
Daftar Isi:
- Langkah 1: Rekatkan Kayunya
- Langkah 2: CNC Tiga Panel (Panel Perbatasan, Inti Pinus dan Panel LED)
- Langkah 3: Mesin County Dari Lembaran Akrilik
- Langkah 4: Cat dan Noda
- Langkah 5: Rekatkan Panel
- Langkah 6: Hubungkan LED dengan Friction Fit dan Hubungkan Arduino
- Langkah 7: Mengkode Arduino
- Langkah 8: Nikmati Tampilan Cahaya Artistik
- Pengarang John Day [email protected].
- Public 2024-01-30 09:55.
- Terakhir diubah 2025-01-23 14:49.


Oleh jwolinIkuti Lainnya oleh penulis:





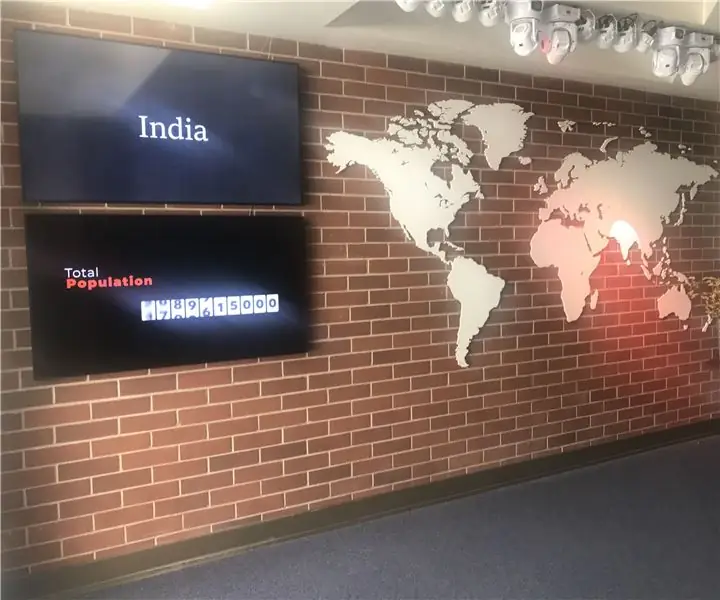
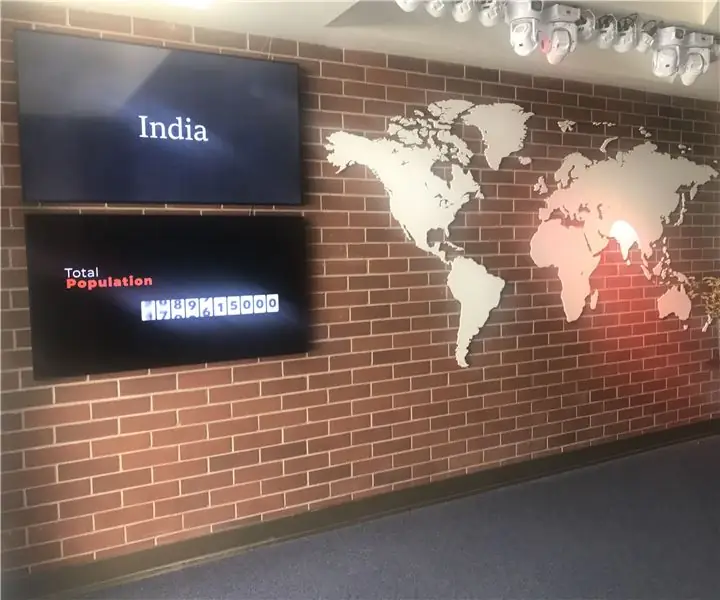
Saya selalu menginginkan cara untuk menampilkan data geografis secara artistik dan dinamis dengan "melukis" peta dengan cahaya. Saya tinggal di Idaho dan mencintai negara saya jadi saya pikir ini akan menjadi tempat yang bagus untuk memulai! Selain menjadi sebuah karya seni dengan efek iluminasi yang keren, ia juga memberikan informasi yang berguna. Misalnya, Anda dapat menunjukkan "peta panas" per hitungan kepadatan penduduk, tingkat curah hujan, ketinggian maksimum/minimum, jumlah hektar area hutan belantara, dll. Setelah melakukan peta Idaho ini, saya termotivasi untuk melakukan hal serupa di skala global!
Untuk instruksi ini, Anda memerlukan yang berikut:
- (2) 2'x4' lembar 1/4MDF
- (1) Papan pinus 10' sepotong 1 "x8"
- (1) lembar akrilik penyebar cahaya
- 2 Senar (50) ws2812B prewired LED yang dapat diindeks
- catu daya 5 volt
- Noda, cat, lem
- Arduino Micro atau setara
Alat yang Dibutuhkan
- Mesin CNC
- Besi solder
- klem
- Kertas Pasir
Langkah 1: Rekatkan Kayunya




