
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.


Dalam Instruksi ini kita akan berbicara tentang bagaimana kita mengatur modul GPS pada mobil RC dan memposting data yang dikumpulkan ke halaman web untuk pemantauan yang mudah. Kami sebelumnya telah membuat instruksi tentang bagaimana kami membuat mobil RC kami, yang dapat ditemukan di sini. Ini menggunakan build yang sama, meskipun kami telah memutuskan untuk menghapus sensor ultrasound dan menerapkan modul GPS sebagai gantinya. Dalam proyek kami telah menyiapkan database yang berisi data GPS, dan membangun halaman web tempat data dapat ditemukan, serta menerapkannya ke peta, sehingga Anda dapat melihat di mana mobil itu berada. Kunjungi Joerha.dk untuk melihat halaman web.
Pada flowchart di atas, Anda dapat melihat gambaran umum tentang teknologi yang telah digunakan dalam proyek ini. Untuk mendapatkan hasil maksimal dari Instructable ini, Anda harus terbiasa dengan beberapa, jika tidak semua teknologi yang digunakan. Hal ini terkait dengan penggunaan. Memiliki pemahaman tentang Github juga akan membantu, karena kami telah menautkan ke repositori github kami.
Daftar utilitas:
- Github
-
Raspberry PI/Raspbian
Python
-
Node.js
- Express.js
- Sekuel.js
- MySQL
-
HTML, CSS, JS
Bootstrap
Langkah 1: Pengaturan Basis Data

Di segmen ini kita akan berbicara tentang bagaimana kita membangun sistem database dari mana data GPS kita diambil. Basis data dibangun di MySQL sesuai dengan gambar di atas, di mana kami memiliki dua tabel - "Pengguna" dan "GPSEntries". Di pengguna kami memiliki "Id" sebagai kunci utama kami. Ini digunakan sebagai pengidentifikasi unik. "Nama" adalah nama pengguna yang saat ini masuk. "Apikey" adalah kunci unik yang diberikan kepada pengguna untuk mengakses API. "Aktif" adalah untuk memeriksa apakah pengguna aktif, kami dapat menonaktifkan pengguna, sehingga dia tidak dapat mengakses database. "CreatedAt" dan "UpdatedAt" dibuat oleh proses yang kami gunakan untuk membangun database.
Dalam tabel "GPSEntries" kami memiliki semua atribut yang berisi data dari modul GPS. "Waktu" adalah waktu saat ini dari modul GPS, kami menggunakannya untuk menunjukkan waktu posting. Kemudian kami memiliki posisi dalam koordinat, serta "kecepatan" dan "pos". Kami juga memiliki banyak atribut kesalahan, yang menunjukkan jika ada kesalahan pada data dari GPS, fx pada koordinat. Kami telah menambahkannya ke database, tetapi kami tidak menampilkannya di halaman web. “UserId” adalah kunci asing yang berisi “id” dari tabel Users. Itu digunakan untuk menunjukkan pengguna mana yang memposting data.
Langkah 2: API

Di segmen ini kita akan berbicara tentang API yang mengontrol database dan menempelkan data ke dalamnya. Web API dibuat dengan Node.js, yang memanfaatkan Express.js dan Sequalize.js.
Node.js digunakan untuk menjalankan sisi server JavaScript, sedangkan biasanya digunakan terutama untuk skrip sisi klien pada halaman web.
Express.js adalah kerangka kerja yang kami gunakan untuk membangun API.
Sequalize.js digunakan untuk membuat link antara data Gps, dan atribut database. Ini menggunakan metode yang disebut ORM (Object-Relational Mapping) untuk melakukan ini. Ini juga tempat "CreatedAt" dan "UpdatedAt" dibuat (Ditunjukkan pada langkah 1).
API dapat digunakan dengan mengunjungi api.joerha.dk. Kemudian tambahkan /gps ke url, yang akan menampilkan semua data dalam database dalam format JSON. Untuk mengontrol berapa banyak entri yang Anda inginkan, Anda dapat menambahkan /2 (Pengguna) dan /x (jumlah entri) ke url. Fx api.joerha.dk/gps/2/10 akan menampilkan 10 entri terbaru. Pengambilan data yang diformat ditunjukkan pada gambar di atas.
Kode dapat ditemukan di sini: Github
Langkah 3: Aplikasi GPS/Python



