
Daftar Isi:
- Langkah 1: Sebelum Memulai…
- Langkah 2: Aturan Permainan Menebak
- Langkah 3: Program Blok: Variabel
- Langkah 4: Fungsi
- Langkah 5: Startup Program dan Acara Goyang & Penangan Acara
- Langkah 6: Pesan Startup dan Fungsi Tantangan
- Langkah 7: Tombol Acara Klik - Tanggapi Tantangan BIT
- Langkah 8: Acara Klik Tombol B - Kirim Respons ke Tantangan BIT
- Langkah 9: Fungsi Menang/Kalah dan Sisanya
- Langkah 10: Simulator dan Kode
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.

Saya mengambil beberapa BBC Microbits setelah membaca ulasan positif tentang mereka di beberapa artikel online.
Dalam upaya untuk membiasakan diri dengan BIT, saya bermain-main dengan Microsoft Blocks Editor online selama beberapa jam dan menghasilkan permainan tebak-tebakan sederhana.
Dalam IBLE ini kita akan berbicara tentang aturan permainan dan menavigasi melalui fungsi yang dikumpulkan dalam blok kode yang berbeda di Editor Blok.
Akhirnya, penonton yang bersemangat dapat menavigasi ke simulator online dan mencoba game sederhana ini.
Mari kita mulai.
Langkah 1: Sebelum Memulai…


Perangkat Keras
Papan BBC Microbit mudah dikenali. Untuk IBLE ini, yang perlu Anda ketahui hanyalah papan kecil dengan 2 tombol tekan, rangkaian LED kecil, dan soket micro-USB yang berfungsi sebagai catu daya dan sarana untuk memuat program ke papan tulis..
Rangkaian LED kecil dapat diprogram untuk menyala dalam pola yang berbeda.
Catatan:
Anda tidak memerlukan papan fisik untuk IBLE ini! Situs BBC Microbit memiliki simulator online untuk menguji kode yang Anda kembangkan secara online.
Perangkat Lunak
IBLE ini tidak menjelaskan secara rinci tentang memulai dengan BBC Microbit dan/atau Editor Blok Online.
Pemirsa didorong untuk menjelajahi sumber daya BBC Micorbit ini sebelum melanjutkan ke langkah berikutnya.
BBC Microbit telah dirancang untuk mengajarkan pemrograman menggunakan pendekatan yang sangat ramah pengguna dan oleh karena itu keakraban dengan bahasa pemrograman lain adalah hal yang baik untuk dimiliki, tetapi tidak diperlukan terutama jika Anda akan menggunakan Microsoft Blocks Editor untuk mempelajari pemrograman.
Namun demikian, saya belum menemukan produk yang begitu mudah untuk memulai selain BBC Microbit, mengingat bahwa saya memiliki dan bermain dengan beberapa platform pemrograman mikrokontroler lainnya.
Langkah 2: Aturan Permainan Menebak

Aturan mainnya adalah sebagai berikut:
- Saat dinyalakan, BIT memikirkan nomor dan menantang pemain manusia untuk menebak nomor itu dengan mencetak pesan di panel LED-nya, dan menunggu jawaban.
- Pemain menebak dan menekan Tombol Tekan Kiri (A) sebanyak jawaban - Contoh, jika pemain menebak 5, maka tombol ditekan 5 kali
- Untuk mengirimkan jawaban ke BIT, pemain menekan Tombol Tekan Kanan (B) sekali!
- Jika tebakan pemain benar, maka pemain mendapat poin, jika tidak BIT mendapat poin
- Jika satu pemain menebak angka di luar jangkauan, pemain lain mencetak poin - BIT menampilkan X besar pada layar LED-nya dan melanjutkan untuk menebak angka baru dan mengulangi tantangan; Contoh: Jika BIT menantang Anda untuk menebak angka antara 1 dan 5, dan Anda menebak 6, atau jika Anda menebak NOL (hanya dengan menekan Tombol B sebelum menekan Tombol A), maka putaran tersebut dibatalkan
- Respons tantangan berlanjut hingga salah satu pemain mencetak poin maksimum yang diizinkan
Memulai Game Baru:
Untuk memulai permainan baru kapan saja, cukup goyangkan BIT! Atau, cukup putuskan dan sambungkan kembali daya.
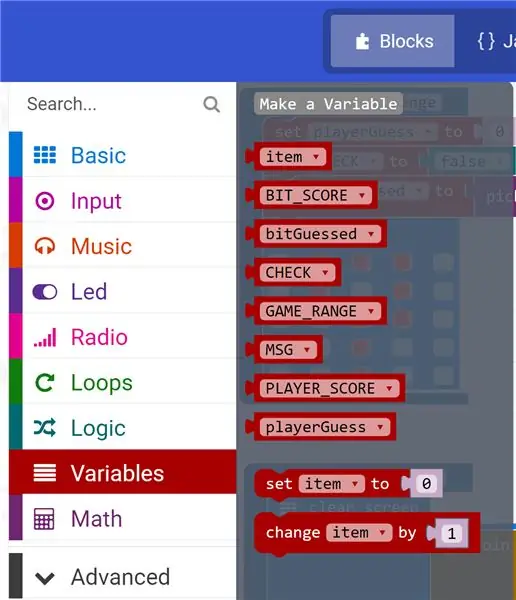
Langkah 3: Program Blok: Variabel

