
Daftar Isi:
- Langkah 1: Trek Sensor Tekuk
- Langkah 2: Menggunakan Komunikasi Serial Dengan Mikro: bit
- Langkah 3: Membuat Prototipe Sirkuit
- Langkah 4: Menguji Akselerometer dan Sensor Cahaya
- Langkah 5: Menyolder Sensor Tikungan
- Langkah 6: Menyolder ke Mikro: bit dan Merakit Sarung Tangan
- Langkah 7: Mikro: Kode bit
- Langkah 8: Komunikasi Serial Dengan P5.js
- Langkah 9: Kode P5.js
- Langkah 10: Produk Akhir
- Pengarang John Day [email protected].
- Public 2024-01-30 09:53.
- Terakhir diubah 2025-01-23 14:49.

Art Glove adalah sarung tangan yang dapat dipakai yang berisi berbagai jenis sensor untuk mengontrol grafis seni melalui Micro:bit dan p5.js Jari-jari menggunakan sensor tikungan yang mengontrol nilai r, g, b, dan akselerometer di kontrol Micro:bit x, y koordinat untuk grafik. Saya membuat proyek ini sebagai proyek jangka saya untuk Kelas Teknologi Wearable saya sebagai senior dalam program Teknologi, Seni, dan Media di CU Boulder.
Perlengkapan:
- Sarung tangan berkebun
- BBC Mikro: Sedikit
- 3-4 Sensor fleksibel
- Resistor 10K Ohm
- Kawat Kait (Merah & Hitam)
- Pemotong Kawat
- Papan tempat memotong roti
- Klip buaya (dua sisi & satu sisi)
- Pateri
- Solder Besi
- Jarum
- Benang
- Kertas lilin
- Tape
- Gunting
- Pena dan Pensil
Langkah 1: Trek Sensor Tekuk



Pertama, kita akan fokus pada pembuatan perangkat keras. Dengan cara ini ketika kita sampai pada pengkodean, kita memiliki komponen glove yang sebenarnya untuk digunakan dan diuji.
- Untuk memulai, kita akan membuat jejak di jari yang akan menjaga sensor tikungan tetap di tempatnya. Memiliki trek ini memungkinkan sensor tikungan untuk bergerak maju mundur sedikit sambil juga menjaganya tetap aman di jari untuk ditekuk. Pertama, balikkan sarung tangan Anda dari dalam ke luar.
- Ambil sensor tikungan dan letakkan di punggung tengah jari. Menggunakan pena, buat garis besar sensor tikungan
- Selipkan benang Anda melalui jarum Anda. Beri diri Anda bagian yang murah hati. Ikat simpul di ujung benang.
- Mulai dari atas dan di garis, cukup tiup busur sensor tikungan, masukkan jarum melalui sarung tangan melalui bagian dalam, dan dorong kembali melalui garis paralel. Tarik jarum sepenuhnya sehingga simpul berada di garis yang Anda gambar.
- Tarik dengan kuat, buat 2-3 simpul di sisi lain. Ini akan memastikan benang tidak akan keluar. Pastikan kencang sehingga sensor tikungan akan aman di jari Anda
- Potong benang sisakan beberapa cm. benang di ujungnya agar simpul tidak terlepas.
- Ulangi langkah 2-6 untuk semua jari yang Anda pasangkan sensor fleksibel hingga terlihat seperti gambar ketiga hingga terakhir.
- Balikkan sarung tangan Anda sehingga diputar dengan cara yang benar. Selipkan sensor tikungan Anda melalui trek untuk memastikannya pas di tangan Anda
Langkah 2: Menggunakan Komunikasi Serial Dengan Mikro: bit

Untuk melihat output dari sensor kami, kami akan menggunakan komunikasi serial. Anda akan melihat cara mengatur kode di Makecode pada langkah berikutnya, tetapi pertama-tama kita akan belajar cara membacanya dari terminal kita. (Catatan: Saya menggunakan Mac, jadi langkah-langkah ini mungkin berbeda tergantung pada sistem operasi Anda. Untuk sistem operasi lain, lihat di sini).
- Colokkan Mikro Anda: bit
- Buka terminal Anda
- ketik ' ls /dev/cu.* '
- Anda akan melihat sesuatu yang terlihat seperti ' /dev/cu.usbmodem1422 ' tetapi jumlah pastinya akan tergantung pada komputer Anda
- Setelah Anda menjalankan kode, mengetik ' screen /dev/cu.usbmodem1422 115200 ' (dengan nomor port serial spesifik Anda) akan memberikan output serial Micro:bit Anda
- Output Anda akan terlihat seperti gambar di atas, tergantung bagaimana Anda memformat output Anda!
Langkah 3: Membuat Prototipe Sirkuit


