
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.

Hai, proyek ini untuk membuat grafik yang terlihat dari partikel yang tidak terlihat yang dapat dirasakan oleh sensor. Dalam hal ini, saya menggunakan sensor ultrasonik dan fotoresistor untuk mengontrol cahaya dan jarak. Saya memvisualisasikannya dengan menjadikan variabel dari sensor sebagai variabel dalam pemrosesan. Kemudian saya menghubungkan Arduino dan Processing untuk mengontrol Arduino dengan Processing. Dengan demikian, grafik di Processing akan menerapkan variabel dari sensor Arduino.
Langkah 1: Langkah 1: Siapkan Bagian

Berikut adalah komponen yang Anda perlukan untuk membuat proyek ini:
- 10k OHM
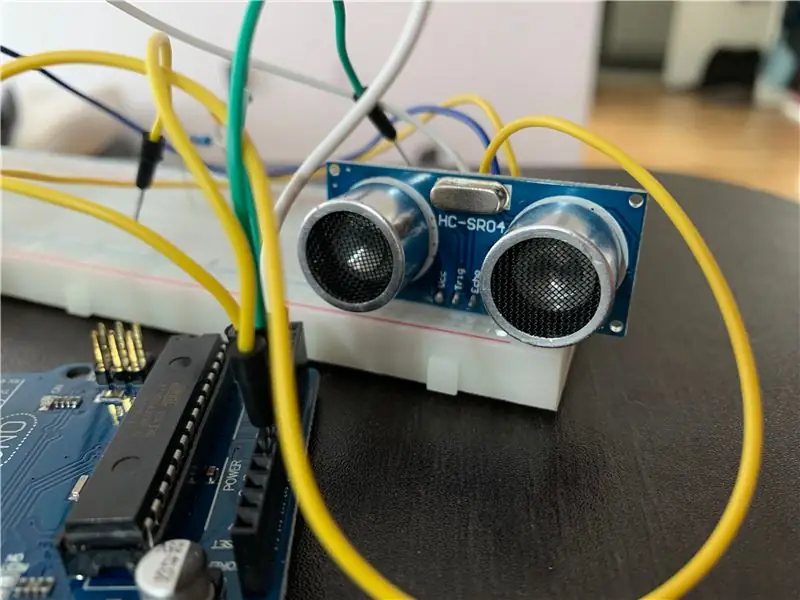
- Sensor ultrasonik
- Fotoresistor
-Arduino Uno
- 7 kabel
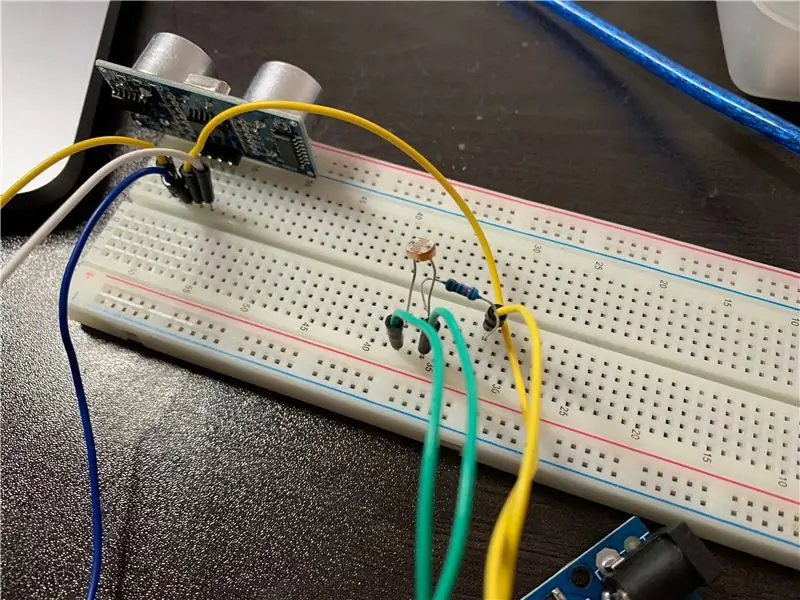
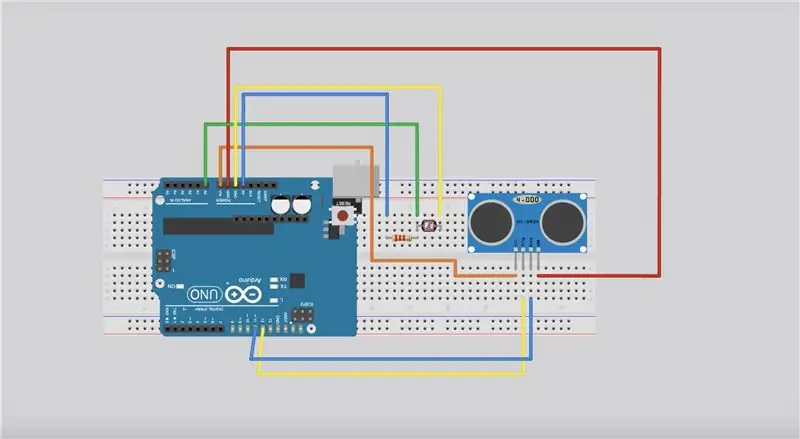
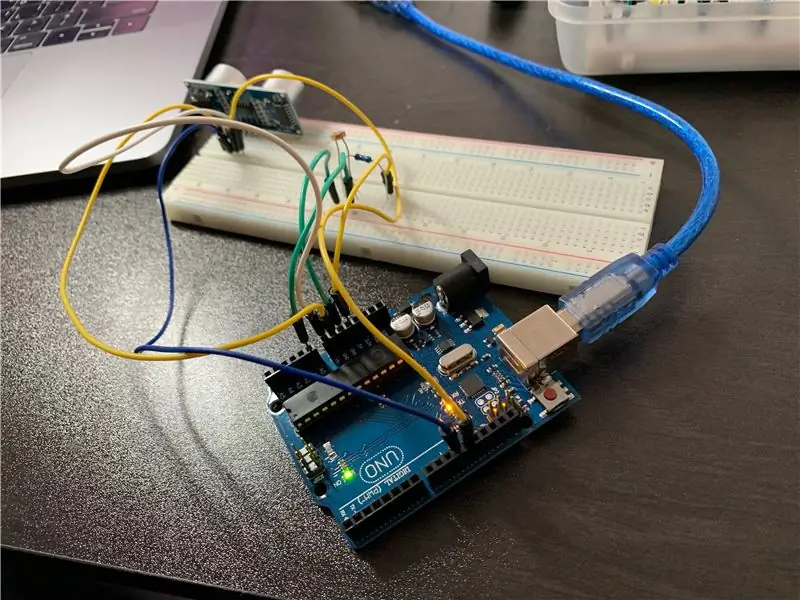
Langkah 2: Langkah 2: Hubungkan Semua Komponen

