
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:58.
- Terakhir diubah 2025-01-23 14:49.



Oleh Laura Ahsmann & Maaike Weber
Tujuan: Suasana hati yang rendah dan stres adalah bagian besar dari kehidupan modern yang serba cepat. Itu juga sesuatu yang tidak terlihat di luar. Bagaimana jika kita mampu secara visual dan akustik memproyeksikan tingkat stres kita dengan suatu produk, untuk dapat menunjukkan bagaimana perasaan Anda. Ini akan memudahkan Anda untuk berkomunikasi tentang masalah ini. Reaksi Anda sendiri juga bisa lebih memadai saat menerima umpan balik tentang tingkat stres Anda.
GSR, atau ketahanan kulit galvanik, pengukuran yang dilakukan di ujung jari pengguna, terbukti menjadi prediktor stres yang sangat baik. Karena kelenjar keringat di tangan sebagian besar bereaksi terhadap stres (tidak hanya latihan fisik), peningkatan tingkat stres menghasilkan konduktansi yang lebih tinggi. Variabel ini digunakan dalam proyek ini.
Ide: Bagaimana jika kita dapat dengan cepat mendeteksi stres atau suasana hati dan menampilkannya dengan cahaya berwarna dan musik? Sistem GSR bisa mewujudkannya. Dalam Instruksi ini, kami akan membuat sistem berbasis