
Daftar Isi:
- Langkah 1: Bagian yang Diperlukan
- Langkah 2: Membuat Antarmuka
- Langkah 3: Sumber Daya Proyek
- Langkah 4: Mengimpor Gambar
- Langkah 5: Membuat GUI
- Langkah 6: Halaman 0-Splash Screen
- Langkah 7: Halaman 1 - Pengontrol Motor Stepper
- Langkah 8: Halaman 2 - Piano Motor Stepper
- Langkah 9: Debug
- Langkah 10: ARDUINO SETUP
- Langkah 11: Penyelesaian + Skema
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.

Proyek ini adalah tentang merancang antarmuka dinamis sederhana, yang memungkinkan untuk berinteraksi dengan motor stepper dalam dua cara berbeda.
Antarmuka pertama akan mengontrol arah dan kecepatan motor stepper melalui penggunaan GUI sederhana, yang memiliki panah kiri dan kanan untuk arah, dan panah atas dan bawah untuk kecepatan.
Antarmuka kedua akan lebih bersifat musikal yang memungkinkan untuk memainkan lagu-lagu sederhana menggunakan suara rotasi motor stepper.
Langkah 1: Bagian yang Diperlukan
- Arduino UNO (atau papan yang kompatibel)
- Nextion Enhanced NX4827K043 dari iTead Studio.
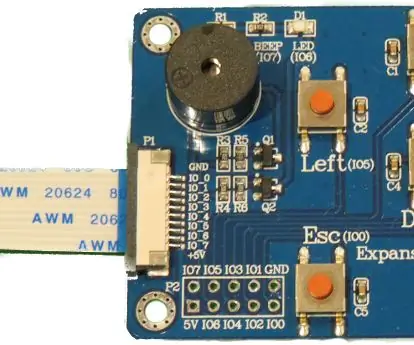
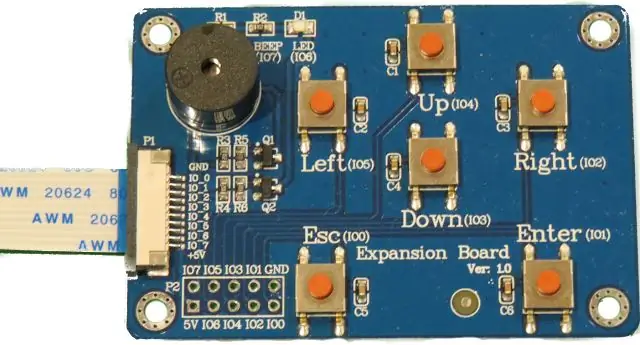
- Papan Ekspansi Nextion untuk tampilan Nextion Enhanced
- Kartu Micro SDHC
- Pembaca/Penulis Kartu SD - untuk mentransfer file dari komputer ke kartu SDHC
- Papan tempat memotong roti
- Motor Stepper (42BYGHM809)
- 100 uF CapacitorDuinotech Stepper Motor Driver (L298) - [bagian JayCar# XC4492].
- Catu Daya Eksternal - mis. Catu Daya Lab yang Diatur
Langkah 2: Membuat Antarmuka

Langkah pertama adalah membuat antarmuka di Nextion Editor di PC Anda.
Anda dapat mengunduh Editor Nextion di sini.
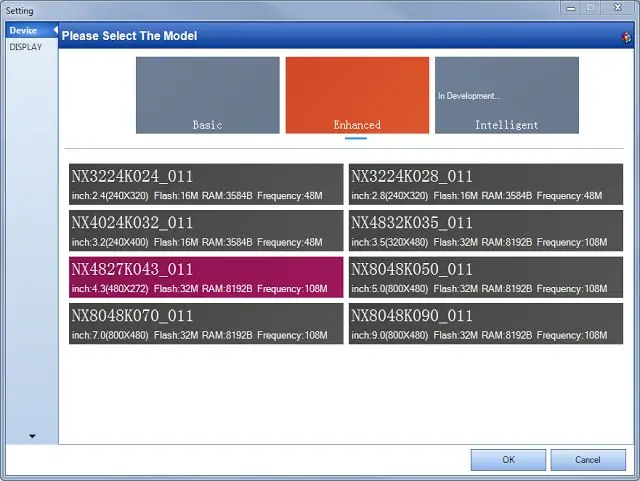
Muat Editor Berikutnya dan buat proyek baru. Saat Anda memulai proyek baru, Anda perlu memastikan bahwa Anda memilih perangkat Nextion yang benar dari opsi yang tersedia. Di sini perangkat "Nextion Enhanced NX4827K043" digunakan.
- Pilih File → NewPilih nama untuk proyek dan simpan ke tempat yang sesuai di hard drive.
- Pilih perangkat Nextion yang sesuai dari opsi yang tersedia
Perangkat saya memiliki ukuran layar 480 x 272 piksel
Langkah 3: Sumber Daya Proyek



