
Daftar Isi:
- Langkah 1: Tentukan Ukuran dan Potong
- Langkah 2: Kawat LED
- Langkah 3: Merakit Kayu
- Langkah 4: Tambahkan Arduino dan Bluetooth
- Langkah 5: Tulis Aplikasi iPhone
- Langkah 6: Kode Arduino
- Langkah 7: Sesuaikan dengan Gaya Anda
- Langkah 8: Kode Arduino dan Kode IOS
- Langkah 9: Apa yang Baru? + Kode yang Baru Diperbarui
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.



Dalam tutorial ini, Anda akan dapat membuat papan LED Bluetooth yang dapat menggambar gambar dari aplikasi iPhone yang kami buat. Dalam aplikasi ini, pengguna akan dapat membuat game Connect 4 yang juga akan ditampilkan di gameboard ini. Ini akan menjadi versi yang murah namun efektif sehingga semua orang dapat membangun dan menjelajah! Secara keseluruhan, saya akan menjelaskan konsep dasar yang dapat diubah tetapi memiliki efek yang sama. Misalnya, papan led saya berisi 88 LED. Jumlah ini dapat ditambah atau dikurangi tergantung pada preferensi, waktu, atau ukuran papan.
Bagian yang Diperlukan:
lampu led ws2812b (atau setara) - $21
Adaptor daya 5v 10 amp (proyek saya menarik sekitar 5 amp jika sepenuhnya menyala) - $18
Papan Busa (menerima milik saya di toko dolar) - $1
Semua jenis kayu (diterima di Menards) - $10
Plexiglass akrilik (berawan/putih, juga di Menards) - $10
Arduino Nano - $8
(eBay) Modul Bluetooth Perangkat HM-10 - $3 (Amazon) Modul Bluetooth Perangkat HM-10 - $10
Secara keseluruhan, dari awal, proyek ini menghabiskan biaya tidak lebih dari $75 dan bisa menyenangkan untuk anak-anak atau pertunjukan cahaya yang keren! Saya suka melihat eBay untuk suku cadang yang murah, namun, perhatikan penipuan atau suku cadang yang rusak. Versi yang lebih kecil dapat dibuat untuk menghemat lebih banyak waktu. Matriks LED tersedia untuk membuat ukuran kecil papan ini. Ingatlah untuk mengubah berapa banyak LED yang digunakan dalam kode Arduino dan aplikasi iOS
Langkah 1: Tentukan Ukuran dan Potong



Hal yang perlu dipertimbangkan untuk ukuran adalah berapa banyak LED yang ada untuk proyek tersebut, berapa banyak kayu yang ada, dan seberapa besar kotak untuk setiap led.
Dimensi Papan:
Papan menghadap ke atas: 20" kali 27"
Potong di tengah: 23" kali 16"
Sisi: tinggi 0,75" + muka bawah dan tebal muka atas = 1,75" tebal
Ketebalan kayu: 1/2"
Dimensi papan busa:
setiap persegi adalah 2"
Dimensi LED:
Lebar: 8 LED
Tinggi: 11 LED
Total: 88 LED
Langkah 2: Kawat LED




Potong setiap bagian dari LED dan letakkan di tengah setiap kotak. Strip kabel sesuai dengan panjang yang dibutuhkan untuk setiap LED. Garis data akan berjalan dari kolom ke kolom. Mulailah dengan LED pertama dan solder ke yang berikutnya sampai LED ke-11. Setelah berada di atas, lepaskan seutas kawat yang mencapai ujung bawah ke ujung berikutnya di sebelah kanan yang pertama. Saat bekerja dengan positif dan negatif pada LED, lanjutkan menyolder dari setiap LED hingga Anda mencapai led terakhir di kolom. Saya membuat dua batang kawat bus, satu positif, satu negatif, dan menempelkannya ke setiap kolom. Untuk menghubungkan mereka. Saya menanggalkan bagian tengah kawat dan menyolder dari sana ke LED. Dua kabel bus positif dan negatif terhubung ke gnd di Arduino dan pin VIN di Arduino yang juga menyentuh daya dari stopkontak. LED pertama memiliki kabel yang menuju ke pin D3 pada papan Arduino Nano. Ini dapat diubah sesuai dengan preferensi.
Saya menggunakan lem panas untuk merekatkan kabel, LED, dan busa setelah saya mencolokkan dan melihat semuanya berfungsi.
Langkah 3: Merakit Kayu


