
Daftar Isi:
- Langkah 1: Bahan Bekas
- Langkah 2: Siapkan Sistem Operasi
- Langkah 3: Menghubungkan Neopiksel
- Langkah 4: Mulai RPi
- Langkah 5: Lubang Pi
- Langkah 6: Kontrol Lampu
- Langkah 7: Nyalakan Lampu Dengan Browser
- Langkah 8: Kontrol Lampu Dari Browser
- Langkah 9: Buat Template untuk Header dan Footer
- Langkah 10: Beberapa Css untuk Membuat Semuanya Terlihat Sedikit Lebih Baik
- Langkah 11: Terima kasih
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.

Saya ingin membuat situs web sederhana sebagai remote untuk strip neopiksel yang terhubung ke nol Raspberry Pi saya dan terus menggunakannya untuk memblokir iklan di jaringan saya menggunakan Pi-Hole. Pertama saya hanya ingin menambahkan beberapa led di kamar saya, tetapi memasang kabel semuanya, saya menyadari bahwa saya tidak memiliki cara untuk mengontrolnya dengan mudah. Jadi saya memutuskan untuk membuat situs web sederhana dengan beberapa opsi kontrol dasar menggunakan server apache yang sudah disiapkan oleh penginstal Pi-hole. Saya memberikan izin root www-data, yang merupakan risiko keamanan, jadi Anda mungkin harus membuat server web tidak tersedia untuk dunia luar. Ini dimulai terutama untuk dokumentasi saya sendiri dan entah bagaimana menjadi instruksi pertama saya;) Jadi saya akan sangat menghargai jika Anda dapat menunjukkan Jika ada sesuatu yang tidak jelas atau jika saya benar-benar melewatkan sesuatu.
Langkah 1: Bahan Bekas
-
Raspberry Pi (saya memulai dengan Pi 2 dan kemudian berubah ke WH, pin gpio mungkin sedikit berbeda tetapi sebaliknya setiap model baik-baik saja)
- Jika Anda memiliki RPi tanpa wifi bawaan, adaptor wifi juga berguna.
- Opsional kasus untuk raspberry pi
- 2 Kabel jumper pria-wanita (misalnya)
- Neopixels ws2811 (saya menggunakan ini)
- 1 Catu daya 10W untuk RPi (Pengisi daya telepon lama bisa digunakan)
- Catu daya 1 ~50W untuk Neopiksel (saya menggunakan yang seperti ini, tetapi mungkin yang lebih kecil sudah cukup, tetapi jika Anda ingin lebih banyak led, Anda memiliki ruang tersisa untuk diperluas.)
- Steker konektor jack perempuan (seperti ini)
Langkah 2: Siapkan Sistem Operasi

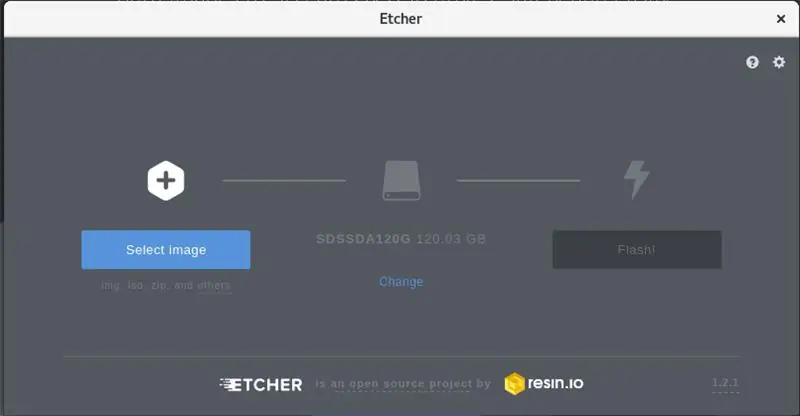
Unduh Rasbian versi terbaru dari raspberrypi.org Versi lite baik-baik saja untuk proyek ini, jika Anda berencana untuk menggunakan raspberry pi untuk hal lain juga, Anda mungkin mempertimbangkan untuk menginstal versi lengkap dengan gui. Kemudian saya membakar gambar dengan Etcher. Setelah itu untuk memastikan itu akan terhubung dengan jaringan wifi saya, saya menambahkan wpa_supplicant.conf di direktori boot kartu sd. Isi file akan terlihat seperti ini:
~~~
ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev update_config=1
jaringan={
ssid = "SSID"
psk="PASSWORD"
key_mgmt=WPA-PSK }
~~~
Untuk mengaktifkan ssh, saya membuat file bernama ssh (tanpa ekstensi apa pun) di direktori yang sama. Ini akan memastikan Anda dapat mengkonfigurasi semuanya dari komputer lain di lan Anda.
