
Daftar Isi:
- Langkah 1: Siapkan Papan
- Langkah 2: Tambahkan Tombol dan Resistor
- Langkah 3: Koneksi Tombol
- Langkah 4: Kode…
- Langkah 5: Sedikit Debounce
- Langkah 6: Pembuatan Menu
- Langkah 7: Perincian Kode - Global
- Langkah 8: Perincian Kode - Pengaturan dan Fungsi Kustom
- Langkah 9: Putaran…
- Langkah 10: Blok Kode Akhir
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.

Dalam tutorial Arduino 101 saya, Anda akan diajari cara mengatur lingkungan Anda di Tinkercad. Saya menggunakan Tinkercad karena ini adalah platform online yang cukup kuat yang memungkinkan saya untuk menunjukkan berbagai keterampilan kepada siswa untuk membangun sirkuit. Jangan ragu untuk membuat semua tutorial saya menggunakan Arduino IDE dan Arduino asli!
Dalam tutorial ini, kita akan belajar tentang tombol! Kita perlu tahu:
- Bagaimana cara menghubungkannya?
- Membaca nilainya
- Debounce, dan mengapa itu penting
- Aplikasi praktis (membuat menu)
Kebanyakan orang berpikir hal yang paling praktis untuk dilakukan dengan tombol adalah menyalakan dan mematikan lampu. Kami akan, tidak di sini! Kami akan menggunakan milik kami untuk membuat menu dan mengatur beberapa opsi di Arduino.
Siap? Mari kita mulai!
Langkah 1: Siapkan Papan


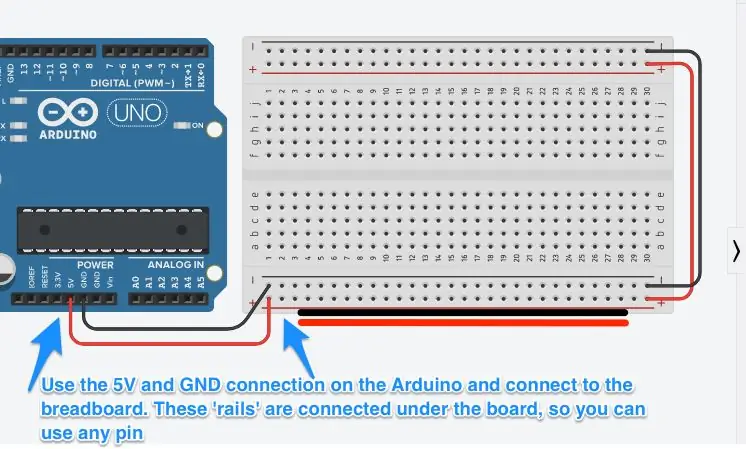
Langkah pertama adalah meletakkan Arduino dan Breadboard Small ke area prototyping. Periksa gambar di atas untuk melihat cara memasang rel listrik.
Breadboard Mini memiliki dua rel daya di bagian atas dan bawah. Kami menghubungkan ini ke Arduino sehingga kami dapat menyediakan daya ke lebih banyak komponen. Nanti dalam tutorial ini kita akan menggunakan 3 tombol sehingga kita membutuhkan lebih banyak daya. Hal yang perlu diperhatikan adalah bahwa pada papan tempat memotong roti kecil, rel listrik berjalan melintasi papan, secara horizontal. Ini berbeda dengan kolom di area prototyping utama di tengah; ini berjalan secara vertikal. Anda dapat menggunakan salah satu pin daya untuk memberikan daya ke kolom mana pun di area utama di tengah.
Saat Anda menambahkan daya, gunakan kabel hitam dan merah masing-masing ke negatif dan positif. Tambahkan kabel di ujung yang menjalankan daya ke sisi lain papan. Kami tidak akan menggunakan sisi itu, tapi ini latihan yang bagus.
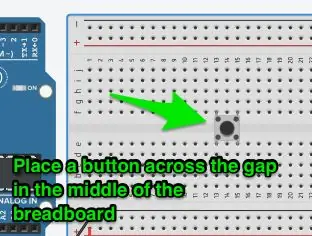
Langkah 2: Tambahkan Tombol dan Resistor



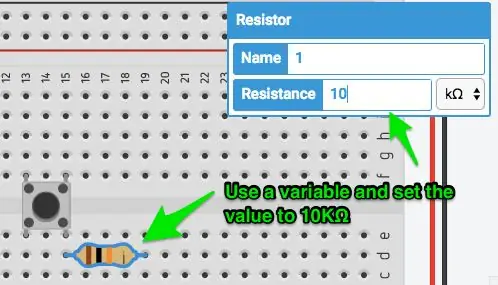
Tambahkan tombol tekan kecil dari baki komponen. Seharusnya terlihat seperti yang ada di gambar. Pastikan itu bukan sakelar! Tambahkan resistor juga. Klik, dan atur nilainya menjadi 10kΩ. Itu cukup untuk menarik pin rendah ketika tidak terhubung, yang sangat penting nanti dalam kode.
