
Daftar Isi:
- Langkah 1: Menyiapkan Tombol Dash Anda
- Langkah 2: Instal Node JS di Perangkat Anda
- Langkah 3: Temukan Alamat Tombol
- Langkah 4: Menguji Tombol Anda
- Langkah 5: Siapkan Akun Negara Awal
- Langkah 6: Kode Akhir
- Langkah 7: Mengatur Pemicu SMS
- Langkah 8: Personalisasi Dasbor Anda
- Langkah 9: Memulai Script Dari Boot
- Langkah 10: Kesimpulan
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.


Terus-menerus melihat ke luar jendela sehingga Anda dapat mencegat pengunjung sebelum mereka membunyikan bel pintu? Bosan dengan anjing dan bayi yang menjadi gila kapan saja berdering? Tidak ingin menghabiskan banyak uang untuk solusi "pintar"?
Membuat bel pintu senyap semudah meretas Tombol Dash Amazon seharga $5! Satu-satunya hal lain yang Anda butuhkan adalah komputer yang selalu ada di rumah - seperti, katakanlah, Raspberry Pi yang Anda miliki. Dapatkan pemberitahuan teks kapan saja seseorang menekan bel pintu baru Anda dan membuat seluruh rumah senang. (Lebih keren lagi mendapatkan notifikasi jika Anda memiliki jam tangan pintar!)
Untuk proyek ini, Anda memerlukan:
- Tombol Dash Amazon
- Komputer yang tetap di rumah (seperti Raspberry Pi)
Langkah 1: Menyiapkan Tombol Dash Anda


Menyiapkan tombol Dash Anda untuk diretas cukup mudah - Anda hanya perlu melalui seluruh proses penyiapan Amazon tanpa memilih produk.
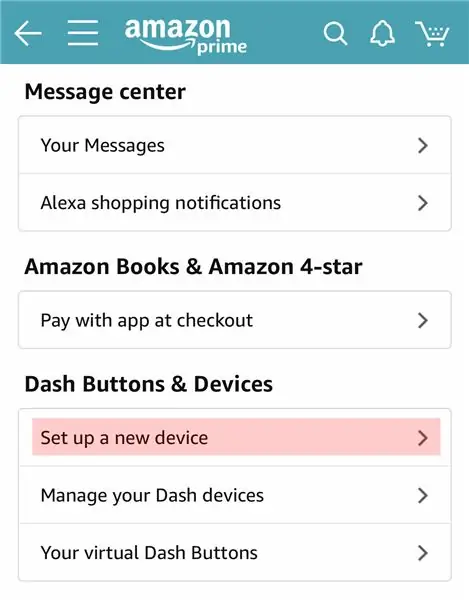
Pengaturan ini memerlukan aplikasi Amazon, yang tersedia untuk iOS dan Android. Setelah masuk ke Amazon di dalam aplikasi, buka Akun Anda -> Tombol & Perangkat Dash -> Siapkan perangkat baru. Pilih "Tombol Dash" dan ikuti instruksi sampai Anda diminta untuk memilih produk.
Tutup aplikasi. Jangan batalkan penyiapan; jangan tekan x - tutup saja aplikasinya. Jika Anda secara tidak sengaja memilih produk atau menggunakan kembali tombol Dash lama, cukup hapus perangkat melalui aplikasi Amazon dan ikuti langkah-langkah ini lagi.
Jika Anda ingin mengubah tampilan tombol Anda, melepas stiker label itu mudah.
Langkah 2: Instal Node JS di Perangkat Anda
Untuk menemukan (dan selanjutnya menggunakan) alamat perangkat keras tombol Dash Anda, kita perlu menggunakan Node JS. Ini dapat diinstal di komputer mana pun - Mac, Linux (Raspberry Pi), atau Windows.
Proyek akhir kami bergantung pada memiliki komputer yang terhubung ke jaringan yang sama dengan tombol kami yang menjalankan skrip Node tanpa gangguan, jadi ingatlah itu saat memilih perangkat Anda. Desktop di rumah atau Raspberry Pi akan sempurna.
Saya memilih untuk menggunakan Pi 3, tetapi Pi Zero dengan dongle WiFi juga akan berfungsi!
Untuk menginstal Node JS di komputer Anda, ikuti instruksi yang sesuai:
- Raspberry Pi
- Mac OS
- jendela
Alex Horton menulis modul yang fantastis hanya untuk apa yang kami coba lakukan yang disebut node-dash-button. Kita perlu menginstalnya, bersama dengan node package manager (npm) dan libpcap. Masukkan perintah ini di baris perintah:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-button
Langkah 3: Temukan Alamat Tombol


