
Daftar Isi:
- Perlengkapan
- Langkah 1: Bangun
- Langkah 2: Kamera
- Langkah 3: Pantau
- Langkah 4: Dekorasi
- Langkah 5: Pemrograman
- Langkah 6: Mempersiapkan Raspberry PI
- Langkah 7: Perangkat Lunak
- Langkah 8: Pemrograman - Pratinjau Kamera
- Langkah 9: Pemrograman - Tombol Dome Dome Besar
- Langkah 10: Posting ke Twitter
- Langkah 11: Menggabungkan Beberapa Elemen
- Langkah 12: Pengkabelan
- Langkah 13: Kotak Ajaib
- Pengarang John Day [email protected].
- Public 2024-01-31 10:21.
- Terakhir diubah 2025-01-23 14:49.



Beberapa waktu yang lalu, saya memiliki ide gila untuk membuat mesin fotografi dari Raspberry PI. Di kota saya, ada pertunjukan kecil di mana orang-orang akan pergi dan menunjukkan apa yang mereka buat atau buat dengan menggunakan elektronik, komputer, dll… Saya seperti Maker Faire orang miskin, tetapi dalam lingkup lokal.
Satu akan datang, dan, bersama istri saya, kami membangun benda ini.
Bagaimana cara kerjanya ?
Anda menekan tombol biru - itu mulai berkedip - dan setelah 3 detik gambar diambil. Di sisi lain kamera ada monitor yang menunjukkan hitungan mundur dan setelah gambar diambil, pratinjau foto.
Anda sekarang dapat memilih untuk mengirimnya ke Twitter dan Facebook atau membatalkan dan mencoba lagi. Sesederhana itu.
Semuanya diprogram dengan Python, memanfaatkan framebuffer PI - Tidak ada Xorg, tidak ada GUI yang digunakan.
Berikut video pengerjaan proyek
Perlengkapan
- Raspberry PI (saya menggunakan versi 2)
- Kamera Raspberry PI (Menggunakan versi 1)
- 3x Tombol Dome Besar
- Monitor TFT/LCD dengan VGA/HDMI
- MDF
- Engsel logam, sekrup, dll.
- Alat-Alat Listrik
- Waktu luang dan banyak kesenangan
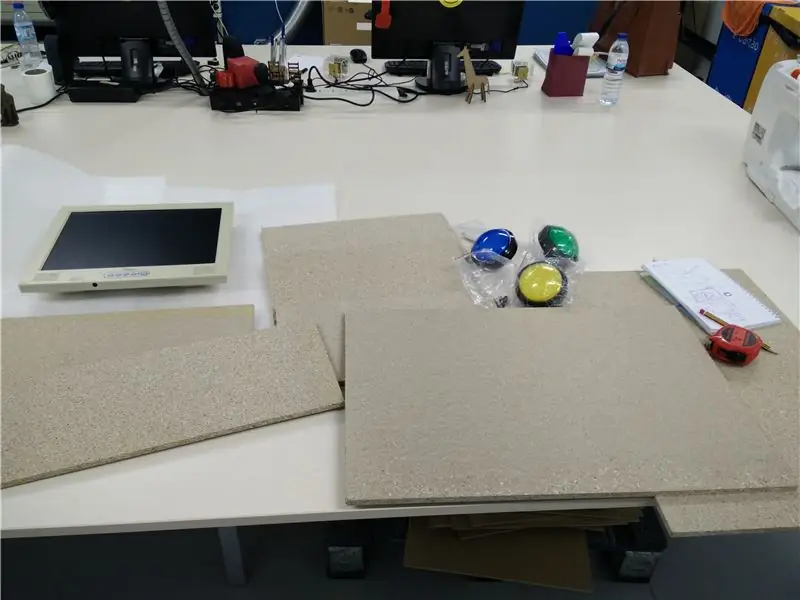
Langkah 1: Bangun


Membangun itu menyenangkan. Banyak pemotongan, pengecatan dan pengeboran.
Saya menggunakan panel MDF untuk membangun struktur dasar kamera. Mereka ringan dan mudah untuk dikerjakan. Juga, itu adalah salah satu jenis kayu yang dapat dipotong oleh mesin Laser di Fablab lokal.
Akses ke kabel di dalam dibuat dari sisi monitor, menggunakan engsel hidrolik sehingga dapat membantu mengangkat monitor.
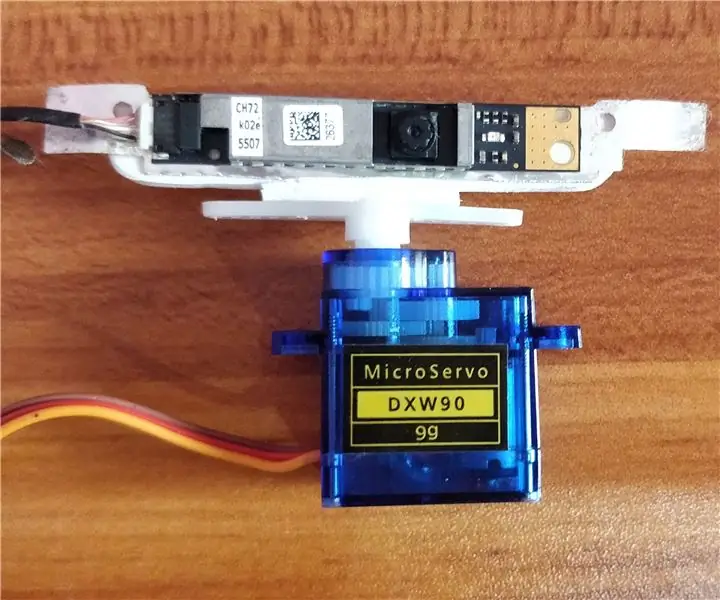
Langkah 2: Kamera



Kamera
Kamera berbentuk kotak dengan dimensi sebagai berikut: 60cm x 40cm x 30cm Milik Anda bisa lebih kecil, lebih besar, terserah Anda. Hanya perlu mengakomodasi monitor yang akan Anda gunakan. Panel MDF dipotong laser di Fablab lokal. Ada kebutuhan untuk 3 lubang di belakang - dua tombol tekan kubah besar dan satu untuk monitor. Di bagian depan, 2 lubang - satu untuk tombol tekan kubah besar dan satu lagi - lebih kecil - untuk kamera Raspberry PI. Saya tidak memiliki ukuran khusus - bayangkan kamera dan gunakan itu.
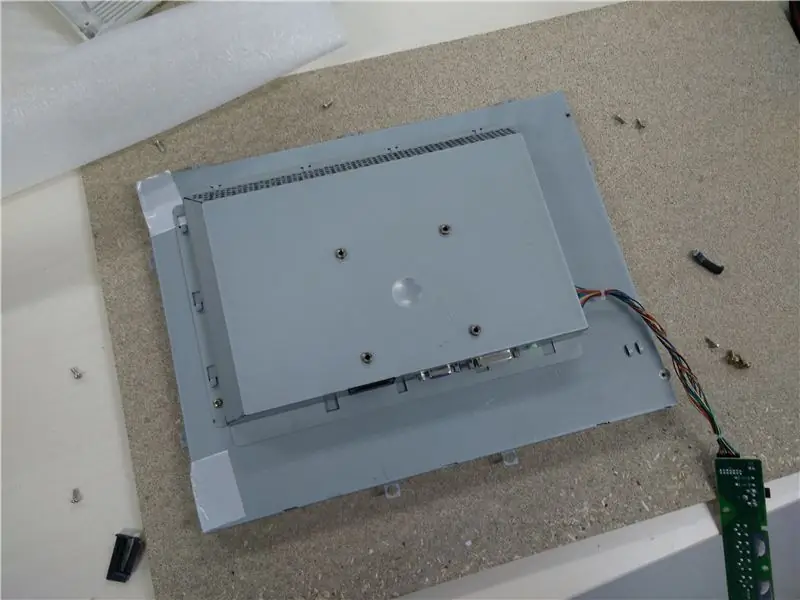
Langkah 3: Pantau



