
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:56.
- Terakhir diubah 2025-01-23 14:49.


Proyek ini terinspirasi oleh api mistik di Game of Thrones, cairan kehijauan, yang, ketika dinyalakan, meledak dalam api hijau. Proyek ini berkonsentrasi pada penggunaan strip LED RGB SMD5050 untuk efek warna yang disesuaikan. Tiga objek kaca dilengkapi dengan strip enam LED RGB masing-masing. Arduino Uno menciptakan api seperti pola berkedip untuk lampu. LED RGB diperlukan untuk membuat pola warna gradien dari hijau tua melalui hijau terang sampai ke putih paling terang. Sebuah LED hijau sederhana tidak cukup, dibutuhkan komponen merah dan biru untuk membuat putih terang. Sebagai bonus, perangkat keras ini dapat menghasilkan warna lain. Objek kaca diperlukan untuk membiaskan cahaya dan menyamarkan sumber cahaya sebenarnya, yaitu strip LED RGB SMD5050 yang kecil dan terlihat sangat teknis.
Idenya dapat diperluas ke banyak objek yang Anda inginkan dan skema warna dinamis apa pun yang Anda inginkan. Instruksi ini menjelaskan bagaimana saya menerapkan pengaturan dengan tiga objek kaca dengan skema warna berikut. Skema kebakaran terlihat dalam video pengantar. Skema lainnya terlihat dalam video di halaman Langkah 6 dari instruksi ini.
- Kebakaran. A Game of Thrones mengilhami api seperti tontonan.
- Penarik Unicorn. Sebuah tontonan, yang memudar melalui warna pelangi.
- Berkedip. Perubahan warna secara acak dalam dua kecepatan yang berbeda.
- Memudar. Perubahan halus warna acak dalam dua kecepatan yang berbeda.
- Warna hidup. Warnai objek Anda dengan cahaya yang berosilasi lembut di sekitar satu warna tertentu.
- Lilin. Mintalah LED Anda meniru nyala lilin alami.
Pengaturan
Dalam pengaturan dasar Anda maju melalui enam skema warna dengan satu klik tombol. Klik dua kali akan maju dalam satu skema warna dari satu pengaturan ke pengaturan lainnya, jika berlaku. Pengaturan warna dapat ditambahkan dengan mengedit program Arduino.
Dalam versi diperpanjang masa depan, tombol digantikan oleh papan ESP8266, yang akan antarmuka ke halaman web, yang akan mengontrol skema warna. Halaman web pada gilirannya dapat dikontrol dengan browser perangkat seluler. Ini memberikan lebih banyak variasi dalam menyesuaikan berbagai hal:
- mengatur kecepatan dan arah perubahan
- atur warna untuk lilin yang berkedip-kedip
- atur kecerahan dan saturasi warna
Instruksi ini berfokus pada pengaturan dasar, yang hanya menyertakan tombol tekan sebagai antarmuka pengguna.
