
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.



Saya menentukan projekt har vi fået til opgave at lave en smart IOT løsning, hvor man skal læse data fra enhed på en app/hjemmeside og derefter lager denne på en database. Fra databasen skal det da være muligt at hente dataen og vise den. Vi har valgt at gøre dette med en solcelle, hvor vi læser voltagen via en arduino enhed dan viser dette på en Windows app. Bersiaplah untuk lebih banyak dan lebih baik di lagre og hente denne data fra en database.
Langkah 1: Afgrænsning
Fra starten vi tænkt os at lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en database. Pertama-tama miliki sistem operasi di lave en hjemmeside dan forbinde, databasen, hjemmesiden dan Arduino sammen med Node-RED. Samt dette havde vi også tænkt os di monitor dan reel solcellepanel dengan inverter. Vi måtte dog gentænke projektet, da vi ikke kunne få inverteren til at virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres direkte fra Arduinoen. Dicatat di droppe Node-RED, da vi vil prøve di gøre projektet hanya enkelt. Saya stedet valgte vi at lave en Windows app, hvor vi har samlet alle funktionerne, altså data opsamlingen fra Arduinoen, lagringen af denne data på en database, samt læsning af databasen.
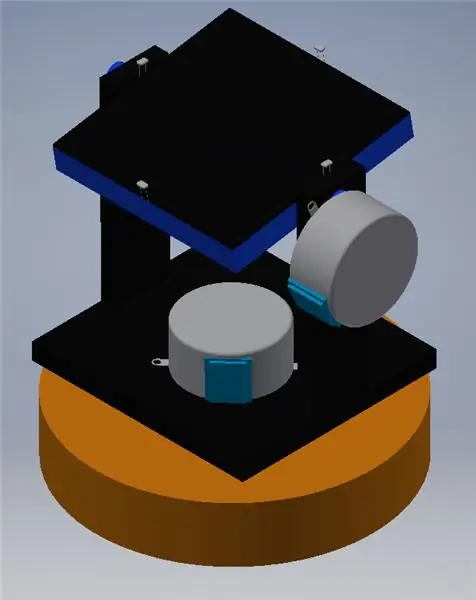
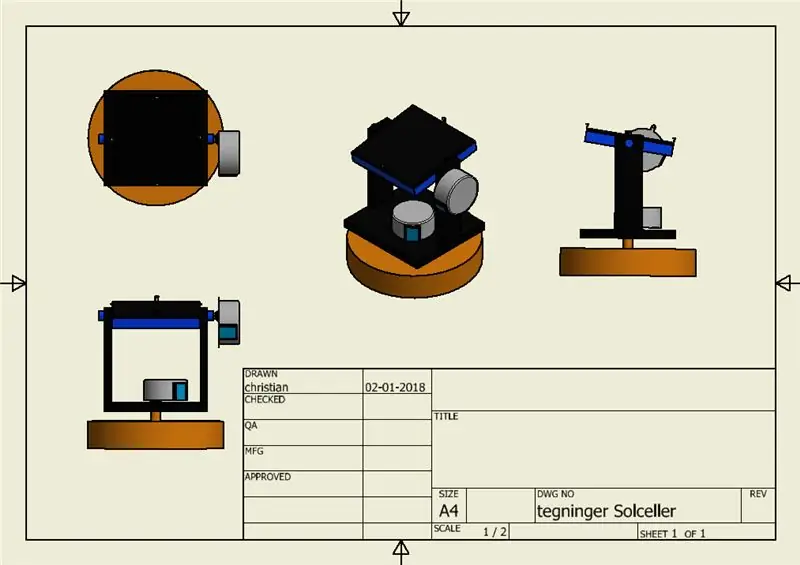
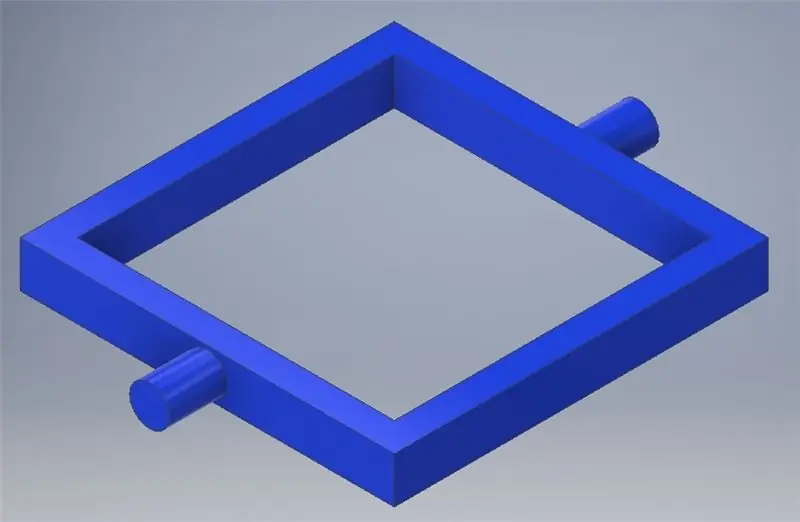
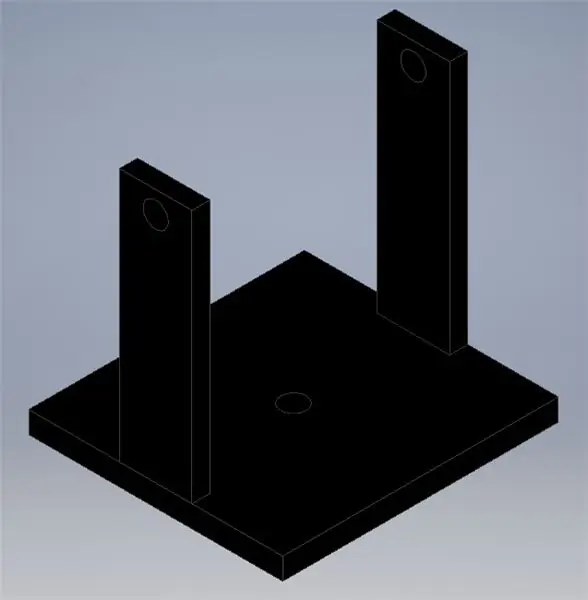
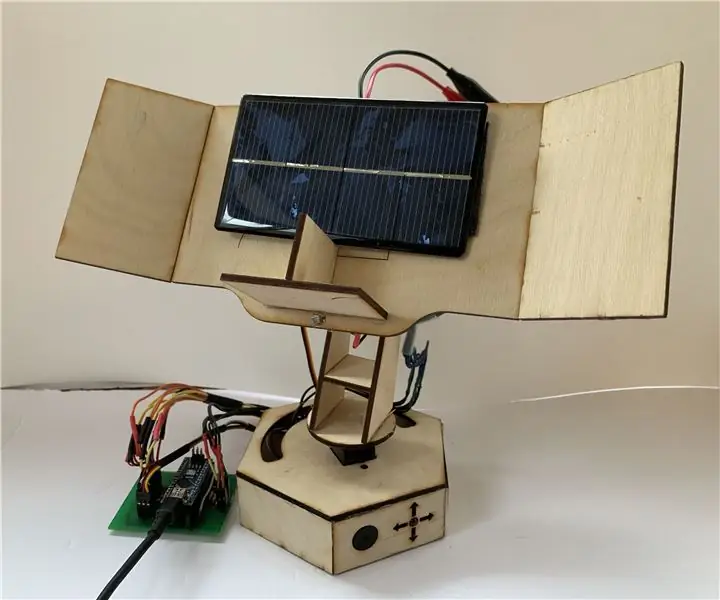
Langkah 2: Byg Et Solpanels Holder




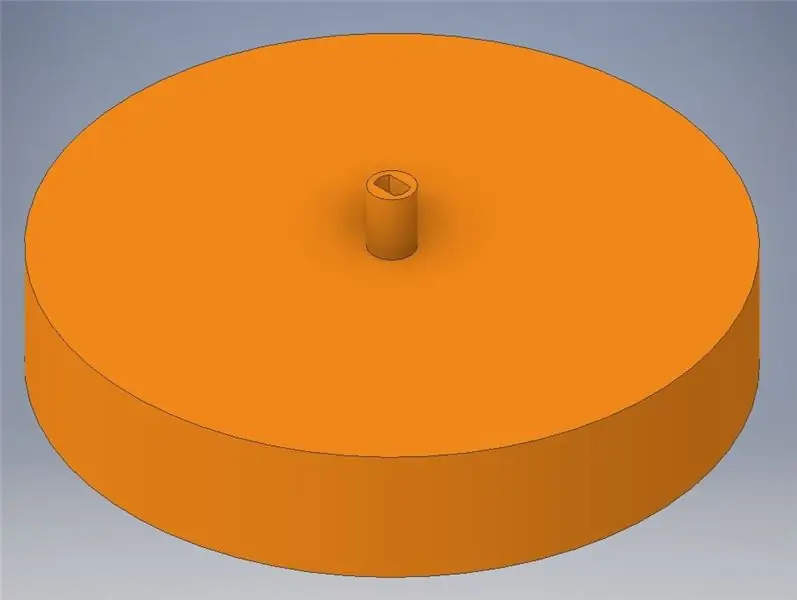
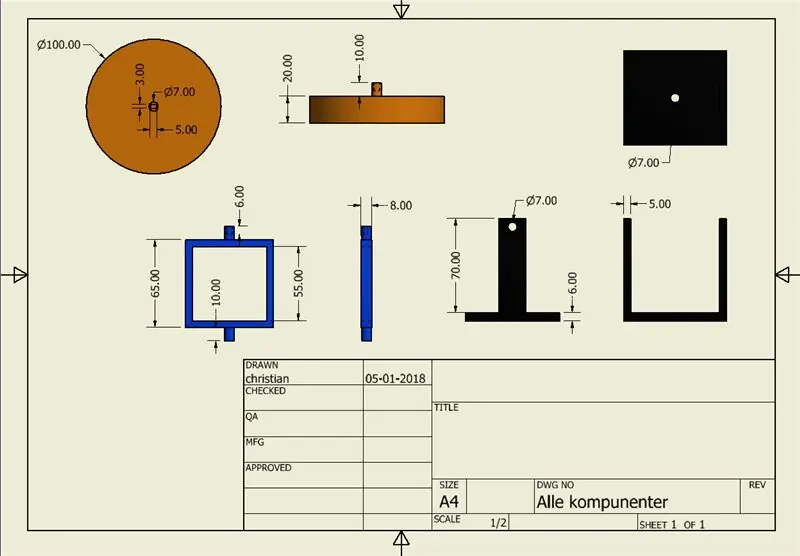
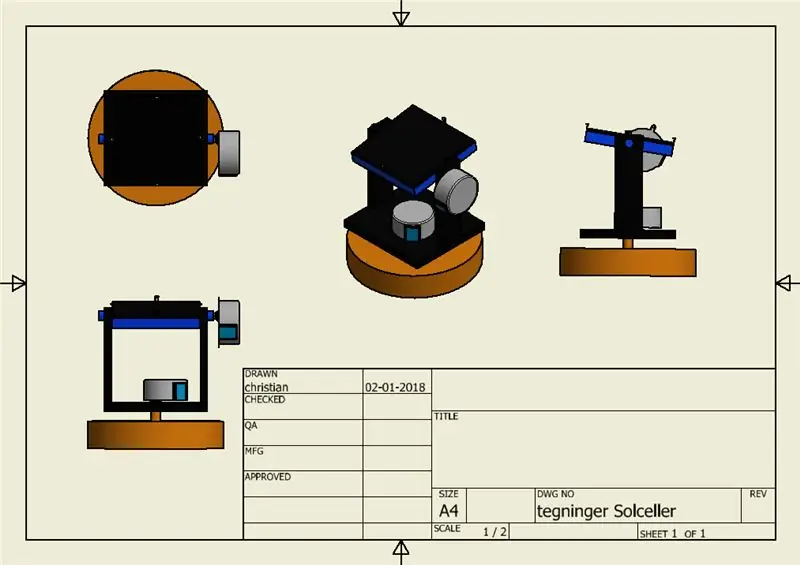
