
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.

Saya telah membuat layar led yang terbuat dari 144 layar 7 segmen yang dikendalikan oleh arduino nano. Segmen dikendalikan oleh 18 ic MAX7219 yang dapat mengontrol hingga 64 led individu atau 8 tampilan 7 segmen. Array memiliki 144 tampilan yang masing-masing terdiri dari 8 led individu sehingga array memiliki total 1152 led yang dapat Anda kendalikan.
Langkah 1: Dapatkan Komponen Anda
1 x Arduino Nano
1 x PCB
144 x Common Cathode 7 segmen 1 digit menampilkan
18 x MAX7219
Kapasitor 18 x 10uf (0603)
Kapasitor 18 x 100nf (0603)
19 x 12k Resistor (0603)
1 x USB Mikro Wanita
42 x sundulan wanita
1 x RTC Kecil (opsional)
1x2A Catu Daya
Langkah 2: Pesan PCB Anda
Di sini Anda dapat mengunduh file Gerber untuk PCB tampilan. Unggah melalui https://jlcpcb.com/quote#/ atau produsen lain untuk memesannya.
Langkah 3: Solder Komponen

Solder semua komponen ke PCB seperti yang ditunjukkan pada skema. Jika Anda memiliki sedikit atau tidak ada pengalaman dalam penyolderan SMD, saya sarankan Anda menonton tutorial tentang penyolderan SMD ini terlebih dahulu.
Jika Anda akan menggunakan tampilan sebagai jam, solder header Tiny RTC di sisi baterai.
Langkah 4: Tampilan Sebagai Jam

Setelah Anda selesai menyolder semua komponen, unduh kodenya dan unggah ke arduino sebelum memasukkannya ke layar. Jika Anda ingin menampilkan sesuatu yang khusus, lihat Langkah 5.
Langkah 5: Buat Kode Kustom


Jika Anda ingin menunjukkan sesuatu yang khusus, Anda perlu mengkodekannya dengan tangan. Dalam kode contoh, segmen yang berbeda alias piksel ditampilkan dalam byte dengan setiap bit satu segmen: 0bDP-A-B-C-D-E-F-G mis. 0b01011011 akan menampilkan 5.
Kode contoh memiliki 3 cara berbeda untuk menampilkan piksel. Cara pertama adalah dengan menggunakan putPixel(x, y, byte); berfungsi untuk mengganti satu piksel tampilan di lokasi x, y (0, 0 di kiri atas 5, 23 di kanan bawah).
Cara kedua adalah dengan menggunakan addPixel(x, y, byte); fungsi ini bekerja hampir sama dengan fungsi putPixel() tetapi alih-alih mengganti piksel, ia menambahkan piksel ke yang asli.
Cara terakhir adalah dengan menggunakan fillPixel(x1, y1, x2, y2, byte); fungsi untuk mengisi persegi panjang dari x1, y1 hingga x2, y2 dengan piksel yang sama.
Langkah 6: Anda Selesai
Selamat Anda sudah selesai! Sekarang Anda dapat memprogram tampilan sesuai keinginan Anda. Dan jika Anda membuat tampilan jangan lupa untuk membagikannya:)
Direkomendasikan:
Jam Tampilan Mekanik Tujuh Segmen: 7 Langkah (dengan Gambar)

Jam Tampilan Mekanik Tujuh Segmen: Beberapa bulan yang lalu saya membuat tampilan 7 segmen mekanis dua digit yang saya ubah menjadi penghitung waktu mundur. Itu keluar dengan cukup baik dan sejumlah orang menyarankan untuk menggandakan tampilan untuk membuat jam. Masalahnya adalah saya sudah lari
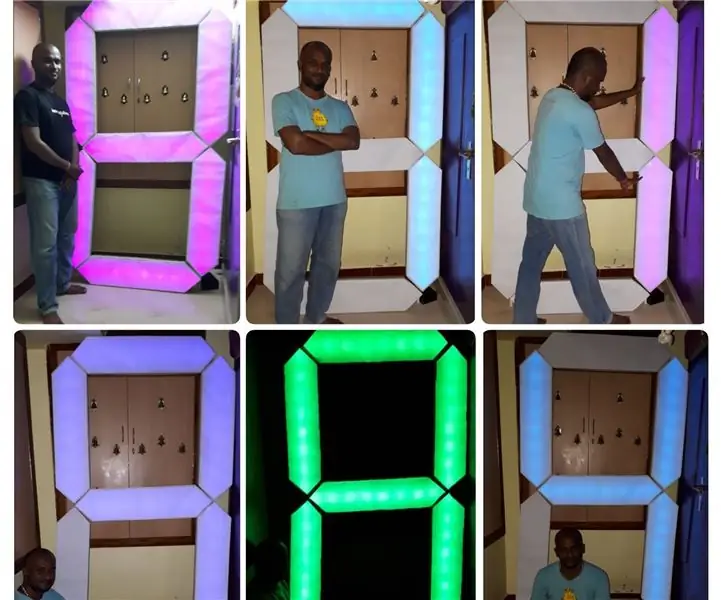
Tampilan RGB 7 Kaki 7 Segmen Dengan Aplikasi BT: 22 Langkah (dengan Gambar)

