format tertulis.
Jadi, pastikan Anda menontonnya sebelum melanjutkan.
Langkah 2: Siapkan Arduino IDE untuk Bekerja Dengan Modul Wi-Fi NodeMCU
Pertama kali mengerjakan modul Wi-Fi tidak selalu mudah bagi sebagian besar pengguna (saya juga). Karena itu, disarankan untuk memulai langkah demi langkah dengannya.
Saya akan menyarankan kelas Instructables ini untuk setiap pemula. Penulis bekatwia telah melakukan pekerjaan yang baik dalam menjelaskan bagaimana memulai dengan modul ini. Saya sendiri menggunakan sumber yang sama untuk berkenalan dengan modul.
Jadi, jika Anda seorang pemula mengikuti kelas itu, maka hanya Anda yang bisa menyelesaikannya di langkah-langkah berikutnya.
Langkah 3: Uji Tampilan Dot Matrix



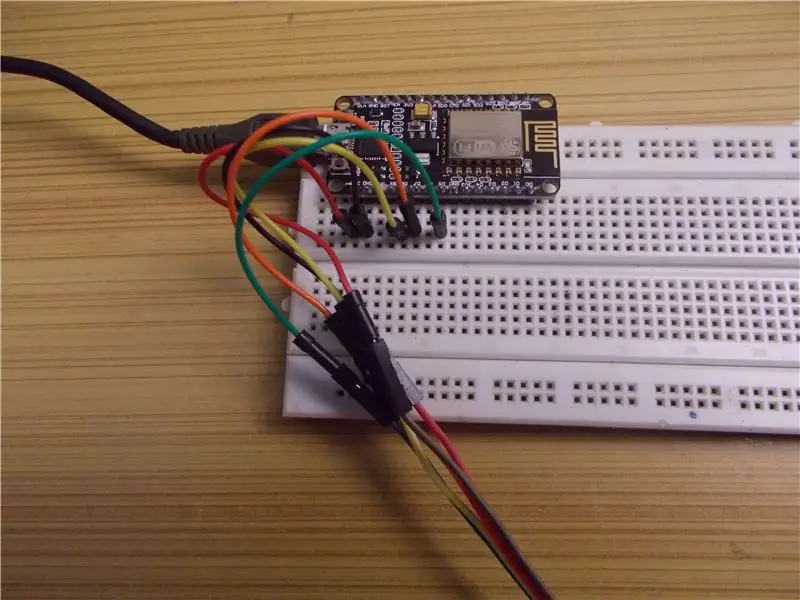
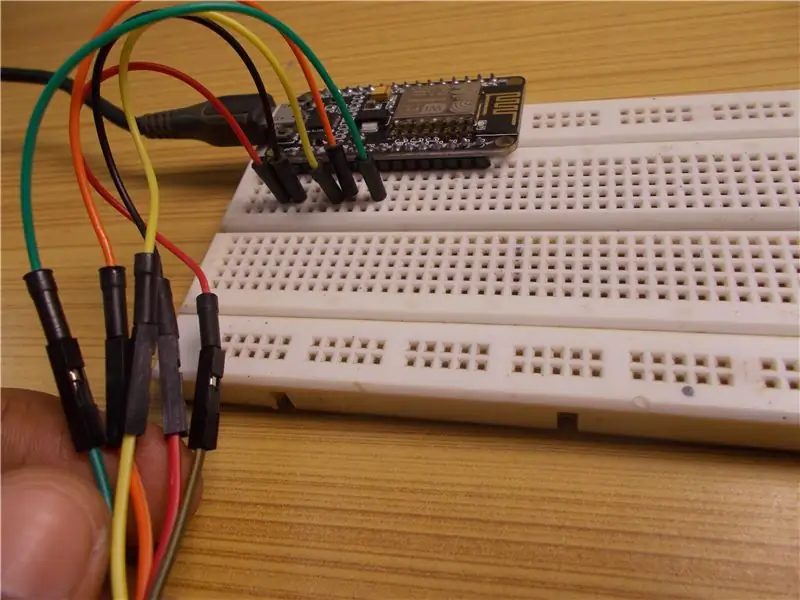
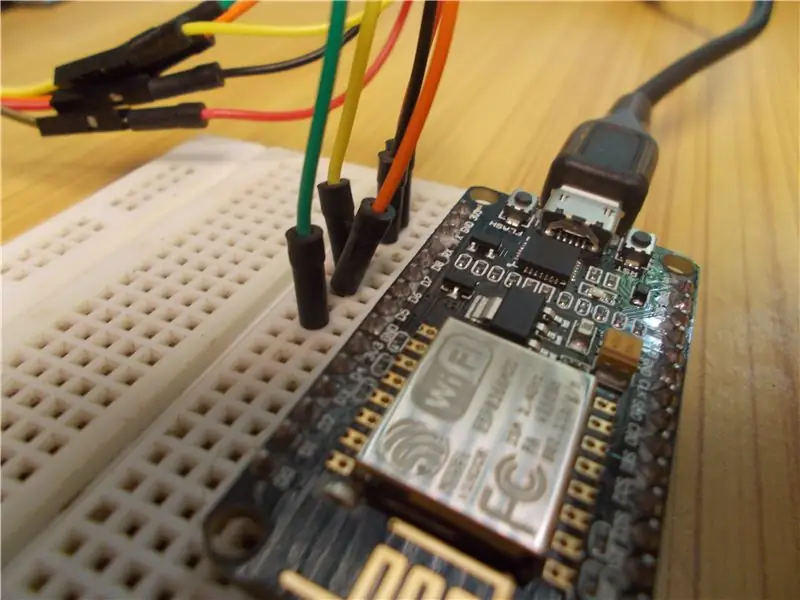
Hubungkan modul Dot Matrix ke Wi-Fi sebagai berikut:
DMD - NodeMCU
Vcc - 3.3V
Gnd - Gnd
Clk - D5
Makan malam - H7
CS - D8
Sekarang untuk memeriksa Tampilan Dot Matrix, tambahkan perpustakaan MD Parola dan MD_MAX72XX ke perpustakaan Arduino.
Tapi sebelum menggunakannya, masuk ke folder library Arduino, buka folder library MD_MAX_72XX, lalu buka docs dan buka file HMTL apa saja, lalu tentukan jenis Tampilan Dot Matrix yang Anda miliki (klik di sini untuk mempelajari lebih lanjut). Milik saya adalah FC_16. Setelah ini, buka folder "src" dan buka file MD_MAX72XX.h. Ubah file header sesuai dengan modul yang Anda miliki lalu simpan. Sekarang Anda dapat memeriksa modul AndaBuka sketsa uji dan unggah. Dot matrix harus menampilkan beberapa pola diikuti dengan judulnya, yang juga dapat dilihat di Serial Monitor.
Langkah 4: Siapkan ThingHTTP