Arduino untuk melakukan itu! Dioperasikan oleh Perangkat Lunak Arduino dan Perangkat Lunak Pemrosesan, ini akan menerjemahkan nilai konduktansi kulit menjadi cahaya warna tertentu dan jenis musik tertentu.
Apa yang kamu butuhkan?
- Arduino Uno
- kabel
- Philips Hue light (Warna Hidup)
- Tiga resistor 100 Ohm (untuk LED RGB)
- Satu resistor 100 KOhm (untuk sensor GSR)
- Sesuatu untuk bertindak sebagai sensor konduktansi, seperti aluminium foil
- Perangkat Lunak Arduino
- Perangkat Lunak Pemrosesan (kami menggunakan v2.2.1, yang lebih baru cenderung macet)
- SolidWorks, untuk mendesain housing (opsional)
- Akses ke pabrik CNC (opsional)
- Busa pemodelan hijau (EPS)
- Papan tempat memotong roti (opsional, bisa juga disolder)
Langkah 1: Pisahkan Hue Light
Langkah ini mudah, cukup gunakan beberapa kekuatan (atau obeng) biarkan hilang dan buka lampunya. Beberapa sambungan jepret menyatukan produk, sehingga mudah dibongkar.
Sekarang, lampu di bagian atas dapat disekrup dan diputuskan dari perangkat elektronik lainnya. Kami hanya membutuhkan lampu dan bagian atas rumah. Simpan atau buang sisanya, terserah Anda!
Langkah 2: Mempersiapkan Perangkat Keras