Kami telah menemukan cara sederhana untuk menemukan alamat tombol tanda hubung Anda.
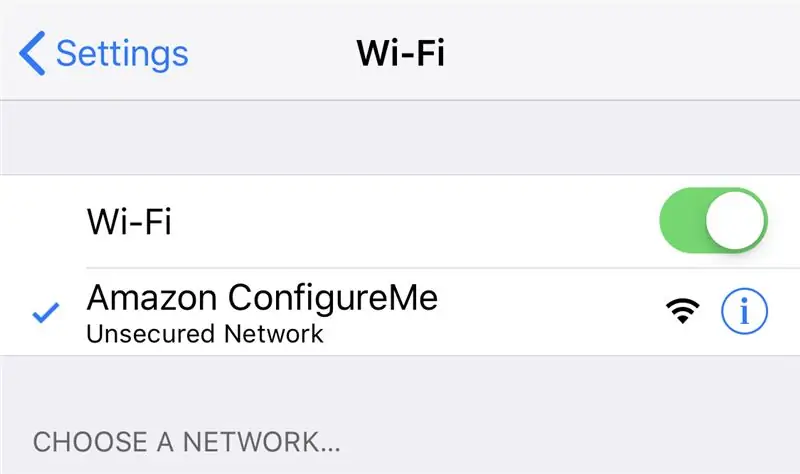
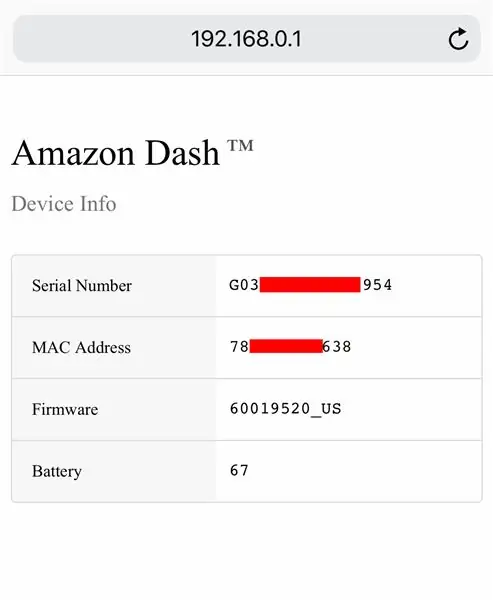
Pertama, tahan tombol pada tombol dasbor Anda selama sekitar 5 detik hingga LED mulai berkedip biru secara perlahan. Di ponsel Anda, buka pengaturan wifi Anda dan temukan wifi 'Amazon Configure Me'. Setelah terhubung ke ini, buka browser web Anda dan pergi ke 'https://192.168.0.1'.
Alamat yang kita cari adalah alamat MAC dan akan terlihat seperti "ab:64:be:8b:ce:82".
Langkah 4: Menguji Tombol Anda
Anda dapat mengonfirmasi bahwa Anda menemukan alamat yang benar dengan menulis skrip sederhana untuk mencetak pesan setiap kali tombol ditekan.
Buat skrip baru di dalam direktori node-dash-button.
sudo nano button_test.js
Dan salin-tempel yang berikut ke dalam file:
var dash_button = membutuhkan('node-dash-button'), dash = dash_button('xx:xx:xx:xx:xx:xx'), //GANTI DENGAN ALAMAT ANDA exec = require('child_process').exec; dash.on('terdeteksi', function() { console.log('Tombol ditekan!'); });
Ganti x pada baris kedua dengan alamat tombol yang baru Anda temukan. Simpan file dengan Ctl-x, y.
Mulai skrip dan tekan tombol Anda.
sudo simpul button_test.js
Anda akan melihat "Tombol ditekan!" mencetak. Sekarang kami dapat mendeteksi penekanan tombol, kami dapat memicu tindakan berdasarkan itu!
Langkah 5: Siapkan Akun Negara Awal


