
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.

Saya membuat proyek ini setelah saya terinspirasi oleh neopiksel yang dikendalikan oleh smartphone di rumah teman tetapi miliknya dibeli di toko. Saya pikir "betapa sulitnya membuat sendiri, itu akan jauh lebih murah juga!"
Ini adalah bagaimana.
Catatan:
Saya berasumsi Anda sudah familiar dengan lingkungan ide arduino, jika tidak maka ada banyak tutorial di luar sana.
MEMPERBARUI:
2019-04-04 - Menambahkan penggunaan zeRGBa di aplikasi.
Langkah 1: Kumpulkan Bagian



1. NodeMCU (atau jenis esp8266 lainnya, tetapi MCU akan bekerja paling baik)
2. Kabel jumper (3x pria->wanita, 2x wanita->wanita)
3. Neopiksel
4. Smartphone
Langkah 2: Pengkabelan

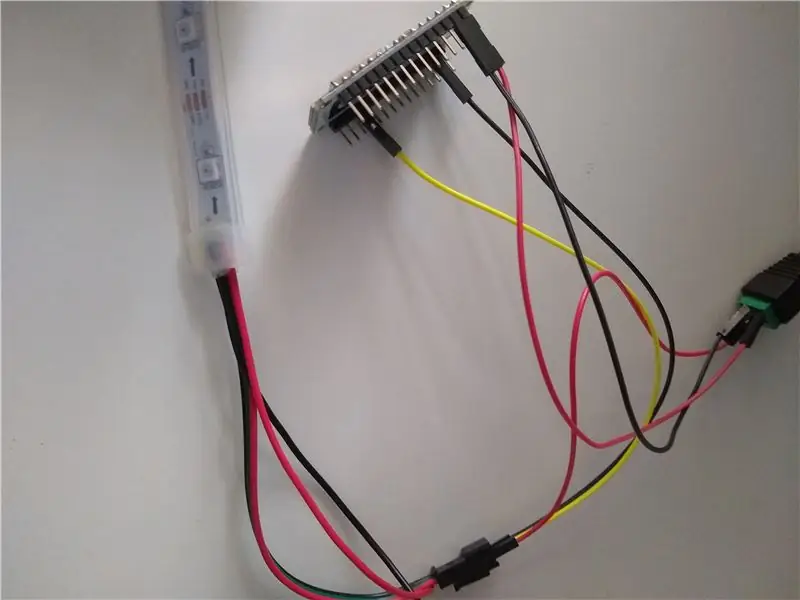
Hubungkan GND Neopiksel ke MCU GND.
Neopiksel DATA MCU pin D3.
Neopixel +5V catu daya 5V eksternal (Anda harus menghubungkan neopiksel ke catu eksternal atau mereka akan menarik banyak arus dari pengontrol dan menggorengnya, ditambah MCU bahkan tidak memiliki pin 5v!).
Catu daya MCU GND GND.
Catu daya + pin Vin MCU.
Langkah 3: Unduh Perpustakaan


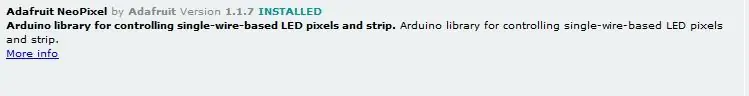
Pertama kita membutuhkan library neopixel adafruit untuk mengontrol LED. Itu dapat ditemukan di manajer perpustakaan, cukup cari 'adafruit neopixel' dan pilih yang ditampilkan dan instal.
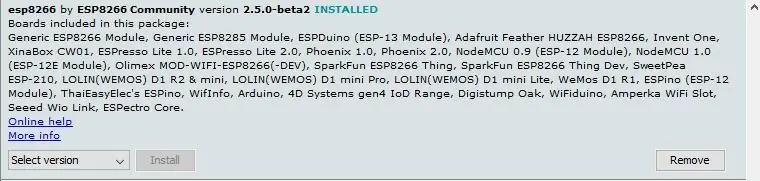
Kemudian untuk mengunduh definisi papan, buka preferensi dan rekatkan https://arduino.esp8266.com/stable/package_esp8266com_index.json ke dalam kotak 'URL papan tambahan'. Kemudian buka pengelola papan dan cari 'esp8266' itu harus yang pertama, klik dan instal.
Langkah 4: Kode
Buat sketsa baru dan beri nama 'neopixels di esp8266 dengan blynk' (atau sesuatu yang akan Anda ingat). Tempel di kode.
Ubah 'yourAuthCode' menjadi kode auth untuk proyek Anda. (ditemukan di ikon 'kacang' di aplikasi blynk)
Ubah nama dan kata sandi wifi Anda menjadi milik jaringan Anda.
Atur jumlah neopiksel ke panjang strip Anda.
Colokkan MCU Anda ke komputer Anda, pilih MCU dari menu papan di ide, pilih port COM dan baud rate (115200) tetapi abaikan yang lainnya, itu harus sudah dikonfigurasi sebelumnya. Kemudian unggah!
Langkah 5: Aplikasi Blynk


