
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.

Pada dasarnya, proyek ini menunjukkan fitur papan pengontrol yang saya suka gunakan. Papan POP-X2, dibuat oleh INEX, memiliki GLCD berwarna bawaan, kenop, port I/O, dan komponen yang serupa dengan papan pengontrol lainnya. Silakan periksa manual papan untuk spesifikasi lengkap. Lihat tautan ini.
GLCD (Graphic Liquid Crystal Display) yang tertanam pada papan pengontrol menyediakan metode untuk menampilkan data, tidak hanya teks dan angka tetapi juga dengan grafik vektor. Dalam tutorial ini, saya akan mengajari Anda cara menampilkan grafik sederhana ke GLCD. Untuk membuatnya lebih menarik, saya telah menambahkan program untuk tombol onboard, sebagai pengontrol untuk transisi warna.
Ingat. Tutorial ini terutama berfokus pada sisi pemrograman. Jika Anda memiliki papan yang sama atau papan ATX2, Anda dapat melakukan tutorial ini dengan mudah. Setelah selesai, Anda dapat mencoba menjelajahi fungsi papan lainnya.:)
Sekarang, mari kita mulai!
Langkah 1: Apa yang Kita Harapkan?


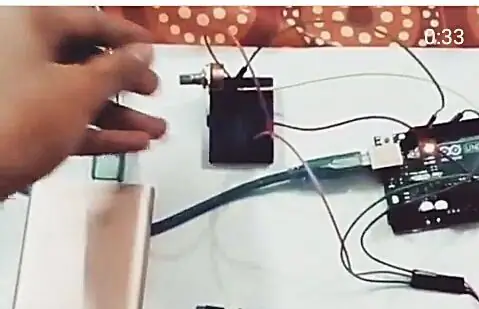
Silakan tonton video di atas.
Langkah 2: Mengumpulkan Bahan

Bagian & Bahan:
- Laptop/Komputer Desktop dengan Arduino Arduino 1.7.10 yang terinstal (ditandatangani driver) atau versi yang lebih tinggi
- 1 Papan POP-X2 (dengan kenop onboard)
- 1 Unduh Kabel
- 4 buah. Baterai AA
Langkah 3: Pengaturan Perangkat Keras dan Perangkat Lunak

1. Tempatkan 4 baterai di dalam dudukan baterai. (Papan mendukung input tegangan maksimum 7.4V.)
Catatan: Silakan periksa dengan benar polaritas baterai.
2. Sambungkan kabel unduhan ke komputer dan ke board. Silakan lihat gambar di atas.
3. Nyalakan papan pengontrol. Pastikan indikator LED berwarna biru telah menyala. Atau yang lain, Anda perlu menginstal driver perangkat lunak Arduino.
Omong-omong, saya menggunakan Arduino versi 1.7.10 (ditandatangani driver) karena sudah memiliki perpustakaan POP-X2. Silahkan klik link ini untuk mendownload softwarenya.
4. Atur Port board dengan mengklik Tools>Serial Port>Pilih COM Port Number yang tepat.
5. Atur board dengan mengklik Tools>Board>POP-X2, ATMega644P@20MHz.
6. Coba unggah sketsa default untuk memastikan bahwa papan terhubung dengan benar.
#include // Perpustakaan POP-X2
batalkan pengaturan(){ Oke(); } lingkaran kosong(){}
Langkah 4: Uji Kenop

Sebelum melakukan program utama, Anda perlu memastikan bahwa tombol onboard berfungsi.
1. Unggah contoh program untuk kenop. Klik File>Contoh>POP-X2>popx2_KnobOKTest
Operasi dasar:
- Rentang nilai analog kenop yang ditampilkan ke GLCD adalah dari 0 hingga 1000.
- Saat kenop diputar searah jarum jam, nilai analog yang ditampilkan ke GLCD meningkat.
- Saat kenop diputar berlawanan arah jarum jam, nilai analog yang ditampilkan ke GLCD berkurang.
Langkah 5: Pemrograman