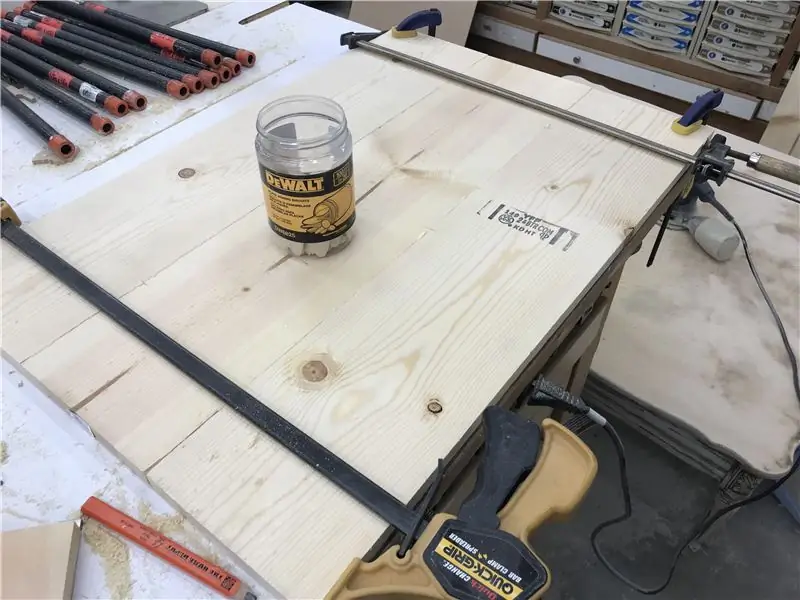
Setiap kali saya merekatkan panel kayu, saya selalu menggabungkannya dengan biskuit. Ini mencegah pemisahan karena penyusutan saat kayu mengering. Ini sangat penting pada proyek ini karena luas permukaan yang menghubungkan potongan-potongan akan berkurang karena operasi pocketing CNC. Setelah mendapatkan lem yang bagus di kedua sisi serta di kedua bagian rongga biskuit, jepit dan biarkan selama 24 jam.
Setelah melepas klem, gunakan palm sander (atau jika Anda berani sander sabuk) dan amplas sambungannya dengan halus. Selalu Anda akan memiliki lem yang memeras sambungan dan Anda ingin mengampelas papan menjadi sedatar dan bebas noda mungkin.
sekarang kita memiliki tiga panel yang kita perlukan, mari kita beralih ke pekerjaan CNC!
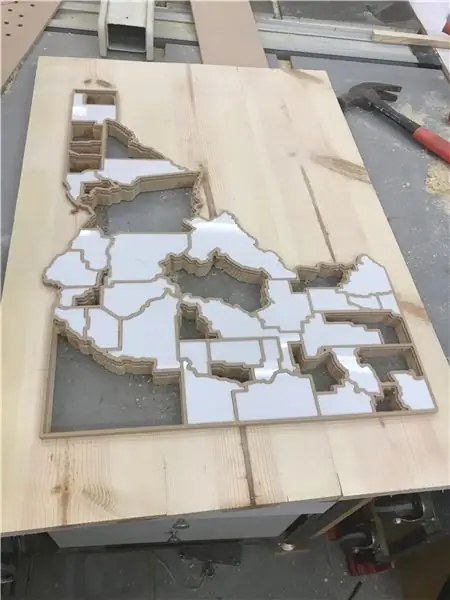
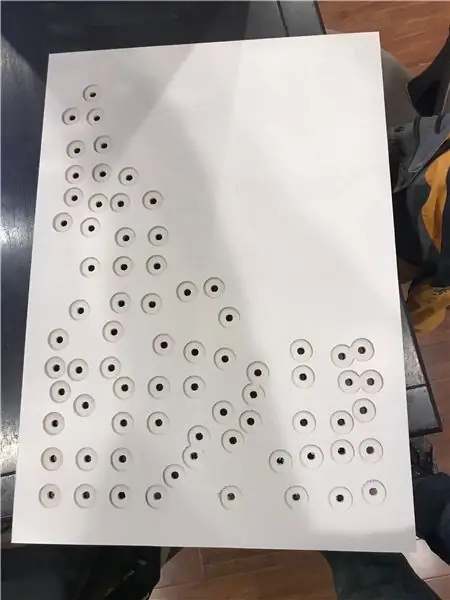
Langkah 2: CNC Tiga Panel (Panel Perbatasan, Inti Pinus dan Panel LED)




