
Daftar Isi:
- Perlengkapan
- Langkah 1: Dapatkan Dimensi Papan Dari Elang (Perhatikan Unit!)
- Langkah 2: Buat Dokumen Photoshop Baru Dengan Dimensi yang Diperlukan
- Langkah 3: Edit Gambar agar Berfungsi Sebagai Bitmap
- Langkah 4: Letakkan Gambar dalam Mode Skala Abu-abu
- Langkah 5: Ubah Gambar menjadi Bitmap
- Langkah 6: Impor Bitmap Ke Elang
- Langkah 7: Biarkan Bitmap Render
- Langkah 8: Melangkah Lebih Jauh…
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.




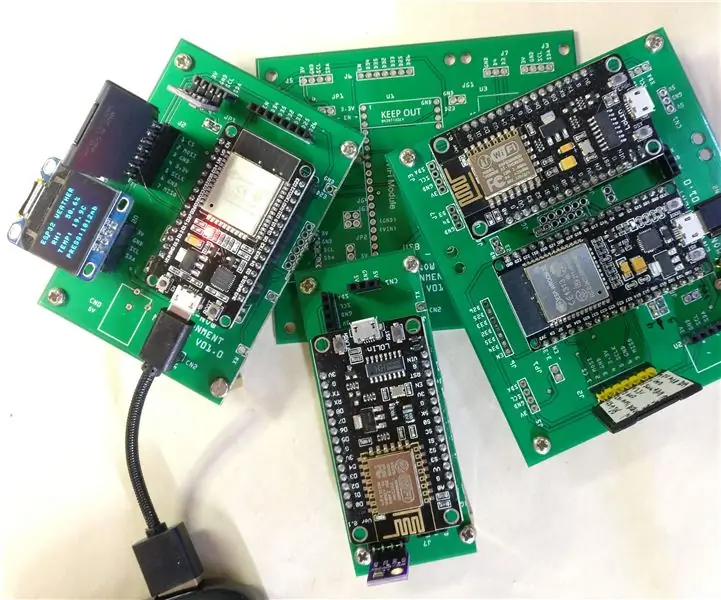
Dengan biaya pembuatan papan sirkuit profesional yang semakin murah, sepertinya sekarang adalah waktu yang tepat untuk masuk ke desain PCB. Komunitas online membantu memuluskan kurva pembelajaran perangkat lunak yang curam dan memberikan sejumlah besar skema, desain, dan pengetahuan yang luas. Namun, saya merasa harus ada lebih banyak penekanan pada bentuk visual yang dihasilkan oleh gerakan yang menarik ini. Jika kita akan benar-benar memanfaatkan infrastruktur global yang sangat besar ini, setidaknya mari kita coba menginspirasi beberapa dialog desain! Apakah Anda ingin menyertakan logo mewah di papan Anda, atau menutupi bagian belakang PCB Anda dengan bingkai dari film fiksi ilmiah favorit Anda, tutorial ini akan membantu Anda membawa bitmap Anda ke tingkat berikutnya menggunakan Autodesk Eagle dan Photoshop.
Perlengkapan
-Perangkat Lunak PCB (Saya menggunakan Eagle tetapi ide dasarnya dapat diterapkan ke perangkat lunak lain)
-Photoshop (Saya menggunakan Photoshop CC dari 2018 tetapi versinya seharusnya tidak membuat banyak perbedaan)
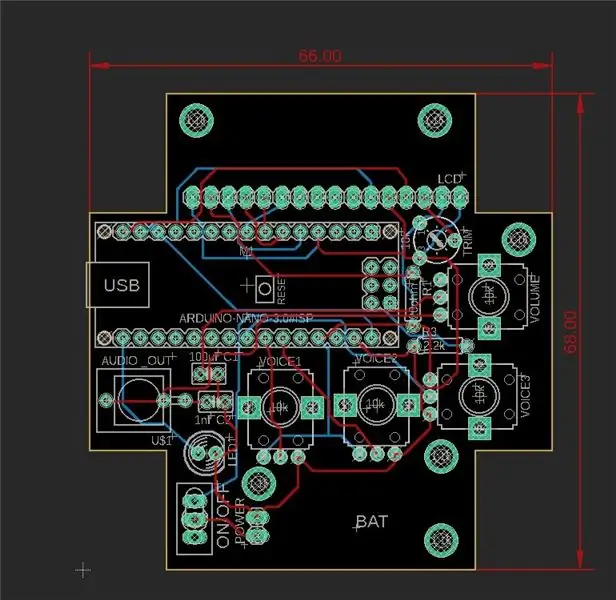
Langkah 1: Dapatkan Dimensi Papan Dari Elang (Perhatikan Unit!)