Langkah 3: Menghubungkan Neopiksel


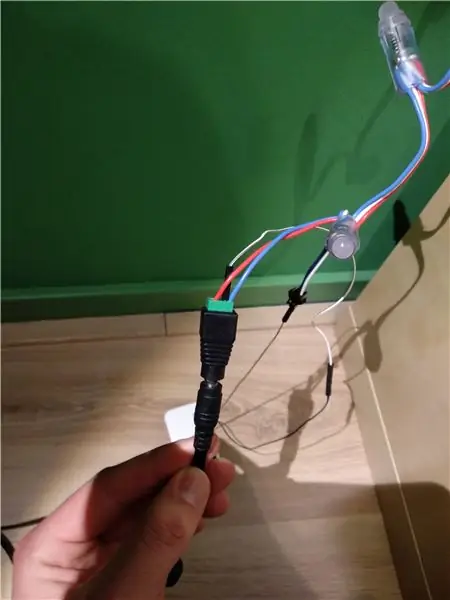
Pertama saya mencolokkan catu daya di konektor jack perempuan dan memasukkan RPi ke dalam kasing. Saya memasang kabel ground dari led (kabel biru) dan sisi jantan dari kabel jumper di sisi negatif konektor jack. Ujung lain dari kabel jumper saya terhubung ke pin ground pada header gpio, saya menggunakan pin 6 tetapi pin yang tepat yang dapat Anda gunakan akan tergantung pada model RPi yang tepat yang Anda gunakan.
Kedua saya menghubungkan di ujung positif konektor jack kabel 5v dari led (kabel merah). Di led saya ada konektor kabel jumper pada kabel ground tambahan dan kabel data (kabel putih). Saya baru saja mengabaikan kabel ground tambahan, itu tidak perlu untuk pengaturan saya. Pada kabel data saya menghubungkan kabel jumper pria ke wanita dengan pin gpio 12, sekali lagi pin yang tepat yang harus Anda gunakan tergantung pada RPi Anda. Kemudian saya mencolokkan catu daya saya untuk RPi dan pikselnya. Led menyala sebentar, jika semuanya terhubung dengan benar.
Langkah 4: Mulai RPi

Setelah memberikan RPi satu menit atau lebih untuk boot, saya mencari alamat IP dari raspberry dengan nmap. Tetapi pemindai jaringan apa pun, panel informasi router Anda atau dalam banyak kasus hanya "raspberrypi.local" yang akan melakukannya. Dengan informasi itu saya terhubung dengan RPi melalui ssh. Pengguna default adalah pi dengan kata sandi raspberry. Jadi itu hal pertama yang saya ubah menggunakan `passwd` langsung setelah login pertama. Jika Anda ingin mengakses pi Anda melalui ssh dari luar jaringan lokal Anda, Anda harus melihat ke fail2ban dan otentikasi kunci. Saya pribadi tidak memiliki kasus penggunaan untuk itu, jadi saya akan membiarkannya hanya dengan kata sandi.
