
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.

Halo halo dan selamat datang di tutorial saya tentang membangun Wumpus Hunt di Twine dengan Sugarcube!
Twine adalah alat yang sangat sederhana, dirancang untuk membuat game petualangan teks! Sepupu kecil favorit saya telah memilih untuk membuat game dengan Twine untuk proyek seniornya, dan saya dapat membantu jadi saya membuat rangkaian tutorial ini!
Seri ini tidak dimaksudkan sebagai proyek itu sendiri, dan lebih sebagai referensi untuk desain game dengan benang. Saya akan memamerkan beberapa fitur Twine, dan bagaimana Anda dapat menggunakannya sebagai bagian dari permainan Anda.
Jika Anda ingin mengikuti saya saat saya membangun Hunt the Wumpus, saya mendorong Anda untuk mengubah banyak hal seiring berjalannya waktu. Coba tambahkan fitur, atau gunakan berbagai hal dengan cara baru. Dengan begitu Anda bisa membuat game sendiri, bukan hanya mengikuti milik saya.
Sekarang, kita punya Wumpus untuk diburu!
Langkah 1: Demi Singkat…

Tutorial ini akan mengasumsikan bahwa Anda sudah familiar dengan beberapa dasar. Biasanya saya suka membuat tutorial saya sedekat mungkin, tetapi kali ini saya harus membahas daging dan kentang demi sepupu widdle saya yang hebat.
Saya berasumsi bahwa Anda cukup akrab dengan Twine; bahwa Anda tahu cara mengunduhnya (atau menggunakan versi online), dan bahwa Anda tahu cara membuat bagian-bagian baru dan menghubungkannya bersama-sama. Saya juga berasumsi bahwa Anda sudah familiar dengan beberapa konsep pemrograman dasar, yaitu variabel dan fungsi, dan bagaimana mereka digunakan di Sugarcube.
Saya harus berasumsi bahwa Anda akrab dengan game Hunt the Wumpus. Ini adalah konsep yang sulit untuk dijelaskan dengan kata-kata, dan untuk menjelaskan dalam gambar akan memakan waktu lama. Saya mencoba menemukan video atau sesuatu yang menjelaskannya, tetapi saya tidak dapat menemukan yang hanya gameplay tanpa narasi. Saya kira itu salah satu hal yang diturunkan dari generasi ke generasi, dan semua orang menganggap Anda tahu tentang itu. Saya kira saya tidak membantu dengan itu.
Langkah 2: Idenya

Ide di balik proyek ini adalah kita dapat menggunakan lorong-lorong Twine sebagai kamar individu. Pemain dapat melintasi ruangan tersebut melalui tautan, dan kode akan mengubah teks ruangan tergantung pada apakah Wumpus ada atau tidak.
Konsep ini akhirnya menjadi lebih menantang daripada yang saya perkirakan, tetapi secara keseluruhan saya pikir sebagian besar cocok dengan ruang kemudi Twine.
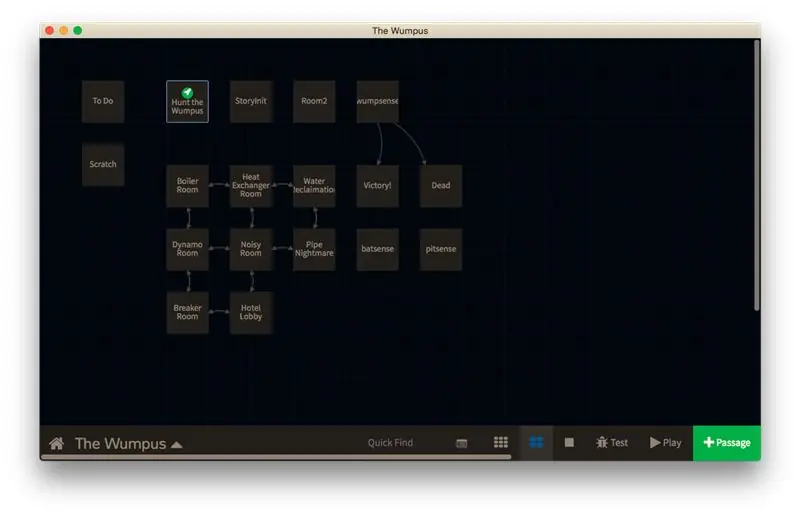
Langkah 3: Buat Beberapa Kamar




