
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:53.
- Terakhir diubah 2025-01-23 14:49.

Dalam tutorial ini kita akan belajar bagaimana memprogram ESP32 M5Stack StickC dengan Arduino IDE dan Visuino untuk Menampilkan teks apapun pada LCD.
Langkah 1: Apa yang Anda Butuhkan


M5StickC ESP32: Anda bisa mendapatkannya di sini
Program Visuino: Unduh Visuino
Langkah 2: Mulai Visuino, dan Pilih Jenis Papan M5 Stack Stick C


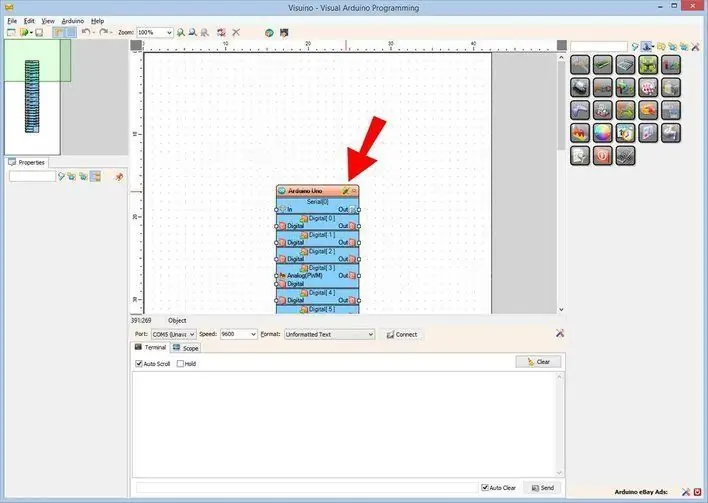
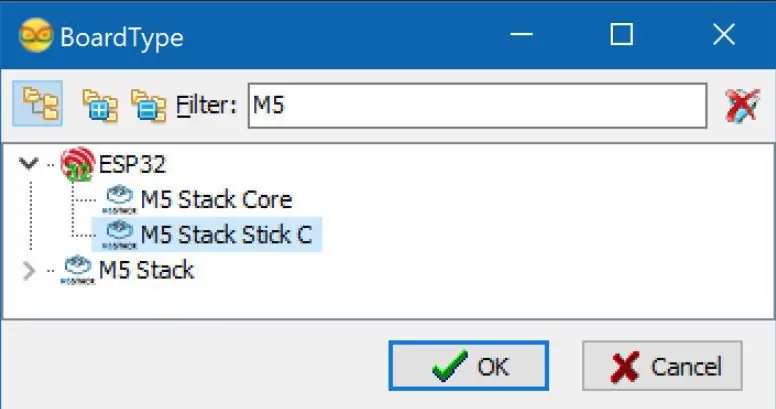
Jalankan Visuino seperti pada gambar pertama Klik tombol "Tools" pada komponen Arduino (Gambar 1) di Visuino Ketika muncul dialog, pilih "M5 Stack Stick C" seperti yang ditunjukkan pada Gambar 2
Langkah 3: Di Visuino Tambahkan dan Setel Komponen




