
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.
Oleh situs web sa112ObnizIkuti Lainnya oleh penulis:






Tentang: Elektronik DIY, javascript, IoT, obniz, pemrograman, raspberrypi, arduino Selengkapnya Tentang sa112 »
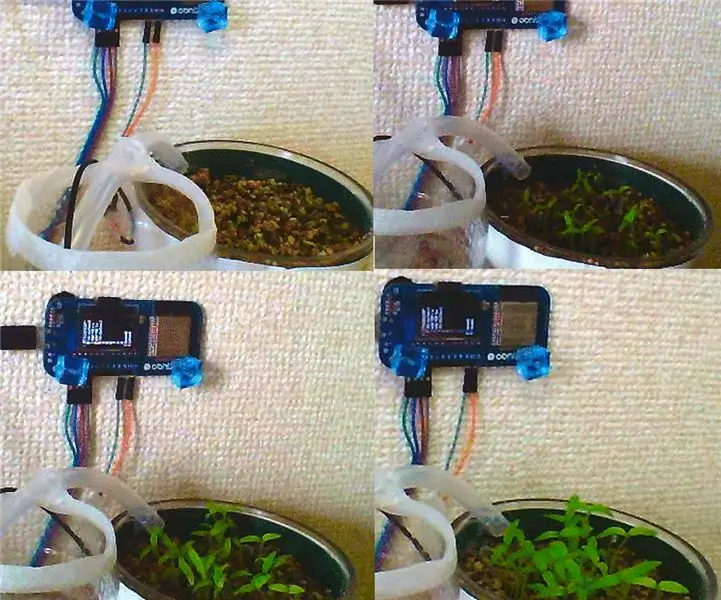
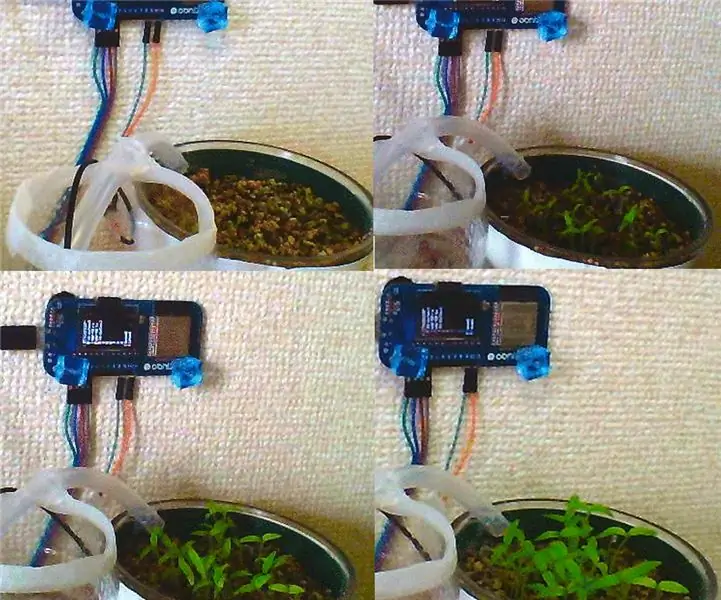
Game menghindari rintangan seperti Flappy Bird. Gerakkan tangan Anda untuk menghindari tabrakan. Mudah dibuat dan menyenangkan untuk dimainkan!
Langkah 1: Hal-hal yang Digunakan dalam Proyek Ini
obniz
Sensor jarak inframerah
Ponsel cerdas atau komputer
Langkah 2: Menyiapkan Obniz