Langkah 1: Yang Anda Butuhkan


- Strip LED RGB murah, yang dapat Anda potong menjadi strip yang lebih pendek
- Unit daya, sebaiknya yang 12 V 1,5 A yang disertakan dengan strip LED RGB
- Arduino UNO atau sejenisnya
- Dua IC ULN2803AP:s
- Sebuah tombol tekan sederhana
- Papan tempat memotong roti Perma-Proto
- Kabel
- Sebuah kotak untuk elektronik
- Beberapa objek kaca akan diterangi oleh strip LED RGB
- Alat (pencabut kabel, besi solder, solder …)
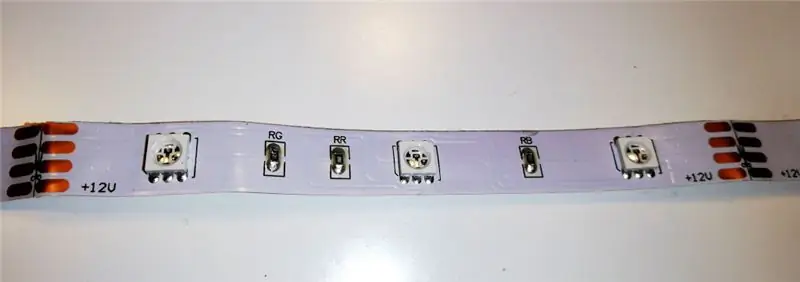
Strip yang dipimpin
Saya membeli strip led murah, yang terdiri dari sekitar 90 RGB SMD LED. Sebuah unit kecil menggerakkan led, mengubah warnanya. Unit dikendalikan dari jarak jauh dan strip dapat berubah warna dengan berbagai cara. Tapi seluruh strip memiliki warna yang sama. Yang menyenangkan adalah Anda dapat memotong strip menjadi strip kecil yang hanya berisi tiga led rgb di setiap strip. Setiap strip, tidak peduli berapa lama, harus ditenagai dengan 12 V. Setiap bagian dari tiga led rgb memiliki set resistor sendiri yang menangani penurunan tegangan untuk led. Anda hanya perlu menyediakan 12 V dan ampere yang cukup, nah, miliampere. Untuk proyek ini, saya menggunakan tiga strip strip led, yang masing-masing 6 unit, dan unit daya 12 V 1,0 A. Unit kontrol dan remote kontrol tidak diperlukan.
ULN2803AP
Satu led hanya membutuhkan sedikit arus. Biasanya Anda dapat menyalakan led langsung dari pin data Arduino, selama Anda memiliki resistor yang menjatuhkan pin data 5 V ke sekitar 3 V untuk led. Tapi satu RGB SMD5050 LED terdiri dari tiga led, merah, hijau dan biru. Dan untuk proyek ini, saya menggunakan strip 6 RGB SMD5050 LED. Satu pin data Arduino Uno mengontrol 6 LED. Hanya itu yang akan memanggang pin data, jika daya untuk menyalakan led akan berasal dari pin data. Tetapi akan ada sembilan pin data seperti itu dan itu pasti akan terlalu banyak arus untuk Arduino. Itulah mengapa ULN2803AP digunakan. ULN2803AP adalah chip terintegrasi dengan 8 transistor darlington. Saya butuh 9, jadi saya hanya menggunakan dua chip ULN2803AP. Itu meninggalkan saya dengan 7 transistor cadangan, jika saya ingin memperpanjang proyek untuk mengatakan lima objek.
Satu led tunggal di dalam LED RGB SMD5050 menarik 20 mA. Enam di antaranya berarti 120 mA. Satu pin (satu transistor darlington) pada ULN2803 dapat menenggelamkan 500 mA. Tetapi seluruh chip dapat menangani panas maksimum 1,44 W yang dihasilkan oleh arus. 120 mA menghasilkan 0,144 W. Saya menempatkan lima baris pada salah satu chip ULN2803 dan empat baris pada chip lainnya. Itu akan menjadi 0,72 W pada satu chip dan 0,58 W pada chip lainnya. Jadi aku harus baik-baik saja. Menggunakan semua 8 baris ULN2803 dengan 120 mA pada masing-masing akan menghangatkan chip dengan 1,2 W. Ini akan menjadi panas, tetapi masih akan mentolerirnya.
Secara sederhana dijelaskan, strip RGB SMD LED mendapat 12 V dari sumber listrik. Dari strip LED, arus dari masing-masing LED tiga warna mengalir ke pinnya sendiri di ULN2803AP dan selanjutnya ke GND. Sirkuit ditutup dan LED menyala. Tetapi ULN2803AP dinyalakan/dimatikan oleh sinyal data 5 V dari Arduino. Sinyal ini akan menarik hanya beberapa miliampere dari Arduino.
Benda kaca dan strip LED
Saya memiliki benda kaca aneh ini, yang dimaksudkan untuk lampu teh. Saya memotong piring dari kayu birch untuk berdiri dan memiliki sesuatu untuk merekatkan strip LED. Saya membuat beberapa lipatan di strip untuk membuatnya menjadi cincin, di mana masing-masing unit LED menghadap ke atas. Hati-hati dengan lipatannya, agar tidak memotong garis.
