
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.


Meskipun layar mungkin populer untuk melihat informasi, itu jelas bukan satu-satunya cara untuk mengonsumsi informasi. Ada beberapa peluang untuk memvisualisasikan informasi dari sekitar lingkungan kami dan dengan proyek ini, kami berusaha untuk meretasnya.
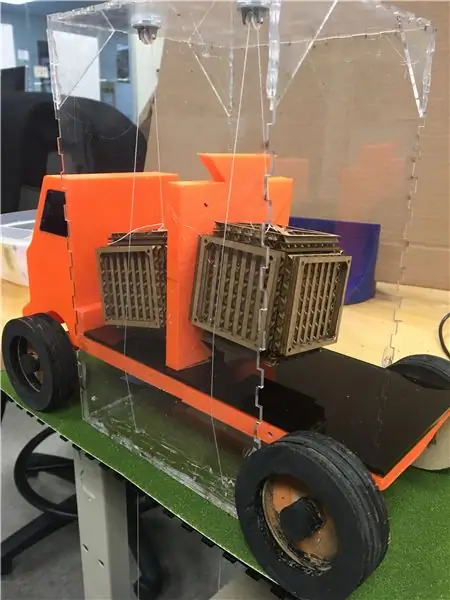
Model truk dalam proyek ini membantu memvisualisasikan perkiraan waktu kedatangan bus dengan pergerakan paket kargo di bagian belakang truk. Menggunakan Transloc API, kami menarik data rute bus tertentu dan memvisualisasikan ETA ke tempat yang dipilih berdasarkan ketinggian kotak kargo yang bergerak secara vertikal.
- Kelas: HCIN 720 - Membuat Prototipe Perangkat Wearable dan Internet of Things - Musim Gugur 2017
- Universitas: Institut Teknologi Rochester
- Program: Master of Science Interaksi Manusia-Komputer
- Situs web kursus:
- Proyek kelompok ini dikerjakan secara tim dengan sesama M. S. Mahasiswa HCI Archit Jha.
Langkah 1: Bagian Pencetakan 3D
Beberapa Komponen model dapat Dicetak 3D. Bak truk dirancang menggunakan Autodesk Fusion 360 dan file 'stl' yang dihasilkan dibawa ke Cura untuk menghasilkan 'gcode' untuk Printer 3D Qidi Mini X-2. Karena ukuran tempat tidur cetak terbatas pada 9mm x 9mm, kami mencetak badan truk dalam 3 bagian:
Catatan: Autodesk Fusion 360 digunakan untuk mendesain komponen pencetakan 3D. Detail lebih lanjut tentang cara menggunakan Fusion 360 dapat ditemukan di sini.
Langkah 2: Bahan Potong Laser
Komponen model yang tersisa dibuat menggunakan pemotong laser. Detail dan sumber daya tentang cara menggunakan pemotong laser dapat ditemukan di situs web kursus:
Langkah 3: Elektronik

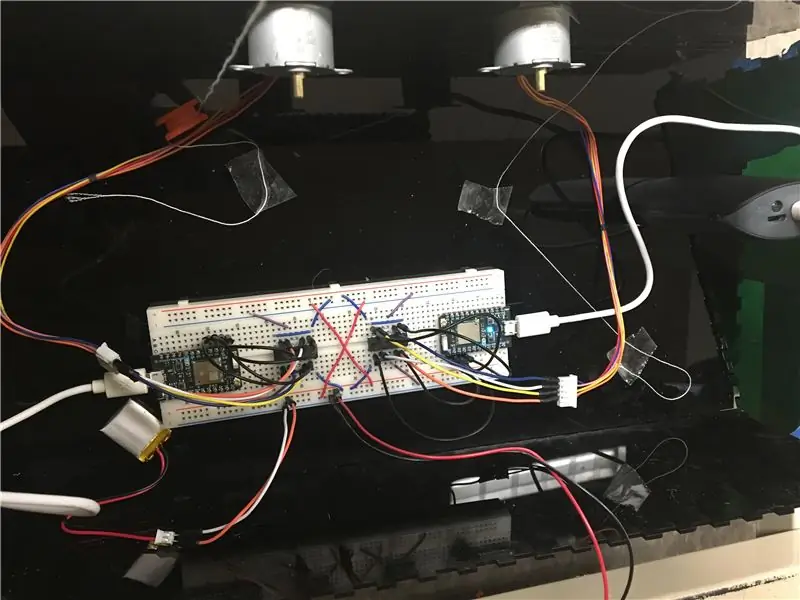
Elektronik yang digunakan terutama terdiri dari:
- 2x Jembatan L293D H
- 2x motor stepper 28-byj (12V atau 5V)
- 2x Foton Partikel
- Kabel Jumper
- Papan tempat memotong roti
Langkah 4: Pengaturan Foton Partikel
Antar-jemput Institut Teknologi Rochester dioperasikan oleh TransLoc dan kami dapat menggunakan OpenAPI mereka untuk mengambil perkiraan kedatangan bus.
Data yang disediakan API dalam format JSON dan perpustakaan arduino arduinojson digunakan untuk mengurai data. Silakan lihat Lembar Data Transloc untuk detail ID rute, ID perhentian, dan ID agensi. Berikut ini adalah langkah-langkah dan kode untuk mengatur Particle Photon:
- Lihat dokumentasi Particle Photon di situs web mereka.
- Untuk webhook, ikuti panduan Webhook untuk membuat webhook. Webhook digunakan sebagai jembatan untuk berkomunikasi dengan layanan web. Ikuti kode untuk webhook yang menggunakan ArduinoJSON dan kode motor stepper di bawah ini untuk penyiapan.
Langkah 5: Perakitan dan Menjalankan