Anda perlu mengimpor semua sumber daya (mis. gambar dan font) ke dalam proyek Anda, lalu merancang antarmuka agar sesuai dengan kebutuhan spesifik Anda.
font
Tidak ada font khusus yang digunakan, tetapi jika Anda ingin menulis teks apa pun ke tampilan, Anda perlu membuat font di Editor Berikutnya.
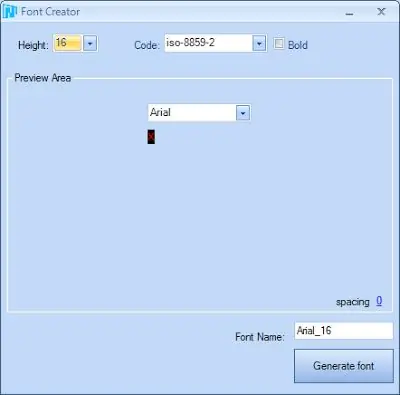
A) Alat → Pembuat Font
- Pilih Tinggi Font (mis. 16).
- Pilih jenis kode Font (mis. iso-8859-2)
- Pilih jika Anda ingin di Bold atau tidak
- Pilih Font yang ingin Anda gunakan (mis. Arial)
- Pilih spasi (mis. 0)
- Dan akhirnya berikan Font ini nama yang unik (mis. Arial_16)
- Tekan tombol "Hasilkan Font" di kanan bawah jendela.
Setelah Anda menekan tombol Generate Font, Anda akan diminta untuk menyimpan font menggunakan ekstensi *.zi, dan secara otomatis akan menanyakan apakah Anda ingin “Tambahkan font yang dihasilkan?” ke proyek. Jika Anda senang dengan fontnya, dan ingin menggunakan font ini di proyek Anda, pilih "Ya", jika tidak pilih "Tidak" dan mulai lagi.
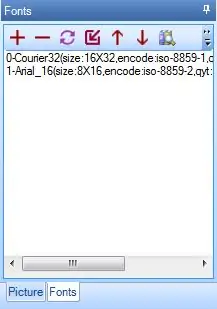
Anda tidak dapat menambahkan teks apa pun ke proyek Anda sampai Anda mengimpor atau menambahkan font. Semua font proyek Anda akan ditampilkan di jendela font.
**Catatan:Setiap font secara otomatis akan diindeks, sehingga Anda dapat mereferensikan font secara gramatikal jika diperlukan. Sebenarnya semua sumber daya yang Anda tambahkan ke proyek Anda diberi nomor dan bertambah satu untuk setiap sumber daya yang ditambahkan. Untuk beberapa sumber daya, Anda dapat melihat nomor ini di sebelah kiri item. Misalnya. Pada gambar di atas, Font Courier memiliki indeks 0, sedangkan font Arial memiliki indeks 1. Jika Anda menghapus sumber daya, nomor indeks dapat berubah untuk item tersebut.
Langkah 4: Mengimpor Gambar


