
Daftar Isi:
- Langkah 1: Video Demo
- Langkah 2: Hal-hal yang Kita Butuhkan
- Langkah 3: Bagaimana Cara Kerjanya?
- Langkah 4: Antarmuka Pengguna
- Langkah 5: Gunakan Kasus & Keuntungan
- Langkah 6: Arduino MKR WiFi 1010
- Langkah 7: Arduino IDE
- Langkah 8: Portal Tawanan
- Langkah 9: Twilio & Things Speak
- Langkah 10: Mode AP ATAU STA
- Langkah 11: TM1637 4 Bit Digital Tube LED Display & Tombol Tekan
- Langkah 12: Sirkuit
- Langkah 13: Kasus
- Langkah 14: Sketsa Arduino
- Langkah 15: QMN
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.

Hei Geeks, Sekarang saya belajar di +2 yang setara dengan Kelas 12. Saya sangat tertarik dengan ilmu komputer dan juga subjek utama saya adalah itu. Saya menghabiskan banyak waktu dalam mengembangkan proyek Tertanam. Saya memiliki sekitar 3 tahun pengalaman di bidang tertanam. Saya selalu fokus pada solusi yang inovatif dan beragam. Orang tua saya memberi saya dukungan besar untuk membuat proyek ini.
Tema utama dari kontes ini adalah untuk menciptakan solusi hands-free.
Di sini saya membuat perangkat yang disebut QMN (Queue Management Node) yang dapat membuat token virtual dan dengan demikian dapat mempertahankan antrian virtual.
Dalam antrian tertentu, kami perlu menerima token fisik dari konter yang mungkin akan membawa Anda dalam bahaya. Jadi dengan menggunakan token virtual ini Anda dapat menghindari bahaya itu. Anda sebenarnya mendapatkan token virtual di ponsel cerdas Anda. Token sepenuhnya bebas genggam.
Ini adalah pembuat antrian virtual sederhana yang mudah digunakan yang didukung oleh Arduino MKR WiFI 1010.
Langkah 1: Video Demo


Tonton video demo untuk mengetahuinya.
Langkah 2: Hal-hal yang Kita Butuhkan
Komponen perangkat keras
- Arduino MKR WiFi 1010x1
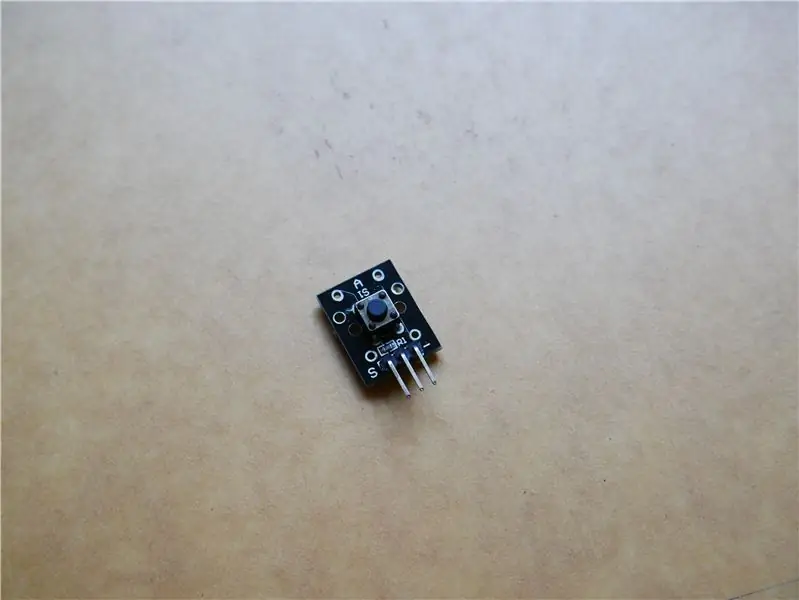
- Modul Tombol Tekan x 1
- Modul Tampilan LED Tabung Digital TM1637 4 Bit x 1
-
Jumper x 1
Komponen perangkat lunak
- Arduino IDE
- Twilio SMS API
- API ThingSpeak
Peralatan
- Pemotong & Pemotong Kawat x 1
- Solder Besi x 1
- Solder x 1
Langkah 3: Bagaimana Cara Kerjanya?

