
Daftar Isi:
- Langkah 1: Brainstorm Ide untuk Logo Perusahaan
- Langkah 2: Luncurkan Adobe InDesign
- Langkah 3: Buat File Dokumen Baru
- Langkah 4: Tekan W pada Keyboard Anda untuk Menghapus Perbatasan Halaman
- Langkah 5: Klik Kanan pada Rectangle Tool. Klik dan Seret Kursor Anda untuk Membuat Persegi Panjang
- Langkah 6: Klik pada Alat Seleksi untuk Hapus Alat Bingkai yang Digunakan pada Langkah 5
- Langkah 7: Gunakan Opsi Warna untuk Mengisi Bentuk Dengan Warna Pilihan Anda
- Langkah 8: Klik pada Type Tool yang terletak di Bilah Alat Sisi Kiri dan Seret Kursor Anda untuk Membuat Ukuran Kotak Teks yang Diinginkan
- Langkah 9: Ketik Teks yang Diinginkan dan Gunakan Opsi Teks untuk Mengubah Jenis Font dan Ukuran Font
- Langkah 10: Gunakan Tombol "selaraskan Tengah" untuk Menempatkan Teks di Tengah
- Langkah 11: Klik pada Alat Seleksi
- Langkah 12: Klik pada Rectangle, dan Pergi ke "Objek" Lalu "Opsi Sudut"
- Langkah 13: Jendela Prompt Seperti Ini Akan Muncul. Klik Ikon Perbatasan untuk Memilih Gaya Perbatasan yang Ingin Anda Gunakan
- Langkah 14: Klik Panah Atas dan Bawah untuk Mengontrol Seberapa Bulat Bentuk Anda nantinya
- Langkah 15: Simpan Logo Anda dengan Mengklik "File" dan "Ekspor". Beri nama File Anda dan Di bawah "Save Item Type" Pilih Adobe PDF
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.

Oleh: Alyssa White, Joanne Fong, dan Hannah Barre
Bahan:-InDesign 2015
-Komputer dan mouse
-Opsional: pena dan kertas untuk sketsa
Waktu untuk menyelesaikan: di bawah 10 menit
Latar belakang:
Sebelum membuat logo, penting untuk memahami prinsip dasar desain C. R. A. P (kontras, pengulangan, perataan, dan kedekatan). Kontras memberikan keragaman gambar dan membuatnya lebih menarik dan menarik secara visual. Pengulangan mengulangi elemen desain visual di seluruh, menjaga konsistensi. Alignment menghubungkan dan memesan elemen desain, yang membuat gambar menjadi canggih dan bersih. Dan terakhir, kedekatan mengelompokkan elemen desain bersama-sama, mencapai rasa organisasi.
Tujuan:
Banyak bisnis rintisan perlu membuat citra untuk diri mereka sendiri, dan untuk mencapai ini, bisnis membutuhkan logo yang menarik dan mudah dikenali. Instruksi ini akan mencakup dasar-dasar tentang cara membuat logo di Adobe InDesign. Mereka ditujukan untuk pemasar pemula / bisnis pemula. Tujuan dari instruksi ini adalah untuk menyediakan cara yang murah dan terjangkau untuk membuat logo tanpa menyewa pihak terpisah untuk melakukannya.
Pertimbangan:
Tidak ada keahlian sebelumnya dengan Adobe InDesign yang diperlukan untuk tutorial ini. Instruksi akan memandu siapa saja dengan basis keterampilan apa pun, terlepas dari pengetahuan tentang InDesign. Ada uji coba 7 hari jika uang menjadi masalah, atau seseorang harus membayar bulanan, $ 19,99, untuk program tersebut. Kedua opsi ini tersedia di situs online Adobe (https://www.adobe.com/products/indesign.html).
Langkah 1: Brainstorm Ide untuk Logo Perusahaan
Pertimbangkan: misi perusahaan, audiens target, kesederhanaan, keunikan, dan kemampuan beradaptasi
Warna dan font: ini dapat menggambarkan perusahaan Anda dengan cara tertentu
Biru = kepercayaan dan rasa aman
Merah = Kekuatan dan digunakan dalam industri makanan
Kuning = awet muda dan menarik perhatian
Langkah 2: Luncurkan Adobe InDesign
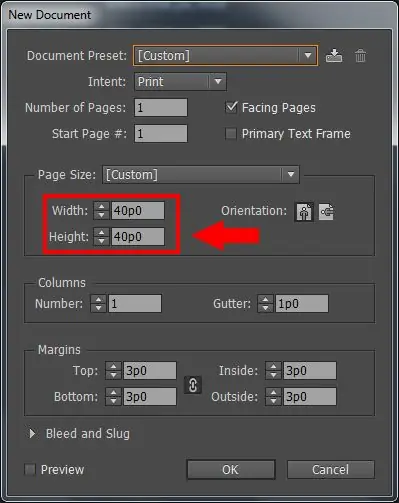
Langkah 3: Buat File Dokumen Baru

