
Daftar Isi:
- Langkah 1: Rancang dan Siapkan
- Langkah 2: Mulai SpeechRecognizer
- Langkah 3: Membuat Pohon Keputusan
- Langkah 4: Uji Kecocokan
- Langkah 5: Berikan Umpan Balik Verbal
- Langkah 6: Atur Warna Kanvas
- Langkah 7: Menangkap Kesalahan yang Tidak Ditemukan
- Langkah 8: Memulai Pengenalan Suara Secara Manual
- Langkah 9: Seperti Apa Program Lengkapnya?
- Langkah 10: Memperluas dan Memperluas
- Langkah 11: Kasus dan Penutup
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.


Saya perlu membuat kelas untuk Grup Pembuat lokal kami. Sesuatu yang menjamin bahkan pengunjung pertama kali mendapatkan kemenangan yang pasti dan hadiah besar tanpa kerumitan, tanpa keributan, dan tanpa alat atau bahan khusus. Para siswa perlu membawa pulang sesuatu yang fungsional dan menyenangkan yang dapat mereka tunjukkan kepada teman-teman mereka, melakukannya dalam satu sore - dan itu harus gratis. (Dan semoga membawa mereka kembali untuk lebih, atau untuk kelas terkait) Jadi saya membuat proyek ini.
Ubah ponsel atau tablet lama Anda menjadi lampu suasana hati dan papan status yang dikontrol suara. GRATIS!!! Mudah dilakukan dalam satu sore - TIDAK DIBUTUHKAN PENGALAMAN (Minggu, Minggu Minggu)
Siapa pun yang memiliki perangkat Android dan akses ke komputer dapat memprogram aplikasi yang dikontrol suara dalam satu atau dua jam. Ini menggunakan MIT App Inventor gratis, jadi tidak ada biaya. Mereka dapat dengan mudah menyesuaikannya, lalu menambahkan kelicikan mereka sendiri ke penutup atau kasing. Dan mereka dapat membawa hal yang sama kembali ke kelas dan terus mengembangkan dan meningkatkan proyek mereka selama beberapa bulan.
Proyek ini menyediakan tempat awal yang baik untuk pemrograman, tetapi tidak cukup untuk benar-benar memuaskan - ini dirancang untuk membawa orang kembali ke kelas berikutnya. Jahat, aku tahu. Tapi itu mengarahkan orang ke Arduino, yang mengarah ke Raspberry Pi, yang mengarah ke elektronik dan penyolderan. Jika mereka senang dengan aplikasi dasar dan tidak ingin memprogram lagi, mereka dapat membuat kasus khusus untuk itu ketika mereka kembali ke Grup Pembuat untuk kelas tentang kain dan menjahit, kertas dan menggambar, kayu dan bingkai- membuat atau bahkan desain dan pencetakan 3d.
Kebutuhan dasar
- Ponsel atau tablet Android lama (saat ini 2.3 atau lebih baru)
- Akses internet
- Akun Penemu Aplikasi (Gratis)
- Lebih disukai, komputer dengan browser Chrome terpasang
Persiapan
Anda harus terbiasa dengan program App Inventor MIT. Ada banyak Instructables tentang itu (beberapa cukup maju). Tetapi tempat terbaik untuk mempelajari App Inventor adalah di situs web mereka dan serangkaian tutorial yang luar biasa. Kebanyakan orang mempelajari konsep dasar dalam hitungan menit. Bagaimanapun, ini adalah toko yang sama yang menciptakan lingkungan pemrograman Scratch, dan aplikasi pemrograman LEGO Mindstorms asli. Jika Anda terlalu tua untuk mengetahui hal ini, mintalah anak usia sekolah setempat untuk membantu Anda.
Jika Anda mengajar kelas, Anda mungkin harus terbiasa dengan sebagian besar komponen dan perintah. Seseorang di kelas hampir dijamin akan meminta untuk melakukan sesuatu yang berbeda dari yang ditunjukkan dalam tutorial ini. Anda dapat tetap berpegang pada skrip dan hanya melakukan apa yang ditampilkan di sini. Namun saya perhatikan kami mendapatkan tingkat pengunjung kembali yang jauh lebih tinggi ketika kami dapat membantu semua orang membuat versi unik dengan fitur "lanjutan" yang dapat mereka tunjukkan kepada teman-teman mereka.
Jadi biasakan diri Anda dengan dasar-dasarnya, lalu kembalilah untuk tutorial langkah demi langkah.
Langkah 1: Rancang dan Siapkan



