
Daftar Isi:
- Langkah 1: Bagaimana Papan Pemberitahuan Digital Bekerja?
- Langkah 2: Hal yang Diperlukan:
- Langkah 3: Desain GUI untuk Menampilkan Pemberitahuan:
- Langkah 4: Siapkan Akun CloudMQTT:
- Langkah 5: Kode Akhir Raspberry Pi Dijelaskan:
- Langkah 6: GUI Windows PC:
- Langkah 7: Kode Akhir PC Windows Dijelaskan:
- Langkah 8: Siapkan Papan Pemberitahuan Digital:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.



Notice Board hampir digunakan di mana-mana, seperti kantor, sekolah, rumah sakit, dan hotel. Mereka dapat digunakan berulang kali untuk menampilkan pemberitahuan penting atau mengiklankan acara atau pertemuan yang akan datang. Tetapi pemberitahuan atau iklan harus dicetak di atas kertas dan ditempelkan di papan pengumuman.
Dalam Instruksi ini, mari belajar membuat Papan Pemberitahuan Digital dengan Raspberry Pi untuk menghemat banyak kertas dan toner!
Langkah 1: Bagaimana Papan Pemberitahuan Digital Bekerja?

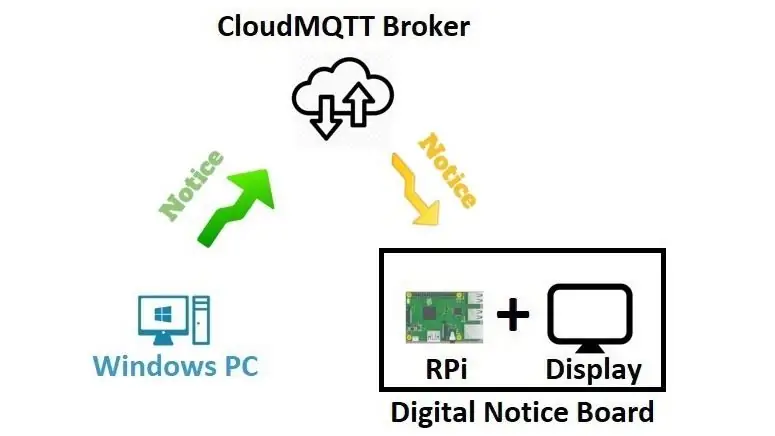
- Raspberry Pi terhubung ke Layar HDMI yang merupakan Papan Pemberitahuan Digital kami.
- PC Windows digunakan untuk Mempublikasikan pemberitahuan di Digital Notice Board melalui internet.
- Pemberitahuan yang diterbitkan oleh PC Windows diterima oleh Digital Notice Board melalui broker CloudMQTT.
- Komunikasi antara PC Windows dan Digital Notice Board dicapai dengan protokol MQTT.
Langkah 2: Hal yang Diperlukan:
- Raspberry Pi dengan Rasbian OS
- Tampilan dengan port HDMI
- PC Windows
- Koneksi internet
- akun CloudMQTT
Langkah 3: Desain GUI untuk Menampilkan Pemberitahuan:



Kita harus mendesain 2 GUI, satu untuk Raspberry Pi untuk menampilkan pemberitahuan di HDMI Display dan satu lagi untuk PC Windows untuk mempublikasikan pemberitahuan ke Raspberry Pi melalui broker CloudMQTT.
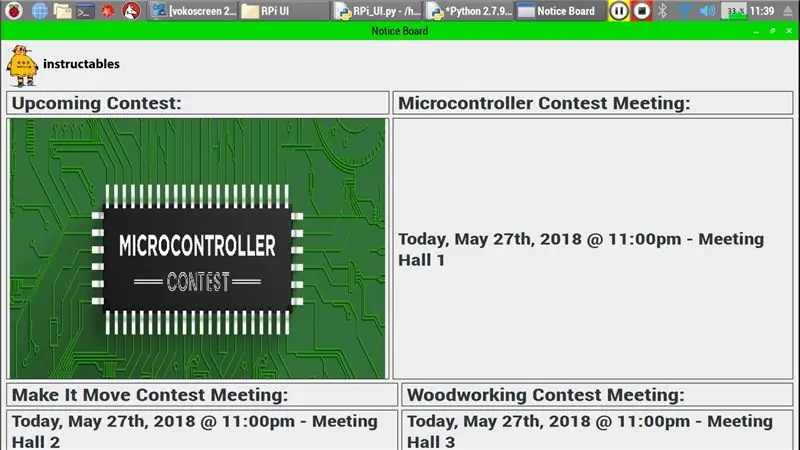
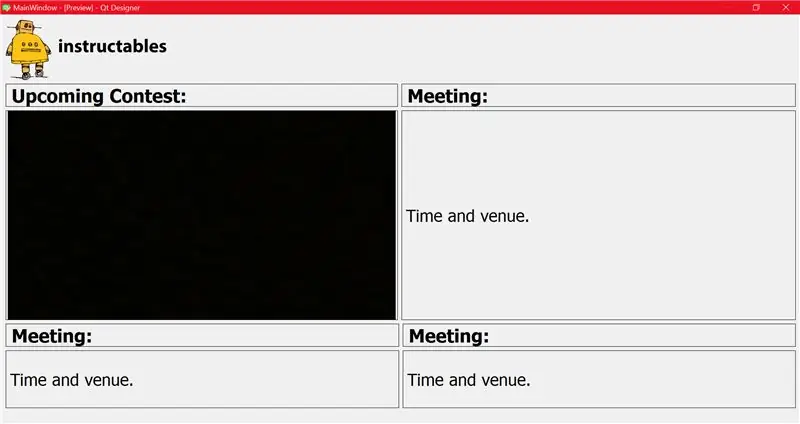
Desain GUI tergantung pada tempat Anda akan menempatkan Papan Pemberitahuan Digital. Sebagai contoh, izinkan saya mendesain GUI untuk Instructables Office untuk menampilkan acara dan rapat yang akan datang sehingga karyawan dapat diperbarui dengan informasi terbaru.
Sangat mudah untuk mendesain GUI di PC Windows, jadi mari kita desain GUI Digital Notice Board di PC Windows dan salin kodenya ke Raspberry Pi.
Perangkat lunak yang diperlukan:
Anaconda (termasuk python 2.7, paket Qt Designer dan Spyder IDE).
Qt Designer adalah alat yang digunakan untuk mendesain GUI. Keluaran dari Qt Designer akan berupa file.ui, selanjutnya dapat diubah menjadi.py untuk proses selanjutnya.
Apa yang terjadi di video?:
- Unduh Anaconda Windows Installer untuk python 2.7 dan instal di PC Windows (proses instalasi normal).
- Setelah instalasi, Anda dapat menemukan alat Qt Designer di "installation_directory\Library\bin\designer.exe" (bagi saya ini adalah "C:\Anaconda2\Library\bin\designer.exe")
- Buat pintasan untuk "designer.exe" dan letakkan di desktop.
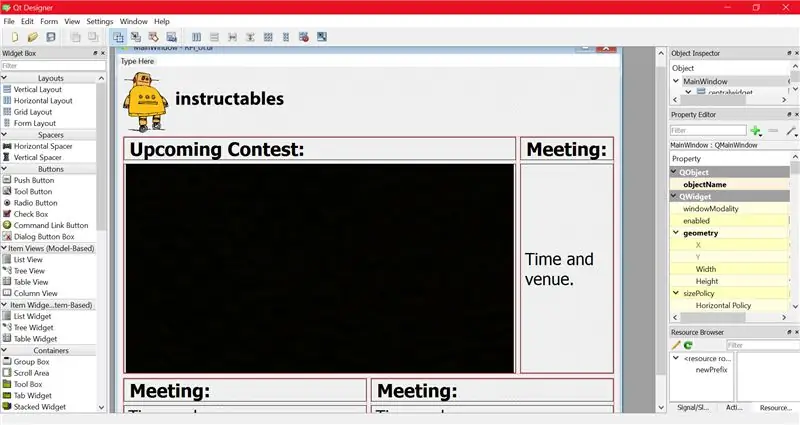
- buka "designer.exe".
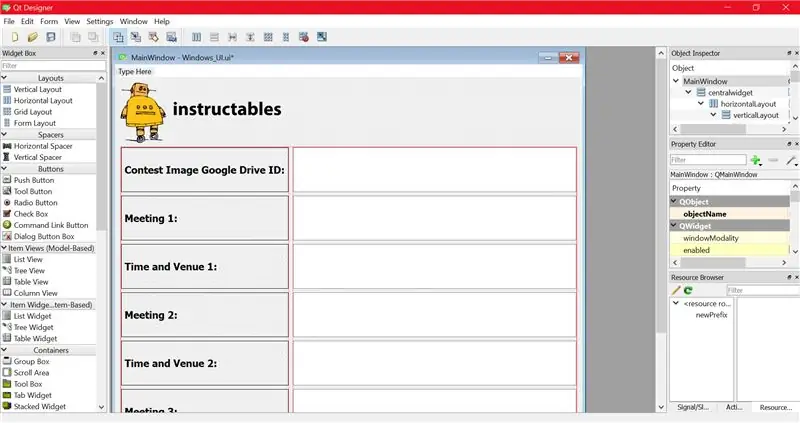
- Buat Jendela Utama baru.
- Pilih dan tempatkan tata letak dan tampilan yang diperlukan (tampilan teks, tampilan label, dll).
- Simpan sebagai file Rpi_UI.ui.
- Untuk mengubahnya menjadi file.py buka cmd prompt di folder saat ini di mana file Rpi_UI.ui ada dan ketik perintah berikut
installation_directory\Library\bin\pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
bagi saya itu, C:\Anaconda2\Library\bin\pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
perintah ini akan mengonversi file Rpi_UI.ui menjadi file Rpi_UI.py dan menempatkannya di direktori yang sama.
- Buka file Rpi_UI.py dengan Spyder IDE yang disertakan di Anaconda.
- Menjalankan skrip akan menampilkan GUI yang kami desain sebelumnya.
Selanjutnya, mari kita siapkan akun CloudMQTT.
Langkah 4: Siapkan Akun CloudMQTT:


- Kunjungi tautan ini.
- Buat akun dengan E-mail dan masuk ke akun Anda.
- Buat instance baru (saya menamakannya sebagai TEST_1).
- Buka info Instans.
- Catat Server, User, Password, dan Port.
- Lihat Dokumentasi Python CloudMQTT dan simpan skrip sebagai CloudMQTT.py.
- Contoh kode dalam dokumentasi memerlukan pustaka paho, Instal Klien Python Paho menggunakan alat pip, buka cmd prompt sebagai administrator dan masukkan perintah berikut.
instal pip paho-mqtt
Langkah 5: Kode Akhir Raspberry Pi Dijelaskan:
Di sini, izinkan saya menjelaskan cara saya menggabungkan file RPi_UI.py dengan CloudMQTT.py dan menyimpannya sebagai RPi_UI.py.
Import library, jika belum terinstall tinggal install saja
impor paho.mqtt.client sebagai mqtt
impor urlparse dari PyQt5 impor QtGui, QtWidgets, QtCore dari PyQt5. QtCore impor QTimer, QTime dari threading impor Utas impor sys impor ulang dari google_drive_downloader impor GoogleDriveDownloader sebagai gdd impor os
Untuk menginstal googledrivedownloader, gunakan perintah
pip install googledrivedownloader
Inisialisasi variabel,
icon = "[email protected]"
contestImg = "hitam" meeting1 = "Rapat1:" venue1 = "Waktu dan tempat1." meeting2 = "Rapat2:" venue2 = "Waktu dan tempat2." meeting3 = "Rapat3:" venue3 = "Waktu dan tempat3."
Diikuti oleh kelas Ui_MainWindow
kelas Ui_MainWindow(objek):
def setupUi(self, MainWindow): … def retranslateUi(self, MainWindow): … def _update(self): …
Baris berikut dalam fungsi setupUi memperbarui GUI setiap 3 detik dengan memanggil fungsi _update
self.retranslateUi(MainWindow)
QtCore. QMetaObject.connectSlotsByName(MainWindow) self.timer = QTimer() self.timer.timeout.connect(self._update) self.timer.start(3000)
Fungsi on_message menunggu pesan dari broker, setelah pesan diterima, ia mengunduh gambar dari google drive menggunakan ID tautan yang dapat dibagikan google drive dan juga mengubah nilai variabel global
def on_message(klien, obj, pesan):
print(str(msg.payload)) if(str(msg.payload)): noticeReceived = str(msg.payload) result = re.search('%1(.*)%2(.*)%3(. *)%4(.*)%5(.*)%6(.*)%7(.*)%8', noticeReceived) kontes globalImg global meeting1 global venue1 global meeting2 global venue2 global meeting3 global venue3 fileId = "" +result.group(1)+"" path = "/home/pi/Desktop/Instructables/RPi UI/ContestImages/"+result.group(1)+".jpg" gdd.download_file_from_google_drive(file_id = fileId, dest_path= path) contestImg = result.group(1) meeting1 = result.group(2) venue1 = result.group(3) meeting2 = result.group(4) venue2 = result.group(5) meeting3 = result.group(6) tempat3 = hasil.grup(7)
Kode ini terdiri dari 2 infinite loop,
rc = mqttc.loop()
dan
sys.exit(app.exec_())
Untuk menjalankan loop ini secara bersamaan, saya telah menggunakan konsep Threading
def sqImport(tId): if tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop() print("rc: " + str(rc))if tId == 1: while 1: app = QtWidgets. QApplication(sys.argv) MainWindow = QtWidgets. QMainWindow() ui = Ui_MainWindow() ui.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_()) threadA = Thread(target = sqImport, args=[0]) threadB = Thread(target = sqImport, args=[1]) threadA.start() threadB.start() threadA.join() threadB.join()
Keren, kita telah menyelesaikan pengaturan Raspberry Pi, selanjutnya mari kita desain GUI untuk PC Windows untuk mempublikasikan pesan ke Raspberry Pi.
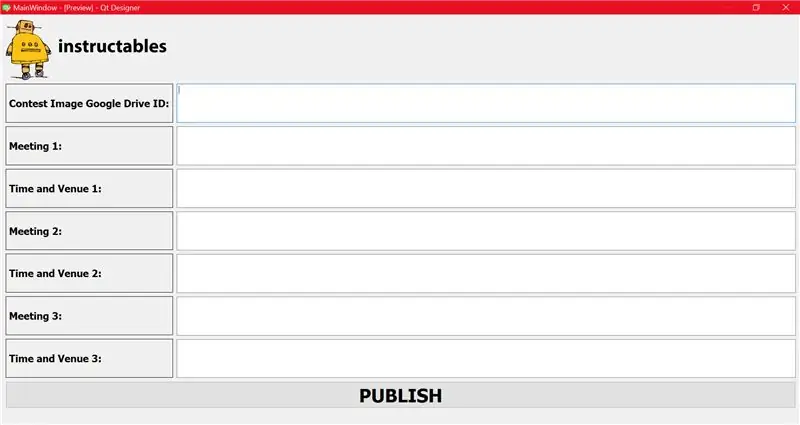
Langkah 6: GUI Windows PC:

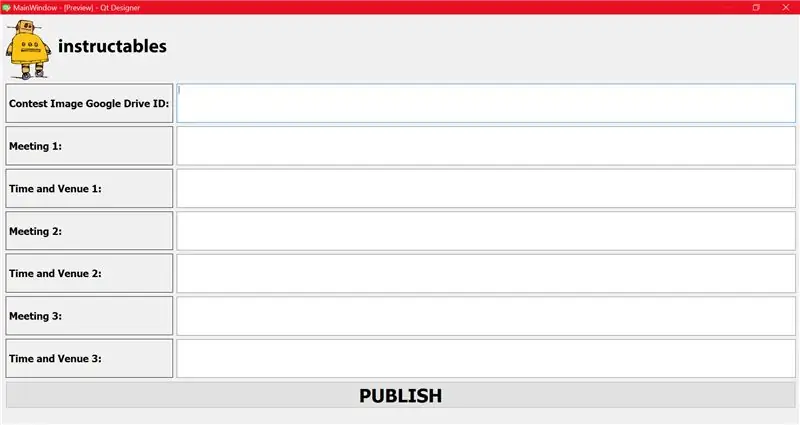
- Rancang GUI untuk windows dan simpan sebagai Windows_UI.ui.
- Ubah menjadi file python.
- Gabungkan dengan file CloudMQTT.py dan simpan sebagai Windows_UI.py.
- Fungsi file Windows_UI.py mirip dengan file RPi_UI.py, yang membedakan hanya file Windows_UI.py yang mempublikasikan pesan sedangkan RPi_UI.py menerima pesan.
Langkah 7: Kode Akhir PC Windows Dijelaskan:
- File Windows_UI.py memiliki semua kelas dan fungsi RPi_UI.ui kecuali beberapa.
- Alih-alih fungsi on_message, ia memiliki fungsi on_publish untuk menerbitkan pesan.
- Kode berikut dalam fungsi retranslateUi memanggil fungsi publikasikan setelah tombol PUBLISH diklik.
self.pushButton.clicked.connect(self.publish)
- Fungsi publikasikan menggabungkan ID tautan yang dapat dibagikan google drive dan informasi rapat dan mempublikasikannya di bawah topik "pemberitahuan".
- Pesan ini akan diterima oleh Raspberry Pi.
Langkah 8: Siapkan Papan Pemberitahuan Digital:

- Hubungkan Raspberry Pi ke layar HDMI, saya telah menggunakan TV Sony saya sebagai Tampilan Papan Pemberitahuan Digital.
- Jalankan file RPi_UI.py di Raspberry Pi.
- Jalankan file Windows_UI.py di PC Windows.
- Masukkan ID tautan Google drive dari gambar kontes dan pengumuman rapat.
- Klik tombol PUBLIKASIKAN.
- Sekarang Anda dapat melihat Papan Pemberitahuan Digital yang diperbarui dalam beberapa detik.
Petunjuk:
- Anda dapat membuat jumlah Papan Pemberitahuan Digital yang diinginkan dan Papan dapat dilanggan ke Topik yang berbeda.
- Untuk membuat file Windows_UI.py portabel, Anda dapat mengonversi file menjadi file yang dapat dieksekusi menggunakan pyinstaller, sehingga Anda dapat menjalankan file yang dapat dieksekusi di PC Windows mana pun tanpa menginstal pustaka yang diperlukan di PC.
Terima kasih
SABARI KANNAN M
Direkomendasikan:
LCD Messenger Terkendali Bluetooth -- LCD 16x2 -- Hc05 -- Sederhana -- Papan Pemberitahuan Nirkabel: 8 Langkah

LCD Messenger Terkendali Bluetooth || LCD 16x2 || Hc05 || Sederhana || Papan Pemberitahuan Nirkabel: …………………………. Silakan BERLANGGANAN ke saluran YouTube saya untuk lebih banyak video…… …………………………….Papan pengumuman digunakan untuk memperbarui orang dengan informasi baru atau Jika Anda ingin mengirim pesan dengan di dalam ruangan atau di hal
Papan Pemberitahuan Nirkabel (Bluetooth): 5 Langkah (dengan Gambar)

Papan Pemberitahuan Nirkabel (Bluetooth): Di dunia modern ini di mana semuanya didigitalkan, mengapa papan Pemberitahuan konvensional tidak mendapat tampilan baru. Jadi, mari buat Papan Pemberitahuan yang dikontrol Bluetooth yang sangat sederhana. Pengaturan ini dapat digunakan sebagai pengganti pemberitahuan statis papan seperti di perguruan tinggi / di
Jam Internet: Menampilkan Tanggal dan Waktu Dengan OLED Menggunakan ESP8266 NodeMCU Dengan Protokol NTP: 6 Langkah

Jam Internet: Tampilkan Tanggal dan Waktu Dengan OLED Menggunakan ESP8266 NodeMCU Dengan Protokol NTP: Hai teman-teman dalam instruksi ini kami akan membuat jam internet yang akan mendapatkan waktu dari internet sehingga proyek ini tidak memerlukan RTC untuk dijalankan, hanya perlu a koneksi internet yang berfungsi Dan untuk proyek ini Anda memerlukan esp8266 yang akan memiliki
Tampilan Berikutnya - Antarmuka dan Protokol Dijelaskan Dengan PIC dan Arduino: 10 Langkah

Tampilan Berikutnya | Antarmuka dan Protokol Dijelaskan Dengan PIC dan Arduino: Tampilan Nextion sangat mudah digunakan dan antarmuka yang mudah dengan pengontrol mikro. Dengan bantuan editor Nextion kita dapat mengonfigurasi tampilan dan kita dapat mendesain UI pada tampilan. Jadi berdasarkan peristiwa atau perintah tampilan Nextion akan bertindak untuk menampilkan
Papan Encoder dan Decoder Protokol NEC Inframerah: 5 Langkah

Inframerah NEC Protocol Encoder and Decoder Board: Menerima sinyal IR NEC termodulasi atau terdemodulasi mentah dan mengubahnya menjadi byte yang dikirim keluar port serial. Baud rate serial dapat dipilih dari dua kecepatan default. Mode penggunaan default mentransmisikan urutan perintah dengan byte pembingkaian