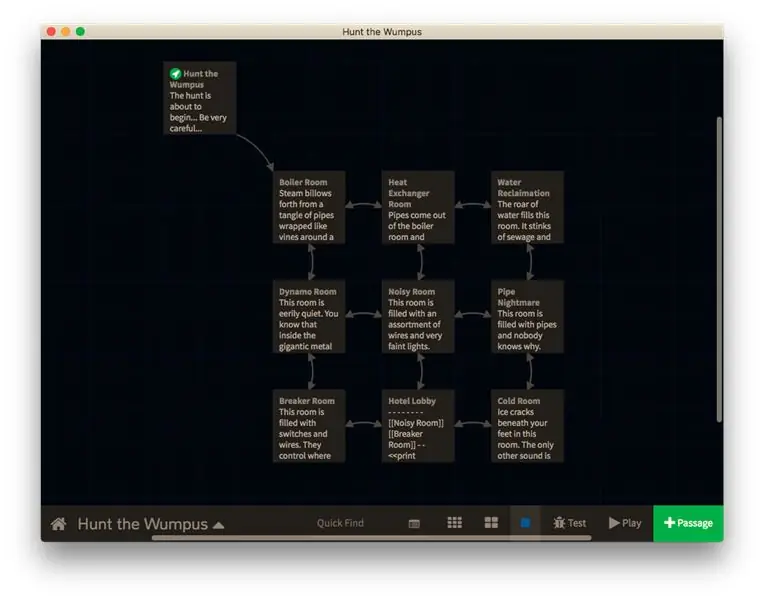
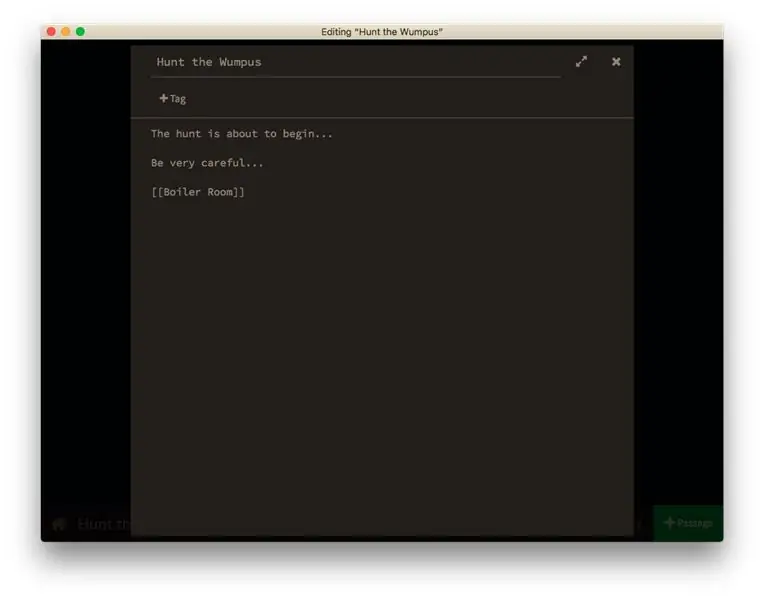
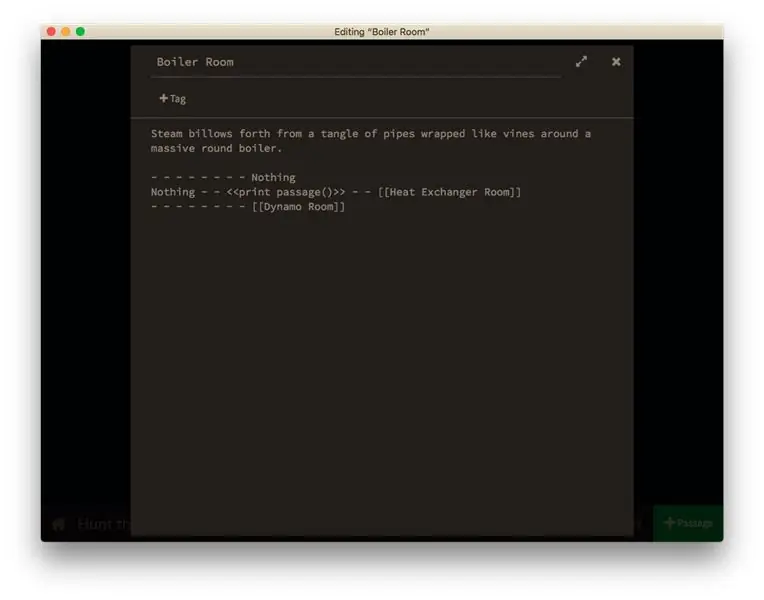
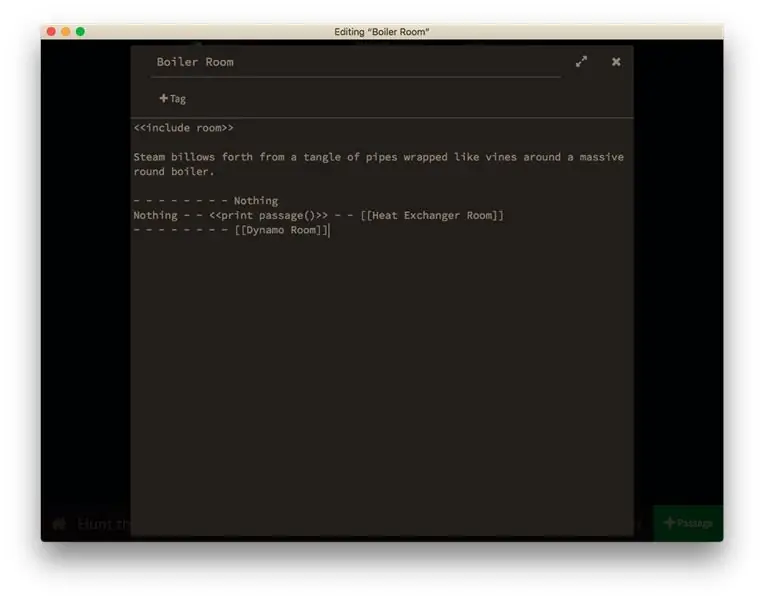
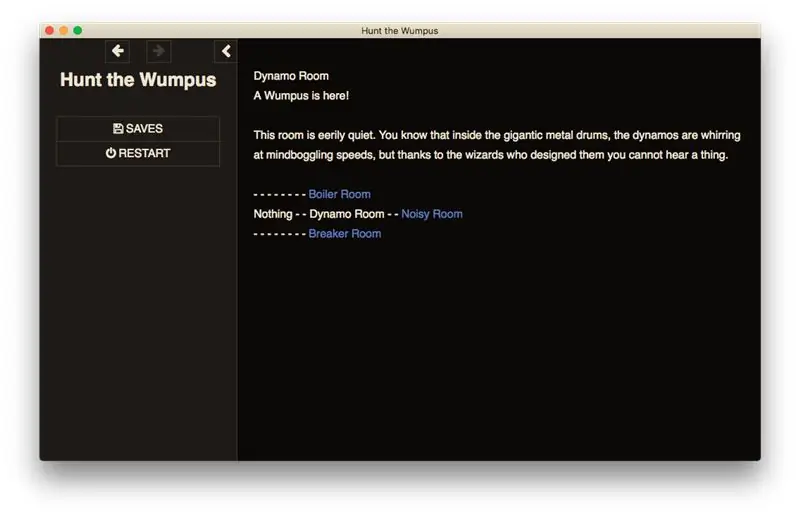
Seperti yang Anda lihat di atas, saya mulai dengan membuat kotak 3x3 ruangan. Saya juga memiliki bagian pengantar di mana pemain akan mulai, dan itu terhubung ke satu ruangan di grid. Kode untuk ini sangat mendasar, hanya beberapa teks dan tautan. Saya melakukan sedikit pemformatan untuk mengatur tautan di setiap kamar (seperti yang Anda lihat di gambar ketiga), tetapi saya membuatnya minimal.
Kunci dari langkah ini adalah minimalis. Anda akan ingin mengerjakan kembali sebagian besar hal ini secara berkala, jadi Anda tidak ingin harus mengerjakan kembali banyak pekerjaan. Tetap pada total kamar kurang dari 10, buat deskripsi kamar singkat, jangan membuat semuanya cantik dulu. Mereka hanya harus fungsional.
Setelah Anda mendapatkan kode yang berfungsi, maka itu bisa menjadi cantik.
Langkah 4: Tambahkan Wumpus