Kedua saya memperbarui perangkat lunak menggunakan `sudo apt update && sudo apt upgrade -Y`. Saya juga membutuhkan beberapa perangkat lunak tambahan untuk mengkompilasi libery `Sudo apt-get install scons swig git python-dev build-essential -Y`. Kemudian saya menyalin perpustakaan yang sangat baik dari Jeremy Garff di github `git clone https://github.com/jgarff/rpi_ws281x.git`. Setelah itu perpustakaan dikloning saya pergi ke direktori rpi_ws281x, menggunakan scons dan kemudian menginstal perpustakaan dengan `sudo python python/setup.py install`. Dalam python/examples ada demo bagus "strandtest.py" dengan animasi yang sangat rapi yang dapat Anda mulai dengan `sudo python python/examples/strandtest.py`.
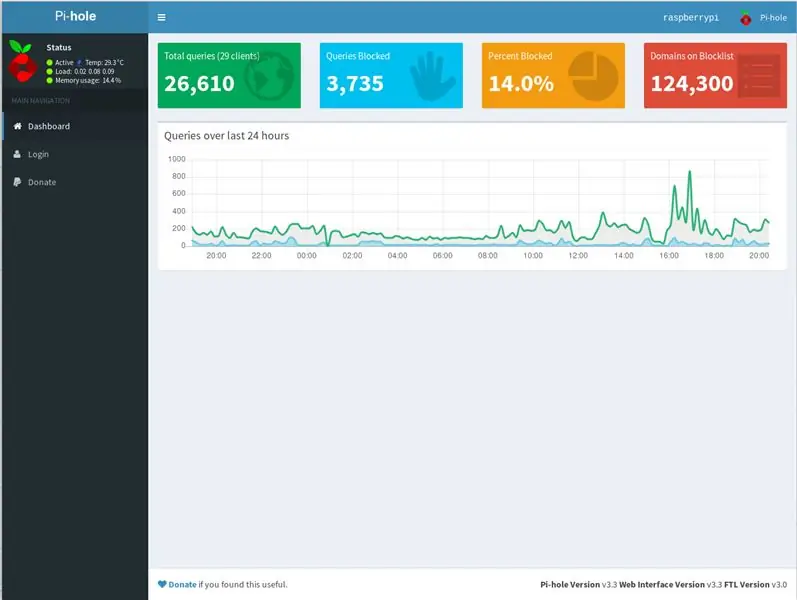
Langkah 5: Lubang Pi

Untuk membuat pemblokir penambahan jaringan yang luas, Pi-Hole sangat cocok. Ini menginstal hanya dengan `Sudo curl -sSL https://install.pi-hole.net | bash`. Bagian yang bagus adalah ia akan mengatur server web juga.
Setelah menjalankan penginstal, Anda akan ingin masuk ke situs admin router Anda dan memberikan alamat IP statis RPi Anda dan mengaturnya sebagai Server DHCP. Jika Anda telah menetapkan waktu sewa yang rendah daripada lubang PI Anda seharusnya berfungsi sekarang.
Langkah 6: Kontrol Lampu



Cara termudah untuk mengontrol neopiksel adalah dengan program python kecil. Tetapi menggunakan ssh setiap kali Anda ingin menyalakan lampu tidak nyaman, terutama pada perangkat seluler. Jadi saya memutuskan untuk menggunakan situs web kecil sebagai remote control. INI RISIKO KEAMANAN, karena saya memberikan izin root www-data tanpa verifikasi kata sandi. Anda mungkin tidak harus membuat situs ini tersedia di luar lan Anda.
Untuk memudahkan memilih antara dasbor lubang PI dan remote lampu, saya memberi pengguna pi akses tulis ke /var/www/html dengan `Sudo chown -R pi /var/www.html` dan saya membuat index.php di /var/www/html/. Sesuatu yang sederhana seperti:
~~~
Jarak jauh lampu indeks lubang Pi
~~~
baik-baik saja. Kemudian saya membuat folder baru bernama lights untuk menyatukan semua dari neopiksel. Di sini saya membuat color.py berdasarkan strandtest.py dari libery.