Rekatkan potongan kayu menggunakan lem kayu atau paku cair apa pun. Untuk dukungan ekstra, saya menambahkan potongan kayu kecil dan menempelkannya di sudut tempat bagian belakang bertemu dengan setiap sisi. Saya membeli dua braket 12 dari Menards dan memasangnya di bagian atas dan bagian samping papan sehingga terbuka seperti pintu. Saya melakukan ini jika ada malfungsi LED atau saya ingin menambahkan lebih banyak komponen nanti.
Langkah 4: Tambahkan Arduino dan Bluetooth



Tambahkan Jack DC ke bagian belakang papan. Pelat logam jauh di belakang positif sedangkan pelat tengah negatif. Ini menyediakan cara mudah untuk memasang dan mencabut papan. Saya membiarkan jack dc menjuntai sedikit alih-alih membuatnya aman di dalam kotak jika saya ingin menggantungnya di dinding. Jika tidak, bagian belakang akan mencuat jauh karena kabel yang dicolokkan akan menempel ke dinding. Colokan positif ke VIN di Arduino Nano sementara negatifnya ke ground. Positif dan negatif LED juga akan disolder ke VIN dan ground.
Saya mengunggah diagram untuk modul HM-10 dan Arduino Nano. HM10 TXD masuk ke pin RXD di Nano sedangkan pin RXD di HM10 terhubung ke pin TXD di Arduino. Ini terjadi karena Nano membaca apa yang ditulis Modul Bluetooth dan sebaliknya. Juga, sambungkan VIN ke +5v di Arduino dan sambungkan ground bersama-sama.
Terakhir, sakelar atau tombol bersifat opsional antara Arduino RXD dan HM10 TXD. Untuk beberapa alasan, banyak orang tidak dapat mengunggah kode baru saat mereka terhubung sehingga memudahkan untuk memutuskan sambungan setiap kali kode diunggah, lalu menyatukannya kembali setelah pengunggahan.
Setelah selesai, periksa untuk melihat apakah semuanya berfungsi. Jika demikian, lem panas semua kabel ke bawah dan membuatnya terlihat bagus. Ingat, tidak ada yang namanya terlalu banyak lem.
Langkah 5: Tulis Aplikasi iPhone