Saya telah melampirkan di bawah kode sumber. Jadi, silakan unggah.
Pratinjau Program:
#include //pustaka Papan POP-X2
batalkan pengaturan() { Oke(); } void loop() { int membaca = peta(knob(), 0, 1000, 0, 245); if ((membaca >= 0) && (membaca = 36) && (membaca = 71) && (membaca = 106) && (membaca = 141) && (membaca = 176) && (membaca = 211) && (membaca <=245)){ putih(); } glcdFillScreen(GLCD_BLACK); glcd(0, 0, "%d", membaca); }
batal merah(){
setTextBackgroundColor(GLCD_RED); glcd(3, 2, " "); glcd(4, 2, " "); glcd(5, 2, " "); glcd(6,2, " "); setTextBackgroundColor(GLCD_WHITE); setTextColor(GLCD_VIOLET); penundaan (1000); }
kosong kuning(){
setTextBackgroundColor(GLCD_YELLOW); glcd(1, 8, " "); glcd(2, 8, " "); glcd(3,8, " "); glcd(4,8, " "); setTextBackgroundColor(GLCD_WHITE); setTextColor(GLCD_VIOLET); penundaan (1000); }
kosong hijau(){
setTextBackgroundColor(GLCD_GREEN); glcd(3, 14, " "); glcd(4, 14, " "); glcd(5, 14, " "); glcd(6, 14, " "); setTextBackgroundColor(GLCD_WHITE); setTextColor(GLCD_VIOLET); penundaan (1000); }
batal sian(){
setTextBackgroundColor(GLCD_CYAN); glcd(9, 14, " "); glcd(10, 14, " "); glcd(11, 14, " "); glcd(12, 14, " "); setTextBackgroundColor(GLCD_WHITE); setTextColor(GLCD_VIOLET); penundaan (1000); }
kosong biru(){
setTextBackgroundColor(GLCD_BLUE); glcd(11, 8, " "); glcd(12, 8, " "); glcd(13, 8, " "); glcd(14, 8, " "); setTextBackgroundColor(GLCD_WHITE); setTextColor(GLCD_VIOLET); penundaan (1000); }
batal magenta(){
setTextBackgroundColor(GLCD_MAGENTA); glcd(9,2, " "); glcd(10, 2, " "); glcd(11, 2, " "); glcd(12, 2, " "); setTextBackgroundColor(GLCD_WHITE); setTextColor(GLCD_VIOLET); penundaan (1000); }
kosong putih(){
setTextBackgroundColor(GLCD_WHITE); glcd(6,8, " "); glcd(7,8, " "); glcd(8,8, " "); glcd(9,8, " "); setTextBackgroundColor(GLCD_WHITE); setTextColor(GLCD_VIOLET); penundaan (1000); }
Penjelasan:
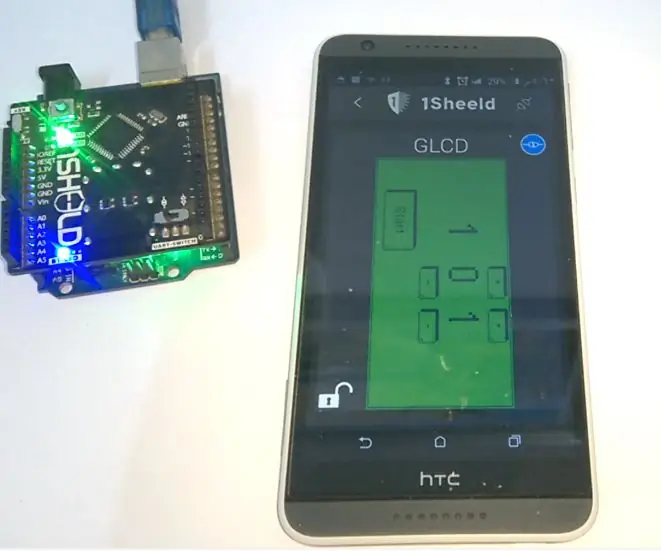
1. Kotak berwarna (pada posisi tertentu) akan ditampilkan ke GLCD ketika nilai yang disetel adalah benar (periksa batasan di bawah). Untuk memahami koordinat kotak berwarna yang ditentukan dalam program, silakan lihat gambar di atas.
2. Nilai analog tombol dipetakan dari 0 - 1000 sampai 0 - 245. Ada 7 warna yang bisa ditampilkan; oleh karena itu, setiap warna memiliki kisaran 35 (kecuali kendala pertama).
3. Kendala:
Nilai Warna (Kotak)
0 - 35 - Merah
36 - 70 - Kuning
71 - 105 - Hijau
106 - 140 - Cyan
141 - 175 - Biru
176 - 210 - Magenta
211 - 245 - Putih
Catatan: Tampilan kotak TIDAK sempurna karena memiliki celah di antara garis. Saya menggunakan spasi dalam program ini alih-alih koordinat sebenarnya, untuk menunjukkan dengan mudah bagaimana tampilannya.
Juga, saya membuat fungsi untuk setiap kotak untuk memahami kode dengan mudah.
Direkomendasikan:
Transisi Grafis Pemrosesan Arduino: 5 Langkah

Transisi Grafis Pemrosesan Arduino: Hai, proyek ini untuk membuat grafik yang terlihat dari partikel yang tidak terlihat yang dapat dirasakan oleh sensor. Dalam hal ini, saya menggunakan sensor ultrasonik dan fotoresistor untuk mengontrol cahaya dan jarak. Saya memvisualisasikannya dengan membuat variabel dari se
SERVO MOTOR - KNOB - ARDUINO - PENGUNGKAPAN KODE #2: 4 Langkah

SERVO MOTOR - KNOB - ARDUINO - CODE REVEAL #2: KNOB:Kontrol posisi RC (hobi) motor servo dengan Arduino dan potensiometer Anda.Contoh ini menggunakan perpustakaan servo Arduino
Penghitung Waktu Mundur Menggunakan GLCD Shield: 8 Langkah (dengan Gambar)

Countdown Timer Menggunakan GLCD Shield : Pada project ini saya menggambar countdown timer pada 1sheeld GLCD shield, pengguna project ini dapat Menentukan durasi timer menggunakan tombol yang digambar pada GLCD, ketika timer mencapai 0 akan ada suara buzzer dan getaran
Termometer Dengan Warna Relatif Suhu pada Layar TFT 2" dan Beberapa Sensor: 5 Langkah

Termometer Dengan Warna Relatif Suhu pada Layar TFT 2" dan Beberapa Sensor: Saya telah membuat tampilan yang menunjukkan pengukuran beberapa sensor suhu. Yang keren adalah warna nilainya berubah dengan suhu:> 75 derajat Celcius = MERAH> 60 > 75 = ORANGE> 40 < 60 = KUNING> 30 < 40
Cara Memasang Preset Transisi Final Cut Pro X: 10 Langkah

Cara Memasang Final Cut Pro X Transitions Presets: PERSYARATAN: Komputer Apple / LaptopFinal Cut Pro X diinstal Browser untuk mengunduh preset transisi Final Cut Pro X yang diinginkan