~~~
dari impor neopixel * # Impor beberapa perpustakaan
sistem impor
def led(strip, color, start, end): # Buat fungsi untuk memanggil leds
untuk saya dalam jangkauan (mulai, akhir):
strip.setPixelColor(i, warna)
strip.tampilkan()
BRIGHTNESS = int(sys.argv[4]) # Parameter keempat pada baris perintah adalah kecerahan. (1-255)
COUNT = 50 # Jumlah leds PIN = 12 # Pin yang digunakan pada RPi
FREQ_HZ = 800000 # frekuensi sinyal LED dalam hertz (biasanya 800khz)
DMA = 5 # DMA channel yang digunakan untuk membangkitkan sinyal (coba 5)
INVERT = False # Benar untuk membalikkan sinyal (bila menggunakan level transistor NPN
strip = Adafruit_NeoPixel(COUNT, PIN, FREQ_HZ, DMA, INVERT, BRIGHTNESS)
strip.mulai()
R = int(sys.argv[1]) # Jumlah merah adalah parameter pertama
G = int(sys.argv[2]) # Jumlah hijau adalah parameter kedua
B = int(sys.argv[3]) # Jumlah warna biru adalah parameter ketiga
mencoba:
leds(strip, Color(R, G, B), 0, 49) #Akan memulai let dengan warna dan kecerahan yang dipilih.
kecuali KeyboardInterrupt:
warna(strip, Warna(0, 0, 0), 0, 49)
~~~
Jika Anda menjalankan ini dengan Sudo di terminal, lampu akan menyala dalam warna yang ditentukan. Untuk memberikan izin www-data Sudo, saya menambahkan `www-data ALL=(ALL) NOPASSWD:ALL)` ke file sudoers (/etc/sudoers) langsung di bawah pengguna root.
Langkah 7: Nyalakan Lampu Dengan Browser
Kemudian saya membuat index.php lain, kali ini di /lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Ketika saya sekarang mengunjungi raspberrypi.local/lights/index.php leds akan berubah menjadi putih. Meskipun ini adalah awal yang baik, saya ingin memiliki setidaknya beberapa tombol pada remote.
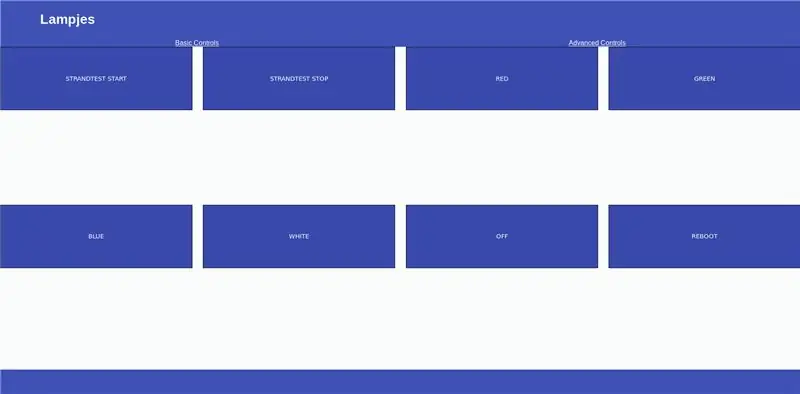
Langkah 8: Kontrol Lampu Dari Browser
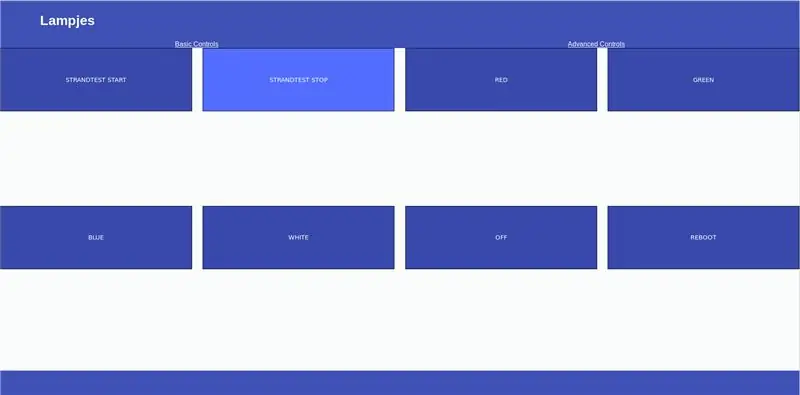
Saya membuat antarmuka dengan buttens menggunakan formulir html. Saya tidak suka melakukan hal-hal yang tidak diperlukan, jadi saya membuat folder bernama templates dengan header, footer, dan kode php utama saya. Final /lights/index.php saya (untuk saat ini) terlihat seperti ini:
~~~
~~~
Untuk membuat tombol berfungsi, saya membuat template BasicControl.php. Dalam hal ini saya menentukan kode yang harus dijalankan ketika tombol ditekan. Karena saya menyukai animasi terdampar, saya juga menyertakan yang itu. Strandtest akan terus berlanjut tanpa batas, jadi saya membuat tombol lain untuk menghentikan proses kapan pun saya mau.