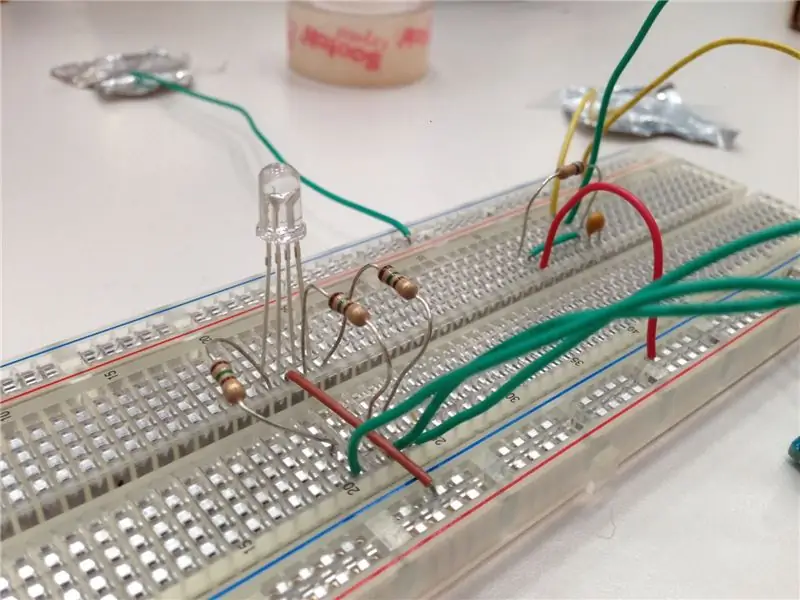
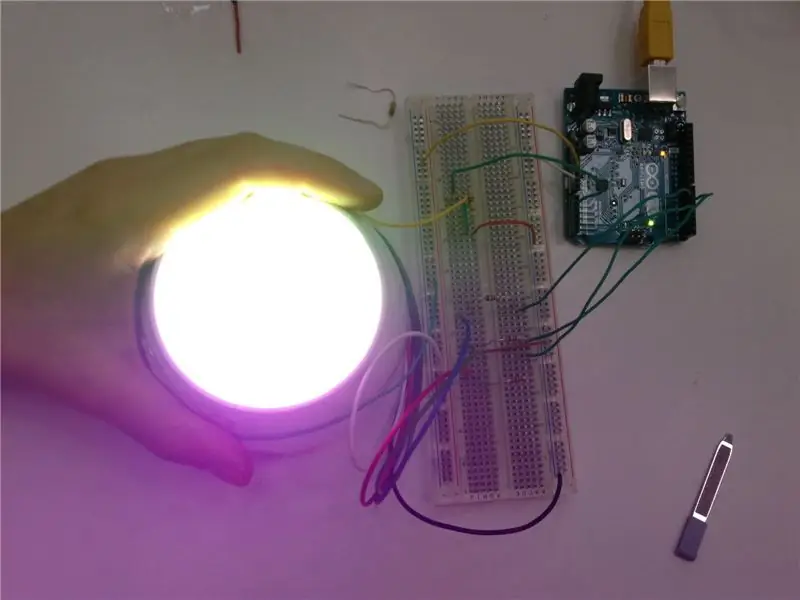
Untuk proyek ini, kami menggunakan lampu Philips Hue, untuk membuat perwujudan lebih cantik dan lebih cepat. Namun Anda juga dapat menggunakan LED RGB biasa, seperti yang ditunjukkan pada gambar dengan papan tempat memotong roti.
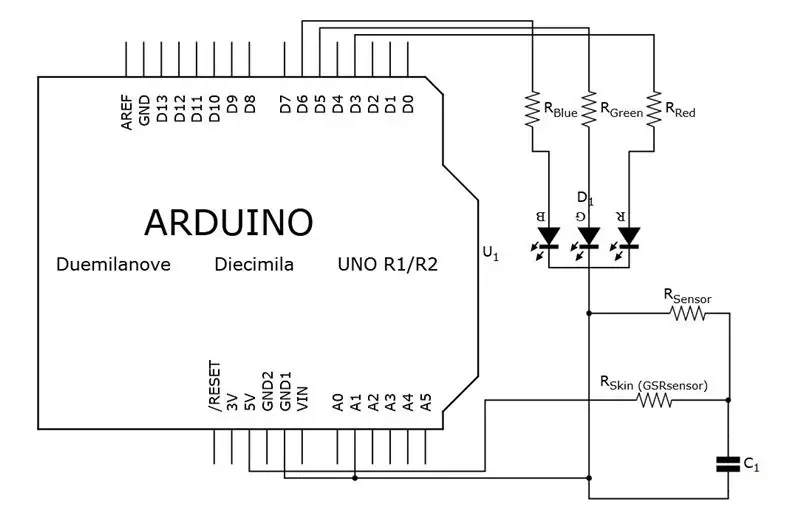
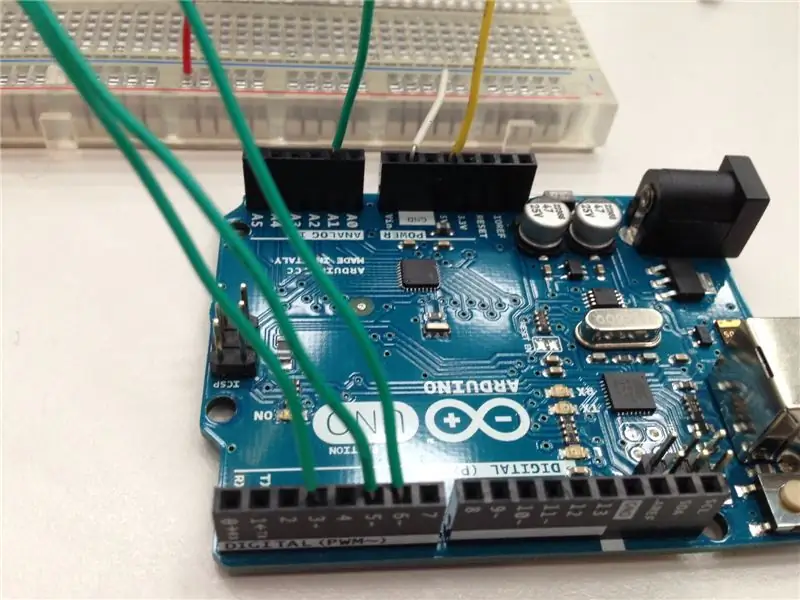
Untuk mengoperasikan LED RGB, sambungkan pin ke tiga port PWM Arduino yang berbeda (ditunjukkan ba a ~). Gunakan resistor 100Ohm untuk koneksi ini. Hubungkan pin terpanjang ke output 5V Arduino. Untuk melihat pin mana yang sesuai dengan warna apa, lihat gambar terakhir dari langkah ini.
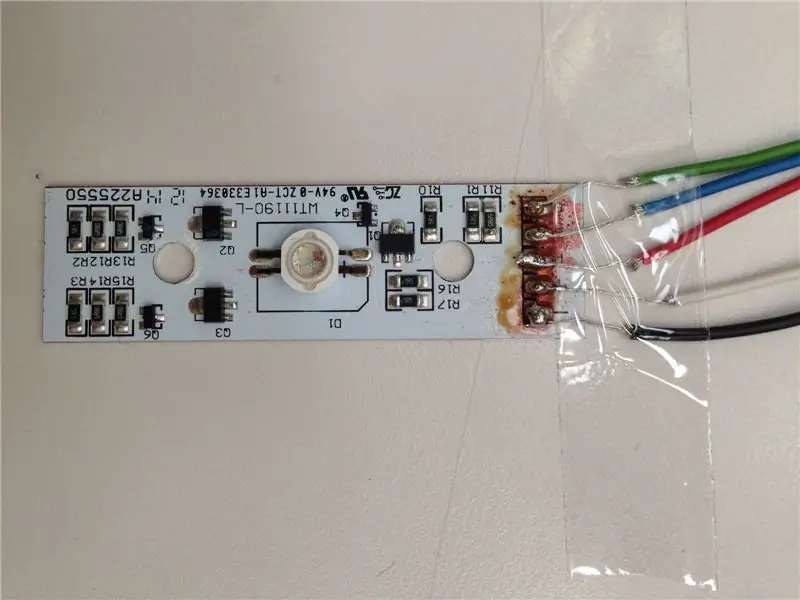
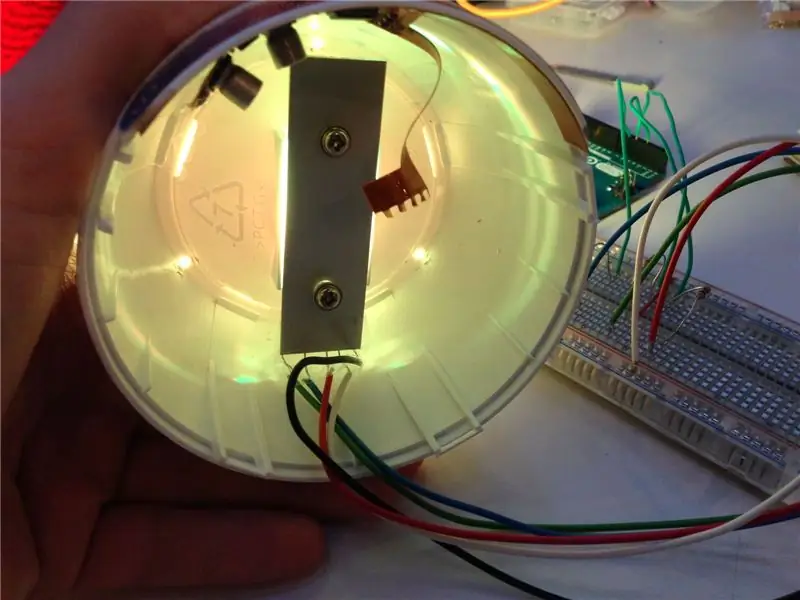
Untuk Hue Light, langkah yang sama berlaku. LED mudah dihubungkan ke Arduino dengan menyolder kabel ke slot yang ditentukan, lihat gambar ketiga pada langkah ini. Slot memiliki R, G dan B, yang menunjukkan kabel mana yang harus pergi ke mana. Ini juga memiliki slot + dan -, masing-masing untuk dihubungkan ke 5V Arduino dan ground Arduino. Setelah Anda memasang LED, Anda dapat memasang kembali ke housing.