File > New > DocumentSet Document Preset ke [Custom] dan atur Width dan Height ke 40p0
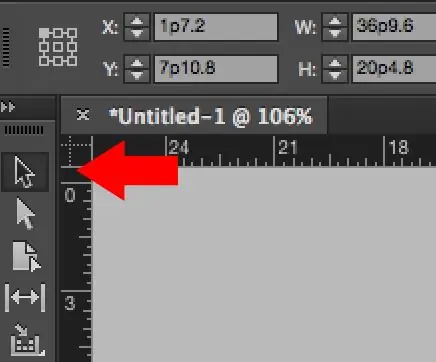
Langkah 4: Tekan W pada Keyboard Anda untuk Menghapus Perbatasan Halaman
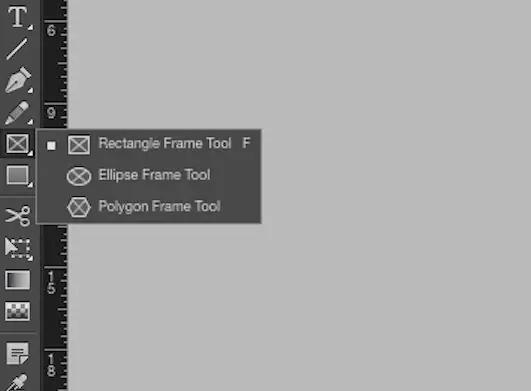
Langkah 5: Klik Kanan pada Rectangle Tool. Klik dan Seret Kursor Anda untuk Membuat Persegi Panjang

Langkah 6: Klik pada Alat Seleksi untuk Hapus Alat Bingkai yang Digunakan pada Langkah 5

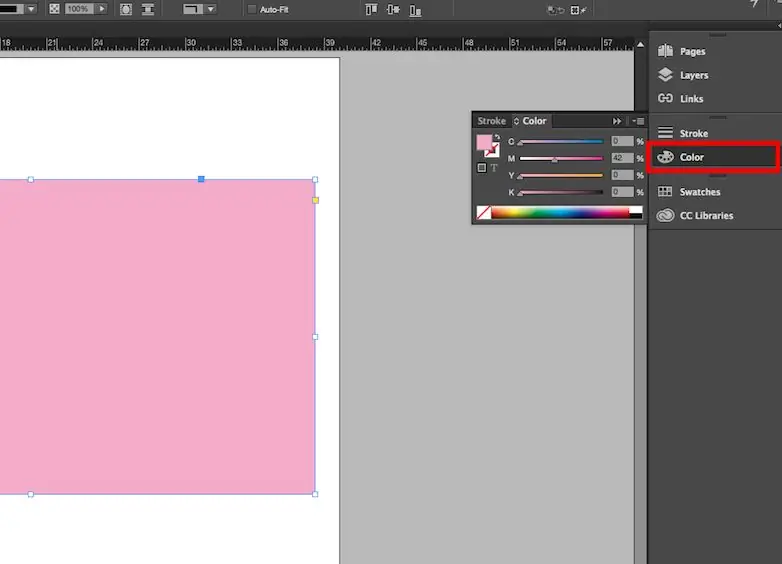
Langkah 7: Gunakan Opsi Warna untuk Mengisi Bentuk Dengan Warna Pilihan Anda

