
Daftar Isi:
- Langkah 1: Menyiapkan Pembagi Jam
- Langkah 2: Membuat Mesin Finite-State (FSM)
- Langkah 3: Memetakan Tampilan Tujuh Segmen
- Langkah 4: Membuat Komparator
- Langkah 5: Menyiapkan Timer
- Langkah 6: Mendesain Generator Angka Acak Pseudo
- Langkah 7: Membuat Konverter
- Langkah 8: Menyatukan Semuanya dalam Modul Game
- Langkah 9: Masalah Ekstra Dihadapi
- Langkah 10: File Sumber dan Batasan
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-01-23 14:49.



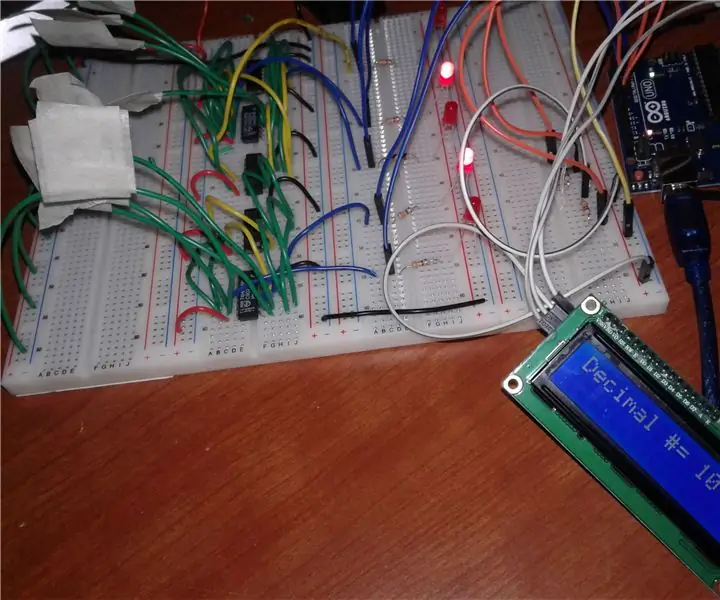
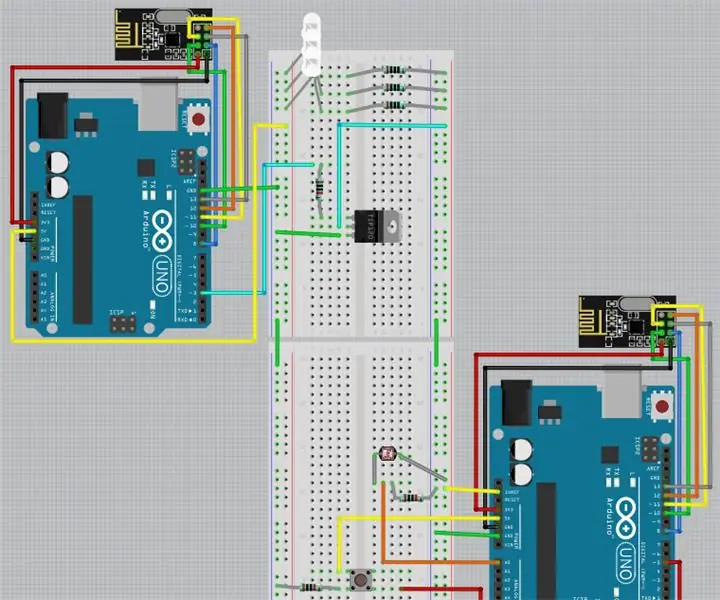
Instruksi ini akan menunjukkan proses dan modul yang diperlukan untuk membuat game Pencocokan Biner ke Desimal kami. Dalam 60 detik, pengguna akan menerjemahkan dan memasukkan sebanyak mungkin angka desimal yang dihasilkan secara acak pada tampilan tujuh segmen ke dalam biner dengan mengaktifkan sakelar dan mengirimkannya dengan tombol tebak. Setelah selesai, skor akhir akan ditampilkan dan kemudian diatur ulang untuk bermain lagi.
Memahami refleks biner dan cepat bermanfaat untuk dilakukan dengan baik, tetapi tombol reset disediakan jika seseorang ingin segera mencoba lagi.