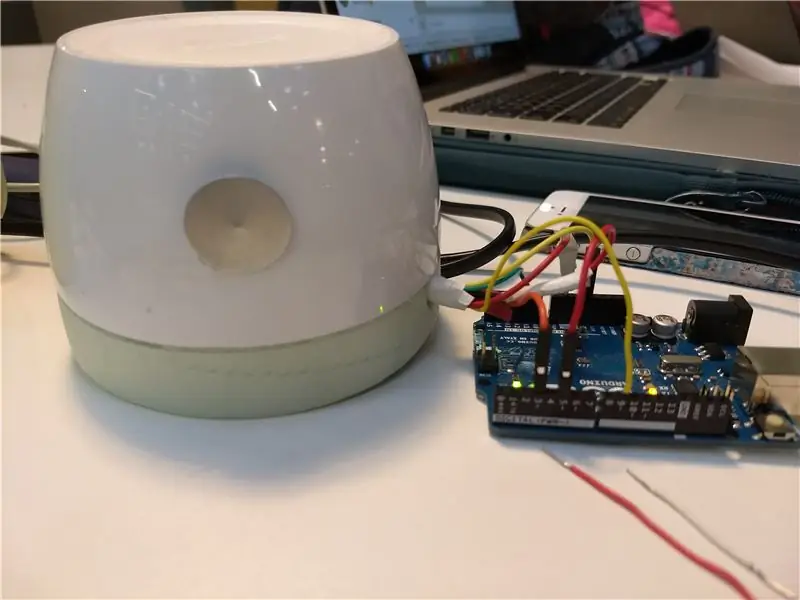
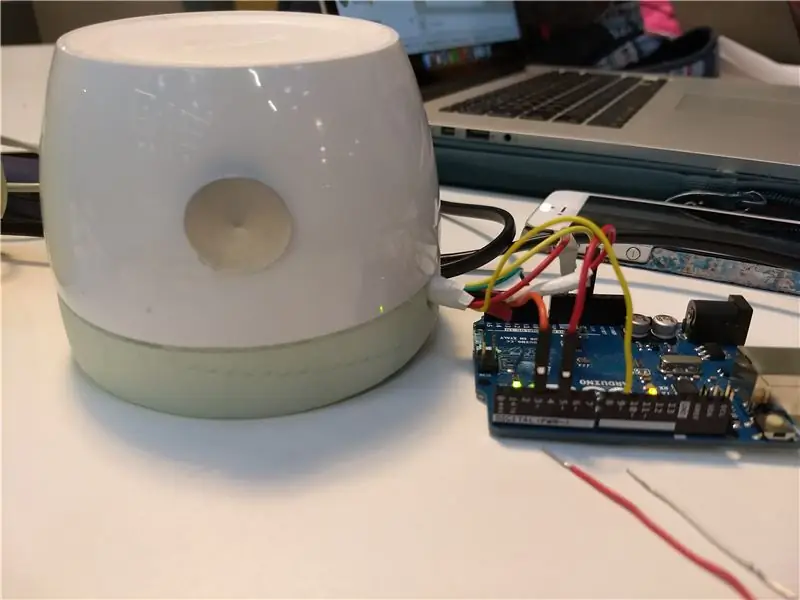
Untuk menghubungkan sensor GSR, terbuat dari aluminium foil (atau gunakan wadah alumium tealights, yang terlihat sedikit lebih bagus), solder atau rekatkan ke kawat dan sambungkan ke 5V. Hubungkan yang lain ke resistor 100KOhm dan kapasitor 0, 1mF (paralel), yang kemudian harus dihubungkan ke ground dan slot A1 pada Arduino. Ini akan memberikan output tingkat stres, yang kemudian akan digunakan sebagai input untuk warna cahaya dan musik. Kami menempelkan sensor ke lampu, sehingga menjadi produk yang bagus untuk diambil saat mengukur stres Anda. Namun berhati-hatilah agar sensor tidak menyentuh!