Program ini menggunakan beberapa variabel bernama untuk mencocokkan fungsinya yang tercantum di bawah ini. Variabel-variabel ini dapat dibuat dengan mengklik tab Pemrograman Variabel di Editor Blok
BIT_SCORE - Melacak poin yang dicetak oleh BIT
bitGuessed - Variabel ini menyimpan nilai acak yang ditebak oleh BIT
CHECK - ketika disetel ke True, BIT memeriksa apakah tebakan pemain sama dengan tebakan BIT
GAME_RANGE - Angka ini membatasi seberapa tinggi BIT atau yang bisa ditebak pemain
Contoh: Jika diatur ke 6, salah satu pemain dapat menebak dari 1 hingga 6
MSG - String yang diubah untuk menampilkan pesan yang berbeda berdasarkan konteks permainan
PLAYER_SCORE - melacak poin yang dicetak oleh pemain
playerGuess - Angka yang ditebak oleh pemain dicatat dalam variabel ini
CATATAN
Variabel pertama bernama item adalah variabel umum dan default dan dapat diabaikan
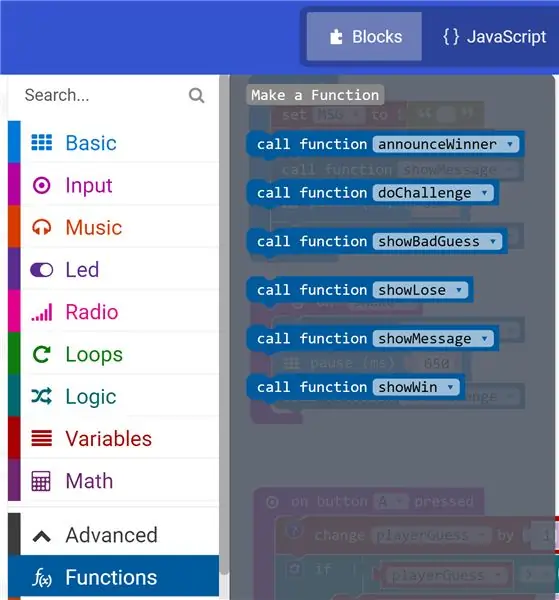
Langkah 4: Fungsi