Memantau
Dukungan monitor dibuat dengan menambahkan potongan kayu kecil untuk menopangnya di dalam dimensinya.
Itu adalah strip dari rumah plastik dan diamankan di tempatnya dengan sekrup. Untuk membantu mengangkatnya, digunakan dua engsel hidrolik (bekas).
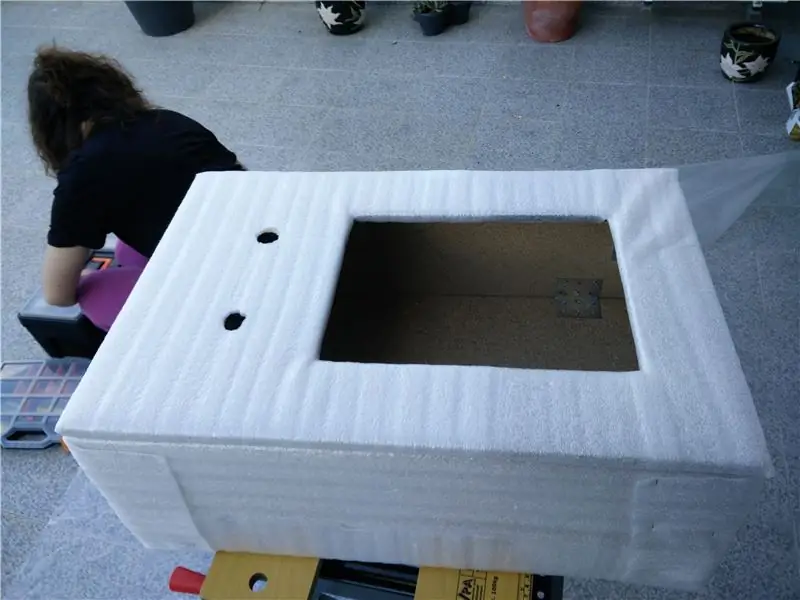
Langkah 4: Dekorasi




Karena saya sangat menyukai gaya Fuji X-T30 saya, kami melakukan hal serupa.
Pertama, kami menutupinya dengan busa dan selanjutnya kami menyemprotkannya dengan cat hitam. Setelah cat, kami menambahkan aluminium foil untuk bagian perak dan membungkusnya
Untuk mensimulasikan lensa, kami hanya menggunakan Tupperware bulat yang kami buat lubang kecil untuk modul kamera Raspberry PI.
Langkah 5: Pemrograman
Memprogram Kamera adalah sebuah tantangan, tetapi sangat menyenangkan.
Tidak ada GUI - ini berjalan di CLI dan berjalan di Python versi 3.
Saya pertama kali memulai dengan menguji dan memprogram tombol, selanjutnya mengambil gambar menggunakan alat yang sudah disediakan dan Python API. Saya kemudian pindah ke overlay gambar dalam output kamera (untuk hitung mundur) dan selanjutnya untuk berinteraksi dengan Twitter dan Facebook.
Setelah saya merasa nyaman dengan semua itu, seperti teka-teki, saya mengumpulkan semua bagian menjadi satu. Di sini, kita akan melakukan proses yang sama. Mulai lambat dan kecil dan pergi ke cepat dan besar.
Pertama, mari kita mulai dengan mengkonfigurasi Raspberry PI
Langkah 6: Mempersiapkan Raspberry PI



Saya tidak akan menjelaskan cara menginstal Raspbian di Raspberry PI - ada banyak tutorial di luar sana, bahkan di situs resmi Raspberry PI.
Anda hanya perlu memiliki akses SSH ke sana, atau tancapkan ke monitor dan colokkan keyboard dan mouse.
CATATAN: Saat memulai dengan kamera Raspberry PI, Anda harus menghubungkannya ke monitor. Sampai di situ, semua langkah bisa dilakukan dengan menggunakan SSH.
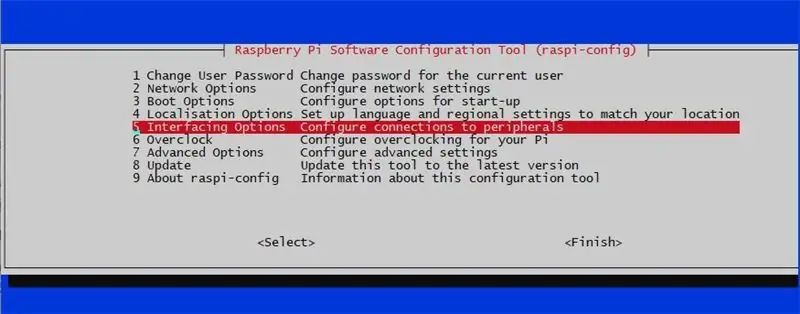
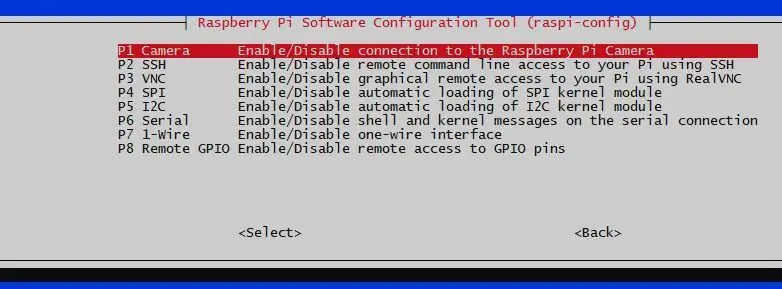
Setelah boot di Raspberry PI Anda, kita perlu mengaktifkan kamera Raspberry PI. Mari kita gunakan alat raspi-config untuk itu.
sudo raspi-config
- Pilih opsi 5 - Opsi Antarmuka
- Pilih P1 - Aktifkan/Nonaktifkan koneksi ke kamera Raspberry PI
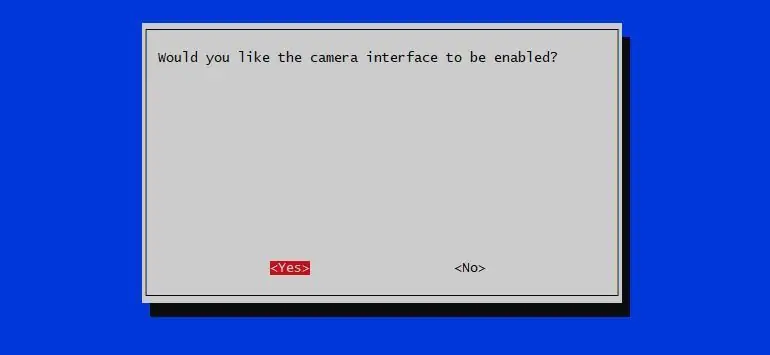
- Bilang iya
- untuk oke
- Pilih Selesai
- Pilih Ya untuk reboot sekarang
Setelah reboot, kita dapat melanjutkan
Langkah 7: Perangkat Lunak
Kita akan membutuhkan beberapa pustaka Python untuk diinstal. Ini telah diperbarui untuk versi Raspbian terbaru - Buster
Pertama, mari kita atur Python 3 sebagai default. Ikuti tautan ini untuk mengetahui cara mengaturnya SYSTEM WIDE
Perpustakaan:
- python-pil.imagetk untuk memanipulasi gambar
- python-rpi.gpio untuk mengakses PIN GPIO
- python-picamera untuk mengakses Kamera Raspberry PI
- Tweepy untuk membagikan foto ke twitter
- facebook-sdk untuk berbagi ke halaman facebook
sudo apt-get install python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
Gunakan Python pip untuk menginstal facebook-sdk
sudo pip3 instal facebook-sdk
Langkah 8: Pemrograman - Pratinjau Kamera