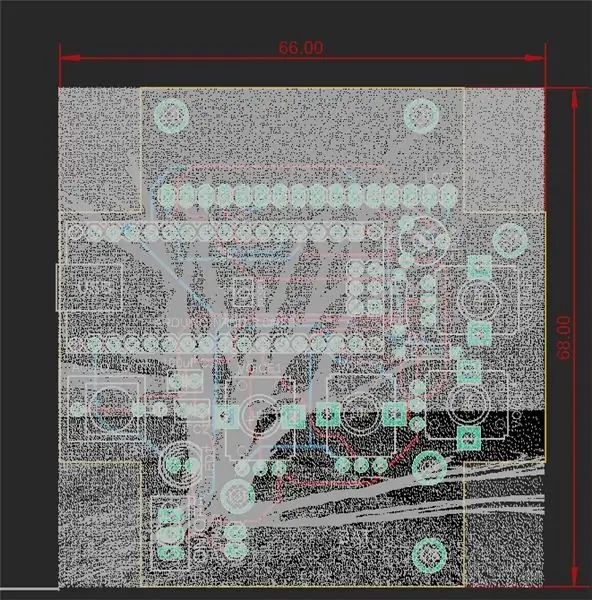
Hal pertama yang ingin kita lakukan adalah mendapatkan dimensi papan kita. Jika kami hanya berencana bekerja di bagian kecil papan, kami hanya dapat mengambil ukuran maksimal yang kami miliki. Saat bekerja dengan papan yang memiliki bentuk tidak biasa, saya akan mengambil tangkapan layar papan dan mengimpornya ke dalam dokumen Photoshop saya sebagai latar belakang (ingatlah untuk menyembunyikan lapisan ini saat mengekspor bitmap terakhir Anda!)
CATATAN: perhatikan unit dokumen Eagle Anda!!! (Saya selalu menggunakan MM karena membawa ke Photoshop)
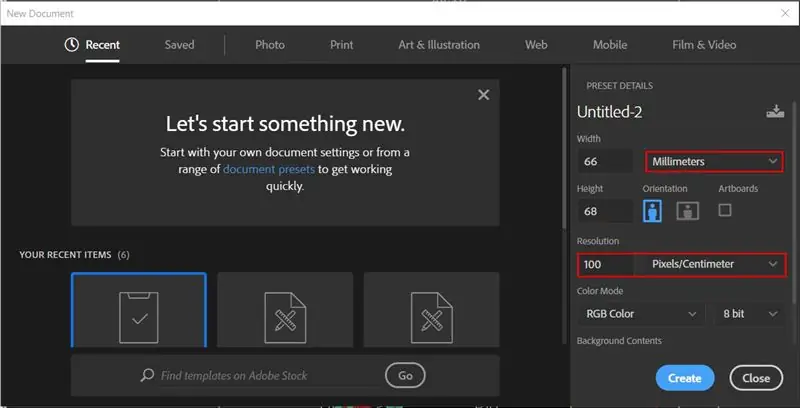
Langkah 2: Buat Dokumen Photoshop Baru Dengan Dimensi yang Diperlukan

Saya menggunakan JLCPCB untuk semua pesanan papan saya dan saya menemukan bahwa pengaturan resolusi ke 100 piksel per cm menjadi yang terbaik saat berpindah dari Photoshop ke Eagle. Pengaturan ini sejauh ini merupakan resolusi tertinggi yang bisa saya dapatkan sebelum membanjiri mesin mereka.
INGAT PILIH UNIT YANG SAMA DI PHOTOSHOP SEPERTI DI EAGLE!
Setelah Anda memiliki pengaturan dokumen, impor gambar, logo, atau gambar Anda
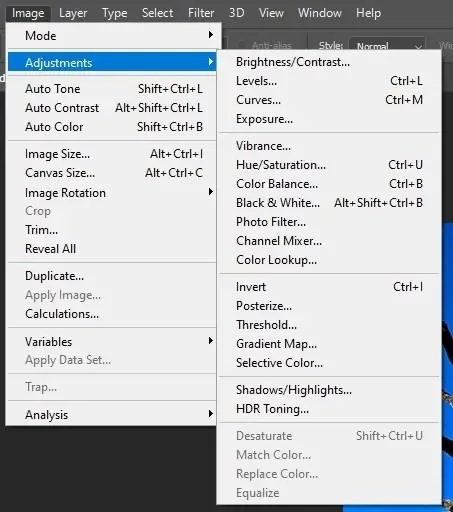
Langkah 3: Edit Gambar agar Berfungsi Sebagai Bitmap