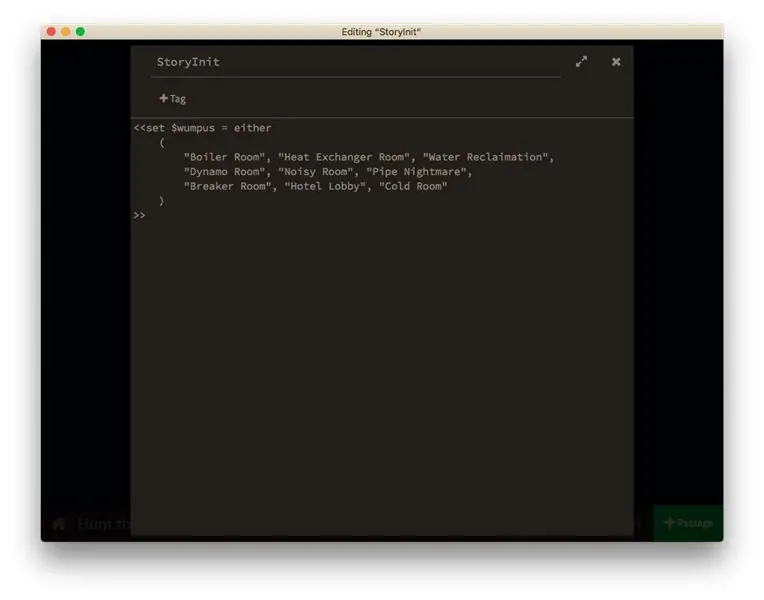
Untuk menambahkan Wumpus kita, kita perlu membuat bagian StoryInit.
Bagian ini unik untuk SugarCube, dan dijalankan sebelum pemain melihat bagian awal. Ini digunakan untuk mengatur variabel dan objek yang perlu dibuat sebelum permainan dimulai. Sangat penting bahwa bagian itu diberi judul "StoryInit", dan peka huruf besar/kecil.
Kami mendeklarasikan variabel Wumpus kami sebagai string, dan menetapkannya sebagai judul ruangan acak. Kita dapat menggunakan fungsi baik() untuk menetapkan string acak dari daftar string. Dengan begitu, Wumpus akan selalu memulai di ruangan acak.
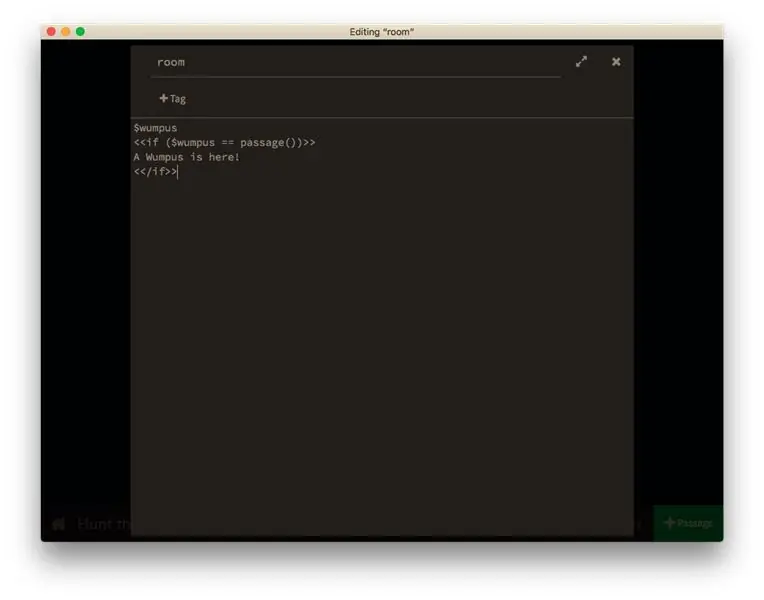
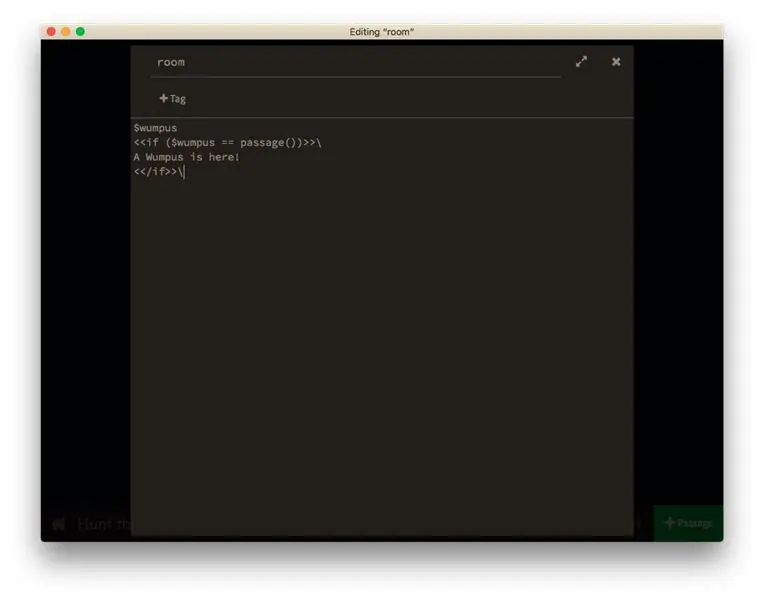
Langkah 5: Periksa Wumpus