Sebagai bagian dari proses pembelajaran dan untuk organisasi yang lebih baik, kode diorganisasikan ke dalam sejumlah fungsi yang dapat dipanggil atau dipanggil dalam program utama. Sama seperti variabel, fungsi dapat dibuat dan diakses dengan mengklik tab Advanced > Functions Programming.
Berikut di bawah ini adalah deskripsi singkat dari fungsi:
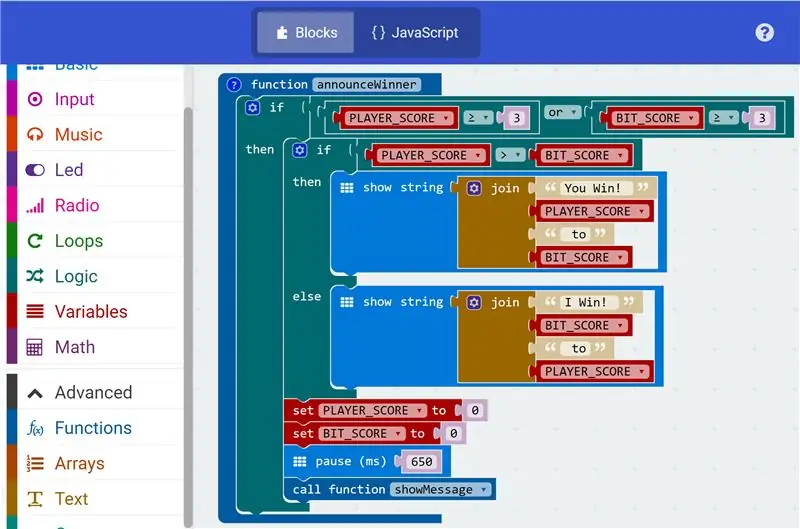
mengumumkanWinner - Fungsi ini mencetak pesan Kemenangan yang ditujukan kepada pemain yang menang
doChallenge - Fungsi yang dipanggil BIT untuk menebak angka dan menimbulkan tantangan bagi pemain
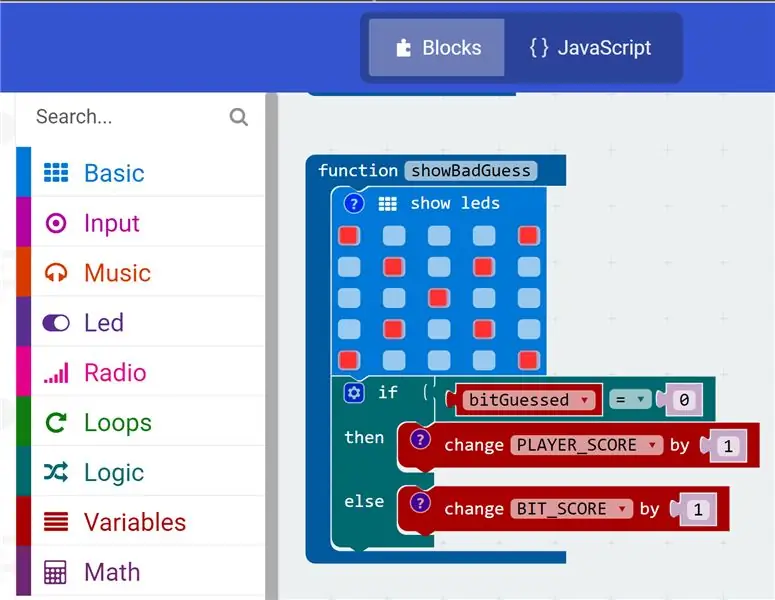
showBadGuess - Menampilkan pesan dengan X besar pada panel LED jika salah satu pemain menebak di luar rentang yang diizinkan
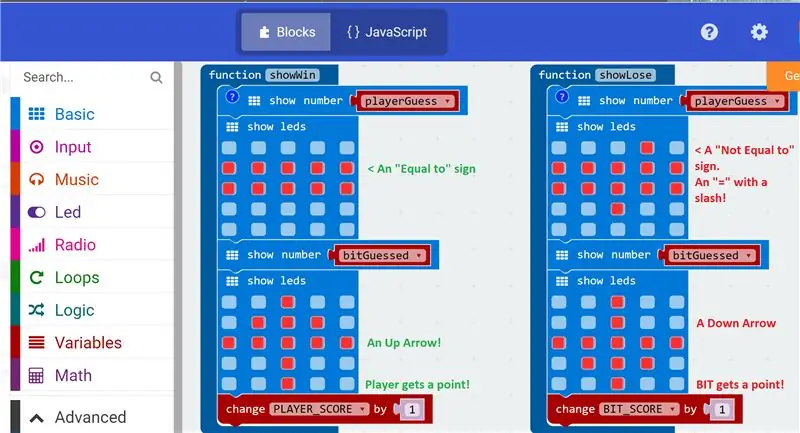
showLose - dipanggil jika BIT memenangkan putaran tantangan atas pemain
showMessage - menyajikan pesan untuk menantang pemain menebak angka dalam rentang yang ditentukan
showWin - dipanggil ketika pemain memenangkan ronde tebakan atas BIT
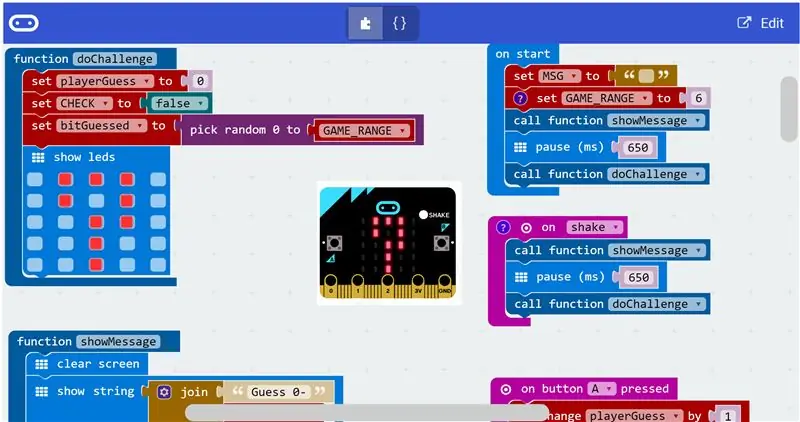
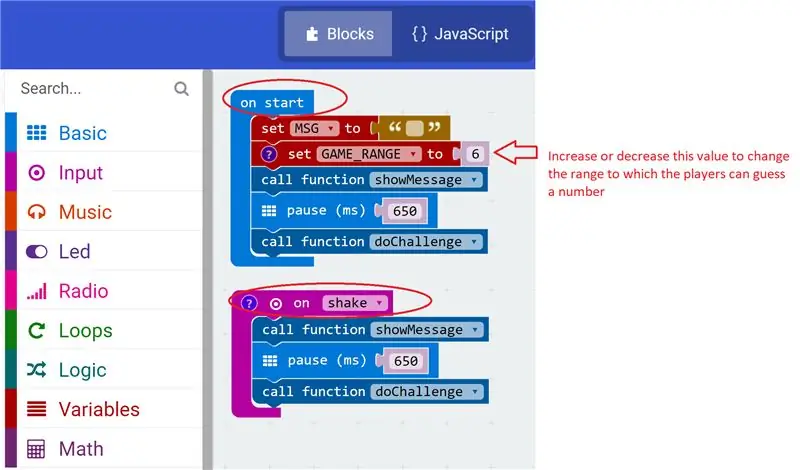
Langkah 5: Startup Program dan Acara Goyang & Penangan Acara

