
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.



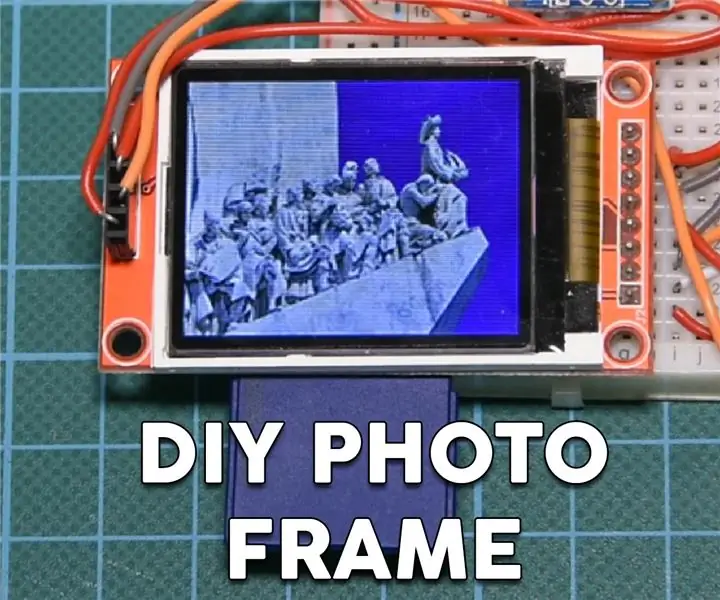
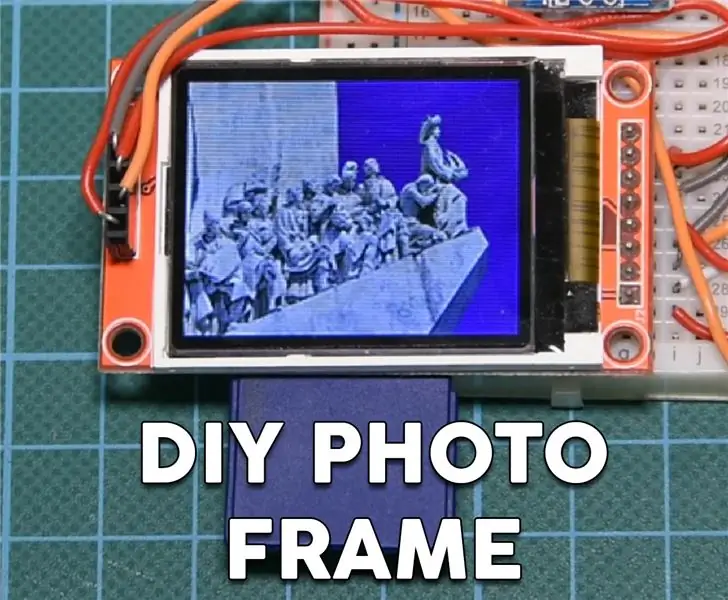
Teman-teman terkasih, selamat datang di Instructable lain! Ini Nick dari educ8s.tv dan hari ini kita akan membuat bingkai foto digital kecil tapi mengesankan ini menggunakan Arduino.
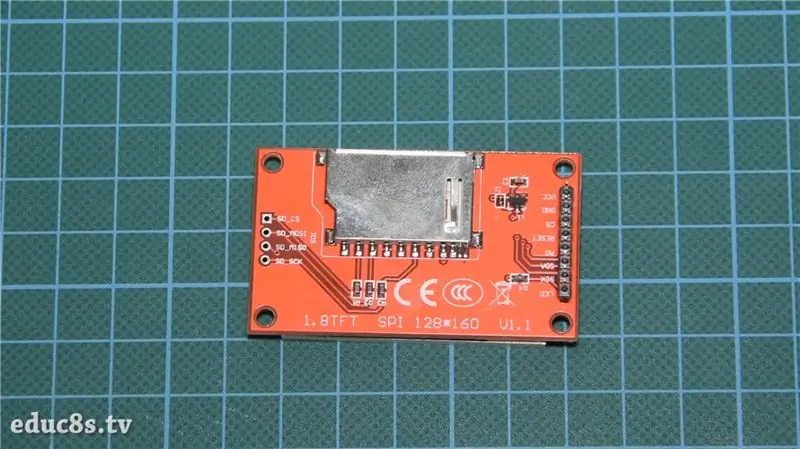
Saya sering menggunakan layar TFT ST7735 berwarna 1,8 . Alasannya adalah karena layar ini sangat mudah digunakan, harganya kurang dari $5 dan menawarkan warna! Di bagian belakang, layar memiliki slot kartu SD, jadi Saya pikir kita harus belajar cara menggunakannya juga. Ternyata, sangat mudah menggunakan slot kartu SD di layar! Itu membuat tampilan ini lebih baik.
