
Daftar Isi:
- Langkah 1: Prosesnya:
- Langkah 2: Desain Antarmuka UI:
- Langkah 3: Proyek Baru Dengan Tampilan BATU:
- Langkah 4: Tambahkan Gambar UI di ALAT BATU:
- Langkah 5: Tambahkan Stok Kata di STONE TOOLS
- Langkah 6: Tambahkan Tombol:
- Langkah 7: Tambahkan Tampilan Teks:
- Langkah 8: Tombol Dengan Nilai Pengembalian:
- Langkah 9: Komunikasi Port Serial
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.

Pengenalan proyek Tutorial berikut menunjukkan cara menggunakan modul layar sentuh STONE STVC050WT-01 untuk membuat sistem kontrol peralatan rumah tangga sederhana. BATU STVC050WT - 01 modul layar sentuh dukungan adalah 5 inci, resolusi 480 * 272 pada modul telah terintegrasi tampilan dan driver layar sentuh yang dibutuhkan chip, pengembang hanya perlu pada BATU, perangkat lunak desain resmi VGUS terkait desain antarmuka UI dan menghasilkan file pemrograman diunduh ke modul tampilan BATU, dan kemudian melalui port serial (RS232 / RS485 / TTL) sesuai dengannya, Anda dapat melakukan aspek desain UI yang kompleks.
Langkah 1: Prosesnya:

Gambar menunjukkan beberapa parameter modul tampilan BATU STVC050WT-01:
www.stoneitech.com/product/by-application/…
Modul tampilan ini hanyalah salah satu dari banyak produk di lini produk ini. Ada banyak modul tampilan lain yang tersedia dalam konfigurasi yang berbeda. www.stoneitech.com
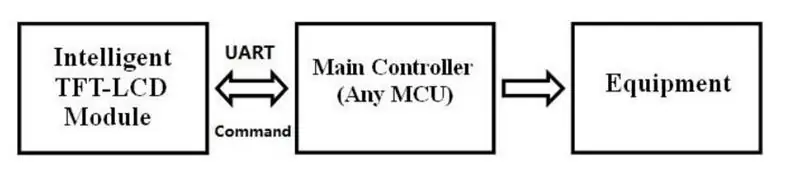
Pengembangan modul tampilan STONE tiga langkah: 1. Merancang UI dengan perangkat lunak STONE TOOL dan mengunduh file desain ke modul tampilan. 2. MCU berkomunikasi dengan modul tampilan BATU melalui port serial. 3. MCU melakukan tindakan lain berdasarkan data yang diperoleh pada langkah 2.
Langkah 2: Desain Antarmuka UI:

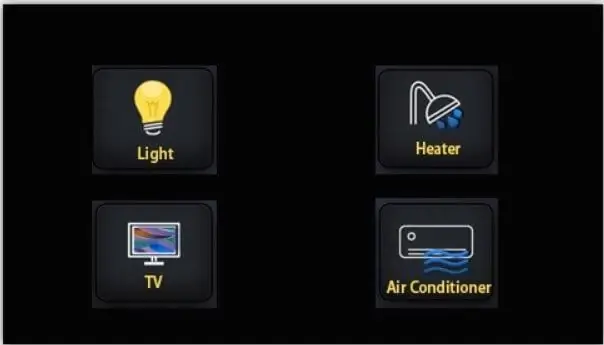
Hari ini kami membuat kontrol peralatan rumah sederhana. Melalui Photoshop, saya merancang antarmuka sederhana berikut:
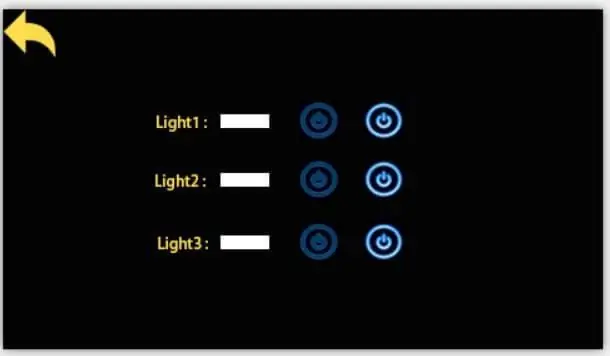
Fungsi: ketika tombol lampu ditekan, halaman melompat ke 2, menunjukkan status sakelar tiga lampu. Ketika tombol lampu on/off ditekan, port serial modul layar mengeluarkan protokol sinyal sakelar. MCU eksternal dapat mengirim data langsung ke modul layar melalui port serial. Biarkan layar menampilkan status sakelar lampu secara langsung.
Langkah 3: Proyek Baru Dengan Tampilan BATU:

Di situs web STONE, kita dapat mengunduh versi terbaru perangkat lunak TOOLS 2019, yang melaluinya kita dapat mendesain UI:
www.stoneitech.com/support/download/softwa… STONE TOOL adalah perangkat lunak desain GUI yang tidak memerlukan instalasi. Setelah diunduh, dapat langsung dibuka dan dijalankan dengan dekompresi. Perlu dicatat bahwa perangkat lunak ini perlu dijalankan dengan cara yang kompatibel pada sistem Windows8 dan Windows10.
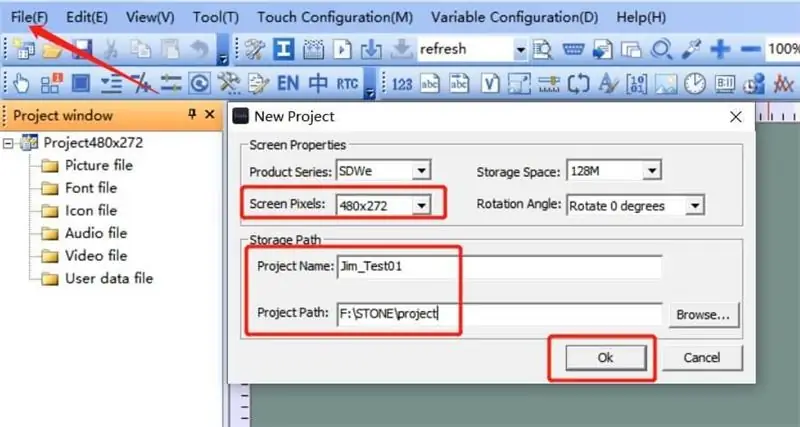
Karena saya menggunakan STVC050WT-01 dengan resolusi 480*272 dan ukuran ruang Flash default 128Mbyte (dapat diperluas hingga 1024MByte), saya telah memilih 128Mbyte. Tetapkan nama proyek dan jalur penyimpanan, dan klik "OK" untuk menyelesaikan. Klik kanan direktori "Gambar" dan hapus 0.jpg
Langkah 4: Tambahkan Gambar UI di ALAT BATU:

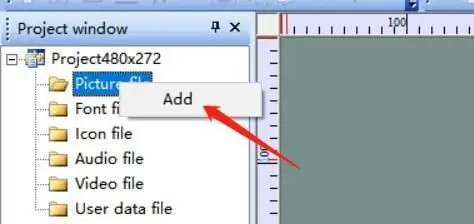
Klik kanan direktori "gambar" dan tambahkan dua IKON UI yang telah kami siapkan untuk proyek:
Langkah 5: Tambahkan Stok Kata di STONE TOOLS

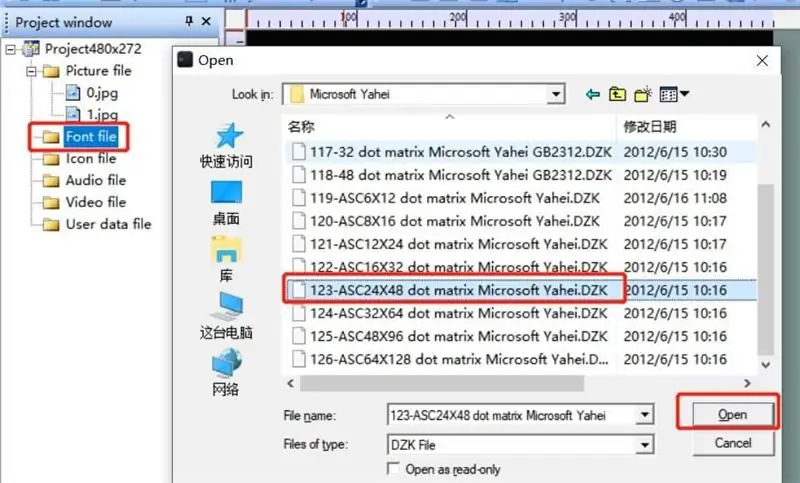
Klik kanan mouse "Font file", pilih Font yang sesuai untuk ditambahkan ke proyek. Di sini saya memilih ASCII 24 kali 48.
Langkah 6: Tambahkan Tombol:




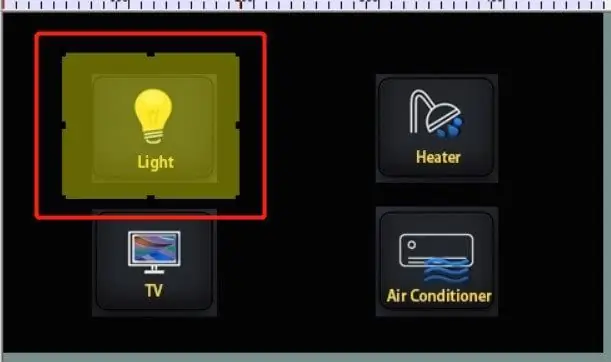
Kita perlu mengatur fungsi pada tombol "Light" di UI pertama pada perangkat lunak STONE TOOL:
ketika kita mengklik tombol "Light", kita akan melompat ke halaman kedua. Bagaimana cara melakukannya?
Klik ikon "Tombol" untuk menggambar area Tombol:
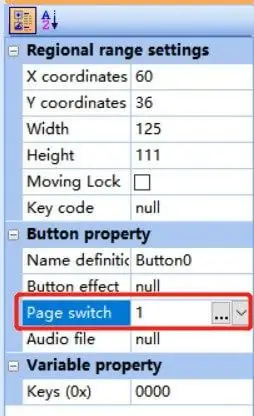
Area kuning mewakili area tombol yang telah digambar pengguna. Properti tombol terdaftar di bilah properti di sebelah kanan perangkat lunak STONE TOOL: Cukup atur opsi "pages witch" ke 1 untuk beralih ke halaman kedua saat tombol ditekan.
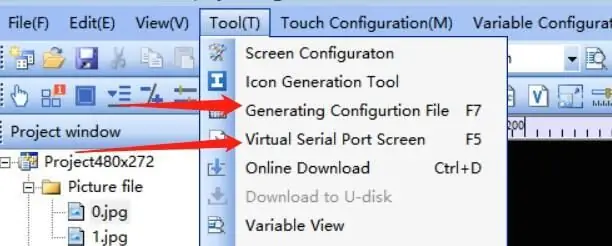
"Membuat file konfigurasi" di "Alat" dan kemudian "Layar port serial virtual".
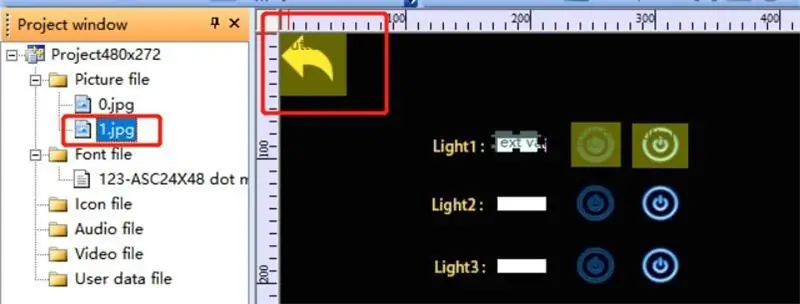
Kemudian kita lanjutkan dan ubah panah di sudut kiri atas halaman 2 menjadi tombol:
Ketika pengguna menekan tombol ini, ia kembali ke halaman pertama.
Langkah 7: Tambahkan Tampilan Teks:


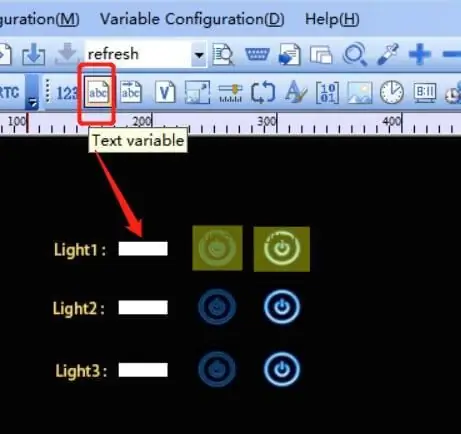
Menggunakan kontrol variabel Teks, lingkari spasi putih setelah "light1":
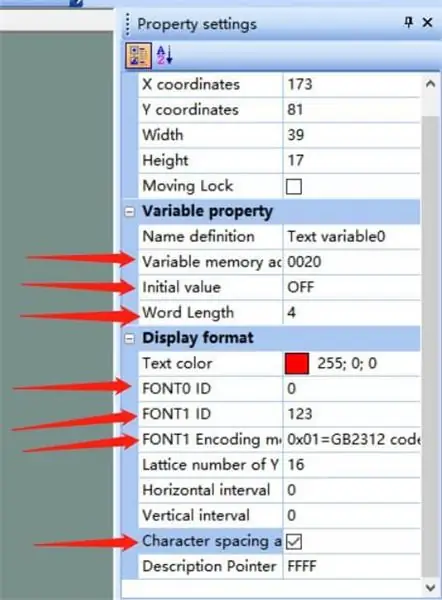
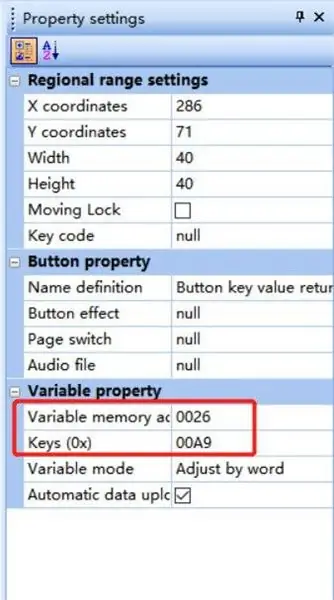
Kemudian klik Variabel Teks yang baru saja ditambahkan, dan antarmuka properti akan muncul di sebelah kanan perangkat lunak STONE TOOL, terutama mengubah parameter berikut:
Di antaranya, "Alamat memori variabel" mengacu pada alamat memori tempat konten yang ditampilkan disimpan. Satu alamat dapat menyimpan dua byte. Konten tampilan default kami adalah "OFF", yang membutuhkan tiga byte ruang memori. Artinya kita menyimpan "OFF" di alamat 0020 dan 0021.
Langkah 8: Tombol Dengan Nilai Pengembalian:



Kontrol yang kami gunakan di atas adalah "Tombol". Kontrol "Tombol" ini tidak mengembalikan nilai, yang berarti bahwa ketika pengguna menekan Tombol, port serial modul tampilan tidak mengirim data ke MCU.
Jika pengguna menekan tombol dan ingin modul layar mengembalikan data ke MCU, kita dapat menggunakan kontrol "nilai tombol yang ditekan kembali":
Bar properti diatur sebagai berikut:
Unduh file desain UI ke modul tampilan:1. Colokkan USB flash drive ke komputer
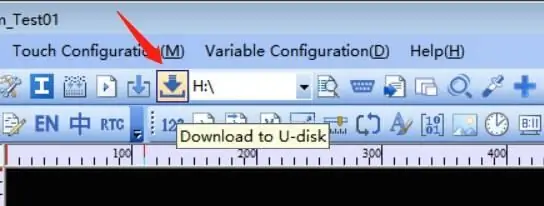
2. Klik tombol Download to u-disk pada STONE TOOL
3. Cabut USB flash disk4. Masukkan disk USB ke antarmuka USB modul tampilan dan tunggu hingga peningkatan selesai. Ketika upgrade selesai, akan ada suara prompt 5. test
Langkah 9: Komunikasi Port Serial