Ada tiga panel yang membentuk proyek. Anda dapat melihat model dalam perangkat lunak yang saya gunakan. Data peta dibeli dari paket peta maptorian bebas royalti yang luar biasa. Detail dan nilai luar biasa di sini! File CAD dilampirkan pada langkah berikutnya jika Anda menginginkan DXF untuk CAD atau file Vektor.
Panel inti LED pada dasarnya adalah lembaran MDF 1/4" mesin yang menahan LED dengan gesekan yang ketat. Anda akan melihat pada panel ini "kantong" besar di sekitar LED. Ini untuk memungkinkan cahaya menyebar secepat mungkin sehingga untuk menghindari hot spot pada akrilik.
Inti adalah panel pinus yang kami rekatkan pada langkah sebelumnya dan mewakili latar belakang proyek. Agar cahaya dapat mencapai panel akrilik, kami mengerjakan setiap daerah.
Akhirnya panel atas dikerjakan hanya dengan garis besar kabupaten dan perbatasan negara bagian. Setiap daerah memiliki rak kecil yang akan menerima akrilik penyebar cahaya 1/8.
Berbicara tentang akrilik, saatnya untuk mengerjakan ini selanjutnya.
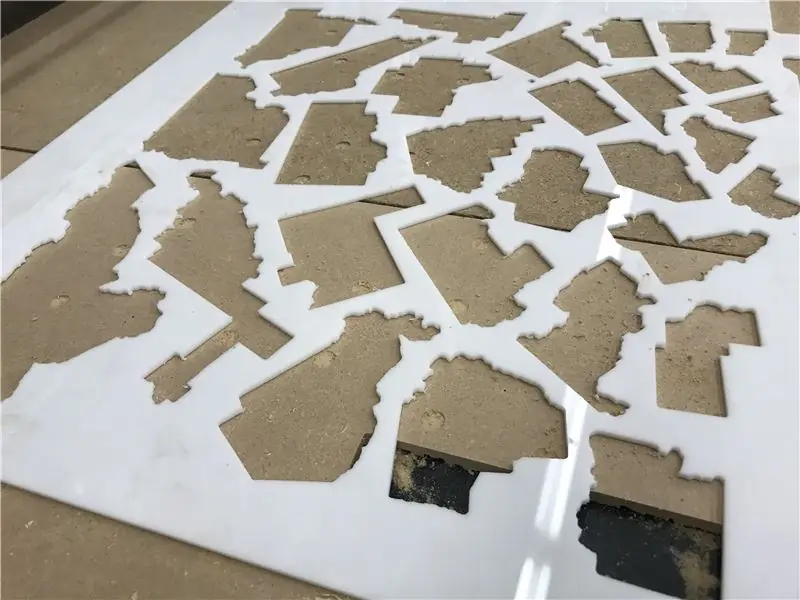
Langkah 3: Mesin County Dari Lembaran Akrilik




Pemesinan county dari akrilik membutuhkan sedikit percobaan dan kesalahan. Akrilik dapat meleleh jika dikerjakan secara perlahan sehingga laju gerak makan yang tepat diperlukan untuk mendapatkan hasil yang baik. Tip lainnya adalah menggunakan alat sebesar mungkin dengan daya hisap yang baik untuk membersihkan serpihan. Alat kecil cenderung tidak membersihkan keripik dengan mudah dan menghasilkan panas yang menghasilkan pelelehan yang tidak diinginkan.
Saya bisa mendapatkan resolusi yang saya butuhkan dengan 1/8 upcut dua bit spiral seruling pada 18, 500rpm dan kecepatan gerak makan 200ipm. Kalkulator feed dan kecepatan yang baik berguna di sini! Saya akan merekomendasikan yang ada di cnccookbook.com Sebuah suling tunggal akan bekerja lebih baik tetapi saya tidak memiliki satu di tangan Menjaga tab kecil pada potongan-potongan ini dalam pekerjaan CAM adalah penting untuk menjaga agar potongan yang sudah selesai tidak pecah dan diproyeksikan ke dalam ruangan!
Offset ajaib untuk membuat county dengan ukuran yang tepat, ternyata adalah kemunduran 0,075 dari garis tengah pada gambar cad. Ini membuat kelonggaran untuk 1/2 dari batas 1/8 ditambah sedikit tambahan untuk panel jatuh di tempatnya. Sejumlah kecil pengamplasan diperlukan pada bagian-bagian tertentu untuk membuatnya jatuh ke tempatnya. Sekali lagi, banyak gesekan potongan yang pas membuat pekerjaan ini cepat dan mudah.
Mendapatkan semua negara agar sesuai dengan satu bagian akrilik adalah pekerjaan mudah dengan perangkat lunak vectric saya yang memiliki fitur bersarang untuk memaksimalkan penggunaan lembaran.
Hanya untuk bersenang-senang saya mulai menguji pas beberapa bagian. Mulai ikut. Dingin!
Ingin file untuk mesin county. Tentu! Lihat Lampiran.
Langkah 4: Cat dan Noda