Terkadang beralih dari gambar penuh warna, resolusi tinggi ke bitmap kecil 2 nada bisa jadi rumit. Ini adalah bagian yang membutuhkan pemikiran dan perencanaan kreatif. Menarik menu "Gambar" dan bermain-main dengan beberapa opsi di tab "Penyesuaian" disarankan. Saya hampir selalu memilih "Brightness/Contrast" dan "Hue/Saturation". Ini juga bukan ide yang buruk untuk bermain-main dengan opsi "Posterize" (ini tidak selalu bekerja untuk gambar dengan gradien tetapi benar-benar dapat membantu menyederhanakan gambar yang memiliki banyak nilai warna). "Threshold" juga bisa menjadi alat yang berguna jika gambar Anda sudah 2 warna.
Bermain-main dengan langkah ini banyak!
Jangan lupa untuk menyimpan dokumen Photoshop Anda!
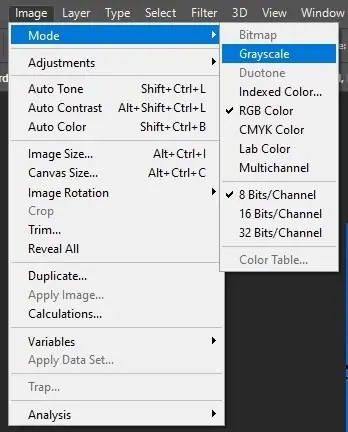
Langkah 4: Letakkan Gambar dalam Mode Skala Abu-abu

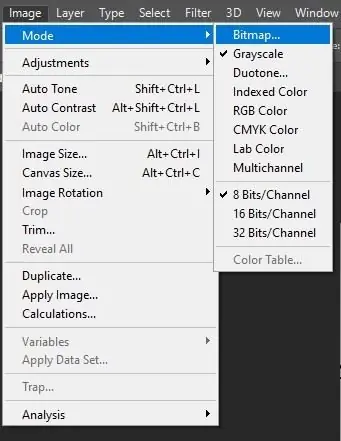
Setelah Anda memiliki gambar Anda di tempat yang baik, ubah ke mode "Skala abu-abu". Ini dapat dilakukan dengan membuka "Gambar" -> "Mode" -> "Skala Abu-abu".
Saya sangat menyarankan Anda menyimpan banyak file di sepanjang jalan jika Anda perlu kembali dan mengubah sesuatu (jika Anda membuka file dalam mode skala abu-abu, Anda tidak akan dapat kembali menjadi penuh warna dan file dalam mode bitmap tidak akan dapat kembali ke mode skala abu-abu)
Langkah 5: Ubah Gambar menjadi Bitmap