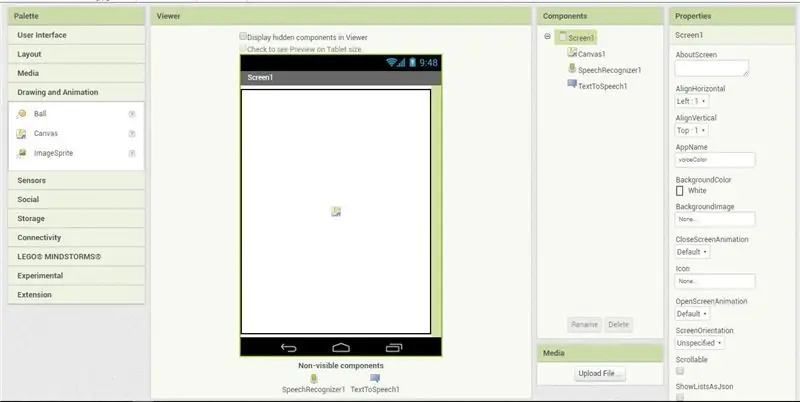
Buat Kanvas
- Dalam mode "Desainer", buka palet "Menggambar dan Animasi".
- Seret "Kanvas" ke layar.
- Atur lebar dan tinggi kanvas menjadi "Fill Parent"
- Kami akan membuat kode untuk mengubah warna kanvas di langkah selanjutnya.
Buat Pengenalan Suara
- Dari palet "Media", seret "SpeechRecognizer" ke layar.
- Ini adalah komponen yang akan mendengarkan perintah suara kita.
- Kami akan mengkonfigurasi item ini nanti.
Buat Kemampuan Bicara
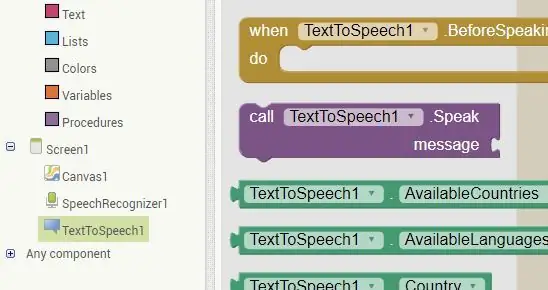
- Juga dari palet "Media", seret objek "TextToSpeech" ke layar.
- Kami akan menggunakan komponen ini untuk membuat perintah lisan untuk pengguna.
- Item ini juga akan dikonfigurasi nanti dalam tutorial.
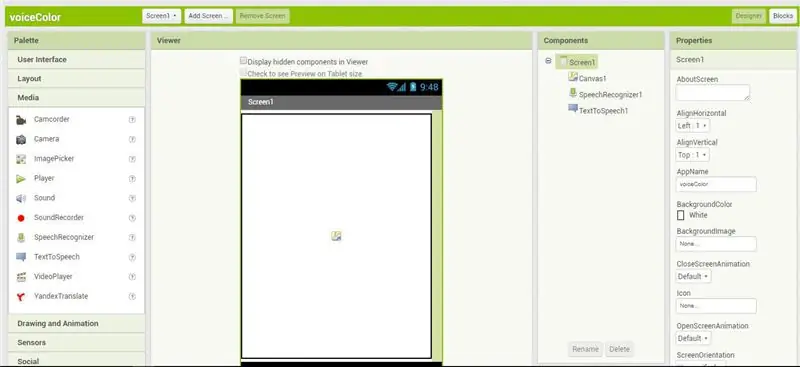
Kami baru saja menginstal komponen dasar untuk aplikasi kami - semuanya dalam beberapa detik. Sekarang kita beralih ke konfigurasi dan pengkodean mereka. Untuk itu, kita perlu beralih ke mode "Blok". Lihat di sudut kanan atas layar dan klik tombol Blokir. Jika Anda perlu kembali ke mode Desainer, cukup klik tombol Desainer.
Langkah 2: Mulai SpeechRecognizer