Pada perangkat Nextion Enhanced NX4827K043, setiap gambar harus berukuran 480 x 272 piksel.
Kami sekarang akan mengimpor gambar-gambar berikut ke Editor Berikutnya sehingga kami dapat menggunakannya dalam proyek. Di sudut kiri bawah editor Nextion adalah jendela sumber daya "Font dan Gambar":
- Pilih tab Gambar
- Kemudian pilih ikon "+"
- Ini akan membuka kotak dialog untuk memungkinkan Anda memilih gambar untuk ditambahkan ke proyek. Anda dapat memilih lebih dari satu gambar untuk diimpor.
Untuk Splash Screen Anda dapat membuat gambar apa saja sesuai dengan pilihan Anda.
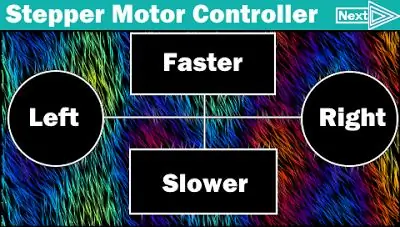
Dan untuk interface motor stepper dan piano anda bisa mendownload gambar diatas.
Langkah 5: Membuat GUI

Setiap sumber daya akan mendapatkan ID berdasarkan urutan penambahannya, dan setiap sumber daya akan secara otomatis mendapatkan nama.
Anda dapat mengubah nama sumber daya atau objek, tetapi Anda tidak dapat mengedit ID.
Tiga halaman akan dirancang untuk memenuhi kriteria yang dijelaskan di atas.
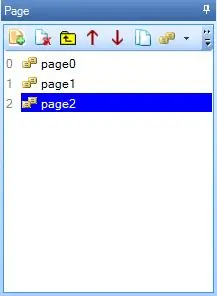
Untuk menambahkan halaman, Anda cukup memilih ikon "Tambah" dari "jendela halaman". Dan terus tambahkan halaman sampai Anda memiliki total 3 halaman (halaman0, halaman1 dan halaman2).
Langkah 6: Halaman 0-Splash Screen

