
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.


Proyek Kota Hijau bertujuan untuk mengeksplorasi masalah energi terbarukan, yang sangat penting dalam konteks energi dan dalam pencegahan penipisan sumber daya alam, untuk meningkatkan kesadaran akan masalah ini dalam beberapa cara. Kami juga ingin menjelajahi pemetaan video dan dengan cara apa kami akan membiarkan pengguna berinteraksi dengan dinding dan memungkinkan untuk membuat narasi dan infografis interaktif.
Interaktivitas dicapai melalui dua sensor. Yang pertama adalah mikrofon, yang mendeteksi angin dan intensitasnya dan, dengan cara ini, memutar turbin angin yang menghasilkan energi dan memberi makan baterai. Sensor kedua adalah resistor foto (LDR) yang mendeteksi intensitas cahaya dan segera setelah pengguna mengarahkan sumber cahaya ke panel surya, animasi pembangkit listrik dimulai dan baterai diisi. Saat baterai terisi, lampu rumah juga menyala.
Harap Anda menyukainya:)
Langkah 1: Bahan yang Digunakan

- Arduino UNO
- Mikrofon CZN-15E
- LDR
- 330 resistensi
- Papan tempat memotong roti
- Lompat kabel
- Besi las
- Pateri
Langkah 2: Definisi Ide