Fotoresistor dan sensor Ultrasonik membutuhkan ruang untuk deteksi yang akurat. Hemat ruang dan pikirkan tentang cahaya untuk fotoresistor.
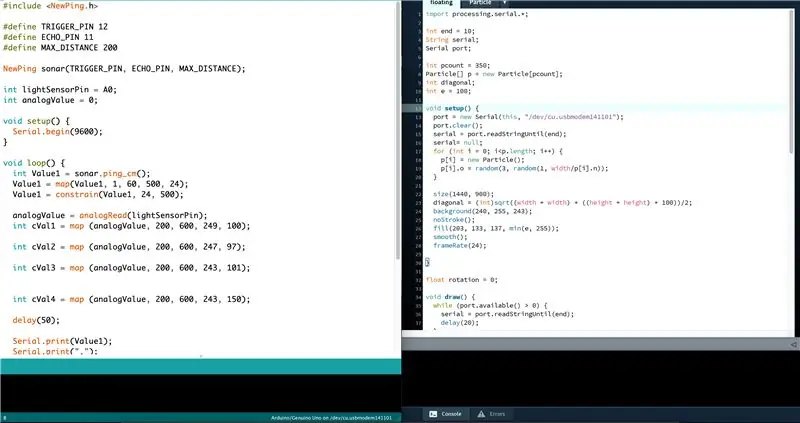
Langkah 3: Langkah 3: Kode