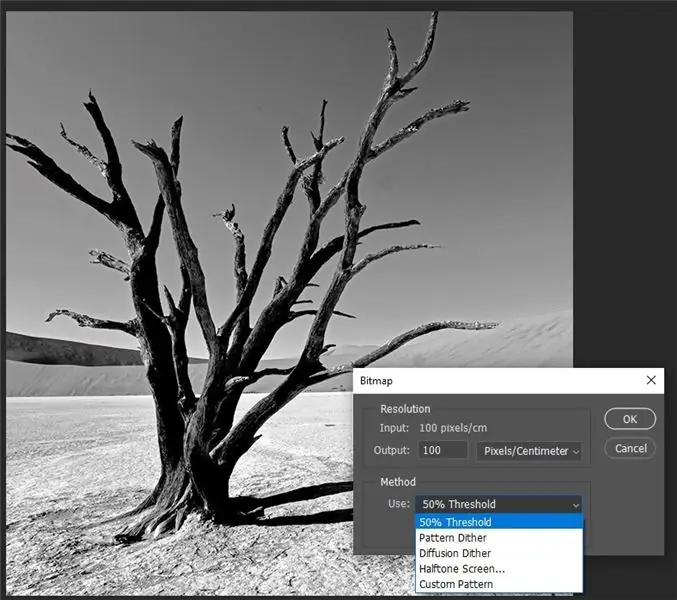
Untuk mengatur dokumen ke mode bitmap, buka "Gambar" -> "Mode" -> "Bitmap".
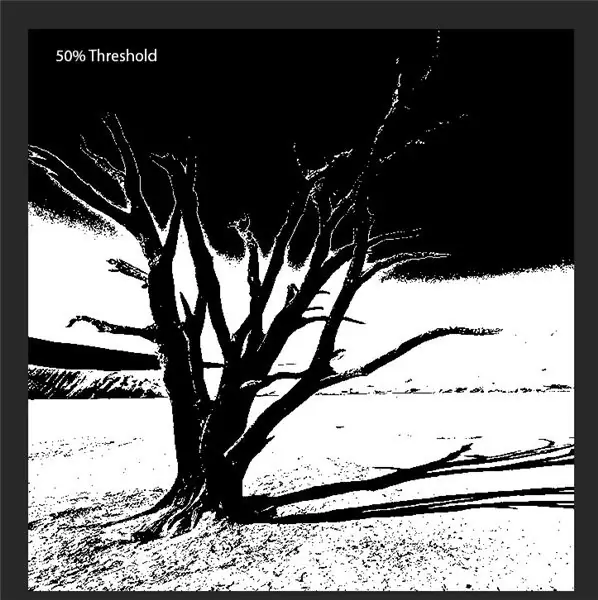
Di sinilah Anda dapat bereksperimen dengan bagaimana bitmap dirender, dither difusi akan terlihat sangat berbeda dari ambang batas 50%. (Saya telah menyertakan contoh opsi yang berbeda)
Bereksperimenlah dengan bagaimana Anda ingin gambar akhir terlihat! Jika Anda memilih opsi "Layar Halftone", cobalah bermain-main dengan sudut dan bentuk untuk hasil yang berbeda.
Setelah Anda mendapatkan bitmap di suatu tempat yang dapat diterima, simpan sebagai.bmp. Buka "File" -> "Save as…" -> "Save as type: " -> "BMP"
Pastikan format file Anda adalah "Windows" dan Kedalaman Anda adalah "1 Bit"
Langkah 6: Impor Bitmap Ke Elang



Sebelum Mengimpor bitmap, pastikan file elang Anda sudah siap. Jika Anda membuat gambar besar pada lapisan yang sudah memiliki banyak komponen, mungkin ide yang baik untuk memindahkan seluruh papan jauh dari asal jika bitmap perlu dihapus dan diubah. Sudut kiri bawah bitmap akan dirender dari dokumen asal (ditandai dengan tanda silang kecil di dokumen Anda). Pastikan Anda tahu lapisan apa yang Anda inginkan untuk mendapatkan bitmap sebelum Anda memulai impor (ini dapat diubah nanti jika Anda membuat kesalahan tetapi perlu diperhatikan). Saya biasanya meletakkan bitmap saya di lapisan "tPlace" atau "bPlace" sehingga disertakan dengan silkscreen saya ketika saya mengekspor file gerber saya.
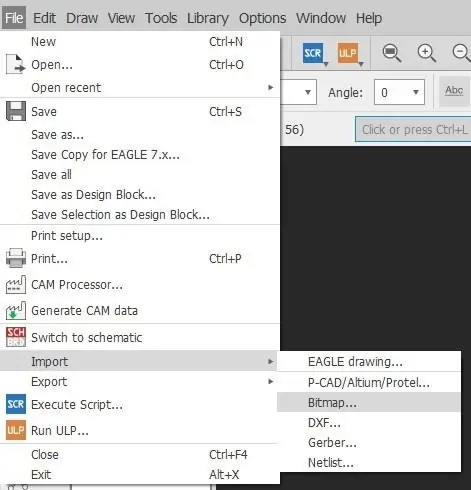
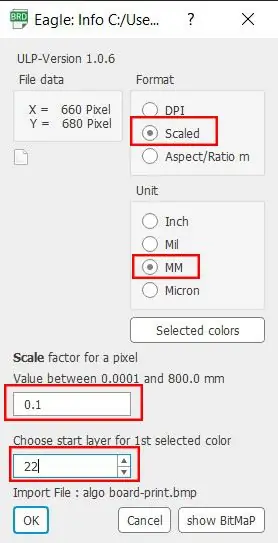
Untuk mengimpor bitmap, buka "File" -> "Impor" -> "Bitmap". arahkan ke tempat Anda menyimpan bitmap dan pilih file.
Pengaturan Impor: Pastikan Anda memilih "Skala" di bawah Format dan "MM" di bawah Unit. Faktor Skala harus diatur ke: "0.1"
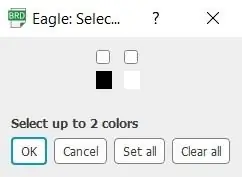
Catatan pemilihan warna:
Anda harus memperhatikan warna apa yang Anda inginkan untuk bitmap akhir Anda. Saat memilih warna dari prompt, penting untuk dicatat bahwa warna apa pun yang Anda pilih adalah apa yang menurut perangkat lunak akan menjadi warna silkscreen Anda. Misalnya, jika Anda mengimpor ke lapisan layar sutra dan mengetahui bahwa pada papan terakhir layar sutra Anda akan ditampilkan dalam warna putih, Anda ingin mencentang kotak di bawah warna putih, jika tidak, bitmap Anda akan dibalik. Anda hanya perlu memilih satu warna.
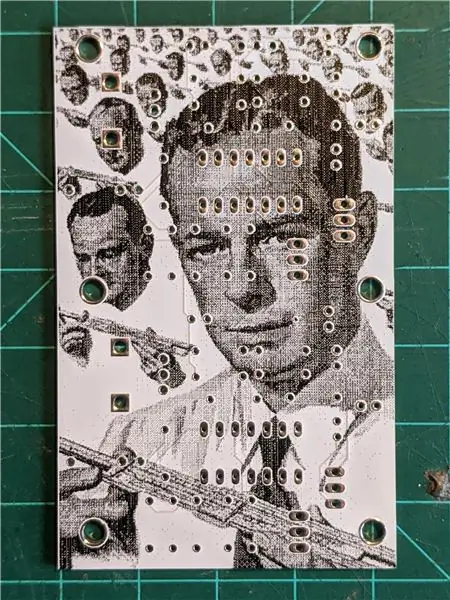
Papan terakhir yang saya buat dalam contoh ini akan memiliki layar sutra hitam di papan putih jadi ketika memilih warna, saya mencentang kotak di bawah hitam.
Ini mungkin terdengar membingungkan, jadi saya sarankan mencoba mengimpor dengan bitmap kecil dan sederhana sebelum membuang waktu untuk impor yang lama hanya untuk mengetahui warnanya terbalik. Lihat juga papan Anda di penampil gerber untuk memastikan semuanya telah diimpor dengan benar (lebih lanjut tentang itu di langkah berikutnya).
Langkah 7: Biarkan Bitmap Render


