
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.


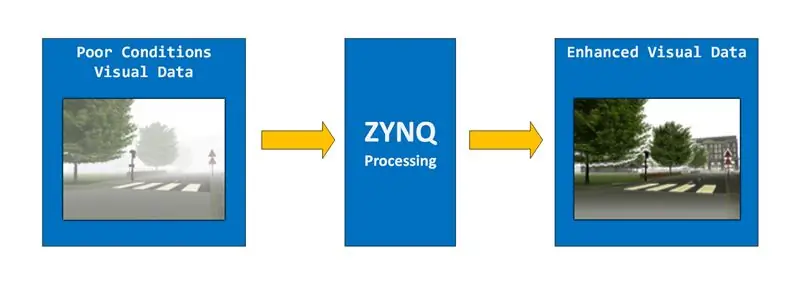
Seperti yang mungkin dapat Anda pahami dari judulnya, tujuan dari proyek ini adalah untuk membuat Sistem Peningkatan Gambar menggunakan ZYNQ ApSOC. Lebih khusus lagi, kami ingin membangun sistem yang dapat menghilangkan kabut dari gambar atau video. Sistem ini akan mengambil data visual dalam kondisi buruk sebagai input, memprosesnya menggunakan teknik peningkatan citra dan kemudian mengeluarkan hasilnya.
Proyek ini dibuat dan diuji pada Digilent Zybo Board tetapi perangkat ZYNQ lainnya juga dapat berfungsi.
Kami akan membagi proyek ini menjadi 3 bagian:
1) INPUT = Input Gambar melalui Ethernet dari Komputer/Kamera
2) PROSES = Proses Gambar
3) OUTPUT = Keluarkan Gambar melalui antarmuka HDMI
Dengan cara yang sangat berlawanan dengan intuisi, kita akan mulai dengan bagian keluaran proyek (ini akan memberi kita kemungkinan debugging yang lebih baik di sepanjang jalan) lanjutkan dengan masukan dan selesaikan dengan bagian pemrosesan.
Langkah 1: Bahan

Untuk menyelesaikan proyek ini Anda akan membutuhkan:
PERANGKAT KERAS
- Papan ZYNQ apa pun dengan HDMI dan Ethernet akan berfungsi / saya menggunakan Digilent Zybo
- Kabel USB A ke mikro B USB
- kabel HDMI
- Kabel Ethernet
- Tampilan dengan input HDMI
PERANGKAT LUNAK
- Xilinx Vivado
- Xilinx SDK
Langkah 2: OUTPUT - Pengontrol VGA Bagian 1