Salah satu persyaratan yang saya tetapkan untuk proyek ini adalah bahwa program ini harus dijalankan dalam mode CLI. Jadi, kita perlu menampilkan gambar kamera di konsol. Untuk ini, mari kita gunakan Python Picamera. Setelah itu, mari gunakan pil.imagetk untuk menampilkan overlay di atas pratinjau kamera
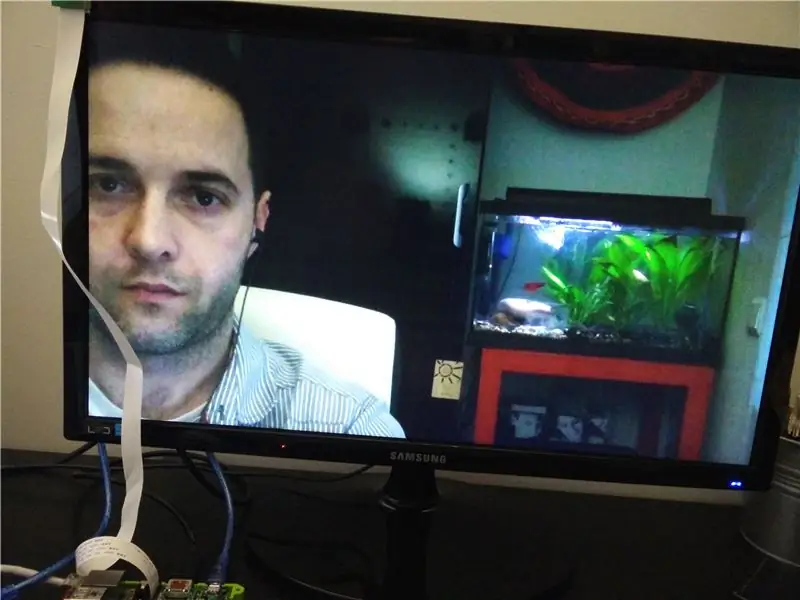
Program kecil kami (kami akan mengembangkan program kecil sampai program besar di akhir) akan menampilkan pratinjau kamera.
#!/usr/bin/env python
import time import picamera from time import sleep camera = picamera. PiCamera() # Atur resolusi yang Anda inginkan camera.resolusi = (1280, 1024) camera.framerate = 24 camera.start_preview() try: while (True): sleep(1) kecuali (KeyboardInterrupt, SystemExit): print ("Keluar…") camera.stop_preview()
Untuk mencobanya, jalankan saja
python cameraPreview.py
Pratinjau kamera dengan gambar di atas
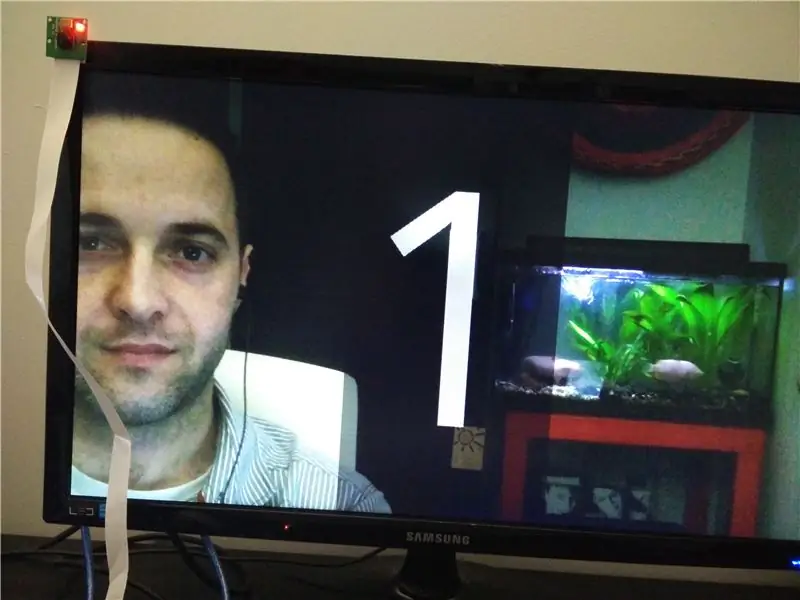
Karena saya ingin hitung mundur ditampilkan sebelum mengambil gambar, saya membutuhkan gambar yang tumpang tindih dengan pratinjau kamera.
Buat gambar-p.webp" />
Kode berikut akan tumpang tindih 1-p.webp
import picamerafrom PIL import Image from time import sleep dengan picamera. PiCamera() sebagai camera: camera.resolusi = (1920, 1080) camera.framerate = 24 camera.start_preview() # load image img = Image.open('1-p.webp
Cobalah:
python imageOverlay.py
Sekarang mari kita buat hitung mundur dengan gambar overlay. Seperti Anda telah membuat gambar 1.png, buat dua gambar lagi dengan 2 dan 3 di dalamnya.
Setelah itu, cukup gunakan kode berikut:
impor kamera
dari PIL impor Gambar dari waktu impor tidur dengan picamera. PiCamera() sebagai kamera: camera.resolusi = (1280, 1024) camera.framerate = 24 camera.start_preview() # memuat gambar img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1.png') # buat pad = Image.new('RGB', (((img1.size[0] + 31) / / 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) pad.paste(img1, (0, 0)) o = camera.add_overlay(pad.tobytes(), size=img1.size) o.alpha = 128 o.layer = 3 sleep(2) #hapus kamera overlay sebelumnya.remove_overlay(o) pad.paste(img2, (0, 0)) o = camera.add_overlay(pad. tobytes(), size=img2.size) o.alpha = 128 o.layer = 3 sleep(2) # hapus overlay sebelumnya camera.remove_overlay(o) pad.paste(img3, (0, 0)) o = camera. add_overlay(pad.tobytes(), size=img3.size) o.alpha = 128 o.layer = 3 sleep(2)
Sekarang jalankan:
python imageOverlayCounter.py
Dan lihat hitungan mundurnya
Wow - Banyak kode dan tidak ada gambar yang diambil… Mari kita selesaikan dengan menggabungkan semuanya - pratinjau kamera, hitung mundur, dan ambil gambar
import picamerafrom PIL import Image from time import sleep def overlayCounter(): # load image img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1.png') png') # create pad = Image.new('RGB', (((img1.size[0] + 31) // 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) # paste overlay - 3 pad.paste(img1, (0, 0)) o = camera.add_overlay(pad.tobytes(), size=img1.size) o.alpha = 128 o.layer = 3 sleep(1) # Hapus overlay sebelumnya camera.remove_overlay(o) # paste overlay - 2 pad.paste(img2, (0, 0)) o = camera.add_overlay(pad.tobytes(), size=img2.size) o.alpha = 128 o.layer = 3 sleep(1) #hapus kamera overlay sebelumnya.remove_overlay(o) # rekatkan overlay - 3 pad.paste(img3, (0, 0)) o = camera.add_overlay(pad. tobytes(), size=img3.size) o.alpha = 128 o.layer = 3 tidur(1) camera.remove_overlay(o) camera = picamera. PiCamera() camera.resolusi = (1280, 1024) camera.framerate = 24 camera.start_preview() overlayCounter() camera.capture('testingCounter.jpg') camera.stop_preview()
Cobalah:
python gambarDenganTimer.py
Dan di sini kita memiliki Yoda
Langkah 9: Pemrograman - Tombol Dome Dome Besar