Diperlukan beberapa saat bagi Eagle untuk merender bitmap ke dalam file Anda tergantung pada seberapa besar bitmap Anda dan berapa banyak program lain yang Anda jalankan di komputer Anda. Beri waktu, periksa berita, atau minum kopi.
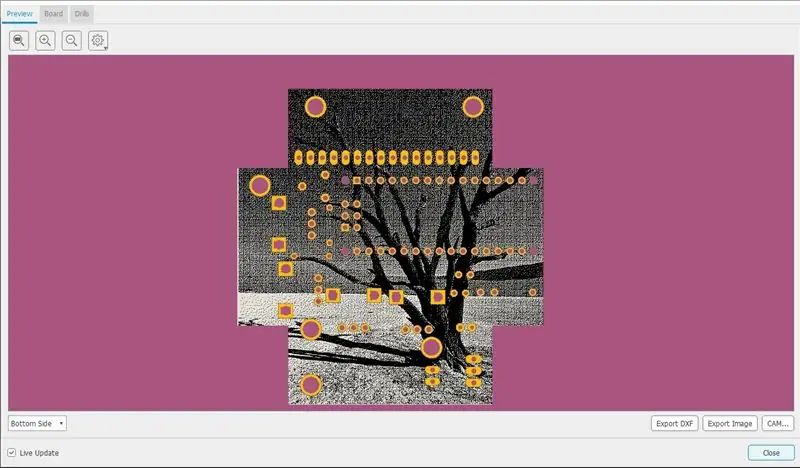
Setelah bitmap dimuat, lihat tampilannya di papan. jangan ragu untuk menyesuaikannya, memangkasnya atau mengubah lapisannya agar sesuai dengan hasil yang Anda inginkan. Anda dapat kembali ke file Photoshop Anda untuk mengubah parameter dan mengunggah ulang bitmap yang telah diedit hingga Anda mendapatkan tampilan yang tepat. (pastikan Anda menghapus bitmap lama yang tidak digunakan sebelum mengekspor file gerber untuk menghindari file besar.)
Sebelum menempatkan pesanan papan sirkuit Anda, saya sangat menyarankan Anda melihat pratinjau manufaktur. Eagle memiliki satu bawaan tetapi juga merupakan ide bagus untuk mencoba pemirsa gerber online.
Langkah 8: Melangkah Lebih Jauh…