INGAT: Beralih ke Mode "BLOK": Pastikan untuk beralih ke mode blokir dengan mengklik tombol di sudut kanan atas layar. Satu set palet baru akan muncul. Kami akan menggunakan palet dan blok ini untuk memprogram cahaya suasana hati.
Kami ingin mulai mendengarkan perintah segera setelah aplikasi terbuka. Untuk melakukan itu kita akan "memanggil" objek SpeechRecognizer ketika layar pertama "menginisialisasi." AppInventor secara otomatis membuat "layar" untuk kita. Setiap aplikasi memiliki setidaknya satu layar, beberapa memiliki beberapa. Kami hanya membutuhkan yang default.
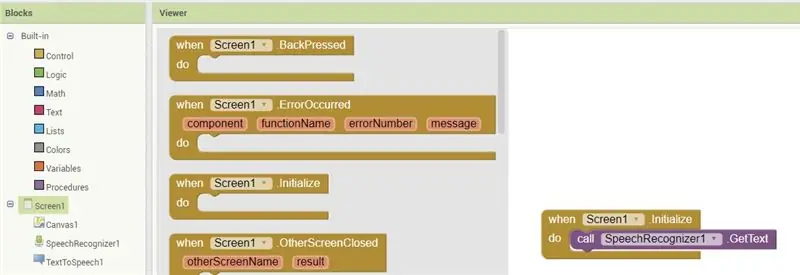
Inisialisasi Layar
- Klik pada objek Layar di menu sebelah kiri.
- Dari menu fly-out, seret objek "When Screen Initialized do" ke atas panggung.
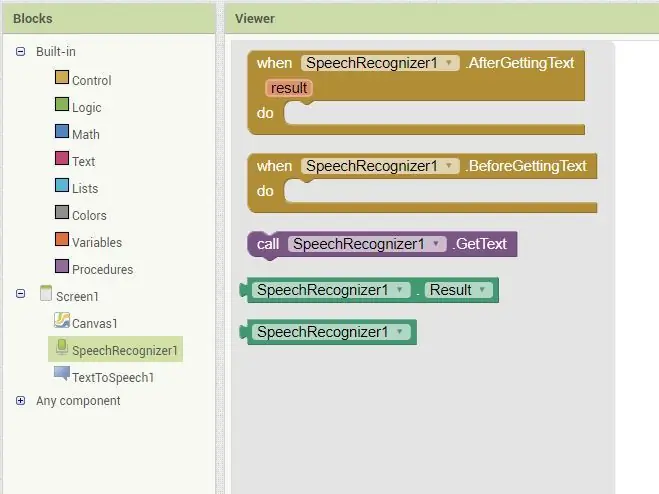
Mulai Pengenal Ucapan
- Klik pada objek "SpeechRecognizer" di menu sebelah kiri
- Seret objek "panggil SpeechRecognizer getText" ke atas panggung
- Pasang perintah ini di dalam blok Layar Inisialisasi
Sekarang, program secara otomatis mulai mendengarkan perintah suara (getText) segera setelah layar pertama dimuat (diinisialisasi). Selanjutnya, kami memberi tahu komputer apa yang harus dilakukan ketika mendengar perintah.
Langkah 3: Membuat Pohon Keputusan



Komputer sekarang mendengarkan perintah suara, jadi selanjutnya, kita perlu menentukan apa yang harus dilakukan setelah mendengar kata-kata tertentu. Dalam proyek ini kita kebanyakan akan menggunakan nama warna seperti Biru, Hijau dan Kuning. Ketika komputer mendengar kata-kata itu, itu akan mengubah warna objek Canvas.
Kami melakukan ini dengan menguji untuk melihat apakah perintah suara cocok dengan kata-kata yang telah kami tentukan. Jika perintah suara cocok dengan kata yang telah ditentukan sebelumnya, maka kami ingin komputer mengambil tindakan tertentu - seperti mengubah warna kanvas dan memberikan umpan balik verbal. Jika tidak ditemukan kecocokan, kami perlu memberi tahu pengguna bahwa ada yang tidak beres.
Kami mulai dengan membuat bingkai kosong untuk menampung semua tes dan tindakan.
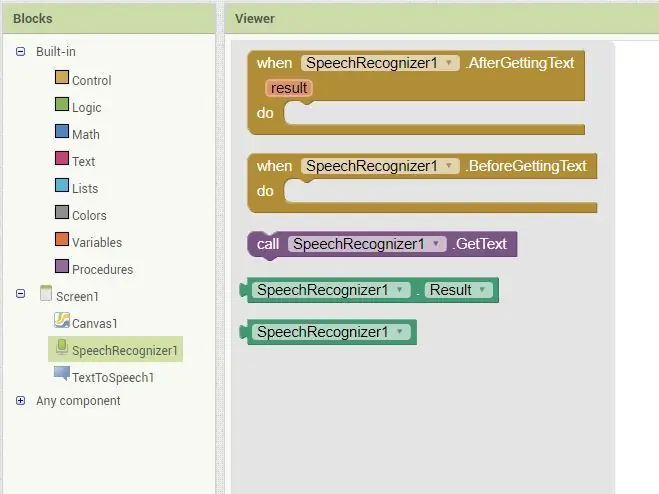
Apa yang Harus Dilakukan Setelah Mendapatkan Perintah Suara
- Klik pada SpeechRecognizer di menu sebelah kiri
- Seret Blok "Setelah Mendapatkan Teks" ke atas panggung
- (Tempatkan blok langsung ke atas panggung, BUKAN di dalam blok sebelumnya)
Buat Slot Tes
- Klik Control di bagian Built-In di menu sebelah kiri
- Seret blok perintah If-then ke atas panggung
- Pasang blok If-then di dalam blok afterGettingText
- Klik ikon roda gigi biru di blok If-then
- Dari pop-up yang muncul, seret beberapa sub-blok Else-If ke dalam blok utama if-then
- Juga seret satu sub-blok Else ke akhir daftar
Pada langkah selanjutnya, kita akan mulai mengisi slot kosong ini dengan tes dan tindakan - inti dari program.
Langkah 4: Uji Kecocokan




