
Daftar Isi:
- Langkah 1: Kumpulkan Bagian
- Langkah 2: Persediaan
- Langkah 3: Perbesar Kasingnya
- Langkah 4: Kawat Konverter DC-DC
- Langkah 5: Sambungkan Daya ke Perangkat
- Langkah 6: Input Modul Relai Kawat
- Langkah 7: Jumper Daya IMP
- Langkah 8: Input Status Gerbang Kawat
- Langkah 9: Cetak atau Beli Kasing
- Langkah 10: Hiasi Casing Anda
- Langkah 11: Bor Lubang untuk Kabel
- Langkah 12: Persiapkan dan Instal Kabel Hookup
- Langkah 13: Rutekan Kabel Hookup
- Langkah 14: Pasang Komponen
- Langkah 15: Segel Kabel Hookup
- Langkah 16: Tutup Kasusnya
- Langkah 17: Instal di Operator Gerbang
- Langkah 18: Atur Mode Relay Aux
- Langkah 19: Agen IMP dan Kode Perangkat
- Langkah 20: Kode PHP Layanan Web
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.



Saya memiliki klien yang memiliki area yang terjaga keamanannya di mana banyak orang harus datang dan pergi. Mereka tidak ingin menggunakan keypad di luar dan hanya memiliki pemancar keyfob dalam jumlah terbatas. Menemukan sumber yang terjangkau untuk keyfobs tambahan itu sulit. Saya pikir ini akan menjadi peluang bagus untuk meningkatkan operator gerbang Liftmaster ini agar kompatibel dengan IoT dengan perangkat keras khusus, API web, dan antarmuka aplikasi web. Ini tidak hanya memecahkan masalah akses massal, tetapi juga membuka fungsionalitas tambahan!
Pada foto terakhir di atas adalah unit uji yang telah saya jalankan selama hampir satu tahun di dalam tas ziplock. Saya pikir sudah waktunya untuk upgrade!
Ini adalah solusi yang berfungsi penuh dengan semua kode, informasi perangkat keras, dan desain yang tercantum di sini.
Semua file proyek juga di-host di GitHub: github.com/ThingEngineer/IoT-Gate-Operator-Addon
Contoh antarmuka CodeIgniter WebApp di-host di sini: projects.ajillion.com/gate Instance ini tidak terhubung ke gerbang langsung tetapi merupakan antarmuka dan kode persis yang berjalan di gerbang (dikurangi beberapa fitur keamanan).
--
Untuk integrasi yang lebih besar, Anda dapat menggunakan perpustakaan IFTTT untuk Electric Imp.
Langkah 1: Kumpulkan Bagian

- Anda memerlukan IMP Listrik dengan setidaknya 4 GPIO yang tersedia, saya menggunakan IMP001 dengan papan breakout April.
- Sebuah regulator untuk menjatuhkan tegangan sumber ke 5V. Saya menggunakan Modul Step Down DC-DC Buck Converter. versi MP1584EN eBoot dari Amazon.
- Modul relai ganda (atau lebih) atau perangkat switching serupa yang akan bekerja dengan output IMP. Saya menggunakan Modul Relay JBtek 4 Channel DC 5V yang satu ini dari Amazon.
- Terminal sekrup 4 kawat. Saya menggunakan yang ini 5Pcs 2 Baris 12P Wire Connector Screw Terminal Barrier Block 300V 20A dari Amazon.
Langkah 2: Persediaan

Anda juga akan membutuhkan:
- Akses ke printer 3D atau kotak proyek kecil
- 4 sekrup kecil sekitar 4mm x 6mm untuk tutup casing
- Kawat penghubung
- Pemotong kawat
- penari telanjang kawat
- Obeng kecil
- Besi solder
- Lem panas atau silikon
- ikatan zip
Langkah 3: Perbesar Kasingnya

Tata letak bagian Anda untuk menentukan kasing ukuran apa yang Anda perlukan. Dengan tata letak seperti yang digambarkan, saya memerlukan kasing dengan lebar sekitar 140mm, dalam 70mm, dan tinggi 30mm.
Langkah 4: Kawat Konverter DC-DC

Potong 3 pasang kabel pengait merah dan hitam untuk koneksi daya masuk dan keluar dari papan konverter DC-DC.
- Masukan: 100mm
- Keluaran ke IMP: 90mm
- Output ke Modul Relay: 130mm
Solder ke papan Anda seperti yang ditunjukkan.
Langkah 5: Sambungkan Daya ke Perangkat