The "on start" dan "on shake" adalah event handler yang dipanggil masing-masing ketika event "start" dan event "shake" terjadi. Seperti yang terlihat dari kode Blocks, apa yang terjadi ketika kedua event handler ini dipanggil hampir sama seperti di:
- Fungsi showMessage() dipanggil untuk menampilkan pesan saat permainan dimulai
- Ada jeda singkat 650 milidetik setelah pesan ditampilkan
- Fungsi doChallenge() dipanggil di mana BIT menebak angka dan menunggu pemain manusia mengirimkan tebakan
Kami akan membahas dua fungsi di langkah berikutnya.
Yang mengatakan, ada perbedaan mendasar antara event handler "saat mulai" dan "saat goyang":
- Event handler "on start" berjalan setiap kali BIT dijalankan - seperti dalam memutuskan dan menyambungkan kembali daya ke BIT
- Hal-hal tertentu yang harus terjadi hanya sekali ketika program dimulai didefinisikan di "saat mulai" dan tidak di tempat lain di seluruh program
- Salah satunya adalah menginisialisasi variabel GAME_RANGE - dalam hal ini, ini diinisialisasi ke 6 yang berarti pemain dapat menebak angka antara 1 dan 6
- Karena "saat mulai" adalah fungsi BIT dasar, tidak mengherankan jika fungsi ini dapat diakses dari tab Pemrograman Dasar di Editor Blok
- "On shake" di sisi lain adalah event handler yang dipanggil setiap kali pengguna memberikan input ke BIT dalam bentuk quick shake
- Oleh karena itu, event handler "saat goyang" dapat ditemukan di dalam tab pemrograman Input Editor Blok
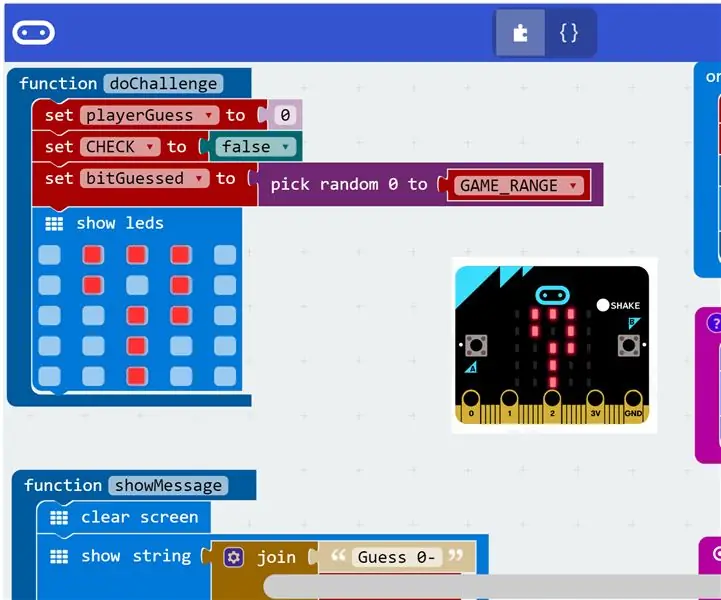
Langkah 6: Pesan Startup dan Fungsi Tantangan



