
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:57.
- Terakhir diubah 2025-01-23 14:49.

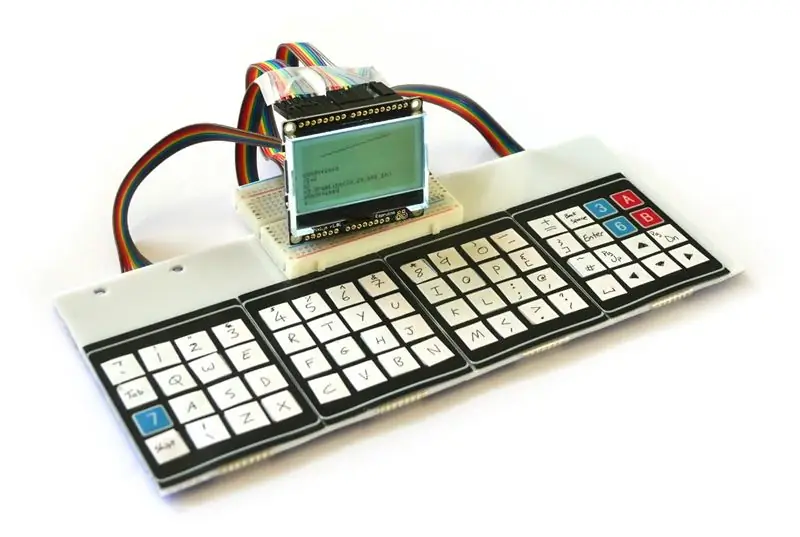
Saya menerbitkan Instructable beberapa waktu lalu menggunakan Espruino Pico untuk membuat komputer rumah:
Itu mengharuskan Anda untuk menghubungkan monitor VGA dengan memotong kabel VGA, tetapi untuk Instruksi ini saya menggunakan papan bernama Pixl.js, yang memiliki layar LCD built-in. Artinya, Anda hanya perlu menyambungkan beberapa kabel dan Anda memiliki komputer kecil berdaya rendah yang dapat digunakan dengan baik.
Jadi apa yang Anda butuhkan?
- Sebuah Espruino Pixl.js
- Sepotong plastik atau kayu untuk bertindak sebagai alas
- Papan tempat memotong roti
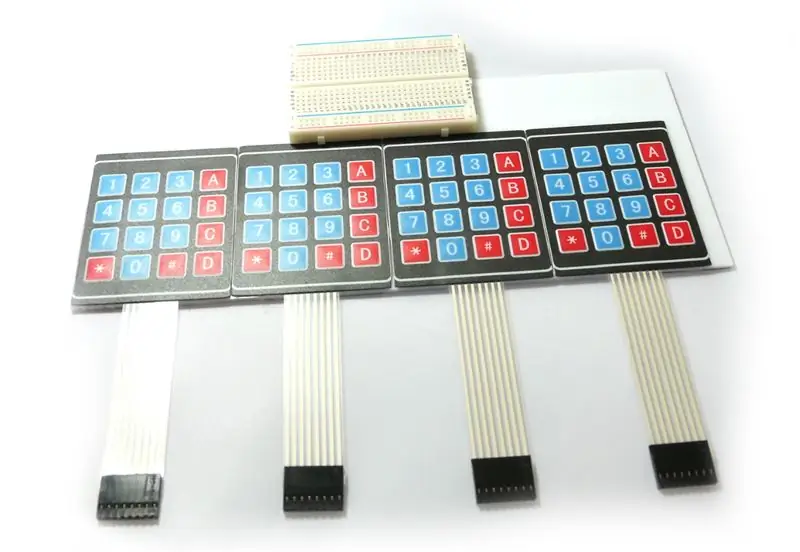
- Papan Tombol 4x 4x4
- Banyak Stiker untuk kunci
- 6 set 8x Kabel Jumper gaya Dupont Pria-> Pria (total 48 kabel) - strip warna-warni yang cocok membuat hidup jauh lebih mudah
Langkah 1: Membuat Keyboard