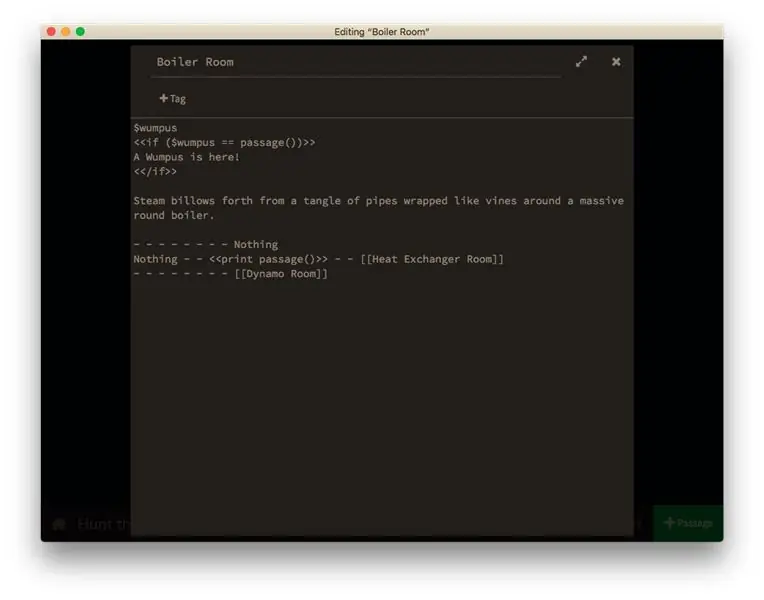
Untuk setiap ruangan kami menambahkan pernyataan "" yang memeriksa apakah Wumpus ada di ruangan saat ini. Jika ya, itu akan mencetak string pendek. Jika tidak, tidak ada yang muncul.
Karena kami sedang membangun ini, kami juga akan menambahkan beberapa informasi debug. Kami ingin tahu sebelumnya di mana Wumpus kami, dan apakah itu berfungsi dengan baik.
Anda harus menyalin dan menempelkan kode ini ke setiap ruangan satu per satu untuk saat ini. Inilah sebabnya mengapa saya mengatakan kepada Anda untuk tetap berpegang pada beberapa kamar saja.
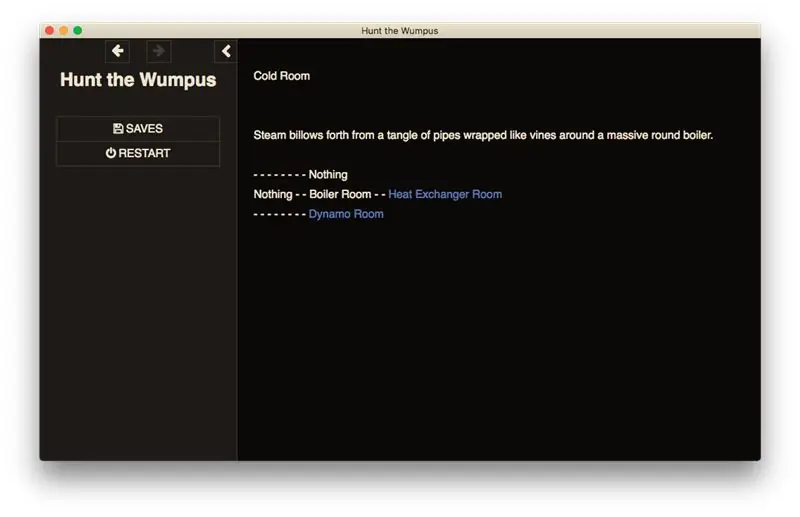
Langkah 6: Uji


