
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.

Di sini Anda akan belajar cara membuat sprite berjalan
Suplai yang dibutuhkan:
Komputer (Semua jenis bisa dilakukan)
Internet (Duh)
Peramban web (Peramban web apa pun selain Internet Explorer atau Safari)
Langkah 1: Buka Situs Web

Buka tautan ini https://piskelapp.com/ situs web ini tidak berfungsi dengan safari karena tidak menyimpan proyek Anda.
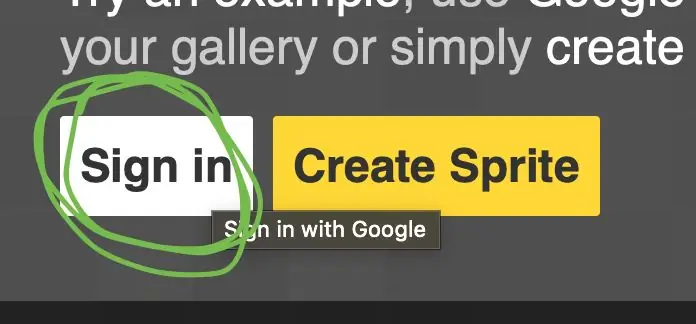
Langkah 2: Buat Akun

Buat akun dan klik masuk dan gunakan akun google pilihan Anda. Ini akan membuat akun untuk Anda tanpa meminta apa pun, semuanya otomatis.
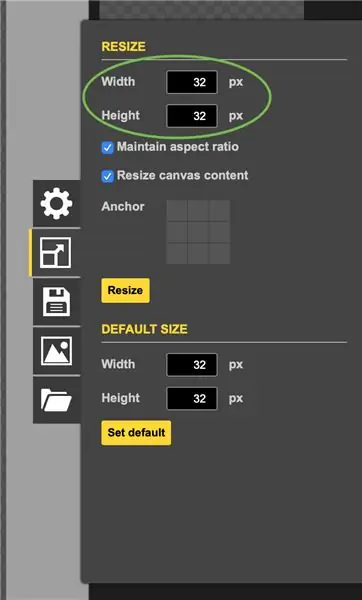
Langkah 3: Cara Membuat Sprite



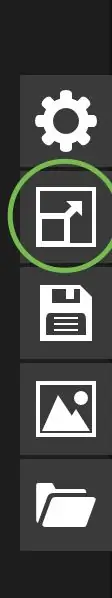
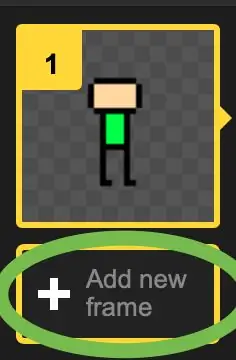
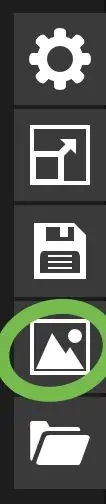
Setelah itu klik buat sprite. Setelah itu lihat ke samping untuk melihat mini menu seperti terlihat pada gambar di atas. Setelah mengklik ubah ukuran tentukan ukuran Anda, gunakan 90 x 90 jika Anda menginginkan sesuatu yang besar, (dalam hal ini kami menggunakan ukuran default 32 oleh 32) setelah Anda melakukannya, klik tombol ubah ukuran.
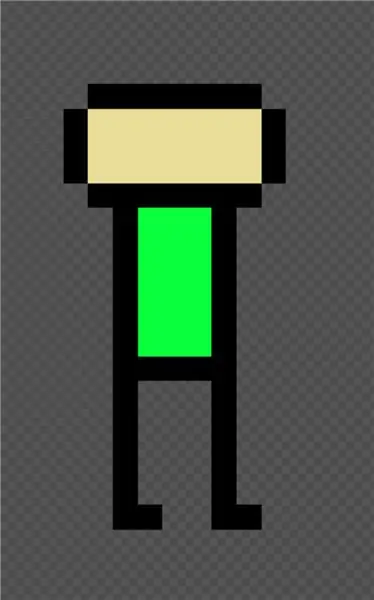
Langkah 4: Desain Karakter