Langkah 2: Instruksi Pengguna
Perangkat akan memiliki antarmuka pengguna yang sederhana. Itu menyala dengan mencolokkan sumber listrik di stopkontak dan dimulai dengan skema warna pertama, yaitu Wildfire. Ini dimatikan dengan mencabut. Sebuah klik tombol akan maju ke skema warna berikutnya. Klik dua kali akan maju melalui sub skema dari setiap skema warna. Saya akan menerapkan skema warna berikut:
- Kebakaran. A Game of Thrones mengilhami api seperti tontonan, di mana api hijau merambat dari satu objek kaca ke objek kaca lainnya. Efek ini akan terlihat paling spektakuler, ketika objek kaca ditempatkan secara vertikal satu sama lain. Tiga subskema berbeda diimplementasikan dengan kecepatan nyala api yang berbeda-beda.
- Penarik Unicorn. Sebuah tontonan, yang memudar melalui warna pelangi. Fading terjadi secara berputar, seperti setiap warna bergerak dari satu objek kaca ke objek berikutnya. Subskema akan memiliki kecepatan fade yang bervariasi.
- Berkedip. Perubahan warna secara acak dalam dua kecepatan yang berbeda. Subskema akan memiliki palet yang bervariasi (hanya warna jenuh penuh, warna setengah jenuh, warna hanya dari setengah lingkaran warna)
- Memudar. Perubahan halus warna acak dalam dua kecepatan yang berbeda. Subsema serupa seperti pada #3.
- Warna hidup. Warnai objek Anda dengan cahaya yang berosilasi lembut di sekitar satu warna tertentu. Subskema akan mengatur warna menjadi merah, oranye, kuning, hijau, biru, nila atau ungu. Osilasi terjadi di dalam sektor 10 derajat di sekitar warna yang dipilih. Tiga objek kaca memiliki warna pilihan yang sama, tetapi setiap objek memiliki frekuensi osilasi yang berubah secara acak, untuk memberikan seluruh rangkaian warna hidup yang hidup.
-
Lilin. Minta LED Anda meniru nyala lilin alami. Tiga subskema:
- "tenang mungkin"
- "jendela yang terbuka di suatu tempat"
- "itu adalah malam yang gelap dan penuh badai"
Langkah 3: Beberapa Kata Tentang Warna RGB
Pada bagian ini saya membahas pandangan saya tentang ruang warna RGB. Anda dapat melewati bagian ini dengan baik. Saya hanya memberikan beberapa latar belakang mengapa saya memperlakukan warna LED RGB seperti yang saya lakukan.
Jadi LED RGB hanya memiliki cahaya merah, hijau dan biru. Mencampur ini akan menciptakan semua warna yang bisa dikenali mata manusia (hampir). Jumlah setiap bagian - merah, hijau atau biru - dalam dunia digital biasanya ditentukan oleh angka dari 0 hingga 255. Warna yang sepenuhnya jenuh membutuhkan salah satu komponen warna menjadi nol dan satu komponen warna menjadi 255. Dalam hal ini rasa kita hanya memiliki 1530 warna jenuh yang berbeda di dunia digital kita.
Salah satu cara untuk memodelkan ruang RGB adalah kubus. Salah satu titik sudut kubus berwarna hitam. Dari simpul itu kita dapat melakukan perjalanan sepanjang tepi merah, biru atau hijau. Setiap titik dalam kubus adalah warna yang ditentukan oleh koordinat merah, hijau dan biru. Bepergian ke titik paling jauh dari titik hitam, kita sampai pada titik putih. Berfokus pada enam simpul yang tidak termasuk yang hitam dan yang putih, kita dapat membentuk jalur yang melintasi keenam simpul dengan mengikuti tepinya. Setiap tepi memiliki 256 titik atau warna. Setiap titik dibagi oleh dua sisi, sehingga jumlah total titik adalah 6 * 255 = 1530. Mengikuti jalur ini melintasi semua 1530 warna jenuh penuh dalam spektrum warna. Atau pelangi. Simpul mewakili warna merah, kuning, hijau, cyan, biru dan magenta.