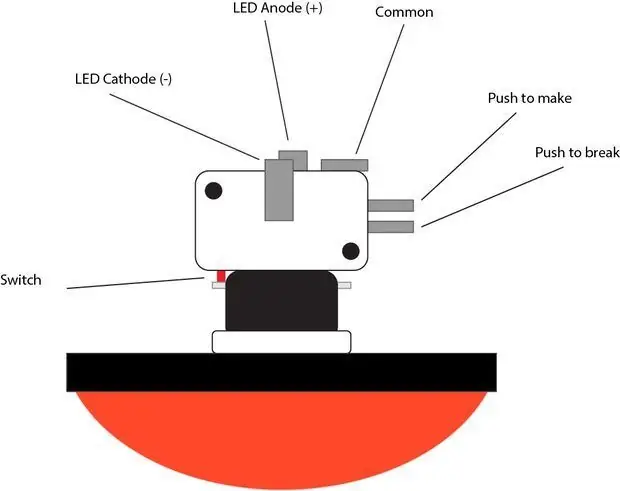
Tombol tekan kubah besar adalah tombol bulat besar - dengan diameter sekitar 100mm dengan LED kecil. Dikatakan bekerja pada 12V, tetapi 3.3v dari Raspberry PI sudah cukup untuk menyalakannya
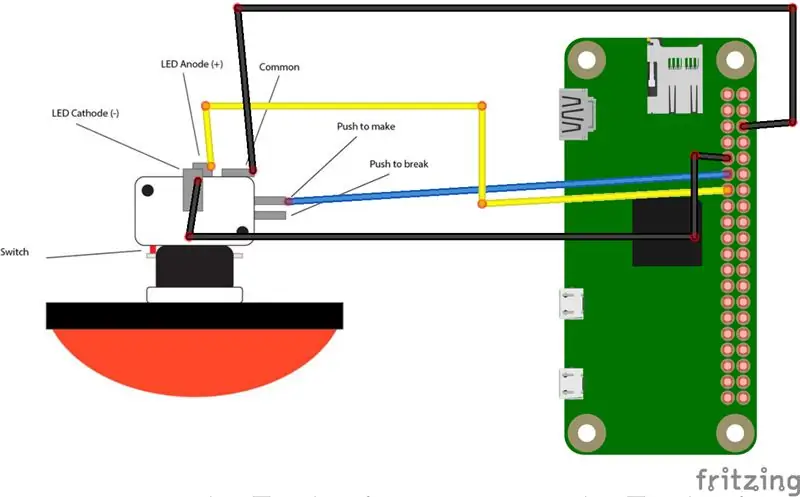
Gunakan skema untuk pengujian
Kode:
dari RPi impor GPIO
takeButton = 17 ledButton = 27 GPIO.setmode(GPIO. BCM) GPIO.setup(takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(ledButton, GPIO. OUT) #Light led GPIO.output(ledButton, True) # Fungsi pemblokiran GPIO.wait_for_edge(takeButton, GPIO. FALLING) print ("Button Pressed") GPIO.output(ledButton, False) GPIO.cleanup()
Beberapa penjelasan tentang kode Salah satu bentuk mendapatkan nilai dari GPIOS adalah melalui interupsi (lainnya adalah polling) - deteksi tepi.
Edge adalah nama transisi dari HIGH ke LOW (falling edge) atau LOW ke HIGH (rising edge). Saat PIN tidak terhubung ke apa pun, pembacaan apa pun tidak akan ditentukan. Solusinya adalah memiliki resistor pull up/down di PIN tersebut. Raspberry PI memungkinkan untuk mengonfigurasi resistor pull up/down melalui perangkat lunak.
Garis
GPIO.setup(takeButton, GPIO. IN, GPIO. PUD_UP)
mengonfigurasi PIN itu untuk melakukan hal itu - tarik ke atas
Mengapa menarik? Nah, tombol push dome besar memiliki 2 PIN - push to break atau push to make (seperti tombol push kecil yang sering disertakan dengan kit Arduino/Raspberry PI). Saya telah menghubungkannya ke PIN tombol "Push to make". Saat ditekan, rangkaian menutup dan listrik mengalir (biasanya terbuka).
Garis
GPIO.wait_for_edge(takeButton, GPIO. FALLING)
akan menunggu (secara efektif menangguhkan eksekusi skrip) hingga mendeteksi jatuhnya PIN - melepaskan tombol akan memutus aliran listrik dan PIN akan berubah dari 3.3v ke 0v
PIN LED hanya untuk menyalakan LED pada tombol
Info lebih lanjut tentang sakelar push dari Tutorial Arduino, Wikipedia tentang push to make atau push to break dan interupsi GPIO
Sekarang, mari gabungkan tombol tekan dengan kamera - Ambil gambar hanya saat tombol ditekan
import picamerafrom time import sleep from RPi import GPIO from PIL import Image # CATATAN: Inilah yang akan menjadi tombol batal di program utama # Saya hanya menggunakannya di sini demi kejelasan dalam video takeButton = 24 ledCancel = 5 GPIO.setmode(GPIO. BCM) GPIO.setup(takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(ledCancel, GPIO. OUT) def onLeds(): GPIO.output(ledCancel, True) sleep(1) def offLeds (): GPIO.output(ledCancel, False) # Berfungsi untuk melapisi gambar def overlayCounter(): #memuat gambar img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1.png') # Buat overlay # Digunakan dengan img1 karena semua ukurannya sama pad = Image.new('RGB', (((img1.size[0] + 31) // 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) # paste overlay - 3 pad.paste(img1, (0, 0)) ov = camera.add_overlay(pad.tobytes (), size=img1.size) ov.alpha = 200 # layer adalah 3 karena pratinjau kamera ada di layer 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # paste overlay - 2 pad.paste(img2, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img2.size) ov.alpha = 200 # layer adalah 3 karena pratinjau kamera ada di layer 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # tempel overlay - 1 pad.paste(img3, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img3.size) ov.alpha = 200 # layer adalah 3 karena pratinjau kamera adalah pada lapisan 2 ov.layer = 3 tidur(1) camera.remove_overlay(ov) camera = picamera. PiCamera() camera.resolusi = (1280, 1024) camera.framerate = 24 camera.start_preview() GPIO.wait_for_edge(takeButton, GPIO. FALLING) onLeds() overlayCounter() camera.capture('pushTesting.jpg') camera.stop_preview() offLeds() GPIO.cleanup()
Sedikit penjelasan kode
Ini memulai pratinjau kamera dan menunggu di sana sampai tombol ditekan. Setelah tombol ditekan, LED menyala dan hitungan mundur dimulai. Saat mencapai akhir, gambar diambil dan LED dimatikan
Langkah 10: Posting ke Twitter