Saat Nextion dinyalakan, splash screen akan ditampilkan selama 3 detik sebelum menampilkan layar Stepper Motor Controller. Saya menggunakan langkah-langkah berikut untuk membuat layar splash.
Tambahkan gambar layar splash ke halaman 0
- Pilih "halaman 0" dari jendela Halaman
- Pilih "Gambar" dari jendela Toolbox
- Klik dua kali atribut "pic" dari jendela Atribut
- Pilih gambar layar splash dari daftar
- Tekan tombol OK
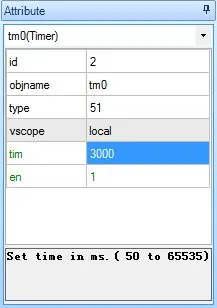
2. Tambahkan Timer ke halaman 0
- Pilih Timer dari jendela Toolbox
- Ubah atribut "tim" dari 400 menjadi 3000 di jendela Atribut
- Masukkan "halaman page1" di bagian Kode pengguna dari Timer Event(0)Event timer ini akan membuat Nextion melompat ke halaman1 setelah 3 detik.
Event timer ini akan membuat Nextion melompat ke halaman 1 setelah 3 detik.
Langkah 7: Halaman 1 - Pengontrol Motor Stepper
Halaman ini dirancang untuk mengontrol arah dan kecepatan motor stepper. Akan ada dua tombol untuk arah (Kiri dan Kanan), dan dua tombol untuk kecepatan (Lebih Cepat dan Lebih Lambat). Dan satu tombol lagi untuk melompat ke halaman berikutnya (yaitu halaman Piano Motor Stepper). Tombol-tombol ini juga akan dipetakan ke papan ekspansi Nextion. Tombol taktil papan ekspansi akan memberikan metode alternatif untuk mengendalikan motor.
Tambahkan gambar Stepper Motor Controller ke halaman1
- Pilih "halaman1" dari jendela Halaman
- Pilih "Gambar" dari jendela Toolbox
- Klik dua kali atribut "pic" dari jendela Atribut
- Pilih gambar "Stepper Motor Controller" dari daftar
- Tekan tombol OK
2. Tambahkan Hotspot di setiap tombol pada gambar Stepper Motor Controller
a) Pilih "Hotspot" dari jendela Toolbox
b) Seret dan ubah ukuran Hotspot sehingga menutupi tombol "Kiri"
- Ini adalah area yang akan merespons penekanan "tombol Kiri".
- Ini akan transparan saat diunggah ke papan Nextion
c) Pilih tab "Sentuh Tekan Acara" di jendela Acara
d) Hapus centang pada kotak centang "Kirim ID Komponen"
e) Ketikkan kode berikut ke dalam Bagian “User Code” pada jendela Event:
cetak "L"
f) Ubah nama objek hotspot menjadi "Kiri" menggunakan proses berikut:
- Pilih objname dari jendela atribut dan ubah teks dari "m0" menjadi "Kiri"
- Tidak wajib mengganti nama objek hotspot; namun itu akan membantu di kemudian hari.
g) Ulangi langkah 2a-2f untuk masing-masing tombol lainnya dalam urutan berikut dan sesuai tabel di bawah ini
- Benar
- Lebih cepat
- Lebih lambat
- Lanjut
Kode ASCII desimal untuk huruf “L” adalah 76, maka saat tampilan Nextion Enhanced mengirimkan huruf L ke Arduino menggunakan perintah print “L”, Arduino akan menerima angka 76. Saat tombol kanan ditekan, maka akan menerima nomor 82, dan seterusnya. Tombol "Berikutnya" tidak mengirimkan apa pun ke Arduino, tombol itu hanya ada untuk melompat ke antarmuka berikutnya pada tampilan Nextion Enhanced, oleh karena itu alasan mengapa kode pengguna berbeda untuk tombol itu.
3. Petakan tombol ke papan Ekspansi
a) Pilih "page0" dan kemudian "page1" dari jendela Halaman
b) Pilih tab "Prainisialisasi Acara" dari jendela Acara
c) Masukkan kode berikut ke dalam kolom “User Code” pada tab Preinisialisasi Event:
- cfgpio 5, 1, Kiri
- cfgpio 2, 1, Kanan
- cfgpio 4, 1, Lebih cepat
- cfgpio 3, 1, Lebih lambat
- cfgpio 1, 1, Selanjutnya
*** Harap diperhatikan: Ada satu spasi antara cfgpio dan nomor di sebelahnya, tetapi tidak ada spasi lain di setiap baris. Jika Anda memasukkan spasi tambahan, itu tidak akan dikompilasi. Kode ini memetakan tombol pada papan ekspansi ke objek hotspot di halaman1. Misalnya, ketika tombol Kiri (IO5) pada papan ekspansi ditekan, ini mensimulasikan tindakan atau peristiwa yang terkait dengan hotspot m0/Kiri. Dalam hal ini akan mengirimkan nilai “L” (76) ke Arduino.
Nomor IO ditandai dalam tanda kurung pada papan ekspansi.
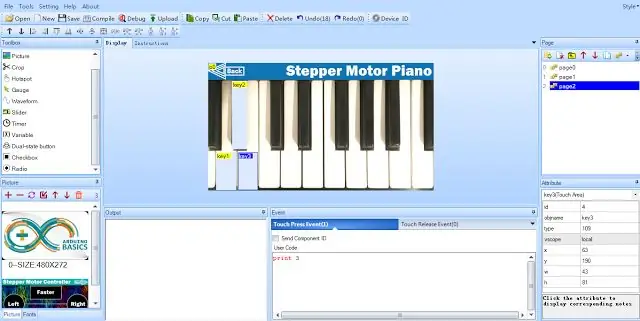
Langkah 8: Halaman 2 - Piano Motor Stepper