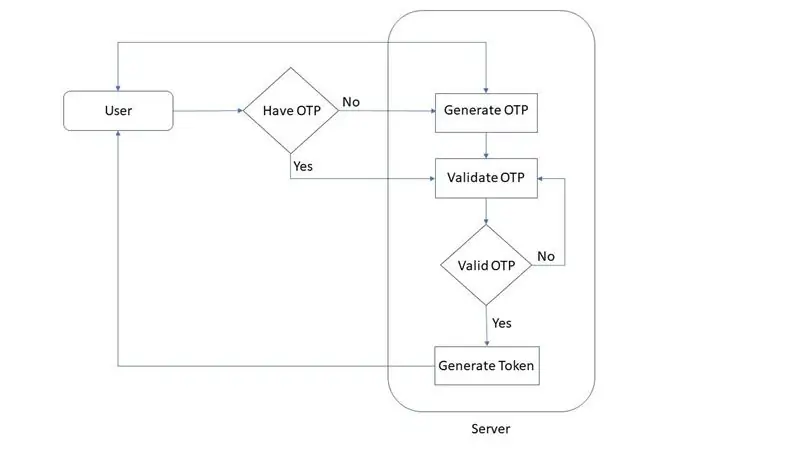
Queue Management Node (QMN) adalah perangkat yang membuat token pintar. Untuk membuat token pintar, orang tersebut harus berada dalam jangkauan wifi Arduino MKR 1010. Orang tersebut juga membutuhkan smartphone untuk menyelesaikan prosesnya. Alur kerja akan berjalan sebagai berikut…
- Titik akses WI-FI akan dibuat oleh Arduino MKR 1010.
- Orang yang menginginkan token perlu menghubungkan telepon ke titik akses & yang akan diarahkan ke localhost.
- Di halaman itu, orang tersebut harus memasukkan nomor teleponnya. Saat itu juga, OTP akan dikirimkan ke nomor yang bersangkutan untuk verifikasi. Nomor telepon diambil dengan sengaja untuk memberi notifikasi.
- Setelah memverifikasi nomor telepon, token akan ditampilkan di localhost.
- Ketika gilirannya tiba, perangkat (QMN) akan mengirimkan pemberitahuan pesan kepada yang bersangkutan untuk mengambil giliran.
Perangkat ini sebenarnya menerima permintaan dari orang-orang dan memberi mereka token pintar. Untuk mengirim pesan kami menggunakan Twilio SMS API di perangkat QMN. Pemberitahuan Giliran dapat dikirim dengan menekan tombol di QMN.
Ketika semua token dipanggil, Anda dapat mengosongkan memori dengan menekan tombol reset pada Arduino MKR WiFi 1010.
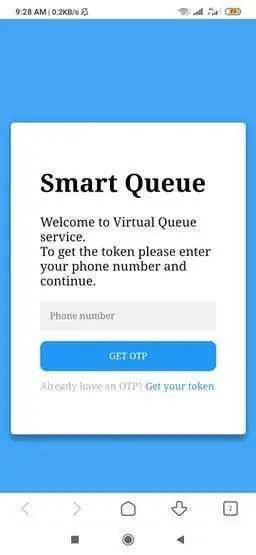
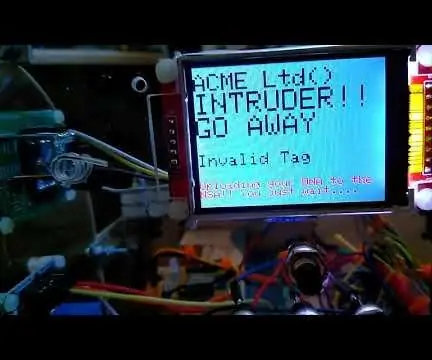
Langkah 4: Antarmuka Pengguna