Kami akan menampilkan data visual kami menggunakan port HDMI yang ada di papan tulis. Port HDMI terhubung ke sisi PL (Programmable Logic = FPGA) dari ZYNQ dan kita perlu merancang pengontrol dalam VHDL untuk itu. Jika Anda pernah merancang pengontrol VGA, Anda akan menemukan ini sangat mirip. Pengaturan waktu untuk HDMI dan VGA sebenarnya sama, bahkan Anda dapat membangun pengontrol VGA yang ada untuk mendapatkan pengontrol HDMI.
Untuk pemahaman yang lebih baik tentang apa yang sebenarnya terjadi, pertama-tama kita akan merancang pengontrol VGA
Kami ingin menampilkan pada resolusi 1920x1080.
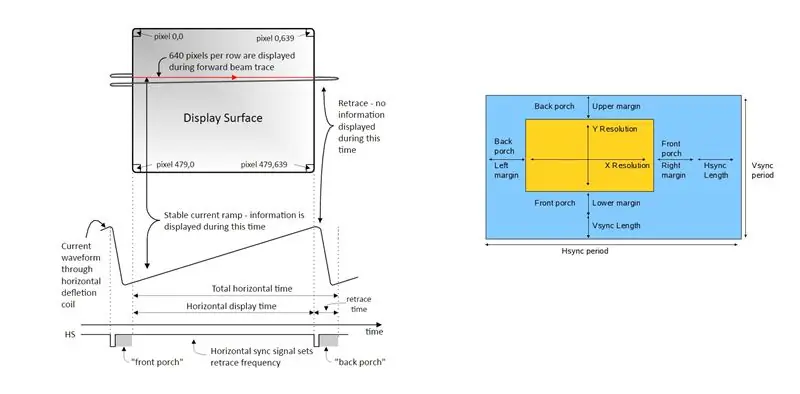
Kontroler VGA bertanggung jawab untuk mentransmisikan data piksel (dalam format RGB) secara berurutan, piksel demi piksel ke layar. Di luar area tampilan sebenarnya 1920x1080 juga ada beberapa area "perbatasan", yaitu: teras depan, teras belakang dan retrace. Ukuran dalam piksel area ini adalah standar dan spesifik untuk setiap resolusi. Area ini TIDAK benar-benar muncul di layar tetapi wajib dan warna piksel di area ini harus hitam. Pertanyaan yang valid adalah mengapa area tambahan ini dibutuhkan. Pertanyaan ini menentang tujuan dari instruksi ini tetapi jika Anda penasaran, saya akan mendorong Anda untuk melakukan penelitian lebih lanjut secara online.
Ini adalah video bagus yang menjelaskan antarmuka VGA
Dalam kasus kami, kami ingin menampilkan pada resolusi 1920*1080, dan ini adalah waktunya:
Area Tampilan Horizontal = 1920 piksel
Teras Depan Horisontal = 88 piksel
Teras Belakang Horizontal = 148 piksel
Jejak Horizontal =44 piksel
Area Tampilan Vertikal = 1080 piksel
Teras Depan Vertikal = 4 piksel
Teras Belakang Vertikal = 36 piksel
Penelusuran Vertikal = 5 piksel
(Di sini Anda dapat menemukan pengaturan waktu untuk resolusi lain
Jadi resolusi aktual kami adalah 2200 x 1125. Kami menginginkan 60 fps (frame per detik) sehingga jam piksel kami akan menjadi 60*2200*1125 = 148,5 MHz. Di Zybo Board, jam 125 Mhz disediakan. Kami akan menggunakan IP MMCM untuk menghasilkan Jam Piksel 148,5 MHz yang kami butuhkan.
Langkah 3: OUTPUT - Pengontrol VGA Bagian 2

Dengan latar belakang teori dari langkah sebelumnya Anda harus dapat merancang pengontrol VGA Anda sendiri. Saya akan memberi Anda proyek Vivado yang melakukan itu tetapi saya menyarankan Anda untuk setidaknya mencoba membuatnya sendiri terlebih dahulu.
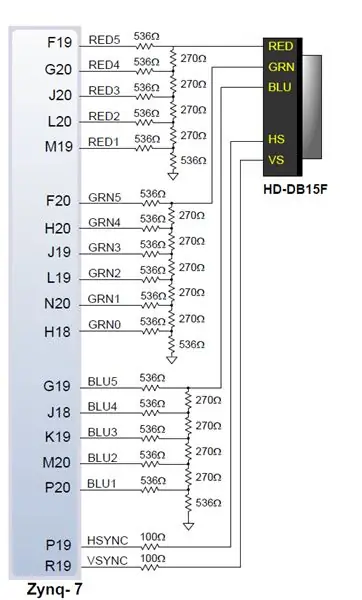
Sebagian besar port VGA tidak memberi Anda 8 bit per saluran warna per piksel (lihat gambar di atas) sehingga Anda perlu menyesuaikan desain dengan jumlah pin per warna yang disediakan oleh Board (ini bukan masalah untuk HDMI).
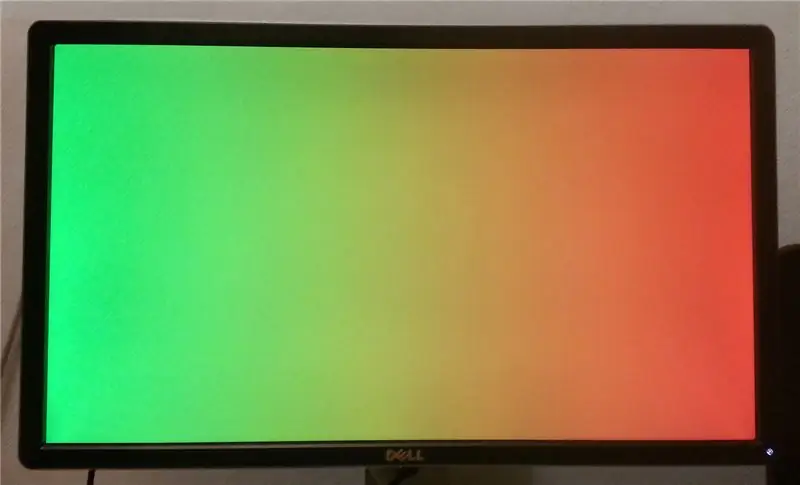
Desain akan mengecat seluruh layar dengan warna biru, kecuali piksel kiri atas yang akan berwarna merah. Perlu dicatat bahwa proyek ini menggunakan batasan untuk Dewan ZYBO. Jadi jika Anda ingin menjalankan proyek ini di Board lain, Anda harus memperbarui file constraint dan menyesuaikan jumlah pin per warna.
Perhatikan gambar nr. 2. Ingatlah bahwa saat VGA Controller kami mengeluarkan 5/6 bit per warna, bit tersebut diubah menjadi satu sinyal analog untuk setiap saluran warna (Merah, Hijau dan Biru) sebelum melalui kabel.
Langkah 4: OUTPUT - Kontroler HDMI Bagian 1