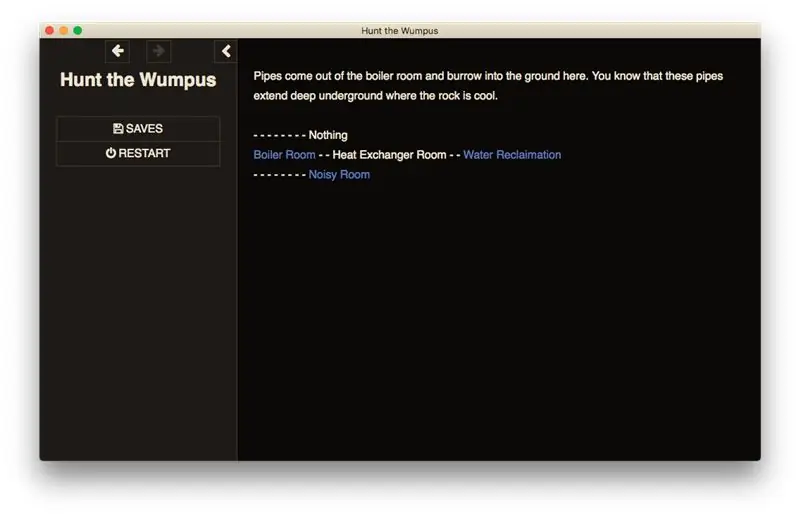
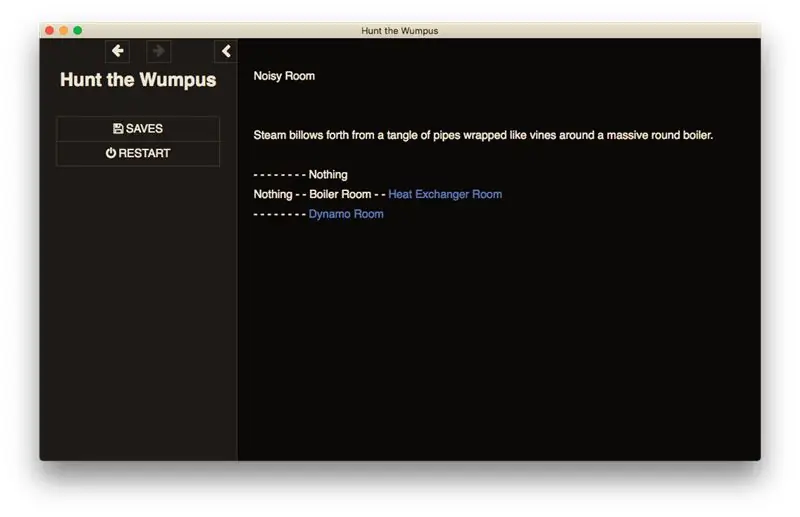
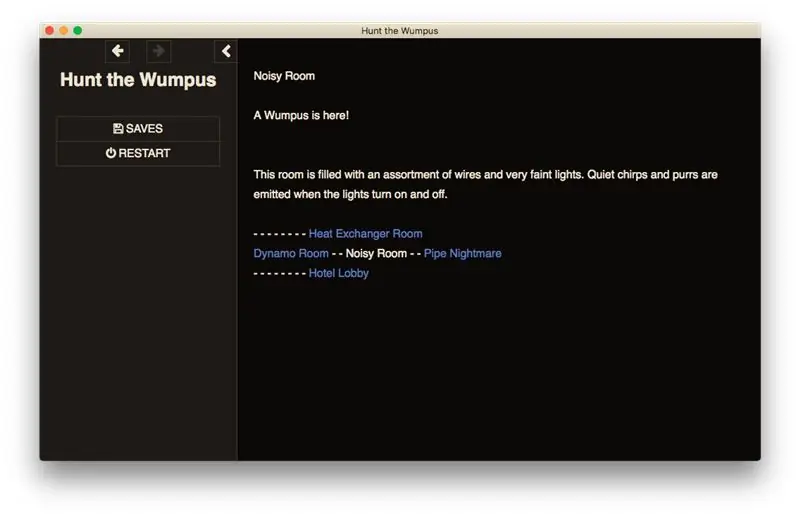
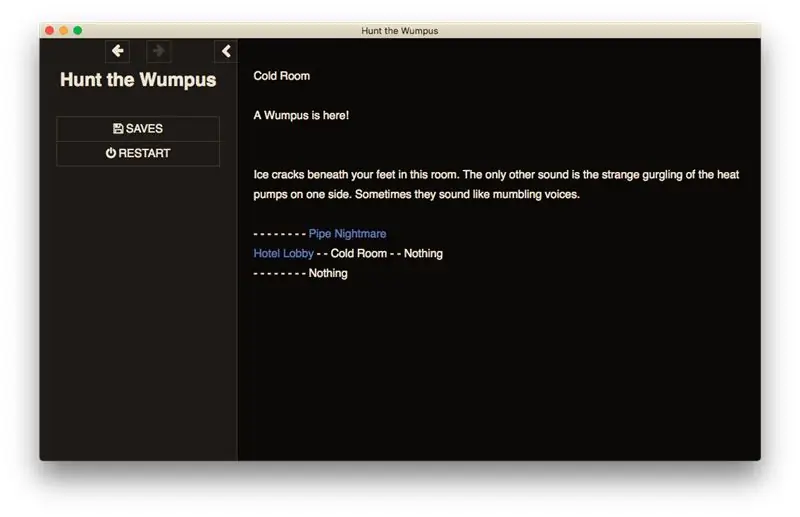
Kami menguji kode kami dengan memainkannya. Benar saja, kita bisa melihat letak Wumpus di bagian atas layar. Jika kita tidak berada di ruangan itu, "A Wumpus ada di sini!" teks tidak muncul.
Dengan menavigasi ke ruang yang benar, kita dapat membuat teks muncul. Beginilah cara kami menetapkan Wumpus kami ke ruang acak untuk setiap game!
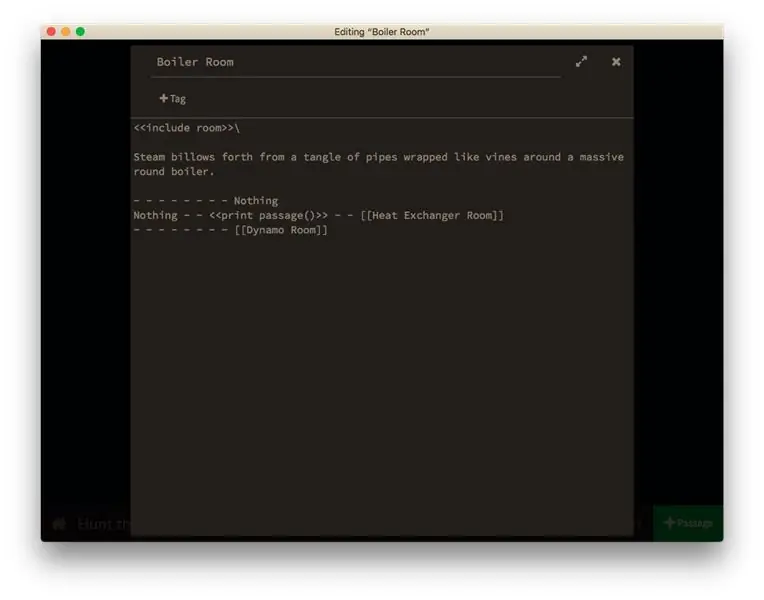
Langkah 7: Menambahkan Kode Ruang Generik