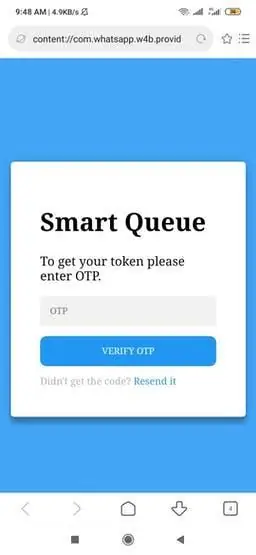
*) Ketika Anda terhubung ke Access point, Anda akan diarahkan ke halaman seperti yang pertama.
*) Setelah mengirimkan nomor telepon, Anda akan mendapatkan OTP pada nomor tersebut. Kemudian muncul halaman OTP untuk memasukkan nomor OTP Anda.
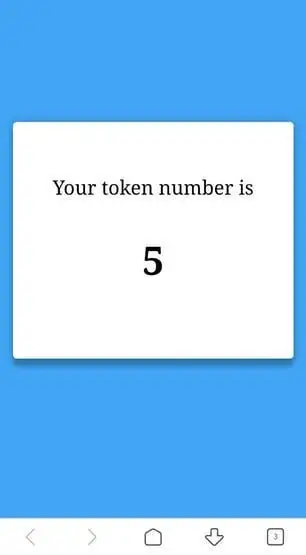
*) Ketika Anda mengirimkan OTP yang benar, Anda akan mendapatkan token di halaman token ini.
*) Jika Anda salah memasukkan OTP, maka akan muncul OTP yang tidak valid.
*) Jika nomor Anda sudah menerima token, itu akan memberi tahu Anda bahwa Anda sudah terdaftar.
Itu semua tentang Antarmuka Pengguna.
Saya tidak tahu banyak tentang HTML. Ayah saya membuat halaman ini lebih menarik dengan menggunakan CSS.
Langkah 5: Gunakan Kasus & Keuntungan
Hal ini dapat digunakan di mana saja seperti Rumah Sakit, Toko dan Hotel.
Keuntungan
- Tidak diperlukan koneksi internet untuk mendapatkan token
- Antarmuka web yang mudah digunakan dan sederhana.
- Pemberitahuan perangkat asli, saat giliran tiba.
- Tidak ada token fisik.
- Mudah diimplementasikan.
- Tidak ada waktu tunggu yang tidak perlu, datanglah saat giliran Anda tiba.
Langkah 6: Arduino MKR WiFi 1010


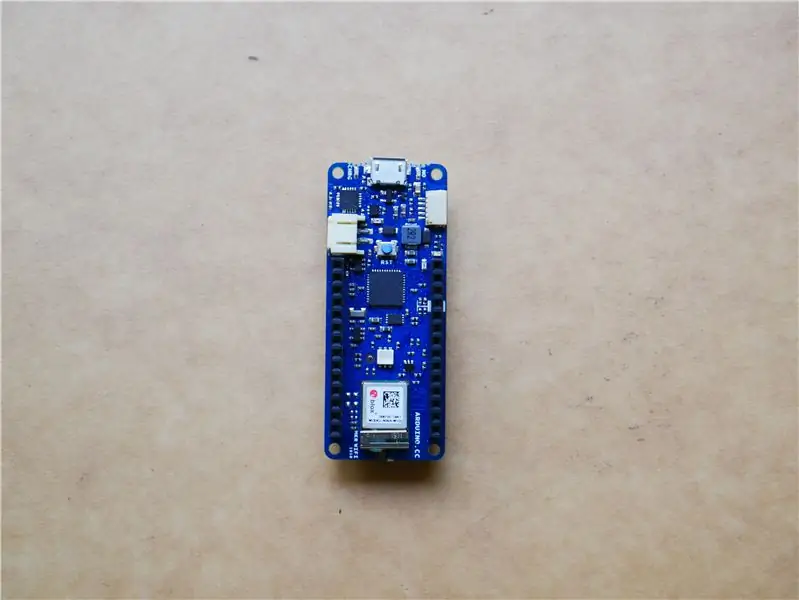
Otak dari perangkat ini adalah Arduino MKR WiFi 1010. Ini adalah titik masuk termudah ke desain aplikasi IoT dasar dan jaringan pico. Prosesor utama board adalah Arm® Cortex®-M0 32-bit SAMD21 berdaya rendah, seperti pada board lain dalam keluarga Arduino MKR. Konektivitas WiFi dan Bluetooth® dilakukan dengan modul dari u-blox, NINA-W10.
Perangkat ini sepenuhnya mengandalkan konektivitas WiFi dari Arduino MKR WiFi 1010. Perangkat ini menggunakan mode AP(Acces Point) dan mode STA(Station) modul wifi. Perangkat akan secara cerdas beralih di antara mode-mode ini untuk pengoperasian perangkat ini dengan benar.
Langkah 7: Arduino IDE