Instal aplikasi blynk dari app store atau play store.
Setelah terinstal, buka dan buat akun.
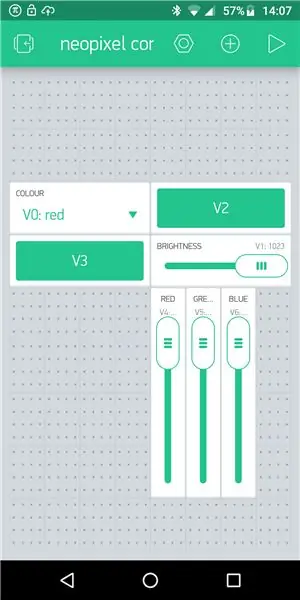
Buat proyek baru lalu seret 2 tombol bergaya, 1 menu, 1 penggeser horizontal, dan 3 penggeser vertikal dari kotak widget.
Ketuk ikon menu, lalu ubah judul menjadi "Warna", ketuk kotak yang bertuliskan 'PIN' ubah ini menjadi pin virtual V0.
Buat 9 item menu:
merah, hijau, biru, kuning, ungu, pirus, putih, off dan custom. (Dalam urutan itu!!).
Kembali lalu ketuk salah satu tombol, atur PIN ke pin virtual V2, dan label 'mati' dan 'aktif' keduanya menjadi "pelangi".
Kembali dan klik tombol lainnya, atur PIN ke pin virtual V3, dan label 'on' dan 'off' menjadi "update".
Kembali lalu klik pada penggeser horizontal, beri judul "kecerahan", dan atur PIN ke pin virtual V1, nyalakan 'tampilkan nilai' jika Anda mau dan matikan 'kirim saat rilis', 'interval tulis' harus 100 ms.
Kembali lalu klik salah satu penggeser vertikal, beri judul "Merah", lalu atur PIN ke pin virtual V4, 'show value' dan 'send on release' keduanya ke ON.
Lakukan hal yang sama untuk 2 penggeser vertikal berikutnya, tetapi beri label "Biru" dan "Hijau", dengan masing-masing pin virtual V5 dan V6.
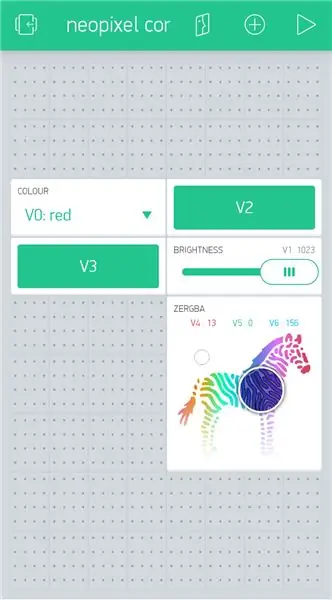
Jika Anda tidak ingin menggunakan penggeser, Anda dapat menggunakan ubin zeRGBa sebagai gantinya. Ketuk ikon, lalu pilih pin; V4, V5, V6 untuk Merah, Hijau, Biru masing-masing. Pastikan nilainya dari 0 hingga 255.
Tahan dan seret widget untuk memindahkannya.
Klik simbol putar di sudut kanan atas untuk menggunakan aplikasi Anda.
MENGGUNAKAN APLIKASI ANDA:
Pastikan Anda terhubung ke jaringan WiFi yang sama dengan MCU.
Memilih warna dari menu tarik-turun akan mengatur strip warna itu, gunakan penggeser 'kecerahan' untuk mengubah kecerahan lalu tekan perbarui. Menekan tombol 'pelangi' akan membuat pola pelangi. Jika Anda memilih 'kustom' lalu seret penggeser 'Merah', 'Hijau', dan 'Biru' untuk mengubah jumlahnya, tekan perbarui untuk mengubah warnanya.
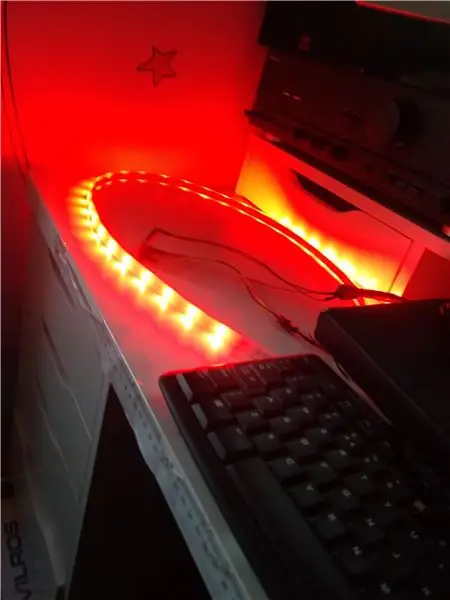
Langkah 6: Selesai