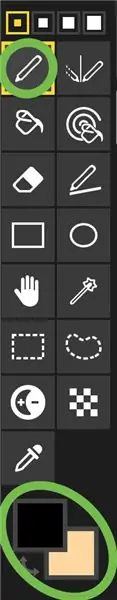
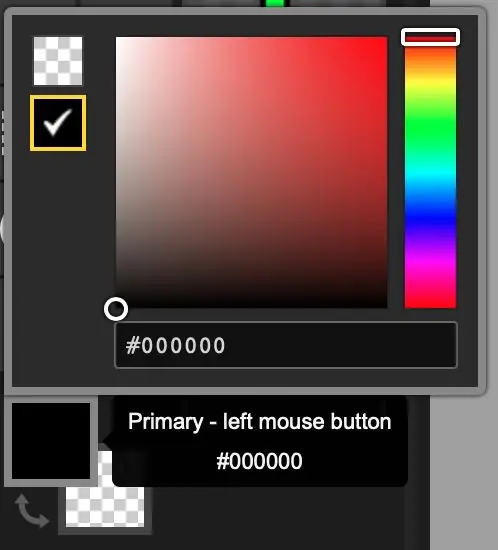
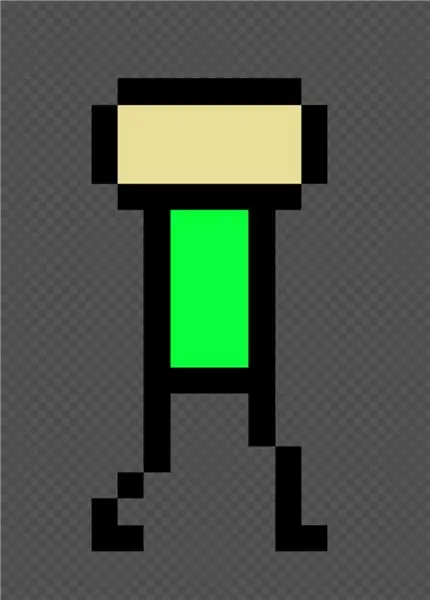
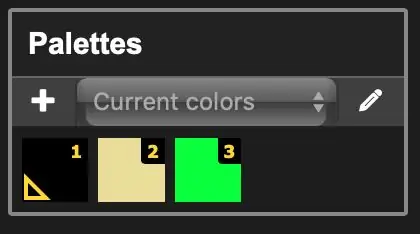
Rancang karakter Anda, pastikan memiliki lengan dan kaki yang jelas karena itulah yang akan paling sering kita gunakan. Kami menggunakan desain yang lebih sederhana tetapi Anda dapat membuatnya serumit yang Anda inginkan. Untuk membuat karakter gunakan alat seperti kuas dan warna. Untuk memilih warna Anda harus mengklik tab warna, kemudian Anda dapat memilih warna yang Anda inginkan. Jika Anda ingin menggunakan tab warna lain, klik tombol pengalih warna di bagian bawah.
Langkah 5: Buat Bingkai Utama


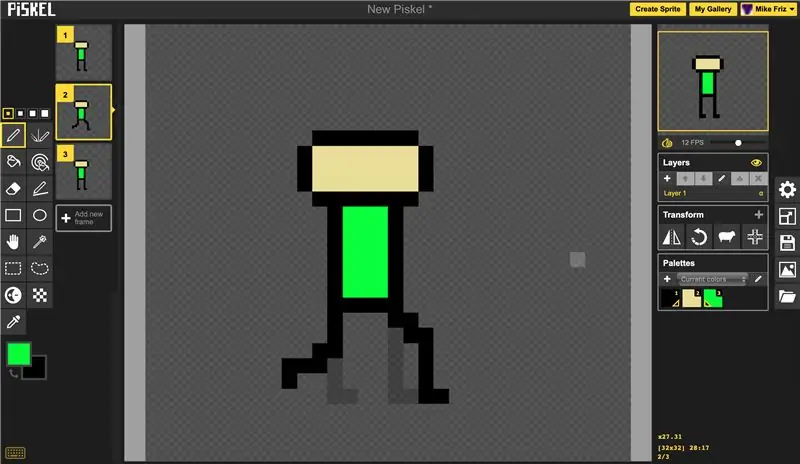
Anda mungkin bertanya apa itu keyframe, keyframe adalah frame utama yang akan dilihat pemirsa. Pertama, buat bingkai karakter Anda berdiri diam. Kemudian buat mereka di tengah jalan (seperti yang ditunjukkan pada gambar di atas).
Langkah 6: Buat Sisa Bingkai


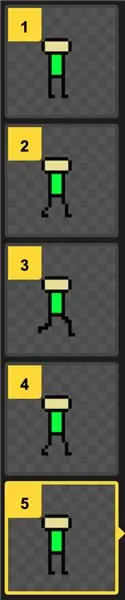
Buat bingkai di antaranya. Pertama-tama Anda akan menggerakkan lengan dan kaki sedikit (tetapi tidak terlalu jauh atau terlalu sedikit) ini akan membuat karakter terlihat lebih mengalir. Pindahkan setiap bingkai baru hingga cocok dengan bingkai utama bingkai yang datang setelahnya. Kemudian gerakkan kaki sedikit sampai bersilangan. kemudian buat ulang frame sebelum salib dalam urutan mundur (ingat untuk membuat ulang frame mid-run setelahnya). Kemudian buat ulang frame sebelum mid-run (termasuk frame yang berdiri diam).
Langkah 7: Animasi Polandia

Tambahkan beberapa warna dan beberapa fitur desain untuk membuat karakter Anda unik dan ingat untuk melakukannya untuk semua bingkai. Semua warna sebelumnya yang Anda gunakan akan disimpan di bagian paling pucat di sisi layar terlepas dari apakah Anda masih menggunakannya
Langkah 8: Ekspor