- Tempelkan 4 KeyPad Anda di samping satu sama lain di pangkalan Anda (mereka lengket). Anda mungkin ingin memangkas tepinya ke bawah, tetapi berhati-hatilah untuk tidak memotong terlalu jauh atau Anda dapat memotong beberapa kontak.
- Tempelkan papan tempat memotong roti Anda di tengah - ini juga lengket!
- Pisahkan kabel jumper menjadi 4 panjang 8 - coba dan pertahankan warna yang sama pada masing-masing.
- Tempelkan kabel ke KeyPad, pastikan semua warnanya cocok. Lipat kabel ke belakang dan rekatkan ke bagian belakang alas Anda. Anda mungkin ingin menambahkan beberapa kaki lengket untuk menyelamatkan kabel agar tidak terlalu miring.
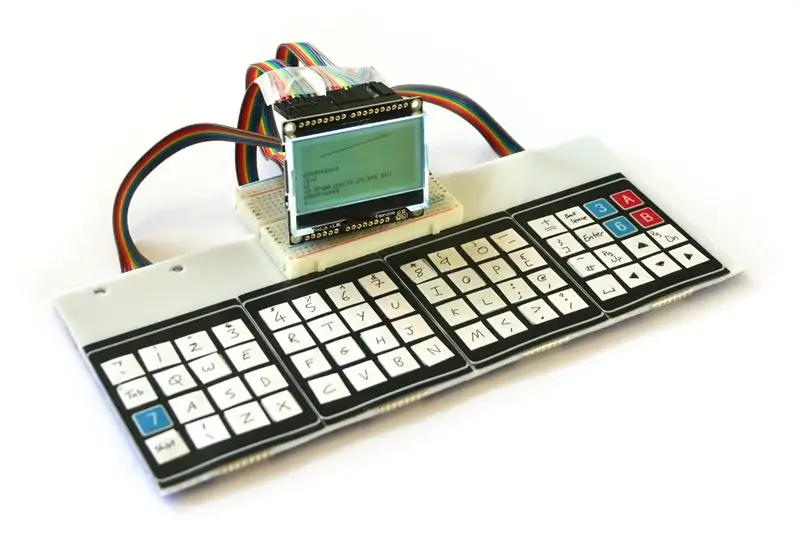
- Sekarang tambahkan stiker ke setiap tombol di Key pad dan beri label sesuai keinginan Anda pada keyboard. Gunakan gambar sebagai contoh, tetapi ketika Anda mengunggah kode Anda, Anda dapat mengubah variabel 'KEYMAP' menjadi apa yang Anda miliki.
Langkah 2: Pengkabelan