antarmukanya akan dirancang agar terlihat seperti piano, dan akan memungkinkan saya untuk mengontrol motor stepper sedemikian rupa sehingga menghasilkan nada dalam kunci yang sama dengan yang saya tekan pada tampilan Nextion. Motor stepper akan menghasilkan nada dengan cara berputar pada frekuensi tertentu.
1. Tambahkan gambar Stepper Motor Piano ke halaman2.
- Pilih "page2" dari jendela Halaman
- Pilih "Gambar" dari jendela Toolbox
- Klik dua kali atribut "pic" dari jendela Atribut
- Pilih gambar "Piano Motor Stepper" dari daftar
- Tekan tombol OK
2. Tambahkan Hotspot di setiap tombol pada gambar Piano Motor Stepper
a) Pilih “Hotspot” dari jendela Toolbox
b) Seret dan ubah ukuran Hotspot sehingga menutupi tombol "A". Ini adalah area yang akan merespons penekanan "A-key". Ini akan transparan saat diunggah ke papan Nextion.
c) Pilih tab “Sentuh Tekan Acara” di jendela Acara.
d) Ketik yang berikut ini di bagian "Kode Pengguna"
cetak 1
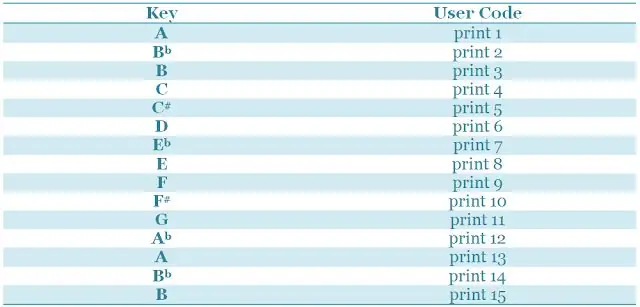
e) Ulangi langkah 2a-2d untuk setiap tombol lainnya sesuai tabel di bawah ini.
**Ketika tombol tertentu ditekan, papan Nextion Enhanced akan mengirimkan nomor yang dicetak, diikuti oleh tiga nilai 0x00. Nilai terminasi dapat diabaikan.
3. Tombol "Kembali" akan memungkinkan saya untuk melompat kembali ke antarmuka sebelumnya di papan Nextion Enhanced.
a) Buat hotspot untuk tombol kembali menggunakan proses berikut:
- Pilih Hotspot dari jendela Toolbox
- Pindahkan/Ubah ukuran hotspot di atas tombol "Kembali"
b) Pilih jendela Acara.
c) Pastikan tab "Acara pers sentuh" dipilih
d) Ketik: halaman halaman1 ke bagian Kode Pengguna
Langkah 9: Debug


Hal yang baik tentang Editor Nextion, adalah Anda dapat menguji fungsionalitas antarmuka sebelum mengunggahnya ke papan.
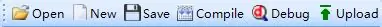
- Simpan proyek dengan menekan tombol simpan di bilah tugas
- Kemudian tekan tombol kompilasi
- Kemudian tekan tombol debug.
Jendela emulator Nextion akan muncul. Jendela ini harus merespon dengan cara yang sama seperti modul Nextion setelah file Nextion diunggah ke papan. Emulator ini adalah cara yang bagus untuk menguji antarmuka Anda dan memastikannya terlihat dan berfungsi seperti yang diharapkan. Setelah saya puas dengan antarmukanya, saya mentransfer file Nextion yang dikompilasi ke kartu SD:
- Tekan tombol kompilasi
- File → Buka Folder Bangun
- Pilih file *.tft dengan nama yang sama dengan nama proyek.
- Salin ke kartu micro SDHC
- Masukkan kartu SDHC ke dalam slot kartu SD pada tampilan Nextion
- Nyalakan papan Nextion
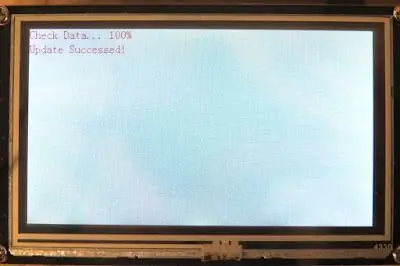
Tunggu file untuk mem-flash papan Nextion, dan Anda akan melihat pesan yang terlihat seperti ini:
Langkah selanjutnya adalah matikan papan Nextion, dan lepaskan kartu SDHC.
Langkah 10: ARDUINO SETUP
Tampilan Nextion Enhanced sudah siap, dan sekarang giliran Arduino. Arduino diprogram untuk menerima pesan Serial dari tampilan Nextion Enhanced dan mengontrol motor stepper berdasarkan huruf atau angka yang diterima. Huruf atau angka unik yang ditransmisikan dari papan Nextion, memungkinkan Arduino untuk memahami tombol apa yang ditekan, dan menggunakan angka atau huruf tersebut untuk mengontrol aliran kode untuk melakukan tindakan motor stepper tertentu.
Pustaka SoftwareSerial digunakan untuk mengaktifkan komunikasi Serial antara Arduino dan tampilan Nextion Enhanced. Pustaka AccelStepper digunakan untuk menyederhanakan proses pengendalian motor stepper.
Atur kecepatan maksimum dan minimum untuk motor, dan beberapa tombol yang telah ditentukan sebelumnya. Dimungkinkan untuk "menyetel" motor menggunakan antarmuka pertama dari tampilan Nextion. Anda dapat melakukan ini dengan membuat putaran motor lebih cepat atau lebih lambat sampai Anda mencapai kunci yang diinginkan. Di sini aplikasi "Tuner T1 Free" dari toko aplikasi iTunes digunakan untuk mengidentifikasi KETIKA motor menghasilkan nada di kunci. Ketika motor menghasilkan nada tertentu, saya akan menuliskan kecepatan motor stepper yang dicetak ke jendela monitor Serial. Setiap kali kecepatan motor dinaikkan atau diturunkan, kode Arduino mencetak kecepatan ke jendela serial monitor. Saya kemudian menggunakan kecepatan ini untuk memperbarui array note dalam kode Arduino. Array notes menyimpan kecepatan motor stepper yang sesuai dengan masing-masing nada pada piano. Tampilan Nextion pada dasarnya mengirimkan nomor indeks not untuk dimainkan dari susunan not pada Arduino, sehingga menyederhanakan kode yang diperlukan untuk memutar motor pada 16 kecepatan yang berbeda.
Langkah 11: Penyelesaian + Skema