Sekarang kita dapat memicu pesan baris perintah ketika kita menekan tombol Dash, kita dapat memicu segala macam hal lainnya! Dalam hal ini saya akan memicu pesan teks - kami tidak ingin siapa pun di pintu menunggu sampai kami memeriksa email kami.
Ada beberapa cara untuk memicu pemberitahuan teks - layanan seperti Twilio atau PushBullet. Salah satu cara termudah yang saya temukan adalah melalui Initial State. Itu membutuhkan pengkodean ekstra minimal dan memberi saya tampilan dasbor ketika tombol saya ditekan.
Buka https://iot.app.initialstate.com dan buat akun baru.
Anda perlu menginstal Initial State SDK untuk NodeJS ke desktop/laptop/Raspberry Pi Anda. Pada prompt perintah (jangan lupa untuk SSH ke Pi Anda terlebih dahulu), jalankan perintah berikut:
cd /home/pi/node_modules/node-dash-button
sudo npm instal keadaan awal
Untuk menguji streamer, buat file pengujian:
nano stream_test.js
Dan salin-tempel yang berikut (juga ditemukan di sini):
var IS = membutuhkan('kondisi awal');
var ember = IS.bucket('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Dorong acara ke status awal bucket.push('Status Demo', 'aktif'); setTimeout(function () { // Dorong event lain bucket.push('Demo State', 'inactive'); }, 1000);
Simpan skrip dengan Ctl-x, y.
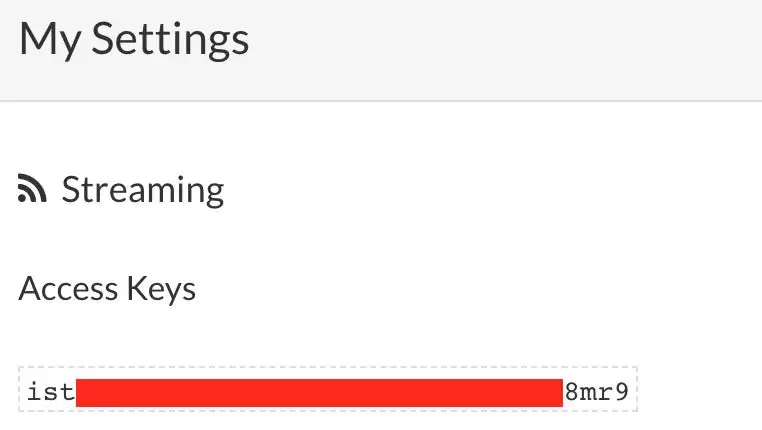
Namun, sebelum kita dapat menjalankan skrip ini, kita perlu menambahkan Kunci Akses unik ke baris kedua.
Pada baris 2, Anda akan melihat baris yang dimulai dengan var bucket = IS.bucket(…. Baris ini membuat data bucket baru bernama "NodeJS_SDK_Example" dan dikaitkan dengan akun Anda. Asosiasi ini terjadi karena parameter kedua pada yang sama baris. Kunci akses akun Status Awal Anda adalah rangkaian huruf dan angka yang panjang. Jika Anda masuk ke akun Status Awal di browser web Anda, klik nama pengguna Anda di kanan atas, lalu buka "pengaturan saya", Anda akan menemukan kunci akses Anda di sana.
Jalankan skrip pengujian untuk memastikan kami dapat membuat aliran data ke akun Status Awal Anda. Jalankan yang berikut ini:
simpul stream_test.js
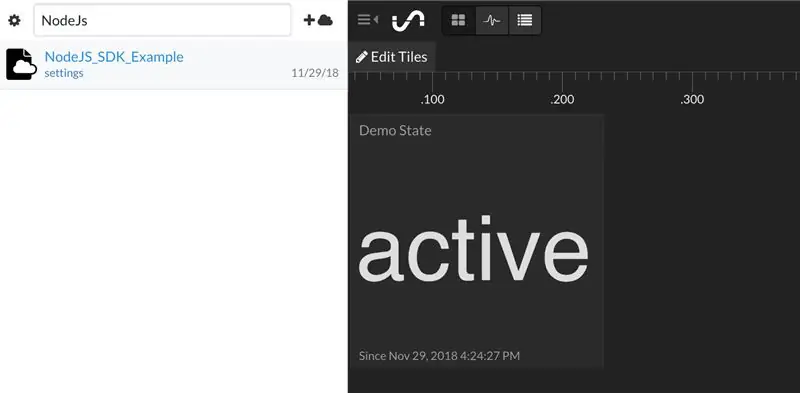
Kembali ke akun Status Awal Anda di browser web Anda. Bucket data baru bernama “NodeJS_SDK_Example” seharusnya muncul di sebelah kiri di rak log Anda (Anda mungkin harus menyegarkan halaman). Klik pada keranjang ini untuk melihat data pengujian.
Sekarang Anda siap untuk mengirim penekanan tombol Anda ke Status Awal!
Langkah 6: Kode Akhir

