
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.
Oleh Situs Resmi ElectropeakElectroPeakIkuti Selengkapnya oleh penulis:




![Pengenalan Warna W/ TCS230 Sensor dan Arduino [Termasuk Kode Kalibrasi] Pengenalan Warna W/ TCS230 Sensor dan Arduino [Termasuk Kode Kalibrasi]](https://i.howwhatproduce.com/images/001/image-226-73-j.webp)
![Pengenalan Warna W/ TCS230 Sensor dan Arduino [Termasuk Kode Kalibrasi] Pengenalan Warna W/ TCS230 Sensor dan Arduino [Termasuk Kode Kalibrasi]](https://i.howwhatproduce.com/images/001/image-226-74-j.webp)
Tentang: ElectroPeak adalah tempat lengkap Anda untuk belajar elektronik dan mewujudkan ide Anda. Kami menawarkan panduan terbaik untuk menunjukkan kepada Anda bagaimana Anda dapat membuat proyek Anda. Kami juga menawarkan produk berkualitas tinggi sehingga Anda memiliki… Selengkapnya Tentang Electropeak »
Buat efek simulasi api keren dengan kontrol nirkabel Wi-Fi. Aplikasi seluler (untuk ponsel pintar Android) dengan antarmuka yang bagus siap dipasang untuk bermain dengan kreasi Anda! Kami juga akan menggunakan Arduino dan ESP8266 untuk mengontrol nyala api. Di akhir proyek ini Anda akan belajar:
- Bagaimana NeoPixels bekerja.
- Cara memprogram ESP8266 dan mengontrol variabel melalui wifi
- Cara membuat efek api keren dengan Neopixels
Langkah 1: Pengantar Neopiksel

LED yang dapat dialamatkan secara individual atau sering disebut Neopixles telah ada selama beberapa waktu sekarang dan Anda mungkin mengetahuinya tetapi, jika tidak, mereka seperti LED RGB biasa tetapi seperti namanya, warna masing-masing dapat ditangani secara individual, memungkinkan pembuatan pola dan animasi yang sangat keren. Untuk WS2812b Anda hanya membutuhkan 3 kabel, 2 untuk daya dan 1 untuk data. Itu berarti Anda hanya perlu satu pin Arduino gratis untuk mengontrol satu ton LED!
Dalam proyek ini, kita akan menggunakan LED pintar ini untuk menciptakan efek api. Untuk mengontrol LED, kita akan menggunakan perpustakaan FastLED yang mengagumkan. Kami akan menggunakan contoh sketsa Fire2012 dari perpustakaan yang ditulis oleh Mark Kriegsman. Kami menggunakan 6 strip LED masing-masing memiliki 30 LED (total 180 LED) kami menempelkan LED ini pada sepotong pipa PVC dan menempatkannya dalam silinder kaca (silinder kaca ini biasanya digunakan sebagai vas). Kita harus menyebarkan cahaya LED agar terlihat kontinu, untuk itu kita menggunakan kertas kalkir yang memungkinkan cahaya masuk dan menyebarkan cahaya.
Langkah 2: Bahan yang Diperlukan

Komponen Perangkat Keras
- ESP8266 Serial WIFI Witty Cloud Board×1
- Neopiksel Smart LED Strip (60LED/m strip)×1
- Konverter Tingkat Logika ×1
- Kawat Jumper Pria Ke Wanita 21cm 40P ×1
- Pipa PVC 60cm ukuran 2” ×1
- Kertas kalkir ×1
- Silinder kaca ×1
Aplikasi Perangkat Lunak
Arduino IDE
Perkakas
- Pistol lem panas
- Besi solder
Langkah 3: Konstruksi