Awalnya, hanya diperkirakan dinding interaktif akan dibangun dengan sekop angin dan baterai yang akan diisi daya saat angin bertiup. Setelah analisis singkat, solusi ini tampak agak buruk dan kemudian saya (kami) memilih untuk menambahkan panel fotovoltaik untuk produksi energi. Tujuannya adalah membuat animasi pohon yang lahir dari tumpukan ketika dimuat, melambangkan penghematan yang akan direpresentasikan ke alam ketika sumber daya tak terbarukan digunakan untuk menghasilkan energi.
Karena solusi ini tampaknya masih belum mencukupi, dan setelah diskusi tentang solusi yang diusulkan, itu juga dipikirkan untuk mengembangkan, berdasarkan ide yang dikembangkan hingga saat itu, sebuah infografis yang dinamis, sehingga memberikan tujuan, konteks, dan konten pada dinding interaktif.
Langkah 3: Uji Solusi
Dalam hal tenaga angin dan interaksi pengguna dengan komponen ini, entah bagaimana, perlu untuk mendeteksi angin. Di antara beberapa solusi, yang melewati sensor tekanan, kami juga memikirkan penggunaan mikrofon. Dengan menjalankan ini risiko kebisingan ruangan membuat bilah angin bergerak dan, tentu saja, ini bukan tujuannya. Tetapi ketika bereksperimen dengan mikrofon, itu hanya mendeteksi suara yang sangat dekat dan bernada tinggi (adegan musik bernada sangat tinggi benar-benar diuji dan ini tidak terdeteksi) - sehingga terbukti menjadi solusi ideal.
Untuk pendeteksian cahaya agar fokus pada panel fotovoltaik tidak perlu diskusi atau pemikiran yang hebat, dan LDR adalah yang dipilih. Itu hanya perlu untuk mengkalibrasi sehingga, bahkan di belakang layar, saya tidak mempertimbangkan cahaya ruangan, bahkan jika itu pada kecerahan maksimum normal.
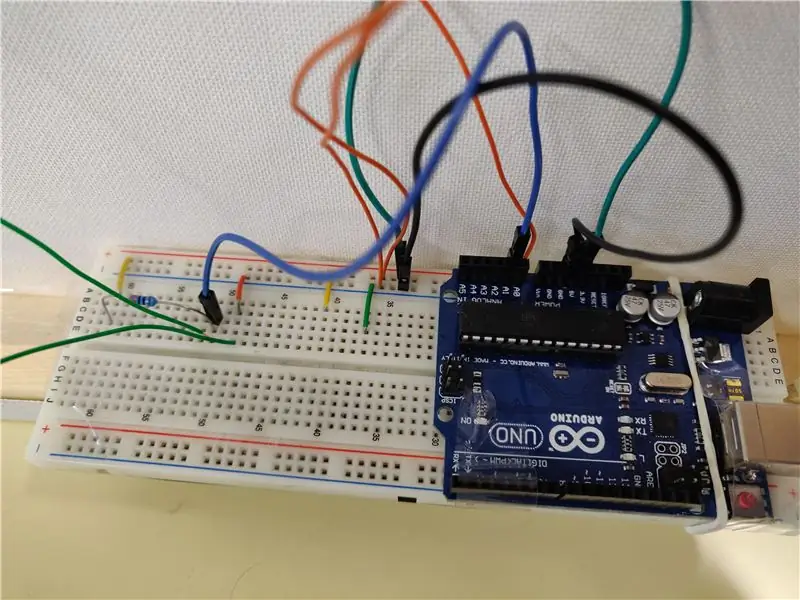
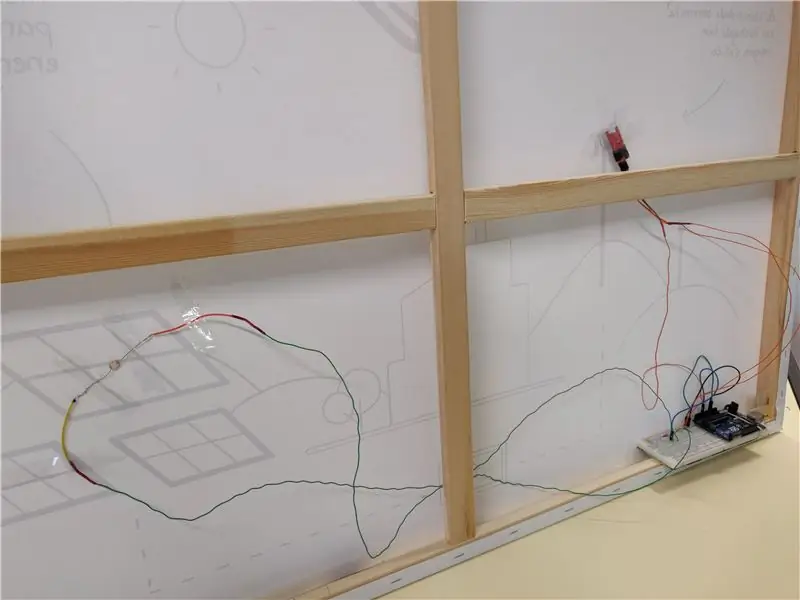
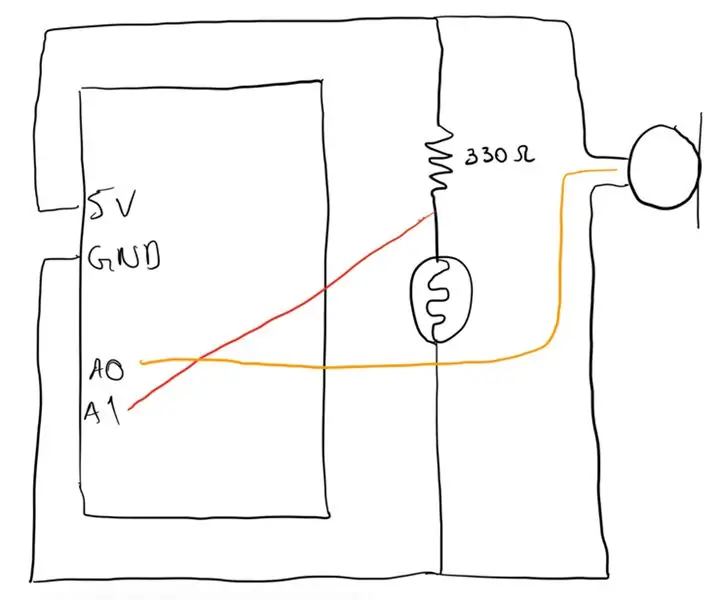
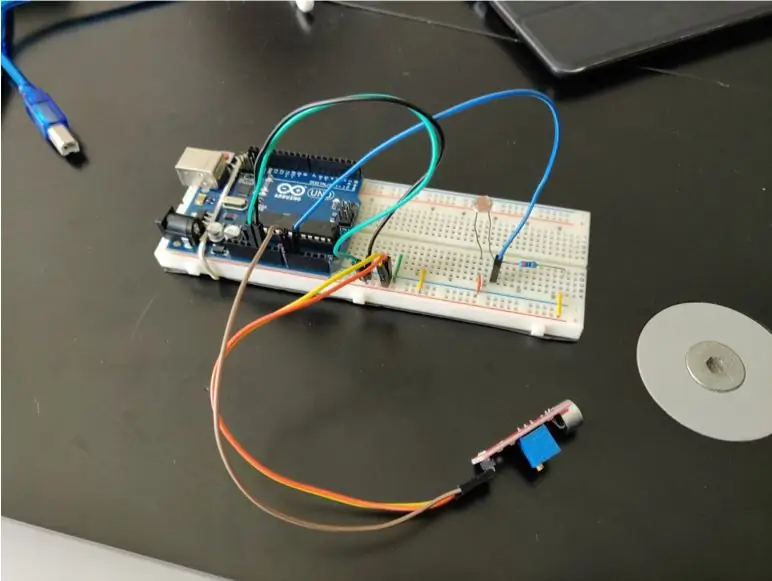
Langkah 4: Perakitan Sirkuit


