
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.

IoT Guru Cloud menyediakan banyak layanan backend melalui REST API dan Anda dapat mengintegrasikan panggilan REST ini ke halaman web Anda dengan mudah. Dengan Highcharts, Anda dapat menampilkan grafik pengukuran Anda hanya dengan panggilan AJAX.
Langkah 1: Buat Halaman HTML
Anda perlu membuat file HTML kosong dengan editor favorit Anda:
IoT Guru Cloud - Contoh bagan sederhana
Simpan: simple-chart.html IoT Guru Cloud - Contoh bagan sederhana
Langkah 2: AJAX Memuat Data Bagan
Anda perlu menambahkan JQuery dan panggilan AJAX ke file HTML, itu akan memuat serangkaian data dari node dan nama bidang yang ditentukan: IoT Guru Cloud - Contoh bagan sederhana
IoT Guru Cloud - Contoh bagan sederhana fungsi loadData(target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) { return $.ajax({ type: "GET", url: 'https://api.iotguru.cloud/ pengukuran/loadByNodeId/' + nodeId + '/' + fieldName + '/' + granulasi, tipe data: "json", sukses: fungsi (data) { displayChart(target, titleText, xAxisText, yAxisText, granulation, data); } }); } function displayChart(target, titleText, xAxisText, yAxisText, granulation, data) { } $(document).ready(function () { loadData('graphAverage', 'Rata-rata delay kereta (24 jam)', 'Tanggal dan waktu ', 'min', 'ef39d670-70d9-11e9-be02-27e5a8e884a7', 'rata-rata', 'HARI/288'); }
Langkah 3: Siapkan Bagan
Tambahkan file JavaScript Highcharts ke file HTML setelah file JQuery:
Isi isi fungsi displayChart untuk mengatur grafik:
function displayChart(target, titleText, xAxisText, yAxisText, granulation, data) { var options = { title: { text: titleText }, chart: { type: 'spline', renderTo: target, }, xAxis: { type: 'datetime ', judul: { teks: xAxisText }, gridLineWidth: 1, tickInterval: 3600 * 1000 }, yAxis: { judul: { teks: yAxisText } }, seri: [{}] }; for (var i = 0; i < data.length; i++) { options.series = {data: {}, name: {}}; options.series.nama = data["nama"]; options.series.data = data["data"]; } var chart = new Highcharts. Chart(options); }
Langkah 4: Itu Saja! Selesai
Anda selesai, muat HTML Anda di browser Anda dan periksa grafiknya!
Jika Anda ingin mengirim pengukuran, silakan kunjungi halaman Tutorial kami atau Forum Komunitas kami!:)
Contoh lengkap: GitHub - bagan sederhana
Direkomendasikan:
Tangan Terkendali Sederhana Arduino Sederhana: 5 Langkah

Arduino Simple Low-Cost Controllable Hand: Ada banyak lengan robotik berbasis 3D yang dicetak dan sensor fleksibel di seluruh internet yang luas. Namun, sebagai mahasiswa saya tidak memiliki banyak akses ke hal-hal seperti, CNC, printer 3D, dan alat-alat listrik. Saya punya solusi, kita akan membangun l
"Robot Kit" sederhana untuk Klub, Ruang Pembuat Guru, dll.: 18 Langkah

"Robot Kit" sederhana untuk Klub, Ruang Pembuat Guru, Dll.: Idenya adalah untuk membuat kit kecil, namun dapat diperluas, untuk anggota kami "Masyarakat Seni Robot TN Menengah". Kami merencanakan lokakarya seputar kit, terutama untuk kompetisi, seperti mengikuti garis dan perjalanan cepat. Kami telah menggabungkan Arduino
Dasar-dasar Mikro:bit untuk Guru Bagian 1 - Perangkat Keras: 8 Langkah

Dasar-dasar Mikro:bit untuk Guru Bagian 1 - Perangkat Keras: Apakah Anda seorang guru yang ingin menggunakan mikro:bit di kelas Anda, tetapi tidak tahu harus mulai dari mana? Kami akan menunjukkan caranya
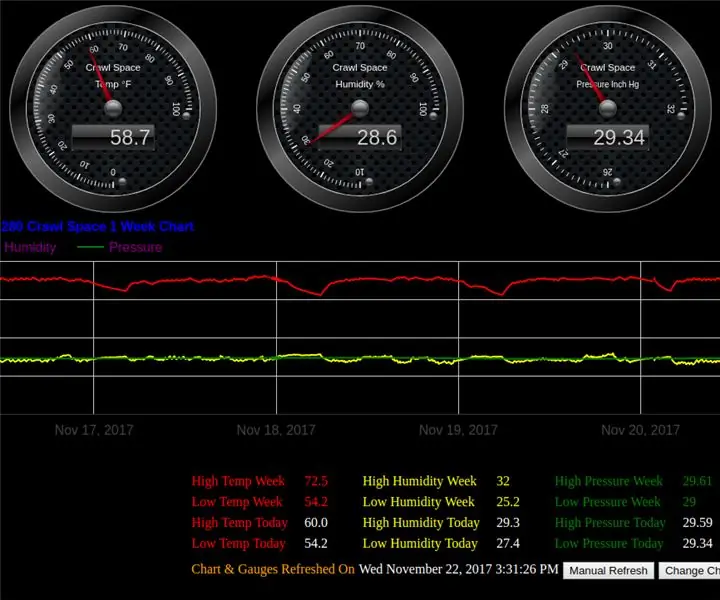
ESP8266 NodeMCU Dengan Pengukur & Bagan BME280: 5 Langkah

ESP8266 NodeMCU Dengan Pengukur & Bagan BME280: Pengukur Mewah dan Bagan untuk papan Pengembangan NodeMCU ESP8266 Anda dengan sensor Suhu, Kelembaban, dan Tekanan BME280. Thingspeak akan menyimpan semua data Anda di cloud untuk diambil kapan saja selama bertahun-tahun (semoga) yang akan datang. Alat pengukur dan grafik
Memulai Pemrograman Dengan Bagan Alir: 7 Langkah

Memulai Pemrograman Dengan Bagan Alir: Mulai menggunakan pengontrol mikro PIC untuk proyek Anda? mereka sangat berguna tetapi sangat membuat frustrasi ketika program Anda tidak berfungsi. Ini adalah salah satu cara untuk memilah ide-ide Anda dengan menggambar diagram alur. Ini adalah cara programmer profesional sering