Pengembalian nilai kunci
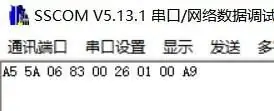
Setelah mengunduh program ke modul tampilan, hidupkan, sambungkan komputer melalui port serial melalui USB-TTL, tekan tombol lampu Light1, dan kembalikan data port serial: a55a 06 83 00 26 01 00 A8
Tekan tombol untuk mematikan lampuPengembalian data serial: A5 5A 06 83 00 26 01 00 A9
A5 5A: header frame06: panjang byte instruksi, 83 00 26 01 00 A9 total 6 byte (tidak termasuk header bingkai data) 83: membaca instruksi memori variabel 00 26: alamat penyimpanan variabel 01: panjang kata data, 00 A9, panjang 1 kata (2 Byte) 00 A9: konten data pengguna, tergantung pada set kunci.
Menulis data register Instruksi ini menulis 55 aa ke alamat 0x0020 di area penyimpanan data: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa Karena kita telah menyetel alamat penyimpanan tampilan teks Light1 ke 0x0020, menulis data ke alamat ini menggunakan port serial setara dengan mengubah konten kotak tampilan teks Light1. Baca data register Port serial mengirimkan perintah berikut ke modul tampilan: 0xA5 0x5A 0x03 0x83 0x00 0x20 Mewakili nilai pembacaan 0x0020, dan dalam proyek perubahan, mewakili status sakelar lampu baca.
Ingin tahu lebih banyak tentang proyek ini, silakan kunjungi:
Direkomendasikan:
Membuat Sistem Kontrol Smart Home pada STONE HMI Disp: 23 Langkah

Membuat Sistem Kontrol Rumah Pintar di STONE HMI Disp: Pengenalan proyekTutorial berikut menunjukkan cara menggunakan modul layar sentuh STONE STVC050WT-01 untuk membuat sistem kontrol peralatan rumah sederhana
Sakelar Tuchless untuk Peralatan Rumah Tangga -- Kontrol Peralatan Rumah Anda Tanpa Tuch Any Switch: 4 Langkah

Sakelar Tuchless untuk Peralatan Rumah Tangga || Kontrol Peralatan Rumah Anda Tanpa Tuch Any Switch: Ini Adalah Switch Tuchless Untuk Peralatan Rumah. Anda Dapat Menggunakan Ini Untuk Setiap Tempat Umum Sehingga Membantu Untuk Melawan Virus Apapun. Rangkaian Berbasis Rangkaian Sensor Gelap Yang Dibuat Oleh Op-Amp Dan LDR. Bagian Penting Kedua Dari Sirkuit Ini SR Flip-Flop Dengan Sequencell
Ventilator Medis Dengan BATU HMI ESP32: 10 Langkah

Ventilator Medis Dengan BATU HMI ESP32: Virus corona baru telah menyebabkan hampir lebih dari 80 ribu kasus yang dikonfirmasi secara nasional, dan respirator dan respirator kekurangan pasokan dalam beberapa bulan terakhir. Tidak hanya itu, situasi di luar negeri juga tidak optimis. Jumlah kumulatif
Cara Membuat Rumah Pintar Menggunakan Modul Relai Kontrol Arduino - Ide Otomasi Rumah: 15 Langkah (dengan Gambar)

Cara Membuat Rumah Pintar Menggunakan Modul Relay Kontrol Arduino | Ide Otomasi Rumah: Dalam proyek otomatisasi rumah ini, kami akan merancang modul relai rumah pintar yang dapat mengontrol 5 peralatan rumah tangga. Modul relai ini dapat dikontrol dari Ponsel atau smartphone, remote IR atau remote TV, sakelar Manual. Relai pintar ini juga dapat merasakan
Kontrol Peralatan Rumah Tangga Melalui LoRa - LoRa dalam Otomasi Rumah - Kontrol Jarak Jauh LoRa: 8 Langkah

Kontrol Peralatan Rumah Tangga Melalui LoRa | LoRa dalam Otomasi Rumah | LoRa Remote Control: Mengontrol dan mengotomatiskan peralatan listrik Anda dari jarak jauh (Kilometer) tanpa kehadiran internet. Ini dimungkinkan melalui LoRa! Hei, apa kabar, teman-teman? Akarsh di sini dari CETech. PCB ini juga memiliki layar OLED dan 3 relai yang
