
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.

Pada tahun 1977, NASA meluncurkan pesawat ruang angkasa Voyager 1 ke dalam kekosongan. Beberapa keselarasan planet sirkumstansial berarti bahwa probe itu ketapel melewati tata surya kita, mengatur jalur eksplorasi antarbintang. Empat puluh tahun kemudian, misi Voyager 1 sekarang menandai titik terjauh dari jangkauan umat manusia ke alam semesta kita. Masih mentransmisikan data kembali ke bumi, Voyager 1 mendorong batas-batas eksplorasi manusia setiap detiknya.
Saya memiliki ketertarikan pribadi untuk misi Voyager, dan ingin membuat tampilan yang menangkap semangat mereka.
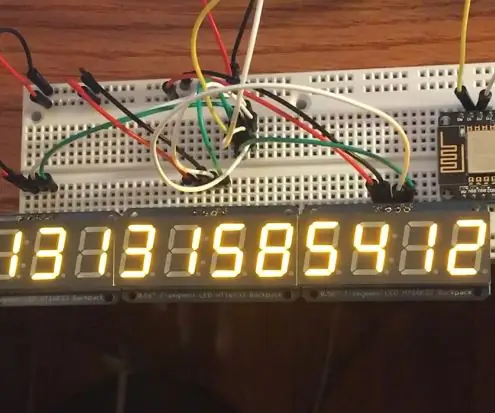
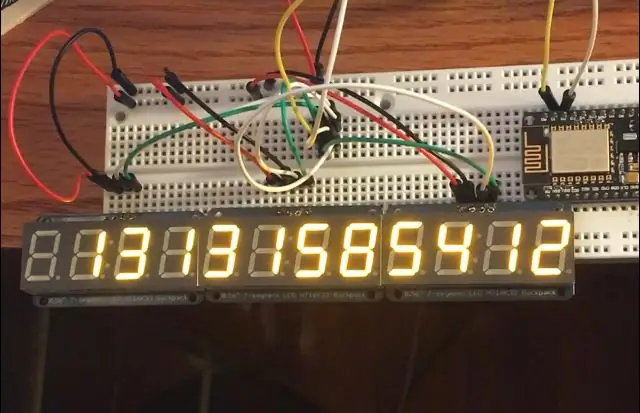
Saat layar berkedip angka, itu mewakili jarak dalam mil antara Voyager 1 dan bumi, pengukuran objektif untuk kemungkinan imajinasi manusia.
Layar berhenti sejenak, lalu diperbarui.
Langkah 1: Bahan

Tubuh:
(3) x 4 Digit 7 Segmen Display ($ 30)
Karena voyager saat ini melayang di lebih dari 13 miliar mil, 11 digit diperlukan untuk mewakili angka itu dalam bentuk desimal / jarak tempuh. Tergantung pada bagaimana Anda ingin merepresentasikan jarak, jumlah digit yang dibutuhkan dapat berubah. Karena Voyager masih bepergian, dan tampilan Adafruit ini hadir dalam 4 bagian digit, tampilan 12 digit paling masuk akal. Manfaat tambahan dari tampilan tertaut adalah bahwa mereka sama sekali tidak murni 7 segmen dan sebenarnya memiliki banyak modul yang dibangun untuk memungkinkan komunikasi data melalui protokol I2C. Ini berarti bahwa untuk benar-benar mengontrol tampilan Anda hanya dua pin, SDA dan SCL pada mikrokontroler Anda. Dengan modul yang kurang canggih, jumlah pin yang dibutuhkan bisa bertambah dengan cepat.
(1) Papan tempat memotong roti
Pastikan Anda memiliki papan tempat memotong roti atau semacam cara menghubungkan kabel dengan baik. Saya tetapi otak dan papan di papan tempat memotong roti yang sama jadi milik saya cukup besar.
(Beberapa) Kawat
Pastikan Anda memiliki beberapa kabel untuk membuat sambungan yang diperlukan! Tidak banyak kabel yang terlibat, tetapi kode warna pasti bisa berguna.
Otak: ($9.00)
Saya memiliki NodeMcu V 1.0 yang menggunakan chip esp8266 espressif yang memungkinkan konektivitas wifi yang mudah. Keripik ini bagus karena kecil dan murah!
Berbagai papan Arduino, atau pi raspberry juga akan bekerja dengan baik. Perlu diingat bahwa untuk proyek ini, papan mana pun yang Anda pilih harus dapat menggunakan protokol I2C dan memiliki pin yang tersedia untuk SDA (data serial) dan SCL (jam serial).
Juga kode sumber yang saya tulis menggunakan Arduino IDE, tetapi mem-porting kode itu ke perangkat yang berbeda seharusnya tidak terlalu sulit. Alasan saya menulis dengan Arduino IDE adalah agar saya dapat menggunakan perpustakaan Adafruit yang nyaman untuk modul 7 segmen.
Langkah 2: Membuat NodeMcu untuk Berbicara dengan Komputer