Titik lain dalam kubus mewakili warna, yang tidak sepenuhnya jenuh.
- Entah titiknya ada di dalam kubus, artinya koordinat merah, hijau, dan biru semuanya berbeda dari nol. Pikirkan diagonal dari titik hitam ke titik putih sebagai garis dari semua warna abu-abu. Dan semua "warna yang tidak sepenuhnya jenuh" di dalam kubus memudar dari saturasi penuh di tepi menuju diagonal "saturasi nol" ini.
- Atau titik terletak pada salah satu dari tiga permukaan bidang kubus yang menyentuh titik hitam. Warna seperti itu dapat dianggap sepenuhnya jenuh, tetapi digelapkan. Semakin Anda menggelapkannya, semakin kehilangan saturasi warna yang dirasakan.
Alih-alih memiliki enam jalur tepi di sekitar kubus yang menggambarkan semua warna yang sepenuhnya jenuh, kita dapat menempatkan 1530 warna ini dalam lingkaran, di mana kita memiliki 255 warna berbeda di sektor 60 derajat - seperti ketika memudar dari merah ke kuning dengan menambahkan hijau ke dalamnya. Menjalankan semua warna dalam lingkaran warna seperti menggeser tiga pengontrol warna, satu secara bergantian, sementara dua lainnya berada di posisi paling jauh yang berlawanan. Karena saya akan menggunakan lingkaran warna, atau spektrum pelangi, dalam beberapa skema warna, saya akan mendefinisikan warna (hue) sebagai titik dalam lingkaran, menggunakan skala 1530 saya sendiri:
1530 skala standar 360 skala
========== ================== merah 0 0 jingga 128 30 kuning 256 60 hijau 512 120 pirus 768 180 biru 1024 240 nila 1152 270 ungu 1280 300 merah muda 1408 330
Skala 1530 ini menyederhanakan konversi warna pelangi menjadi nilai untuk LED RGB.
Mengapa 255 warna di setiap bagian? Mengapa tidak 256? Nah, warna ke 256 dari satu sektor adalah warna ke-1 dari sektor berikutnya. Anda tidak dapat menghitung warna itu dua kali.
Namun beberapa kata tentang PWM
Sebuah LED khas dirancang untuk bersinar terang pada tegangan tertentu. Menurunkan voltase itu mungkin menurunkan kecerahan, tetapi LED itu sendiri tidak dirancang untuk dapat diredupkan hanya dengan menjatuhkan voltase. Pada setengah tegangan bahkan mungkin tidak menyala sama sekali. Sebaliknya, peredupan dicapai dengan beralih antara tegangan penuh dan tegangan nol. Semakin cepat perpindahannya, semakin sedikit kedipan yang dapat dikenali oleh mata manusia. Jika LED setengah waktu menyala dan setengah mati, mata manusia merasakan cahaya seolah-olah bersinar dengan setengah efek LED terang penuh. Menyesuaikan rasio antara waktu efek penuh dan waktu efek nol adalah inti dari peredupan LED. Ini adalah PWM, atau modulasi lebar pulsa.
Strip LED RGB SMD murah yang saya beli untuk proyek ini termasuk perangkat yang menangani PWM. Dalam proyek ini saya membuat PWM dengan Arduino UNO sebagai gantinya. Ruang warna RGB, seperti yang biasanya diterapkan di layar komputer, adalah struktur teoretis, di mana orang membayangkan setiap saluran warna memegang nilai dari 0 hingga 255 dan luminositas saluran akan mengikuti nilai secara linier. Kartu grafis komputer mungkin mengkompensasi singkatan apa pun dari harapan linier ini yang mungkin dimiliki oleh led yang sebenarnya. Apakah LED SMD yang digunakan dalam proyek ini mengikuti secara linier nilai PWM yang digunakan tidak termasuk dalam cakupan proyek ini. Nilai PWM 255 menciptakan cahaya paling terang. Tetapi nilai 128 mungkin bukan kecerahan yang dianggap setengah dari kecerahan 255. Dan 192 mungkin tidak dianggap sebagai kecerahan persis di tengah 255 dan 128.