Sebelum menyolder semua komponen kita bersama-sama, kita akan membuat prototipe sirkuit dan menulis beberapa baris kode contoh untuk membaca nilai sensor kita dan memastikan komponen kita bekerja dengan benar.
- Dengan menggunakan diagram sirkuit di atas, buat prototipe sirkuit Anda di papan tempat memotong roti menggunakan kabel jumper, resistor, klip buaya satu sisi, dan Micro:bit Anda.
- Hubungkan sensor tikungan Anda ke pin 0, 1, & 2.
- Saya menggunakan kode ini untuk menguji sensor fleksibel saya
- Tekuk mereka beberapa kali untuk melihat bacaan mereka dan pastikan mereka bekerja dengan benar
Dalam kode, baris terakhir "serial.writeLine" adalah tempat kita menulis ke output serial kita. Anda dapat memformat output ini sesuka Anda, saya memisahkan setiap variabel dengan koma, dan kemudian membaginya dengan koma nanti, tetapi bagian ini terserah Anda.
(Catatan: Setelah saya melakukan langkah ini, saya menemukan salah satu sensor tikungan saya memiliki chip di cat konduktif dan karena itu tidak mendapatkan pembacaan yang baik. Itu sebabnya beberapa gambar menunjukkan saya bekerja dengan 4 sensor. Setelah mengetahui ini, saya pergi hingga hanya tiga sensor di jari telunjuk, tengah, dan manis. Saya juga menemukan sensor tikungan saya memiliki jangkauan pembacaan paling luas untuk menekuk dengan cara "berlawanan", itulah sebabnya saya meletakkannya di sarung tangan dengan cat resistif menghadap ke bawah.)
Langkah 4: Menguji Akselerometer dan Sensor Cahaya
Pada tahap ini saya juga memilih untuk menguji accelerometer dan sensor cahaya pada Micro:bit
- Hubungkan Micro:bit Anda ke komputer Anda
- Unduh kode ini
- Kemudian saya menguji sensor accelerometer, light, dan bend bersama-sama dengan kode ini
(Catatan: Pada titik ini saya tahu Anda tidak dapat menggunakan pin dan sensor cahaya pada saat yang sama jadi saya tidak menggunakan sensor cahaya di tugas akhir saya, tetapi saya ingin Anda dapat melihat cara membaca sensor cahaya jika Anda membutuhkannya!)
Langkah 5: Menyolder Sensor Tikungan


Sekarang kita akan mulai menyolder komponen kita bersama-sama! Ini adalah bagian yang menarik, tetapi penting untuk memperlambat dan memeriksa bahwa semuanya masih berfungsi saat Anda pergi sehingga Anda tidak sampai ke akhir, memiliki sesuatu yang tidak berfungsi, dan tidak yakin di mana kesalahannya! Saya sarankan menggunakan klip buaya dua sisi Anda di sini untuk memeriksa setiap sensor masih berfungsi setelah kabel dan resistor disolder bersama.
- Ambil sensor tikungan Anda dan rekatkan atau letakkan benda berat di atasnya untuk menahannya.
- Ambil resistor 10K Ohm Anda dan potong sebagian besar ujungnya sehingga kabelnya kira-kira sepanjang kabel pada sensor tikungan.
- Ambil besi solder Anda dan tekan pada resistor dan kabel sensor tekuk sampai panas
- Ambil solder Anda dan tekan ke setrika panas saat mulai meleleh di atas komponen. Anda hanya perlu cukup untuk menutupi kabel.
- Lepaskan besi. Di sini saya memakai sarung tangan berkebun lainnya dan menahan resistor dan kawat di tempatnya sementara solder mendingin.
- Klip sepotong panjang kabel merah dan letakkan di sambungan solder tempat resistor dan sensor tikungan bertemu. Ulangi langkah 4-5. Ini adalah kabel pin analog.
- Jepitkan seutas kabel hitam panjang dan letakkan di ujung kabel lainnya. Ulangi langkah 4-5. Ini adalah kabel ground Anda.
- Klipkan seutas kabel merah yang panjang dan jepit ujung lain dari resistor sehingga panjangnya sama dengan sisi sebelumnya. Ulangi langkah 4-5. Ini adalah kabel listrik Anda.
- Ulangi langkah 1-8 untuk sensor tikungan lainnya.
- Biarkan kabel Anda panjang sehingga Anda memiliki ruang untuk bekerja dengan membuatnya menjadi panjang yang benar nanti saat meletakkannya di Micro:bit.
Langkah 6: Menyolder ke Mikro: bit dan Merakit Sarung Tangan