Arduino IDE digunakan di sini untuk memprogram Arduino MKR WiFI 1010. Silakan lihat di sini untuk memulai dengan perangkat. Gunakan Arduino IDE terbaru untuk memprogram wifi Arduino MKR 1010. Sebelum masuk ke pemrograman, periksa apakah ada pembaruan firmware terbaru untuk perangkat. Silakan lihat di sini untuk mengetahui cara memperbarui firmware.
Langkah 8: Portal Tawanan
Kami sebenarnya membuat titik akses (AP) oleh Arduino MKR WiFI 1010, perangkat apa pun (seluler) dapat terhubung ke AP ini. Untuk masuk ke antarmuka web di masa lalu, seseorang perlu mengetikkan alamat IP atau nama host di browser. Itu hampir tidak apa-apa, tetapi pengguna perlu memasukkan IP atau nama host secara manual di browser. Itu adalah hal yang sangat aneh. Namun dalam hal ini, perangkat yang terhubung ke QMN akan secara otomatis dialihkan ke antarmuka web melalui Captive Portal. Di sini Captive Portal memainkan peran besar dalam mengurangi upaya pengguna. Ada banyak proyek Captive Portal dengan perangkat Espressif, sayangnya tidak ada dengan perpustakaan NINA. Karena MKR WiFi 1010 menggunakan library NINA. Akhirnya, saya menemukan proyek di hub Arduino yang menggunakan Captive Portal sebagai hal utama oleh JayV. Kemudian saya memulai proyek saya dengan mengambilnya sebagai kode dasar. Ini hampir bekerja dengan baik.
Apa yang sebenarnya kami lakukan adalah bahwa kami mengatur DNS dan memiliki Access Point(AP) - alamat IP dan memeriksa terlebih dahulu (16) permintaan DNS melalui port UDP 53. Setelah memeriksa 16 permintaan pertama, kami akan mengirimkan respons untuk permintaan DNS dengan alamat IP yang dialihkan dari Access Point sendiri. Kemudian ponsel akan secara otomatis memuat antarmuka web melalui browser web. Efek akhir akan seperti ini ketika perangkat terhubung ke AP yang ditentukan, ponsel akan secara otomatis memuat antarmuka web. Server UDP dan Webserver bekerja secara bersamaan. Server web adalah halaman utama sederhana dengan tombol formulir untuk memasukkan nomor telepon.
Langkah 9: Twilio & Things Speak