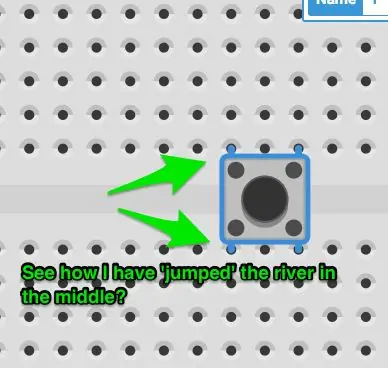
Tempatkan komponen di tengah papan tempat memotong roti. Cara kerja tombol adalah:
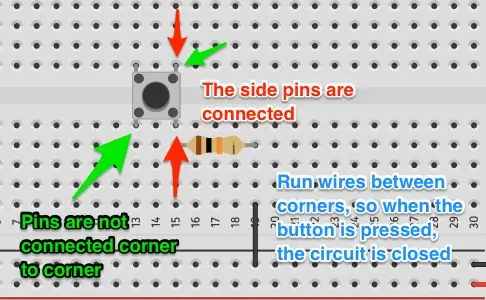
- Sudut ke sudut, tombol tidak terhubung. Menekan tombol menutup kontak dan menghubungkan sudut.
- Sisi tombol terhubung. Jika Anda menghubungkan kabel ke kiri atas dan kiri bawah, sirkuit akan ditutup.
Inilah sebabnya mengapa kami menempatkan komponen melintasi ruang di tengah. Itu memastikan sudut tidak terhubung di bawah pin di papan.
Langkah selanjutnya memberikan beberapa gambar yang mengilustrasikan poin-poin ini.
Tempatkan resistor dari pin kanan bawah melintasi kolom, sehingga duduk secara horizontal.
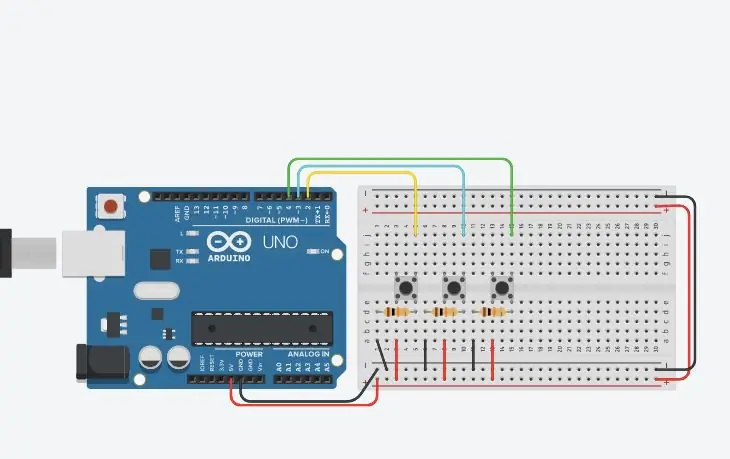
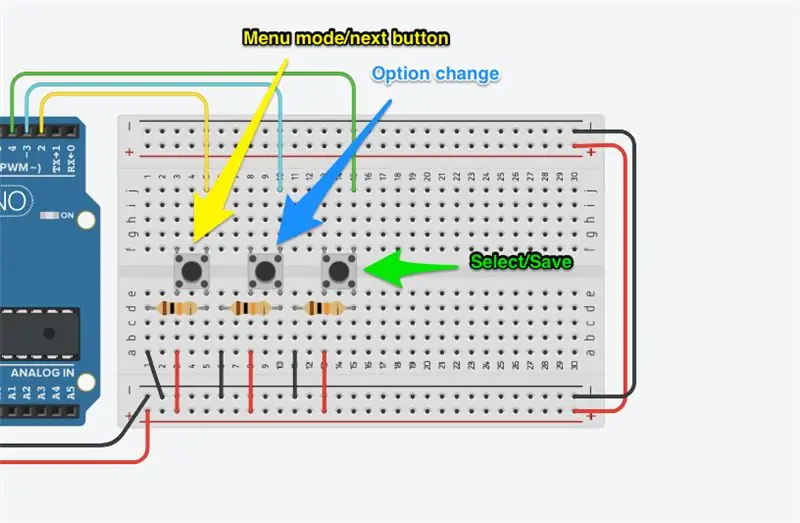
Langkah 3: Koneksi Tombol


Gambar di atas membuatnya cukup jelas bagaimana tombol terhubung. Itu selalu menjadi titik kebingungan ketika Anda berpikir bahwa semuanya baik-baik saja dan itu tidak berhasil!
Sekarang, mari kita tambahkan kabelnya.