Sebelum kita merakit semua bagian kita, kita harus mengecat dan menodai terlebih dahulu. Saya menggunakan kombinasi noda untuk panel kayu, cat semprot untuk lapisan perbatasan dan putih reflektif untuk lapisan LED. Kerja cepat dan kita langsung ke perakitan. Bersenang-senang!
Langkah 5: Rekatkan Panel



Sekarang saatnya merekatkan panel bawah ke bagian bawah inti pinus dan kemudian panel batas negara bagian MDF ke inti pinus. Saya hanya menggunakan serangkaian klem untuk melakukan ini.
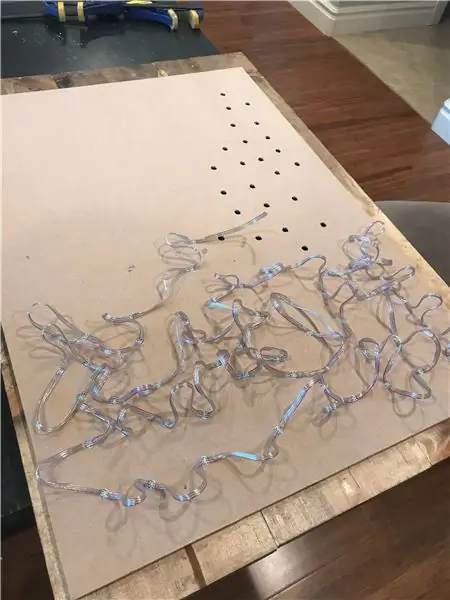
Langkah 6: Hubungkan LED dengan Friction Fit dan Hubungkan Arduino



Pekerjaan mimpi buruk ini sangat sederhana dengan toleransi gesekan yang pas di sini. Saya menggunakan ujung belakang pena untuk menekannya ke tempatnya. Yang hampir tersentak dan tidak akan keluar tanpa kekuatan yang signifikan. Tidak ada lem apapun yang digunakan untuk bagian proyek ini. Ini membuat perakitan, CARA mudah! Saya telah melakukan banyak proyek di mana saya harus bertengkar selama berjam-jam dan ini benar-benar memakan waktu 10 menit. Ini adalah cara termudah. Saya mencoba menghubungkan negara bagian dalam urutan zig-zag menjaga pengelompokan sedemikian rupa sehingga setiap daerah berurutan di sepanjang tali.
Menghubungkan ke arduino sederhana melalui penggunaan papan tempat memotong roti kecil dan kabel penghubung. Catu daya adalah pembelian ebay. 5v dan 8amps berlebihan untuk proyek ini tetapi memberikan banyak overhead. Menghubungkan hal-hal ini sangat sederhana. +5v ke pin VCC, Ground ke pin ground dan kemudian nyalakan untai dengan sumber 5v yang sama. Satu-satunya pin yang tersisa adalah pin data yang memberi daya pada string! Dalam kasus saya, saya menggunakan D7 untuk data. Sekarang ke pemrograman!
Langkah 7: Mengkode Arduino


