
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.

Gambar di Instructables memiliki fitur di mana mereka memunculkan teks saat Anda menggerakkan mouse ke atas wilayah gambar yang digariskan. Ini digunakan untuk memberi label pada bagian gambar yang sangat menarik. Ini fitur yang cukup bagus, dan seseorang bertanya dengan tepat bagaimana hal seperti itu dilakukan. Jadi, inilah instruksinya.:-)
Sayangnya, Instruksi ini sebagian besar Usang
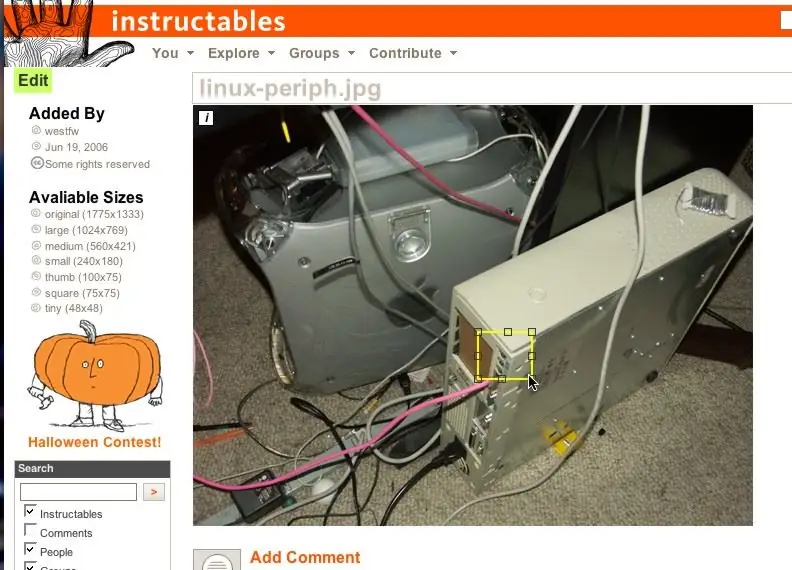
Langkah 1: Titik Awal

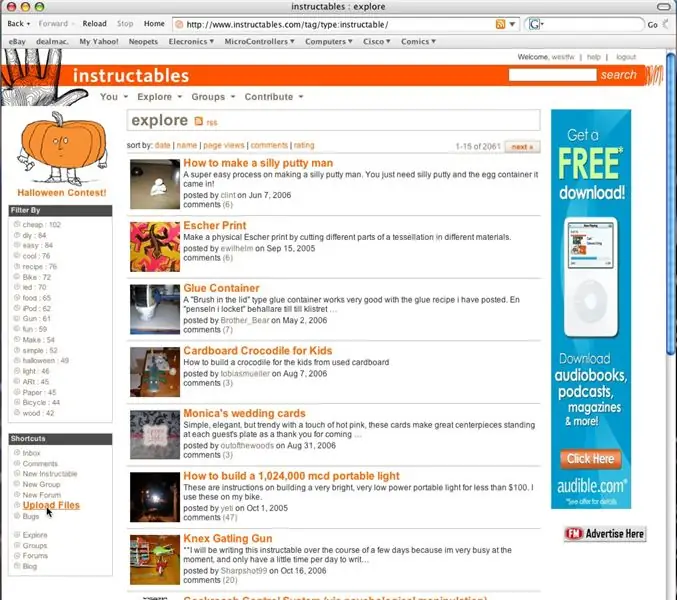
Di sini kita berada di halaman "jelajahi" yang dapat diinstruksikan. Saya masuk di bawah my
nama pengguna yang dapat diinstruksikan, tentu saja. Klik tautan "unggah gambar" untuk membuka perpustakaan gambar Anda.
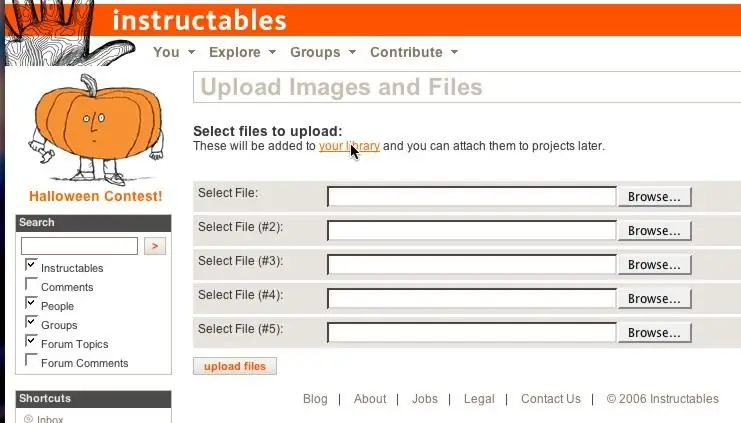
Langkah 2: Pergi ke Perpustakaan Gambar