~~~< ?php
$I = 100;
$R = 0;
$G = 0;
$B = 0;
if (isset($_POST['strandtest_start'])) { exec("Sudo python strandtest.py"); }
else if (isset($_POST['strandtest_stop'])) { exec("Sudo pkill -9 -f strandtest.py"); }
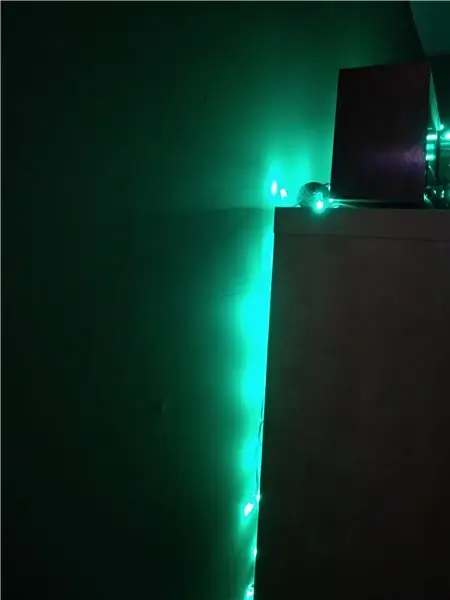
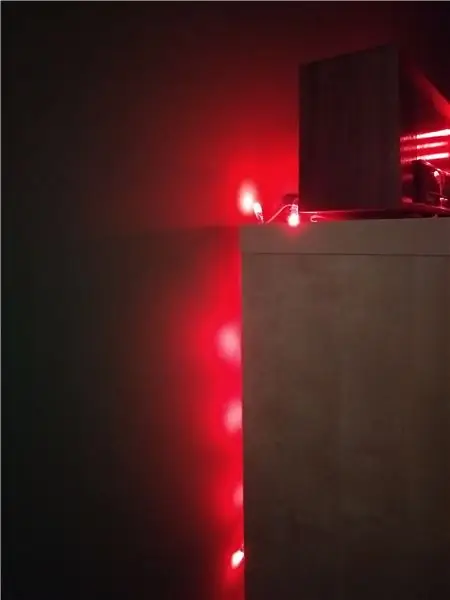
else if (isset($_POST['red'])) { $R = 255; $G = 0; $B = 0; exec("Sudo python color.py $R $G $B $I"); }
else if(isset($_POST['hijau'])) { $R = 0; $G = 255; $B = 0; exec("Sudo python color.py $R $G $B $I"); }
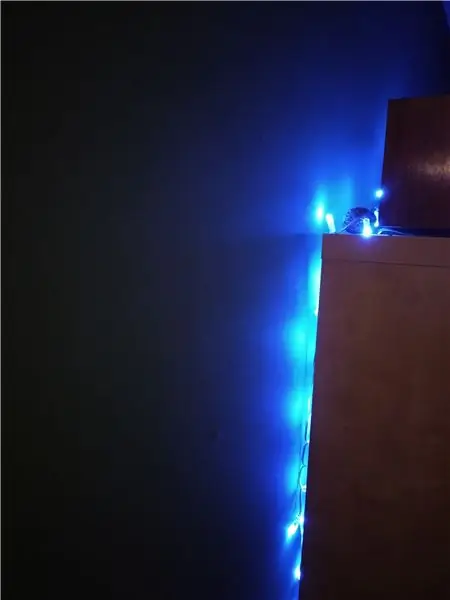
else if(isset($_POST['blue'])) { $R = 0; $G = 0; $B = 255; exec("Sudo python color.py $R $G $B $I"); }
else if(isset($_POST['white'])) { $R = 255; $G = 255; $B = 255; exec("Sudo python color.py $R $G $B $I"); }
else if(isset($_POST['off'])) { shell_exec('Sudo python off.py'); }
else if(isset($_POST['reboot'])) { shell_exec('Sudo reboot sekarang'); } ?>
~~~
Langkah 9: Buat Template untuk Header dan Footer
Sekarang semuanya berfungsi, tetapi tidak terlalu menyenangkan untuk dilihat. Setelah mengimpor header dan footer semua elemen situs tersedia, hanya saja tidak ditata.