Sekarang, kita akan menggunakan Python dan men-tweet sebuah tweet !:) Anda memerlukan gambar untuk diposkan - pilihlah dengan bijak.
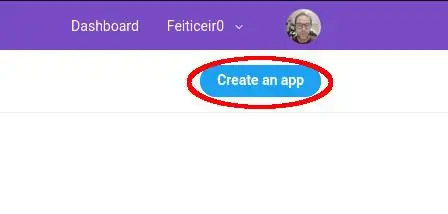
Pertama, kita perlu mengakses API twitter dan untuk itu kita perlu membuat APP. Buka https://apps.twitter.com untuk membuat aplikasi baru.
Anda harus mengajukan permohonan untuk akun pengembang - isi beberapa pertanyaan dan konfirmasi alamat email Anda. Setelah itu, Anda dapat membuat APP baru.
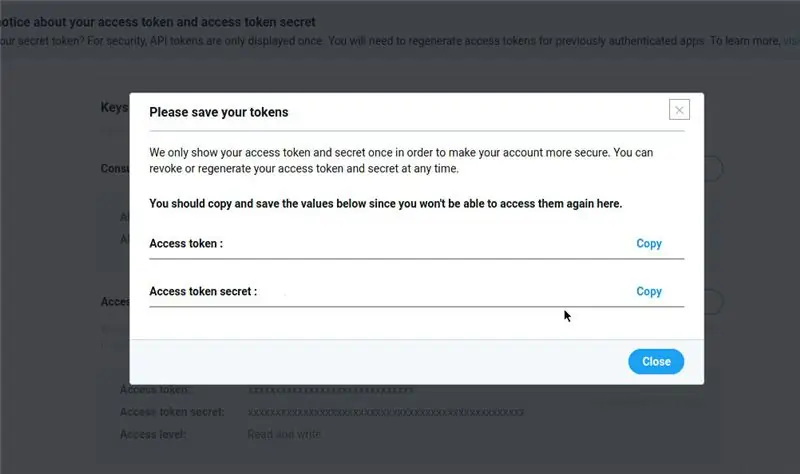
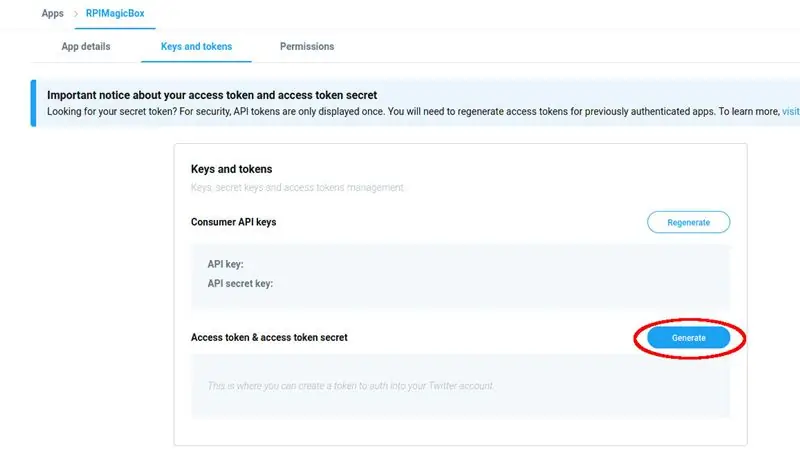
Setelah membuat APP, navigasikan ke Kunci dan Token dan Hasilkan Token Akses dan Rahasia Token Akses. Sebuah jendela akan ditampilkan dengan Tombol HANYA SEKALI - SALIN MEREKA DAN SIMPAN UNTUK KEMUDIAN.
Gunakan kode berikut untuk mengirim gambar ke akun twitter Anda. Jangan lupa untuk mengisi:
- konsumen_key
- rahasia_konsumen
- akses_token
- akses_token_rahasia
pesan twitter adalah teks untuk dikirim dalam tweet.
jpg_foto_to_send adalah gambar yang akan dilampirkan pada tweet. Harap memiliki beberapa gambar di direktori yang sama dengan skrip Python dan ubah nama dalam kode.
impor tweepy # pengaturan Twitter def get_api(cfg): auth = tweepy. OAuthHandler(cfg['consumer_key'], cfg['consumer_secret']) auth.set_access_token(cfg['access_token'], cfg['access_token_secret']) kembali tweepy. API(auth) # Kirim ke twitter def sendToTwitter(): cfg = { "consumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": "" } api = get_api(cfg) # Status Pesan tweet = "Pesan Twitter" status = api.update_with_media("jpg_foto_to_Send", tweet) sendToTwitter()
Periksa feed Twitter Anda untuk tweet Anda.
Berikut Tweetnya
Atau di bawah ini:
#RaspberryPI MagicBox. Ambil gambar, tinjau dan pilih untuk mengirimnya ke twitter dan Facebook. Didukung oleh Raspberry PI. @@Raspberry_Pi#RaspberryPI#RaspberryPIProject
- Bruno Ricardo Santos (@feiticeir0) 29 Februari 2020
Langkah 11: Menggabungkan Beberapa Elemen