Gunakan bilah panel C, M, Y, dan K untuk menyesuaikan bayangan dan nada
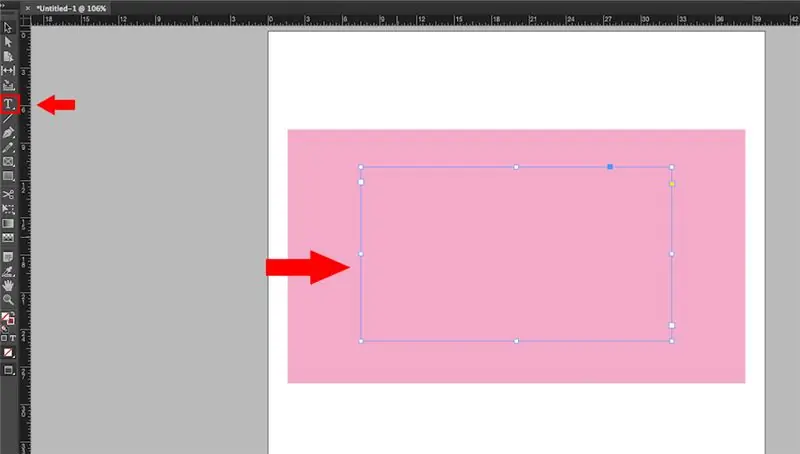
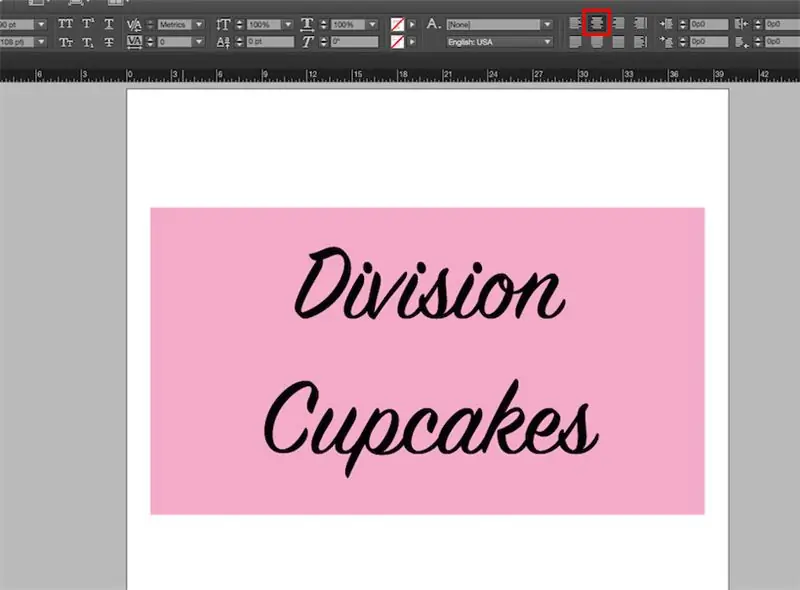
Langkah 8: Klik pada Type Tool yang terletak di Bilah Alat Sisi Kiri dan Seret Kursor Anda untuk Membuat Ukuran Kotak Teks yang Diinginkan

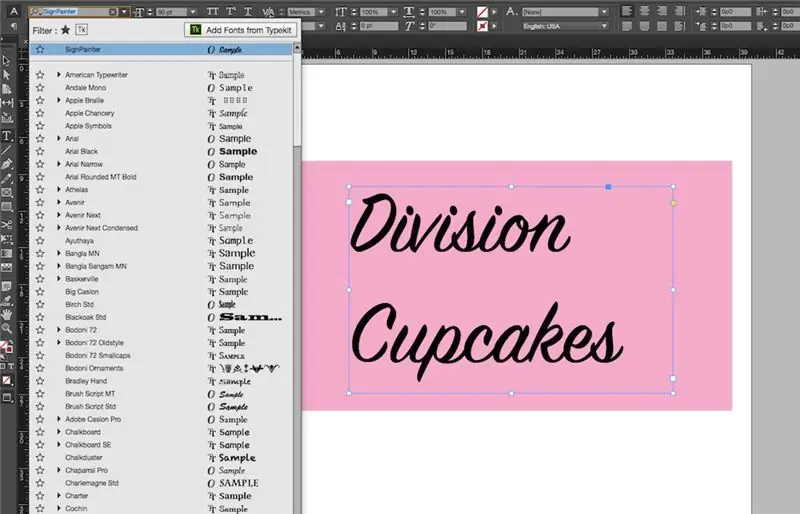
Langkah 9: Ketik Teks yang Diinginkan dan Gunakan Opsi Teks untuk Mengubah Jenis Font dan Ukuran Font

Langkah 10: Gunakan Tombol "selaraskan Tengah" untuk Menempatkan Teks di Tengah

*Catatan: Pastikan teks yang dipilih bukan persegi panjang
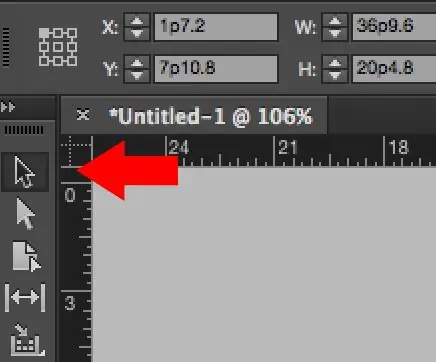
Langkah 11: Klik pada Alat Seleksi

