
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:53.
- Terakhir diubah 2025-01-23 14:49.

Tutorial ini akan memungkinkan kita untuk mengontrol layar LCD melalui Wi-Fi dari smartphone kita
Jika kita tidak memiliki drivermall kita bisa menggunakan arduino, tapi di bawah link untuk pengembangan Drivemall.
Keuntungan lebih memilih Drivemall daripada papan Arduino klasik adalah mengurangi kerumitan koneksi yang mengarah ke pengaturan yang lebih rapi (dalam beberapa kasus). Namun, ini opsional: semua hasil masih valid dengan papan arduino, papan tempat memotong roti, dan jumper dupont yang cukup untuk koneksi.
Proyek ini bertujuan untuk mempromosikan bentuk pendidikan informal sebagai sarana untuk mendorong inklusi sosial kaum muda, pendidikan informal seperti yang dapat ditemukan dalam ruang pembuat.
Tutorial ini hanya mencerminkan pandangan penulis, dan Komisi Eropa tidak bertanggung jawab atas penggunaan apa pun yang mungkin dilakukan atas informasi yang terkandung di dalamnya.
Langkah 1: Yang Kami Butuhkan
- Arduino Mega-/ Drivermall
- ESP8266
- Tampilan 20x4 I2C
- Resistor 1K
- Pemrogram CH340G
- LED
- Papan tempat memotong roti
- Kabel
- Smartphone
Langkah 2: Cara Mengonfigurasi Blynk dan Arduino




Mari kita mulai mengunduh Blynk di smartphone. Buat proyek baru dengan memilih perangkat keras Arduino Mega dan jenis koneksi WiFi (gambar 1). Setelah proyek dibuat, Anda mendapatkan email dengan token Blynk untuk proyek Anda.
Sekarang mari kita konfigurasikan untuk dapat mengontrol tampilan dengan menambahkan:
4 Pengaturan Input Teks dengan Output V1-V2-V3-V4
1 tombol terhubung ke D13
Langkah 3: FW untuk ESP8266



Langkah Pertama ESP8266
Kami memeriksa apakah FW hadir melalui monitor serial Arduino (gambar 1)
Baud rate default esp diset 115200. Untuk mengecek keberadaan SW kita gunakan perintah AT jika jawaban OK kita bisa lanjutkan dan set baud rate ke 9600 menggunakan perintah
AT+UART_DEF=9600, 8, 1, 0, 0
Jika fw tidak ada
Load firmware AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 melalui programmer dengan menghubungkan PIN GPIO0/FLASH ke GND melalui resistor 1K ohm dan kita menggunakan program esp8266_flasher (gambar 2 dan 3)
Pilih port COM yang benar dan kita memuat FW tiba di 99% bisa memberikan kesalahan tetapi itu normal (gambar 4 dan 5)
Langkah 4: Cara Merakit




Menggunakan skema di gambar1 dan 2 kita akan menghubungkan dua zona catu daya 3.3V untuk ESP8266 dan satu 5V untuk tampilan.
Pin TX dan RX dari ESP8266 harus terhubung setelah arduinio diprogram dan dengan setiap pembaruan SW, itu harus diputuskan.
Jika selama operasi kami melihat bahwa layar memiliki kecerahan yang tidak mencukupi, kami dapat menyesuaikannya menggunakan pemangkas yang terletak di belakang layar yang terlihat pada gambar 3 dan 4.
Langkah 5: FW Arduino

Kode membutuhkan perpustakaan berikut:
ESP8266_Lib.h yang memungkinkan kita untuk mengelola ESP
LiquidCrystal_I2C.h untuk dapat menulis di layar
BlynkSimpleShieldEsp8266.h untuk dapat mengontrol perangkat dari aplikasi blynk
Wire.h untuk komunikasi I2C
Sebelum mengunggah FW kita harus memodifikasi bagian-bagian berikut untuk terhubung ke aplikasi Blynk dan untuk mengakses WiFi ESP8266
char auth = " token Anda"per il tokenchar ssid = "nama WiFi Anda"
char pass = "kata sandi WiFi Anda"
Direkomendasikan:
Memulai Dengan Antarmuka Sensor I2C?? - Antarmuka MMA8451 Anda Menggunakan ESP32: 8 Langkah