Kita telah menginstal Initial State Node SDK, jadi yang perlu kita lakukan hanyalah menambahkannya ke kode kita!
Berikut adalah versi modifikasi dari skrip button_test.js yang kami gunakan sebelumnya:
var dash_button = membutuhkan('node-dash-button'), dash = dash_button('xx:xx:xx:xx:xx:xx'), //GANTI DENGAN ALAMAT ANDA exec = require('child_process').exec; var IS = membutuhkan('kondisi awal'); var ember = IS.bucket('Bel pintu', 'YOUR_ACCESS_KEY'); dash.on('terdeteksi', function() { console.log('Tombol ditekan!'); bucket.push('Pintu Depan', 'Ada Seseorang di Sini!'); });
Salin-tempel skrip ini ke file baru (masih di dalam direktori node-dash-button):
sudo nano bel pintu.js
Anda akan melihat bahwa pada baris 5 dan 6 kami menyertakan modul Status Awal dan menyediakan parameter bucket kami. Anda harus meletakkan Kunci Akses unik Anda dari sebelumnya di baris 6.
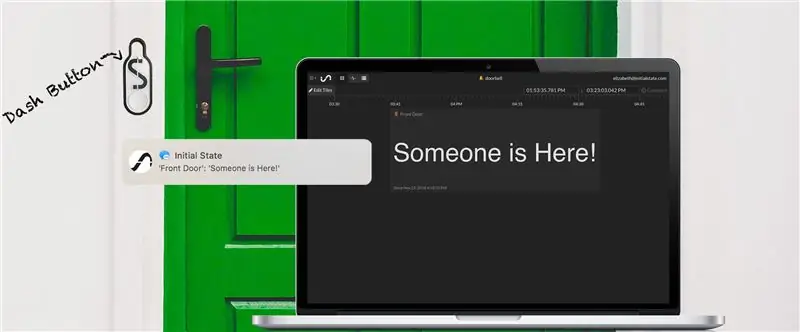
Baris 10 adalah tempat kita sebenarnya mengirim data ke Status Awal. Dalam hal ini, saya menamai ember saya "Bel Pintu" dan mengalirkan "Seseorang ada di Sini!" di pintu depanku. Jika Anda memiliki beberapa tombol Dash, Anda dapat mengirim semuanya ke ember "Bel Pintu" tetapi beri nama sesuai dengan lokasinya (yaitu "Pintu Garasi", "Kamar Tidur", dll.).
Simpan skrip dengan Ctl-x, y.
Untuk menguji skrip Anda, jalankan:
sudo node bel pintu.js.
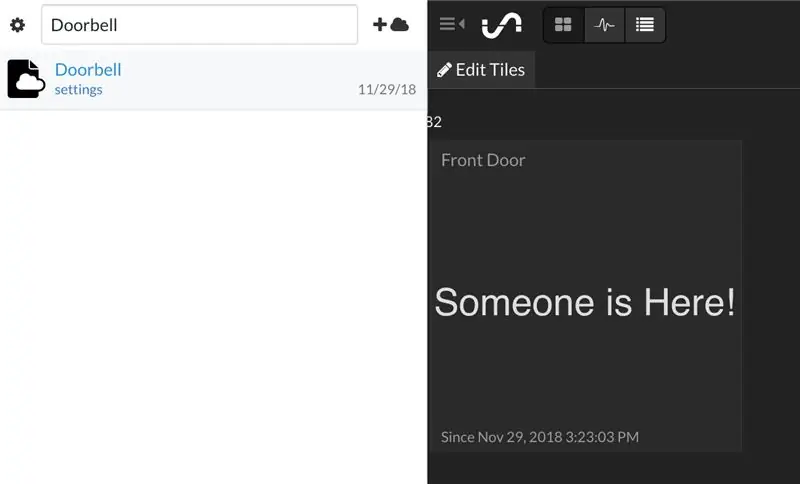
Saat Anda menekan tombol, Anda seharusnya dapat membuka halaman Status Awal dan melihat ember baru bernama "Bel Pintu" di bilah sisi. Sekarang mari kita tambahkan Pemicu!
Langkah 7: Mengatur Pemicu SMS