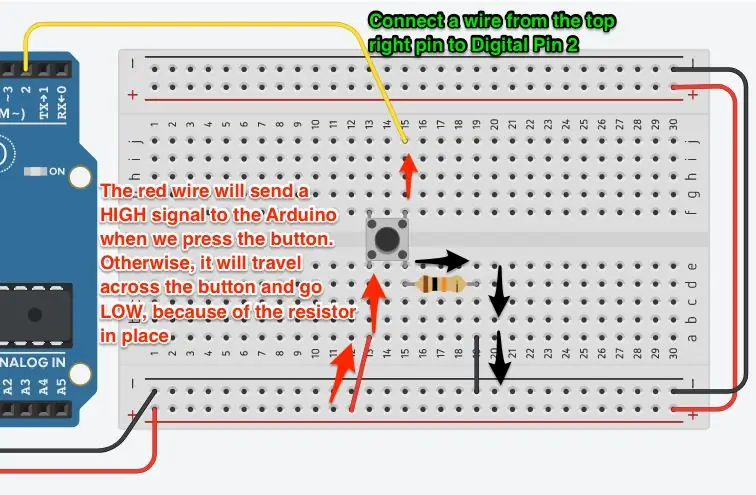
- Tempatkan kabel merah dari pin daya positif ke kolom yang sama dengan pin kanan bawah pada tombol
- Tempatkan timah hitam dari pin daya negatif ke kolom yang sama dengan resistor.
- Tempatkan kabel berwarna (bukan merah/hitam) dari pin kiri atas ke Digital Pin 2 di Arduino
Periksa gambar di atas untuk memastikan kabel Anda benar.
Langkah 4: Kode…


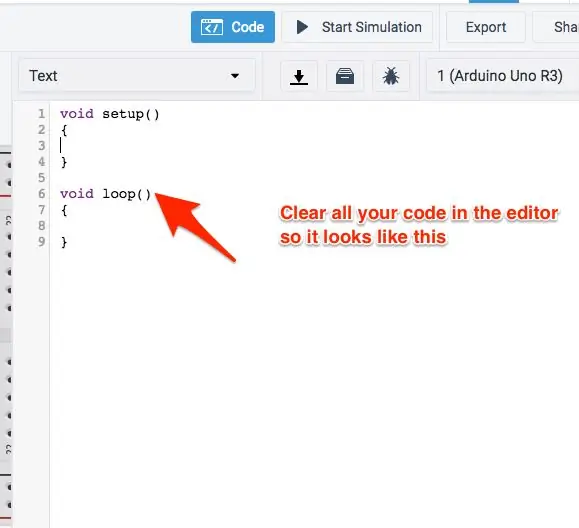
Mari kita lihat kode untuk tombol dasar.
Buka editor kode dan ubah dari Blok ke Teks. Hapus peringatan yang muncul. Kami senang dengan teks!
Anda mengetahui pengaturan dasar, jadi mari kita tentukan tombol dan lakukan pembacaan dasar. Kami akan mencetak output ke Serial.
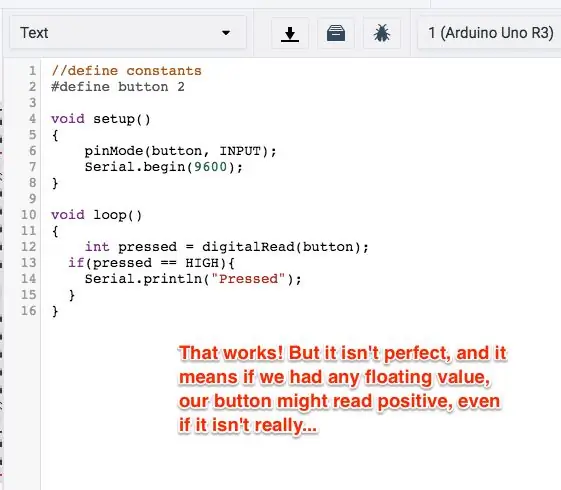
Saya memasukkan beberapa komentar tambahan ke dalam kode di bawah ini sehingga lebih mudah dibaca daripada gambar.
// Tentukan konstanta
#define button 2 void setup() { pinMode(button, INPUT); Serial.begin(9600); } void loop() { // Membaca pin digital untuk memeriksa status tombol int pressed = digitalRead(button); // Tombol mengembalikan HIGH jika ditekan, LOW jika tidak jika(ditekan == HIGH){ Serial.println("Ditekan!"); } }
Oke, itu berhasil!
Pada dasarnya, yang kita lakukan hanyalah memeriksa status pin digital setiap kali kode berulang. Jika Anda mengklik Mulai Simulasi dan menekan tombol, Anda akan melihat Serial Monitor (klik tombol di bawah kode) menampilkan "Ditekan!" berkali-kali.
Salah satu fitur yang akan Anda lihat dalam kode di atas adalah evaluasi kondisi if() yang sedang berlangsung. Semua kode yang dilakukan adalah mengajukan pertanyaan dan mengevaluasi apakah itu benar, dalam kasus ini. Kami menggunakan is equal (tanda sama dengan ganda, seperti ini: ==) untuk memeriksa apakah nilai variabel sama dengan nilai tertentu. Sebuah digitalRead() mengembalikan baik TINGGI atau RENDAH.
Menggunakan if() else if / else kita dapat memeriksa banyak kondisi atau semua kondisi, dan jika Anda kembali ke Dasar-dasar Arduino, Anda akan melihat beberapa perbandingan yang dapat Anda buat.
Sekarang… Kode kami mungkin terlihat lengkap… Tapi kami punya masalah.
Lihat, itu bekerja dengan sangat baik saat di simulator. Tapi listrik nyata memiliki kebisingan, terutama elektronik DC. Jadi tombol kami terkadang mengembalikan pembacaan yang salah. Dan itu masalah, karena proyek Anda mungkin tidak merespons dengan cara yang tepat bagi pengguna.