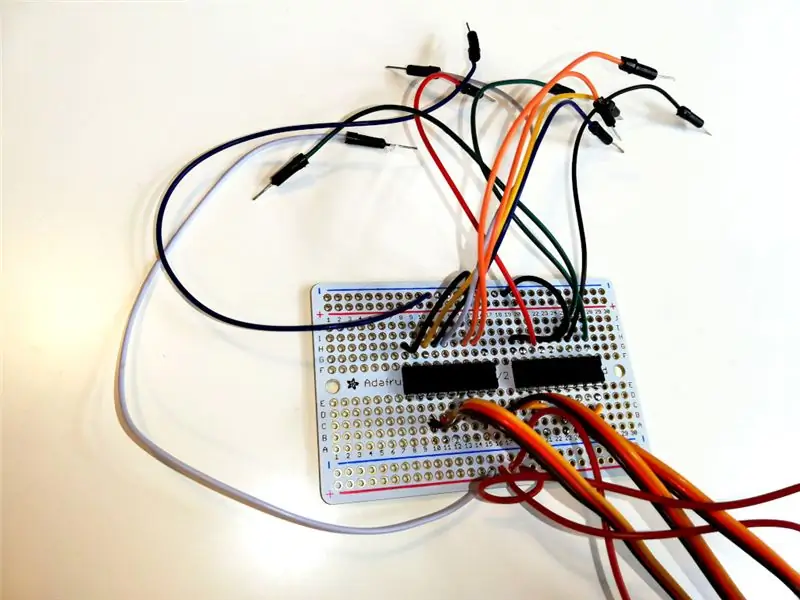
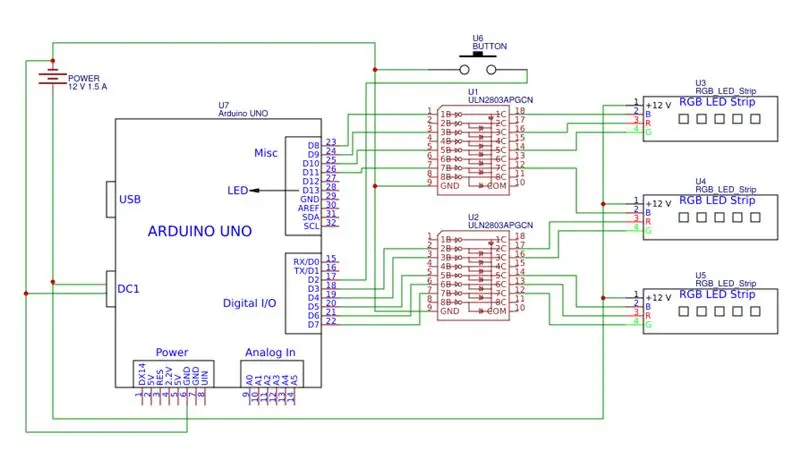
Langkah 4: Skema

Di sini saya menyajikan skema elektronik. Foto menunjukkan bagaimana koneksi saya terlihat. Saya telah menyolder chip, kabel, dan tombol ke papan proto perma. Sejauh ini komponen hanya terhubung dengan kabel, tetapi saya serahkan kepada Anda untuk merancang cara memasangnya di kotak yang bagus dan cara menggambar kabel ke strip LED. Jika Anda menemukan kabel datar 4 kawat, gunakan, karena satu strip LED membutuhkan 4 kabel. Saya hanya memiliki 3 kabel kabel datar, jadi saya membutuhkan kabel tambahan, yang membuatnya terlihat agak jelek.
Langkah 5: Kode
Kode ini ditulis untuk Arduino Uno. Uno hanya memiliki 6 pin berkemampuan PWM, tetapi saya membutuhkan 9 pin. Jadi saya menggunakan perpustakaan PWM khusus yang ditulis oleh Brett Hagman. Ini harus diinstal di Arduino IDE Anda.
wildfire.ino adalah file proyek utama, termasuk fungsi setup() dan loop(), serta beberapa fungsi umum lainnya untuk semua skema.
wildfire.h adalah file header umum.