Agaknya Anda telah memuat beberapa gambar, berdasarkan yang lain yang diinstruksikan oleh 'sesuatu'. Klik tautan "perpustakaan gambar" untuk membuka halaman yang menunjukkan file yang telah Anda unggah.
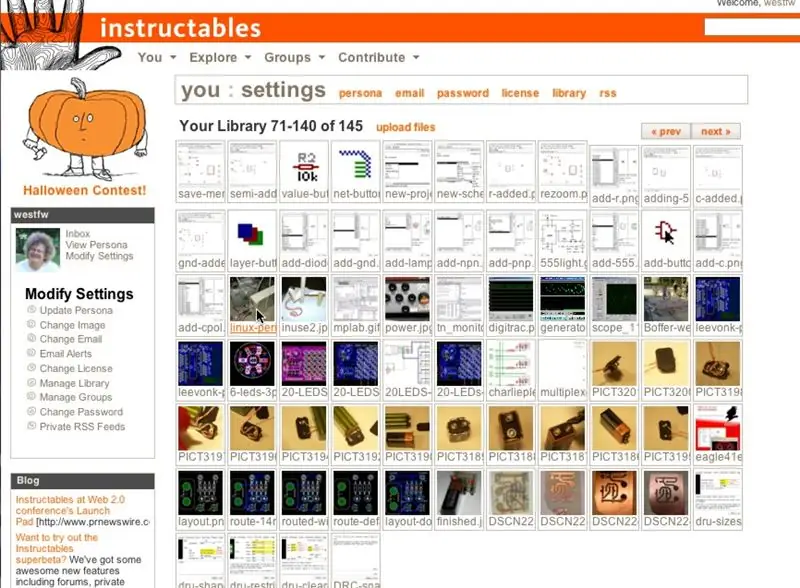
Langkah 3: Pilih Gambar

Pilih dan klik gambar yang ingin Anda tambahkan teks popup.
Ini akan mengalihkan Instructables ke mode "edit gambar" pada resolusi default. Anda akan berada dalam mode "edit gambar" yang sama ketika Anda menambahkan gambar ke Instructable yang Anda buat atau edit, jadi Anda tidak perlu menambahkan popup tepat setelah mengunggah, terpisah dari memasukkan instruksi. Faktanya, mungkin lebih masuk akal untuk melakukannya sebagai bagian dari kreasi yang dapat diinstruksikan (langkah-langkah selanjutnya semuanya sama), di mana Anda memiliki konteks … teks Anda.
Langkah 4: Buat Area Mouse-over

Klik pada satu titik dan seret ke sudut lain dari persegi panjang yang berisi bagian gambar di mana Anda ingin memiliki teks pop-up.
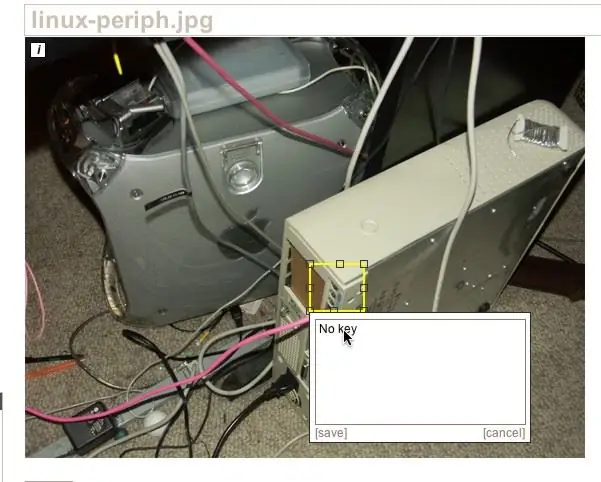
Langkah 5: Tambahkan Teks