Tampilan RGB 7 Kaki 7 Segmen Dengan Aplikasi BT: Ini adalah impian jangka panjang saya untuk membuat jam 6 kaki (tetapi ini adalah tampilan 7 kaki), tetapi untuk itu hanya mimpi. Ini adalah langkah pertama untuk membuat angka pertama tetapi saat bekerja saya merasa tanpa mesin seperti pemotong laser, sangat sulit untuk melakukan pekerjaan seperti itu
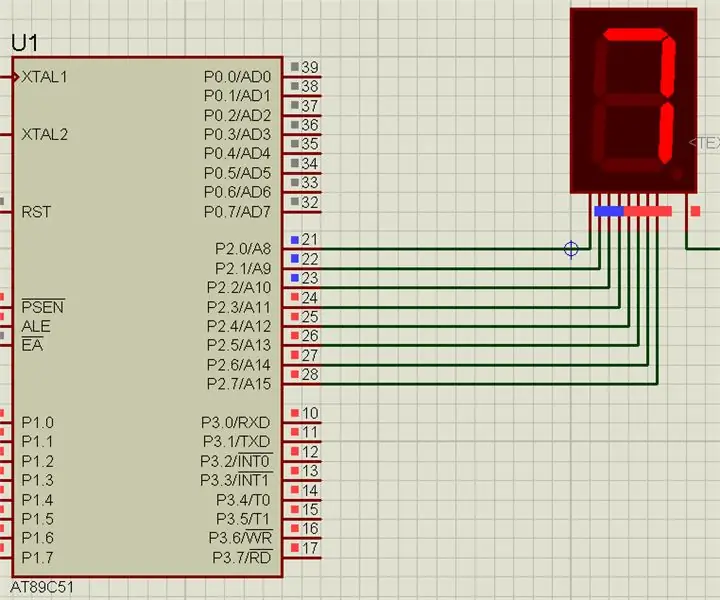
Interfacing Mikrokontroler 8051 Dengan Tampilan 7 Segmen: 5 Langkah (dengan Gambar)

Menghubungkan Mikrokontroler 8051 Dengan Tampilan 7 Segmen: Dalam proyek ini kami akan memberi tahu Anda tentang bagaimana kita dapat menghubungkan tampilan 7 segmen dengan mikrokontroler 8051
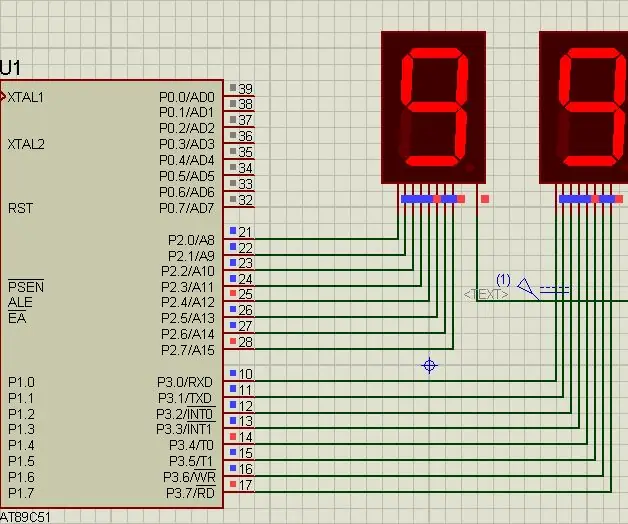
Cara Menghitung Dari 0 Sampai 99 Menggunakan Mikrokontroler 8051 Dengan Tampilan 7 Segmen: 5 Langkah (Dengan Gambar)

Cara Menghitung Dari 0 sampai 99 Menggunakan Mikrokontroler 8051 Dengan Tampilan 7 Segmen: Halo semuanya, Dalam tutorial ini kami akan memberi tahu Anda tentang cara menghitung dari 0 hingga 99 menggunakan dua tampilan 7 segmen
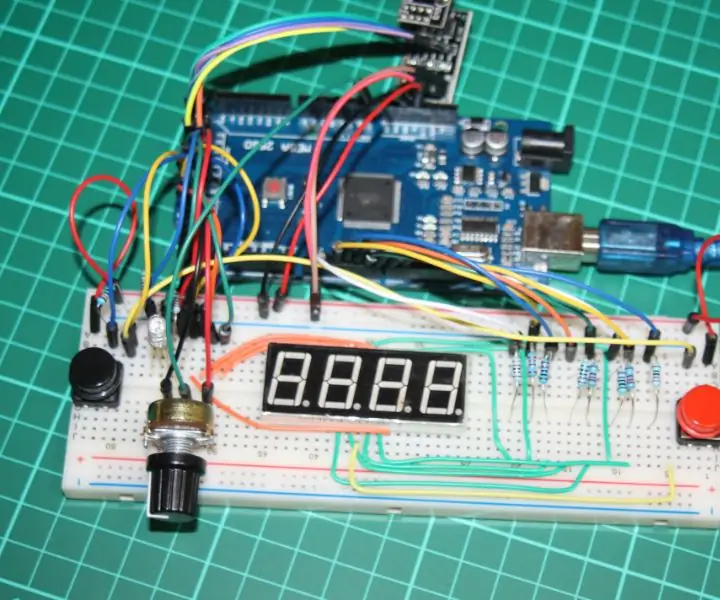
Kunci Kombinasi Nirkabel Arduino Dengan NRF24L01 dan Tampilan 4 Digit 7 Segmen: 6 Langkah (dengan Gambar)

Kunci Kombinasi Nirkabel Arduino Dengan NRF24L01 dan Tampilan 4 Digit 7 Segmen: Proyek ini memulai hidupnya sebagai latihan untuk melakukan sesuatu dengan tampilan 4 digit 7 segmen. Apa yang saya dapatkan adalah kemampuan untuk memasukkan 4 digit angka kombinasi, tetapi sekali itu selesai, itu cukup membosankan. Saya membuatnya menggunakan Arduino UNO