Sekarang mari kita gabungkan tombol Dome Big Dome, menekannya, menghitung mundur, mengambil gambar, memutuskan apakah akan mengirimnya ke twitter atau tidak.
Kami akan menambahkan gambar overlay lain dan menggunakan ketiga tombol push. Saat gambar diambil, semua 3 tombol LED akan menyala.
Kami menambahkan gambar lain, yang menunjukkan ikon untuk dikirim ke jejaring sosial
SelectOption-p.webp
Aenviar-p.webp
Dalam video tidak ditampilkan tombol tekan Biru (di depan kamera), tetapi LED menyala dan mulai berkedip segera setelah ditekan.
Kode terlampir jika Anda mau
Ini adalah kode pengujian terakhir sebelum program utama.
# coding=utf-8 import picamera import _thread import subprocess as sp from time import sleep from RPi import GPIO from PIL import Image import threading # Twitter import tweepy # Facebook import facebook # Tombol untuk mengambil gambar takeButton = 17 # Tombol SocialNetwork socialNetworkButton = 23 # Batalkan Gambar cancelButton = 24 # Ambil gambar LED tombol takePicButtonLed = 27 # Posting ke Jejaring Sosial tombol LED postingSNLed = 22 # Tombol batal LED cancelButtonLed = 5 GPIO.setmode(GPIO. BCM) GPIO.setup(takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(cancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup(takePicButtonLed, GPIO. OUT) GPIO.setup(GPIOSNLed,.) GPIO.setup(cancelButtonLed, GPIO. OUT) # Pengaturan Twitter def get_api(cfg): auth = tweepy. OAuthHandler(cfg['consumer_key'], cfg['consumer_secret']) auth.set_access_token(cfg['access_token'], cfg['access_token_secret']) return tweepy. API(auth) # Kirim ke twitter def sendToTwitter(): cfg = { "con sumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": "" } api = get_api(cfg) # Status Message tweet = "Pengujian instruksi MagicBox. #MagicBox #RaspberryPI #Raspberry #Instructables" status = api.update_with_media("pushTesting.jpg", tweet) # Facebook AOth def get_api_facebook(cfg): graph = facebook. GraphAPI(cfg['access_token']) # Dapatkan token halaman ke posting sebagai halaman. Anda dapat melewati # berikut ini jika Anda ingin memposting sebagai diri sendiri. resp = graph.get_object('me/accounts') page_access_token = Tidak ada untuk halaman di resp['data']: if page['id'] == cfg['page_id']: page_access_token = page['access_token'] graph = facebook. GraphAPI(page_access_token) mengembalikan grafik # Kirim ke facebook def sendToFacebook(): #Nilai untuk akses cfg = { "page_id": "", "access_token": "" } api = get_api_facebook(cfg) caption = "Keterangan gambar" albumid = "" api.put_photo(image=open("pushTesting.jpg", "rb"), caption="Keterangan gambar ") # Cahaya saja TakePicButtonLed def onlyTakePicLed(): GPIO.output(takePicButtonLed, True) GPIO.output(postSNLed, False) GPIO.output(cancelButtonLed, False) # Hanya cahaya tombol Cancel dan SocialNetwork def cancelPostLEDS(): GPI O.output(takePicButtonLed, False) GPIO.output(postSNLed, True) GPIO.output(cancelButtonLed, True) # Berkedip mengambil gambar LED sambil menghitung mundur def menghitungTimerPicture(): GPIO.output(takePicButtonLed, True) sleep(0.5) GPIO.output(takePicButtonLed, False) sleep(0.5) GPIO.output(takePicButtonLed, True) sleep(0.5) GPIO.output(takePicButtonLed,Salah) sleep(0.5) GPIO.output(takePicButtonLed, True) sleep(0.5) GPIO.output(takePicButtonLed, False) # Berkedip postingSNLed saat memposting ke jejaring sosial def blinkPosting(stop_event): # Mulai saat (bukan stop_event.is_set()): print ("off") GPIO.output(postSNLed, False) sleep(0.5) print ("on") GPIO.output(postSNLed, True) sleep(0.5) def timer(): GPIO.output(takePicButtonLed, True)) sleep(1) GPIO.output(postSNLed, True) sleep(1) GPIO.output(cancelButtonLed, True) sleep(1) def showAllLeds(): GPIO.output(takePicButtonLed, True) GPIO.output(postSNLed, True) GPIO.output(cancelButtonLed, True) # Menampilkan preview pada layer 1 def displayPreview(imgName): # Karena tampilan gambar PIL adalah omong kosong # kami menggunakan overlay dari kamera untuk menampilkan # preview img = Image.open(imgName) padding = Image.new('RGB', (((img.size[0] + 31) // 32) * 32, ((img.size[1] + 15) // 16) * 16,)) padding.paste(img, (0, 0)) ov = camera.add_overlay(padding.tobytes(), size=img.size) ov.layer = 1 # Menampilkan preview pada layer 3 def displayPreview3(imgName): # Karena tampilan gambar PIL jelek # kami menggunakan overlay dari kamera untuk menampilkan # preview img = Image.open(imgName) padding = Image.new('RGB', (((img.size[0] + 31) // 32) * 32, ((img.size[1] + 15) // 16) * 16,)) padding.paste(img, (0, 0)) ov = camera.add_overlay(padding.tobytes(), size=img.size) ov.alpha = 150 ov.layer = 3 kembali ov # Fungsi overlaySocialNetwork def overlaysn(): imgsn = Image.open('SelectOption.png') # Buat Bantalan hamparan = Image.new('RGB', (((imgsn.size[0] + 31) // 32) * 32, ((imgsn.size[1] + 15) // 16) * 16,)) # Tempel overlay pad.paste(imgsn, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=imgsn.size) ov.alpha = 100 ov.layer = 3 return ov # Fungsi untuk overlay image def overlayCounter(): #load images img1 = Image.open('3.png') img2 = Image.open('2.png') img3 = Image.open('1.png') # Buat overlay # Digunakan dengan img1 karena semua ukurannya sama pad = Image.new('RGB', (((img1.size[0] + 31) // 32) * 32, ((img1.size[1] + 15) // 16) * 16,)) # paste overlay - 3 pad.paste(img1, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img1.size) ov.alpha = 200 # layer adalah 3 karena pratinjau kamera ada di layer 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # paste overlay - 2 pad.paste(img2, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img2.size) ov.alpha = 200 # layer adalah 3 karena pratinjau kamera ada di layer 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # paste overlay - 1 pad.paste(img3, (0, 0)) ov = camera.add_overlay(pad.tobytes(), size=img3.size) ov.alpha = 200 # layer adalah 3 karena pratinjau kamera ada di layer 2 ov.layer = 3 sleep(1) camera.remove_overlay(ov) # Fungsi utama # Hapus layar sehingga pesan boot tidak ada # mungkin lebih baik melakukan ini di bash tmp = sp.call('clear', shell=True) camera = picamera. PiCamera() camera.resolusi = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 #camera.exposure_co mpensation = 0 #camera.exposure_mode = 'auto' #camera.meter_mode = 'average' # Pengujian di sini coba: while (True): camera.start_preview() #Show LED Only for Take Picture onlyTakePicLed() # Tunggu tombol untuk mengambil Gambar GPIO.wait_for_edge(takeButton, GPIO. FALLING) # Mulai thread untuk menghitung dengan LED saat gambar ditampilkan # Mungkin bisa digunakan dalam fungsi overlayCounter, # karena juga memiliki timer untuk menampilkan gambar, tetapi efek led tidak akan # sama _thread.start_new_thread (countingTimerPicture, ()) # Tampilkan gambar overlay di kamera gambar overlayCounter() # Tampilkan semua LED saat mengambil gambar showAllLeds() camera.capture('pushTesting.jpg') kamera. stop_preview() #display image displayPreview('pushTesting.jpg') # Tampilkan overlay oo = overlaysn() # Tampilkan LED untuk Membatalkan atau Memposting ke Jejaring Sosial cancelPostLEDS() GPIO.add_event_detect(socialNetworkButton, GPIO. FALLING) GPIO.add_event_detect(cancelButton, GPIO. FALLING) while (Benar): jika GPIO.event_detecte d(socialNetworkButton): camera.remove_overlay(oo) GPIO.output(cancelButtonLed, False) o = displayPreview3('Aenviar.png') #print "Tombol Jejaring Sosial" sendToTwitter() sendToFacebook() camera.remove_overlay(o) break if GPIO.event_detected(cancelButton): #print "Cancel" camera.remove_overlay(oo) break # reset GPIOS GPIO.remove_event_detect(socialNetworkButton) GPIO.remove_event_detect(cancelButton) GPIO.remove_event_detect(takeButton) camera.stop_detect(takeButton) kecuali Keyboard.stop_rupt_ "Keluar…") #offLeds() GPIO.cleanup()
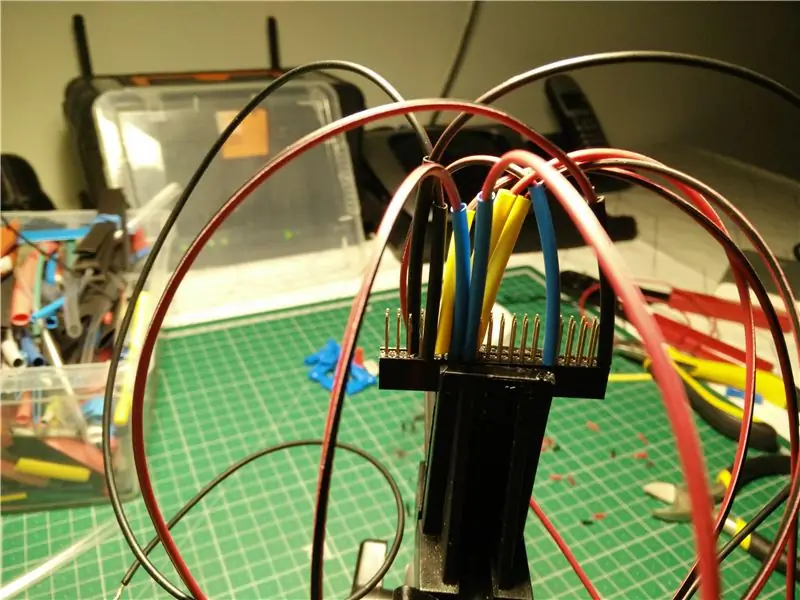
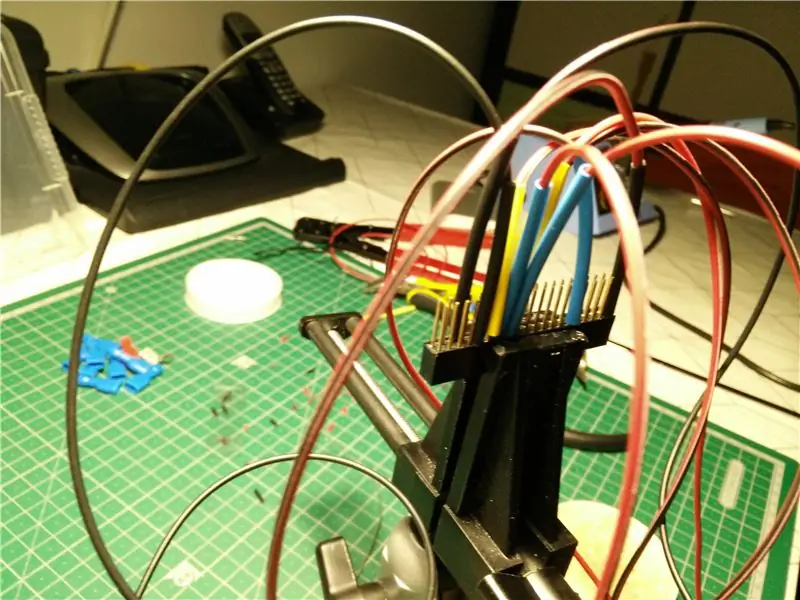
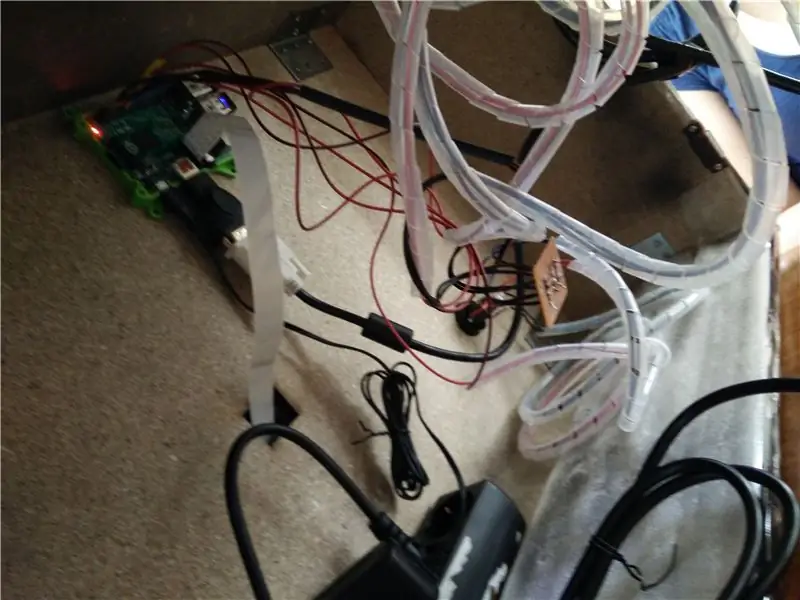
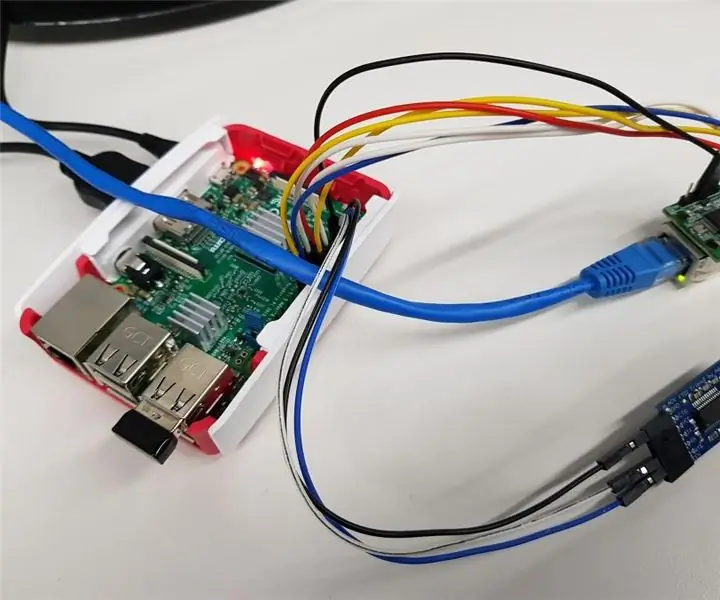
Langkah 12: Pengkabelan