Gambar terakhir menunjukkan bagaimana hal itu dapat dilakukan tanpa papan tempat memotong roti.
Langkah 3: Mengukur Tingkat Stres

Mengukur tingkat stres hanya dengan sensor buatan sendiri ini pasti tidak akan memberikan pengukuran yang akurat tentang seberapa stres Anda sebenarnya. Namun, ketika dikalibrasi dengan benar, dapat memberikan perkiraan.
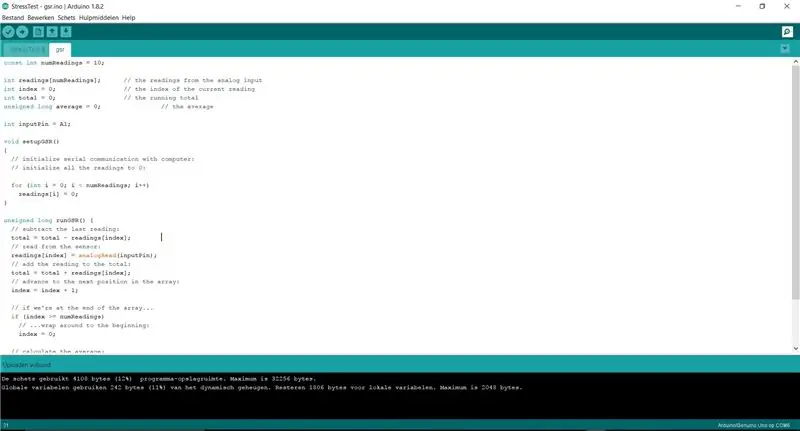
Untuk mengukur level GSR, kita akan menggunakan potongan kode berikut, di lingkungan Arduino. Agar pengukuran tidak berfluktuasi, rata-rata diambil setiap 10 pembacaan.
const int numBacaan = 10; int bacaan[numReadings]; // masukan dari indeks int A1 = 0; // indeks pembacaan saat ini int total = 0; // total berjalan rata-rata panjang yang tidak ditandatangani = 0; // rata-rata
int masukanPin = A1;
batalkan pengaturanGSR()
{ // atur semua pembacaan ke 0:
for (int i = 0; i < numReadings; i++) bacaan = 0; }
unsigned long runGSR() {
total = total - bacaan[indeks]; // membaca dari pembacaan sensor GSR[index] = analogRead(inputPin); // tambahkan bacaan baru ke total total = total + bacaan[indeks]; // posisi berikutnya dari indeks array = indeks + 1;
// uji akhir array
if (indeks >= numReadings) // dan mulai lagi indeks = 0;
// berapa rata-ratanya
rata-rata = total / angkaBacaan; // kirimkan ke komputer sebagai rata-rata pengembalian angka ASCII;
}
Di tab lain (untuk menjaga semuanya tetap teratur), kami akan membuat kode untuk bereaksi terhadap pengukuran, lihat langkah selanjutnya!
Langkah 4: Mengelola Lampu



Untuk mengatur lampu, pertama kita harus mengkalibrasi pengukuran. Periksa apa batas atas pengukuran Anda dengan membuka monitor serial. Bagi kami, ukurannya adalah antara 150 (ketika kami benar-benar mencoba untuk bersantai) dan 300 (ketika kami berusaha sangat keras untuk menjadi stres).