Sayangnya, saya tidak memiliki modul GSM untuk mengirim pesan. Untuk mengirim OTP dan notifikasi perangkat, kita perlu menggunakan API SMS apa pun. Jadi dalam proyek ini, saya menggunakan API SMS Twilio untuk menyelesaikan tugas. Seperti yang kita ketahui, agar API berfungsi, kita perlu memberikan permintaan HTTP untuk server. Pertama saya memberikan permintaan HTTP normal tanpa enkripsi apa pun ke Twilio, tetapi Twilio tidak mempertimbangkan permintaan saya. Mereka membutuhkan sidik jari SSL untuk memastikan keamanan. Saya tidak melihat fungsi apa pun di perpustakaan NINA yang mendukung SSL ini. Jadi saya menggunakan Thingsspeak untuk memicu Twilio. Untuk menggunakan layanan ini, Anda harus mendaftar di kedua platform.
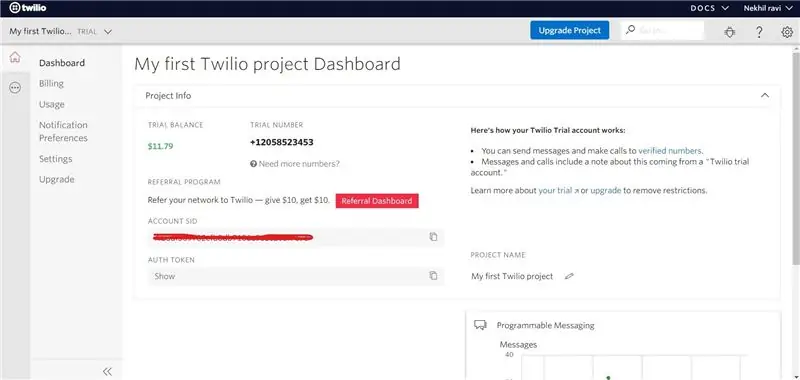
Di Twilio buat nomor baru dan itu akan menjadi nomor di mana Anda mengirim data. Anda akan mendapatkan kredit gratis di Twilio untuk pengiriman pesan. Untuk akun uji coba, Anda perlu memverifikasi nomor yang ingin Anda kirimi data.
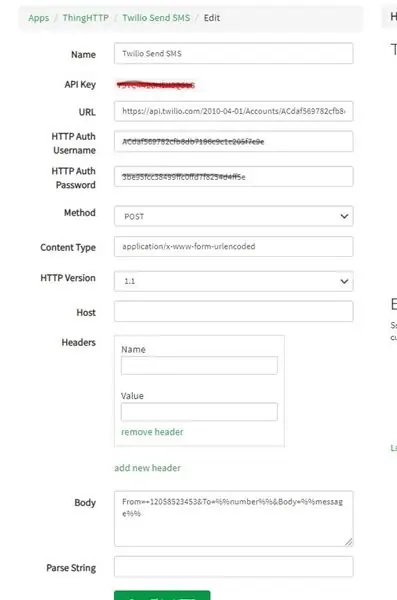
Buka Thingspeak.com, klik aplikasi, lalu ThingHTTP, lalu New ThingHTTP. Ini akan membawa Anda ke halaman pengaturan. Anda harus menemukan SID akun Twilio dan token autentikasi di halaman dasbor Twilio Anda.
- Beri nama Twilio Kirim SMS
- URL-nya adalah https://api.twilio.com/2010-04-01/Accounts/SID/SMS/Pesan AKUN TWILIO ANDA
- Nama Pengguna Auth HTTP adalah SID AKUN TWILIO ANDA
- Kata Sandi Auth HTTP adalah TOKEN AUTH TWILIO ANDA
- Setel metode ke POST
- Tipe konten adalah application/x-www-form-urlencoded
- Klik hapus tajuk, dan biarkan host kosong
- Isi = Dari=NOMOR DUA KALI ANDA&Ke=%%number%%&Body=%%message%%
Klik Simpan HalHTTP. Kunci API dari ThingHTTP harus disertakan dalam Sketsa Arduino.
Langkah 10: Mode AP ATAU STA
Semua papan Arduino yang memiliki modul Nina melakukan satu peran pada satu waktu yaitu mode Station atau mode Access Point. Kita perlu terus-menerus beralih di antara mode-mode ini untuk menyelesaikan pekerjaan. Pertama, QMN akan berada dalam mode AP setelah mendapatkan nomor itu akan beralih ke mode STA untuk mengirim OTP. Setelah mengirim OTP, QMN akan beralih kembali ke mode AP. Jika seseorang memicu tombol tekan, QMN akan beralih ke mode STA untuk memberikan notifikasi SMS. Setelah itu, akan kembali ke mode AP. Untuk memberikan koneksi internet kami mengalihkan QMN ke mode STA. API SMS membutuhkan koneksi internet.
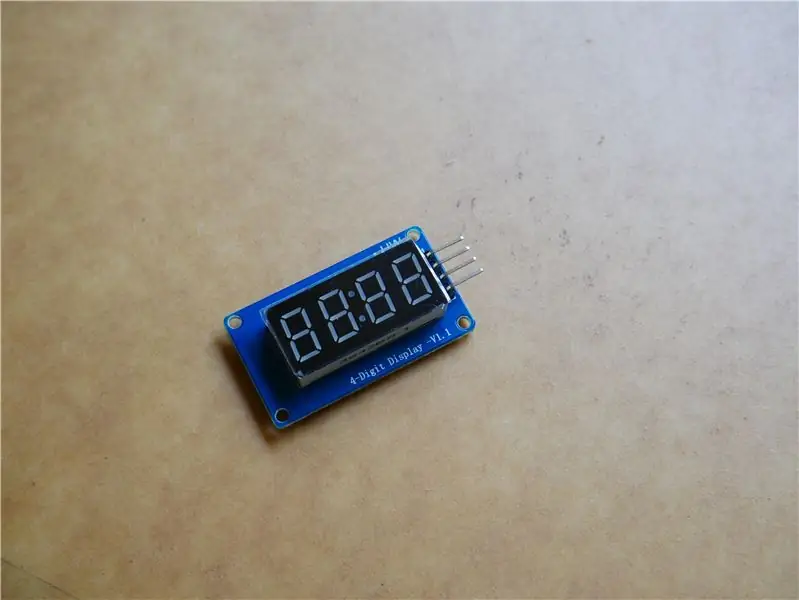
Langkah 11: TM1637 4 Bit Digital Tube LED Display & Tombol Tekan