Saya akan memberikan proyek Xcode dalam deskripsi. Saya memiliki 3 kelas Bluetooth yang terhubung ke Perangkat BLE dan mengirimkannya informasi. ScannerViewController mencari setiap perangkat Bluetooth Hemat Energi yang tersedia. BluetoothSerial menjelaskan setiap proses penyambungan/pemutusan sambungan dari perangkat yang dipilih dan dapat mengirim data. Terakhir, SerialViewController adalah tampilan utama aplikasi. Saya memiliki collectionView dengan array ganda yang berisi setiap nilai HSB dan menyimpannya untuk digunakan nanti jika pengguna ingin kembali ke warna yang mereka miliki.
Pengguna dapat menggunakan roda warna untuk memilih warna yang juga dapat disimpan untuk nanti. Pengguna kemudian dapat menggambar dengan warna yang dipilih. Ada tombol isi bersama dengan undo.
Di bagian connect 4, pengguna dapat memilih antara mode permainan yang berbeda untuk menantang pemain lain. Setiap gerakan akan mengirimkan data ke perangkat Arduino Nano dan HM-10 yang akan ditampilkan di layar. Anda selalu dapat mengedit gambar ini karena terlihat sangat buruk.
Setiap kali sel ditekan, ia mengirimkan kode (misalnya) "P; 15; 0,56; 0,81; 1\n". P singkatan dari "Mainkan" yang saya atur Arduino untuk mengenali dan itu akan menampilkan warna untuk sel ke-15. Warna adalah 3 nilai berikutnya yang dikirim. Ini adalah Hue, Saturation, dan Brightness. Penting untuk menambahkan \n di akhir agar modul Bluetooth tahu kapan harus berhenti membaca data yang masuk. Untuk menghapus tampilan, saya mengirim kode "z\n". Saat menerima "z" untuk huruf pertama, saya mengaturnya untuk menghapus papan. Dan tentu saja, saya menyelesaikannya dengan \n agar perangkat HM10 tahu kapan harus berhenti membaca data.
Jika ada pertanyaan, silahkan tinggalkan di komentar:)
Langkah 6: Kode Arduino
Saya akan memberikan kode Arduino yang akan diunggah ke Nano. Kode ini menerima setiap karakter secara individual dan menggabungkan dan menyimpannya dalam sebuah array. Saat menggunakan array, setiap nilai (hue, saturation, brightness) yang dikirim ke array dipisahkan di antara koma. Ini kemudian mengubah warna piksel yang diperlukan di papan tulis. Konsep yang sama berlaku dengan bagian connect 4. Hue, Saturation, dan Brightness dikirim dari aplikasi iOS dan dikirimkan ke Arduino bersama dengan piksel mana di papan yang harus diwarnai.
Sekali lagi, jika ada pertanyaan tentang kode, beri tahu saya di komentar:)
Langkah 7: Sesuaikan dengan Gaya Anda



Ingat, proyek ini untuk bersenang-senang dan dapat dipersonalisasi. Cat kayu atau tambahkan desain. Buat LED bereaksi terhadap musik dengan menambahkan mikrofon dan speaker kecil. Tambahkan sentuhan sensitif menggunakan sensor IR. Masukkan teks bergulir di Aplikasi Arduino atau iOS. Tambahkan mode permainan baru di aplikasi iOS. Tetris adalah opsi lain untuk ditambahkan.
Proyek ini adalah dasar dengan harapan dapat menginspirasi orang lain untuk menciptakan sesuatu yang besar dan inovatif dari ini. Terima kasih atas dukungannya!
Langkah 8: Kode Arduino dan Kode IOS
Berikut ini tautan ke proyek Swift dan Arduino di GitHub. Jika ada masalah, tolong beri tahu saya.
github.com/oKeeg/LED-Coloring-Board
Langkah 9: Apa yang Baru? + Kode yang Baru Diperbarui

Dalam pembaruan terbaru, pengguna dapat mengisi seluruh kisi dengan satu warna alih-alih mengetuk semuanya. Ada tombol undo jika terjadi kecelakaan. Terakhir, mode Animasi baru di mana pengguna dapat memilih atau menambahkan animasi baru untuk dimainkan di papan.
Termasuk Animasi Baru -
Fading Colors - Memudarkan warna acak secara berkala.
Breathing Rainbow - Memindahkan warna pelangi dalam satu garis horizontal besar.
Animasi bekerja lebih banyak di sisi Arduino daripada sisi telepon. Saat ditekan, telepon mengirimkan sebaris kode agar Arduino dapat dieksekusi (misalnya) "A;0\n". "A" adalah singkatan dari Animation dan "0" adalah animasi pertama yang ditekan yaitu Fade Colors. Arduino membaca 0 dan memainkan animasi warna fades.
Direkomendasikan:
Labu Halloween IoT - Kontrol LED Dengan Arduino MKR1000 dan Aplikasi Blynk ???: 4 Langkah (dengan Gambar)

Labu Halloween IoT | Kontrol LED Dengan Arduino MKR1000 dan Aplikasi Blynk ???: Halo semuanya, Beberapa minggu yang lalu adalah Halloween dan mengikuti tradisi saya mengukir labu yang bagus untuk balkon saya. Tetapi karena labu saya di luar ruangan, saya menyadari bahwa cukup menjengkelkan harus keluar setiap malam untuk menyalakan lilin. Dan saya
Arduino 4 Wheel Drive Bluetooth RC Car Menggunakan UNO R3, HC-05 dan L293D Motorshield Dengan Coding dan Aplikasi Android: 8 Langkah