Mari kita perbaiki!
Langkah 5: Sedikit Debounce

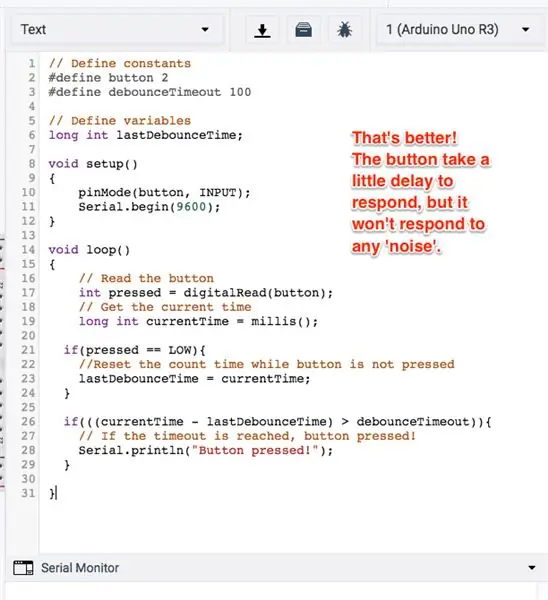
Kami menggunakan prosedur yang disebut debounce untuk mengatasi masalah tombol kami. Ini pada dasarnya menunggu jumlah waktu tertentu antara saat tombol ditekan dan benar-benar merespons dorongan tersebut. Itu masih terasa alami bagi pengguna (kecuali jika Anda membuat waktu terlalu lama). Anda juga dapat menggunakannya untuk memeriksa lama pers, sehingga Anda dapat merespons secara berbeda setiap kali. Anda tidak perlu mengubah kabel apa pun!
Mari kita lihat kodenya:
#tentukan tombol 2#tentukan debounceTimeout 100
Perubahan pertama adalah pada lingkup global. Anda akan ingat di situlah kami mendefinisikan variabel yang mungkin digunakan oleh banyak fungsi kami atau variabel yang tidak dapat direset setiap kali loop diaktifkan. Jadi, kami menambahkan debounceTimeout ke konstanta yang ditentukan. Kami membuat ini 100 (yang nantinya akan diterjemahkan menjadi 100 md), tetapi bisa lebih pendek. Lebih lama lagi dan itu akan terasa tidak wajar.
long int lastDebounceTime;
Variabel ini dideklarasikan di bawah konstanta. Ini adalah tipe int panjang, yang pada dasarnya memungkinkan kita untuk menyimpan nomor panjang dalam memori. Kami menyebutnya lastDebounceTime.
Kami tidak perlu mengubah apa pun di fungsi void setup(). Mari kita tinggalkan yang itu.
void loop() { // Membaca pin digital untuk memeriksa status tombol int pressed = digitalRead(button); long int currentTime = milis(); // Kode tombol }
Perubahan pertama yang kita buat pada fungsi loop() berada di bawah panggilan untuk membaca tombol. Kita perlu melacak waktu saat ini. Fungsi milis() mengembalikan waktu jam saat ini sejak Arduino melakukan booting dalam milidetik. Kita perlu menyimpan ini dalam variabel tipe int panjang.
Sekarang, kita perlu memastikan bahwa kita mengetahui waktu sejak tombol ditekan, jadi kita mengatur ulang timer saat tidak ditekan. Lihatlah:
void loop() { // Membaca pin digital untuk memeriksa status tombol int pressed = digitalRead(button); long int currentTime = milis(); if(ditekan == RENDAH){ // Atur ulang hitungan waktu saat tombol tidak ditekan lastDebounceTime = currentTime; } // Kode tombol }
Algoritme if(ditekan == LOW) memeriksa apakah tombol tidak ditekan. Jika tidak, maka kode menyimpan waktu saat ini sejak debounce terakhir. Dengan begitu, setiap kali tombol ditekan, kita memiliki titik waktu untuk memeriksa kapan tombol itu ditekan. Kami kemudian dapat melakukan perhitungan matematis cepat untuk melihat berapa lama tombol ditekan, dan merespons dengan benar. Mari kita lihat sisa kodenya:
void loop() { // Membaca pin digital untuk memeriksa status tombol int pressed = digitalRead(button); long int currentTime = milis(); if(ditekan == RENDAH){ // Atur ulang hitungan waktu saat tombol tidak ditekan lastDebounceTime = currentTime; } // Tombol telah ditekan untuk waktu tertentu if(((currentTime - lastDebounceTime) > debounceTimeout)){ // Jika batas waktu tercapai, tombol ditekan! Serial.println("Tekan!"); } }
Blok kode terakhir mengambil waktu saat ini, mengurangi waktu debounce terakhir dan membandingkannya dengan batas waktu yang kita tetapkan. Jika lebih besar, kode mengasumsikan tombol telah ditekan untuk waktu itu dan merespons. Rapi!
Jalankan kode Anda dan periksa apakah itu berfungsi. Jika Anda memiliki kesalahan, periksa kode Anda!