Modul Tampilan LED Tabung Digital TM1637 4 Bits adalah solusi terjangkau untuk menampilkan data keluaran proyek tertanam Anda. Meskipun data yang ditampilkan dibatasi oleh angka, namun tetap memungkinkan pengguna untuk menampilkan beberapa karakter seperti A, B, C dll. Nomor token saat ini yang akan dijalankan ditampilkan pada LED tujuh segmen 4-bit ini. Dsiplay LED 7 segmen ini memiliki 4 digit yang dikendalikan oleh Chip Driver TM1637. Hanya membutuhkan dua koneksi untuk mengontrol Modul Tampilan LED Tabung Digital TM1637 4 Bits ini. Dengan melihat pada tampilan ini siapa pun dapat dengan mudah memahami nomor Token. Itulah kegunaan sebenarnya dari perangkat ini.
Anda memerlukan perpustakaan bernama TM1637Display.h untuk bekerja dengan modul ini. Cukup unduh perpustakaan dari sini.
Di sini tombol tekan digunakan untuk memanggil token. Saya telah menggunakan modul tombol tekan sehingga sangat mudah untuk diintegrasikan. Di sini tombol push berada dalam mode pull-down. Anda juga dapat dengan mudah membuat modul dengan resistor dan tombol tekan.
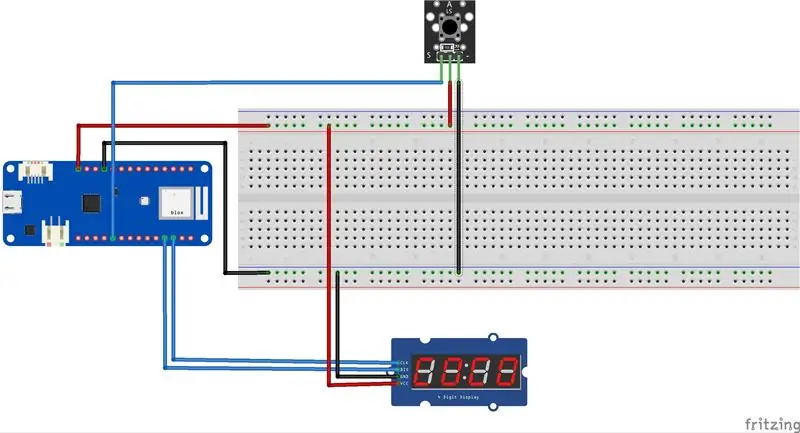
Langkah 12: Sirkuit