Semua menyalin dan menempel untuk membuat setiap kamar memeriksa Wumpus itu membosankan. Saat kami mengembangkan game ini, kami akan sangat ingin mengubah kode ini. Kami akan membutuhkan cara yang lebih baik untuk melakukan itu. Mari kita buat beberapa kode kamar generik.
Buat bagian dan beri judul sesuatu yang istimewa. Saya hanya memanggil saya "kamar", dengan semua huruf kecil. Anda mungkin ingin menggunakan karakter khusus, atau huruf besar semua, untuk membuat kamar Anda unik sehingga tidak menyerupai nama ruangan Anda yang sebenarnya.
Kami akan memotong dan menempelkan pernyataan "" kami ke dalam kode ruangan umum ini. Kemudian, di setiap kamar Anda yang sebenarnya, gunakan pernyataan "". Ini benar-benar akan menyalin dan menempelkan isi bagian "ruangan" kita ke bagian setiap kamar itu. Dengan begitu kita bisa membiarkan mesin menangani bit yang membosankan, sementara kita fokus pada kode!
Anda dapat membaca lebih lanjut tentang "" dan pernyataan lain di halaman dokumentasi Sugarcube 2.
Langkah 8: Uji


Menguji ini, tentu saja, menghasilkan hasil yang sama seperti sebelumnya, tetapi penting untuk sering mengujinya. Memuaskan juga.
Namun, itu menunjukkan efek samping yang tidak menguntungkan dari semua pengkodean kami yang sekarang dapat kami atasi dengan lebih baik. Anda mungkin memperhatikan bahwa saat kami menambahkan lebih banyak kode ke setiap bagian, kami mendapatkan lebih banyak ruang kosong dalam permainan kami. Kami akan mengurus mereka selanjutnya.
Langkah 9: Mengapa Ada Garis Kosong?


Anda dapat melihat di atas bagaimana saya menambahkan garis miring terbalik ke ujung baris kode tertentu. Di mana dan kapan saya menggunakannya sangat disengaja, dan untuk memahami bahwa Anda harus memahami mengapa kita mendapatkan linebreak yang aneh sejak awal.
Ini adalah sifat kode di Twine untuk berbaur dengan teks biasa. Tanda kurung siku (hal-hal ini:) memberitahu Twine bahwa apa yang terkandung adalah kode dan bukan teks. Biarkan saya menggambarkan masalah dengan ini. Katakanlah Anda memiliki kode berikut:
<> Teks normal muncul di game… <
Banyak pemroses teks memiliki opsi yang memungkinkan Anda melihat karakter spasi putih; hal-hal seperti spasi, tab, dan jeda baris. Benang tidak, tetapi jika ya, itu akan terlihat seperti ini:
¶
Normal˙teks˙muncul˙dalam˙game…¶ Lainnya˙game˙teks…
Lihat tanda paragraf itu? (¶) Itu tidak ada di dalam kurung sudut. Itu berarti Twine menganggapnya sebagai teks biasa dan memasukkannya ke dalam gim Anda. Itu sebabnya, ketika Anda memainkan game, tampilannya seperti ini:
Teks normal yang muncul di game…
Teks permainan lainnya…
Untuk menghilangkannya, kita dapat menggunakan karakter garis miring terbalik untuk memberi tahu Twine bahwa kita tidak ingin jeda baris itu di sana. Dalam kode Anda, itu akan terlihat seperti ini:
¶
Normal˙teks˙muncul˙dalam˙game…¶ \¶ Lainnya˙game˙teks…
Ini akan muncul seperti yang Anda harapkan di game Anda:
Teks normal yang muncul di game…
Teks permainan lainnya…
Perlu diingat bahwa hanya linebreak di luar kurung sudut yang membutuhkan ini. Misalnya, jika kita memiliki kode berikut:
¶
Kita hanya membutuhkan satu garis miring terbalik, karena jeda baris pertama (¶) berada di dalam kurung sudut ().
Kedua, garis miring terbalik () berbeda dari garis miring ke depan (/), dan Anda harus berhati-hati tentang yang mana yang Anda gunakan di mana, karena mereka melakukan hal yang berbeda.
Langkah 10: Uji

