
- Pengarang John Day [email protected].
- Public 2024-01-30 09:53.
- Terakhir diubah 2025-01-23 14:49.

Ini bukan Instructable. Saya sedang merancang Jam Word saya sendiri, dan memutuskan untuk membuat simulator aplikasi web terlebih dahulu sehingga saya dapat menyusun kisi-kisi dan menguji tampilannya di berbagai waktu dalam sehari. Kemudian saya menyadari bahwa ini dapat berguna bagi orang lain yang mengerjakan jam kata, dan memutuskan untuk membagikannya.
Aplikasi ini adalah satu file HTML pendek. Jika Anda menyimpannya dan mengklik dua kali, itu akan terbuka di browser Anda, dan mulai menampilkan waktu saat ini. Kemudian akan memperbarui tampilan setiap 10 detik jika waktunya telah berubah.
Ada juga bidang teks di mana Anda dapat mengetik dalam waktu tertentu dan melihat bagaimana tampilannya di proyek Anda.
Desain jam kata setiap orang berbeda, jadi saya mencoba membuat kode dengan mudah dikonfigurasi. Lihat beberapa langkah berikutnya untuk petunjuk tentang cara melakukannya.
Saya berharap anda terbantu dengan ini! Sangat menyenangkan bisa bereksperimen dengan tata letak dan kata-kata sebelum berkomitmen pada perangkat keras!
Langkah 1: Unduh File HTML
Simulator adalah aplikasi web file tunggal. Ini hanya di bawah 200 baris. Anda dapat mengunduhnya di sini.
(Sebenarnya tidak ada tombol untuk mengunduh file di Github. Tetapi Anda cukup memilih konten file, menyalin, dan menempelkannya ke file teks baru di komputer Anda. Pastikan untuk memberi nama file tersebut something.html.)
Setelah Anda mengunduhnya, klik dua kali pada file dan itu akan dimuat di tab di browser Anda. Anda akan melihat waktu saat ini ditampilkan dalam kotak kata.
Catatan: Saya hanya menguji aplikasi menggunakan Chrome di Windows.
Langkah 2: Edit Grid
Anda dapat mencoba tata letak kata yang berbeda dengan mengedit bagian Javascript yang terlihat seperti ini:
var row_strs = [" ADALAH ", " SATU DUA TIGA ", " EMPAT LIMA ENAM ", " TUJUH DELAPAN ", " SEMBILAN SEPULUH ", " SEBELAS DUA BELAS ", " OH LIMA SEPULUH ", " LIMA BELAS DUA PULUH ", " JAM TIGA PULUH ", " EMPAT PULUH LIMA PULUH LIMA "," SIANG "", " MALAM PAGI",];
Jika Anda menambah/menghapus baris dan memuat ulang halaman, kisi Anda akan lebih besar atau lebih kecil.
Dan jika Anda menambahkan lebih banyak huruf ke setiap baris, kisi Anda akan menjadi lebih lebar. Pastikan saja semua baris memiliki jumlah huruf yang sama.
Anda akan melihat bahwa string dalam kode di atas memiliki spasi, tetapi string tersebut diubah menjadi karakter acak di grid. Anda dapat memilih set karakter yang akan digunakan secara acak untuk mengisi ruang tersebut dengan mengedit baris yang terlihat seperti ini:
var RANDCHARS = "ABCDEFGHIJKLMNOPQRSTUVWXYZ@#$%&";
Langkah 3: Ubah Kata-katanya
Anda harus tahu cara menulis kode jika ingin menggunakan ungkapan yang berbeda. Logika yang mengambil tanggal dan mengubahnya menjadi kata-kata ada dalam fungsi yang disebut dateToSentence().
Direkomendasikan:
Tombol Dash ESP8266 Kecil (Dapat Dikonfigurasi Ulang): 15 Langkah