Sekarang, mari kita lihat contoh praktisnya.
Langkah 6: Pembuatan Menu

Tombol menarik, karena ada begitu banyak kemungkinan dengannya! Dalam contoh ini, kita akan membuat menu. Katakanlah Anda telah membuat perangkat yang sangat hebat ini, dan membutuhkan pengguna untuk dapat mengubah opsi untuk mengaktifkan atau menonaktifkan hal-hal tertentu, atau menetapkan nilai tertentu untuk suatu setelan. Desain tiga tombol ini bisa melakukannya!
Jadi, untuk proyek ini kita membutuhkan:
- Tiga tombol
- Tiga resistor diatur ke 10kΩ
Kami sudah memiliki salah satunya, kami hanya membutuhkan dua lainnya. Jadi tambahkan itu ke papan. Pengkabelan sedikit lebih rumit, tetapi hanya karena saya ingin membuatnya tetap kompak. Anda bisa mengikuti pola yang sama untuk tombol pertama, atau mengikuti gambar di atas.
Tiga tombol tersebut adalah menu buka/opsi berikutnya, opsi ubah (seperti pada, ubah pengaturan), dan tombol menu simpan/tutup.
Hubungkan, mari kita lihat kodenya!
Langkah 7: Perincian Kode - Global
Oke, ini akan menjadi langkah yang panjang, tetapi saya akan membahas setiap bagian kode.
Pertama, mari kita lihat variabel global yang dibutuhkan.
// Tentukan konstanta#define menuButton 2 #define menuPilih 3#define menuSimpan 4 #define debounceTimeout 50 // Tentukan variabel int menuButtonPreviousState = LOW; int menuSelectPreviousState = RENDAH; int menuSavePreviousState = RENDAH; long int lastDebounceTime; // Opsi menu char * menuOptions = {"Periksa Suhu", "Periksa Lampu"}; bool featureSetting = {salah, salah}; bool menuMode = salah; bool menuNeedsPrint = false; int opsiDipilih = 0;
Ketiga blok ini cukup mirip dengan apa yang telah kita lihat sebelumnya. Pada bagian pertama, saya telah mendefinisikan tiga tombol dan batas waktu. Untuk bagian proyek ini, saya telah menyetelnya ke 50ms sehingga diperlukan penekanan yang disengaja untuk membuatnya berfungsi.
Blok kedua adalah semua variabel. Kita perlu melacak buttonPreviousState, dan kita perlu melacak lastDebounceTime. Ini semua adalah variabel tipe int, tetapi yang terakhir adalah tipe panjang karena saya berasumsi kita membutuhkan ruang di memori.
Blok opsi menu memiliki beberapa fitur baru. Pertama, char * (ya, itu adalah tanda bintang yang disengaja), yang merupakan variabel literal karakter/string. Ini adalah penunjuk ke penyimpanan statis di memori. Anda tidak dapat mengubahnya (seperti yang Anda bisa dengan Python, misalnya). Baris char *menuOptions ini membuat larik literal string. Anda dapat menambahkan item menu sebanyak yang Anda suka.
Variabel bool featureSetting hanyalah larik nilai yang mewakili setiap item menu. Ya, Anda dapat menyimpan apa pun yang Anda suka, cukup ubah tipe variabel (semuanya harus tipe yang sama). Sekarang, mungkin ada cara yang lebih baik untuk mengelola ini, seperti kamus atau tupel, tetapi ini sederhana untuk aplikasi ini. Saya mungkin akan membuat salah satu dari yang terakhir dalam aplikasi yang digunakan.
Saya telah melacak menuMode, jadi jika saya menginginkan hal-hal lain di layar saya, saya bisa melakukannya. Juga, jika saya memiliki logika sensor, saya mungkin menghentikannya selama operasi menu, untuk berjaga-jaga jika ada sesuatu yang bertentangan. Saya memiliki variabel menuNeedsPrint karena saya ingin mencetak menu pada waktu tertentu, tidak hanya setiap saat. Akhirnya, saya memiliki variabel optionSelected, jadi saya dapat melacak opsi yang dipilih saat saya mengaksesnya di sejumlah tempat.
Mari kita lihat kumpulan fungsi berikutnya.
Langkah 8: Perincian Kode - Pengaturan dan Fungsi Kustom
Fungsi setup() cukup mudah, hanya tiga deklarasi input:
void setup() { pinMode(menuSelect, INPUT); pinMode(menuSimpan, INPUT); pinMode(menuPilih, INPUT); Serial.begin(9600); }
Berikutnya adalah tiga fungsi kustom. Mari kita lihat dua yang pertama, lalu yang terakhir secara terpisah.