Kemudian, putuskan warna apa yang mewakili tingkat stres. Kami membuatnya sehingga:
1. Tingkat stres rendah: cahaya putih, berubah menjadi lampu hijau dengan meningkatnya stres
2. Tingkat stres sedang: lampu hijau, berubah menjadi cahaya biru dengan meningkatnya stres
3. Tingkat stres tinggi: cahaya biru, berubah menjadi merah dengan meningkatnya stres
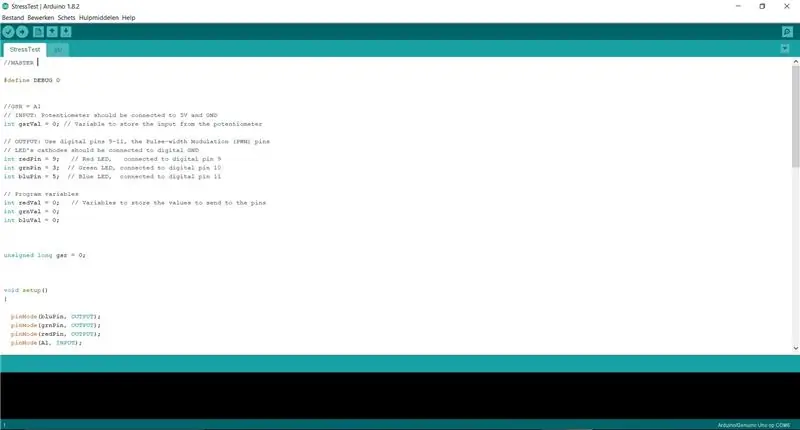
Kode berikut digunakan untuk memproses pengukuran dan mengubahnya menjadi nilai untuk dikirim ke LED:
//MASTER #mendefinisikan DEBUG 0
//GSR = A1
int gsrVal = 0; // Variabel untuk menyimpan input dari sensor
// Seperti yang disebutkan, gunakan pin Pulse-width Modulation (PWM)
int pin merah = 9; // LED merah, terhubung ke pin digital 9 int grnPin = 9; // LED hijau, terhubung ke pin digital 10 int bluPin = 5; // LED Biru, terhubung ke pin digital 11
// Variabel program
int redVal = 0; // Variabel untuk menyimpan nilai yang akan dikirim ke pin int grnVal = 0; int bluVal = 0;
gsr panjang yang tidak ditandatangani = 0;
batalkan pengaturan()
{ pinMode(bluPin, OUTPUT); pinMode(grnPin, OUTPUT); pinMode(pin merah, OUTPUT); pinMode(A1, INPUT);
Serial.begin(9600);
setupGSR(); }
lingkaran kosong()
{ gsrVal=gsr; if (gsrVal < 150) // Sepertiga terendah dari rentang gsr (0-149) { gsr = (gsrVal /10) * 17; // Normalisasi menjadi 0-255 redVal = gsrVal; // off ke grnVal penuh = gsrVal; // Hijau dari mati hingga penuh bluVal = gsrVal; // Biru mati sampai penuhString SuaraA = "A"; Serial.println(SuaraA); //untuk digunakan nanti dalam mengoperasikan musik } else if (gsrVal < 250) // Sepertiga tengah rentang gsr (150-249) { gsrVal = ((gsrVal-250) /10) * 17; // Normalisasi menjadi 0-255 redVal = 1; // Merah off grnVal = gsrVal; // Hijau dari penuh hingga mati bluVal = 256 - gsrVal; // Biru dari mati ke penuh String SoundB = "B"; Serial.println(SuaraB); } else // Sepertiga atas rentang gsr (250-300) { gsrVal = ((gsrVal-301) /10) * 17; // Normalisasi menjadi 0-255 redVal = gsrVal; // Merah dari mati hingga penuh grnVal = 1; // Hijau mati hingga bluVal penuh = 256 - gsrVal; // Biru dari penuh ke mati String SoundC = "C"; Serial.println(SuaraC); }
analogWrite(redPin, redVal); // Tulis nilai ke pin LED analogWrite(grnPin, grnVal); analogWrite(bluPin, bluVal); gsr = runGSR(); penundaan(100); }
Jadi sekarang LED bereaksi terhadap tingkat stres Anda, mari tambahkan musik untuk mewakili suasana hati Anda, di langkah berikutnya.