Saat Anda melepaskan tombol mouse, editor Instructables akan memunculkan kotak untuk Anda isi dengan teks.
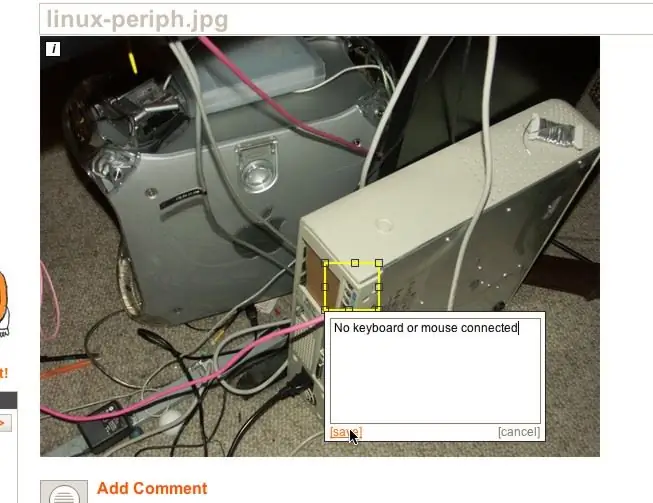
Langkah 6: Selesai?

Klik "simpan" setelah selesai memasukkan teks. Atau klik batal jika Anda memutuskan kotak berada di tempat yang salah dan ingin mencoba lagi. Satu gambar dapat memiliki lebih dari satu area mouse-over; Saya tidak tahu apakah ada batas nyata. Keterbacaan membutuhkan jumlah yang relatif kecil. Saya merasa berguna untuk membuat kotak secara signifikan lebih besar daripada item yang mereka soroti, Itu membuatnya lebih jelas dan lebih mudah untuk dipilih. Area dapat tumpang tindih, meskipun Anda harus memilih satu dari bagian yang tidak tumpang tindih. Dan Anda tidak dapat memiliki satu area sepenuhnya di dalam area lain; hanya kotak luar yang akan berfungsi. (Beberapa gambar dalam instruksi ini mungkin terlihat seperti memiliki satu kotak di dalam yang lain, tetapi sebenarnya hanya satu kotak di luar tangkapan layar yang menyertakan gambar kotak yang lebih kecil.)
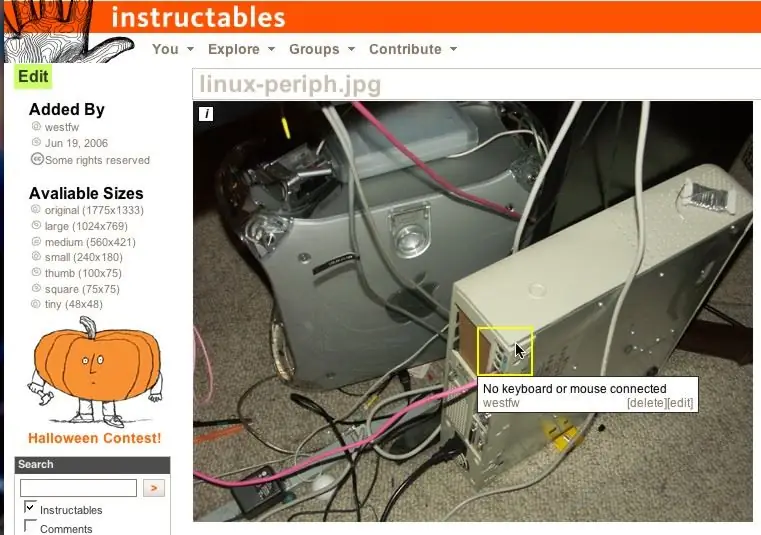
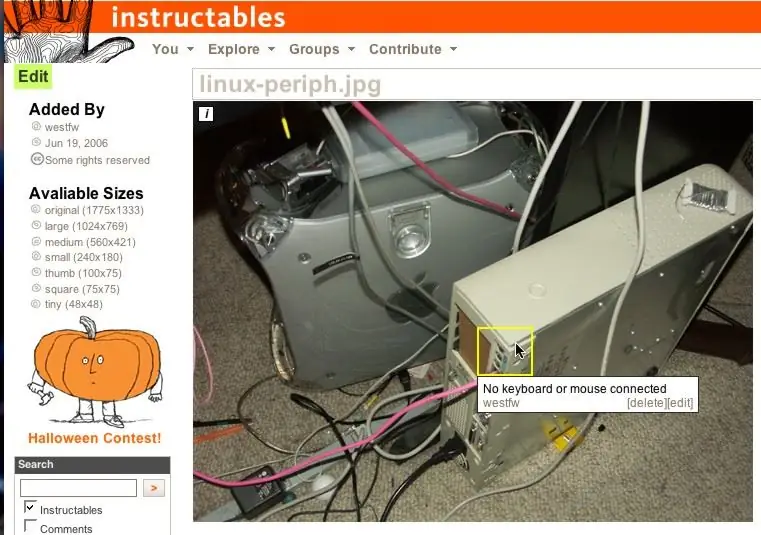
Langkah 7: Bukankah Itu Rapi?