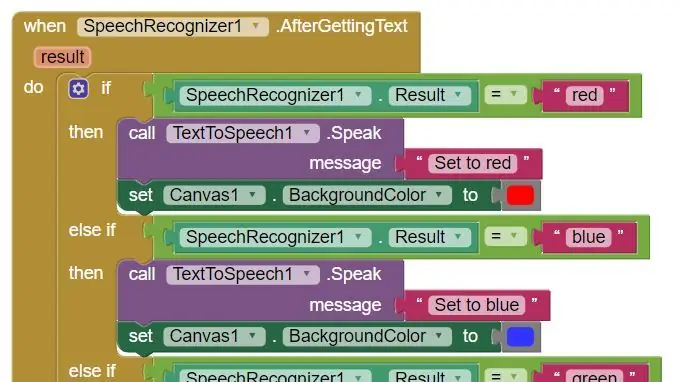
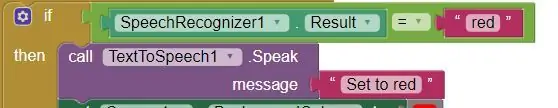
Aplikasi mendengarkan perintah lisan, dan ada kerangka kerja untuk diisi dengan tes pada perintah suara tersebut. Jadi sekarang, mari kita definisikan tesnya. Pertama, kami memberi tahu komputer untuk menguji apakah dua objek sama, kemudian mendefinisikan objek pertama sebagai perintah suara dan objek kedua sebagai sepotong teks. Kami hanya akan membuat satu tes di sini, tetapi teknik yang sama digunakan untuk membuat enam atau sepuluh atau seratus tes. Jika tes pertama cocok maka program akan mengambil tindakan, jika tidak maka akan pindah ke tes berikutnya dan seterusnya.
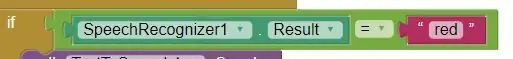
Buat Tes Kesetaraan
- Klik Logika di bagian Built-In di menu kiri
- Seret tes = (sama dengan) ke atas panggung
Setel Item Pertama ke Hasil Suara
- Klik pada SpeechRecognizer di menu sebelah kiri
- Seret blok Hasil ke atas panggung
- Colokkan SpeechRecognizer. Result ke slot kiri blok uji Kesetaraan
Setel Item Kedua ke Blok Teks
- Klik Teks di bagian Terpasang di menu kiri
- Seret blok bidang teks dasar ke atas panggung
- Di blok teks itu, ketikkan kata yang ingin Anda uji
- Colokkan blok teks ke slot kanan blok uji Kesetaraan
Letakkan Tes di Tempat yang Tepat
- Sekarang, pasang seluruh blok Equals-Test ke IF Slot dari pohon keputusan
- Pada langkah selanjutnya kami akan menetapkan beberapa tindakan yang harus diambil ketika tesnya benar
CONTOH: Jika pengguna mengatakan "biru", program akan menangkap kata itu di tempat "hasil". Kemudian akan menguji untuk melihat apakah kata hasil (biru) cocok dengan kata yang Anda ketik di dalam blok teks. Jika cocok, program kemudian akan menjalankan tindakan di bagian "kemudian" dari blok (kita akan menentukan tindakan di langkah berikutnya). Jika perintah suara tidak cocok dengan teks, maka program akan melanjutkan ke tes berikutnya sampai menemukan kecocokan atau mencapai pernyataan "ada yang salah".
CATATAN: Perintah suara tidak harus berwarna. Dalam kode contoh kami menggunakan kata "gelap" dan "terang" untuk memicu hitam dan putih. Kita bisa dengan mudah menggunakan kata-kata seperti:
- Ibu/Ayah/Billy/Suzy
- Senang/sedih/marah/lapar
- Tidur/Belajar/Siaran/Pesta
Langkah 5: Berikan Umpan Balik Verbal