Sekarang kita tahu cara kerja pengontrol VGA dan kita memiliki desain kerja, kita dapat melanjutkan dengan pengontrol HDMI. Kontroler HDMI sebenarnya akan menggunakan semua kode yang kami kembangkan di pengontrol VGA. HDMI dan VGA menggunakan pengaturan waktu dan sinyal yang sama. Perbedaannya tampak pada pin keluaran.
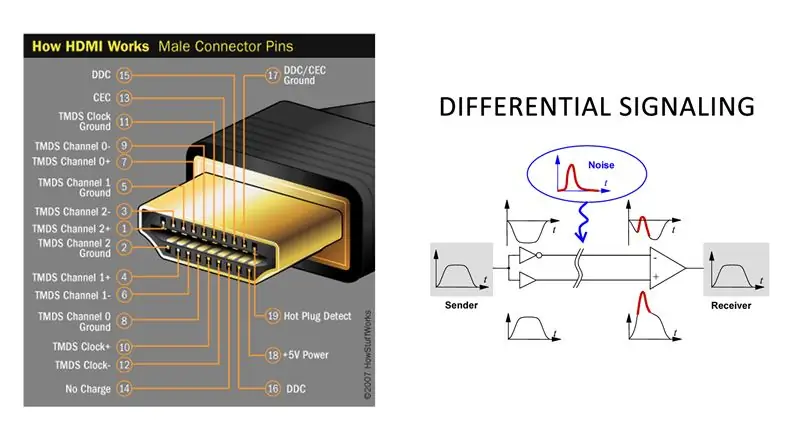
Sementara VGA menggunakan satu kabel untuk setiap warna dan mentransmisikan sinyal analog melintasinya, HDMI mentransmisikan data secara digital 1 bit pada satu waktu untuk setiap warna dan menggunakan pensinyalan diferensial. Pensinyalan diferensial berarti bahwa untuk setiap bit HDMI memiliki 2 pin dengan yang satu berlawanan dengan yang lain. Jadi jika kita ingin mengirimkan sinyal '1' kita akan mengirimkan '1' pada kabel dan '1' dinegasikan pada kabel lainnya. Ini memastikan integritas sinyal dan Anda dapat membaca selengkapnya di sini https://goo.gl/6CPCzB. Kami memiliki salah satu saluran ini untuk setiap warna, MERAH, HIJAU dan BIRU dan satu untuk jam. Karena spesifikasi pensinyalan diferensial, sinyal yang kami kirim melalui HDMI harus seimbang DC yang berarti bahwa jumlah 1 dan 0 harus kira-kira sama dalam jendela waktu tertentu. Untuk mencapai hal ini kita akan menggunakan pengkodean 8b/10b. Anda dapat belajar banyak tentang cara kerja pensinyalan diferensial dan penyandian 8b/10b dari spesifikasi DVI di sini https://goo.gl/hhh8Ge (DVI dan HDMI menggunakan sinyal video yang sama).
Langkah 5: OUTPUT - Kontroler HDMI Bagian 2