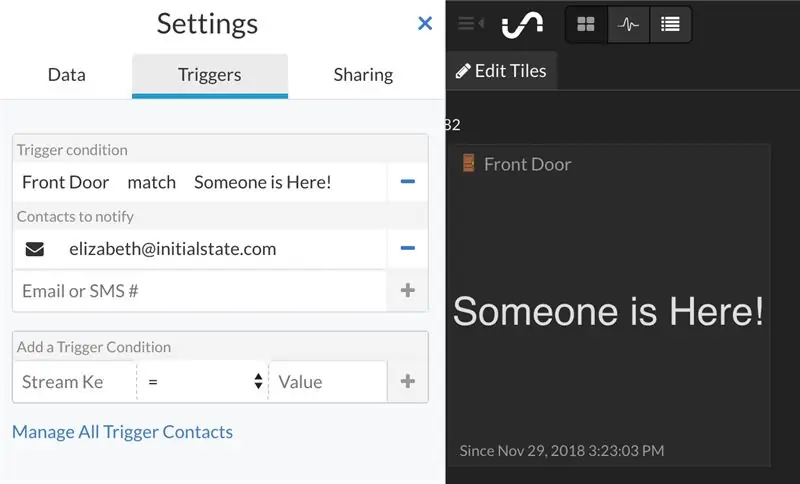
"Pemicu" adalah versi pemberitahuan Status Awal dan sangat mudah untuk ditambahkan. Cukup klik "Pengaturan" di bawah ember Bel Pintu, lalu klik tab "Pemicu".
Anda dapat memilih sinyal yang ingin Anda picu dari daftar dropdown. Ember kami hanya memiliki satu - "Pintu Depan" - jadi pilih itu. Kemudian pilih opsi "cocok" dan tambahkan pesan yang Anda streaming saat tombol Anda ditekan - dalam hal ini "Seseorang ada di Sini!"
Terakhir, tambahkan nomor telepon Anda untuk menerima pesan SMS. Anda harus memasukkan kode verifikasi yang dikirimkan ke ponsel Anda saat pertama kali menggunakan nomor tersebut.
Pastikan Anda menekan tanda "+" di sebelah nomor telepon Anda atau pemicu tidak akan dibuat.
Klik "Selesai" di bagian bawah tab Pemicu untuk menyimpan pemicu Anda.
Sekarang Anda siap menerima peringatan teks! Tekan tombol Anda (saat skrip doorbell.js sedang berjalan). Anda harus mendapatkan teks dalam 8 detik atau kurang!
Bel pintu diam Anda siap digunakan! Jika Anda ingin memastikan bahwa skrip Anda dimulai ulang saat listrik padam, teruslah membaca. Saya juga akan menambahkan emoji ke keranjang dan nama sinyal Anda.
Langkah 8: Personalisasi Dasbor Anda