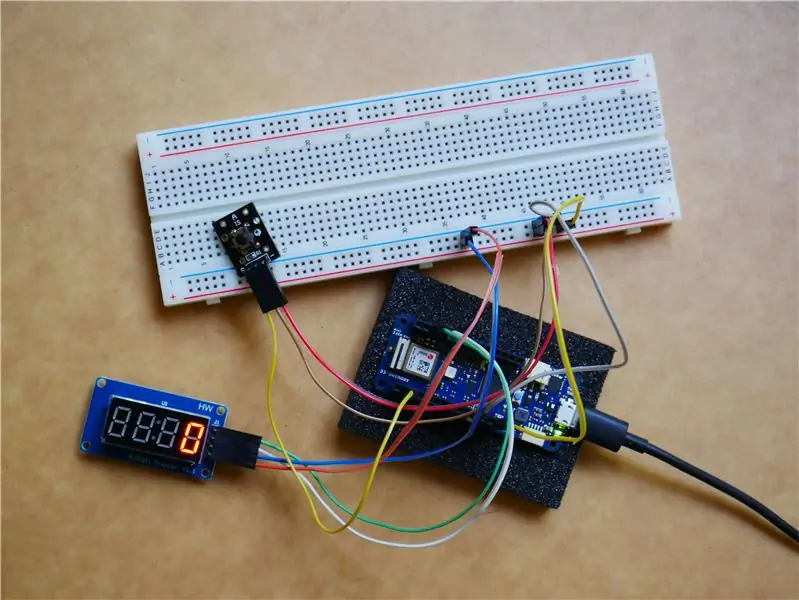
Rangkaian ini sangat sederhana, tidak terdiri dari perangkat keras yang rumit. Hubungkan saja sesuai skema. Pertama saya membuat sirkuit di papan tempat memotong roti. Kemudian saya kabel dengan jumper.
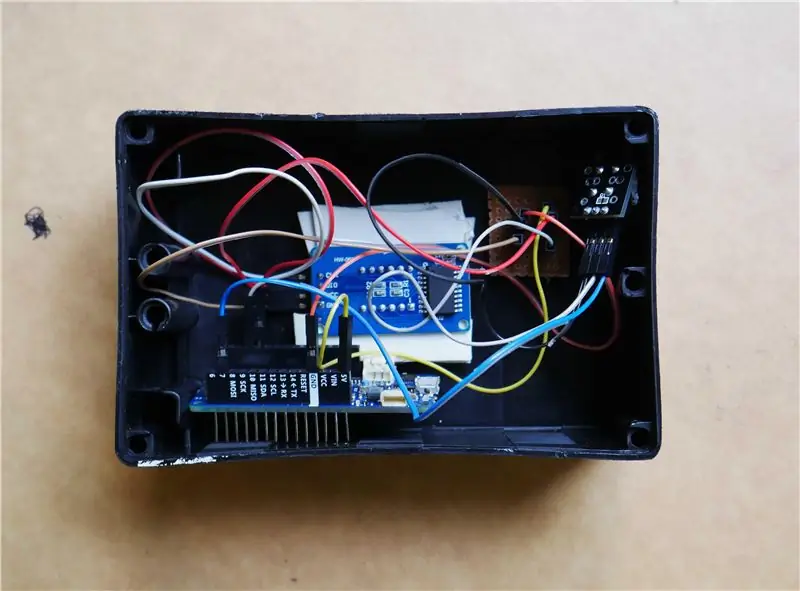
Langkah 13: Kasus