Setelah solusi dipelajari, perakitan sirkuit dimulai. Karena layar berukuran besar dan kabel jumper yang digunakan pendek, maka perlu untuk mengelas ekstensi kabel agar sensor (LDR dan mikrofon) terhubung ke Arduino, yang terletak di sudut kanan bawah layar..
Langkah 5: Integrasi Dengan Unity
Selain konstruksi sirkuit, perlu untuk mengirim informasi yang dihasilkan oleh sensor ke komputer dan menerjemahkannya ke dalam beberapa jenis tindakan melalui proyeksi. Unity digunakan untuk membangun skenario yang dapat diproyeksikan, untuk membaca nilai yang berasal dari Arduino dan untuk menjalankan animasi berdasarkan yang terakhir.
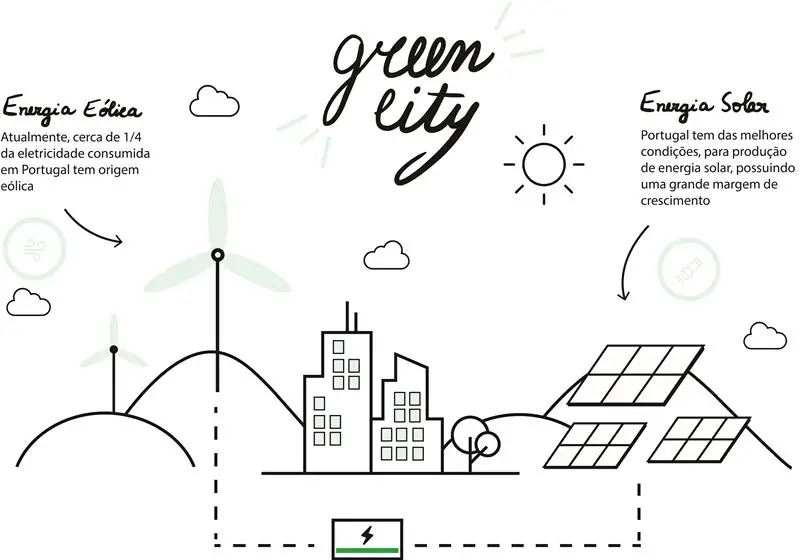
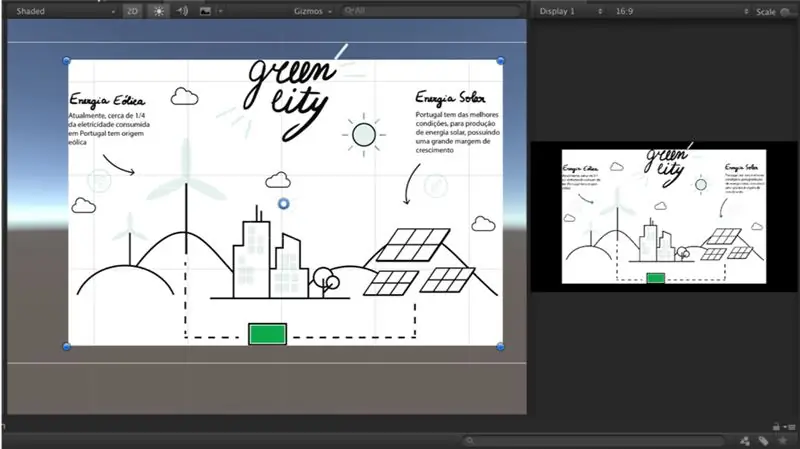
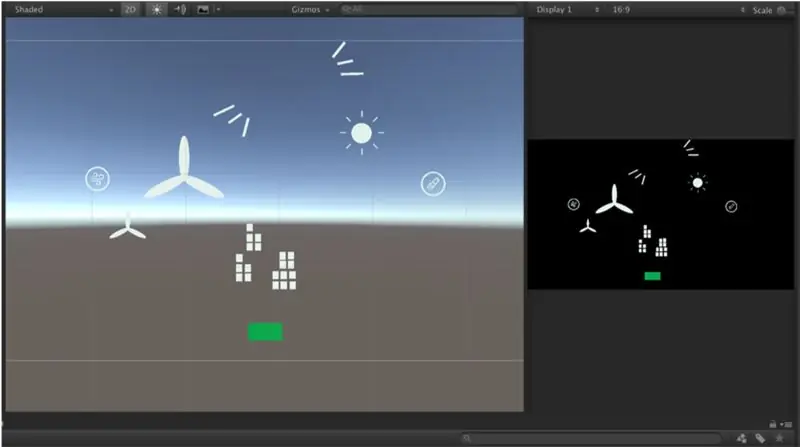
Langkah 6: Membangun Skenario Persatuan