Sekarang sensor kami siap, kami akan mulai menyolder ke Micro:bit dan merakit sarung tangan. Ingatlah sekali lagi untuk menguji saat Anda pergi, menggunakan klip buaya untuk memastikan komponen masih berfungsi setelah Anda menyoldernya bersama-sama.
- Letakkan sensor dan Micro:bit pada sarung tangan untuk mendapatkan gambaran ke mana kabel harus diarahkan dan berapa lama kabel tersebut harus berada.
- Bungkus kabel merah di sekitar pin daya. Gunakan pemotong kawat untuk melepaskan kawat dan biarkan celah terbuka yang akan Anda tempelkan kawat. Lakukan ini untuk kabel ground juga.
- Buat garis besar sarung tangan yang tidak Anda gunakan. Ini akan membantu kami menyolder semuanya bersama-sama dan mendapatkan panjangnya dengan benar. Anda akan melakukan semuanya mundur, jadi periksa kembali apakah Anda menyolder barang dengan cara yang benar!
- Tempatkan Micro:bit Anda kira-kira di tempat Anda ingin meletakkannya di tangan Anda. Buat tanda adalah tanah dan kabel listrik duduk.
- Rekatkan kabel, daya atau arde, pada tempatnya.
- Rekatkan sensor tikungan Anda di tempatnya.
- Potong kabel listrik sehingga melewati tandanya di seluruh saluran listrik.
- Solder potongan-potongan ini bersama-sama.
- Ulangi langkah 5-8 untuk kabel daya lainnya, dan untuk kabel ground.
- Ambil Micro:bit dan letakkan di bawah kabel yang baru disolder. Solder daya dan arde ke pin yang benar.
- Klipkan kabel analog sehingga melewati ujung pin dan bisa melingkar ke sisi depan.
- Solder kabel ke pin yang benar.
- Saya menemukan bahwa pembacaan saya adalah yang terbaik dan paling konsisten ketika semua kabel (daya, ground, dan analog) menyentuh bagian depan dan belakang pin.
- Satu trek demi satu trek, dorong sensor tikungan ke atas jari secara bersamaan.
- Setelah sensor terpasang, kenakan sarung tangan dan pastikan pas. Jika Anda perlu menambahkan trek, atau memperbaiki penempatannya, lakukan sekarang.
- Setelah sensor berada di tempat yang Anda inginkan, catat di mana harus mengikat Micro:bit di tempatnya. Anda dapat menggunakan lubang kecil di kedua sisi tombol A dan B atau menggunakan lubang untuk pin. Gunakan jarum dan benang Anda untuk mengikatnya di tangan Anda
Selamat! Komponen perangkat keras untuk sarung tangan sekarang lengkap!
Langkah 7: Mikro: Kode bit