LED ditenagai oleh arduino yang membuat kue pengkodean. Beberapa rutinitas awal dipinjam (yaitu dicuri) dari perpustakaan ws2813fx yang sangat baik di github. Mudah untuk memodifikasi rutinitas ini untuk melakukan apa yang saya perlukan. Cakupan penuh kode akan sulit untuk dijelaskan secara keseluruhan, tetapi inilah beberapa sorotan!
Inilah rutinitas demonstrasi yang tersedia:
#define FX_MODE_STATIC 0 # mendefinisikan FX_MODE_BLINK 1 # define FX_MODE_BREATH 2 # define FX_MODE_COLOR_WIPE 3 # define FX_MODE_COLOR_WIPE_INV 4 # define FX_MODE_COLOR_WIPE_REV 5 # define FX_MODE_COLOR_WIPE_REV_INV 6 # define FX_MODE_COLOR_WIPE_RANDOM 7 #define FX_MODE_RANDOM_COLOR 8 # define FX_MODE_SINGLE_DYNAMIC 9 # define FX_MODE_MULTI_DYNAMIC 10 # define FX_MODE_RAINBOW 11 # define FX_MODE_RAINBOW_CYCLE 12 #define FX_MODE_SCAN 13 # define FX_MODE_DUAL_SCAN 14 # define FX_MODE_FADE 15 # define FX_MODE_THEATER_CHASE 16 # define FX_MODE_THEATER_CHASE_RAINBOW 17 # define FX_MODE_RUNNING_LIGHTS 18 # define FX_MODE_TWINKLE 19 # define FX_MODE_TWINKLE_RANDOM 20 # define FX_MODE_TWINKLE_FADE 21 # define FX_MODE_TWINKLE_FADE_RANDOM 22 # define FX_MODE_SPARKLE 23 # define FX_MODE_FLASH_SPARKLE 24 #define FX_MODE_HYPER_SPARKLE 25 #define FX_MODE_STROBE 26 #define FX_MODE_STROBE_RAINBOW 27 #define FX_MODE_MULTI_STROBE 28 #define FX_MODE_BLINK_RAINBOW 29 #define FX_MODE_MODE ne FX_MODE_CHASE_RANDOM 32 # define FX_MODE_CHASE_RAINBOW 33 # define FX_MODE_CHASE_FLASH 34 # define FX_MODE_CHASE_FLASH_RANDOM 35 # define FX_MODE_CHASE_RAINBOW_WHITE 36 # define FX_MODE_CHASE_BLACKOUT 37 # define FX_MODE_CHASE_BLACKOUT_RAINBOW 38 # define FX_MODE_COLOR_SWEEP_RANDOM 39 # define FX_MODE_RUNNING_COLOR 40 # define FX_MODE_RUNNING_RED_BLUE 41 # define FX_MODE_RUNNING_RANDOM 42 # define FX_MODE_LARSON_SCANNER 43 # define FX_MODE_COMET 44 #define FX_MODE_FIREWORKS 45 # define FX_MODE_FIREWORKS_RANDOM 46 # define FX_MODE_MERRY_CHRISTMAS 47 # define FX_MODE_FIRE_FLICKER 48 # define FX_MODE_FIRE_FLICKER_SOFT 49 # define FX_MODE_FIRE_FLICKER_INTENSE 50 # define FX_MODE_CIRCUS_COMBUSTUS 51 # define FX_MODE_HALLOWEEN 52 # define FX_MODE_BICOLOR_CHASE 53 # define FX_MODE_TRICOLOR_CHASE 54 # define FX_MODE_ICU 55
Dan lihat salah satu contoh rutinitas.
uint16_t WS2812FX::mode_breath(void) { // 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // langkah uint16_t breath_delay_steps = { 7, 9, 13, 15, 16, 17, 18, 930, 19, 18, 15, 13, 9, 7, 4, 5, 10 }; // angka ajaib untuk pernapasan LED uint8_t breath_brightness_steps = { 150, 125, 100, 75, 50, 25, 16, 15, 16, 25, 50, 75, 100, 125, 150, 220, 255 }; // bahkan lebih banyak angka ajaib!
if(SEGMENT_RUNTIME.counter_mode_call == 0) {
SEGMENT_RUNTIME.aux_param = breath_brightness_steps[0] + 1; // kita menggunakan aux_param untuk menyimpan kecerahan }
uint8_t breath_brightness = SEGMENT_RUNTIME.aux_param;
if(SEGMENT_RUNTIME.counter_mode_step < 8) { breath_brightness--; } else { kecerahan_nafas++; }
// perbarui indeks penundaan saat ini ketika kecerahan target tercapai, mulai dari awal setelah langkah terakhir
if(breath_brightness == breath_brightness_steps[SEGMENT_RUNTIME.counter_mode_step]) { SEGMENT_RUNTIME.counter_mode_step = (SEGMENT_RUNTIME.counter_mode_step + 1) % (sizeof(breath_brightness_steps)/sizeof(uint8_t)); }
int lum = peta(kecerahan_napas, 0, 255, 0, _kecerahan); // menjaga luminositas di bawah kecerahan yang ditetapkan oleh pengguna
uint8_t w = (SEGMENT.colors[0] >> 24 & 0xFF) * lum / _brightness; // memodifikasi warna RGBW dengan info kecerahan uint8_t r = (SEGMENT.colors[0] >> 16 & 0xFF) * lum / _brightness; uint8_t g = (SEGMENT.colors[0] >> 8 & 0xFF) * lum / _brightness; uint8_t b = (SEGMENT.colors[0] & 0xFF) * lum / _brightness; for(uint16_t i=SEGMENT.start; i <= SEGMENT.stop; i++) { Adafruit_NeoPixel::setPixelColor(i, r, g, b, w); }
SEGMENT_RUNTIME.aux_param = breath_brightness;
kembalikan breath_delay_steps[SEGMENT_RUNTIME.counter_mode_step]; }
Sumber lengkap dapat diunduh dari repositori github ws2812fx.
Langkah 8: Nikmati Tampilan Cahaya Artistik
Saya sangat senang dengan hasilnya! Benar-benar menyenangkan untuk ditonton dan saya bersemangat untuk terus bermain-main dengan berbagai konfigurasi tampilan data! Jangan ragu untuk mengajukan pertanyaan atau hubungi saya untuk informasi yang saya lewatkan.