Kami menggunakan Kanvas untuk menampilkan semua elemen dan menggunakan gambar asli untuk menyelaraskan elemen yang akan memiliki gerakan. Untuk memungkinkan memproyeksikan dan menyorot hanya bagian yang bergerak, latar belakang harus hitam dan sisanya sebaiknya putih, seperti yang dapat Anda lihat pada gambar di bawah.
Direkomendasikan:
Mati Ganda Hijau: 11 Langkah

Green Double Die: Proyek ini adalah Double die build dengan Teknologi CMOS dari penghitungnya hingga gerbangnya. Dimulai dengan pencacah ganda 4518, gerbang OR, AND dan NOT masing-masing 4071, 4081 dan 4049 sementara timer 555 menghasilkan frekuensi variabel untuk menyelesaikan
Peta Wisata Kota Taipei Baru!!!: 6 Langkah

Peta Wisata Kota Taipei Baru!!!: Dalam proyek ini, saya akan membuat sebuah kotak dan akan ada peta Kota Taipei Baru di atasnya. Tujuan dari proyek ini adalah untuk memberi tahu anak-anak dan orang dewasa tentang 3 area besar utama di New Taipei City. Ada 3 tombol yang ditempatkan di samping kotak
Cara Membuat IMovie Dengan Layar Hijau: 9 Langkah

Cara Membuat IMovie Dengan Layar Hijau: Kami membuat iMovie dengan layar hijau. Dalam instruksi ini Anda akan belajar cara membuat iMovie dengan layar hijau
Cara Membangun Kota Cerdas Internasional dalam 10 Hari: 12 Langkah

Cara Membangun Kota Cerdas Internasional dalam 10 Hari: Saya sedang mengerjakan program yang menyatukan siswa dari Cina, Filipina, dan Amerika Serikat dalam tim untuk bersaing di Olimpiade Robot Dunia di Long Beach, California. Tema tahun ini adalah Smart Cities. Jadi kami membangun Smart City dari Ju
Cara Memotret Film Independen Anda di Kereta Bawah Tanah Kota New York Ketika Anda Tidak Mampu Membayar Izin: 12 Langkah

Cara Menembak Film Independen Anda di Kereta Bawah Tanah Kota New York Ketika Anda Tidak Mampu Membayar Izin: Ini adalah panduan sederhana untuk calon pembuat film independen di luar sana yang memiliki impian untuk merekam adegan ajaib di dalam sistem kereta bawah tanah yang indah di Kota New York tetapi siapa tidak mampu membayar ribuan dolar yang diperlukan untuk mendapatkan izin untuk menembak secara legal