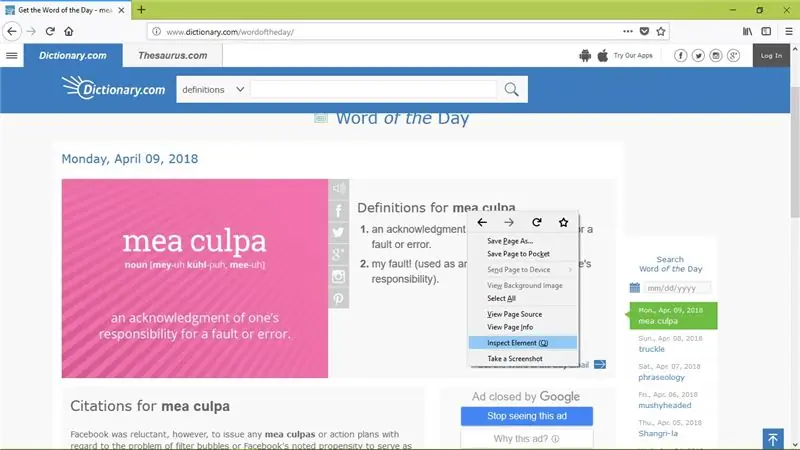
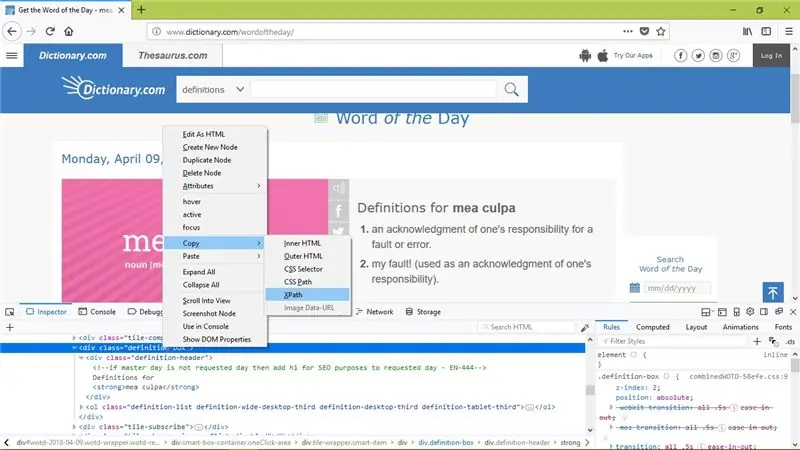
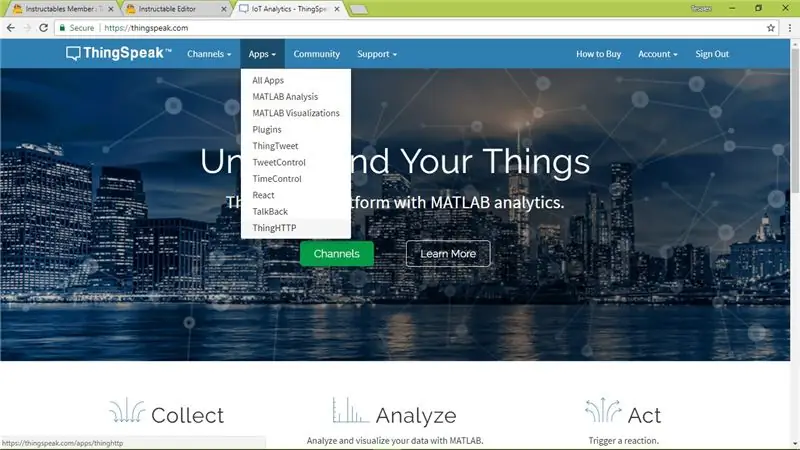
1. Buka Mozilla Firefox (Chrome tidak bekerja untuk saya).2. Pilih situs web Anda (saya menggunakan Dictionary.com).3. Klik kanan pada kata yang Anda minati, pilih inspect element.4. Salin XPath dari kode yang disorot.5. Pergi ke Thingspeak.com6. Buka aplikasi, lalu pilih ThingHTTP.7. Buat ThingHTTP baru, beri nama sesuatu, berikan URL halaman tempat Anda menyalin XPath, tempel XPath yang sebelumnya disalin ke string parse, simpan ThingHTTP.
Catat API yang dihasilkan.
Tonton video untuk pemahaman yang tepat dan kebutuhan untuk melakukan ini.
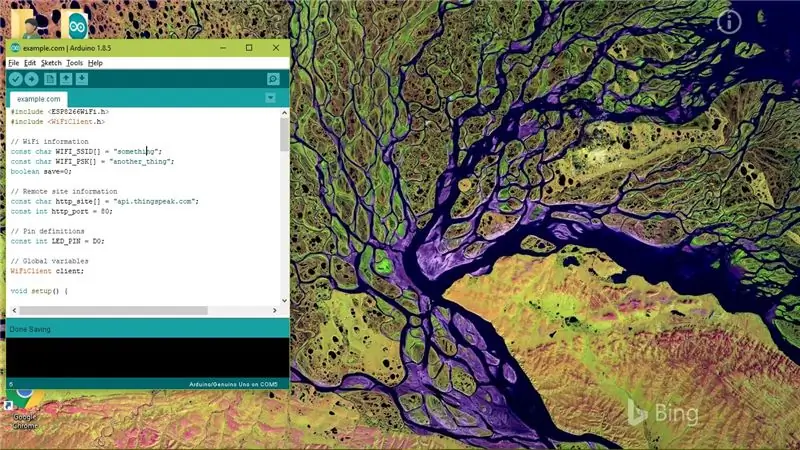
Langkah 5: Uji Modul