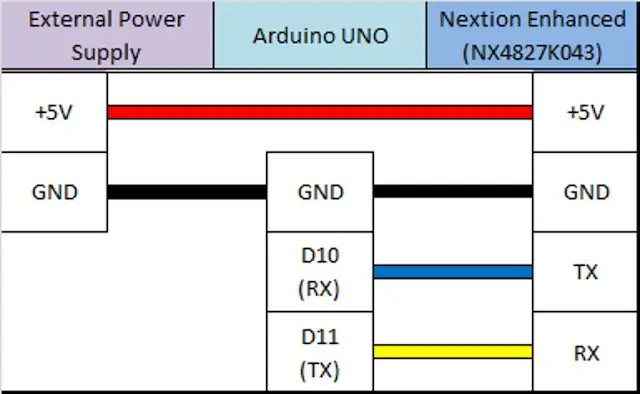
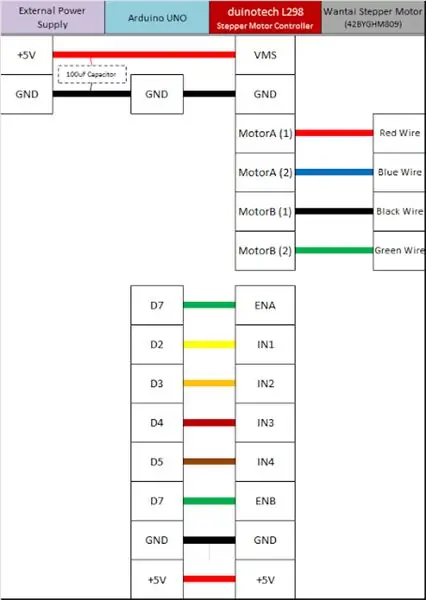
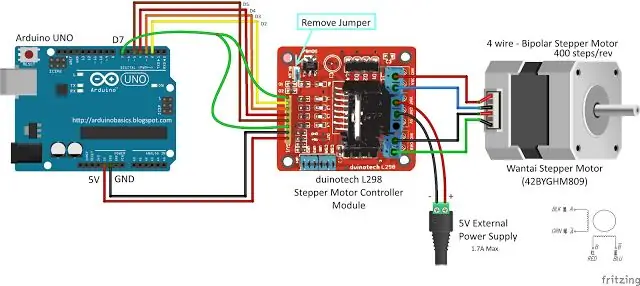
Dengan semua papan dimatikan, langkah selanjutnya adalah membuat semua koneksi perangkat keras yang diperlukan ke Arduino. Ada dua bagian utama yang perlu dipertimbangkan:
- Pengemudi dan motor stepper motor
- Papan Nextion Enhanced.
Anda perlu memastikan bahwa Anda menggunakan sumber daya eksternal untuk memberi daya pada motor stepper dan papan Nextion Enhanced. Papan driver motor stepper itu sendiri ditenagai oleh Arduino tanpa masalah, tetapi motor stepper yang sebenarnya akan membutuhkan catu daya eksternal. Papan Nextion Enhanced juga membutuhkan catu daya eksternal karena membutuhkan lebih banyak arus daripada yang dapat disediakan oleh Arduino dengan aman.
Catat catu daya eksternal yang digunakan. Saya memastikan bahwa saya memiliki catu daya yang cukup besar untuk menangani persyaratan daya proyek, dan menggunakan lembar data yang relevan untuk membantu saya mengidentifikasi persyaratan tersebut. Jika Anda berencana untuk mereplikasi proyek ini, pastikan Anda mempertimbangkan kebutuhan daya spesifik motor Anda, driver motor Anda, dan tampilan Nextion Anda. Arduino hanya dapat mensuplai arus 400mA dari pin 5V. Dengan semuanya terhubung, saya menyalakan layar Nextion, lalu menyalakan Arduino. Motor stepper mulai berputar secara otomatis. Saya menggunakan antarmuka pertama untuk mengubah arah dan/atau kecepatan motor. Harap perhatikan kecepatan maksimum dan minimum yang diatur dalam kode Arduino. Saya kemudian menggunakan tombol Next untuk melompat ke antarmuka kedua pada tampilan Nextion Enhanced. Antarmuka kedua terlihat seperti piano. Dan ketika saya menekan tombol pada layar piano, motor mengubah kecepatan agar sesuai dengan nada yang saya tekan.
Itu saja. Sekarang Anda sudah selesai.
Semoga Anda menyukainya
Direkomendasikan:
Motor Stepper Terkendali Motor Stepper - Stepper Motor Sebagai Rotary Encoder: 11 Langkah (dengan Gambar)