Tes Anda akan mengungkapkan bahwa Anda telah menghilangkan ruang kosong yang salah! Bagus sekali!
Langkah 11: Itu Saja Untuk Sekarang

Itu semua waktu yang saya miliki untuk saat ini. Sejauh ini semuanya adalah barang Twine yang cukup mendasar. Kode ruang umum adalah trik yang berguna untuk mengurangi salin dan tempel yang harus Anda lakukan, dan garis miring terbalik itu mutlak diperlukan untuk menjaga agar bagian Anda terlihat bersih dan kode Anda dapat dibaca.
Hal-hal akan lepas landas dengan cepat dari sini!
Selamat berburu!
Direkomendasikan:
Perangkat Budak/Klien Generik Arduino 1-kawat (Sensor): 4 Langkah

Perangkat Klien/Slave Generik Arduino 1-kawat (Sensor): Silakan baca Pendahuluan dan Langkah 2 dari instruksi saya tentang cara membangun Tampilan 1-kawat Arduino (144 Karakter) untuk mendapatkan informasi lebih lanjut tentang situasi dan perpustakaan yang tersedia. Seperti yang dijelaskan di sana, kami akan menggunakan perpustakaan OneWire-Hub
Walkie-Talkie DIY Dengan Modul RF 433MHz Generik: 4 Langkah

Walkie-Talkie DIY Dengan Modul RF 433MHz Generik: Dalam proyek ini saya akan menunjukkan cara menggunakan modul RF 433MHz generik dari Ebay untuk membuat Walkie-Talkie yang fungsional. Itu berarti kita akan membandingkan Modul RF yang berbeda, belajar sedikit tentang amplifier kelas d dan akhirnya membangun Walkie-Talkie
Gunakan kembali Modul Webcam HP WebCam 101 Aka 679257-330 Sebagai WebCam USB Generik: 5 Langkah

Gunakan kembali Modul Webcam HP WebCam 101 Aka 679257-330 Sebagai WebCam USB Generik: Saya ingin membumbui Panasonic CF-18 saya yang berusia 14 tahun dengan webcam baru, tetapi Panasonic tidak lagi mendukung mesin yang luar biasa itu, jadi saya harus gunakan materi abu-abu untuk sesuatu yang lebih mudah daripada b&b (bir & burger).Ini adalah bagian pertama
Musik Cerdas di Kamar Tidur dan Kamar Mandi Dengan Raspberry Pi – Mengintegrasikan Multiroom, Alarm, Kontrol Tombol, dan Otomatisasi Rumah: 7 Langkah

Musik Cerdas di Kamar Tidur dan Kamar Mandi Dengan Raspberry Pi – Mengintegrasikan Multiroom, Alarm, Kontrol Tombol, dan Otomatisasi Rumah: Hari ini kami ingin memberi Anda dua contoh tentang bagaimana Anda dapat menggunakan Raspberry Pi dengan perangkat lunak Max2Play kami untuk otomatisasi rumah: di kamar mandi dan kamar tidur . Kedua proyek serupa dalam hal musik dengan ketelitian tinggi dari berbagai sumber dapat dialirkan melalui
Pembajak Switch Generik: 3 Langkah

Pembajak Sakelar Generik: Artikel ini menjelaskan cara membuat perangkat mikrokontroler solid state yang mengontrol sakelar fisik. Ini sangat murah untuk dibuat (4$ atau lebih), dengan asumsi Anda memiliki programmer mikrokontroler. Sirkuit itu sendiri adalah kompleksitas sepele. Ini p