Di segmen ini kita akan berbicara tentang skrip yang berjalan di raspberry dan mengumpulkan data GPS, dan mengirimkannya ke API.
Untuk mengumpulkan data dari GPS kami menggunakan daemon yang disebut gpsd (Gambar 1). Di sinilah kami mengumpulkan data yang kami posting ke database, dan dasar untuk tabel GPSEntries kami. Skrip yang menarik data dari gpsd dan mempostingnya ke API, ditulis dengan python.
Aplikasi menginisialisasi utas, sehingga dapat menjalankan gpsd dan program kami secara bersamaan. Data Gpsd di-streaming terus menerus saat GPS aktif (Gambar 2).
Kemudian kita membuat while loop yang terus menerus memposting payloadnya ke API yang berisi data GPS. Data diformat sebagai JSON. Payload terdiri dari atribut-atribut yang terlihat di GPSD. Tag.fix bertindak seperti snapshot dari data saat ini, dan mengirimkannya ke API. Ini dilakukan oleh request.post, dan menggunakan url dan kunci API. Cetak (r.status_code) adalah output ke pengguna, untuk mengetahui apakah data tersampaikan dengan benar. Time.sleep (0,5) adalah seberapa sering data diposting (Gambar 3)
Kode dapat ditemukan di sini: Github
Langkah 4: Halaman web untuk Proyek

Di segmen ini kita akan berbicara tentang bagaimana kami membuat halaman web kami yang menampilkan data, dan informasi lain tentang proyek tersebut. Situs ini dibangun dengan HTML, css dan JS. Untuk mulai dengan kami menggunakan Bootstrap 4.0, yang merupakan perpustakaan untuk HTML, css dan JS. Muncul dengan banyak fungsi yang membantu Anda membangun situs web Anda. Kami telah menggunakannya untuk navbar di bagian atas, serta pengaturan baris dan kolom yang digunakan situs tersebut. Kemudian kami memiliki skrip css kecil lainnya yang mengontrol warna latar belakang dan header. Selain itu kami telah menggunakan perpustakaan yang disebut lightbox, sehingga Anda dapat mengklik gambar dan mereka muncul. Isi situs berisi peta google, tabel data, video mobil beraksi dan tautan ke halaman ini.
Peta google adalah yang paling menarik. Peta dimuat melalui Google API, tempat kunci API unik dimasukkan agar dapat berfungsi. Data dialirkan ke peta dalam interval 500 ms. Kami telah membuat fungsi di mana 100 titik data terakhir dalam database ditampilkan sebagai penanda, sehingga Anda dapat mengikuti di mana mobil telah berada. Ini dilakukan melalui apa yang disebut panggilan AJAX.
Kumpulan data dalam tabel data GPS diminta dengan cara yang sama. Di tabel Anda dapat melihat 10 entri terakhir, diperbarui secara real time saat GPS aktif. Kami mengambil data dari database dalam interval 500 ms.
Kode dapat ditemukan di sini: Github
Direkomendasikan:
HMI dan Arduino Industri di MODBUS RTU: 4 Langkah

HMI Industri dan Arduino dalam MODBUS RTU: Dalam instruksi ini saya akan menjelaskan contoh komunikasi antara HMI industri (COOLMAY MT6070H, 150EUROS), Arduino CLONE DIY (10EUROS) dan Arduino UNO (10EUROS). Jaringan akan berjalan di bawah proto
4 hingga 20 MA Kalibrator Proses Industri DIY - Instrumentasi Elektronik: 8 Langkah (dengan Gambar)