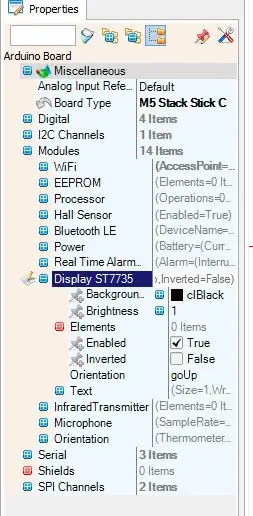
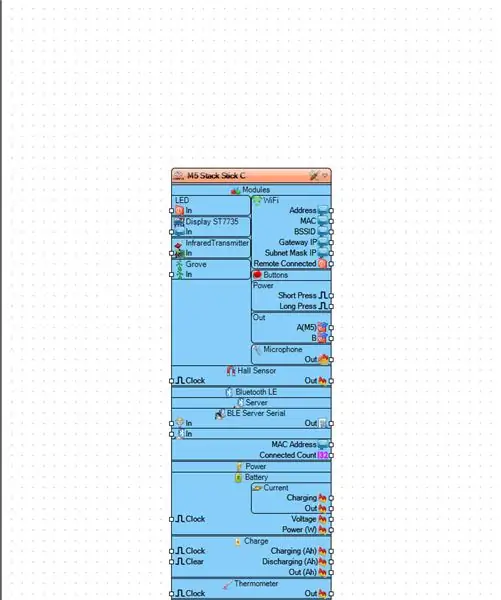
- Klik pada Papan "M5 Stack Stick C" untuk memilihnya
- Di jendela "Properties" pilih "Modules" dan klik "+" untuk Melebarkan, Pilih "Tampilan ST7735" dan klik "+" untuk memperluasnya,
-
Setel Orientasi ke "goRight" <ini berarti bagaimana teks akan diorientasikan
- Pilih "Elemen" dan klik tombol biru dengan 3 titik…
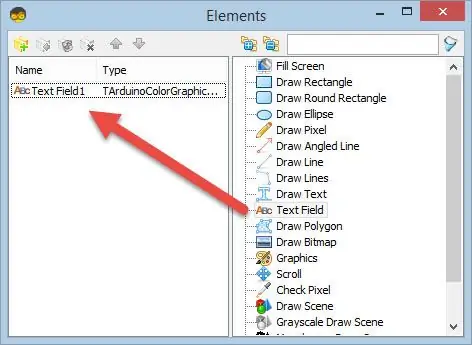
- Dialog Elemen akan ditampilkan
- Dalam Dialog Elemen, seret "Bidang Teks" dari sisi kanan ke kiri
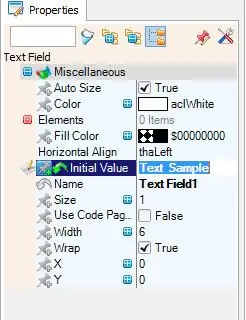
Klik pada "Bidang Teks1" di sisi kiri untuk memilihnya, lalu di "jendela Properti" klik "Nilai Awal" untuk mengatur teks default seperti "Teks Sampel"
-juga di jendela properti atur X dan Y, di mana Anda ingin menampilkan teks ini pada LCD, defaultnya adalah 0, artinya akan mulai menampilkan teks di sudut kiri atas.
-Anda juga dapat mengatur ukuran teks dan warna jika Anda mau
Tutup jendela elemen
Opsional:
Klik pada Papan "M5 Stack Stick C" untuk memilihnya
Di jendela "Properties" pilih "Modules" dan klik "+" untuk Melebarkan, Pilih "Tampilan ST7735" dan klik "+" untuk memperluasnya dan Anda akan melihat "Warna latar belakang" ini adalah warna default tampilan, ubah menjadi warna favorit Anda, Anda juga dapat mengatur kecerahan layar, defaultnya adalah 1 (maks) Anda dapat mengaturnya ke 0,5 atau nilai lain untuk membuatnya lebih redup.
Langkah 4: Opsional - Tampilkan Teks Menggunakan Komponen "Nilai Teks"


Setelah Anda menambahkan elemen "Bidang Teks" dalam dialog Elemen.
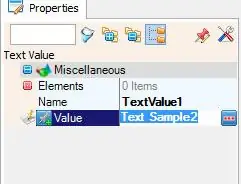
Anda dapat mengatur teks menggunakan komponen "Nilai Teks".
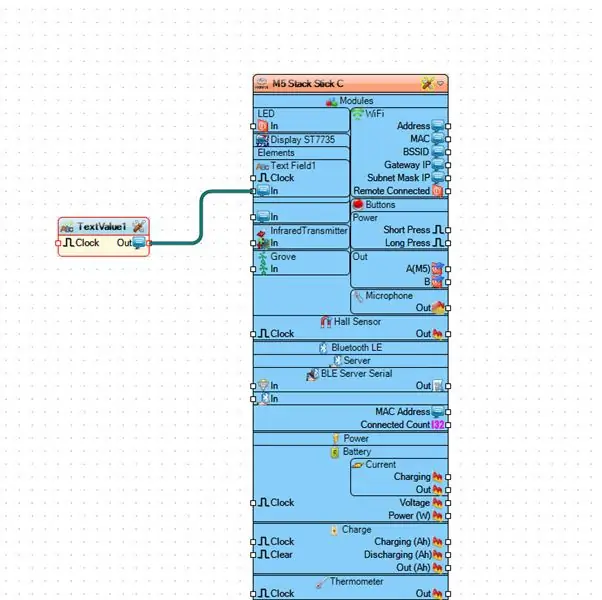
- Untuk melakukan itu, seret komponen "Nilai teks" dan hubungkan ke "M5 Stack Stick C"> pin "Bidang Teks1" [Dalam]
- Di jendela properti atur teks yang ingin Anda tampilkan
Langkah 5: Buat, Kompilasi, dan Unggah Kode Arduino