Untuk mengatur obniz, yang perlu Anda lakukan adalah mengikuti tiga langkah.
- Hubungkan obniz ke wifi.
- Hubungkan perangkat seperti LED atau motor ke obniz.
- Pindai kode QR obniz dan mulai pemrograman. Anda tidak perlu menginstal perangkat lunak apa pun.
Langkah 3:
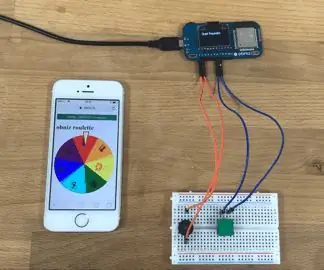
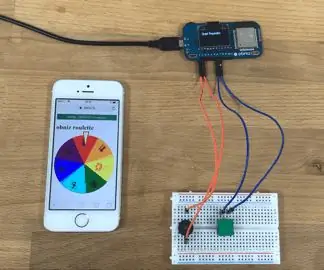
Hubungkan obniz dan sensor jarak seperti di bawah ini.
- io0: Sinyal kuning)
- io1: GND(hitam
- io2: VCC(red)
Langkah 4:
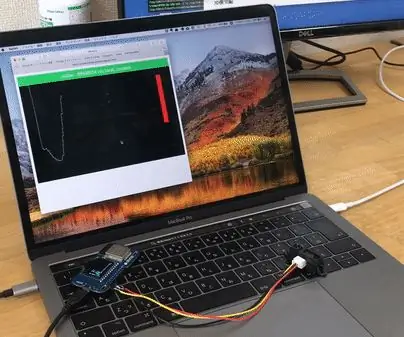
Kami menggunakan kanvas HTML5.
biarkan kanvas = document.getElementById('bidang'); biarkan ctx = canvas.getContext('2d');
Setel nilai sensor jarak ke var "inputHeight", dan gunakan kapan saja.
biarkan inputTinggi = 0; biarkan obniz = new Obniz("OBNIZ_ID_HERE"); obniz.onconnect = fungsi asinkron () { biarkan sensor = obniz.wired("GP2Y0A21YK0F", {vcc: 2, gnd: 1, sinyal: 0}); sensor.start(fungsi (tinggi) { inputHeight = tinggi; }) };
{vcc: 2, gnd: 1, signal: 0} harus diubah jika Anda menghubungkan perangkat yang berbeda dari Langkah 2. Nilai ini digunakan sebagai input setiap frame.
biarkan masukan = (300 - tinggi masukan); masukan = Math.min(Math.max(0, masukan), canvas.height); dot.push(masukan);
Langkah 5: Program
Silakan dapatkan programnya dari sini
Direkomendasikan:
Rintangan Menghindari Robot LEGO: 8 Langkah (dengan Gambar)

Hambatan Menghindari Robot LEGO: Kami menyukai LEGO dan kami juga menyukai Sirkuit Gila sehingga kami ingin menggabungkan keduanya menjadi robot sederhana dan menyenangkan yang dapat menghindari menabrak dinding dan benda lain. Kami akan menunjukkan kepada Anda bagaimana kami membangun milik kami, dan menguraikan dasar-dasar yang diperlukan sehingga Anda dapat membangunnya sendiri
Robot Menghindari Rintangan Menggunakan Arduino Nano: 5 Langkah

Robot Penghindar Rintangan Menggunakan Arduino Nano: Dalam instruksi ini, saya akan menjelaskan bagaimana Anda dapat membuat robot penghindar rintangan menggunakan Arduino
Robot Arduino 5 in 1 - Ikuti Saya - Baris Mengikuti - Sumo - Menggambar - Menghindari Rintangan: 6 Langkah

Robot Arduino 5 in 1 | Ikuti Saya | Baris Mengikuti | Sumo | Menggambar | Menghindari Rintangan: Papan kontrol robot ini berisi mikrokontroler ATmega328P dan driver motor L293D. Tentu tidak berbeda dengan board Arduino Uno namun lebih bermanfaat karena tidak membutuhkan pelindung lain untuk menggerakkan motor! Ini bebas dari lompat
Rintangan Menghindari Rover Dengan Dexter: 4 Langkah

Rintangan Menghindari Rover Dengan Dexter: Jika Anda baru mengenal Komunitas Dexter, silakan merujuk ke https://www.instructables.com/id/Getting-Started-With-Dexter/Dalam proyek ini kami sedang mengembangkan Rover penghindar Rintangan menggunakan papan Dexter kami dan Sensor Ultrasonik
Mobil Robot Menghindari Rintangan: 9 Langkah

Mobil Robot Penghindar Rintangan: Cara Membuat Robot Penghindar Rintangan