Kami membutuhkan dua fungsi yang mengembalikan beberapa informasi. Alasannya adalah, kami ingin memastikan ini bisa dibaca oleh manusia. Ini juga akan membantu dengan men-debug kode jika kita memiliki masalah. Kode:
// Berfungsi untuk mengembalikan option yang dipilih saat inichar *ReturnOptionSelected(){ char *menuOption = menuOptions[optionSelected]; // Kembalikan opsiPilihan kembali menuOpsi; } // Berfungsi untuk mengembalikan status dari karakter opsi yang dipilih saat ini *ReturnOptionStatus(){ bool optionSetting = featureSetting[optionSelected]; char *optionSettingVal; if (optionSetting == false){ optionSettingVal = "False"; }else{ optionSettingVal = "Benar"; } // Kembalikan opsiSetting mengembalikan opsiSettingVal; }
Fungsi char *ReturnOptionSelected() memeriksa opsi yang dipilih (jika Anda melihat di atas, kami menetapkan variabel untuk melacaknya), dan menarik string literal dari array yang kami buat sebelumnya. Kemudian mengembalikannya sebagai tipe char. Kita tahu ini karena fungsinya menunjukkan tipe pengembalian.
Fungsi kedua, char *ReturnOptionStatus() membaca status opsi yang disimpan dalam array dan mengembalikan literal string yang mewakili nilai. Misalnya, jika pengaturan yang kami simpan adalah false, saya akan mengembalikan "False". Ini karena kami menunjukkan kepada pengguna variabel ini dan lebih baik menyimpan semua logika ini bersama-sama. Saya bisa melakukannya nanti, tetapi lebih masuk akal untuk melakukannya di sini.
// Fungsi untuk mengaktifkan optionbool saat ini ToggleOptionSelected(){ featureSetting[optionSelected] = !featureSetting[optionSelected]; kembali benar; }
Fungsi bool ToggleOptionSelected() adalah fungsi praktis untuk mengubah nilai pengaturan yang telah kita pilih di menu. Itu hanya membalik nilainya. Jika Anda memiliki serangkaian opsi yang lebih kompleks, ini mungkin sangat berbeda. Saya mengembalikan true dalam fungsi ini, karena panggilan balik saya (panggilan nanti dalam kode yang mengaktifkan fungsi ini) mengharapkan balasan benar/salah. Saya 100% yakin ini akan berhasil, jadi saya tidak memperhitungkannya karena tidak berfungsi, tetapi saya akan melakukannya dalam aplikasi yang digunakan (untuk berjaga-jaga).
Langkah 9: Putaran…
Fungsi loop() cukup panjang, jadi kita akan melakukannya dalam beberapa bagian. Anda dapat mengasumsikan semua yang ada di bawah sarang dalam fungsi ini:
lingkaran kosong() {
// Kerjakan di sini <----- }
Ok, kami melihat hal ini sebelumnya:
// Baca tombol int menuButtonPressed = digitalRead(menuButton); int menuSelectPressed = digitalRead(menuSelect); int menuSavePressed = digitalRead(menuSave); // Dapatkan waktu saat ini long int currentTime = milis(); if(menuButtonPressed == LOW && menuSelectPressed == LOW && menuSavePressed == LOW){ //Reset waktu hitungan saat tombol tidak ditekan lastDebounceTime = currentTime; menuButtonPreviousState = RENDAH; menuSelectPreviousState = RENDAH; menuSavePreviousState = RENDAH; }
Yang harus saya lakukan di sini adalah menambahkan tiga panggilan digitalRead(), dan memastikan saya memperhitungkan fakta bahwa jika semua tombol rendah, kita harus mengatur ulang timer (lastDebounceTime = currentTime) dan menyetel semua status sebelumnya ke rendah. Saya juga menyimpan millis() di currentTime.
Bagian selanjutnya bersarang di dalam garis
if(((currentTime - lastDebounceTime) > debounceTimeout)){
//Lakukan pekerjaan di sini <---- }
Ada tiga bagian. Ya, saya bisa memindahkannya ke fungsinya sendiri, tetapi demi kesederhanaan, saya menyimpan tiga algoritme tombol utama di sini.
if((menuButtonPressed == HIGH) && (menuButtonPreviousState == LOW)){ if(menuMode == false){ menuMode = true; // Beri tahu pengguna Serial.println("Menu aktif"); }else if (menuMode == true && optionSelected = 1){ // Atur ulang opsi optionSelected = 0; } // Cetak menu menuNeedsPrint = true; // Alihkan tombol prev. menyatakan hanya menampilkan menu // jika tombol dilepas dan ditekan lagi menuButtonPreviousState = menuButtonPressed; // Akan menjadi TINGGI }
Yang pertama ini menangani saat menuButtonPressed HIGH, atau saat tombol menu ditekan. Itu juga memeriksa untuk memastikan status sebelumnya RENDAH, sehingga tombol harus dilepaskan sebelum ditekan lagi, yang menghentikan program dari terus-menerus menembakkan peristiwa yang sama berulang-ulang.
Kemudian memeriksa bahwa jika menu tidak aktif, itu akan mengaktifkannya. Ini akan mencetak opsi pertama yang dipilih (yang merupakan item pertama dalam array menuOptions secara default. Jika Anda menekan tombol kedua atau ketiga (dll) waktu, Anda akan mendapatkan opsi berikutnya dalam daftar. Sesuatu yang bisa saya perbaiki adalah bahwa ketika sampai akhir, siklus kembali ke awal Ini bisa membaca panjang array dan membuat bersepeda kembali lebih mudah jika Anda mengubah jumlah pilihan, tapi ini sederhana untuk saat ini.