Sekarang saya akan memandu Anda melalui kode Micro:bit. Anda dipersilakan untuk membuat kode ini sesuai keinginan Anda, tetapi saya ingin membahas dan menjelaskan semuanya sehingga Anda dapat melihat apa yang saya lakukan, bagaimana saya melakukannya, dan mengapa! Anda dapat menemukan kode saya di sini.
-
Baris 1-31. Di sini saya menggunakan fungsi preset yang disertakan dengan Micro:bit.
- Menekan A akan mengurangi hitungan, yang merupakan pemilihan grafik yang tersedia. Setelah Anda mencapai 0, itu kembali ke angka tertinggi.
- Menekan B meningkatkan hitungan, setelah Anda mencapai jumlah tertinggi dari grafik yang tersedia, itu akan kembali ke 0.
- Jika grafik saat ini yang Anda pilih bukan grafik yang sedang digambar, menekan A dan B secara bersamaan akan memilih grafik baru.
- Jika grafik saat ini yang Anda pilih sama dengan grafik yang sedang digambar, menekan A dan B secara bersamaan akan mengisi bentuk jika dapat diisi.
- Shaking the Micro:bit menyetel variabel erase ke 1 yang memberi tahu p5.js untuk menghapus kanvas dan mulai dengan warna hitam. Ini menjeda proses selama satu detik dan kemudian mengaturnya kembali ke 0 sehingga pengguna dapat melanjutkan menggambar.
-
Baris 32-64 sedang menyiapkan variabel saya. Penting untuk menggunakan banyak variabel sehingga sebagian besar nilai tidak di-hardcode. Mereka dapat berubah dengan sarung tangan dan juga dengan mudah diubah di satu tempat alih-alih memperbarui banyak nilai di semua tempat. Saya akan menyoroti beberapa yang penting.
- Ukuran kanvas adalah salah satu yang bagus untuk memiliki satu variabel untuk diperbarui tergantung pada ukuran kanvas saya. Sama dengan shapeHigh. Saat saya menambahkan atau menghilangkan grafik, saya dapat memperbarui nomor itu di sini.
- Variabel tinggi dan rendah memungkinkan saya melacak arus tinggi dan rendah untuk sensor dan memiliki rentang kalibrasi terus menerus. Hal ini penting karena setiap orang yang memakai sarung tangan akan memiliki rentang gerak yang berbeda dan oleh karena itu ketinggian dan rendah yang berbeda yang dapat mereka capai.
- Baris 66-68 membaca nilai analog dari pin untuk sensor fleksibel
-
Baris 69-74 mengkalibrasi nilai tinggi untuk jari telunjuk.
- Jika harga tertinggi baru tercapai, ini akan ditetapkan sebagai harga tertinggi.
- Mengkalibrasi ulang jangkauan jari itu.
- Menggunakan rentang baru itu untuk pemetaan warna
- Baris 75-80 mengkalibrasi nilai rendah untuk jari telunjuk.
- Baris 81-104 melakukan hal yang sama seperti 4 & 5 untuk jari tengah dan jari manis.
-
Baris 105-107 memetakan nilai sensor fleksibel saya ke nilai warna 0-255 (atau colorLow ke colorHigh, jika saya tidak melakukan rentang penuh)
- Fungsi peta bawaan dari Makecode tidak memberi saya pemetaan yang bagus, mengingat jangkauan terbatas yang saya dapatkan dari sensor saya. Jadi saya membuat fungsi pemetaan sendiri.
- Berikut cara kerjanya. Rentang input setiap jari ditentukan olehnya (nilai tertinggi - nilai terendah). Rentang warna, yang juga merupakan (nilai warna tertinggi - nilai warna terendah) dibagi dengan setiap rentang jari. Angka ini dibulatkan menjadi bilangan bulat terendah dan merupakan hasil bagi.
- (Nilai sensor aktual - nilai sensor terendah) memberi Anda nilai dalam rentang tersebut. Mengalikan ini dengan hasil bagi yang kami temukan di atas dan menambahkan nilai warna terendah memberi Anda nilai yang dipetakan dari sensor, ke warna, dalam rentang warna.
- Baris 109 membaca nilai nada (naik dan turun).
- Baris 110-115 mengkalibrasi tinggi dan rendah untuk nilai ini
- Baris 116 membaca nilai gulungan (kiri dan kanan).
- Baris 117-122 mengkalibrasi tinggi dan rendah untuk nilai ini
- Baris 123-126 memetakan nilai pitch dan roll ke ukuran kanvas dan membulatkannya menjadi bilangan bulat.
- Baris 127 menulis variabel ke output serial menggunakan serial.writeLine, memisahkan setiap nilai dengan koma dan spasi ", ", untuk diurai nanti.
Setelah Anda memiliki kode yang Anda suka, unduh dan seret dari unduhan Anda ke Micro:bit Anda (Anda akan melihatnya di "Locations" di sisi kiri pencari Anda) untuk mengunggah kode ke Micro:bit
Langkah 8: Komunikasi Serial Dengan P5.js