Sekarang kita perlu membuat beberapa tindakan ketika perintah suara cocok dengan tes. Pertama, kami akan memberi tahu pengguna warna mana yang menurut program cocok untuknya.
Bicara Blok Lakukan Hal Anda
- Klik pada objek TextTo Speech di menu sebelah kiri
- Seret blok Speak. Message ke atas panggung
Ketik Apa yang Anda Ingin Katakan
- Klik pada blok Teks di bagian bawaan menu kiri
- Seret blok teks kosong dasar ke atas panggung
- Ketik frasa yang ingin Anda katakan
Merakit Bagian
- Pasang blok teks yang diisi ke blok Speak. Message
- Pasang Speak. Messageblock yang sudah dirakit ke dalam slot Kemudian
Sekarang, ketika program mendeteksi kecocokan dengan perintah suara, program akan mengucapkan frasa yang baru saja Anda
diketik. Jadilah kreatif jika Anda ingin:
- Benar kata Fred, Ini merah
- Boo hoo hoo, itu biru
- Hijau, benarkah? Itu bukan warnamu kawan.
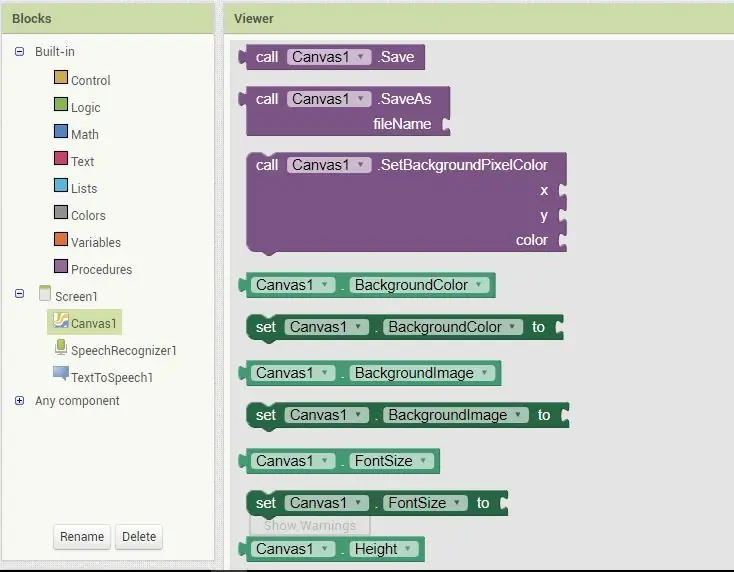
Langkah 6: Atur Warna Kanvas



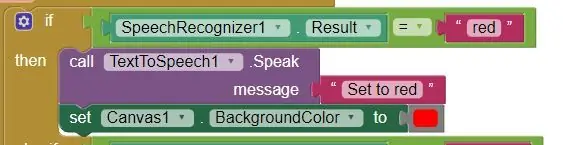
Sekarang, kita akhirnya akan mengubah warna kanvas agar sesuai dengan perintah yang diucapkan.
Atur Warna Latar Belakang Kanvas
- Klik pada objek Kanvas di menu sebelah kiri
- Seret blok SetCanvasBackgroundColorTo ke panggung
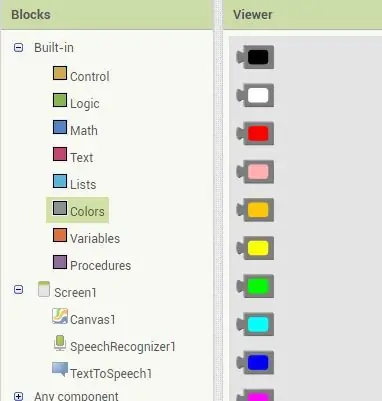
Pilih Swatch Warna
- Klik pada objek Warna di bagian Built-in di menu kiri
- Seret contoh warna ke atas panggung
Merakit Bagian
- Colokkan contoh warna ke blok SetBackgroundColor
- Pasang blok rakitan ke dalam slot Kemudian dari pernyataan If-then (di bawah blok bicara)
Busa, Bilas, Ulangi
Ini mungkin saat yang tepat untuk menguji cara kerja program. Muat ke perangkat Android Anda dan uji sebelum Anda menduplikasi perintah 10 kali.
Sekarang setelah Anda mengetahui kode dasar berfungsi, duplikat tes dan tindakan untuk setiap warna yang ingin Anda pilih.
Anda baru saja membuat kerangka dasar untuk program. Ketika program mendeteksi kecocokan untuk perintah suara, program akan mengucapkan frasa yang ditentukan, kemudian mengubah warna kanvas menjadi warna tertentu. Anda juga dapat menentukan nilai RGB dan alfa individual, sehingga Anda dapat membuat perintah seperti, more-blue dan less-red. Anda juga dapat membuat perintah untuk mengatur warna acak, membuat warna berdenyut dan memudar atau berputar melalui pelangi.
Langkah 7: Menangkap Kesalahan yang Tidak Ditemukan