Pengkabelan hanya menghubungkan tombol Big Dome Push ke Raspberry PI.
Ikuti saja Skema Fritzing.
Sambungannya adalah:
KoneksiRPI GPIO PIN GND Push Button HijauGND (#3) GND Push Button KuningGND (#9) Tombol Push GND BiruGND(#39) Ambil Gambar(Tombol Push Biru "Tekan untuk membuat")17 (BCM) Posting ke Jejaring Sosial (Tekan Hijau Tombol "Tekan untuk membuat")23 (BCM) Batal (Tombol Tekan Kuning "Tekan untuk membuat")24 (BCM) LED Tombol Tekan Biru27 (BCM) LED Tombol Tekan Hijau22 (BCM) LED Tombol Tekan Kuning5 (BCM)
Heat shrink juga diberi kode warna
- Hitam adalah koneksi GND
- Kuning adalah koneksi "dorong untuk membuat"
- Biru adalah koneksi LED
Nomor GPIO. BCM vs koneksi GPIO. BOARD
Karena koneksi saya adalah BCM, saya pikir sekarang adalah saat yang tepat untuk membicarakannya dan perbedaan antara BCM dan BOARD.
Perbedaan utama adalah bagaimana Anda merujuk ke PIN GPIO, yang pada gilirannya akan mengarahkan bagaimana Anda melakukan koneksi. GPIO.board akan merujuk PIN dengan nomor yang tercetak pada tata letak GPIO apa pun di internet.
GPIO. BCM mengacu pada nomor PIN seperti yang dilihat oleh SOC Broadcom. Ini kemungkinan akan berubah seiring dengan versi Raspberry PI yang lebih baru.
Di situs pinout.xyz, nomor papan adalah yang tepat di sebelah pin dan BCM dirujuk seperti itu - BCM X (di mana X adalah nomornya)
Langkah 13: Kotak Ajaib