Mulai dari designe en holder til solpanel så vi kan bevæge det rundt efter solen vi valgte og tegne det i 3D så vi kunne printe delene ud i en printer 3D målene skulle bare passe efter det solpanel vi har indk. derefter var det bare og montere panel og step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
Langkah 3: Solpanel Otomatis


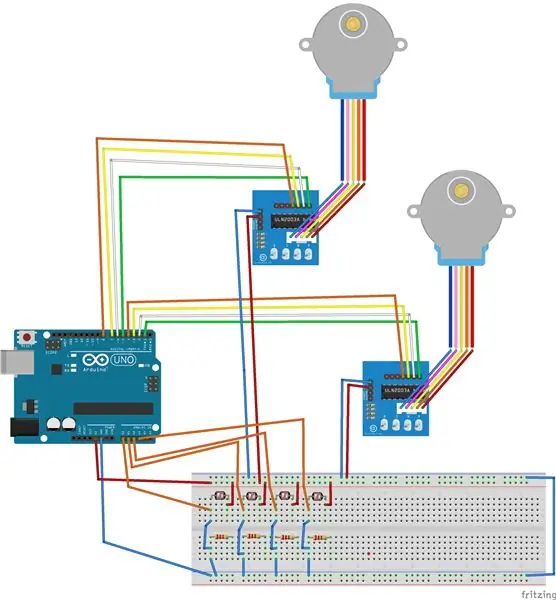
solpanelet bruger 2 stk. Langkah motor og 4 stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panel
er link til de forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
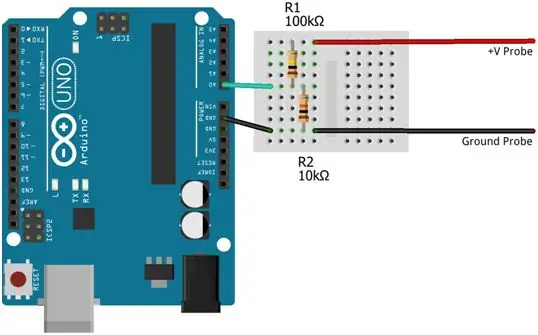
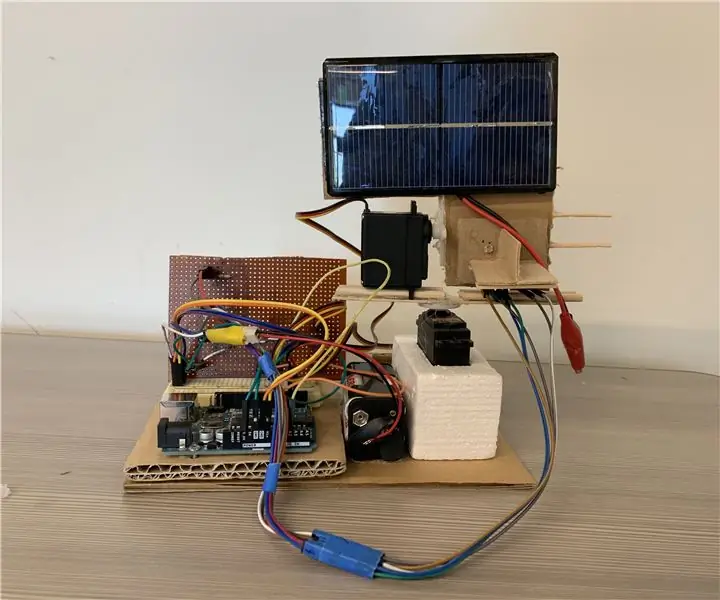
Langkah 4: Pengukur voltase

vi skal nu bruge nogle data som vi kan sende til database der har vi brugt solpanelets volt og læser dem på en analog indgang på en Arduino på billedet kan i se hvordan det er forbundet og vi har også vedlagt koden til vores voltmeter.
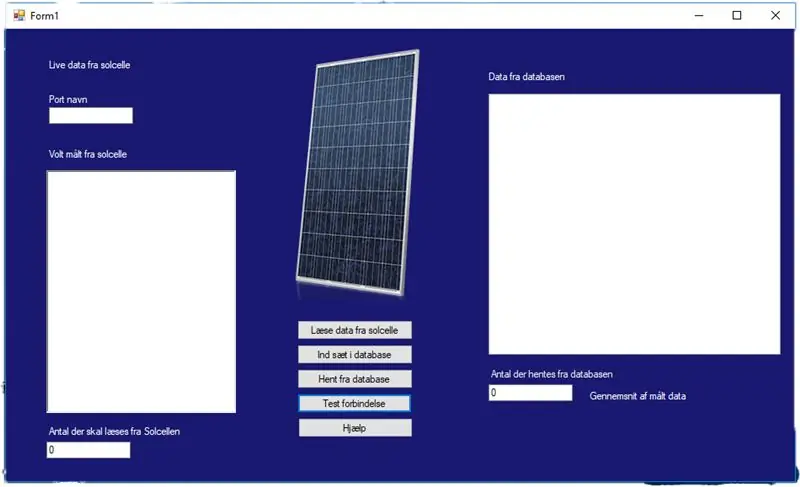
Langkah 5: Program Af Beskrivelse

Program vores ide med dette ada di aplikasi Windows lave en, der kan vise voltagen live fra en solcelle. Dette gør vi ved at første at oprette en forbindelse mellem den Arduino som læser voltagen fra solcellen og app'en. Dataen kan nu blive læst fra Arduino ved at trykke på”Læs data fra Arduino”, man vælger hvor mange datasæt man nsker ved at skrive dette antal i”Antal man nsker fra solcelle”, datasættene kommer medlem et rum. Semua data, terakhir, kan man upload data ke database, hvor den vil blive tildelt dan cap waktu dan ID unik. Saya app'en er der også mulighed for at hente dataen fra database, man kan self bestemme hvor mange datasæt man nsker, ved at skrive nummeret i tekstboksen”Antal der hentes fra databasen”. Man kan nu vælge at for vist gennemsnittet fra disse ved at makkere de datasæt man nsker gennemsnittet af.