Untuk berkomunikasi secara serial dengan p5.js, kita membutuhkan alat tambahan. Untuk mempelajari lebih lanjut tentang apa yang terjadi di balik layar komunikasi serial, saya sarankan membaca artikel ini.
- Unduh versi aplikasi p5.js dari tautan ini. Saya memiliki versi Alpha 6 tetapi apa pun akan berfungsi.
- Gunakan template p5.js ini untuk berkomunikasi secara serial. Untuk mengaturnya, masukkan nama port serial yang benar untuk portName pada baris 12. Ini adalah nama yang kami temukan di langkah 2.
- Hubungkan Micro:bit Anda ke komputer Anda
- Buka aplikasi serial p5.js.
- Pilih port Anda dari daftar port dan jangan lakukan hal lain. Bahkan tidak tekan terbuka! Cukup pilih port Anda dari daftar Anda.
- Tekan run di template serial p5.js. Anda seharusnya dapat melihatnya terbuka, dan itu akan membacakan Anda nilai nol karena kami belum menulis kode untuk mengurai keluaran serial kami.
Sekarang kita dapat berkomunikasi secara serial dari Micro:bit ke p5.js!
Langkah 9: Kode P5.js
Sekarang kita akan masuk ke kode p5.js. Di sinilah kita membaca nilai keluaran serial dan menggunakannya untuk membuat karya seni.
- Seperti yang saya sebutkan di langkah sebelumnya, pastikan portName pada baris 12 adalah nama port komputer spesifik Anda.
- Pada fungsi setup(), pada baris 32-33, saya menambahkan Buffer kiri dan kanan dengan createGraphics, saya melakukan ini untuk memisahkan kanvas sehingga satu bagian digunakan untuk menggambar, dan bagian lainnya dapat menampilkan arah, dan menunjukkan grafik mana Anda sedang melihat atau menggulir.
- Fungsi draw() memanggil fungsi yang saya buat untuk membuat leftBuffer dan rightBuffer secara terpisah. Ini juga menentukan di mana sudut kiri atas setiap buffer dimulai.
- Fungsi drawRightBuffer() menampilkan semua teks untuk arah dan pilihan grafik
-
Fungsi drawLeftBuffer() menampilkan semua grafik.
- Baris 93 secara acak menghasilkan nilai untuk nilai alfa. Ini agar semua warna memiliki nilai transparansi yang berbeda agar terlihat lebih menarik. Seandainya saya memiliki 4 sensor fleksibel, saya akan menggunakan yang ke-4 untuk ini!
- Baris 94 menyetel nilai pukulan ke nilai r, g, b yang ditentukan oleh sensor fleksibel
- Baris 96-102 dapat dibatalkan komentarnya untuk menguji cara kerja sarung tangan tanpa sarung tangan dengan menggunakan mouse Anda. Ganti baris 102 dengan grafik dari fungsi lainnya.
- 104-106 hapus kanvas saat tangan bergetar dengan mengatur latar belakang kanvas menjadi hitam
- 108-114 mengontrol pengisian bentuk ketika A+B ditekan dan dipilih dan bentuk saat ini sama
- 117-312 adalah tempat grafik ditampilkan. Ini adalah bagian terbesar dari kode dan bagian untuk menjadi kreatif! Saya sarankan melihat referensi p5.js untuk lebih memahami bagaimana mengontrol bentuk. Saya menggunakan roll and pitch untuk mengontrol posisi x, y dan mengubah ukuran bentuk dan grafik, dan seperti yang saya sebutkan sebelumnya menggunakan. sensor tikungan untuk mengontrol warna. Di sinilah Anda bisa berkreasi! Mainkan dengan apa yang ditawarkan p5.js dan buat grafik menyenangkan Anda sendiri untuk dikendalikan! Di sini saya juga mengatur deskripsi untuk currentShape yang ditampilkan di rightBuffer.
- 318-460 Saya mengatur deskripsi untuk bentuk yang dipilih.
-
Baris 478-498 adalah fungsi serialEvent(). Di sinilah kami menerima data serial.
- Pada baris 485-486 saya mengatur proll dan ppitch (roll dan pitch sebelumnya) ke nilai roll dan pitch sebelumnya.
- Pada baris 487 saya membagi data pada ",". Saya melakukan ini karena saya menulis data untuk dipisahkan dengan koma. Anda akan meletakkan apa pun yang Anda pisahkan dengan variabel Anda di sini. Variabel-variabel ini dimasukkan ke dalam array angka.
- Kemudian pada baris 488-496 saya mengatur variabel ke elemen yang sesuai dalam array dan menerjemahkannya dari string ke angka. Saya menggunakan variabel-variabel ini di seluruh fungsi drawLeftBuffer() untuk mengontrol grafik.
Itu cukup banyak meringkas kode dan menyelesaikan proyek! Sekarang kita bisa melihat sarung tangan bekerja.
Langkah 10: Produk Akhir