Mikrokontroler apa pun yang Anda gunakan akan memiliki metode koneksi yang berbeda ke komputer tertentu Anda, tetapi untuk NodeMcu yang saya gunakan, inilah cara Anda menghubungkannya agar berfungsi dengan pengaturan pemrograman di Arduino.
Pertama, Anda perlu mendapatkan driver yang relevan ke komputer Anda…
Berikut tautannya:
Setelah driver diinstal, komputer Anda seharusnya dapat mengenali papan pengembangan.
Sekarang setelah papan terhubung, Anda siap untuk mulai memprogram papan dan menghubungkan layar!!
Ini adalah instruksi yang sangat bagus untuk mengunduh pustaka yang diperlukan Arduino IDE untuk memprogram chip esp8266! Setelah Anda mengikuti petunjuk ini, coba jalankan contoh lampu berkedip yang disertakan dengan perpustakaan!
Langkah 3: Hubungkan Semuanya

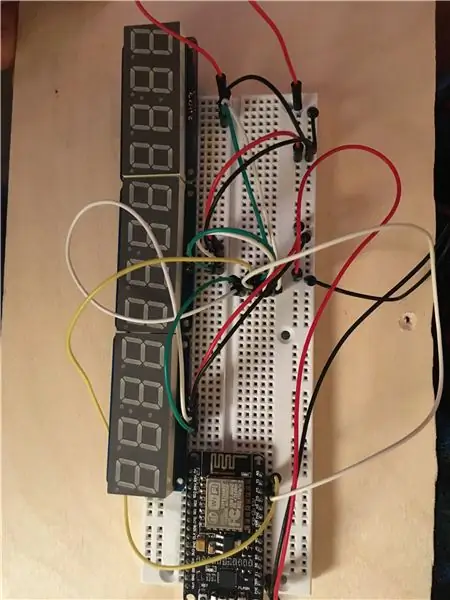
Setelah Anda berhasil berbicara dengan papan, Anda siap untuk menghubungkan komponen tampilan dengan cara yang Anda pilih (saya menggunakan papan tempat memotong roti).
Karena adafruit buildpacks melakukan pengangkatan yang berat, untungnya kabelnya tidak terlalu buruk sama sekali!
Yang Anda miliki hanyalah kabel positif dan negatif untuk setiap layar yang masing-masing harus terhubung ke ground dan 3.3V di papan.
Juga akan ada kabel SCL dan SDATA untuk setiap tampilan dan semuanya harus terhubung ke kabel SCL dan SDATA di papan. Karena tampilan sebenarnya berkomunikasi melalui protokol pesan I2C, papan dapat menghemat kabel dan berkomunikasi melalui alamat sebagai gantinya. Jika Anda menggunakan buildpack yang sama dengan yang saya lakukan, pengaturan alamat yang berbeda pada layar dilakukan melalui jumper solder di bagian belakang layar dan didokumentasikan dengan baik di sini.
Itu dia! Sekarang Anda siap untuk memuat program ke papan!
Langkah 4: Jalankan Perangkat Lunak
Terlampir adalah Sketsa Arduino yang digunakan untuk mengisi tampilan!!
Hal-hal yang perlu diubah:
- Masukkan ssid dan kata sandi wifi yang sesuai di bagian yang relevan. Sejujurnya, saya tidak yakin dengan implikasi keamanannya, tetapi beroperasi dengan asumsi bahwa kredensial wifi ada dalam teks biasa.
- Tergantung pada bagaimana Anda memilih alamat modul tampilan Anda, nilai saat ini yang dikodekan secara keras mungkin berubah. Jika Anda tidak mendapatkan apa pun dari tampilan tertentu atau nomor Anda tidak sesuai urutan, periksa kembali apakah setiap alamat dikodekan dengan jumper dan direferensikan dengan benar dalam kode.
Poin lainnya:
- Kode inti dari tampilan adalah manipulasi dan propagasi yang sesuai dengan 0s. Ini semua dilakukan dengan perpustakaan Arduino yang adafruit menulis untuk tampilan mereka! Pastikan Anda telah menginstal pustaka yang relevan di https://github.com/adafruit/Adafruit_LED_Backpack serta pustaka GFX besar Adafruit.
- Bagian kode lainnya adalah permintaan HTTP GET ke server web Heroku. Server web itu adalah pengikis web yang saya tulis yang mendapatkan informasi relevan dari situs web JPL NASA. Hanya peringatan yang adil bahwa scraper agak lambat dan perubahan kecil di ujung JPL berpotensi menyebabkan masalah dengannya. Berikut ini tautan ke sumbernya.
Langkah 5: Selesai
Setelah Anda mengubah kode yang relevan dan memeriksa ulang apakah pengkabelan sudah benar, unggah program ke papan. Jika beruntung, Anda akan melihat jarak Voyager mulai berkedip/memperbarui di layar! Saya telah menemukan bahwa kadang-kadang papan mengalami masalah saat menghubungkan ke wifi, jika Anda mendapatkan omong kosong di layar, dapat berguna untuk membuka monitor serial dan memastikan bahwa wifi terhubung dengan benar. Permintaan ke server juga bisa habis. Jika semuanya benar-benar bermasalah, menekan tombol pertama di papan terkadang dapat menyelesaikan masalah.
Terlampir adalah video produk jadi!!
Direkomendasikan:
Pemegang Gambar Dengan Speaker Internal: 7 Langkah (dengan Gambar)