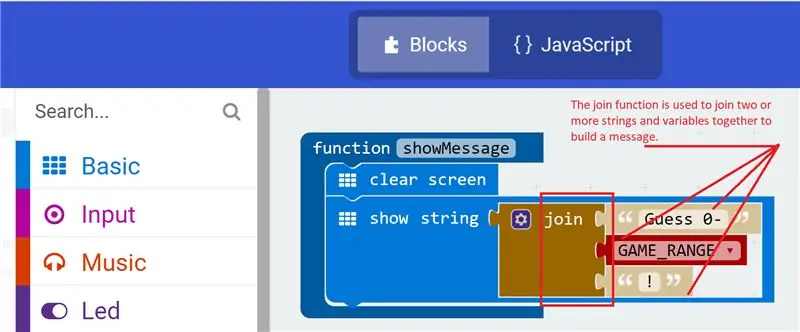
Fungsi showMessage() Startup Message adalah fungsi sederhana yang membersihkan palet LED BIT dengan perintah layar yang jelas dan menampilkan pesan bergulir yang menantang pemain untuk menebak angka.
Seperti yang terlihat dari blok fungsi showMessage, beberapa potongan string tetap ditambahkan bersama ke variabel GAME_RANGE untuk menampilkan pesan sederhana yang mengatakan:
Tebak 0 - 6!
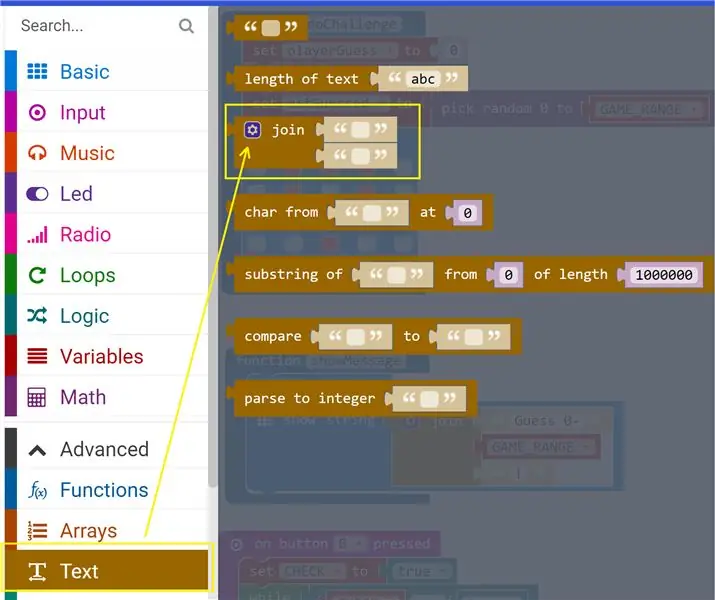
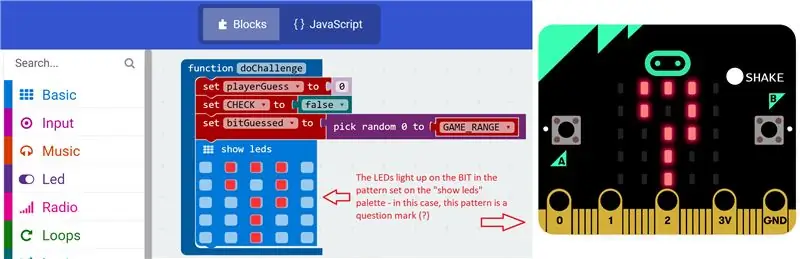
Fungsi doChallenge() dipanggil di awal setiap putaran tantangan, dan karena itu melakukan hal berikut seperti yang terlihat dari blok fungsi doChallenge:
- Inisialisasi variabel playerGuess ke nol sebelum menerima input baru dari pemain manusia
- Menginisialisasi variabel CHECK ke false - artinya ronde akan segera dimulai dan belum waktunya untuk membandingkan angka yang ditebak oleh kedua pemain
- Selanjutnya, dan yang paling signifikan, BIT mengambil nomor acak dalam rentang yang ditentukan oleh GAME_RANGE dan mencatatnya dalam variabel bitGuessed
- Akhirnya, palet LED menyala dengan simbol tanda tanya yang meminta pemain manusia untuk memberikan masukan sebagai tanggapan terhadap tantangan BIT!
Catatan
Jika nilai variabel GAME_RANGE diubah seperti yang dibahas pada langkah sebelumnya, permainan Anda mungkin terlihat dan bertindak sedikit berbeda.
Fungsi bergabung adalah fungsi string dan dapat diakses dari tab pemrograman Teks Editor Blok
Langkah 7: Tombol Acara Klik - Tanggapi Tantangan BIT