Proses memaksimalkan estetika papan sirkuit saya telah menjadi cara yang sangat menyenangkan bagi saya untuk mencoba dan mengontekstualisasikan desain papan sirkuit saya di samping praktik seni saya. Saya telah melakukan ini selama lebih dari satu tahun sekarang dan saya masih mencoba hal-hal baru pada setiap pesanan yang saya lakukan. Saya memiliki beberapa proyek yang berpusat pada papan sirkuit yang lebih besar di situs web saya dan saya memposting banyak foto proses di instagram saya. Beberapa video demo dapat ditemukan di saluran youtube saya dan jika Anda tertarik untuk membeli beberapa papan yang telah saya buat, periksa toko tindie saya.
Beberapa eksperimen lain yang saya harap dapat dilakukan di masa mendatang:
-Anda dapat mencoba mengimpor bitmap pada lapisan yang berbeda untuk efek yang berbeda (mungkin area tembaga yang terbuka atau di suatu tempat tanpa soldermask)
-Anda dapat membawa gambar ke beberapa papan yang semuanya ditumpuk bersama dengan pin header
-Anda dapat mencoba mengimpor file vektor atau dxf untuk nuansa yang berbeda.
-Untuk mendapatkan lebih banyak nada dari gambar Anda, Anda dapat mencoba meletakkan bitmap Anda di beberapa lapisan! Coba sejajarkan bitmap Anda di atas tPlace (putih atau hitam), Top (nada warna topeng solder Anda sedikit lebih gelap), dan tStop (papan fiberglass telanjang)! Saya belum terlalu mendalami hal ini, tetapi ada artikel hackaday yang bagus yang membahasnya lebih dalam!


Runner Up dalam Tantangan Desain PCB
Direkomendasikan:
Animasi Bitmap pada Tampilan OLED SSD1331 (SPI) Dengan Visuino: 8 Langkah

Animasi Bitmap pada SSD1331 OLED Display (SPI) Dengan Visuino: Dalam tutorial ini kita akan menampilkan dan memindahkan gambar bitmap dalam bentuk animasi sederhana pada SSD1331 OLED Display (SPI) dengan Visuino.Tonton videonya
Cara Membongkar Komputer Dengan Langkah Mudah dan Gambar: 13 Langkah (dengan Gambar)

Cara Membongkar Komputer Dengan Langkah Mudah dan Gambar: Ini adalah instruksi tentang cara membongkar PC. Sebagian besar komponen dasar bersifat modular dan mudah dilepas. Namun penting bahwa Anda diatur tentang hal itu. Ini akan membantu Anda agar tidak kehilangan bagian, dan juga dalam membuat
Memaksimalkan Pesanan PCB Anda (dan Memperbaiki Kesalahan): 4 Langkah

Memaksimalkan Pesanan PCB Anda (dan Memperbaiki Kesalahan): Saat memesan PCB secara online, Anda sering mendapatkan 5 atau lebih PCB yang sama dan tidak selalu membutuhkan semuanya. Biaya rendah untuk memiliki PCB yang dibuat khusus ini sangat menarik dan kita sering tidak khawatir tentang apa yang harus dilakukan dengan yang ekstra. Di sebuah
Arduino Uno: Animasi Bitmap pada ILI9341 TFT Touchscreen Display Shield Dengan Visuino: 12 Langkah (dengan Gambar)

Arduino Uno: Animasi Bitmap pada ILI9341 TFT Touchscreen Display Shield Dengan Visuino: TFT Touchscreen Display Shields berbasis ILI9341 adalah Display Shields berbiaya rendah yang sangat populer untuk Arduino. Visuino telah memiliki dukungan untuk mereka cukup lama, tetapi saya tidak pernah memiliki kesempatan untuk menulis Tutorial tentang cara menggunakannya. Namun baru-baru ini hanya sedikit orang yang bertanya
Ubah Skema EAGLE Anda Menjadi PCB: 22 Langkah (dengan Gambar)

Ubah Skema EAGLE Anda Menjadi PCB: Dalam Instructable sebelumnya, saya memberikan pengantar untuk entri skema menggunakan editor EAGLE CadSoft. Dalam instruksi ini, kita akan membuat papan sirkuit tercetak dari skema itu. Saya kira saya harus mengatakan bahwa kita akan membuat DESAIN PCB; membuat boa fisik
