
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.



pengantar
Memanggang paling sering mengacu pada proses lambat menggunakan panas tidak langsung untuk memasak daging favorit Anda. Meskipun metode memasak ini sangat populer -- terutama di AS -- metode ini memiliki kelemahan yang mungkin dianggap beberapa orang sebagai kelemahan serius: memerlukan perhatian setengah jernih selama berjam-jam untuk memantau suhu lubang dan makanan Anda. Masukkan: Raspberry Pi.
Proyek Asli
Sumber asli untuk proyek ini dapat ditemukan di sini: https://old.reddit.com/r/raspberry_pi/comments/a0… Intinya adalah bahwa pengguna reddit Produkt dapat menyampaikan data makanan dan suhu lubang dari yang relatif murah, termometer nirkabel yang tersedia secara komersial ke Raspberry Pi (yang telah memasang modul RF kecil pada pin GPIO-nya). Dalam proyek asli (tautan di atas), Produkt menyimpan datanya dalam database sqlite dan ditampilkan ke situs web Apache2 php yang dihosting secara lokal.
Solusi ini telah memecahkan masalah awal yang disinggung dalam pengenalan blog ini: Anda sekarang dapat memantau suhu makanan & pit Anda dari jarak jauh dengan browser web. Tetapi bagaimana jika kita ingin memperluas ini? Masukkan: GridDB.
Perlengkapan
Raspberry Pi4
SUNKEE 433Mhz Superheterodyne Modul Penerima Nirkabel
Langkah 1: API Web GridDB & FluentD

Setelah melihat proyek ini, pikiran pertama saya -- setelah gelombang kegembiraan awal -- adalah memikirkan cara untuk memperluas fungsionalitas. Dengan menggunakan GridDB dan plugin Grafana-nya, saya berusaha memvisualisasikan data makanan & pit saya. Selain itu, saya ingin menyiapkan anotasi Grafana untuk mencari titik data yang tidak wajar -- tidak boleh ada daging yang hangus!
Untuk memulai, saya perlu menggunakan kode C dari proyek asli untuk membaca data yang masuk dari termometer nirkabel dan memposting data itu ke server GridDB saya. Untuk menjalankannya, saya memutar Server GridDB di Azure menggunakan mesin virtual CentOS. Cara termudah untuk berbagi data dari mesin edge kami (Raspberry Pi) ke server cloud kami adalah melalui GridDB Web API. Jadi, pada vm itu, saya menyiapkan WebAPI GridDB bersama dengan Fluentd dan konektor GridDB yang menyertainya.
Sebelum benar-benar mengirim data ke cloud, saya perlu membuat skema dasar untuk wadah BBQ Pi saya. Dataset yang masuk sangat sederhana: kami memiliki dua sensor suhu, satu id masak, dan tentu saja, stempel waktu. Jadi skema kami terlihat seperti ini:
deret waktu = gridstore.put_container("bbqpi", [("waktu", griddb. GS_TYPE_TIMESTAMP), ("cookid", griddb. GS_TYPE_INT), ("probe1", griddb. GS_TYPE_INT), ("probe2", griddb. GS_TYPE_INT)], griddb. GS_CONTAINER_TIME_SERIES)
Untuk membuat wadah deret waktu ini, saya cukup menggunakan WebAPI (port 8080):
curl -X POST --basic -u admin:admin -H "Content-type:application/json" -d
'{"container_name":"bbqpi", "container_type":"TIME_SERIES", / "rowkey":true, "columns":[{"name": "time", "type": "TIMESTAMP" }, {"name": "cookid", "type": "INTEGER" }, {"name": "probe1", "type": "INTEGER" }, {"name": "probe2", "type": "INTEGER" }]}'
Dengan wadah yang dibuat, saya perlu menggunakan Fluentd (port 8888) untuk memposting data aktual ke dalam wadah kami. Berikut adalah perintah CURL yang memposting beberapa data dummy:
curl -X POST -d 'json={"date":"2020-01-01T12:08:21.112Z", "cookid":"1", "probe1":"150", "probe2":"140" }'
Dari sana, saya perlu menambahkan kode asli untuk mengirim Permintaan HTTP POST setiap kali Pi kami membaca data dari lubang kami (sekitar sekali setiap ~ 12 detik).
Sebagai catatan tambahan: menulis kode ini mengajari saya untuk menghargai betapa verbose bahasa C:
int postData(char time, int cookid, int probe1, int probe2, char url)
{ ikal *ikal; res kode CURL; /* Di windows, ini akan memulai winock stuff */ curl_global_init(CURL_GLOBAL_ALL); char errbuf[CURL_ERROR_SIZE] = { 0, }; char agen[1024] = { 0, }; char json[1000]; snprintf(json, 200, "json={"date\":\"%s.112Z\", \"cookid\":\"%d\", \"probe1\":\"%d\", \"probe2\":\"%d\"}", waktu, juru masak, probe1, probe2); /* mendapatkan pegangan ikal */ curl = curl_easy_init(); if(curl) { /* Pertama-tama atur URL yang akan menerima POST kami. URL ini juga bisa menjadi URL https:// jika itu yang seharusnya menerima data. */ snprintf(agent, sizeof agen, "libcurl/%s", curl_version_info(CURLVERSION_NOW)->version); agen[ukuran agen - 1] = 0; curl_easy_setopt(curl, CURLOPT_USERAGENT, agen); curl_easy_setopt(curl, CURLOPT_URL, url); curl_easy_setopt(curl, CURLOPT_USERNAME, "admin"); curl_easy_setopt(curl, CURLOPT_PASSWORD, "admin"); curl_easy_setopt(curl, CURLOPT_VERBOSE, 1L); curl_easy_setopt(curl, CURLOPT_ERRORBUFFER, errbuf); curl_easy_setopt(curl, CURLOPT_POSTFIELDS, json); /* Lakukan request, res akan mendapatkan return code */ res = curl_easy_perform(curl); if(res != CURLE_OK) { size_t len = strlen(errbuf); fprintf(stderr, "\nlibcurl: (%d)", res); if(len) fprintf(stderr, "%s%s", errbuf, ((errbuf[len - 1] != '\n') ? "\n": "")); fprintf(stderr, "%s\n\n", curl_easy_strerror(res)); pembersihan goto; } pembersihan: curl_easy_cleanup(curl); curl_global_cleanup(); kembali 0; } }
Dengan fungsi ini ditulis, saya hanya perlu menjalankannya pada saat yang sama ketika data sqlite diposting:
if (databaik==1) {
if (last_db_write==0 || (secs-last_db_write>=10)) { snprintf(sql, 100, "INSERT INTO readings (cookid, time, probe1, probe2) VALUES (%d, '%s', %d, %d);", ID masak, penggemar, probe1, probe2); printf("%s\n", sql); rc=sqlite3_exec(db, sql, panggilan balik, 0, &zErrMsg); if (rc!=SQLITE_OK) { printf("Kesalahan SQL: %s\n", zErrMsg); } else { last_db_write=dtk; } char url = "https://xx.xx.xx.xx:8888/griddb"; postData(buff, cookID, probe1, probe2, url); } }
Untuk memastikan data Anda benar-benar dimasukkan ke server Anda, Anda dapat menjalankan perintah berikut untuk menanyakan database Anda dan melihat hasilnya:
curl -X POST --basic -u admin:admin -H "Content-type:application/json" -d '{"limit":1000}' https://localhost:8080/griddb/v2/defaultCluster/dbs/ publik/wadah/bbqpi/baris
Langkah 2: Grafana