Kode terlampir untuk langkah ini adalah yang terakhir.
Anda dapat menjalankannya saat boot raspberry PI, bahkan tanpa perlu login. Untuk melakukan itu, cukup buat skrip kecil ini di direktori tempat Anda meletakkan kode - ubah jalur yang sesuai
#!/bin/bash
cd /home/pi/magicbox python MagicBox.py
Jadikan itu dapat dieksekusi
chmod +x start_magicbox.sh
Sekarang, panggil di /etc/rc.local, tepat sebelum instruksi exit 0
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
Simpan dan keluar.
Sekarang, dengan setiap reboot, program Python akan dijalankan
CATATAN: Semua file gambar harus berada di direktori yang sama dengan skrip. Anda harus memiliki:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- PilihOpsi.png
Anda bisa mendapatkan semua file ini di github MagicBox.
Direkomendasikan:
Kamera CCTV Dengan NodeMCU + Modul Kamera Laptop Lama (Dengan dan Tanpa Menggunakan Blynk): 5 Langkah

Kamera CCTV Dengan NodeMCU + Modul Kamera Laptop Lama (Dengan dan Tanpa Menggunakan Blynk): Hi guys! Dalam instruksi ini, saya akan menunjukkan kepada Anda bagaimana saya menggunakan modul kamera laptop lama dan nodeMCU untuk membuat sesuatu yang mirip dengan CCTV
Sensor Gambar DIY dan Kamera Digital: 14 Langkah (dengan Gambar)

Sensor Gambar dan Kamera Digital DIY: Ada banyak tutorial online tentang membuat kamera film Anda sendiri, tetapi menurut saya tidak ada tutorial tentang membuat sensor gambar Anda sendiri! Sensor gambar rak tersedia dari banyak perusahaan online, dan menggunakannya akan membuat desain
Platform Dasar IoT Dengan RaspberryPi, WIZ850io: Driver Perangkat Platform: 5 Langkah (dengan Gambar)

Platform Dasar IoT Dengan RaspberryPi, WIZ850io: Platform Device Driver: Saya tahu platform RaspberryPi untuk IoT. Baru-baru ini WIZ850io diumumkan oleh WIZnet. Jadi saya menerapkan aplikasi RaspberryPi dengan modifikasi Ethernet SW karena saya dapat menangani kode sumber dengan mudah. Anda dapat menguji Driver Perangkat Platform melalui RaspberryPi
Pantau dan Rekam Suhu Dengan Bluetooth LE dan RaspberryPi: 9 Langkah (dengan Gambar)

Pantau dan Rekam Suhu Dengan Bluetooth LE dan RaspberryPi: Instruksi ini adalah tentang cara menyatukan sistem pemantauan suhu multi-node dengan bug sensor Bluetooth LE dari Blue Radios (BLEHome) dan RaspberryPi 3BBerkat pengembangan standar Bluetooth LE, ada sekarang sudah tersedia
Ambil Foto Makro yang Menakjubkan Dengan Kamera Ponsel Kamera Apa Pun Terutama iPhone: 6 Langkah

Ambil Foto Makro yang Menakjubkan Dengan Kamera Ponsel Kamera Apa Pun… Terutama iPhone: Pernah ingin mendapatkan salah satu foto close up yang menakjubkan… foto yang mengatakan… WOW!?… dengan kamera ponsel kamera tidak kurang !? Pada dasarnya, ini adalah addon augmentasi untuk kamera ponsel apa pun untuk memperbesar lensa kamera Anda yang ada untuk mengambil
