
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.


Sebuah photobooth HTML5 dan NodeJS dengan live preview dan custom border.
Proyek ini dimulai sebagai sesuatu yang saya buat untuk tarian sekolah putri saya. Saya ingin sesuatu yang menyenangkan untuk dia dan teman-temannya untuk mengingat acara tersebut (yang terakhir kali mereka semua akan bersama-sama di sekolah mereka). Itu berubah menjadi promosi yang tidak tahu malu untuk perusahaan tempat saya bekerja (di mana saya berharap klien yang berkunjung akan menggunakan photobooth untuk mendokumentasikan kunjungan mereka ke kantor kami). Silakan, unduh dan coba sendiri.
Informasi lebih lanjut dapat ditemukan di https://github.com/raymondljones/photobooth/wikiIni mengasumsikan Anda memiliki Raspberry Pi yang didedikasikan untuk proyek ini. Setelah WiFi AP dikonfigurasi, Pi tidak akan lagi memiliki akses internet kecuali dicolokkan melalui Ethernet. Catatan: Anda harus memiliki semacam tampilan yang terhubung ke Pi. Dan itu harus diatur untuk boot ke GUI bukan tanpa kepala. Setelah mengatur Pi Anda (dengan atau tanpa layar sentuh) dan mencolokkan webcam melalui USB. Ikuti saja petunjuknya. Setelah instalasi: Instalasi cepat akan menangani dependensi yang diperlukan (nodejs, php, chromium, dll), serta mengatur kios chromium-browser dan Wifi AP. Setelah pi reboot, Wifi AP akan tersedia melalui SSID: PhotoBooth Password: photoboothpass Pi harus boot dalam layar penuh kios chromium (peluncuran pertama akan mengharuskan Anda untuk `Allow Access` ke kamera)… Setiap komputer di jaringan PhotoBooth dapat kunjungi juga https://192.168.100.1/booth.html (pastikan menggunakan https) untuk menjadi PhotoBooth tambahan di jaringan (Selama ada kamera terpasang). Selain itu, setiap komputer di jaringan PhotoBooth juga dapat mengunjungi https://192.168.100.1/booth.html (biarkan sebagai http). Halaman ini akan memungkinkan akses ke semua foto yang diambil (memberi Anda kemampuan untuk mencetak atau menghapus). Untuk menambahkan perbatasan Anda sendiri, Anda cukup mengedit booth.html ditemukan di /var/www/html/, cari tag `li` yang berisi gambar perbatasan (option-1.png, option-2.png, dll). Tambahkan tag `li` milik Anda sendiri, menjaga agar atribut data-option tetap unik. Gunakan salah satu batas yang disediakan di /var/www/html/images sebagai panduan untuk ukuran.
Perlengkapan
- Raspberry Pi
- Webcam USB apa saja (bukan Rpi Cam resmi)
- Layar sentuh, atau tampilan apa pun untuk Pi
Langkah 1: Unduh Dari Github
Unduh proyek @ https://github.com/raymondljones/photobooth ke direktori pilihan Anda.
Langkah 2: Buka ritsleting
Buka zip (jika diunduh sebagai zip) dan navigasikan ke direktori proyek melalui baris perintah: `cd project`
Langkah 3: Tingkatkan Izin Anda
Menjadi root: `sudo bash`
Langkah 4: Jalankan Penginstal Cepat
Jalankan perintah ini `sh quick-install.sh`
Direkomendasikan:
Raspberry Pi Photobooth: 5 Langkah

Raspberry Pi Photobooth: Tujuan: Mempelajari cara membuat kode dan memasang Kamera PiMenggunakan pernyataan define dan if dalam pengkodeanBelajar menggunakan teknologi baru seperti LED RGB
Proyek Arduino: Kontrol Elektronik Melalui Internet Menggunakan Nodejs + Database SQL & Situs Web.: 6 Langkah

Proyek Arduino: Kontrol Elektronik Melalui Internet Menggunakan Nodejs + Database SQL & Situs Web.: Proyek Oleh: Mahmed.techTanggal Dibuat: 14 Juli 2017Tingkat Kesulitan: Pemula dengan beberapa pengetahuan pemrograman. Persyaratan Perangkat Keras: - Arduino Uno, Nano, Mega (saya pikir sebagian besar MCU dengan koneksi serial akan berfungsi)- LED Tunggal & Res pembatasan saat ini
Photobooth Pernikahan / Acara: 6 Langkah (dengan Gambar)

Photobooth Pernikahan / Acara: Hai semuanya, saya menikah tahun lalu, ketika kami sedang mencari persiapan hari-H, kami pergi ke banyak konvensi pernikahan. Di setiap konvensi ada penyewa Photobooth, saya pikir itu photobooth adalah ide yang bagus untuk pernikahan, setiap tamu
Photobooth Otomatis: 4 Langkah (dengan Gambar)

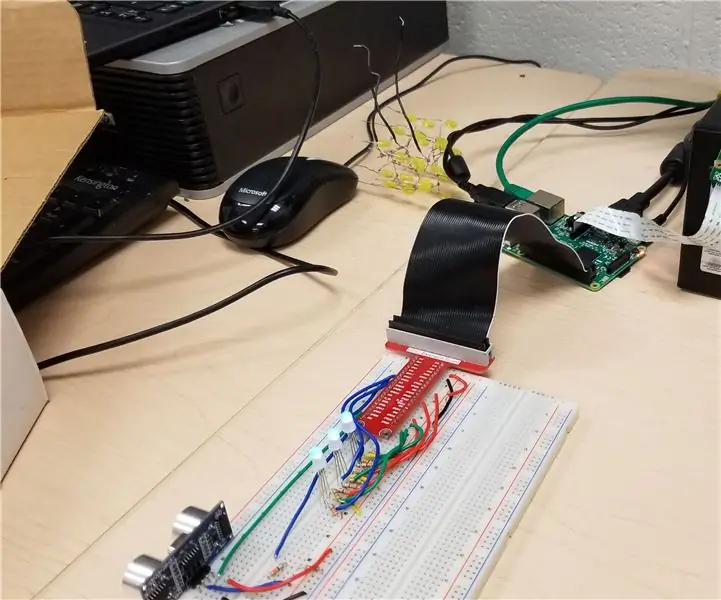
Automated Photobooth: Ini akan menunjukkan cara membuat photobooth otomatis menggunakan raspberry pi, sensor jarak ultrasonik, dan beberapa aksesoris lainnya. Saya ingin melakukan proyek yang menggunakan perangkat keras yang canggih dan program yang canggih. saya meneliti
Photobooth DIY: 7 Langkah (dengan Gambar)

Photobooth DIY: Ini adalah tutorial tentang cara membuat photobooth Anda sendiri seperti yang biasa terlihat di mal, taman hiburan, dan pusat perbelanjaan di seluruh dunia. Namun stan ini sepenuhnya digital dan jauh lebih murah/mudah dilakukan di rumah. saya m