Teks pop-up mouseover harus bekerja pada saat ini.
Perhatikan bahwa teks pop-up dikaitkan dengan GAMBAR, bukan dengan instruksi tertentu. Jika Anda memiliki beberapa instruksi yang berisi gambar yang sama, area pop-up akan muncul di semuanya apakah itu sesuai atau tidak. Jika Anda ingin memiliki gambar yang sama di tempat yang berbeda dengan teks popup yang berbeda, Anda harus mengunggah gambar beberapa kali. (Gambar pada langkah ini adalah contoh; ini juga digunakan pada langkah "intro", di mana pop-up tidak sesuai.)
Direkomendasikan:
Penghitung Hit yang Dapat Diinstruksikan (ESP8266-01): 8 Langkah (dengan Gambar)

Instructables Hit Counter (ESP8266-01): 23-01-2018 Firmware UpdateBeberapa waktu lalu saya mencoba membuat "Instructables Hit Counter" menggunakan Instructables API, dan Arduino Uno dengan pelindung jaringan kabel. Namun, dengan keterbatasan RAM Arduino Uno, saya tidak dapat
PCB Berbentuk Kustom (Robot yang Dapat Diinstruksikan): 18 Langkah (dengan Gambar)

PCB Berbentuk Kustom (Robot yang Dapat Diinstruksikan): Saya seorang antusias elektronik. Saya membuat banyak PCB. Tetapi kebanyakan dari mereka berbentuk persegi panjang biasa. Tapi saya melihat beberapa PCB yang dirancang khusus di sebagian besar peralatan elektronik. Jadi saya mencoba beberapa PCB yang dirancang khusus di hari-hari sebelumnya. Jadi disini saya jelaskan
Zoetrope Hantu yang Dapat Diinstruksikan: 11 Langkah (dengan Gambar)

Zoetrope Hantu yang Dapat Diinstruksikan: Robot yang Dapat Diinstruksikan, berpakaian seperti hantu, hampir kehilangan kepalanya untuk Halloween! Dalam kehidupan nyata, Anda tidak melihat bilah hitam (itu adalah hasil dari pembuatan film lampu sorot). Ambil Arduino, pelindung motor, motor stepper bipolar, string lampu led dan
Buat Header yang Dapat Diinstruksikan: 8 Langkah (dengan Gambar)

Make an Instructables Header: Header Instructables selalu cukup mudah, tetapi kami pikir akan menyenangkan untuk bermain-main dengan beberapa gambar di bagian atas yang berhubungan dengan pembuatan sesuatu. Untuk membuatnya sedikit lebih menarik, kami tidak ingin menambahkan elemen apa pun ke ph
Dapat diinstruksikan 8-Menit: Casing iPhone yang Hampir Tidak Dapat Dihancurkan: 7 Langkah

8-Menit-diinstruksikan: IPhone Hampir Tidak Dapat Dihancurkan Kasus: Sekolah telah dimulai lagi, Dan berlatih basket bukanlah olahraga terbaik untuk meninggalkan iphone Anda hanya di sana, tidak terlindungi, hampir telanjang, kebal terhadap pukulan keras jatuh dan berkeringat! Jadi, saya melakukan perjalanan singkat ke toko barang bekas dan membeli