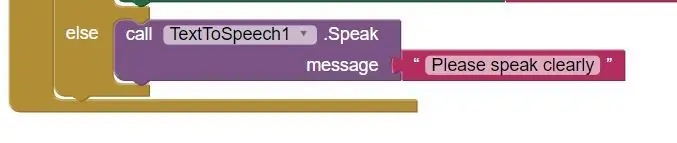
Tetapi bagaimana jika perintah suara tidak menemukan kecocokan - Anda salah bicara, atau bersin? Untuk itulah pernyataan Else terakhir. Ketika semua tes lainnya gagal, program akan mengeksekusi aksi dalam pernyataan else ini. Anda membuat pernyataan ini seperti yang Anda lakukan pada pernyataan sebelumnya (kecuali tidak diperlukan tes).
- Colokkan bidang teks ke blok SpeakMessage dan colokkan ke slot lain terakhir.
- Beri tahu pengguna bahwa, "Ups, saya tidak tahu apa yang ingin Anda katakan - coba lagi."
Kamu hampir selesai. Hanya ada beberapa langkah lagi yang harus diambil sekarang.
Langkah 8: Memulai Pengenalan Suara Secara Manual

Setelah perintah suara diuji dan tindakan yang tepat telah diambil, program akan berhenti mendengarkan perintah lainnya. Ada banyak cara untuk mengatasi ini, tetapi sebagian besar rumit untuk pemula. Jadi kami akan tetap dengan sesuatu yang sederhana - sentuh layar untuk membuat program mulai mendengarkan lagi.
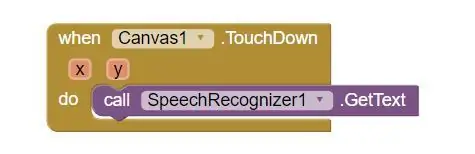
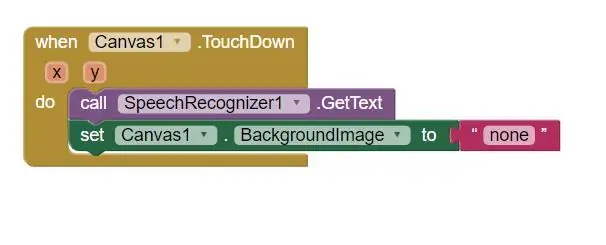
- Klik objek Kanvas di menu sebelah kiri
- Seret blok whenCanvasTouchDown ke atas panggung (sebagai objek terpisah, bukan di dalam blok lain)
- Klik objek SpeechRecognizer di menu sebelah kiri
- Seret blok callSpeechRecognizer. GetText ke panggung dan hubungkan ke blok whenCanvasTouchDown
Sekarang, setiap kali layar disentuh, program akan mulai mendengarkan perintah suara.
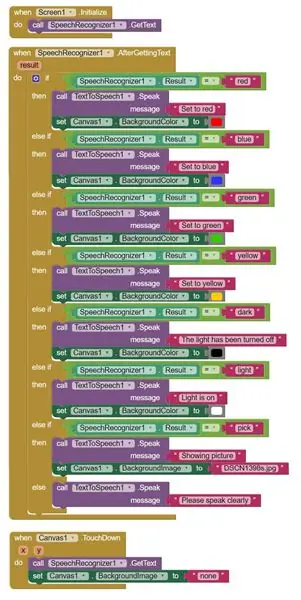
Langkah 9: Seperti Apa Program Lengkapnya?

Anda selesai - Anda baru saja membuat aplikasi Andoid yang dikontrol suara yang mengubah ponsel atau tablet lama Anda menjadi mood-light. Jika Anda mengalami kesulitan untuk membuatnya berfungsi, unduh versi gambar berukuran penuh di langkah ini. Gambar itu menunjukkan seluruh program ditambah beberapa tambahan.
Tapi seperti yang Anda lihat, seluruh program benar-benar adil
- panggilan awal
- serangkaian tes dan tindakan
- kemudian restart.
Program ini hanya menggores permukaan dari apa yang dapat Anda lakukan dengan MIT App Inventor. Ada banyak lagi perintah, dan bahkan perintah yang kami gunakan dalam proyek ini memiliki opsi yang belum kami jelajahi. Ambil program dasar ini dan buat di atasnya untuk membuat lampu suasana hati, papan status, atau panel tampilan Anda sendiri yang disesuaikan.
Langkah 10: Memperluas dan Memperluas