Langkah 5: Mengelola Musik

Kami memilih untuk mewakili 3 tingkat stres dengan musik berikut:
1. Tingkat Rendah (A): kicau mangkok dan kicau burung, suara yang sangat ringan
2. Level sedang (B): piano melankolis, suaranya sedikit lebih berat
3. Tingkat stres tinggi (C): Badai guntur, suara gelap (walaupun cukup menenangkan)
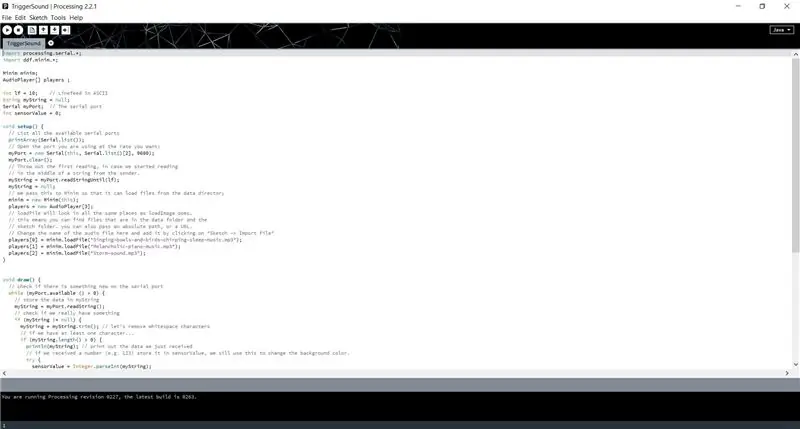
Kode ditulis dalam Processing, sebuah perangkat lunak untuk memberikan bagian umpan balik perangkat lunak Arduino:
import processing.serial.*;import ddf.minim.*;
Minimal minimal;
AudioPlayer pemain;
int lf = 10; // Umpan baris di ASCII
String myString = nol; Port saya serial; // Port serial int sensorValue = 0;
batalkan pengaturan() {
// Daftar semua port serial yang tersedia printArray(Serial.list()); // Buka port yang Anda gunakan dengan kecepatan yang sama dengan Arduino myPort = new Serial(this, Serial.list()[2], 9600); myPort.clear(); // hapus pengukuran myString = myPort.readStringUntil(lf); myString = nol; // kita berikan ini ke Minim sehingga dapat memuat file minim = new Minim(this); pemain = AudioPlayer baru[3]; // Ubah nama file audio di sini dan tambahkan ke perpustakaan player[0] = minim.loadFile("Singing-bowls-and-birds-chirping-sleep-music.mp3"); pemain[1] = minim.loadFile("Melancholic-piano-music.mp3"); player[2] = minim.loadFile("Storm-sound.mp3"); }
batal menggambar() {
// periksa apakah ada nilai baru while (myPort.available() > 0) { // simpan data di myString myString = myPort.readString(); // periksa apakah kita benar-benar memiliki sesuatu if (myString != null) { myString = myString.trim(); // periksa apakah ada sesuatu if (myString.length() > 0) { println(myString); coba { sensorValue = Integer.parseInt(myString); } catch(Exception e) { } if (myString.equals("A")) //lihat tingkat stres yang diukur { pemain[0].play(); //mainkan sesuai musik } else { pemain[0].pause(); //jika tidak mengukur tingkat stres yang rendah, jangan mainkan lagu yang sesuai } if (myString.equals("B")) { players[1].play(); } else { pemain[1].pause(); } if (myString.equals("C")) { pemain[2].play(); } else { pemain[2].pause(); } } } } }
Kode ini harus memutar musik sesuai dengan tingkat stres pada speaker laptop kita.
Langkah 6: Rancang Perwujudan



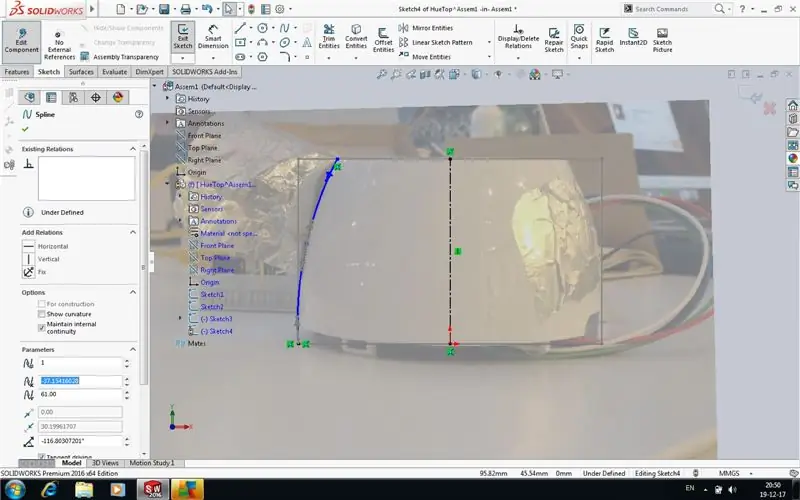
Kami menggunakan bagian atas Philips Hue Light, tetapi menggunakan bagian bawah greenfoam. SolidWorksfile ada di sini, tetapi juga menyenangkan untuk mengukur lampu sendiri dan mendesain sesuatu sesuai selera Anda!