Bagian kecil terakhir (//Mencetak menu) jelas mencetak menu, tetapi juga mengatur status sebelumnya ke TINGGI sehingga fungsi yang sama tidak akan berulang (lihat catatan saya di atas tentang memeriksa apakah tombol sebelumnya RENDAH).
// menuSelect ditekan, berikan logicif((menuSelectPressed == HIGH) && (menuSelectPreviousState == LOW)){ if(menuMode){ // Ubah opsi yang dipilih // Saat ini, ini benar/salah // tapi bisa apa saja bool toggle = ToggleOptionSelected(); if(toggle){ menuNeedsPrint = true; }else{ Serial.println("Ada yang tidak beres. Silakan coba lagi"); } } // Beralih status ke hanya beralih jika dilepaskan dan ditekan lagi menuSelectPreviousState = menuSelectPressed; }
Sedikit kode ini menangani tombol menuSelectPressed dengan cara yang sama, kecuali kali ini kita hanya menjalankan fungsi ToggleOptionSelected(). Seperti yang saya katakan sebelumnya, Anda dapat mengubah fungsi ini sehingga berfungsi lebih banyak, tetapi hanya itu yang perlu saya lakukan.
Hal utama yang perlu diperhatikan adalah variabel toggle, yang melacak keberhasilan panggilan balik dan mencetak menu jika benar. Jika tidak mengembalikan apa pun atau salah, itu akan mencetak pesan kesalahan. Di sinilah Anda dapat menggunakan panggilan balik untuk melakukan hal lain.
if((menuSavePressed == HIGH) && (menuSavePreviousState == LOW)){ // Keluar dari menu // Di sini Anda dapat melakukan merapikan // atau menyimpan ke EEPROM menuMode = false; Serial.println("Menu keluar"); // Beralih status sehingga menu hanya keluar sekali menuSavePreviousState = menuSavePressed; } }
Fungsi ini menangani tombol menuSave, yang baru saja keluar dari menu. Di sinilah Anda dapat memiliki opsi batal atau simpan, mungkin lakukan pembersihan atau simpan ke EEPROM. Saya baru saja mencetak "Menu keluar" dan mengatur status tombol ke TINGGI sehingga tidak berulang.
if(menuMode && menuNeedsPrint){ // Kami telah mencetak menu, jadi kecuali sesuatu // terjadi, tidak perlu mencetaknya lagi menuNeedsPrint = false; char *optionActive = ReturnOptionSelected(); char *optionStatus = ReturnOptionStatus(); Serial.print("Dipilih: "); Serial.print(optionActive); Serial.print(": "); Serial.print (opsiStatus); Serial.println(); }
Ini adalah algoritme menuPrint, yang hanya aktif saat menu aktif dan saat variabel menuNeedsPrint disetel ke true.
Ini pasti bisa dipindahkan ke fungsinya sendiri, tapi demi kesederhanaan..!
Nah, itu dia! Lihat langkah selanjutnya untuk seluruh blok kode.
Langkah 10: Blok Kode Akhir
// Tentukan konstanta
#define menuButton 2 #define menuPilih 3 #define menuSimpan 4 #define debounceTimeout 50 int menuButtonPreviousState = LOW; int menuSelectPreviousState = RENDAH; int menuSavePreviousState = RENDAH; // Tentukan variabel long int lastDebounceTime; bool lightSensor = benar; bool tempSensor = benar; // Opsi menu char * menuOptions = {"Periksa Suhu", "Periksa Lampu"}; bool featureSetting = {salah, salah}; bool menuMode = salah; bool menuNeedsPrint = false; int opsiDipilih = 0; // Fungsi pengaturan
void setup() { pinMode(menuSelect, INPUT); pinMode(menuSimpan, INPUT); pinMode(menuPilih, INPUT); Serial.begin(9600); }
// Berfungsi untuk mengembalikan opsi yang dipilih saat ini char *ReturnOptionSelected(){ char *menuOption = menuOptions[optionSelected]; // Kembalikan opsiPilihan kembali menuOpsi; } // Berfungsi untuk mengembalikan status dari karakter opsi yang dipilih saat ini *ReturnOptionStatus(){ bool optionSetting = featureSetting[optionSelected]; char *optionSettingVal; if (optionSetting == false){ optionSettingVal = "False"; }else{ optionSettingVal = "Benar"; } // Kembalikan opsiSetting mengembalikan opsiSettingVal; } // Fungsi untuk beralih bool opsi saat ini ToggleOptionSelected(){ featureSetting[optionSelected] = !featureSetting[optionSelected]; kembali benar; } // Loop utama
void loop(){ // Membaca tombol int menuButtonPressed = digitalRead(menuButton); int menuSelectPressed = digitalRead(menuSelect); int menuSavePressed = digitalRead(menuSave); // Dapatkan waktu saat ini long int currentTime = milis(); if(menuButtonPressed == LOW && menuSelectPressed == LOW && menuSavePressed == LOW){ //Reset waktu hitungan saat tombol tidak ditekan lastDebounceTime = currentTime; menuButtonPreviousState = RENDAH; menuSelectPreviousState = RENDAH; menuSavePreviousState = RENDAH; } if(((currentTime - lastDebounceTime) > debounceTimeout)){ // Jika batas waktu tercapai, tombol ditekan!