Setelah tanda tanya besar muncul di layar LED BIT, menjawab tantangan untuk pemain manusia adalah dengan melakukan hal berikut:
- Tebak nomor berapa yang mungkin dipikirkan BIT antara 0 dan 6
- Tekan Tombol A sebanyak jawaban Anda - Contoh jika jawaban Anda 3, maka tekan Tombol A 3x kali
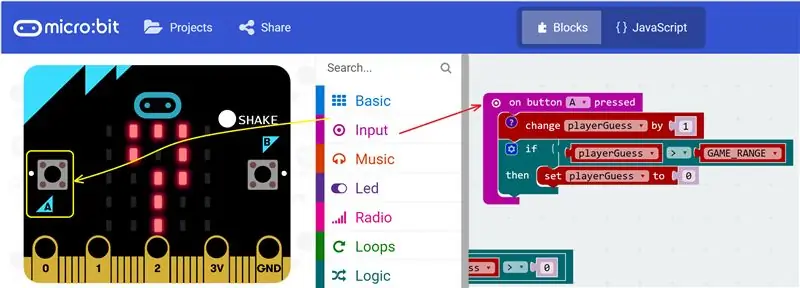
Jelas, menekan tombol adalah input pengguna dan oleh karena itu event handler "tombol aktif" dapat diakses melalui tab pemrograman Input editor Blok. Setiap kali, pengguna menekan Tombol A, event handler ini melakukan hal berikut:
- Tingkatkan nilai variabel playerGuess sebesar 1 selama masih dalam batas GAME_RANGE (6 dalam kasus ini)
- Jika pemain mengirimkan 7 atau lebih tinggi, tebakan tidak valid dan tebakan pemain diatur ulang kembali ke Nol, yang pada dasarnya membatalkan tebakan pemain
Tindakan selanjutnya adalah mengirimkan respons terhadap tantangan, yang akan kita jalani di langkah berikutnya.
Langkah 8: Acara Klik Tombol B - Kirim Respons ke Tantangan BIT


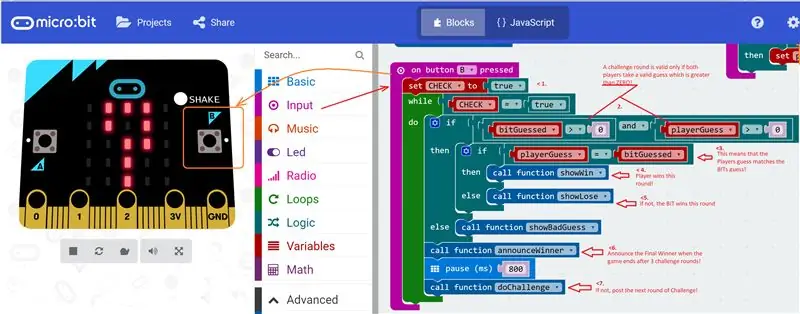
Pemain manusia mengirimkan jawaban ke BIT dengan menekan Tombol B sekali. Sejumlah langkah terjadi di event handler Button B "on click" segera setelah BIT menerima jawaban pemain seperti yang ditunjukkan oleh penanda kode pada gambar:
- Bendera CHECK diatur ke True - sinyal bagi BIT untuk membandingkan tebakannya dengan tebakan para pemain
- Penskoran hanya berlangsung jika kedua pemain menebak angka lebih besar dari Nol dan dalam batas GAME_RANGE (dari 6) dan jika tidak, fungsi showBadGuess() dipanggil - pemain tebakan yang baik memenangkan satu poin, dan pemain tebakan yang buruk kehilangan satu poin!
- Jika tebakan pemain cocok dengan BIT, fungsi showWin() dipanggil - pemain memenangkan ronde ini!
- Jika tidak, fungsi showLose() dipanggil - BIT memenangkan putaran ini!
- Pemeriksaan dilakukan di akhir setiap putaran oleh fungsi AnnounceWinner() untuk melihat apakah salah satu dari dua pemain telah menang dengan mencetak 3 poin - jika demikian, permainan berakhir dan pemenang akhir diumumkan dan semua skor & pesan telah diterima. mengatur ulang
- BIT memulai kembali permainan dengan mengeluarkan tantangan dengan memanggil fungsi doChallenge() dan menunggu pemain untuk merespons dan proses berulang
Kami akan membahas fungsi-fungsi baru di langkah selanjutnya.
Tunggu! Bagaimana Anda menebak NOL?
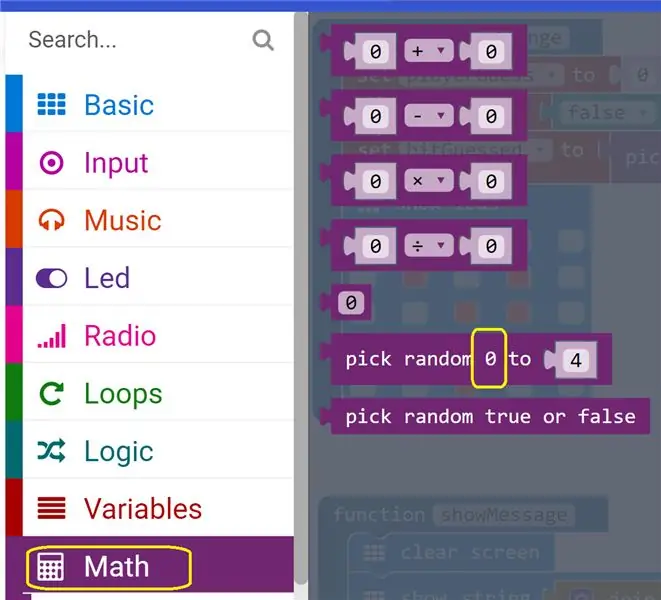
- Jika Anda melihat fungsi Math random(), Anda dapat melihat bahwa nilai awalnya ditetapkan pada Nol dan tidak dapat diubah.
- Oleh karena itu BIT bebas untuk menebak Nol dan menantang pemain sebagai akibat dari batasan ini
- Demikian pula, pemain manusia dapat mengirimkan tebakan Nol hanya dengan mengklik Tombol B tanpa mengklik Tombol A terlebih dahulu!
- Jika ini diizinkan maka pemain manusia tidak perlu berusaha keras untuk bermain dan itu tidak masuk akal!
- Oleh karena itu, batasan ini telah dikompensasi oleh Bullet #2. dibahas di atas
Langkah 9: Fungsi Menang/Kalah dan Sisanya