Motor Stepper Terkendali Motor Stepper | Stepper Motor Sebagai Rotary Encoder: Punya beberapa motor stepper tergeletak di sekitar dan ingin melakukan sesuatu? Dalam Instruksi ini, mari kita gunakan motor stepper sebagai rotary encoder untuk mengontrol posisi motor stepper lain menggunakan mikrokontroler Arduino. Jadi tanpa basa-basi lagi, mari kita
Cara Memutar Lagu di Yamaha EZ-220 Anda: 5 Langkah

Cara Memutar Lagu di Yamaha EZ-220 Anda: Langkah-langkah ini akan membantu Anda memutar lagu menggunakan buku lagu
Berbicara Arduino - Memutar MP3 Dengan Arduino Tanpa Modul Apa Pun - Memutar File Mp3 Dari Arduino Menggunakan PCM: 6 Langkah

Berbicara Arduino | Memutar MP3 Dengan Arduino Tanpa Modul Apa Pun | Memutar File Mp3 Dari Arduino Menggunakan PCM: Dalam instruksi ini kita akan belajar cara memutar file mp3 dengan arduino tanpa menggunakan modul audio apa pun, di sini kita akan menggunakan perpustakaan PCM untuk Arduino yang memainkan PCM 16 bit frekuensi 8kHZ jadi mari kita lakukan ini
Memutar Lagu Dengan Arduino Menggunakan ADC ke PWM di Flyback Transformer atau Speaker: 4 Langkah

Memutar Lagu Dengan Arduino Menggunakan ADC ke PWM di Flyback Transformer atau Speaker: Halo Guys, Ini adalah bagian kedua dari instruksi saya yang lain (yang sangat sulit), Pada dasarnya, Dalam Proyek ini, saya telah menggunakan ADC dan TIMER di Arduino saya untuk mengubah Sinyal Audio menjadi Sinyal PWM. Ini jauh lebih mudah daripada Instruksi saya sebelumnya
Memutar Lagu (MP3) Dengan Arduino Menggunakan PWM pada Speaker atau Flyback Transformer: 6 Langkah (dengan Gambar)

Memutar Lagu (MP3) Dengan Arduino Menggunakan PWM di Speaker atau Flyback Transformer: Halo Guys, Ini adalah instruksi pertama saya, saya harap Anda menyukainya!! Pada dasarnya, Dalam Proyek ini saya telah menggunakan Komunikasi Serial antara Arduino dan Laptop saya, untuk mengirimkan data musik dari laptop saya ke Arduino. Dan menggunakan TIMER Arduino untuk