// menuButton ditekan, berikan logika
// Hanya menyala ketika tombol sebelumnya telah dilepaskan if((menuButtonPressed == HIGH) && (menuButtonPreviousState == LOW)){ if(menuMode == false){ menuMode = true; // Beri tahu pengguna Serial.println("Menu aktif"); }else if (menuMode == true && optionSelected = 1){ // Atur ulang opsi optionSelected = 0; } // Cetak menu menuNeedsPrint = true; // Alihkan tombol prev. menyatakan hanya menampilkan menu // jika tombol dilepas dan ditekan lagi menuButtonPreviousState = menuButtonPressed; // Akan HIGH } // menuSelect ditekan, berikan logika if((menuSelectPressed == HIGH) && (menuSelectPreviousState == LOW)){ if(menuMode){ // Ubah opsi yang dipilih // Saat ini, ini hanya benar/salah // tapi bisa apa saja bool toggle = ToggleOptionSelected(); if(toggle){ menuNeedsPrint = true; }else{ Serial.print("Ada yang tidak beres. Silakan coba lagi"); } } // Beralih status ke hanya beralih jika dilepaskan dan ditekan lagi menuSelectPreviousState = menuSelectPressed; } if((menuSavePressed == HIGH) && (menuSavePreviousState == LOW)){ // Keluar dari menu // Di sini Anda dapat melakukan merapikan // atau menyimpan ke EEPROM menuMode = false; Serial.println("Menu keluar"); // Beralih status sehingga menu hanya keluar sekali menuSavePreviousState = menuSavePressed; } } // Cetak opsi menu saat ini aktif, tetapi hanya mencetaknya sekali if(menuMode && menuNeedsPrint){ // Kami telah mencetak menu, jadi kecuali sesuatu // terjadi, tidak perlu mencetaknya lagi menuNeedsPrint = false; char *optionActive = ReturnOptionSelected(); char *optionStatus = ReturnOptionStatus(); Serial.print("Dipilih: "); Serial.print(optionActive); Serial.print(": "); Serial.print (opsiStatus); Serial.println(); } } }
Sirkuit ini tersedia di situs Tinkercad. Saya telah menyematkan sirkuit di bawah ini untuk Anda lihat juga!
Seperti biasa, jika Anda memiliki pertanyaan atau masalah, beri tahu saya!
Direkomendasikan:
Cara Menggunakan Motor Stepper 28BYJ-48 Dengan 3 Tombol Tekan: 5 Langkah

Cara Menggunakan Motor Stepper 28BYJ-48 Dengan 3 Tombol Tekan: Apakah Anda ingin mengontrol motor stepper Anda menggunakan tombol tekan? Itu dapat melakukan fungsi Searah Jarum Jam, Penghitung Arah Jarum Jam, dan kemudian Berhenti? Maka video ini untuk Anda
Cara Menggunakan Modul Tombol Dengan SkiiiD: 9 Langkah

Cara Menggunakan Modul Tombol Dengan SkiiiD: Proyek ini adalah instruksi "cara menggunakan Buzzer HW-508 (berlaku untuk KY-006) dengan Arduino melalui skiiiDBSebelum memulai, di bawah ini adalah tutorial dasar cara menggunakan skiiiD https:// www.instructables.com/id/Getting-Started-With-SkiiiD-Editor
Cara Menggunakan Terminal Mac, dan Cara Menggunakan Fungsi Utama: 4 Langkah

Cara Menggunakan Terminal Mac, dan Cara Menggunakan Fungsi Utama: Kami akan menunjukkan cara membuka Terminal MAC. Kami juga akan menunjukkan kepada Anda beberapa fitur di dalam Terminal, seperti ifconfig, mengubah direktori, mengakses file, dan arp. Ifconfig akan memungkinkan Anda untuk memeriksa alamat IP Anda, dan iklan MAC Anda
8 Kontrol Relay Dengan NodeMCU dan Penerima IR Menggunakan WiFi dan IR Remote dan Aplikasi Android: 5 Langkah (dengan Gambar)

8 Kontrol Relay Dengan NodeMCU dan Penerima IR Menggunakan WiFi dan IR Remote dan Aplikasi Android: Mengontrol 8 sakelar relai menggunakan nodemcu dan penerima ir melalui wifi dan ir remote dan aplikasi android.Remote ir bekerja terlepas dari koneksi wifi.INI VERSI TERBARU KLIK DI SINI
Kuasai Mikro Anda: bit Dengan Arduino IDE--Tombol dan GPIO Lainnya: 3 Langkah (dengan Gambar)

Kuasai Mikro:bit Anda Dengan Arduino IDE--Tombol dan GPIO Lainnya: Di blog kami sebelumnya Kuasai Mikro:bit Anda dengan Arduino IDE --Light LED, kita telah membahas tentang cara menginstal perpustakaan mikro:bit pada Arduino IDE dan bagaimana untuk menggerakkan LED pada mikro:bit dengan Arduino IDE. Pada artikel ini, kami akan memberi tahu Anda h