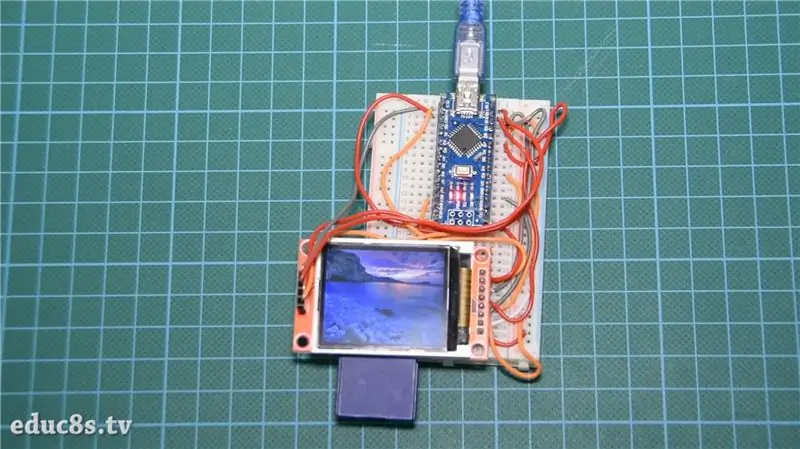
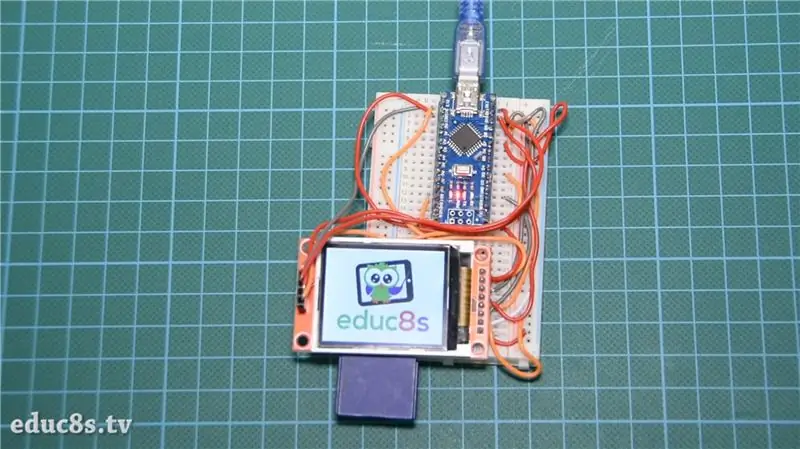
Proyek yang akan kita bangun hari ini adalah ini. Bingkai foto sederhana yang memuat gambar dari kartu SD. Saya telah menempatkan beberapa gambar.bmp pada kartu SD dan proyek memuatnya dan menampilkannya di layar dalam warna penuh! Seperti yang Anda lihat, kecepatan proyek ini sangat tinggi jika kita mempertimbangkan bahwa otak dari proyek ini adalah Arduino Nano yang lama dan lambat. Menurut saya, ini sangat mengesankan. Tapi sekarang mari kita lihat bagaimana membangun proyek ini.
Langkah 1: Dapatkan Semua Bagian