Cukup teori, mari kita ke proyek kita. Sementara di VGA Controller kami lolos dengan clock 148,5 MHz, di sini kami harus menyediakan 10 kali frekuensi itu karena kami ingin mengirimkan 8 bit untuk setiap warna dan menggunakan pengkodean 8b/10b yang diterjemahkan menjadi 10 bit per piksel dan 10 bit per piksel. *148.5MHz = 1485MHz. Itu adalah frekuensi yang sangat besar yang tidak dapat diperoleh di Zybo Board. Untungnya kami punya beberapa trik di lengan kami. Kami dapat mengatur 5*148.5MHz = 742.5MHz dan kami akan menggunakan OSERDES (serializer) IP untuk mengirimkan data baik pada sisi naik dan turun dari jam 742.5Mhz, jadi kami benar-benar akan mendapatkan data yang dikirimkan pada 1485MHz. Vivado akan memberi kami beberapa peringatan waktu dan Anda selalu dapat memilih resolusi yang lebih rendah dengan jam yang lebih kecil, tetapi karena ini berfungsi, kami tidak terlalu mempermasalahkannya untuk saat ini (peringatan terkait dengan fakta bahwa buffer jam tidak secara resmi mendukung frekuensi lebih tinggi dari 464MHz).
Jadi yang perlu kita lakukan adalah mengkodekan data dari output VGA Controller kita dalam format 8b/10b dan kemudian membuat serial seperti yang disebutkan di atas. Kami juga perlu menambahkan MMCM lain ke proyek untuk menghasilkan jam 742.5MHz untuk serialisasi.
Saya melampirkan di bawah file vhdl untuk encoder dan serializer. Anda harus terlebih dahulu menyandikan saluran RGB dan kemudian membuat serialnya.
Contoh untuk saluran merah:
TMDS_encoder_RED: TMDS_encoder
peta port(clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Serialiser_RED: Serialiser10_1
peta port(clk148, clk742, encoded_red_10bits, reset, red_serial_1bit);
Input "c" ke TMDS_encoder adalah "00" untuk merah dan hijau dan "vsync & hsync" untuk biru (ini adalah bagian dari spesifikasi DVI
Langkah 6: Menampilkan Gambar Dari RAM

Tujuan dari pengontrol HDMI adalah untuk menampilkan gambar yang diproses. Sekarang, dengan pengontrol yang diimplementasikan dan siap digunakan, kita harus memikirkan untuk memberi makan pengontrol ini dengan data. Mengingat bahwa banyak proses peningkatan gambar akan berlangsung di PS (Sistem Pemrosesan = ARM Processor) dan gambar yang dihasilkan akan berada di RAM DDR. Jadi kita perlu cara untuk mendapatkan data dari RAM ke pengontrol HDMI.
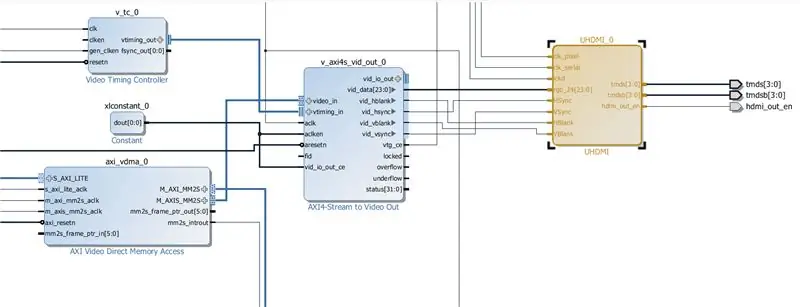
Untuk mencapai ini, Anda memerlukan 3 IP:
1) VDMA (Akses Memori Video Langsung)
2) VTC (Pengontrol waktu video)
3) Streaming ke Video Out (mulai sekarang kita akan menyebutnya S2VO)
S2VO sebenarnya akan memberikan sinyal RGB 24BIT ke output dan sinyal HSYNC dan VSYNC yang dibutuhkan. Jadi kita bisa membiarkan bagian pengontrol HDMI itu keluar.
Anda harus menambahkan IP ini ke desain Anda, mengonfigurasinya, dan membuat koneksi yang tepat.
Akhirnya Anda harus mendapatkan sesuatu yang menyerupai skema di atas.
Langkah 7: KELUARAN - SDK SELESAI