Memulai Dengan Antarmuka Sensor I2C?? - Antarmuka MMA8451 Anda Menggunakan ESP32: Dalam tutorial ini, Anda akan mempelajari semua tentang Cara memulai, menghubungkan, dan membuat perangkat I2C (Akselerometer) bekerja dengan pengontrol (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Layar LCD I2C / IIC - Gunakan LCD SPI ke Layar LCD I2C Menggunakan Modul SPI ke IIC Dengan Arduino: 5 Langkah

Layar LCD I2C / IIC | Menggunakan LCD SPI ke Layar LCD I2C Menggunakan Modul SPI ke IIC Dengan Arduino: Hai teman-teman karena LCD SPI 1602 yang normal memiliki terlalu banyak kabel untuk dihubungkan sehingga sangat sulit untuk menghubungkannya dengan arduino tetapi ada satu modul yang tersedia di pasaran yang dapat ubah tampilan SPI menjadi tampilan IIC sehingga Anda hanya perlu menghubungkan 4 kabel
Layar LCD I2C / IIC - Mengonversi LCD SPI ke Layar LCD I2C: 5 Langkah

Layar LCD I2C / IIC | Mengkonversi LCD SPI ke Layar LCD I2C: menggunakan layar lcd spi membutuhkan terlalu banyak koneksi yang sangat sulit untuk dilakukan jadi saya menemukan modul yang dapat mengubah lcd i2c ke lcd spi jadi mari kita mulai
Antarmuka Dua Kawat (DMX) Dengan Layar dan Tombol: 5 Langkah (dengan Gambar)

Antarmuka Dua Kawat (DMX) Dengan Layar dan Tombol: DMX adalah protokol yang digunakan untuk mengontrol perlengkapan pencahayaan panggung dan efek khusus. Setiap perangkat memiliki salurannya sendiri yang ditanggapi. Saluran ini dapat dipilih oleh pengguna dengan sakelar DIP atau layar dengan tombol. Ada beberapa cara untuk memilih
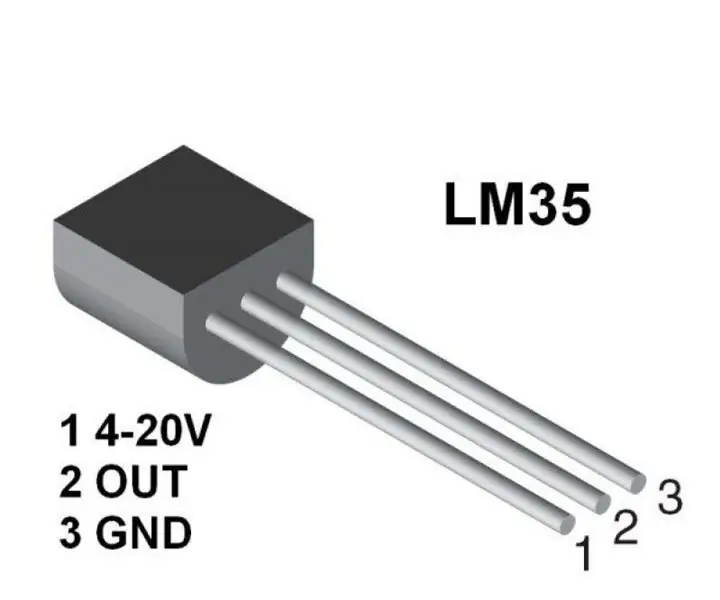
Sensor Suhu (LM35) Antarmuka Dengan ATmega32 dan Layar LCD- Kontrol Kipas Otomatis: 6 Langkah

Sensor Suhu (LM35) Antarmuka Dengan ATmega32 dan Layar LCD| Kontrol Kipas Otomatis: Sensor Suhu (LM35) Antarmuka dengan ATmega32 dan Layar LCD