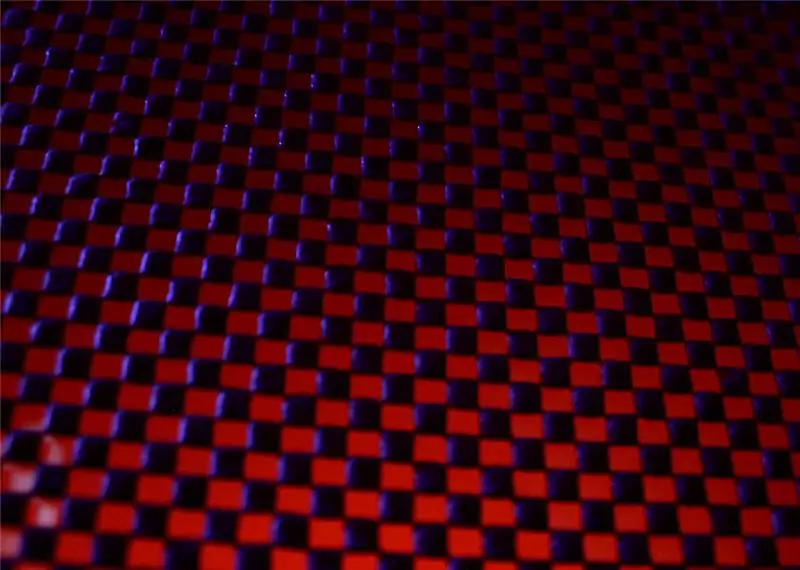
Oke, mari kita lakukan satu hal lagi, hanya untuk bersenang-senang. Alih-alih hanya mengubah warna layar, mari kita tunjukkan sebuah foto. Anda juga dapat menampilkan video, halaman web, atau pesan teks. Bermain-main dan bersenang-senanglah.
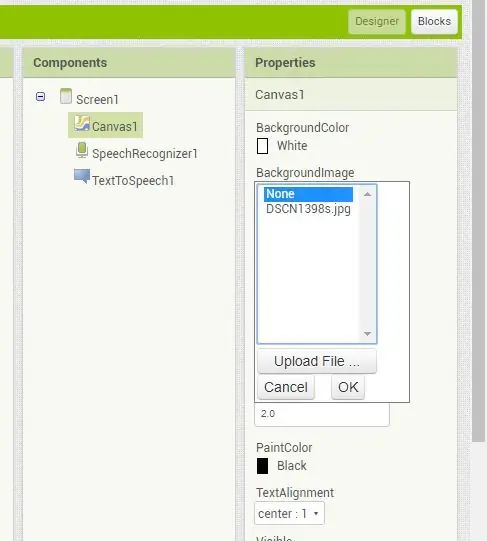
- Ubah kembali ke mode Desainer dengan mengklik tombol di sudut kanan atas layar
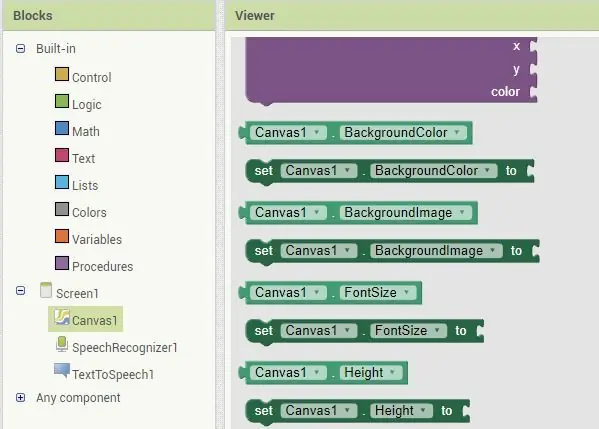
- Klik Kanvas di menu sebelah kiri
- Klik juga Canvas di menu Components (panel kedua dari kanan)
- Ini akan memunculkan panel Properties untuk Canvas
- Di panel Properties (paling kanan) klik Background Image
- Muat foto menggunakan kotak dialog pop-up
- Beralih kembali ke mode Blok
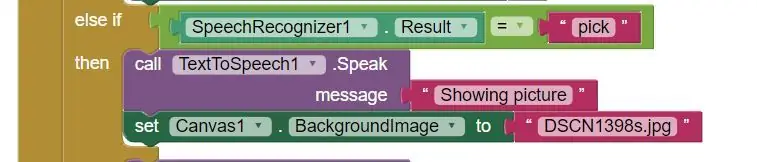
- Tambahkan pernyataan if-then tambahan
- Tambahkan tes untuk perintah gambar
- Tambahkan setBackgroundImageUntuk memblokir ke pohon keputusan - gunakan nama foto
- Tambahkan juga setBackgroundImageKe blok Touchdown restart - atur namanya menjadi "none"
Dan boom, sekarang Anda dapat memuat foto sekaligus mengubah warnanya. Anda mungkin ingin bermain-main dengan ukuran gambar. Atau coba muat di objek video. Anda dapat menggambar bentuk di kanvas, atau membuat animasi. Anda dapat menampilkan angka, kata, grafik - atau membuat beberapa kanvas untuk beberapa item.
Anda juga dapat membuat program untuk mengakses sensor bawaan ponsel Anda. Anda dapat terhubung ke aplikasi lain di ponsel Anda, terhubung ke web dan menarik informasi dari sana, dan terhubung ke perangkat lain menggunakan Bluetooth atau WiFi.
Atau gunakan IFTT yang sangat berguna untuk membuat Alexa atau asisten lain mengatur papan suasana hati Anda, atau mengontrol semua perangkat lama Anda..
Anda baru saja memulai dengan MIT App Inventor, tetapi Anda dapat melihat betapa mudah dan kuatnya penggunaannya. Jadi, jelajahi dan buat papan tampilan Anda sendiri.
Langkah 11: Kasus dan Penutup