Pertama dapatkan silinder kaca yang tepat, silinder kami memiliki panjang 60cm dan diameter 12cm.
Jika Anda dapat menemukan silinder kaca buram yang akan bagus tetapi jika itu adalah kaca bening Anda dapat menggunakan kertas kalkir untuk menutupi permukaan silinder (permukaan dalam atau luar), kertas kalkir melakukan pekerjaan yang baik untuk menyebarkan cahaya dan menghasilkan hasil yang baik. Setelah mendapatkan silinder kaca ukur panjang bagian dalamnya lalu potong pipa PVC agar pas di dalam silinder. Silinder kaca kami memiliki tinggi 60cm (tidak termasuk alasnya memiliki panjang internal 59cm) jadi kami memotong pipa PVC kami menjadi 59cm. Anda akan menempelkan strip LED pada pipa ini, pipa dengan diameter 4cm akan sempurna. Selanjutnya kita harus memotong strip led kita menjadi 6 bagian yang sama di sini kita menggunakan strip kepadatan 60LEDs/m (Anda dapat menggunakan kepadatan yang lebih tinggi untuk efek yang lebih baik jika Anda mau) kita menggunakan enam panjang 50cm, itu berarti kita membutuhkan 3 meter. Beri jarak enam panjang sama di sekitar pipa PVC dan tempelkan strip ke pipa. Begini tampilannya.
Untuk strip LED bersama-sama Anda dapat langsung menyolder kabel ke strip sesuai dengan gambar berikut atau header pin solder pertama ke strip dan kemudian menggunakan kabel papan tempat memotong roti untuk menghubungkannya.
Setelah semua sambungan strip LED selesai, Anda harus meletakkan pipa di dalam silinder. Untuk memusatkan pipa di dalam silinder Anda dapat menggunakan busa untuk memotong lingkaran yang memiliki diameter luar sama dengan diameter dalam silinder kaca dan diameter dalam sama dengan diameter luar pipa PVC. Siapkan dua ini untuk setiap sisi pipa. Pasang bagian-bagian ini ke ujungnya dan masukkan pipa ke dalam silinder dengan hati-hati.
Langkah 4: Kode
Kami menggunakan Arduino IDE untuk coding dan upload ke ESP8266. Anda harus menggunakan papan yang memiliki ESP8266 dengan SPIFFS 3MB jika Anda ingin mengunggah file perangkat lunak pengontrol di SPIFFS. SPIFFS adalah kependekan dari "Serial Peripheral Interface Flash File System" Anda dapat mengunggah file pengontrol ke memori ini untuk melayani file dari lokasi itu. Dengan melakukan ini, Anda dapat membuka browser Anda (baik di ponsel atau notebook Anda) dan pergi ke alamat ESP Anda (defaultnya adalah 192.168.4.1) dan Anda akan mendapatkan antarmuka pengontrol di browser Anda tanpa harus menginstal aplikasi, jika Anda memiliki iPhone atau iPad ini adalah satu-satunya pilihan Anda.
Unggah sketsa berikut ke papan ESP Anda. Kami membutuhkan perpustakaan FastLED, jadi pertama-tama tambahkan ke Arduino IDE Anda jika Anda belum melakukannya (Anda dapat mengunduhnya di sini). Kode simulasi kebakaran adalah sketsa fire2012 Mark Kriegsman yang dapat Anda temukan dalam contoh. Contoh itu adalah untuk satu strip led tetapi, di sini kami telah memodifikasi kode untuk menggunakan sejumlah strip yang bervariasi. Semakin banyak jumlah strip/led semakin besar efeknya. Logika simulasi kebakaran dijelaskan dengan jelas dalam file contoh. Jika Anda ingin tahu cara kerjanya, baca kode sumber dari contoh.
Langkah 5: Aplikasi


Untuk mengontrol "tampilan dan nuansa" api ada dua variabel untuk dimainkan: SPARKING dan COOLING, yang dapat Anda kendalikan secara dinamis dalam perangkat lunak pengontrol yang diunggah ke SPIFFS atau aplikasi android yang dapat Anda unduh. Anda juga dapat mengontrol FPS di sini.
Warna api dikendalikan dengan palet warna yang juga dapat diubah melalui perangkat lunak pengontrol (melalui 4 pemberhentian warna). Cukup klik/ketuk setiap lingkaran warna yang mewakili perhentian warna untuk mengatur warna, setelah mengatur warna tekan tutup untuk menutup dialog dan lihat perubahannya.
Langkah 6: Bagaimana Mengunggah ke SPIFFS?

Untuk mengunggah file ke memori SPIFFS menggunakan Arduino IDE terlebih dahulu Anda perlu membuat folder bernama "data" di dalam folder sketsa dan menempatkan semua file yang ingin Anda unggah di folder itu. File yang diunggah di sini berisi sketsa dan folder ini.
Selanjutnya, Anda memerlukan plugin pengunggah sistem file Arduino ESP8266 untuk Arduino. Ikuti instruksi di halaman Github-nya dan instal plugin. Saat diinstal, Anda akan menemukan Unggah Data Sketsa ESP8266 di bawah menu alat. Masukkan ESP Anda ke mode pemrograman dan klik itu. Bersabarlah dan biarkan file diunggah, itu mungkin memakan waktu cukup lama. Catatan: atur "kecepatan unggah" ke 921600 untuk membuatnya lebih cepat.
Langkah 7: Bagaimana Cara Kerjanya?
Sketsa yang diunggah ke papan ESP8266 membuat server web di sana, yang merespons permintaan yang dikirim dari aplikasi. Aplikasi ini hanya mengirimkan permintaan GET ke server (ESP8266). Data warna untuk membuat palet dikirim sebagai argumen dalam permintaan get, hal yang sama berlaku untuk parameter lain seperti parameter Sparking dan Cooling.
Misalnya, untuk mengatur kecerahan, permintaan berikut dikirim oleh aplikasi https://192.168.4.1/conf?brightness=224 ada penangan untuk permintaan ini dalam sketsa yang ketika mendapat permintaan ini mengatur kecerahan. Tinjau kode untuk mengetahui lebih lanjut.
Langkah 8: Aplikasi Android
Aplikasi Android dibuat menggunakan Phonegap. Ini adalah teknologi yang memungkinkan Anda membuat aplikasi seluler lintas platform menggunakan teknologi web (HTML, CSS, Javascript). Anda bisa mendapatkan kode sumber dari tautan berikut.
Direkomendasikan:
Mengontrol Led Melalui Aplikasi Blynk Menggunakan Nodemcu Melalui Internet: 5 Langkah