Berbagai file skema dapat ditempelkan sebagai tab terpisah dalam proyek.
Langkah 6: Dalam Aksi


Langkah 7: Pengembangan Lebih Lanjut
- Ganti antarmuka tombol tunggal dengan ESP8266 untuk mengaktifkan kontak nirkabel dengan ponsel Android, di mana antarmuka pengguna adalah halaman web untuk mengontrol skema.
- Masih ada sekitar 70 RGB SMD LED yang tersisa di strip untuk digunakan. Itu 24 strip dengan 3 di masing-masing. 24 saluran lagi membutuhkan pendekatan baru. Ini akan membutuhkan Arduino Mega 2560 dan beberapa chip ULN2803AP lainnya, atau dua papan servo 16 saluran, yang sering digunakan untuk LED.
- Tidak digunakan juga merupakan remote kontrol untuk strip LED asli, serta penerimanya. Saya belum membuka receivernya, tapi mungkin bisa digunakan kembali. Seseorang dapat membiarkan Arduino membajak logikanya dan memintanya mengirimkan data numerik ke Arduino untuk mengontrol pertunjukan cahaya.
Direkomendasikan:
Robot Pemadam Kebakaran Otonom Dengan Api Menemukan Sendiri: 3 Langkah

Robot Pemadam Kebakaran Otonom Dengan Api Menemukan Sendiri: ROBOT PEMADAM KEBAKARAN OTONOM PALING KUAT GEN2.0HII..Ini adalah proyek pertama kami.jadi mari kita mulai.Konsep robot ini sangat sederhana. menyelamatkan nyawa manusia otomatis biaya rendah cepat tahan api t
Dronecoria: Drone untuk Restorasi Hutan: 7 Langkah (dengan Gambar)

Dronecoria: Drone untuk Restorasi Hutan: Bersama-sama, kita dapat menghutankan kembali dunia. Teknologi drone yang dikombinasikan dengan benih berlapis asli akan merevolusi efisiensi restorasi ekosistem. Kami membuat seperangkat alat open source, untuk menggunakan drone untuk menabur benih benih liar dengan
Sistem Alarm Kebakaran Menggunakan Arduino [Dalam Beberapa Langkah Mudah]: 3 Langkah
![Sistem Alarm Kebakaran Menggunakan Arduino [Dalam Beberapa Langkah Mudah]: 3 Langkah Sistem Alarm Kebakaran Menggunakan Arduino [Dalam Beberapa Langkah Mudah]: 3 Langkah](https://i.howwhatproduce.com/images/003/image-6841-j.webp)
Sistem Alarm Kebakaran Menggunakan Arduino [Dalam Beberapa Langkah Mudah]: Apakah Anda ingin membuat proyek sederhana dan menarik dengan Arduino yang pada saat yang sama bisa sangat berguna dan berpotensi menyelamatkan nyawa? Jika ya, Anda telah datang ke tempat yang tepat untuk belajar sesuatu yang baru dan inovatif. Pada postingan kali ini kita akan
Sistem Deteksi Kebakaran Hutan Berbasis IOT: 8 Langkah

Sistem Deteksi Kebakaran Hutan Berbasis IOT: ●Kebakaran hutan telah menjadi masalah mendesak selama beberapa dekade di India dan menjadi pusat perhatian hanya ketika insiden besar seperti itu di Uttarakhand terjadi.●Menurut departemen kehutanan Uttarakhand, 3399 hektar tutupan hutan telah dimusnahkan pada tahun 1451 untuk
Sistem Peringatan Kebakaran Hutan Gps Dengan Sim808 dan Arduino Uno: 23 Langkah (dengan Gambar)

Sistem Peringatan Kebakaran Hutan Gps Dengan Sim808 dan Arduino Uno: Halo itu, dalam posting ini kita akan melihat cara membuat sistem pendeteksi kebakaran hutan, dengan pemberitahuan melalui pesan teks, lokasi kecelakaan, berkat modul gps sim808 terintegrasi, diberikan oleh orang-orang DFRobot, kita akan melihat sumbernya