Sekarang Anda perlu memasang kabel keyboard. Setiap keypad 4x4 diatur sebagai kotak, dan kami menghubungkannya seolah-olah mereka berada dalam kotak 2x2 - membuat kotak tombol berukuran 8x8 yang besar.
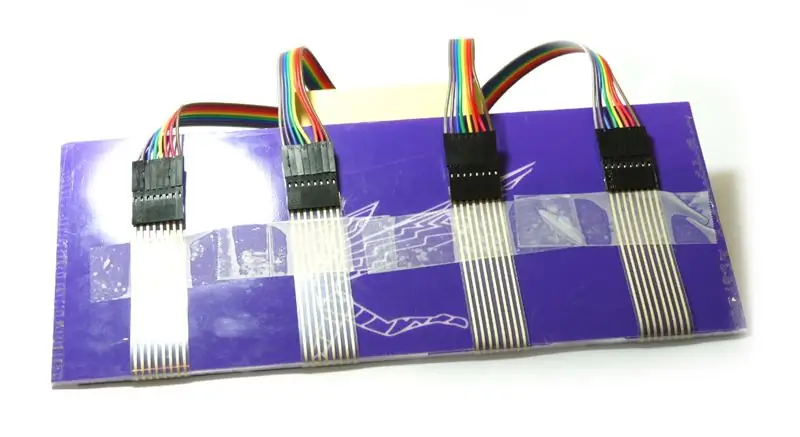
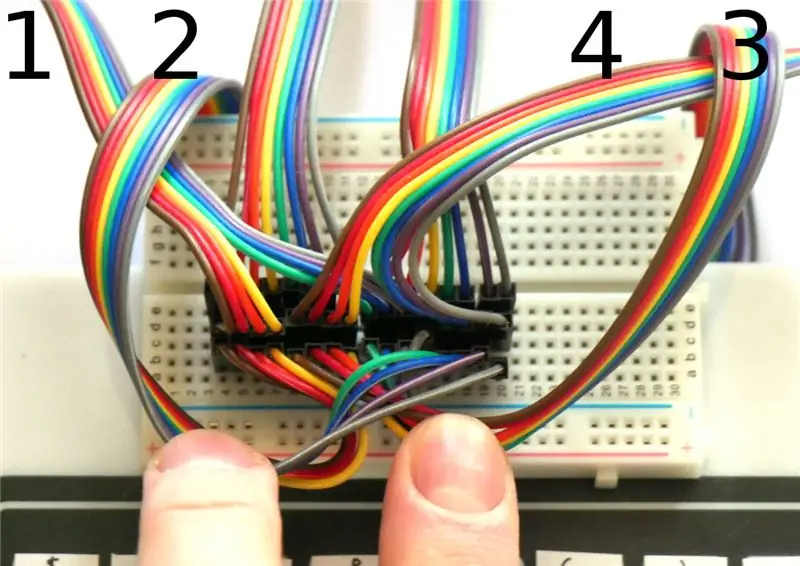
Kawat seperti yang ditunjukkan pada gambar menjadi 4 kelompok 4 kabel melintasi papan tempat memotong roti (periksa warna kabel pada gambar), dengan kiri ke kanan:
- KeyPad 1 4 kabel pertama -> grup pertama dari 4 di papan tempat memotong roti -> D0, D1, D2, D3
- KeyPad 1 Kedua 4 kabel -> grup ketiga dari 4 di papan tempat memotong roti -> D8, D9, D10, D11
- KeyPad 2 4 kabel pertama -> grup pertama dari 4 di papan tempat memotong roti -> D0, D1, D2, D3
- KeyPad 2 Kedua 4 kabel -> grup keempat dari 4 di papan tempat memotong roti -> D12, D13, SDA, SCL
- KeyPad 3 4 kabel pertama -> grup kedua dari 4 di papan tempat memotong roti -> D4, D5, D6, D7
- KeyPad 3 Kedua 4 kabel -> grup ketiga dari 4 di papan tempat memotong roti -> D8, D9, D10, D11
- KeyPad 4 4 kabel pertama -> grup kedua dari 4 di papan tempat memotong roti -> D4, D5, D6, D7
- KeyPad 4 Kedua 4 kabel -> grup keempat dari 4 di papan tempat memotong roti -> D12, D13, SDA, SCL
Pada gambar kami memiliki 6 set 8 kabel. 2 yang pertama dari keypad 1 dan 2, 2 yang kedua ke Pixl.js, dan 2 yang ketiga ke keypad 4 dan 3.
Langkah 3: Perangkat Lunak
Sekarang pastikan firmware Pixl Anda mutakhir, sambungkan dengan Espruino IDE, dan unggah kode di bawah ini. Putuskan sambungan IDE dan selesai!
// Kabel keyboardvar KEYROW = [D7, D6, D5, D4, D3, D2, D1, D0]; var KEYCOL = [A5, A4, D13, D12, D11, D10, D9, D8];
// Peta Kunci untuk Keyboard
var KEYMAPLOWER = ["`1234567890-=\x08", "\tqwertyuiop\n", "\0asdfghjkl;'#\x84\x82\x85", "\x01\zxcvbnm,./ \x80\x83\ x81",]; var KEYMAPUPPER = ["¬!\"£$%^&*()_+\x08", "\tQWERTYUIOP{}\n", "\0ASDFGHJKL:@~\x84\x82\x85", "\x01| ZXCVBNM? \x80\x83\x81",];
/* Jika char di keymap >=128, kurangi 128 dan cari kode kunci multi-karakter dalam larik ini*/ var KEYEXTRA = [String.fromCharCode(27, 91, 68), // 0x80 left String.fromCharCode(27, 91, 67), // 0x81 right String.fromCharCode(27, 91, 65), // 0x82 ke atas String.fromCharCode(27, 91, 66), // 0x83 ke bawah String.fromCharCode(27, 91, 53, 126), // 0x84 halaman ke atas String.fromCharCode (27, 91, 54, 126), // 0x85 halaman ke bawah]; // Pergeseran status var hasShift = false; function setShift(s) { hasShift = s; // menggambar indikator shift di layar if (hasShift) { g.setColor(1); g.fillRect(105, 0, 128, 6); g.setWarna (0); g.drawString("SHIFT", 107, 1); g.setWarna(1); } else { g.setColor(0); g.fillRect(105, 0, 128, 6); g.setWarna(1); } g.balik(); }
// Ubah kunci aktual menjadi urutan karakter
// Dan kirim ke Loopback (tempat konsol berada) function handleKeyPress(e) { var kx = e>>3; var ky = e&7; if (ky>3) { // ubah menjadi baris panjang kx+=8; ky-=4; } kunci var = hasShift ? KEYMAPUPPER[ky][kx]: KEYMAPUPPER[ky][kx]; if (kunci=="\x01") { setShift(!hasShift); } else { setShift(salah); if (kunci && key.length) { if (key.charCodeAt(0)>127) key = KEYEXTRA[key.charCodeAt(0)-128]; Terminal.inject(kunci); } } }
// mengatur papan tombol
membutuhkan("KeyPad").connect(KEYROW, KEYCOL, handleKeyPress);
Langkah 4: Menggunakannya