Proyek Anda harus siap digunakan!
Selamat bersenang-senang!
Direkomendasikan:
Mengontrol Led Melalui Aplikasi Blynk Menggunakan Nodemcu Melalui Internet: 5 Langkah

Mengontrol Led Melalui Aplikasi Blynk Menggunakan Nodemcu Melalui Internet: Halo Semua Hari Ini Kami Akan Menunjukkan Kepada Anda Bagaimana Anda Dapat Mengontrol LED Menggunakan Smartphone Melalui Internet
Tabung LED Batu Kaca (WiFi Dikendalikan Melalui Aplikasi Smartphone): 6 Langkah (dengan Gambar)

Glass Stone LED Tube (WiFi Dikendalikan Melalui Aplikasi Smartphone): Halo rekan pembuat! Dalam instruksi ini saya akan menunjukkan cara membuat tabung LED yang dikendalikan WiFi yang diisi dengan batu kaca untuk efek difusi yang bagus. LED dapat dialamatkan secara individual dan oleh karena itu beberapa efek bagus dimungkinkan di
ESP8266 RGB LED STRIP Kontrol WIFI - NODEMCU Sebagai Remote IR untuk Strip Led yang Dikendalikan Melalui Wifi - Kontrol Smartphone LED STRIP RGB: 4 Langkah

ESP8266 RGB LED STRIP Kontrol WIFI | NODEMCU Sebagai Remote IR untuk Strip Led yang Dikendalikan Melalui Wifi | RGB LED STRIP Smartphone Control: Hi guys dalam tutorial ini kita akan belajar bagaimana menggunakan nodemcu atau esp8266 sebagai remote IR untuk mengontrol strip LED RGB dan Nodemcu akan dikendalikan oleh smartphone melalui wifi. Jadi pada dasarnya Anda dapat mengontrol STRIP LED RGB dengan ponsel cerdas Anda
IOT: ESP 8266 Nodemcu Mengontrol Strip LED RGB Melalui Internet Menggunakan Aplikasi BLYNK: 9 Langkah

IOT: ESP 8266 Nodemcu Mengontrol Strip LED RGB Melalui Internet Menggunakan Aplikasi BLYNK: Halo teman-teman, dalam instruksi ini saya telah menunjukkan kepada Anda cara membuat pengontrol strip LED RGB dengan nodemcu yang dapat mengontrol STRIP LED RGB di seluruh dunia melalui internet menggunakan BLYNK APP.jadi nikmati membuat proyek ini & membuat rumah anda berwarna d
Kontrol Arduino Menggunakan Smartphone Melalui USB Dengan Aplikasi Blynk: 7 Langkah (dengan Gambar)

Mengontrol Arduino Menggunakan Smartphone Melalui USB Dengan Aplikasi Blynk: Dalam tutorial ini, kita akan mempelajari cara menggunakan aplikasi Blynk dan Arduino untuk mengontrol lampu, kombinasinya akan melalui port serial USB. Tujuan dari instruksi ini adalah untuk menunjukkan solusi paling sederhana untuk mengontrol Arduino atau