- Hubungkan input konverter DC-DC ke dua titik pada blok terminal sekrup.
- Solder kabel output 5V pendek ke IMP.
- Solder kabel keluaran 5V yang lebih panjang ke modul relai.
Langkah 6: Input Modul Relai Kawat

- Potong kabel 4 x 90mm untuk koneksi input modul relai. Saya menggunakan 4 warna terpisah untuk referensi mudah nanti saat coding.
- Solder kabel ke input modul relai 1-4 kemudian ke 4 titik IMP GPIO pertama (Pin1, 2, 5, & 7) masing-masing.
Langkah 7: Jumper Daya IMP

Anda mungkin perlu menggunakan daya USB saat Anda awalnya memprogram dan menguji IMP Anda. Setelah selesai, pastikan untuk memindahkan power jumper ke sisi BAT.
Langkah 8: Input Status Gerbang Kawat

- Potong kabel 2 x 80mm untuk input status sate.
- Hubungkan kabel ke 2 terminal sekrup yang tersisa.
- Solder kabel ke tempat IMP GPIO (Pin8 & 9) masing-masing.
Langkah 9: Cetak atau Beli Kasing

Anda dapat mengunduh. STL atau. F3D saya untuk kasus ini di GitHub atau Thingiverse
Jika Anda tidak memiliki akses ke printer 3D, kasus proyek generik kecil akan berfungsi.
Langkah 10: Hiasi Casing Anda

Karena!
Saya menaruh beberapa teks indentasi pada saya dan hanya mewarnainya dengan sharpie hitam. Jika Anda suka berpetualang, Anda bisa menggunakan cat akrilik, cat kuku, atau yang lainnya untuk membuatnya lebih licin.
Langkah 11: Bor Lubang untuk Kabel

Bor lubang kecil 10-15mm di sisi dekat tengah tempat semua kabel akan menyatu.
Saya menggunakan Unibit untuk lubang plastik yang bersih dan halus.
Langkah 12: Persiapkan dan Instal Kabel Hookup


Potong kabel 9 x 5-600mm untuk menghubungkan perangkat kami ke papan operator gerbang.
- 2 untuk input daya 24V
- 3 untuk status gerbang (2 input dan landasan bersama)
- 2 untuk sinyal gerbang terbuka
- 2 untuk sinyal gerbang dekat
Putar bersama masing-masing kelompok yang tercantum di atas menggunakan bor. Ini akan membuat segalanya lebih mudah dan terlihat lebih baik.
Lepaskan dan hubungkan masing-masing kabel ke terminal masing-masing seperti yang ditunjukkan.
Langkah 13: Rutekan Kabel Hookup

Rutekan kabel hookup melalui lubang seperti yang ditunjukkan.
Langkah 14: Pasang Komponen

Tempatkan dan pasang komponen dengan butiran kecil lem panas atau silikon. Jangan gunakan terlalu banyak jika Anda perlu melepas bagian, gunakan secukupnya untuk mengamankannya.
Saya awalnya ingin mencetak kasing dengan klip/tab untuk menahan papan di tempatnya, tetapi saya harus menginstal ini dan tidak punya waktu. Menambahkan klip papan ke kasing Anda akan menjadi sentuhan yang bagus.
Langkah 15: Segel Kabel Hookup

Segel kabel hookup dengan lem panas atau silikon.
Langkah 16: Tutup Kasusnya

Saya menggunakan sekrup kecil ~4mm pada daftar kotak cetak 3D ini. Jika Anda khawatir tentang kotoran atau kelembapan, tempatkan butiran silikon atau lem panas di sekitar sambungan tutup sebelum menutupnya.
Langkah 17: Instal di Operator Gerbang