Bagian-bagian yang diperlukan untuk membangun proyek ini adalah sebagai berikut:
- Arduino Nano
- Layar ST7735 1,8”
- Papan tempat memotong roti kecil
- Beberapa kabel
- Kartu SD
Bagian Opsional:
Powerbank
Biaya proyek ini sekitar $15 tetapi saya yakin Anda sudah memiliki beberapa bagian ini sehingga Anda dapat membangun proyek ini dengan lebih sedikit uang. Anda dapat menemukan tautan ke semua bagian dalam deskripsi video. Mari kita lihat bagaimana membangun proyek ini.
Langkah 2: TFT Warna ST7735 1,8"



Pertama-tama layar TFT Warna ST7735 adalah layar yang sangat murah. Biayanya sekitar $5, dan memiliki dukungan perpustakaan yang bagus. Saya telah menggunakannya di banyak proyek saya, dan saya pikir itu hebat!
Selain itu, layarnya menawarkan resolusi 160x128 piksel, dan dapat menampilkan 65.000 warna. Ini menggunakan antarmuka SPI untuk berkomunikasi dengan papan Arduino. Selain itu, ia bekerja dengan baik dengan semua papan Arduino yang tersedia, seperti Arduino Uno, Arduino Mega, dan Arduino Due. Ini juga berfungsi dengan baik dengan papan berbasis ESP8266, seperti papan mini Wemos D1 dan Wemos D1.
Juga, konsumsi daya papan sekitar 50mA saat ini yang menurut saya tidak buruk. Kami dapat dengan mudah menggunakan papan ini untuk membangun proyek bertenaga baterai yang tidak perlu menyala sepanjang waktu. Kesimpulannya, ini adalah salah satu tampilan Arduino terbaik jika Anda membutuhkan warna dan biaya rendah.
Saya telah menyiapkan tutorial terperinci tentang layar TFT Warna 1,8″ ST7735. Saya telah melampirkan video ke langkah ini.
Langkah 3:




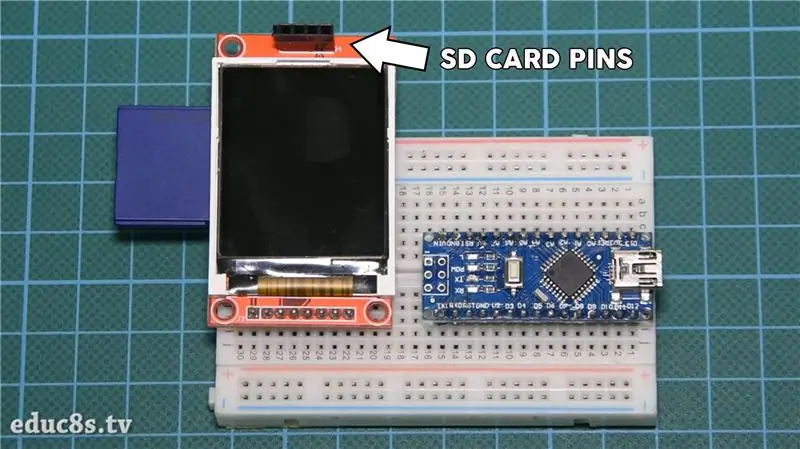
Untuk menggunakan slot kartu SD dengan Arduino, kita perlu menghubungkan 4 pin teratas layar dengan Arduino.
Saya telah menyolder beberapa pin header perempuan ke mereka dan kami siap untuk menghubungkannya. Modul kartu SD menggunakan protokol SPI untuk berkomunikasi dengan Arduino. Jadi kita harus menggunakan pin hardware SPI dari Arduino Nano.
Tampilkan Pin Kartu SD - Pin Arduino
SD_CS Pin Digital 4
SD_MOSI Pin Digital 11
SD_MISO Pin Digital 12
SD_SCK Pin Digital 13
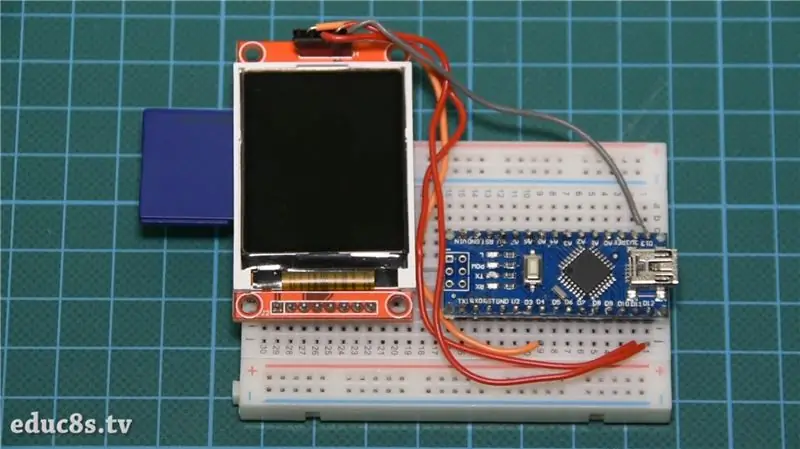
Sekarang kita siap untuk menghubungkan pin bawah layar. Untuk melihat cara menghubungkan tampilan, periksa tutorial video, saya telah melampirkan langkah sebelumnya. Baik layar dan modul kartu SD menggunakan pin SPI sehingga pada beberapa pin Arduino SPI kami telah menghubungkan dua kabel!
Tampilkan Pin Bawah - Pin Arduino
Arduino LED 3.3V
CSK D13
SDA D11
A0 D9
SETEL ULANG D8
CS D10
GND GND
VCC 5V
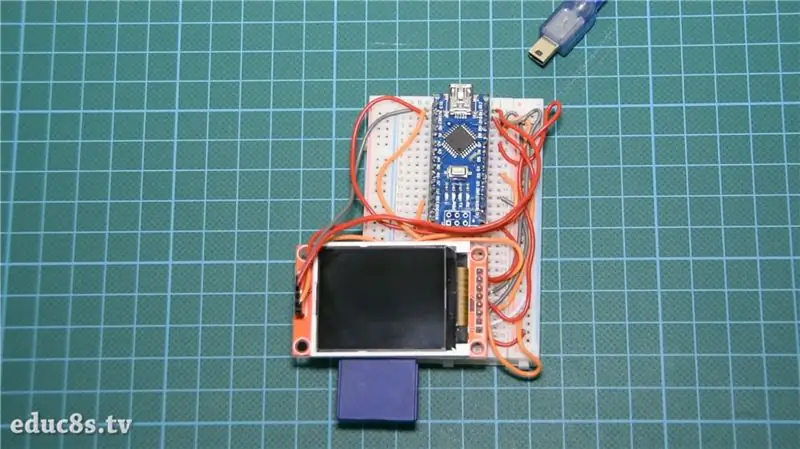
Oke, sekarang kita siap untuk menghidupkan proyek. Seperti yang Anda lihat, semuanya bekerja seperti yang diharapkan dan gambar ditampilkan di layar satu demi satu.
Langkah 4:


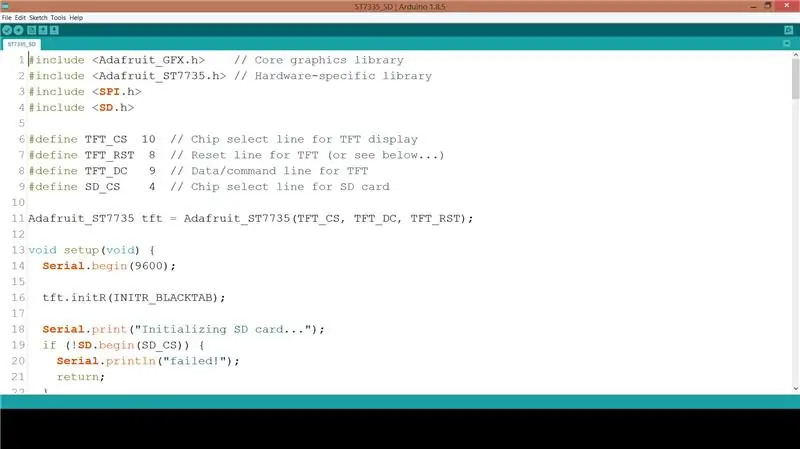
Sekarang mari kita lihat sisi perangkat lunak dari proyek.
Untuk mencapai hasil ini, kita harus menggunakan perpustakaan Adafruit untuk tampilan ST7735. Kami juga membutuhkan perpustakaan Adafruit GFX. Adafruit telah melakukan pekerjaan yang luar biasa dengan perpustakaan untuk ST7735.
Perpustakaan ST7735:
Perpustakaan GFX:
Contoh spitftbitmap memuat gambar dari kartu SD dan menampilkannya di layar. Saya sedikit memodifikasi kode itu untuk mengulang selamanya, memuat lebih banyak gambar dan menggunakan orientasi lanskap tampilan.
lingkaran kosong() {
bmpDraw("logo.bmp", 0, 0);
penundaan(3000); bmpDraw("mezapos.bmp", 0, 0); penundaan(3000); bmpDraw("sparti.bmp", 0, 0); penundaan(3000); bmpDraw("mani.bmp", 0, 0); penundaan(3000); bmpDraw("lisbon.bmp", 0, 0); penundaan(3000);
}
Seperti biasa Anda dapat menemukan kode proyek yang dilampirkan pada langkah ini.
Dengan fungsi bmpDraw yang ditawarkan contoh ini, kami dapat dengan mudah memuat dan menampilkan grafik bitmap dalam proyek kami! Anda harus yakin, bahwa bitmap Anda memiliki format yang benar.
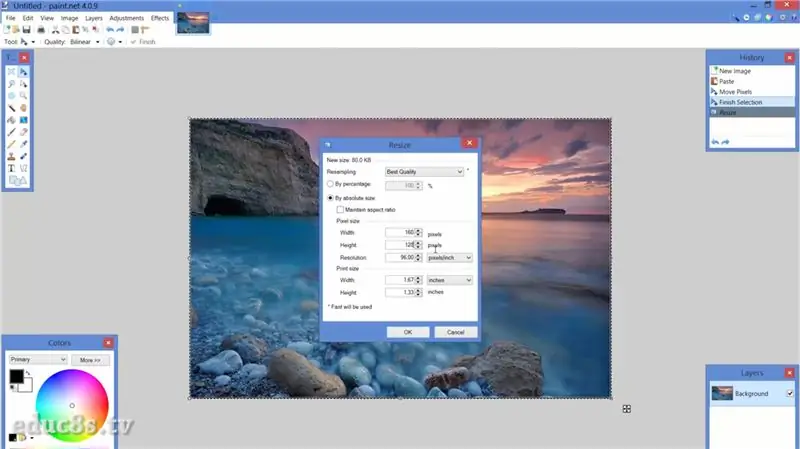
Untuk mengonversi gambar ke format yang benar untuk proyek ini, saya menggunakan perangkat lunak gratis Paint.net untuk windows. Saya memuat gambar saya dan kemudian saya mengubah ukuran dalam resolusi yang benar untuk tampilan yaitu 160x128 piksel. Kemudian saya menyimpan gambar sebagai file.bmp dengan kedalaman 24 bit. Itu saja, yang harus kita lakukan sekarang adalah menyimpannya ke kartu SD dan memanggil perintah bmpDraw dengan nama file.
Langkah 5:

Seperti yang Anda lihat, kami dengan cepat membangun proyek menarik menggunakan Arduino. Tampilan ini telah menjadi favorit saya karena sangat mudah digunakan dan menawarkan begitu banyak dengan harga yang rendah. Dukungan perpustakaannya sangat bagus, jadi saya akan menggunakannya lebih lama lagi. Saya akan segera menyiapkan tutorial lain tentang tampilan ini, untuk melihat cara memuat grafik, dan cara menggambar bentuk sederhana.
Saya akan senang mendengar pendapat Anda tentang tampilan ini. Apakah Anda menggunakannya dalam proyek Anda? Jika demikian, apakah Anda memiliki trik untuk dibagikan kepada kami? Silakan posting komentar Anda di bagian komentar di bawah. Terima kasih!
Direkomendasikan:
Bingkai Foto Hati LED - Jadikan Hadiah Valentine atau Ulang Tahun yang Sempurna: 7 Langkah (dengan Gambar)

Bingkai Foto Hati LED - Buat Hadiah Valentine atau Ulang Tahun yang Sempurna: Halo! Dalam instruksi ini saya akan menunjukkan kepada Anda bagaimana Anda dapat membuat Bingkai Foto Hati LED yang mengagumkan ini. Untuk semua Penggemar Elektronik! Jadikan hadiah Valentine, Ulang Tahun, atau Anniversary yang sempurna untuk orang yang Anda cintai! Anda dapat menonton Video Demo ini
Bingkai Foto Foto Digital, Terhubung WiFi – Raspberry Pi: 4 Langkah (dengan Gambar)

Bingkai Foto Foto Digital, Terhubung dengan WiFi – Raspberry Pi: Ini adalah rute yang sangat mudah dan murah ke bingkai foto digital – dengan keuntungan menambahkan / menghapus foto melalui WiFi melalui 'klik dan seret' menggunakan program transfer file (gratis) . Ini dapat ditenagai oleh Pi Zero kecil £ 4,50. Anda juga dapat mentransfer
55 inci, Tampilan Bingkai Foto Digital 4K dengan Harga Sekitar $400: 7 Langkah (dengan Gambar)

55 inci, Tampilan Bingkai Foto Digital 4K dengan Harga Sekitar $400: ada banyak tutorial tentang cara membuat bingkai foto digital yang mengagumkan dengan raspberry pi. sayangnya rpi tidak mendukung resolusi 4K. Odroid C2 dapat dengan mudah menangani resolusi 4K tetapi tidak ada tutorial rpi yang berfungsi untuk unit C2. butuh
Bingkai Foto Digital Daur Ulang Dengan Asisten Virtual: 7 Langkah (dengan Gambar)

Bingkai Foto Digital Daur Ulang Dengan Asisten Virtual: Hai semuanya! Instruksi ini lahir dari laptop yang terbelah dua, dibeli dari seorang teman. Upaya pertama dari proyek semacam itu adalah Bingkai Foto Digital Lego saya, namun, sebagai pengguna Siri dan Google Now yang antusias, saya memutuskan untuk membawanya ke
Kombo Bingkai Foto Domo Plushie DIY yang Mudah: 9 Langkah (dengan Gambar)

Kombo Bingkai Foto Domo Plushie DIY yang Mudah: Ubah boneka Domo kecil menjadi bingkai foto dalam beberapa langkah mudah, menggunakan beberapa keterampilan kerajinan umum. Tidak perlu menjahit atau elektronik. Dari orang-orang di http://www.GomiStyle.com