Jadi itu sangat menyenangkan, memprogram aplikasi yang diaktifkan suara. Tapi masih terlihat seperti ponsel atau tablet lama yang sama - agak membosankan. Mengapa tidak menambahkan penutup atau kasing ke perangkat agar terlihat benar-benar dibuat khusus. Hanya ada beberapa pertimbangan untuk dipertimbangkan:
Jika Anda menutupi layar, materi harus:
- Memiliki lubang yang cukup untuk memungkinkan jari Anda menyentuh layar
- Atau cukup konduktif untuk mengirimkan sentuhan Anda ke permukaan tablet
Pilihan yang baik adalah kain jala atau renda. Keduanya mengubah tampilan ponsel, tetapi membiarkan kulit Anda menyentuh layar. Beberapa kertas tipis dan plastik jenis Mylar membiarkan listrik yang cukup melalui untuk mendaftar sebagai sentuhan.
- Jika Anda meletakkan bingkai di sekelilingnya, pastikan untuk menyisakan cukup ruang untuk kabel daya.
- Pastikan perangkat terpasang dengan aman jika Anda meletakkannya di dinding. Mungkin sudah tua dan ketinggalan zaman, tetapi masih berfungsi - jadi jangan merusaknya sekarang karena Anda tahu cara memprogramnya.
Tapi ini adalah subjek yang sama sekali berbeda, kelas yang berharga dan lengkap dan dapat diinstruksikan dengan sendirinya. Dan itu cara yang bagus untuk mendapatkan pengunjung baru kembali ke ruang pembuat Anda. Jadi pastikan untuk memberitahu mereka semua untuk "Kembalilah untuk bagian kedua dari kelas."
Selamat membuat, dan jadilah yang terbaik untuk satu sama lain.
Direkomendasikan:
Lampu Suasana Hati LED $1 Dengan ATtiny13 dan WS2812: 7 Langkah

Lampu Mood LED $1 Dengan ATtiny13 dan WS2812: Ini adalah lampu mood murah dengan empat mode.1. Percikan pelangi. Sebuah percikan cahaya bergerak ke atas dari waktu ke waktu dan secara bertahap berubah warna.2. Cahaya pelangi. Cahaya stabil yang secara bertahap berubah warna.3. Simulasi api lilin.4. Mati. Anda boleh
Lampu Suasana Hati Dengan RGB Led: 4 Langkah

Mood Lamp Dengan RGB Led: Este proyecto se trató de hacer una lampara de *sentimientos* utilizando un Arduino Uno. Primero senecesitan varios materiales como jumper, leds RGB o Neopixel, tergantung pada desain hacer. En este caso utilizaremos led RGB con ánodo común
Mood Speaker- Speaker Kuat untuk Musik Suasana Hati yang Akan Diputar Berdasarkan Suhu Sekitar: 9 Langkah

Mood Speaker- Speaker Kuat untuk Musik Suasana Hati yang Akan Diputar Berdasarkan Suhu Sekitar: Hai! Untuk proyek sekolah saya di MCT Howest Kortrijk, saya membuat Mood Speaker ini adalah perangkat speaker Bluetooth pintar dengan sensor yang berbeda, LCD dan WS2812b termasuk ledstrip. Speaker memutar musik latar berdasarkan suhu tetapi dapat
Lampu Suasana Hati: 7 Langkah (dengan Gambar)

Lampu Mood: Dalam Instruksi ini saya menunjukkan cara membuat lampu mood berubah warna sederhana dengan efek berbeda! Anda dapat mengubah warna dan efek sesuai permintaan menggunakan Arduino. Untuk proyek ini berikut adalah daftar bahan yang saya gunakan Lampu lama yang memiliki rangka luar
Proyektor Suasana Hati (Philips Hue Light yang Diretas Dengan GSR) TfCD: 7 Langkah (dengan Gambar)

Proyektor Suasana Hati (Philips Hue Light yang Diretas Dengan GSR) TfCD: Oleh Laura Ahsmann & Maaike Weber Tujuan: Suasana hati yang rendah dan stres adalah bagian besar dari kehidupan modern yang serba cepat. Itu juga sesuatu yang tidak terlihat di luar. Bagaimana jika kita dapat memproyeksikan tingkat stres kita secara visual dan akustik dengan