Juara II Lomba LED 2017


Runner Up dalam Kontes Arduino 2017
Direkomendasikan:
Continuum - Tampilan Seni LED Gerak Lambat: 22 Langkah (dengan Gambar)

Continuum - Tampilan Seni LED Gerakan Lambat: Continuum adalah tampilan seni ringan yang terus bergerak, dengan opsi untuk bergerak cepat, lambat, atau sangat lambat. LED RGB di layar diperbarui 240 kali per detik, dengan warna unik yang dihitung setiap pembaruan. Penggeser di samping
Menggunakan Papan Sensor Seni Kompleks untuk Mengontrol Data Murni Melalui WiFi: 4 Langkah (dengan Gambar)

Menggunakan Papan Sensor Seni Kompleks untuk Mengontrol Data Murni Melalui WiFi: Pernahkah Anda ingin bereksperimen dengan kontrol gestur? Membuat sesuatu bergerak dengan lambaian tangan? Kontrol musik dengan memutar pergelangan tangan Anda? Instruksi ini akan menunjukkan caranya! Papan Sensor Seni Kompleks (complexarts.net) adalah mikroc
Membuat Tampilan LED 4096 Besar-besaran untuk Seni Piksel Retro: 5 Langkah (dengan Gambar)

Buat Tampilan LED 4096 Besar-besaran untuk Seni Piksel Retro: ***** Diperbarui Maret 2019 ****** Ada beberapa cara Anda dapat mengerjakan proyek ini, membangun semuanya dari awal atau memanfaatkan versi kit. Saya akan membahas kedua metode dalam Instructable ini. Instruksi ini mencakup instalasi LED 64x64 atau 4.096 RGB
Seni 2D Dengan LED yang Dapat Diprogram dan Basis dan Logo yang Dapat Disesuaikan: 5 Langkah (dengan Gambar)

Seni 2D Dengan LED yang Dapat Diprogram dan Basis dan Logo yang Dapat Disesuaikan: Selamat datang di instruksi! Hari ini, saya akan menunjukkan cara membuat Proyek Seni 2D dengan logo dan desain keseluruhan pilihan Anda. Saya membuat proyek ini karena dapat mengajarkan orang banyak keterampilan seperti pemrograman, pengkabelan, pemodelan 3D, dan lainnya. Ini
Bingkai Seni Piksel LED Dengan Seni Arkade Retro, Aplikasi Terkendali: 7 Langkah (dengan Gambar)

Bingkai Seni Piksel LED Dengan Seni Arkade Retro, Aplikasi Terkendali: BUAT BINGKAI SENI LED TERKENDALI APLIKASI DENGAN 1024 LED YANG MENAMPILKAN Suku Cadang GAME GAME ARCADE RETRO 80s Kit Pembuat PIXEL - $59Adafruit 32x32 P4 LED Matrix - $49.9512x20 Inch Acrylic Sheet, 1/8" inci tebal - Asap Cahaya Transparan dari Plastik Keran