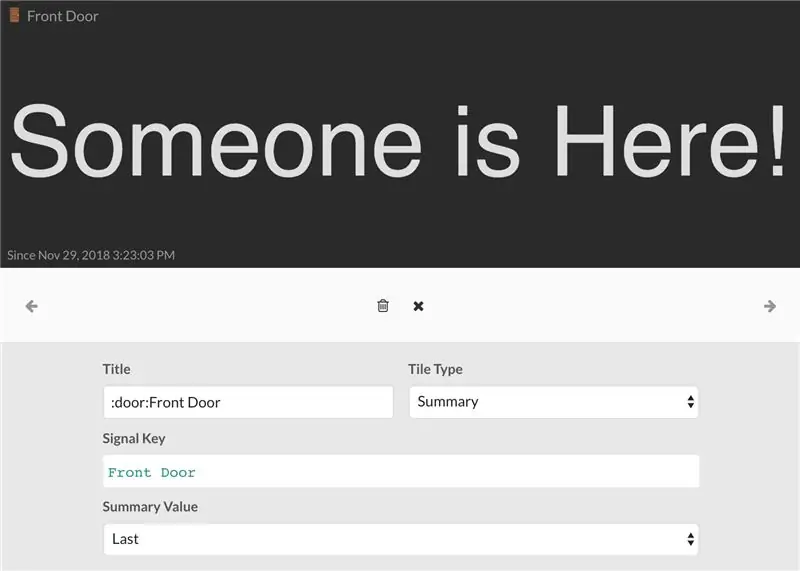
Jika Anda ingin mempercantik dasbor Status Awal Anda, menambahkan emoji atau mengubah nama sepenuhnya sangat sederhana.
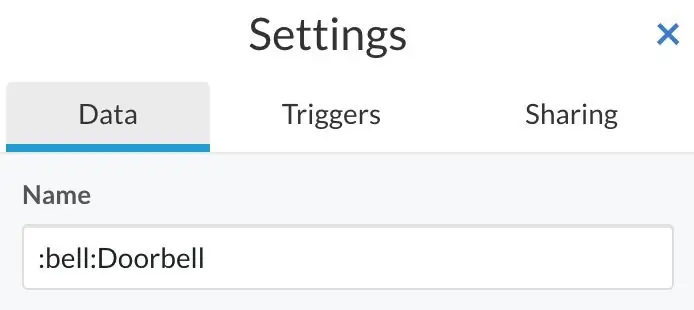
Untuk mengubah nama ubin, cukup klik kanan pada ubin dan pilih "edit ubin". Di dalam kotak Judul yang muncul, Anda dapat meletakkan pintasan untuk emoji apa pun. Mengklik "x" di bagian atas jendela konfigurasi akan menyimpan perubahan Anda.
Anda juga dapat melakukan ini pada nama keranjang Anda dengan mengeklik "Pengaturan" di bawah nama keranjang dan kemudian mengedit bidang Nama.
Anda dapat menambahkan gambar latar belakang ke dasbor untuk memberikan lebih banyak kepribadian dan konteks pada data Anda.
Langkah 9: Memulai Script Dari Boot
Skrip yang Anda jalankan di komputer rumah atau Pi adalah kunci bel pintu diam kami. Jika terjadi sesuatu seperti pemadaman listrik, kami ingin memastikan bahwa skrip kami kembali aktif dan berjalan.
Di Mac Kami akan menggunakan layanan yang disebut crontab dan editor teks nano:
env EDITOR=nano crontab -e
Di dalam file, tambahkan:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
Pastikan untuk mengganti "UserName" dengan milik Anda. Jika Anda menamai skrip Anda dengan nama lain atau meletakkannya di direktori lain, ganti /Users/UserName/node_modules/node-dash-button/doorbell.js dengan jalur yang benar. Jalur dalam contoh saya adalah direktori pengguna utama diikuti oleh direktori node_modules/node-dash-button. Anda dapat dengan mudah menyalin nama path file dengan mengikuti petunjuk ini.
Simpan file dengan Ctl-x, y. Anda dapat menguji apakah itu berfungsi dengan me-reboot komputer Anda.
Pada Windows Ikuti petunjuk di sini untuk memulai skrip simpul Anda saat reboot. Pastikan untuk menentukan seluruh jalur skrip.
Pada Mesin Raspberry Pi/Linux Menjalankan skrip dari boot pada Pi cukup mudah. Kami akan menggunakan layanan yang disebut crontab:
sudo crontab -e
Pilih editor teks favorit Anda (saya suka nano) dan di bagian bawah file (di bawah semua komentar), tambahkan:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Jika Anda menamai skrip Anda dengan nama lain atau meletakkannya di direktori lain, ganti /home/pi/node_modules/node-dash-button/doorbell.js dengan jalur yang benar. Jalur dalam contoh saya adalah direktori Pi utama diikuti oleh direktori node_modules/node-dash-button.
Simpan filenya! Anda perlu mem-boot ulang agar itu berlaku, tetapi jika Anda juga ingin mem-boot ulang jika koneksi internet turun, kami akan menambahkan tugas lain ke crontab kami di langkah berikutnya.
Untuk menangani penurunan jaringan, saya memutuskan untuk menerapkan cara Pi untuk mendeteksi koneksi jaringan dan reboot jika tidak ada.
Pertama kita perlu membuat skrip untuk memeriksa WiFi dan kemudian memicu shutdown:
CD
sudo nano /usr/local/bin/checkwifi.sh
Tempatkan yang berikut ini di dalam file, pastikan untuk mengganti alamat IP dengan alamat IP router Anda:
ping -c4 IP_ADDRESS > /dev/null
jika [$? != 0]lalu sudo /sbin/shutdown -r sekarang fi
Ping memeriksa koneksi. Jika kembali dengan kode keluar bukan nol, skrip mengirimkan perintah shutdown. Simpan dan keluar dari skrip. Sekarang pastikan izinnya sesuai:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Sama seperti skrip doorbell.js kami, kami akan menambahkan skrip ini ke crontab:
sudo crontab -e
Tempat
*/5 * * * * /usr/bin/sudo -H /usr/local/bin/checkwifi.sh >> /dev/null 2>&1
di bawah garis yang kita tambahkan sebelumnya. Ini akan menjalankan skrip checkwifi kami setiap 5 menit. Sekarang keluar dari crontab dan reboot Pi:
sudo reboot
Semuanya harus diatur dan berfungsi! Anda juga dapat mengatur cara untuk memantau proses yang berjalan pada Pi dengan mengikuti tutorial ini.
Langkah 10: Kesimpulan