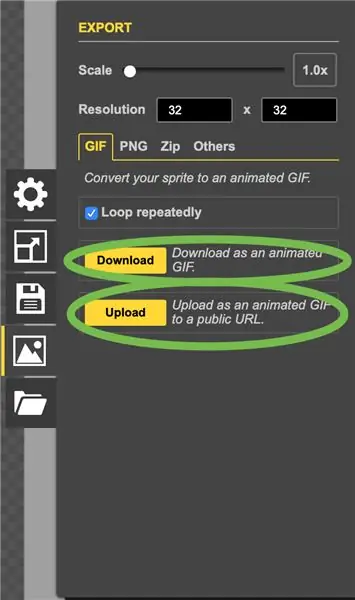
Kembali ke sidebar mini yang kita lakukan sebelumnya dan klik ekspor animasi. Di sini Anda dapat memilih skala/ukuran dan Anda dapat memilih apakah Anda menginginkannya sebagai gif,-p.webp
Langkah 9: Anda Selesai

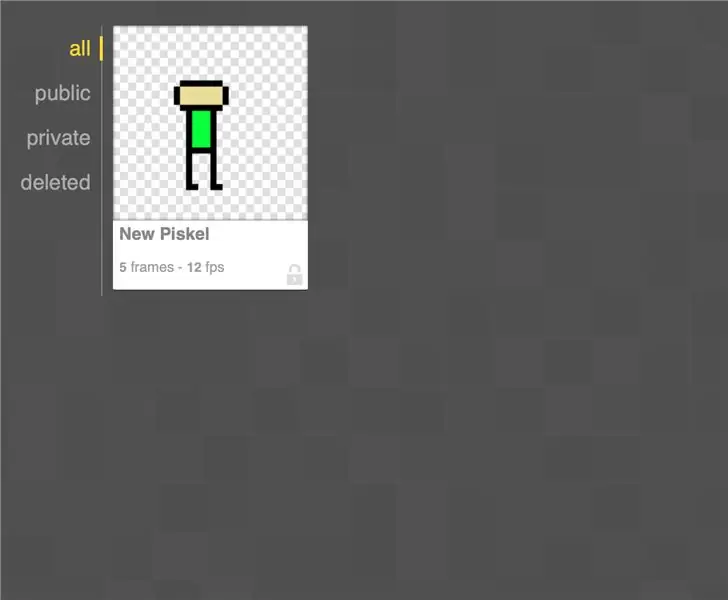
Setelah selesai, Anda dapat membagikan animasi Anda di mana saja
Direkomendasikan:
Mari Membuat Robot Berjalan Dengan Coca-Cola Tin di Rumah: 6 Langkah (dengan Gambar)

Mari Membuat Robot Berjalan Dengan Kaleng Coca-Cola di Rumah: Halo semuanya, saya Merve! Minggu ini kita akan membuat robot berjalan dengan kaleng Coca-cola. *_*Mari kita mulai !**SILAHKAN PILIH PROYEK INI DALAM KONTES STICK IT
Cara Mengontrol Motor DC agar Berjalan di Kedua Arah: 3 Langkah

Cara Mengontrol Motor DC agar Berjalan di Kedua Arah: H-bridge tersebut sangat berguna dan cerdas, tetapi jika Anda hanya ingin mengontrol arah motor dengan sakelar (secara manual), ada alternatif yang lebih sederhana dan lebih murah. Sirkuit kecil ini sangat cocok untuk pemula. Saya sudah tahu sirkuit ini untuk s
Cara Memeriksa Apakah Game Akan Berjalan di Komputer Anda Sebelum Anda Membeli Game: 4 Langkah

Cara Memeriksa Apakah Game Akan Berjalan di Komputer Anda Sebelum Anda Membeli Game tersebut.: Saya baru-baru ini memperoleh Call of Duty 4 dari seorang teman (bisa saya tambahkan secara gratis) karena tidak dapat berjalan di komputernya. Yah, komputernya cukup baru, dan saya bingung mengapa komputer itu tidak bisa dijalankan. Jadi setelah beberapa jam mencari di internet, saya menemukan
Cara Membuat Kalender Kakek & Scrapbook (Bahkan Jika Anda Tidak Tahu Cara Membuat Scrapbook): 8 Langkah (dengan Gambar)

Cara Membuat Kalender Kakek & Scrapbook (bahkan Jika Anda Tidak Tahu Cara Membuat Scrapbook): Ini adalah hadiah liburan yang sangat ekonomis (dan sangat dihargai!) untuk kakek-nenek. Saya membuat 5 kalender tahun ini dengan harga masing-masing kurang dari $7. Bahan: 12 foto bagus anak Anda, anak-anak, keponakan, anjing, kucing, atau kerabat lainnya12 bagian berbeda
Cara Menjaga PC Anda Berjalan CEPAT dan EFISIEN: 7 Langkah

Cara Menjaga PC Anda Berjalan CEPAT dan EFISIEN: Instruksi ini akan memandu Anda langkah demi langkah tentang cara membersihkan komputer Anda dan membuatnya tetap berjalan cepat tanpa membayar salah satu program konyol itu