Semua fungsi ini dipanggil oleh event handler Button B "on click" seperti yang terlihat pada langkah sebelumnya.
Fungsi-fungsi ini cukup mudah dan saat ini Anda seharusnya sudah terbiasa dengan sifat intuitif dan naratif dari kode yang dibuat oleh kombinasi variabel bernama tepat dan atribut visual Editor Blok.
- Fungsi showWin() menampilkan pesan yang menunjukkan bahwa pemain telah memenangkan putaran tantangan ini dan menambah variabel PLAYER_SCORE sebesar 1
- Demikian pula, fungsi showLose() menampilkan pemain membuat tebakan buruk dan memberikan poin ke BIT dengan menambah variabel BIT_SCORE sebesar 1
- Fungsi showBadGuess() menampilkan X besar di layar yang menunjukkan bahwa salah satu pemain membuat tebakan buruk (baik 0 atau lebih besar dari 6) - pemain yang buruk dalam hal ini kehilangan satu poin, dan yang lainnya mendapat poin!
Dan terakhir, fungsi AnnounceWinner() melakukan tugas mengumumkan siapa pemenang utama setelah 3 putaran challenge/respons diikuti oleh:
- Menyetel ulang variabel skor PLAYER_SCORE dan BIT_SCORE
- Berhenti sebentar, dan memulai permainan baru dengan memanggil fungsi startup showMessage () yang dibahas pada langkah sebelumnya (6) dari IBLE ini
Akhirnya, ke simulator dan kodenya!
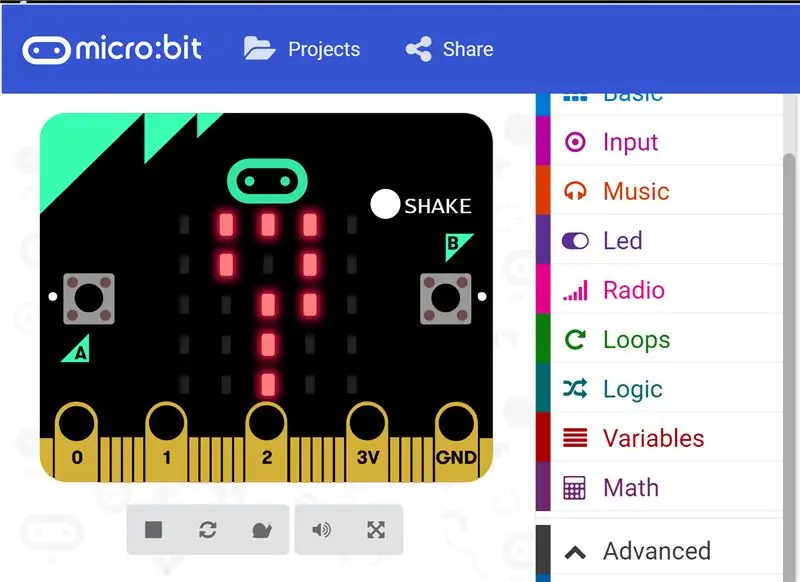
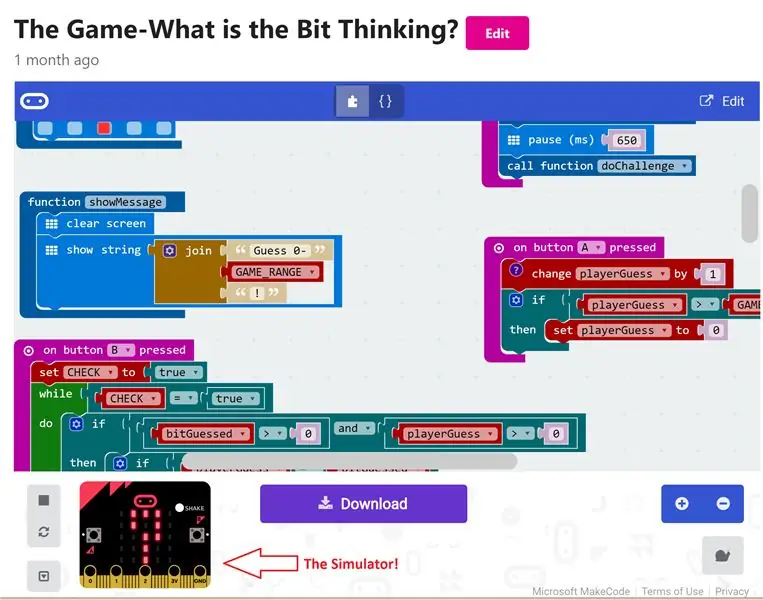
Langkah 10: Simulator dan Kode