*Tambahkan perpustakaan di Arduino dan Pemrosesan.
Arduino: cari "ping baru" di perpustakaan
Pemrosesan: cari "serial" di perpustakaan
Kode untuk Arduino:
#termasuk
#menentukan TRIGGER_PIN 12 #menentukan ECHO_PIN 11 #menentukan MAX_DISTANCE 200
Sonar Ping Baru(TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int analogValue = 0;
void setup() { Serial.begin(9600); }
void loop() { int Nilai1 = sonar.ping_cm(); Nilai1 = peta(Nilai1, 1, 60, 500, 24); Nilai1 = kendala (Nilai1, 24, 500);
analogValue = analogRead(lightSensorPin); int cVal1 = peta (analogValue, 200, 600, 249, 100);
int cVal2 = peta (analogValue, 200, 600, 247, 97);
int cVal3 = peta (analogValue, 200, 600, 243, 101);
int cVal4 = peta (analogValue, 200, 600, 243, 150);
penundaan(50);
Serial.print(Nilai1); Serial.print(", ");
Serial.print(cVal1); Serial.print(", "); Serial.print(cVal2); Serial.print(", "); Serial.print(cVal3); Serial.print(", "); Serial.print(cVal4); Serial.print(", ");
Serial.println(); }
Kode untuk Pemrosesan:
//kelas: (dasar)//
import processing.serial.*;
int akhir = 10; Seri string; Port serial;
int phitung = 350; Partikel p = Partikel baru[phitung]; int diagonal; int e = 100;
void setup() { port = Serial baru(ini, "/dev/cu.usbmodem141101"); port.clear(); serial = port.readStringUntil(akhir); seri = nol; untuk (int i = 0; i
rotasi mengambang = 0;
void draw() { while (port.available() > 0) { serial = port.readStringUntil(end); penundaan (10); } if (serial != null) { String a = split(serial, ', '); println(a[0]); println(a[1]); println(a[2]); println(a[3]); println(a[4]); int hasil1 = Integer.parseInt(a[0]); System.out.println(hasil1); frameRate(hasil1); int result2 = Integer.parseInt(a[1]); System.out.println(hasil2); int result3 = Integer.parseInt(a[2]); System.out.println(hasil3); int result4 = Integer.parseInt(a[3]); System.out.println(hasil4); int result5 = Integer.parseInt(a[4]); System.out.println(hasil5); latar belakang(hasil2, hasil3, hasil4); terjemahkan (lebar/2, tinggi); rotasi-=0,0005; memutar (rotasi); for (int i = 0; i diagonal) { p = new Particle(); } } } }
//kelas: Partikel//
kelas Partikel { float n; mengapung r; mengapung o; mengapung c; mengapung d; int l; Partikel() { l = 100; n = acak(3, lebar/2); r = acak(0.10, DUA_PI); o = acak(1, acak(1, lebar/n)); c = acak(180, 228); d = acak(160, 208); } batal draw() { l++; pushMatriks(); putar(r); terjemahkan(drawDist(), 1); elips(10, 10, lebar/o/4, lebar/o/4); popMatriks(); o-=0,06; } float drawDist() { kembali atan(n/o)*width/HALF_PI; } }
Langkah 4: Langkah 4: Hubungkan dan Uji

Langkah 5: Langkah 5: Lihat Hasilnya

Kecepatan bola yang bergerak akan lebih cepat ketika ada yang lebih dekat dengan sensor ultrasonik. Plus, kontrol cahaya dengan fotoresistor akan muncul dalam pemrosesan sebagai kegelapan latar belakang.
Direkomendasikan:
$2 Tablet Grafis Mini: 4 Langkah

$2 Tablet Grafis Mini: TOUCHPAD HACK - Cara mengubah touchpad menjadi tablet grafis mini yang berguna dengan beberapa item sehari-hari yang sederhanaUntuk video lengkapnya, silakan kunjungihttp://www.metacafe.com/watch/777196/2_mini_graphics_tablet
Temp Disply pada 3310 Tampilan Grafis Cara: 5 Langkah

Temp Disply pada 3310 Tampilan Grafik Cara: Hai, saya starkshipSaya memiliki saluran youtube JADI PROYEK INI TENTANG PENGGUNAAN NOKIA 3310 DISPLAYSUPPLY: -1 X NOKIA 3310 DISPLAY (LAMA/BARU APA PUN)1 X ARDUINO UNO /NANO (ALL TYPE ADALAH BEKERJA) 1X LM35 TEMP SENSOR1 X 10uf (KAPASITOR ELEKTROLITIK) beberapa kabel
Kalkulator Grafis Menggunakan Arduino: 7 Langkah

Kalkulator Grafis Menggunakan Arduino: Halo teman-teman, Hari ini saya memiliki sesuatu yang baru untuk ditunjukkan kepada Anda. Seperti yang telah disebutkan pada judul sebelumnya saya mendesain KALKULATOR ELEKTRONIK menggunakan Arduino uno dan 2.4" Perisai Layar TFT Lcd
Cara Memasang Preset Transisi Final Cut Pro X: 10 Langkah

Cara Memasang Final Cut Pro X Transitions Presets: PERSYARATAN: Komputer Apple / LaptopFinal Cut Pro X diinstal Browser untuk mengunduh preset transisi Final Cut Pro X yang diinginkan
Transisi Warna pada POP-X2 GLCD Menggunakan Knob: 6 Langkah

Transisi Warna pada POP-X2 GLCD Menggunakan Knob: Pada dasarnya, proyek ini menunjukkan fitur papan pengontrol yang saya suka gunakan. Papan POP-X2, dibuat oleh INEX, memiliki GLCD berwarna bawaan, kenop, port I/O, dan komponen yang serupa dengan papan pengontrol lainnya. Silakan periksa manual papan untuk