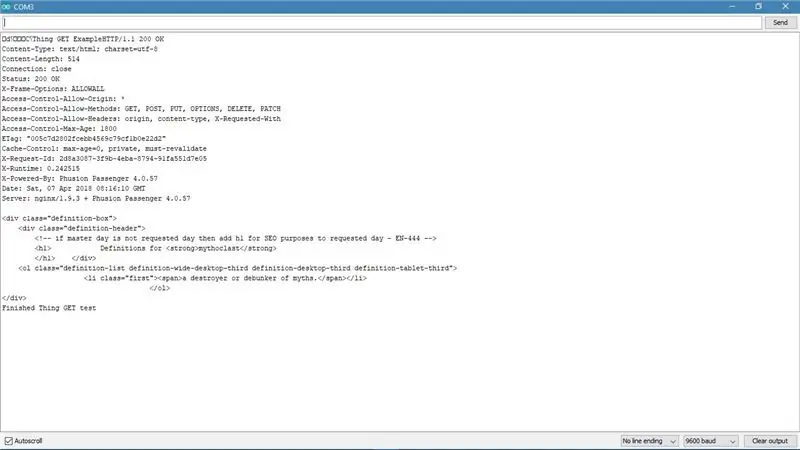
Buka sketsa terlampir pada langkah ini dan edit SSID Wi-Fi, Kunci Pass dan kunci API dan unggah Setelah mengunggah, buka monitor serial, jika output terlihat seperti yang saya lampirkan pada langkah ini maka modul berfungsi dengan baik dan Anda dapat melanjutkan ke langkah terakhir.
Anda juga dapat menggunakan situs web yang berbeda jika Anda mau, lihat ini.
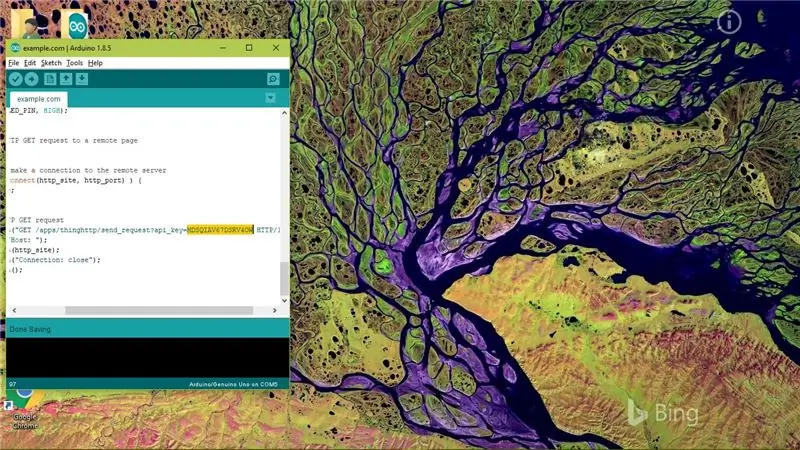
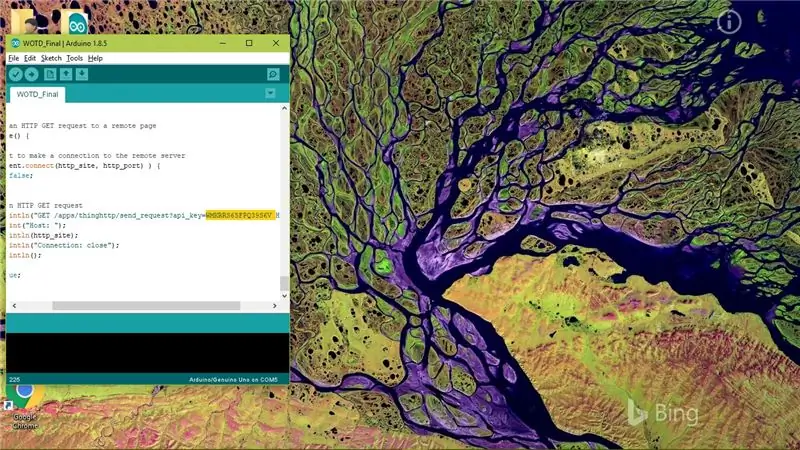
Langkah 6: Sketsa Akhir