Picture Holder Dengan Built-in Speaker: Ini adalah proyek yang bagus untuk dilakukan selama akhir pekan, jika Anda ingin membuat speaker Anda sendiri yang dapat menampung gambar/kartu pos atau bahkan daftar tugas Anda. Sebagai bagian dari pembangunan kita akan menggunakan Raspberry Pi Zero W sebagai jantung dari proyek, dan sebuah
Howto: Instalasi Raspberry PI 4 Headless (VNC) Dengan Rpi-imager dan Gambar: 7 Langkah (dengan Gambar)

Cara: Memasang Raspberry PI 4 Headless (VNC) Dengan Rpi-imager dan Gambar: Saya berencana untuk menggunakan Rapsberry PI ini dalam banyak proyek menyenangkan di blog saya. Jangan ragu untuk memeriksanya. Saya ingin kembali menggunakan Raspberry PI saya tetapi saya tidak memiliki Keyboard atau Mouse di lokasi baru saya. Sudah lama sejak saya menyiapkan Raspberry
Pengenalan Gambar Dengan Papan K210 dan Arduino IDE/Micropython: 6 Langkah (dengan Gambar)

Pengenalan Gambar Dengan Papan K210 dan Arduino IDE/Micropython: Saya sudah menulis satu artikel tentang cara menjalankan demo OpenMV di Sipeed Maix Bit dan juga membuat video demo deteksi objek dengan papan ini. Salah satu dari banyak pertanyaan yang diajukan orang adalah - bagaimana saya bisa mengenali objek yang jaringan sarafnya tidak
Luncurkan Slideshow Gambar Liburan Anda Dengan Sentuhan Ajaib !: 9 Langkah (dengan Gambar)

Luncurkan Slideshow Gambar Liburan Anda Dengan Sentuhan Ajaib !: Selama bertahun-tahun, saya telah mengembangkan kebiasaan membawa patung kecil saat bepergian: Saya sering membeli seni kecil kosong (seperti yang ada di gambar) dan melukis agar sesuai dengan bendera dan tema negara yang saya kunjungi (dalam hal ini, Sisilia). T
Cara Membongkar Komputer Dengan Langkah Mudah dan Gambar: 13 Langkah (dengan Gambar)

Cara Membongkar Komputer Dengan Langkah Mudah dan Gambar: Ini adalah instruksi tentang cara membongkar PC. Sebagian besar komponen dasar bersifat modular dan mudah dilepas. Namun penting bahwa Anda diatur tentang hal itu. Ini akan membantu Anda agar tidak kehilangan bagian, dan juga dalam membuat