- Merakit sirkuit dengan mengikuti kode contoh motor stepper dan dokumentasi
- Gunakan lem jika diperlukan untuk menempelkan bagian untuk merakit model
- Gunakan seutas benang dan ikat ke balok dan lewati melalui katrol yang terpasang di bagian atas kotak trasperant
- Lewatkan ujung benang yang lain melalui lubang (permukaan hijau tempat truk disimpan) dan bungkus di sekitar katrol yang terpasang pada motor stepper.
- Hubungkan foton, selesaikan sirkuit. (Diagram sirkuit digital akan segera diunggah untuk pemahaman yang lebih baik tentang koneksi sirkuit menggunakan Fritzing)
Langkah 6: Selesai

Kamu selesai! Simpan truk di tempat di mana Anda dapat dengan mudah melihat sekilas untuk mencari kedatangan bus.
Direkomendasikan:
Kalender Kedatangan LED DIY: 3 Langkah

Kalender Advent LED DIY: Saya akan menjelaskan bagaimana kami membuat jam analog ini yang berfungsi ganda sebagai kalender kedatangan. Ada 24 led ws2811 sepanjang waktu dalam lingkaran dan masing-masing menyala hijau hingga hari-hari sebelum Natal. Pada hari Natal, semua lampu menyala
Kedatangan Lengan Robot Cerdas: 3 Langkah

Kedatangan Lengan Robot Cerdas: Berjabat tangan dengan tamu, membicarakan hal-hal, makan dan sebagainya hal-hal biasa ini, untuk kesehatan hidup kita ada di hal-hal biasa, tetapi bagi sebagian orang istimewa, itu adalah mimpi. Beberapa orang spesial yang saya sebutkan adalah orang-orang cacat yang telah kehilangan
Membuat Tampilan Ambient Berbasis Angin: 8 Langkah (dengan Gambar)

Membuat Tampilan Sekitar Berbasis Angin: Ini adalah proyek kelas yang dirancang dan dibangun oleh Trinh Le dan Matt Arlauckas untuk HCIN 720: Membuat Prototipe Perangkat yang Dapat Dipakai dan Internet of Things di Institut Teknologi Rochester. Tujuan proyek ini adalah untuk memvisualisasikan arah secara abstrak A
Tampilan Temperatur pada Modul Tampilan LED P10 Menggunakan Arduino: 3 Langkah (dengan Gambar)

Tampilan Temperatur Pada Modul Tampilan LED P10 Menggunakan Arduino : Pada tutorial sebelumnya telah diberitahukan cara menampilkan teks pada Modul Tampilan LED Dot Matrix P10 menggunakan Konektor Arduino dan DMD yang bisa anda cek disini. Dalam tutorial ini kami akan memberikan tutorial proyek sederhana dengan memanfaatkan modul P10 sebagai media tampilan
Tampilan Teks pada Tampilan LED P10 Menggunakan Arduino: 5 Langkah (dengan Gambar)

Tampilan Teks Pada Tampilan LED P10 Menggunakan Arduino : Dotmatrix Display atau yang lebih sering disebut dengan Running Text banyak dijumpai di toko-toko sebagai sarana mengiklankan produknya, sifatnya yang praktis dan fleksibel dalam penggunaannya yang mendorong para pelaku usaha menggunakannya sebagai saran iklan. Sekarang penggunaan Dot