Mengontrol Led Melalui Aplikasi Blynk Menggunakan Nodemcu Melalui Internet: Halo Semua Hari Ini Kami Akan Menunjukkan Kepada Anda Bagaimana Anda Dapat Mengontrol LED Menggunakan Smartphone Melalui Internet
Lubang Api Dengan Api Reaktif Suara, Speaker Bluetooth, dan LED Animasi: 7 Langkah (dengan Gambar)

Fire Pit Dengan Suara Reaktif Api, Speaker Bluetooth, dan LED Animasi: Tidak ada yang mengatakan waktu musim panas seperti bersantai di dekat api. Tapi tahukah Anda apa yang lebih baik dari api? Api DAN Musik! Tapi kita bisa melangkah satu langkah, tidak, dua langkah lebih jauh…Api, Musik, lampu LED, Suara Reaktif Api! Mungkin terdengar ambisius, tapi ini Ins
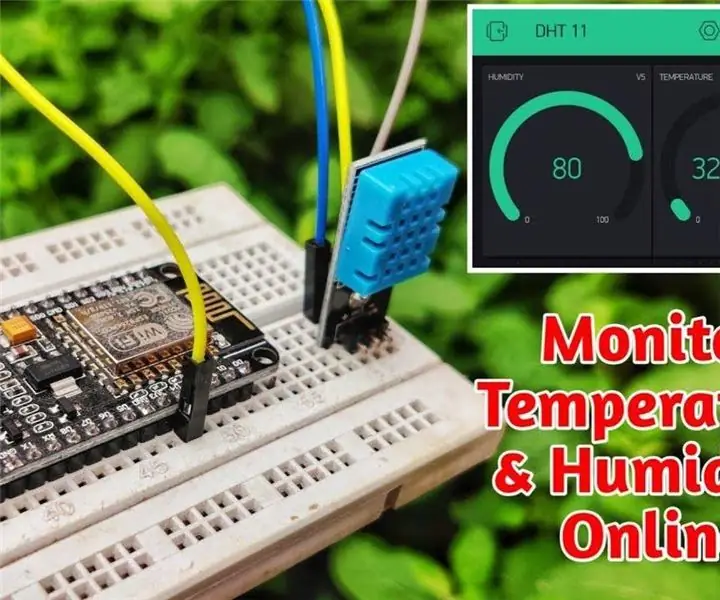
Suhu Kamar Melalui Internet Dengan BLYNK ESP8266 & DHT11: 5 Langkah (dengan Gambar)

Suhu Ruangan Melalui Internet Dengan BLYNK ESP8266 & DHT11: Hai Guys,Hari ini kita akan membuat monitor suhu ruangan, yang dapat kita gunakan untuk memantau ruangan kita dari mana saja di dunia dan untuk itu kita akan menggunakan bentuk plat BLYNK IoT dan akan kita gunakan DHT11 untuk membaca suhu ruangan kita akan menggunakan ESP8266 untuk mengakses
Neopiksel Terkendali Smartphone (Strip LED) Dengan Aplikasi Blynk Melalui WiFi: 6 Langkah

Smartphone Controlled Neopixels (LED Strip) Dengan Aplikasi Blynk Melalui WiFi: Saya membuat proyek ini setelah saya terinspirasi oleh neopiksel yang dikendalikan smartphone di rumah teman tetapi dibeli di toko. Saya pikir "Alangkah sulitnya membuat sendiri, itu akan jauh lebih murah juga!"Begini caranya.Catatan:Saya berasumsi Anda fa
Kontrol Perangkat Melalui Internet Melalui Browser. (IoT): 6 Langkah

Kontrol Perangkat Melalui Internet Melalui Browser. (IoT): Dalam Instructable ini saya akan menunjukkan kepada Anda bagaimana Anda dapat mengontrol perangkat seperti LED, Relay, motor dll melalui internet melalui web-browser. Dan Anda dapat mengakses kontrol dengan aman melalui perangkat apa pun. Platform web yang saya gunakan di sini adalah kunjungan RemoteMe.org