Lakukan koneksi yang sama seperti pada langkah 3. Kode terakhir dilampirkan pada langkah ini.
Edit SSID Wi-Fi, Kunci Sandi (biarkan kosong di dalam tanda kutip jika Wi-Fi terbuka) dan API dan unggah ke modul.
Setelah terhubung ke Wi-Fi dan mengambil data, ia kemudian akan memutuskan dan menampilkan kata dan artinya dalam DMD (lihat LED bawaan untuk menentukan status, berkedip - mencoba menyambung ke Wi-Fi, biru solid - terhubung, mati - terputus). Memutuskan sambungan dari Wi-Fi menghemat daya tetapi juga memiliki kelemahan, Anda harus memulai ulang modul untuk mengambil data baru.
Tetapi untuk aplikasi seperti ini, menurut saya bukanlah ide yang baik untuk tetap terhubung ke Wi-Fi, namun Anda dapat dengan mudah melakukannya setelah beberapa penyesuaian dalam program. Semua terserah padamu.
Langkah 7: Selesai
Itu dia!
Jangan ragu untuk mengomentari tips atau keraguan, saya akan dengan senang hati membantu Anda.
Terima kasih telah membaca, pertimbangkan untuk berlangganan, dan jika Anda menyukai proyek ini, periksa saluran YouTube kami, kami punya banyak:)
Sampai jumpa di Instruktur berikutnya.
Direkomendasikan:
Suhu Tampilan Arduino pada Tampilan LED TM1637: 7 Langkah