Berikut beberapa gambar sarung tangan yang sudah jadi serta beberapa karya seni yang dihasilkannya! Tonton video demo untuk melihatnya beraksi!
Direkomendasikan:
Pengontrol Sarung Tangan DIY Dengan Sensor E-Tekstil: 14 Langkah (dengan Gambar)

Pengontrol Sarung Tangan DIY Dengan Sensor E-Tekstil: Instruksi ini adalah tutorial langkah demi langkah tentang cara membuat sarung tangan data dengan sensor eTextile. Proyek ini merupakan kolaborasi antara Rachel Freire dan Artyom Maxim. Rachel adalah desainer tekstil sarung tangan dan sensor eTextile dan Arty mendesain
Bingkai Seni Piksel LED Dengan Seni Arkade Retro, Aplikasi Terkendali: 7 Langkah (dengan Gambar)

Bingkai Seni Piksel LED Dengan Seni Arkade Retro, Aplikasi Terkendali: BUAT BINGKAI SENI LED TERKENDALI APLIKASI DENGAN 1024 LED YANG MENAMPILKAN Suku Cadang GAME GAME ARCADE RETRO 80s Kit Pembuat PIXEL - $59Adafruit 32x32 P4 LED Matrix - $49.9512x20 Inch Acrylic Sheet, 1/8" inci tebal - Asap Cahaya Transparan dari Plastik Keran
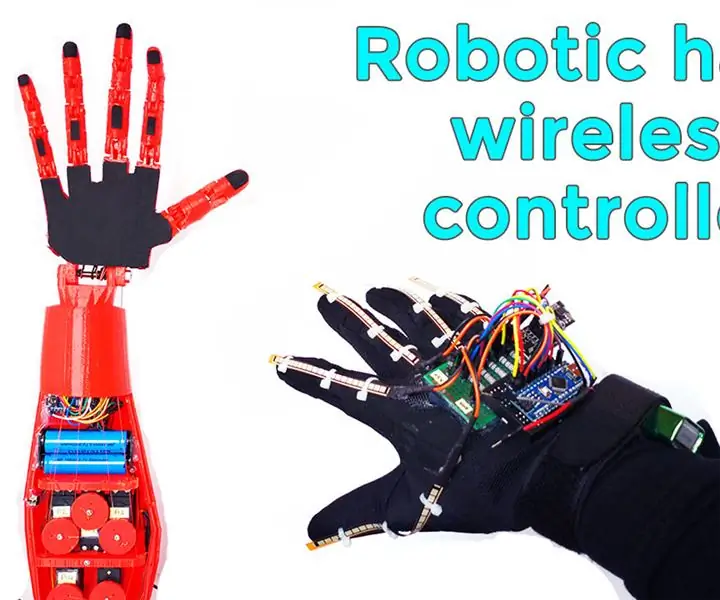
Tangan Robot Dengan Sarung Tangan Nirkabel Terkendali - NRF24L01+ - Arduino: 7 Langkah (dengan Gambar)

Tangan Robot Dengan Sarung Tangan Nirkabel Terkendali | NRF24L01+ | Arduino: Dalam video ini; Rakitan tangan robot 3D, kontrol servo, kontrol sensor fleksibel, kontrol nirkabel dengan nRF24L01, penerima Arduino dan kode sumber pemancar tersedia. Singkatnya, dalam proyek ini kita akan belajar cara mengontrol tangan robot dengan kabel
Sarung Tangan Synth: Bermain Dengan Gakken SX-150: 8 Langkah (dengan Gambar)

Sarung Tangan Synth: Bermain Dengan Gakken SX-150: {// Bagus untuk elektronik pemula. // Ini akan memberi Anda beberapa pengetahuan dasar untuk membangun antarmuka. // Jika boleh jujur, sebagian besar sudah ada di Ibles lain, tapi saya suka ide menyatukan // proyek-proyek ini. // Gakken
Membuat Sarung Tangan Bekerja Dengan Layar Sentuh: 3 Langkah (dengan Gambar)

Membuat Sarung Tangan Berfungsi Dengan Layar Sentuh: Anda dapat melakukannya hanya dalam beberapa menit tanpa banyak pengetahuan. Musim dingin akan datang (jika Anda berada di Belahan Bumi Utara) dan dengan musim dingin menjadi dingin cuaca, dan dengan cuaca dingin datang sarung tangan. Tetapi bahkan dalam cuaca dingin ponsel Anda