Anda sekarang memiliki bel pintu senyap untuk mencegah orang-orang pengiriman Amazon membangunkan Anda! Beri tahu saya jika Anda memiliki pertanyaan atau membuat modifikasi unik apa pun.
Direkomendasikan:
Bel Pintu Nirkabel - (Raspberry PI & Amazon Dash): 4 Langkah (dengan Gambar)

Bel Pintu Nirkabel - (Raspberry PI & Amazon Dash): Apa fungsinya? (lihat video)Saat tombol ditekan, Raspberry menemukan perangkat baru yang masuk ke jaringan nirkabel. Dengan cara ini- dapat mengenali tombol yang ditekan dan meneruskan informasi tentang fakta ini ke ponsel Anda (atau perangkat Anda
Tampilan Ferrofluid yang Memukau: Diam-diam Dikendalikan oleh Elektromagnet: 10 Langkah (dengan Gambar)

Tampilan Ferrofluid yang Memukau: Diam-diam Dikendalikan oleh Elektromagnet: Penafian: Instruksi ini tidak akan memberikan cara langsung untuk membangun tampilan ferrofluid besar seperti "Ambil" kami. Proyek itu begitu besar dan mahal sehingga siapa pun yang ingin membangun sesuatu yang serupa hampir pasti akan memiliki
Ubah Bel Pintu Berkabel Anda Menjadi Bel Pintu Cerdas Dengan IFTTT: 8 Langkah

Ubah Bel Pintu Berkabel Anda Menjadi Bel Pintu Cerdas Dengan IFTTT: Bel Pintu WiFi mengubah bel pintu berkabel Anda menjadi bel pintu pintar. https://www.fireflyelectronix.com/product/wifidoor
Ubah Bel Pintu Berkabel Anda Menjadi Bel Pintu Cerdas Dengan Asisten Rumah: 6 Langkah

Ubah Bel Pintu Berkabel Anda Menjadi Bel Pintu Cerdas Dengan Asisten Rumah: Ubah bel pintu berkabel Anda menjadi bel pintu pintar. Terima pemberitahuan ke ponsel Anda atau pasangkan dengan kamera pintu depan yang ada untuk menerima peringatan foto atau video kapan pun seseorang membunyikan bel pintu Anda.Pelajari lebih lanjut di: fireflyelectronix.com/pro
T-Structables: Cara Menggunakan Komputer Secara Diam-diam: 4 Langkah

T-Structables: Cara Menggunakan Komputer Secara Diam-diam: Dalam Instructable ini, saya akan mengajari Anda cara menggunakan komputer, dan tidak meninggalkan bukti bahwa Anda pernah menggunakannya! Pada akhir Instruksi ini, Anda akan menjadi ahli dalam penjelajahan komputer rahasia