Di papan utama:
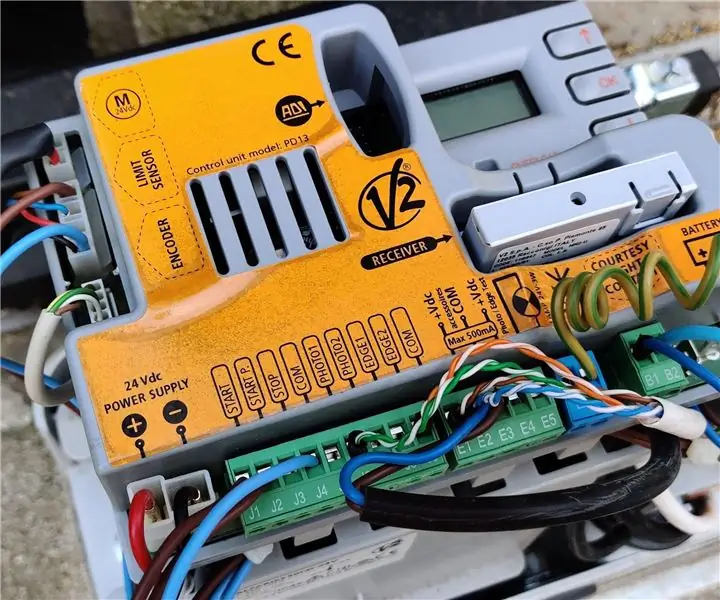
- Kaitkan kedua kabel yang terhubung ke output relai 1 ke terminal Open Gate. (merah/coklat di foto)
- Kaitkan dua kabel yang terhubung ke output relai 2 ke terminal Tutup Gerbang. (kuning/biru di foto)
- Kaitkan dua kabel yang terhubung ke input konverter DC-DC ke terminal sekrup daya aksesori 24V (merah/hitam dalam foto)
Di papan ekspansi
- Jumper terminal sekrup umum relai bersama dengan sepotong kecil kawat
- Hubungkan landasan bersama ke salah satu terminal sekrup umum relai (hijau di foto)
- Hubungkan 2 input status gerbang (IMP Pin8 & 9) ke terminal sekrup terbuka normal (NO) relai (abu-abu/kuning dalam foto)
Rutekan kabel, ikat zip agar terlihat rapi dan temukan tempat untuk memasang atau mengatur kasing Anda.
Ada tambahan, foto resolusi penuh, yang dihosting di repositori GitHub.
Langkah 18: Atur Mode Relay Aux

Atur sakelar relai bantu seperti yang ditunjukkan pada foto.
Ini akan memberi IMP sinyal yang dibutuhkan untuk menentukan apakah gerbang ditutup, dibuka, dibuka atau ditutup.
Langkah 19: Agen IMP dan Kode Perangkat

Kode Agen Imp Listrik:
- Buat Model baru di Electric Imp IDE:
- Ganti URL untuk menunjuk ke server Anda
// Fungsi pengendali
function httpHandler(req, resp) { coba { local d = http.jsondecode(req.body); //server.log(d.c); if (d.c == "btn") { //server.log(d.val); device.send("btn", d.val); resp.send(200, "Oke"); } } catch(ex) { // Jika ada kesalahan, kirimkan kembali ke server respon.log("error:" + ex); resp.send(500, "Kesalahan Server Internal: " + ex); } } // Daftarkan HTTP handler http.onrequest(httpHandler); // Fungsi fungsi pengendali GateStateChange gateStateChangeHandler(data) { // URL ke url lokal layanan web = "https://projects.ajillion.com/save_gate_state"; // Setel header Content-Type ke json local headers = { "Content-Type": "application/json" }; // Encode data yang diterima dan log body lokal = http.jsonencode(data); server.log(tubuh); // Kirim data ke layanan web Anda http.post(url, headers, body).sendsync(); } // Daftarkan gateStateChange handler device.on("gateStateChange", gateStateChangeHandler);
Kode Agen Imp Listrik:
- Tetapkan perangkat Imp ke model Anda
- Verifikasi pin perangkat keras Aliased as connected
// Debouce perpustakaan
#require "Button.class.nut:1.2.0" // Alias untuk gerbangBuka pin GPIO (aktif rendah) gerbangBuka <- hardware.pin2; // Alias untuk gateClose control pin GPIO (active low) gateClose <- hardware.pin7; // Konfigurasi 'gateOpen' menjadi output digital dengan nilai awal digital 1 (tinggi) gateOpen.configure(DIGITAL_OUT, 1); // Konfigurasi 'gateClose' menjadi output digital dengan nilai awal digital 1 (tinggi) gateClose.configure(DIGITAL_OUT, 1); // Alias untuk pin GPIO yang menunjukkan gerbang bergerak (N. O.) gateMovingState <- Button(hardware.pin8, DIGITAL_IN_PULLUP); // Alias untuk pin GPIO yang menunjukkan gerbang terbuka penuh (N. O.) gateOpenState <- Button(hardware.pin9, DIGITAL_IN_PULLUP); // Variabel global untuk menahan status gerbang (Buka = 1 / Tertutup = 0) local lastGateOpenState = 0; // Latch Timer objek local latchTimer = null agent.on("btn", function(data) { switch (data.cmd) { case "open": gateOpen.write(0); if (latchTimer) imp.cancelwakeup(latchTimer); latchTimer = imp.wakeup(1, releaseOpen); server.log("Buka perintah diterima"); break case "latch30m": gateOpen.write(0); if (latchTimer) imp.cancelwakeup(latchTimer); latchTimer = imp.wakeup(1800, releaseOpen); server.log("Perintah Latch30m diterima"); break case "latch8h": gateOpen.write(0); if (latchTimer) imp.cancelwakeup(latchTimer); latchTimer = imp.wakeup(28800, releaseOpen); server.log("Perintah Latch8h diterima"); break case "close": if (latchTimer) imp.cancelwakeup(latchTimer); gateOpen.write(1); gateClose.write(0); latchTimer = imp.wakeup(1, releaseClose); server.log("Tutup sekarang perintah diterima"); break default: server.log("Perintah tombol tidak dikenali"); } }); function releaseOpen() { if (latchTimer) imp.cancelwakeup(latchTimer); gerbangBuka.tulis(1); //server.log("Timer merilis gateBuka kontak sakelar"); } function releaseClose() { if (latchTimer) imp.cancelwakeup(latchTimer); gateClose.write(1); //server.log("Timer merilis gateClose switch contact"); } gateMovingState.onPress(function() { // Relay diaktifkan, gerbang bergerak //server.log("Gerbang dibuka"); data lokal = { "gatestate": 1, "timer": hardware.millis() }; agent.send("gateStateChange", data); }).onRelease(function() { // Relai dilepaskan, gerbang diam //server.log("Gerbang ditutup"); data lokal = { "gatestate": 0, "timer": hardware.millis() }; agent.send("gateStateChange", data); }); gateOpenState.onPress(function() { // Relai diaktifkan, gerbang terbuka penuh //server.log("Gerbang terbuka"); data lokal = { "gatestate": 2, "timer": hardware.millis() }; agent.send("gateStateChange", data); }).onRelease(function() { // Relai dilepaskan, gerbang tidak sepenuhnya terbuka //server.log("Gerbang ditutup"); data lokal = { "gatestate": 3, "timer": hardware.millis() }; agent.send("gateStateChange", data); });
Langkah 20: Kode PHP Layanan Web