Dengan semua perangkat keras yang disiapkan dan siap digunakan, sekarang kita harus membangun perangkat lunak di PS. Kami akan mengekspor perangkat keras dan bitstream dan meluncurkan SDK.
1) File -> Ekspor -> Ekspor Perangkat Keras -> Centang Sertakan Bitstream dan Tekan OK
2) File -> Luncurkan SDK
Di SDK buat proyek aplikasi baru.
3) File -> Baru -> Proyek Aplikasi
4) Pilih nama untuk proyek Anda dan tekan Berikutnya
5) Pilih template "Hello World" dan tekan Selesai
Aplikasi di SDK perlu memprogram VDMA. Ada beberapa fungsi standar yang digunakan untuk mencapai ini (saya akan membahas detailnya ketika saya punya waktu).
Untuk menguji desain kami, kami akan menggunakan fitur SDK Restore (Xilinx Tools -> Dump/Restore) untuk memasukkan gambar ke dalam memori DDR RAM dan menampilkannya menggunakan Kontroler HDMI kami. Anda dapat memuat gambar di mana saja Anda inginkan (kecuali beberapa area terbatas kecil di awal memori). Untuk contoh kami, kami memilih alamat 16777216 dan ukuran file 8294400 = 1920*1080*4 (4 saluran = RGB + alpha).
Berhasil !
Bersambung
Direkomendasikan:
Peningkatan Sakelar USB: 5 Langkah (dengan Gambar)

Peningkatan Sakelar USB: Di rumah saya menggunakan dua komputer yang terhubung bersama ke satu monitor, satu keyboard dan satu mouse melalui sakelar KVM. Di meja saya juga memiliki printer, yang saya bagikan di antara kedua komputer. Sayangnya sakelar KVM tidak mendukung multiplexing USB dan
WIDI - HDMI Nirkabel Menggunakan Zybo (Zynq Development Board): 9 Langkah (dengan Gambar)

WIDI - HDMI Nirkabel Menggunakan Zybo (Zynq Development Board): Pernahkah Anda berharap dapat menghubungkan TV ke PC atau laptop sebagai monitor eksternal, tetapi tidak ingin semua kabel mengganggu itu? Jika demikian, tutorial ini hanya untuk Anda! Meskipun ada beberapa produk yang mencapai tujuan ini
PENINGKATAN DETEKTOR KEBOCORAN RUMAH KAMERA BAWAH AIR: 7 Langkah (dengan Gambar)

PENINGKATAN DETEKTOR KEBOCORAN RUMAH KAMERA BAWAH AIR: Versi sebelumnya dari detektor kebocoran rumah kamera bawah air ini telah diposting di Instructables tahun lalu di mana desainnya didasarkan pada AdaFruit Trinket berbasis Atmel AVR. Versi yang disempurnakan ini menggunakan AdaFruit Trinket berbasis Atmel SAMD M0. Di sana
Cara Benar Menghubungkan dan Mengatur Sistem Rak Mini HiFi (Sistem Suara): 8 Langkah (dengan Gambar)

Cara Menghubungkan dan Mengatur Sistem Rak Mini HiFi (Sound System) dengan Benar: Saya adalah orang yang senang belajar tentang teknik elektro. Saya seorang sekolah menengah di Sekolah Ann Richards untuk Pemimpin Remaja Putri. Saya membuat instruksi ini untuk membantu siapa saja yang ingin menikmati musik mereka dari Mini LG HiFi Shelf Syste
Peningkatan Murah Foto Cetakan: 4 Langkah (dengan Gambar)

Peningkatan Murah Foto Cetakan: Printer murah melakukan pekerjaannya dengan sangat baik, tetapi foto yang dicetak sangat sensitif: tetesan air apa pun akan merusaknya. Kertas "foto" untuk mencetak foto sangat mahal. Kertas biasa memberikan hasil biasa. Saya menggunakan kertas A4 75g biasa untuk