Sekarang berfungsi:
- Keyboard hanya dapat mendeteksi satu penekanan pada satu waktu, jadi Shift mengaktifkan huruf besar (dengan indikator di kanan atas), dan mengetik huruf kembali ke huruf kecil. Menahan Shift dan tombol lain tidak akan berfungsi.
- Mengetik bisa sangat menyakitkan, jadi gunakan tombol Tab (di sebelah kiri) sebanyak mungkin untuk mengisi kata secara otomatis!
- Grafik untuk layar tersedia melalui metode pada variabel g - mis., g.fillRect(20, 20, 40, 40) atau g.clear().
- Banyak IO yang digunakan untuk keyboard, tetapi Anda masih memiliki pin A0, A1, A2 dan A3 yang dapat Anda gunakan untuk menghubungkan perangkat keras eksternal.
- reset() akan mengatur ulang semuanya - termasuk kode Anda untuk penanganan keyboard. Untuk menghindari hal ini, aktifkan save on send, bahkan setelah reset di opsi komunikasi IDE Web dan unggah lagi.
- Komputer Anda sangat hemat daya - Anda masih bisa mengharapkan masa pakai baterai sekitar 20 hari - selalu hidup - mati dengan satu baterai CR2032!
Direkomendasikan:
Sakelar Tuchless untuk Peralatan Rumah Tangga -- Kontrol Peralatan Rumah Anda Tanpa Tuch Any Switch: 4 Langkah

Sakelar Tuchless untuk Peralatan Rumah Tangga || Kontrol Peralatan Rumah Anda Tanpa Tuch Any Switch: Ini Adalah Switch Tuchless Untuk Peralatan Rumah. Anda Dapat Menggunakan Ini Untuk Setiap Tempat Umum Sehingga Membantu Untuk Melawan Virus Apapun. Rangkaian Berbasis Rangkaian Sensor Gelap Yang Dibuat Oleh Op-Amp Dan LDR. Bagian Penting Kedua Dari Sirkuit Ini SR Flip-Flop Dengan Sequencell
Cara Membuat Rumah Pintar Menggunakan Modul Relai Kontrol Arduino - Ide Otomasi Rumah: 15 Langkah (dengan Gambar)

Cara Membuat Rumah Pintar Menggunakan Modul Relay Kontrol Arduino | Ide Otomasi Rumah: Dalam proyek otomatisasi rumah ini, kami akan merancang modul relai rumah pintar yang dapat mengontrol 5 peralatan rumah tangga. Modul relai ini dapat dikontrol dari Ponsel atau smartphone, remote IR atau remote TV, sakelar Manual. Relai pintar ini juga dapat merasakan
Memulai Otomatisasi Rumah: Memasang Asisten Rumah: 3 Langkah

Memulai Dengan Otomatisasi Rumah: Memasang Asisten Rumah: Kami sekarang akan memulai seri otomatisasi rumah, di mana kami membuat rumah pintar yang memungkinkan kami mengontrol hal-hal seperti lampu, speaker, sensor, dan sebagainya menggunakan hub pusat bersama dengan asisten suara. Pada postingan kali ini, kita akan belajar bagaimana cara memasukkan
Kontrol Peralatan Rumah Tangga Melalui LoRa - LoRa dalam Otomasi Rumah - Kontrol Jarak Jauh LoRa: 8 Langkah

Kontrol Peralatan Rumah Tangga Melalui LoRa | LoRa dalam Otomasi Rumah | LoRa Remote Control: Mengontrol dan mengotomatiskan peralatan listrik Anda dari jarak jauh (Kilometer) tanpa kehadiran internet. Ini dimungkinkan melalui LoRa! Hei, apa kabar, teman-teman? Akarsh di sini dari CETech. PCB ini juga memiliki layar OLED dan 3 relai yang
Otomatisasi Rumah Dengan Android dan Arduino: Buka Gerbang Saat Anda Tiba di Rumah: 5 Langkah

Home Automation With Android and Arduino: Open the Gate When You Get Home: Instructable ini adalah tentang pengaturan sistem otomatisasi rumah yang dikendalikan melalui smartphone, menggunakan koneksi internet, sehingga dapat diakses dari mana pun Anda membutuhkannya. Selain itu, ia akan melakukan tindakan tertentu setiap kali kriteria m