Arduino 4 Wheel Drive Bluetooth RC Car Menggunakan UNO R3, HC-05 dan L293D Motorshield Dengan Coding dan Aplikasi Android : Hari ini saya akan memberi tahu Anda tentang cara membuat mobil RC bluetooth arduino 4 wheel drive menggunakan HC 05, L293 motor shield, 4 motor DC, dengan coding dan aplikasi untuk android untuk mengontrol mobil. Komponen yang digunakan: -1-Arduino UNO R32-Bluetooth HC-053-Motorshield L293
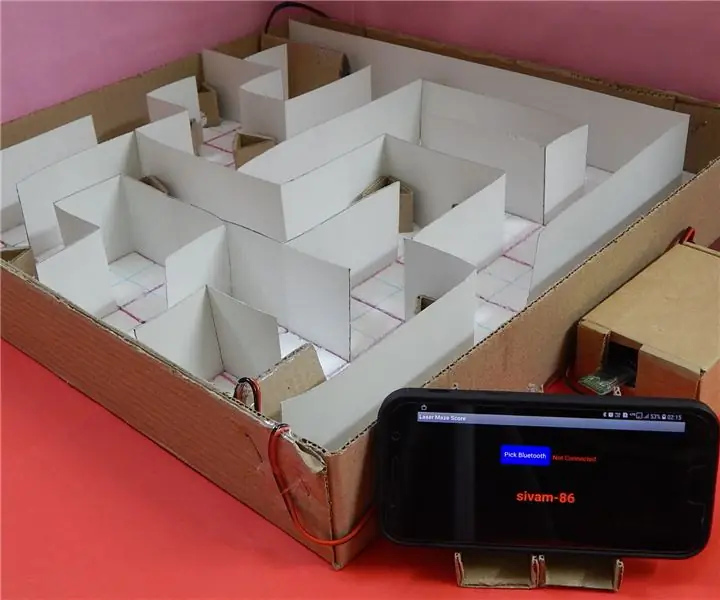
Labirin Laser yang Dapat Disesuaikan Dengan Arduino dan Aplikasi Android: 13 Langkah (dengan Gambar)

Labirin Laser yang Dapat Disesuaikan Dengan Arduino dan Aplikasi Android: Lihat banyak labirin dari buku anak-anak hingga robot pemecah labirin otomatis. Di sini saya mencoba sesuatu yang berbeda di mana memecahkan labirin menggunakan refleksi laser. Ketika pada awalnya saya pikir itu sangat mudah tetapi melakukannya dengan harga murah membutuhkan lebih banyak waktu untuk akurasi. Jika ada yang ingin t
8 Kontrol Relay Dengan NodeMCU dan Penerima IR Menggunakan WiFi dan IR Remote dan Aplikasi Android: 5 Langkah (dengan Gambar)

8 Kontrol Relay Dengan NodeMCU dan Penerima IR Menggunakan WiFi dan IR Remote dan Aplikasi Android: Mengontrol 8 sakelar relai menggunakan nodemcu dan penerima ir melalui wifi dan ir remote dan aplikasi android.Remote ir bekerja terlepas dari koneksi wifi.INI VERSI TERBARU KLIK DI SINI
Papan Alfabet yang Dikontrol Aplikasi Terinspirasi oleh Hal Asing: 7 Langkah (dengan Gambar)

Papan Alfabet yang dikontrol aplikasi Terinspirasi oleh Hal Asing: Ini semua dimulai beberapa minggu yang lalu ketika mencoba mencari tahu apa yang harus diberikan keponakan saya yang berusia sembilan tahun untuk Natal. Kakak saya akhirnya memberi tahu saya bahwa dia adalah penggemar berat Stranger Things. Saya langsung tahu apa yang ingin saya dapatkan darinya, sesuatu yang