Kode berjalan di simulator online yang terletak di sini
- Simulator terletak di kiri bawah halaman
- Sebagai alternatif, tombol Unduh dapat digunakan untuk mengunduh kode jika Anda memiliki Microbit BBC
- Seperti yang disebutkan di awal IBLE, Anda tidak memerlukan BBC Microbit untuk membuat kode di Editor Blok atau untuk mensimulasikan dan menguji kode Anda, meskipun itu tidak bekerja untuk individu yang ingin tahu seperti saya!
Catatan di Tombol Edit
- Jika sudah mengamati, kode tersebut berada di domain publik dan ada cara untuk mengeditnya dengan menggunakan tombol Edit di kanan atas
- Namun, saya dengan tulus meminta Anda untuk membuat salinan kode ini dan mengubahnya sesuai dengan kebutuhan Anda sehingga versi aslinya dipertahankan untuk kepentingan IBLE ini.
Terima kasih! Dan selamat coding!!!:-)
Direkomendasikan:
Radio yang Ditentukan Perangkat Lunak dengan Sedikit Biaya: 9 Langkah (dengan Gambar)

Radio yang Ditentukan Perangkat Lunak dengan Sedikit Uang: Pada awalnya adalah perangkat kristal - penerima radio siaran praktis pertama. Tapi itu membutuhkan antena yang panjang dan hanya bisa menerima stasiun lokal. Ketika katup datang (tabung, untuk teman-teman Amerika kami) mereka memungkinkan untuk membangun lebih banyak
Game Menebak Sederhana - Python + XBees + Arduino: 10 Langkah

Game Menebak Sederhana - Python + XBees + Arduino: Begini cara kerja game ini: Anda memiliki 4 kali percobaan untuk menebak huruf antara 'a' – 'h'-> Tebak huruf yang tepat: Anda menang! ?-> Tebak huruf yang salah: Game over ?-> Tebak karakter lain di luar 'a' – 'h': Game over ?Arduino Anda akan membiarkan Anda
Game Menebak Angka Python Sederhana: 11 Langkah

Game Menebak Angka Python Sederhana: Dalam tutorial ini kita akan mengajarkan cara membuat game tebak angka Python sederhana di aplikasi Pycharm. Python adalah bahasa scripting yang bagus untuk pemula dan ahli. Gaya pengkodean dalam Python mudah dibaca dan diikuti
Game Menebak Python: 9 Langkah

Game Menebak Python: Instruksi berikut memberikan panduan langkah demi langkah tentang cara menulis program menggunakan modul acak dan membuat game tebak-tebakan yang berinteraksi dengan pengguna. Untuk memulai, Anda harus menginstal python di komputer Anda dan juga op
Game Menebak Warna IR-Remote: 3 Langkah

IR-Remote Color Guessing Game: Dalam instruksi ini, saya akan menunjukkan kepada Anda cara mengontrol LED RGB menggunakan IR-remote, dan membuat game yang menyenangkan darinya