Dengan kode di tempat, sekarang ketika kami menggunakan portal web asli untuk memulai "memasak", kami akan secara bersamaan menyimpan data suhu kami ke server GridDB kami.
Langkah selanjutnya adalah memvisualisasikan data kita menggunakan Grafana. Untuk melakukannya, kami mengikuti informasi dari blog ini: di sini. Hal yang menyenangkan tentang implementasi ini adalah sangat mudah untuk melihat data kami dipetakan ke dalam grafik yang bagus. Itu juga menambahkan anotasi.
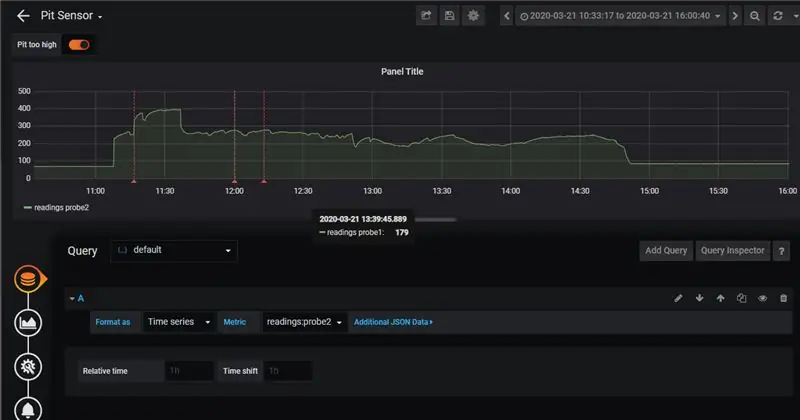
Anotasi yang dibahas di blog sangat memudahkan kami untuk memantau bila ada yang tidak beres dengan makanan kami atau lubang itu sendiri. Dalam kasus saya, saya sedang memasak iga sapi. Dengan itu, saya tidak ingin suhu di dalam lubang melebihi 275 derajat Fahrenheit. Jika saya melihat suhu lebih dari itu, saya bisa mematikan kompor dan membiarkan panasnya turun lagi:
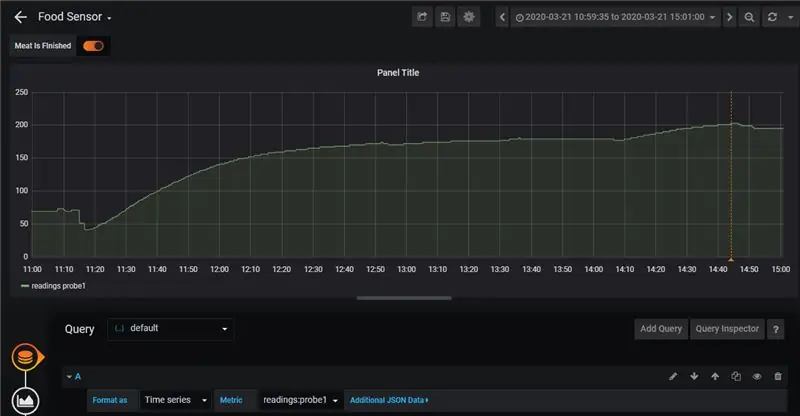
Saya memiliki aturan serupa untuk sensor yang benar-benar mengawasi makanan itu sendiri: jika makanan mencapai suhu internal 203 derajat fahrenheit, iga sudah siap. Anda dapat melihat anotasi tunggal di akhir juru masak di sini:
Secara keseluruhan, juru masak hanya membutuhkan waktu sekitar ~4 jam atau lebih, tetapi pengaturan semacam ini akan benar-benar unggul jika saya memasak sesuatu yang akan membutuhkan lebih banyak waktu di panggangan (pikirkan asap rendah-lambat yang bertahan ~12 jam). Meskipun demikian, saya percaya nilai jika alat ini mudah terlihat: dapat mencatat hasil makanan Anda dan kemudian membandingkannya dengan koki sebelumnya berarti BBQ Anda perlahan-lahan akan menjadi lebih baik dari waktu ke waktu karena Anda dapat menggunakan data untuk melihat apa yang berhasil dan apa yang tidak. 'T.
Langkah 3: Makanan