Langkah 6: Kode
menggunakan Sistem;menggunakan System. Collections. Generic; menggunakan System. ComponentModel; menggunakan System. Data; menggunakan System. Drawing; menggunakan System. Linq; menggunakan System. Text; menggunakan System. Threading. Tasks; menggunakan System. Windows. Forms; menggunakan System. IO. Ports; menggunakan MySql; menggunakan MySql. Data. MySqlClient; using System. Globalization;namespace WindowsFormsApp1 { public partial class Form1: Form { /* Har vi vores data til connectionstring. Cari tahu lebih lanjut di lave om hvis man ndre sin database eller server.*/ private SerialPort myport; string _server = "127.0.0.1"; string _database = "tes"; string _uid = "akar"; string _pwd = ""; public Form1() { Inisialisasi Komponen(); } /* I denne Void laver vi vores connectionstring til vores database vi bruger de data overfor. Hvis der laves en koneksi vil der komme en kotak pesan hvor der står " terhubung " Hvis der ikke kan laves en koneksi til databasen vil der kommer en errormessage hvor i der står "Gagal terhubung, harap periksa koneksi Anda" */ private void knap_Click(object pengirim, EventArgs e) { try { // Laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; Koneksi MySqlConnection = MySqlConnection baru(myConn); koneksi. Buka(); MessageBox. Show("Terhubung"); } catch (Exception) { MessageBox. Show("Gagal terhubung, periksa koneksi Anda"); } } /* I denne void sender vi til vores database. Den data der som vi har modtaget fra arduino dan står i Data Box vil når vi trykker på inset informasi bliver dikirim ke databasen. Der vil komme en messages hvor der står " data send to DB " og derefter bliver Data Box cleart */ private void insetDB_Click(pengirim objek, EventArgs e) { // Laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; menggunakan (MySqlConnection samb = new MySqlConnection(myConn)) { samb. Open(); // I vores foreach statment læser den alle linjerne i vores Data Box og indsætters være for sign inde i tablen power og rækken volt i databasen foreach (var lines in textBoxDB. Lines) { string myInsert = "INSERT INTO power(volt) VALUES '" + lines. ToString() + "')"; MySqlCommand cmd = new MySqlCommand(myInsert, samb); cmd. ExecuteNonQuery(); } samb. Tutup(); MessageBox. Show("Data sudah terkirim ke database"); textBoxDB. Clear(); } } /* I denne Void henter vi det data vi har gemmt i vores data base. vi har en kotak teks hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. Den frste viser data id der efter vises hvad volten var og til sidst kan du se tidspunket det er målt på. lige nu hentes det antal man har valgt til målinger men det kan laves om hvis man nsker at se felre eller mindre.*/ private void knapDBGet_Click(pengirim objek, EventArgs e) { listViewDb. Clear(); // Bliver de 3 kolonner lavetnya. listViewDb. Columns. Add("id"); listViewDb. Columns. Add("volt"); listViewDb. Columns. Add("tanggal"); listViewDb. MultiSelect = benar; listViewDb. View = View. Details; // Laver vi en string nya hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server=" + _server + ";database=" + _database + ";uid=" + _uid + ";pwd=" + _pwd + ";"; menggunakan (MySqlConnection samb = new MySqlConnection(myConn)) { samb. Open();
// Her henter vi de sidste til 20 id der er indsat i tablen Power i databasen.
int antal = int. Parse(textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT "+antal+") sub ORDER BY id ASC "; MySqlCommand cmd = new MySqlCommand(myInsert, samb);
// Laver vi en data table (dTable) hvor den data vi henter i databasen bliver lagt ind.
MySqlDataAdapter MyAdapter = baru MySqlDataAdapter(); MyAdapter. SelectCommand = cmd; DataTable dTable = DataTable baru(); MyAdapter. Fill(dTable); for (int i = 0; i < dTable. Rows. Count; i++) { // Fordeler nya vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows; ListViewItem listitem = new ListViewItem(dataRow["id"]. ToString()); listitem. SubItems. Add(dataRow["volt"]. ToString()); listitem. SubItems. Add(dataRow["date"]. ToString()); listViewDb. Items. Add(listitem); } samb. Tutup(); }
}
/* I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det makere data vi har hentet fra databasen.