-
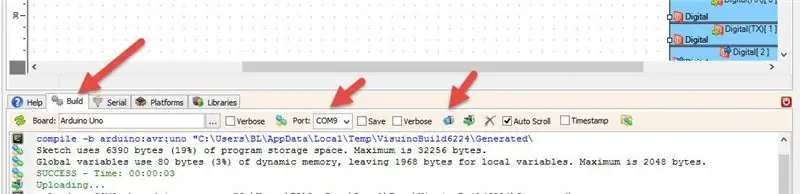
Di Visuino, di bagian bawah klik pada Tab "Build", pastikan port yang benar dipilih, lalu klik tombol "Compile/Build and Upload".
Langkah 6: Mainkan
Jika Anda menyalakan modul M5Sticks, layar akan mulai menampilkan teks yang Anda atur.
Selamat! Anda telah menyelesaikan proyek M5Sticks Anda dengan Visuino. Juga terlampir adalah proyek Visuino, yang saya buat untuk Instructable ini. Anda dapat mengunduh dan membukanya di Visuino:
- File pertama "StickC-Display-Text.visuino" hanya mengatur teks di jendela elemen
- File kedua "StickC-Display-Text-using-textvalue.visuino" mengatur teks menggunakan komponen "Nilai Teks"
Direkomendasikan:
DIY Cara Menampilkan Waktu di M5StickC ESP32 Menggunakan Visuino - Mudah Dilakukan: 9 Langkah

DIY Cara Menampilkan Waktu di M5StickC ESP32 Menggunakan Visuino - Mudah Dilakukan: Dalam tutorial ini kita akan mempelajari cara memprogram ESP32 M5Stack StickC dengan Arduino IDE dan Visuino untuk Menampilkan waktu di LCD
M5STACK Cara Menampilkan Suhu, Kelembaban, dan Tekanan pada M5StickC ESP32 Menggunakan Visuino - Mudah Dilakukan: 6 Langkah

M5STACK Cara Menampilkan Suhu, Kelembaban dan Tekanan pada M5StickC ESP32 Menggunakan Visuino - Mudah Dilakukan: Dalam tutorial ini kita akan mempelajari cara memprogram ESP32 M5Stack StickC dengan Arduino IDE dan Visuino untuk Menampilkan Suhu, Kelembaban dan Tekanan menggunakan sensor ENV (DHT12, BMP280, BMM150)
Memprogram Arduino Menggunakan Arduino Lain untuk Menampilkan Teks Bergulir Tanpa Perpustakaan: 5 Langkah

Memprogram Arduino Menggunakan Arduino Lain untuk Menampilkan Teks Bergulir Tanpa Perpustakaan: Sony Spresense atau Arduino Uno tidak terlalu mahal dan tidak memerlukan banyak daya. Namun, jika proyek Anda memiliki keterbatasan daya, ruang, atau bahkan anggaran, Anda mungkin ingin mempertimbangkan untuk menggunakan Arduino Pro Mini. Tidak seperti Arduino Pro Micro, Arduino Pro Mi
VISUINO Menampilkan Harga Mata Uang Forex Langsung Dari Internet: 9 Langkah

VISUINO Menampilkan Harga Mata Uang Live Forex Dari Internet: Dalam tutorial ini kita akan menggunakan NodeMCU Mini, OLED Lcd, dan Visuino untuk menampilkan harga mata uang langsung EUR/USD setiap beberapa detik dari internet pada LCD. Tonton video demonstrasi
Cara Mengonversi Teks ke Audio Menggunakan Notepad!!: 8 Langkah

Cara Mengonversi Teks ke Audio Menggunakan Notepad!!: Instruksi ini akan menunjukkan kepada Anda cara mengubah teks menjadi audio menggunakan notepadSilakan berlangganan saluran sayaTerima kasih