4 hingga 20 MA Kalibrator Proses Industri DIY | Instrumentasi Elektronik: Instrumentasi industri dan elektronik adalah bidang yang sangat mahal dan tidak mudah untuk mempelajarinya jika kita hanya otodidak atau hobi. Karena itu kelas instrumentasi Elektronik saya dan saya merancang proses anggaran 4 hingga 20 mA yang rendah ini
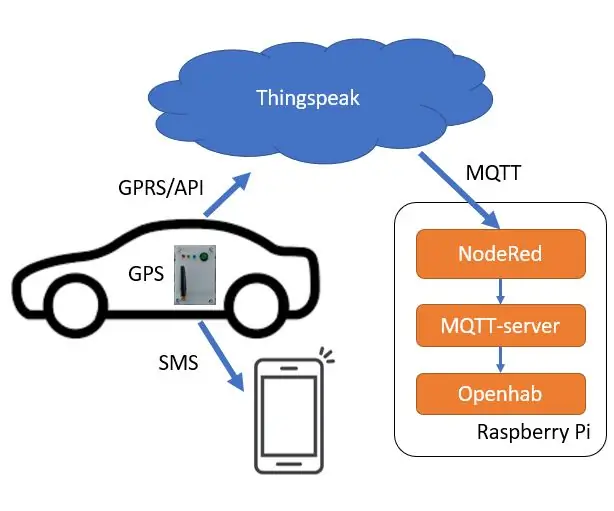
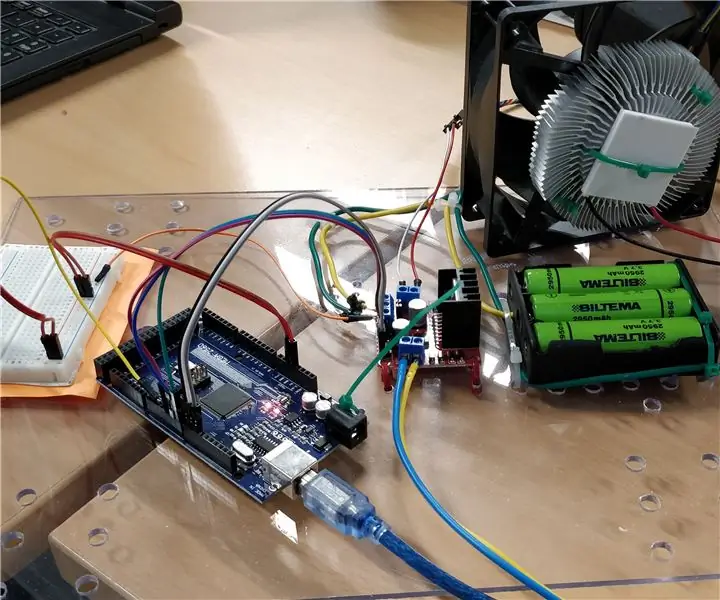
Pelacak Mobil GPS Dengan Pemberitahuan SMS dan Unggah Data Thingspeak, Berbasis Arduino, Otomatisasi Rumah: 5 Langkah (dengan Gambar)

Pelacak Mobil GPS Dengan Pemberitahuan SMS dan Unggah Data Thingspeak, Berbasis Arduino, Otomatisasi Rumah: Saya membuat pelacak GPS ini tahun lalu dan karena berfungsi dengan baik, saya menerbitkannya sekarang di Instructable. Terhubung ke colokan aksesori di bagasi saya. Pelacak GPS mengunggah posisi mobil, kecepatan, arah, dan suhu yang diukur melalui data seluler
EAL - Panas & Kelembaban Industri 4.0: 9 Langkah

EAL - Industri 4.0 Panas & Kelembaban: I dette projekt har vi lavet en maskine der regulerer varmen og fugtigheden i et rum og opsamler data for at forbedre indeklimaet i et rum i fremtiden. Den gør brug af 4 forskellige programmer dan forskellige typer hardware
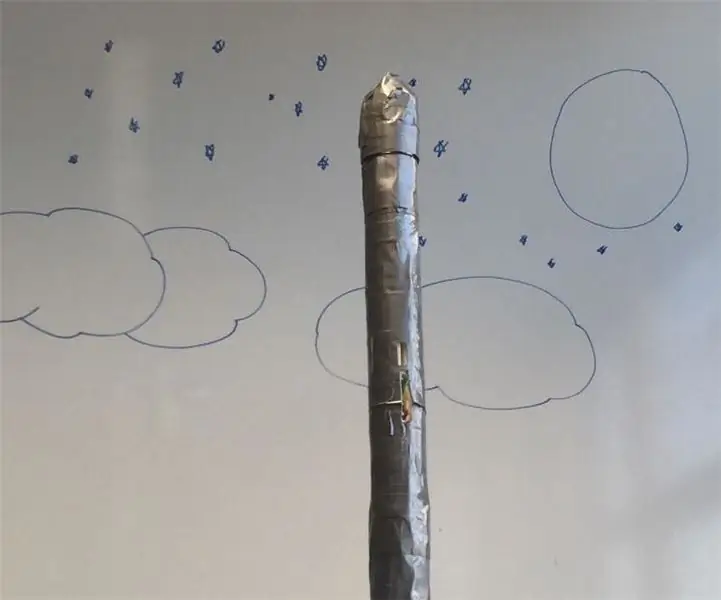
EAL-Industri 4.0-Smart Rocket: 8 Langkah (dengan Gambar)

EAL-Industry 4.0-Smart Rocket: Ini adalah proyek sekolah, dibuat di Erhversakademiet Lillebælt di Denmark.Proyek ini dibuat di kelas yang disebut "Industri 4.0".Tugasnya adalah mengimplementasikan sistem otomatis dari industri 4.0 prinsip. Sistem harus mampu