Du makere det du vil lægge sammen og i bunden af teksboxen står der hvad gennemsnitet. Hvis der sker en fejl vil den skrive en massage hvor der står "Error 40: User is a dummy" */ private void listViewDb_SelectedIndexChanged(pengirim objek, EventArgs e) { coba { float output = 0; if (listViewDb. SelectedItems. Count >= 2) { /* Ligger vi voresnya menghasilkan beberapa 0 data yang sama dan lebih baik dari waktu ke waktu hingga tipe data float dan pembagi derefter der med den antal der er mærkert s den regner tegangan. Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov til at bruge. i vores komata */ foreach (item ListViewItem di listViewDb. SelectedItems) { output += float. Parse(item. SubItems[1]. Text, CultureInfo. InvariantCulture)/ listViewDb. SelectedItems. Count; } Keluaran. Teks = keluaran. ToString(); } } catch { MessageBox. Show("Error 40: User is a dummy"); } } /* I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Den lser hvad der står i serieport på com port3 dan ligger den data vi modtager ind i vores Data Box Når vi trykker på Baca data læser den de næste 50 linjer der bliver kirim sampai serieporten Hvis der er den fejl s der komme en errobox hvor der vil stå "god help you" */ private void startBn_Click(pengirim objek, EventArgs e) { // Skriver du de data du skal bruge til at kunne connct til det du skal læse fra. textBoxDB. Clear(); myport = SerialPort baru(); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; try { // Her siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. port saya. Buka(); for (int i = 1; i <= int. Parse(textBoxAntalArduino. Text);i++) { string inData = myport. ReadLine(); textBoxDB. AppendText(inData); } port saya. Tutup(); } tangkap (Pengecualian) {
MessageBox. Show("Der udfylt forkert");
}
} private void helpBt_Click(pengirim objek, EventArgs e)
{ MessageBox. Show("1 Klik på læse data fra solcelle for læse ny date in i programet." + " \n " + "2 klik på indsæt i database for at gemme dataen." + " \n " + "3 klik på læs fra database for at læse den gemet data." + " \n " + "4 man kan klike på id for at renge gennemsnite af de valt dataer ud." + " \n " + "5 Test forbinles ser om databasen køre. " + "\n" + "port navn skal udfyldes med den port man har sat solcellen til" + "\n" + "der skal skrives et antal på hvor mange man vil hendte fra solcellen" + "\n" + " Antal der skal hentes fra databasen skal udfyldes"); } } }
Langkah 7: Basis Data

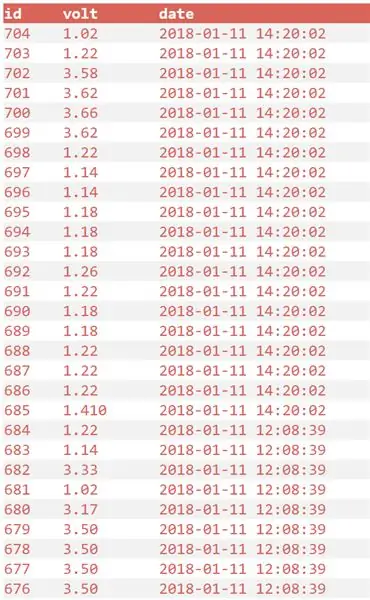
Da vi besluttede di vi ville lave en solcellestyring, ville det være smart at vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har producer i den sidste tid. Untuk di kunne gemme det data har vi lavet en database i wampserver. Vi har lavet et program i Visual studio som sender en string med volt måling til databasen. Databasen gemmer værdien som en varchar, da vi havde store problemer med di databasen ville modtage komata, hvis den gemte dem i double. Pemberi database Vores alle målinger et unikt id hvor man kan se værdien hvad, og hvilke tidspunkter det er målt. Vores app kan hente den forskellige data fra databasen, so det er nemt at læse og den kan udregne gennemsnittet af målingerne.