Tombol Dasbor ESP8266 Kecil (Dapat Dikonfigurasi Ulang): Ini adalah tombol dasbor kecil berbasis ESP8266. Itu tetap dalam tidur nyenyak, setelah Anda menekan tombol itu melakukan permintaan GET ke URL yang ditentukan dan jika dikonfigurasi juga melewati tegangan suplai sebagai variabel. Bagian terbaiknya adalah dengan menjembatani dua p
Jam Kata Empat Huruf Dengan Generator Kata Akafugu dan Frasa Inspirasional: 3 Langkah

Jam Kata Empat Huruf Dengan Generator Kata Akafugu dan Frasa Inspirasional: Ini adalah versi saya dari Jam Kata Empat Huruf, sebuah ide yang berasal dari tahun 1970-an. Jam menampilkan serangkaian kata empat huruf yang dihasilkan baik dari algoritma generator kata acak atau dari database empat huruf terkait
Seni 2D Dengan LED yang Dapat Diprogram dan Basis dan Logo yang Dapat Disesuaikan: 5 Langkah (dengan Gambar)

Seni 2D Dengan LED yang Dapat Diprogram dan Basis dan Logo yang Dapat Disesuaikan: Selamat datang di instruksi! Hari ini, saya akan menunjukkan cara membuat Proyek Seni 2D dengan logo dan desain keseluruhan pilihan Anda. Saya membuat proyek ini karena dapat mengajarkan orang banyak keterampilan seperti pemrograman, pengkabelan, pemodelan 3D, dan lainnya. Ini
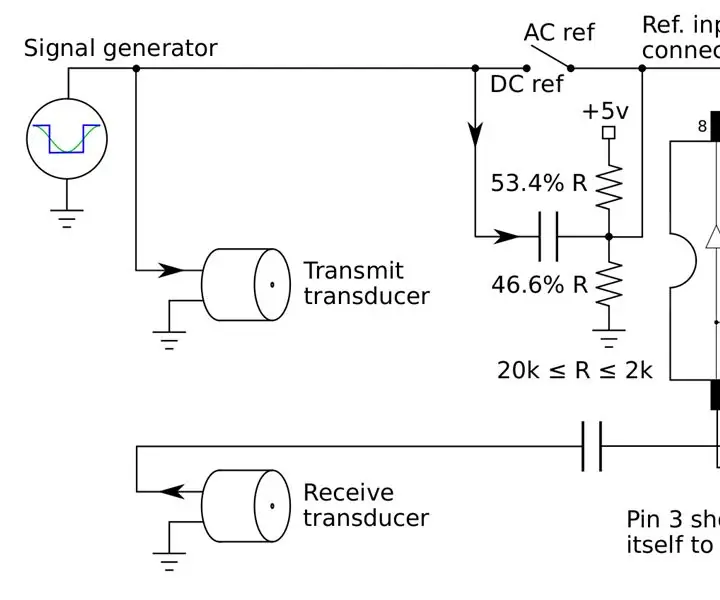
Penguat Pengunci Miniatur yang Dapat Dipakai (dan Sistem Sonar untuk Perangkat yang Dapat Dipakai, Dll.): 7 Langkah

Penguat Penguncian Miniatur yang Dapat Dipakai (dan Sistem Sonar untuk Perangkat yang Dapat Dikenakan, Dll.): Bangun penguat pengunci mini murah yang dapat disematkan dalam bingkai kacamata dan untuk membuat sistem penglihatan sonar untuk orang buta, atau ultrasound sederhana mesin yang terus memantau jantung Anda dan menggunakan Pembelajaran Mesin Manusia untuk memperingatkan p
Cara Membuat Koridor Cerdas Dengan Pengontrol Timer yang Dapat Dikonfigurasi: 6 Langkah (dengan Gambar)

Cara Membuat Koridor Cerdas Dengan Pengontrol Timer yang Dapat Dikonfigurasi: Tutorial ini menunjukkan Cara Membuat Koridor Cerdas Dengan Pengontrol Timer yang Dapat Dikonfigurasi