Saya menulis kode ini untuk kerangka CodeIgniter karena saya menambahkannya ke proyek lama yang sudah ada. Pengontrol dan kode tampilan dapat dengan mudah disesuaikan dengan kerangka pilihan Anda.
Untuk mempermudah, saya menyimpan data JSON ke file datar untuk penyimpanan data. Jika Anda membutuhkan logging atau fungsi terkait data yang lebih kompleks, gunakan database.
Pustaka ajax yang saya tulis dan gunakan dalam proyek ini dapat diunduh dari repositori GitHub: ThingEngineer/Codeigniter-jQuery-Ajax
Kode Pengontrol PHP:
- app/controllers/projects.php
- Pastikan jalur data dapat diakses oleh skrip PHP Anda, baik lokasi maupun hak baca/tulis.
load->helper(array('file', 'date'));
$data = json_decode(read_file('../app/logs/gatestate.data'), TRUE); switch ($data['gatestate']) { kasus 0: $view_data['gatestate'] = 'Tutup'; merusak; case 1: $view_data['gatestate'] = 'Membuka…'; merusak; kasus 2: $view_data['gatestate'] = 'Buka'; merusak; case 3: $view_data['gatestate'] = 'Menutup…'; merusak; } $last_opened = json_decode(read_file('../app/logs/projects/gateopened.data'), TRUE); $view_data['last_opened'] = timespan($last_opened['last_opened'], time()). ' yang lalu'; //Muat Tampilan $t['data'] = $view_data; $this->load->view('gate_view', $t); } function save_gate_state() { $this->load->helper('file'); $data = file_get_contents('php://input'); write_file('../app/logs/projects/gatestate.data', $data); $data = json_decode($data, BENAR); if ($data['gatestate'] == 1) { $last_opened = array('last_opened' => time()); write_file('../app/logs/projects/gateopened.data', json_encode($last_opened)); } } function get_gate_state() { $this->load->helper(array('file', 'date')); $this->load->library('ajax'); $data = json_decode(read_file('../app/logs/projects/gatestate.data'), BENAR); $last_opened = json_decode(read_file('../app/logs/projects/gateopened.data'), TRUE); $data['last_opened'] = timespan($last_opened['last_opened'], time()). ' yang lalu'; $this->ajax->output_ajax($data, 'json', FALSE); // kirim data json, jangan paksa ajax request } } /* Akhir file project.php */ /* Lokasi:./application/controllers/projects.php */
Kode Tampilan PHP:
Saya menggunakan Bootstrap untuk front-end karena cepat, mudah dan responsif. Anda dapat mengunduhnya di sini: https://getbootstrap.com (jQuery disertakan)
- app/controllers/gate_view.php
- Ganti KODE AGEN ANDA dengan kode agen Imp Listrik Anda
Addon Operator Gerbang IoT Addon Operator Gerbang IoT
- Rumah
- Admin
Buka Kait Gerbang Buka selama 30 menit Kait Buka selama 8 jam Tutup Sekarang Status Gerbang: Terakhir dibuka $(document).ready(function(){ resetStatus(); }) function sendJSON(JSONout){ var url = 'https:// agent.electricimp.com/ANDA-AGENT-CODE'; $.post(url, JSONout); } $("#open_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"open"}}'; sendJSON(JSONout); $ ("#status").text("Pembukaan…"); }); $("#latch30m_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"latch30m"}}'; sendJSON(JSONout); $("#status").text("Pembukaan…"); }); $("#latch8h_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"latch8h"}}'; sendJSON(JSONout); $("#status").text("Pembukaan…"); }); $("#close_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"close"}}'; sendJSON(JSONout); $("#status").text("Tutup…"); }); function resetStatus() { // Url target var target = 'https://projects.ajillion.com/get_gate_state'; // Permintaan var data = { agen: 'aplikasi' }; // Kirim permintaan posting ajax $.ajax({ url: target, dataType: 'json', type: 'POST', data: data, success: function(data, textStatus, XMLHttpRequest) { switch(data.gatestate) { case 0: $("#status").text('Tutup'); break; case 1: $("#status").text('Opening…'); break; case 2: $("#status").text('Open'); break; case 3: $("#status").text('Closing…'); break; default: $("#status").text('Error'); } $ ("#last_opened").text(data.last_opened); }, kesalahan: function(XMLHttpRequest, textStatus, errorThrown) { // Pesan kesalahan $("#status").text('Server Error'); } }); setTimeout(resetStatus, 3000); }
Direkomendasikan:
Kontrol Gerbang Geser Otomatis Anda Dengan Asisten Rumah dan ESPHome: 5 Langkah (dengan Gambar)