header.php:
~~~
lampu
Lampjes
Kontrol Dasar
Kontrol Lanjutan
~~~
Dan footer.php:
~~~
~~~
Langkah 10: Beberapa Css untuk Membuat Semuanya Terlihat Sedikit Lebih Baik

Seperti yang mungkin Anda perhatikan, saya menggunakan file css untuk mengontrol tata letak. Untuk memastikan remote saya dapat digunakan pada layar yang lebih kecil juga, saya menggunakan beberapa flexbox css dengan autowrap.
~~~
/* Stylesheet untuk antarmuka kontrol cahaya *
* Berlaku di setiap halaman */
body { warna-latar belakang: f9fcfa; font-family: Arial; margin: 0; }
h1 { warna: putih; perataan teks: tengah; }
p { font-family: verdana; ukuran font: 20px; }
h2 {}
/* Judulnya */
.header { tinggi: 10%; tampilan: fleksibel; justify-content:mulai-fleksibel; align-item:pusat; margin: 0 piksel; padding-kiri: 5%; latar belakang:#3F51B5; align-item: tengah; }
. HeaderLinks { warna: putih; }
.navbar { tampilan: fleksibel; fleksibel: 30%; justify-content:ruang-sekitar; warna latar: #3F51B5; warna putih; }
/* Catatan kaki */
.footer { warna latar: #3F51B5; tinggi: 10%; perataan teks: tengah; }
/* Index.php */
.buttons { tampilan:fleksibel; arah fleksibel: baris; bungkus-fleksibel: bungkus; justify-content:spasi-antara; tinggi: 80%; align-item: flex-start; }
.buttons_index { bantalan:0%; lebar batas: tipis; gaya perbatasan: padat; warna batas: hitam; warna latar: #3949ab; warna putih; font-family: sans-serif; lebar: 24%; tinggi: 20%; }
.buttons_index:hover{ padding:0%; lebar batas: tipis; gaya perbatasan: padat; warna batas: hitam; warna latar: #536DFE; warna putih; font-family: sans-serif; lebar: 24%; tinggi: 20%; }
~~~
Langkah 11: Terima kasih
Dan itu saja. Semuanya bekerja untuk saya dan saya harap ini akan bekerja untuk Anda juga jika memilih coba instruksi saya. Jika Anda mencoba menyalin beberapa kode, saya harus menambahkan beberapa spasi untuk mengunggahnya di sini, jadi Anda harus menghapusnya sebelum kode itu berguna lagi.
Saya harap Anda menikmati membaca semuanya. Jika Anda memiliki umpan balik, saya akan senang mendengarnya!