Arduino Display Temperature pada LED Display TM1637 : Pada tutorial kali ini kita akan mempelajari cara menampilkan suhu menggunakan LED Display TM1637 dan sensor DHT11 serta Visuino
Waktu Tampilan Arduino pada Tampilan LED TM1637 Menggunakan RTC DS1307: 8 Langkah

Tampilan Waktu Arduino pada Tampilan LED TM1637 Menggunakan RTC DS1307 : Dalam tutorial ini kita akan mempelajari cara menampilkan waktu menggunakan modul RTC DS1307 dan Tampilan LED TM1637 dan Visuino
Cara Membuat Jam Realtime Menggunakan Tampilan Arduino dan TFT-Arduino Mega RTC Dengan Tampilan TFT 3,5 Inch: 4 Langkah

Cara Membuat Jam Realtime Menggunakan Layar Arduino dan TFT|Arduino Mega RTC Dengan Layar TFT 3,5 Inch Modul RTC 2560 dan DS3231….Sebelum memulai…cek video dari saluran YouTube saya..Catatan:- Jika Anda menggunakan Arduin
Tampilan Temperatur pada Modul Tampilan LED P10 Menggunakan Arduino: 3 Langkah (dengan Gambar)

Tampilan Temperatur Pada Modul Tampilan LED P10 Menggunakan Arduino : Pada tutorial sebelumnya telah diberitahukan cara menampilkan teks pada Modul Tampilan LED Dot Matrix P10 menggunakan Konektor Arduino dan DMD yang bisa anda cek disini. Dalam tutorial ini kami akan memberikan tutorial proyek sederhana dengan memanfaatkan modul P10 sebagai media tampilan
Tampilan Teks pada Tampilan LED P10 Menggunakan Arduino: 5 Langkah (dengan Gambar)

Tampilan Teks Pada Tampilan LED P10 Menggunakan Arduino : Dotmatrix Display atau yang lebih sering disebut dengan Running Text banyak dijumpai di toko-toko sebagai sarana mengiklankan produknya, sifatnya yang praktis dan fleksibel dalam penggunaannya yang mendorong para pelaku usaha menggunakannya sebagai saran iklan. Sekarang penggunaan Dot