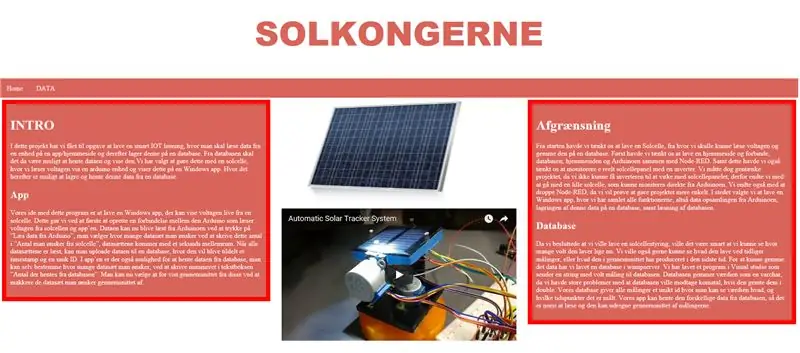
Langkah 8: HTML Hjemmeside




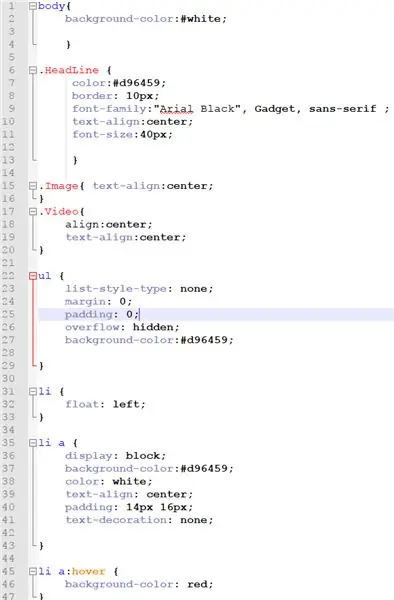
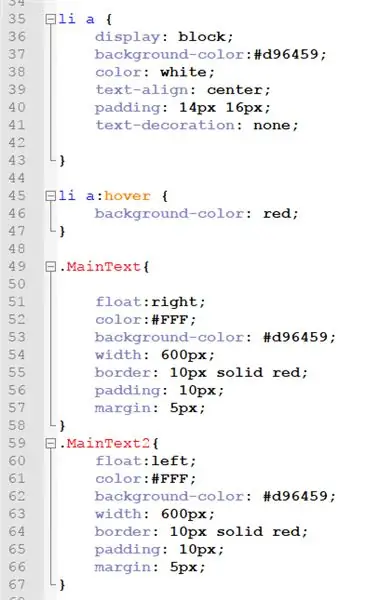
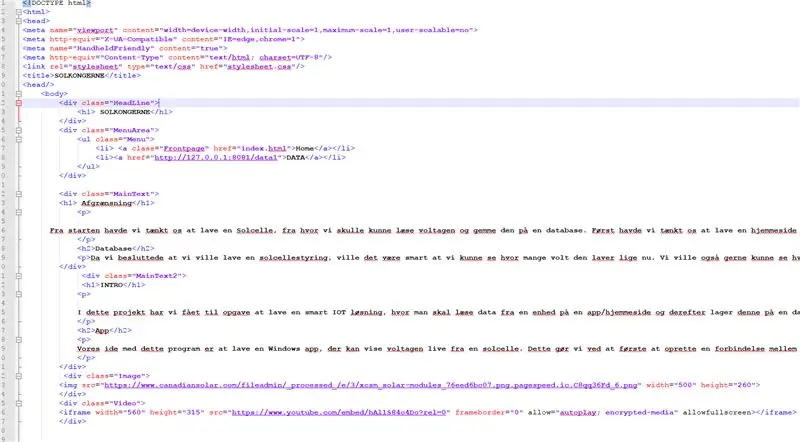
Der er blevet lavet en forside til den alden data vi for ind fra databasen, denne side er bygget op ved hjælp HTML og CSS. HTML er blevet brugt til at bygge alle elementerne op på siden og linke til data siden sådan at man kan komme mellem de to side.
CSS er blevet brugt til at give html elementerne farve og til at give den afstand der skal være mellem alting på hjemmesiden.