Direkomendasikan:
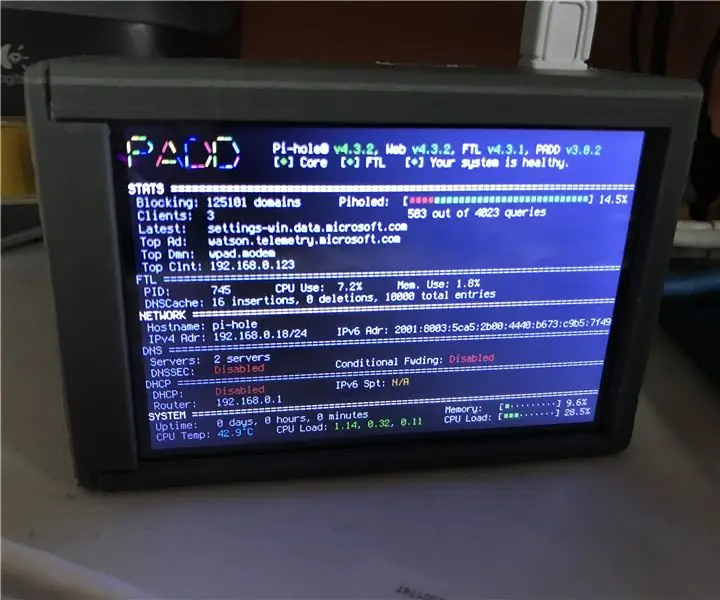
Pemblokir Iklan PiHole Dengan Tampilan 3,5": 8 Langkah (dengan Gambar)

Pemblokir Iklan PiHole Dengan Tampilan 3,5": Selamat datang di tutorial saya tentang cara membuat pemblokir iklan yang sangat mengagumkan untuk seluruh jaringan Anda! Raspberry Pi menjalankan perangkat lunak yang dikenal sebagai Pi-Hole dan PADD untuk memblokir iklan dan menampilkan data statistik seperti Pi- Alamat IP lubang dan jumlah blok iklan
Pemblokiran Iklan di Seluruh Jaringan Dengan Raspberry Pi Anda: 4 Langkah

Pemblokiran Iklan di Seluruh Jaringan Dengan Raspberry Pi Anda: Nikmati web yang lebih bersih, lebih cepat, dan blokir iklan yang mengganggu di seluruh jaringan rumah Anda dengan Pi-hole dan Raspberry Pi Anda
Cara Mengatur Pi-Hole pada Raspberry Pi, Pemblokir Iklan Luas Jaringan!!: 25 Langkah

Cara Menyetel Pi-Hole pada Raspberry Pi, Pemblokir Iklan Luas Jaringan!!: Untuk proyek ini, Anda memerlukan:Raspberry Pi yang mampu terhubung ke internetKartu Micro SD yang menjalankan Raspbian LiteA Keyboard (Untuk menyiapkan SSH)Seketika Perangkat (Untuk mengakses Portal Web)Pengetahuan dasar tentang UNIX serta navigasi antarmuka di
Sensor Pemblokiran Cahaya Arduino (Modul Pemutus Foto) - Menjaga Keamanan Kartu Anda (Prototipe): 4 Langkah

Sensor Pemblokiran Cahaya Arduino (Modul Pemutus Foto) - Menjaga Keamanan Kartu Anda (Prototipe): Proyek ini adalah prototipe dan dalam proyek ini saya akan membahas tentang bagaimana kartu Anda - seperti kartu kredit, kartu debit, kartu hadiah - dapat disimpan aman. Lihatlah gambar-gambar di atas untuk melihat bagaimana proyek ini bekerja. Biarkan saya memberi Anda sekilas
Iklan Portabel Masuk Murah Hanya dalam 10 Langkah!!: 13 Langkah (dengan Gambar)

Tanda Iklan Portabel dengan Harga Murah Hanya dalam 10 Langkah!!: Buat tanda iklan portabel Anda sendiri yang murah. Dengan tanda ini Anda dapat menampilkan pesan atau logo Anda di mana saja kepada siapa saja di seluruh kota. Instruksi ini adalah tanggapan terhadap/perbaikan/perubahan dari: https://www.instructables.com/id/Low-Cost-Illuminated