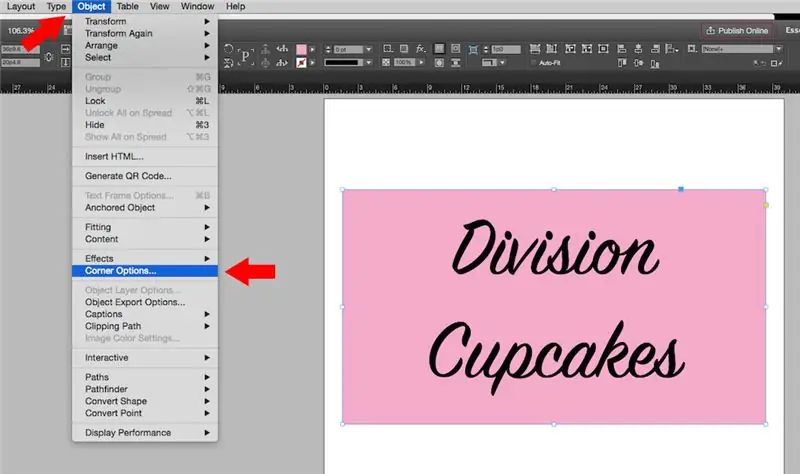
Langkah 12: Klik pada Rectangle, dan Pergi ke "Objek" Lalu "Opsi Sudut"

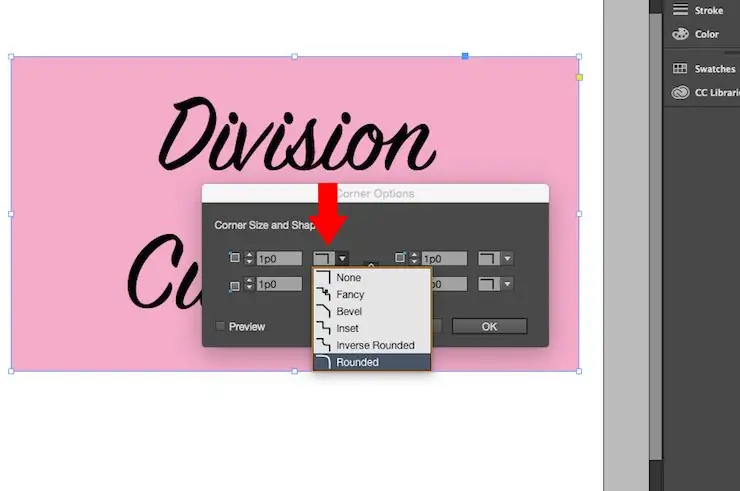
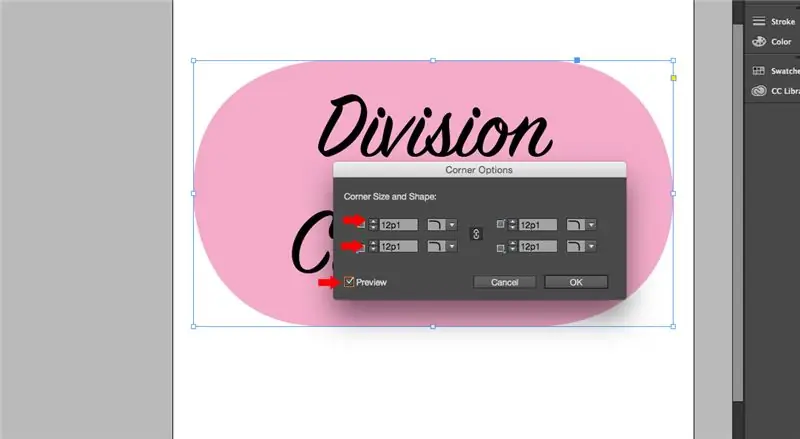
Langkah 13: Jendela Prompt Seperti Ini Akan Muncul. Klik Ikon Perbatasan untuk Memilih Gaya Perbatasan yang Ingin Anda Gunakan

*Catatan: JANGAN klik tombol OK dulu
Langkah 14: Klik Panah Atas dan Bawah untuk Mengontrol Seberapa Bulat Bentuk Anda nantinya