Ini pertama kalinya saya membuat iga sapi; untuk bumbunya, saya hanya menggunakan garam, lada hitam, dan bubuk bawang putih. Meskipun beberapa masalah dengan burner menjadi terlalu tinggi untuk sedikit di sana pada awalnya, tulang rusuknya keluar dengan fantastis. Silakan lihat:
Langkah 4: Kesimpulan
Pada akhirnya, makanannya menjadi luar biasa, sensor, GridDB, dan Grafana semuanya bekerja bersama dengan indah, dan kami mendapatkan beberapa data berharga tentang cara memasak hal-hal ini lagi untuk kali berikutnya kami ingin mengesankan beberapa teman.
Direkomendasikan:
Visualisasi Jantung - Lihat Detak Jantung Anda: 8 Langkah (dengan Gambar)

Visualisasi Jantung | Lihat Detak Jantung Anda: Kita semua pernah merasakan atau mendengar detak jantung kita, tetapi tidak banyak dari kita yang melihatnya. Ini adalah pemikiran yang membuat saya memulai proyek ini. Cara sederhana untuk melihat detak jantung Anda secara visual menggunakan sensor Jantung dan juga mengajari Anda dasar-dasar tentang listrik
Sistem Akuisisi Data dan Visualisasi Data untuk Sepeda Balap Listrik MotoStudent: 23 Langkah

Sistem Akuisisi Data dan Visualisasi Data untuk Sepeda Motor Balap Listrik MotoStudent: Sistem akuisisi data adalah kumpulan perangkat keras dan perangkat lunak yang bekerja bersama untuk mengumpulkan data dari sensor eksternal, menyimpan dan memprosesnya setelah itu sehingga dapat divisualisasikan secara grafis dan dianalisis, memungkinkan para insinyur untuk membuat
Visualisasi Data Transportasi Dengan Google Map: 6 Langkah

Visualisasi Data Transportasi Dengan Google Map: Biasanya kami ingin merekam berbagai data saat bersepeda, kali ini kami menggunakan Wio LTE baru untuk melacaknya
Speaker Bluetooth Meja Dengan Visualisasi Audio, Tombol Sentuh, dan NFC.: 24 Langkah (dengan Gambar)

Speaker Bluetooth Meja Dengan Visualisasi Audio, Tombol Sentuh, dan NFC.: Hai! Dalam Instruksi ini saya akan menunjukkan bagaimana saya membuat speaker Bluetooth Meja ini yang memiliki visualisasi Audio Luar Biasa dengan tombol sentuh dan NFC. Dapat dengan mudah dipasangkan dengan perangkat berkemampuan NFC hanya dengan satu ketukan. Tidak ada tombol fisik
Penguat Meja Dengan Visualisasi Audio, Jam Biner & Penerima FM: 8 Langkah (dengan Gambar)

Amplifier Meja Dengan Visualisasi Audio, Jam Biner & Penerima FM: Saya suka amplifier dan hari ini, saya akan membagikan amplifier meja berdaya rendah yang saya buat baru-baru ini. Amplifier yang saya rancang memiliki beberapa fitur menarik. Ini memiliki jam biner terintegrasi dan dapat memberikan waktu dan tanggal dan dapat memvisualisasikan audio yang sering disebut audio