Kendalikan Gerbang Geser Otomatis Anda Dengan Asisten Rumah dan ESPHome: Artikel berikut adalah beberapa umpan balik tentang pengalaman pribadi saya mengendalikan gerbang geser otomatis yang telah saya pasang di rumah saya. Gerbang ini, bermerek "V2 Alfariss", dilengkapi dengan beberapa remote Phox V2 untuk mengendalikannya. Saya juga punya
Lampu LED Puzzle WebApp Dengan ESP32: 5 Langkah (dengan Gambar)

WebApp Puzzle Lampu LED Dengan ESP32: Saya telah bermain-main dengan strip LED selama bertahun-tahun, dan baru-baru ini pindah ke tempat teman di mana saya tidak dapat membuat perubahan besar seperti memasang strip di dinding, jadi saya mengumpulkan lampu ini yang memiliki satu kabel keluar untuk mendapatkan daya dan dapat ditempatkan
Antena untuk Memperpanjang Rentang Pembuka Gerbang: 6 Langkah (dengan Gambar)

Antena untuk Memperluas Jangkauan Pembuka Gerbang: Saat salju benar-benar dalam di Gunung Hood, sangat menyenangkan bermain ski, naik eretan, membangun benteng salju, dan melempar anak-anak dari geladak menjadi bubuk yang dalam. Tapi hal-hal yang licin tidak begitu menyenangkan ketika kami mencoba untuk kembali ke jalan raya dan membuka gerbang untuk mendapatkan
Penggeser Gerbang Otomatis Di Bawah $100: 15 Langkah (dengan Gambar)

Penggeser Gerbang Otomatis Di Bawah $100: Selama musim panas, ayah saya memotivasi saya untuk membeli sistem otomasi gerbang dan memasangnya. Jadi saya memulai penelitian saya dan mencari solusi paket di AliExpress dan vendor lokal. Vendor lokal menawarkan solusi lengkap termasuk
Kasus Lasercut Operator Saku: 3 Langkah (dengan Gambar)

Pocket Operator Lasercut Case: Dengan hype untuk Pocket Operator PO-33 dan PO-35 baru yang akan datang oleh Teenage Engineering, saya memutuskan sudah waktunya untuk membagikan "kasus" sederhana saya. yang saya buat untuk PO-20 saya. Ini sangat sederhana. Sangat sederhana sehingga ditahan oleh pers