*Catatan: Centang kotak pratinjau untuk melihat perubahan
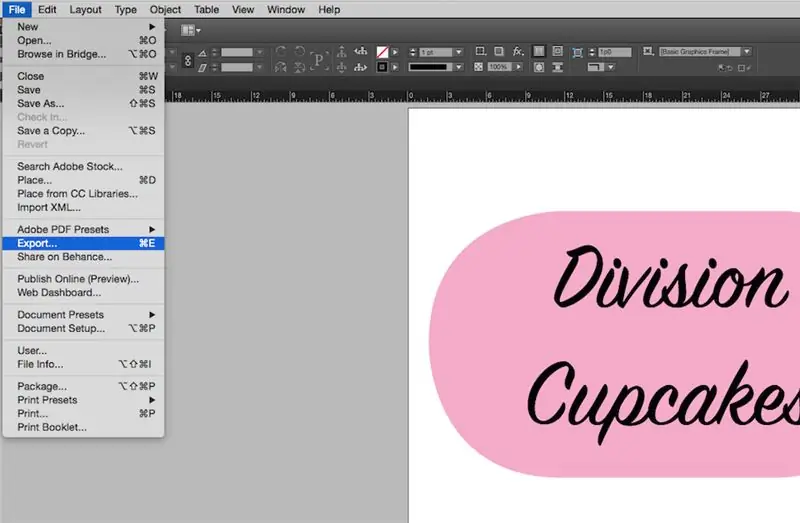
Langkah 15: Simpan Logo Anda dengan Mengklik "File" dan "Ekspor". Beri nama File Anda dan Di bawah "Save Item Type" Pilih Adobe PDF

Selamat! Anda selesai dan membuat logo Anda!
Direkomendasikan:
Cara Membuat Latihan Target Nintendo LABO Sederhana: 13 Langkah

Cara Membuat Latihan Target Nintendo LABO Sederhana: Adikku dan aku baru saja membeli Nintendo Switch. Jadi tentu saja kami punya beberapa permainan untuk diikuti. Dan salah satunya adalah Nintendo LABO Variety Kit. Saya kemudian akhirnya menemukan Garasi Toy-Con. Saya mencoba beberapa hal, dan saat itulah saya
Bagaimana Cara Membuat Pesawat Jet RC Sederhana Sendiri?: 10 Langkah

Cara Membuat Pesawat RC Jet Sederhana Sendiri?: Cara membuat pesawat RC (Remote Control) menggunakan gabus busa atau polyfoam yang biasa saya gunakan cukup sederhana dan mudah jika mengetahui rumus umumnya. Mengapa rumus awan? karena jika anda menjelaskan secara detail dan menggunakan sin cos tan dan kawan-kawan, dari c
Music Reactive Light--Cara Membuat Lampu Reaktif Musik Super Sederhana untuk Membuat Desktop Menakjubkan.: 5 Langkah (dengan Gambar)

Music Reactive Light||Cara Membuat Lampu Reaktif Musik Super Sederhana untuk Membuat Desktop Mengagumkan.: Hai apa kabar, Hari ini kita akan membuat proyek yang sangat menarik. Hari ini kita akan membuat lampu reaktif musik. LED akan berubah kecerahannya sesuai dengan bass yang sebenarnya adalah sinyal audio frekuensi rendah. Pembuatannya sangat mudah. Kami akan
Cara Membuat Kalender Kakek & Scrapbook (Bahkan Jika Anda Tidak Tahu Cara Membuat Scrapbook): 8 Langkah (dengan Gambar)

Cara Membuat Kalender Kakek & Scrapbook (bahkan Jika Anda Tidak Tahu Cara Membuat Scrapbook): Ini adalah hadiah liburan yang sangat ekonomis (dan sangat dihargai!) untuk kakek-nenek. Saya membuat 5 kalender tahun ini dengan harga masing-masing kurang dari $7. Bahan: 12 foto bagus anak Anda, anak-anak, keponakan, anjing, kucing, atau kerabat lainnya12 bagian berbeda
CARA TERMUDAH MEMBUAT RINGAN KOMPAK!! 3 LANGKAH SEDERHANA !!: 3 Langkah

CARA TERMUDAH MEMBUAT RINGAN KOMPAK!! 3 LANGKAH SEDERHANA!!: Yang Anda Butuhkan - Kertas timah 1 baterai AA (beberapa baterai AAA bisa digunakan) 1 Bohlam Lampu Mini (bohlam digunakan untuk sebagian besar senter; lihat gambar) Penggaris (jika diperlukan)