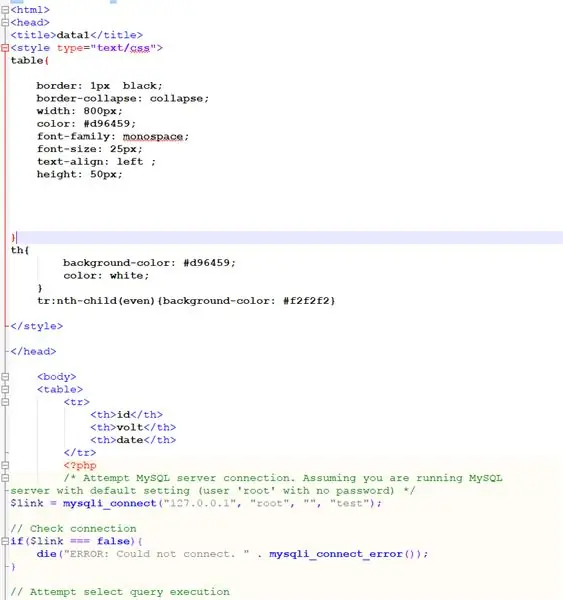
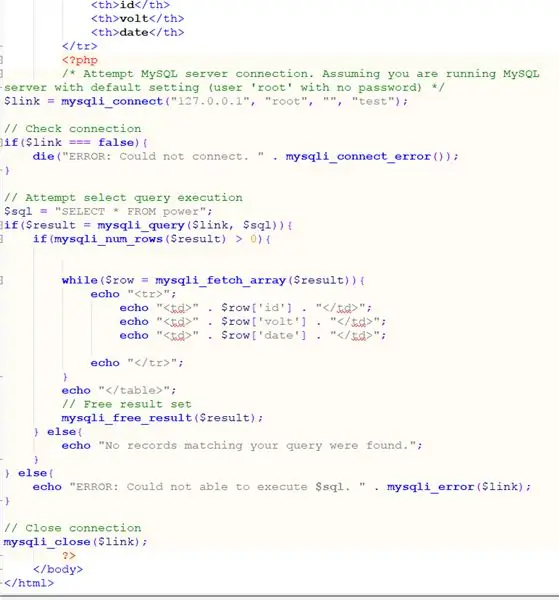
Langkah 9: PHP Hjemmeside



ved brugen af php er der blevet lavet en hjemmeside sådan at en ikke tekniker er i stand til at læse data ud fra solcellen.
denne side er lavet ved at php connecter til databasen og henter dataen ind på hjemmeside lige så snart man loader den. ved brugen af kode CSS er det blevet sat op på en nem og overskuelige måde, med alt den data der kommer fra databasen.
Direkomendasikan:
Kantor Bertenaga Baterai. Tata Surya Dengan Pengalihan Otomatis Panel Surya Timur/Barat dan Turbin Angin: 11 Langkah (dengan Gambar)

Kantor Bertenaga Baterai. Tata Surya Dengan Pengalihan Otomatis Panel Surya Timur/Barat dan Turbin Angin: Proyek: Kantor seluas 200 kaki persegi perlu bertenaga baterai. Kantor juga harus berisi semua pengontrol, baterai, dan komponen yang diperlukan untuk sistem ini. Tenaga surya dan angin akan mengisi baterai. Hanya ada sedikit masalah
Pelacak COVID19 Desktop Dengan Jam! Pelacak Bertenaga Raspberry Pi: 6 Langkah

Pelacak COVID19 Desktop Dengan Jam! Raspberry Pi Powered Tracker: Kita tahu bahwa kita bisa mati kapan saja, bahkan saya bisa mati saat menulis posting ini, bagaimanapun juga, saya saya, Anda, kita semua adalah manusia. Seluruh dunia berguncang karena pandemi COVID19. Kami tahu cara mencegahnya, tapi hei! kita tahu bagaimana berdoa dan mengapa harus berdoa, apakah kita
Membangun Pelacak Surya Otomatis Dengan Arduino Nano V2: 17 Langkah (dengan Gambar)

Membangun Pelacak Surya Otomatis Dengan Arduino Nano V2: Hai! Instruksi ini dimaksudkan untuk menjadi bagian kedua dari proyek Pelacak Surya saya. Untuk penjelasan tentang cara kerja pelacak surya dan bagaimana saya merancang pelacak pertama saya, gunakan tautan di bawah ini. Ini akan menawarkan konteks untuk proyek ini. https://www.instructables.co
Pelacak Film - Pelacak Rilis Teater Bertenaga Raspberry Pi: 15 Langkah (dengan Gambar)

Movie Tracker - Pelacak Rilis Teater Bertenaga Raspberry Pi: Pelacak Film adalah Pelacak Rilis bertenaga Raspberry Pi yang berbentuk clapperboard. Ini menggunakan TMDb API untuk mencetak poster, judul, tanggal rilis, dan ikhtisar film mendatang di wilayah Anda, dalam interval waktu tertentu (mis. rilis film minggu ini) pada
Membangun Pelacak Surya Otomatis Dengan Arduino UNO: 8 Langkah

Membangun Pelacak Surya Otomatis Dengan Arduino UNO: Energi surya menjadi semakin umum di seluruh dunia. Saat ini, banyak metode sedang diteliti untuk membuat panel surya menghasilkan lebih banyak energi, mengurangi ketergantungan kita pada bahan bakar fosil dan batu bara. Salah satu cara untuk melakukannya adalah dengan menggerakkan panel