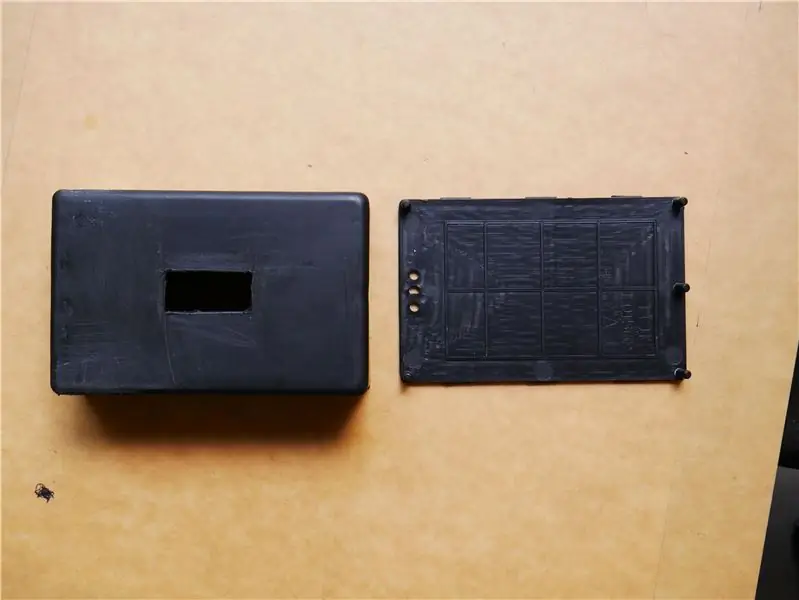
Saya mendapat kasus ini dari toko lokal. Saya hanya memotong sepotong kecil di depan untuk menunjukkan tujuh segmen yang dipimpin untuk menunjukkan token. Saya juga telah merobek dua bagian dari samping, satu untuk tombol tekan dan yang lainnya untuk kabel USB. Untuk memberikan kekuatan untuk Node. Kasing ini sangat cocok, Semua komponen ditempatkan dengan sangat baik.
Langkah 14: Sketsa Arduino
Semua halaman HTML yang ditampilkan di antarmuka disimpan dalam memori flash Arduino MKR WiFi 1010. Untuk menyimpannya saya menggunakan utilitas PROGMEM.
PROGMEM adalah bagian dari perpustakaan pgmspace.h. Ini disertakan secara otomatis dalam versi IDE modern. Namun, jika Anda menggunakan versi IDE di bawah 1.0 (2011), pertama-tama Anda harus menyertakan pustaka di bagian atas sketsa Anda, seperti ini:
#termasuk.
Sementara PROGMEM dapat digunakan pada satu variabel, itu benar-benar hanya sepadan jika Anda memiliki blok data yang lebih besar yang perlu disimpan, yang biasanya paling mudah dalam sebuah array. Kami memiliki blok data yang besar di sini jadi kami akan melakukannya.
Semua file HTML disimpan di tab "source.h". Seluruh kode untuk proyek ini dapat ditemukan di sini. Cukup unggah kode ini ke perangkat Arduino.
Langkah 15: QMN

Pandangan akhir perangkat. Perangkat siap digunakan. Cukup nyalakan dengan kabel USB dan nikmatilah!


Runner Up dalam Kontes Keluarga "Tidak Bisa Menyentuh Ini"
Direkomendasikan:
Sistem Pengumuman Token: 5 Langkah

Sistem Pengumuman Token: Dalam instruksi sebelumnya, kami melihat cara membuat Arduino Anda Berbicara. Hari ini kita akan mengeksplorasi lebih banyak tentang topik yang sama. Kita semua pasti pernah menemukan sistem Pengumuman mungkin di bank atau stasiun kereta api. Pernah menang
Cara Membongkar Komputer Dengan Langkah Mudah dan Gambar: 13 Langkah (dengan Gambar)

Cara Membongkar Komputer Dengan Langkah Mudah dan Gambar: Ini adalah instruksi tentang cara membongkar PC. Sebagian besar komponen dasar bersifat modular dan mudah dilepas. Namun penting bahwa Anda diatur tentang hal itu. Ini akan membantu Anda agar tidak kehilangan bagian, dan juga dalam membuat
Coin-O-Matic Token Dispenser: 11 Langkah

Coin-O-Matic Token Dispenser: Di kantor kami, kami memiliki mesin penjual otomatis yang dapat mengambil uang asli atau token. Manajemen memutuskan bahwa kami bisa mendapatkan beberapa permen gratis (dalam batas) untuk membuat kami senang dan puas dengan gaji rendah yang kami peroleh. Masalahnya adalah, bagaimana Anda
Token Troli Belanja: 8 Langkah

Token Troli Belanja: - Tutorial ini akan menunjukkan kepada Anda cara membuat potongan laser yang sederhana namun efektif atau token troli belanja cetak 3D- Produk ini berguna untuk disimpan di kunci Anda atau sebagai hadiah untuk anggota keluarga dan teman.- Produk ini paling baik dibuat pada Tinker CAD espec
Cara Memimpin Lokakarya Hands-on AI LA Makerspace: 10 Langkah (dengan Gambar)

Cara Memimpin Lokakarya AI Praktis LA Makerspace: Di LA Makerspace nirlaba, kami fokus pada pengajaran pendidikan STEAM langsung yang berharga untuk mendorong generasi berikutnya, terutama mereka yang kurang terwakili dan kekurangan sumber daya, untuk diberdayakan Pembuat, pembentuk, dan penggerak masa depan. Kami melakukan ini