Kami menggunakan foto bagian atas lampu sebagai lapisan bawah di SW, untuk memastikan bentuk bagian bawah mengikuti lekukan bagian atas (lihat foto pertama).
Untuk memiliki model cnc'd, simpan sebagai file STL dan temukan pabrik lokal Anda (di uni misalnya).
Langkah 7: Sumber
Jika Anda menginginkan informasi lebih lanjut tentang topik ini, atau melihat kode yang lebih luas untuk mengukur stres, lihat situs web dan proyek berikut:
- Penjelasan lebih lanjut tentang memicu file audio dalam Pemrosesan (yang kami gunakan)
- Buku pegangan yang bagus tentang GSR
- Pendekatan berbeda yang keren untuk memproyeksikan suasana hati
- Detektor stres yang sangat keren dengan banyak sensor (inspirasi besar untuk proyek ini)
- Proyektor suara (bukan stres) dengan LED RGB
- Artikel bagus tentang GSR
Direkomendasikan:
Lampu Suasana Hati LED $1 Dengan ATtiny13 dan WS2812: 7 Langkah

Lampu Mood LED $1 Dengan ATtiny13 dan WS2812: Ini adalah lampu mood murah dengan empat mode.1. Percikan pelangi. Sebuah percikan cahaya bergerak ke atas dari waktu ke waktu dan secara bertahap berubah warna.2. Cahaya pelangi. Cahaya stabil yang secara bertahap berubah warna.3. Simulasi api lilin.4. Mati. Anda boleh
Lampu Suasana Hati Dengan RGB Led: 4 Langkah

Mood Lamp Dengan RGB Led: Este proyecto se trató de hacer una lampara de *sentimientos* utilizando un Arduino Uno. Primero senecesitan varios materiales como jumper, leds RGB o Neopixel, tergantung pada desain hacer. En este caso utilizaremos led RGB con ánodo común
Mood Speaker- Speaker Kuat untuk Musik Suasana Hati yang Akan Diputar Berdasarkan Suhu Sekitar: 9 Langkah

Mood Speaker- Speaker Kuat untuk Musik Suasana Hati yang Akan Diputar Berdasarkan Suhu Sekitar: Hai! Untuk proyek sekolah saya di MCT Howest Kortrijk, saya membuat Mood Speaker ini adalah perangkat speaker Bluetooth pintar dengan sensor yang berbeda, LCD dan WS2812b termasuk ledstrip. Speaker memutar musik latar berdasarkan suhu tetapi dapat
Lampu Suasana Hati: 7 Langkah (dengan Gambar)

Lampu Mood: Dalam Instruksi ini saya menunjukkan cara membuat lampu mood berubah warna sederhana dengan efek berbeda! Anda dapat mengubah warna dan efek sesuai permintaan menggunakan Arduino. Untuk proyek ini berikut adalah daftar bahan yang saya gunakan Lampu lama yang memiliki rangka luar
Cahaya Suasana Hati Android yang Dikendalikan Suara: 11 Langkah (dengan Gambar)

Cahaya Suasana Hati Android Terkendali Suara: Saya perlu membuat kelas untuk Grup Pembuat lokal kami. Sesuatu yang menjamin bahkan pengunjung pertama kali mendapatkan kemenangan yang pasti dan hadiah besar tanpa kerumitan, tanpa keributan, dan tanpa alat atau bahan khusus. Para siswa perlu membawa pulang sesuatu yang