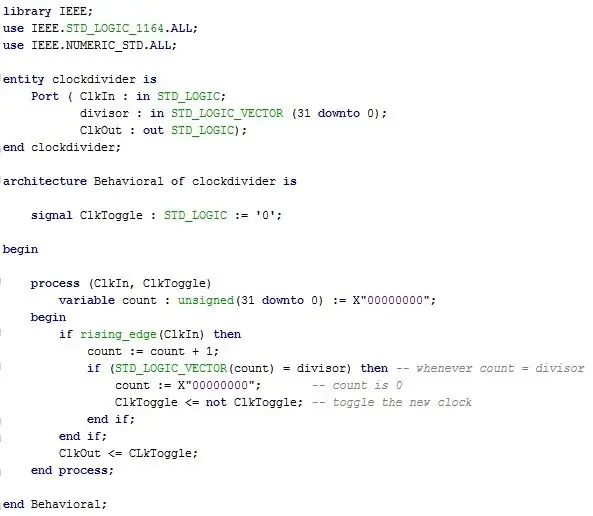
Langkah 1: Menyiapkan Pembagi Jam
Tulang punggung seluruh proyek ini berasal dari sinkronisasi yang benar dari semua bagian dalam alat ini. Mesin Finite State kami menggunakan jam internal, tetapi tampilan dan pengatur waktu tujuh segmen harus menggunakan versi jam yang diubah.
"Jam baru" ini berasal dari membagi jam internal dengan periode yang diinginkan untuk mencapai frekuensi tertentu yang diperlukan untuk setiap komponen tertentu. Ini telah dilakukan di lab sebelumnya dan dari pengalaman, kita tahu timer memiliki digit "satu" yang disetel ke 0,1 Hz, dan digit "puluhan" menjadi 1 Hz
Input: ClkIn, pembagi (32 bit)
Keluaran: ClkOut
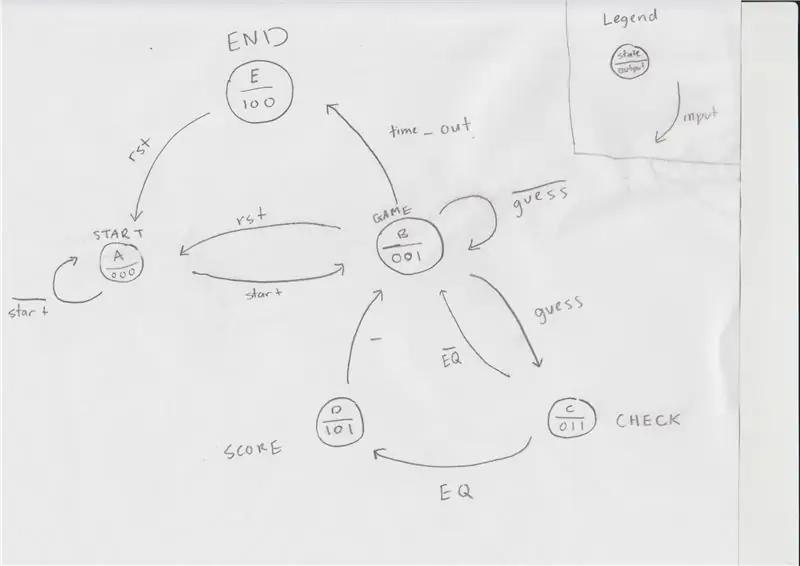
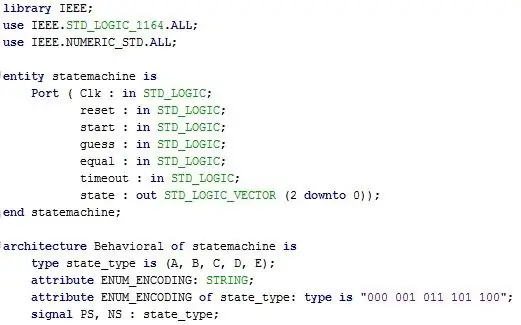
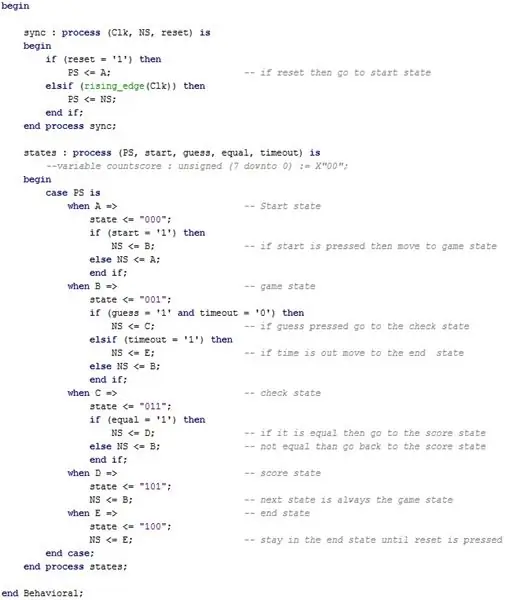
Langkah 2: Membuat Mesin Finite-State (FSM)



Di Mesin Finite-State kami, kami memutuskan bahwa lima status (Mulai, Tampilan, Periksa, Skor, dan Akhir) akan diperlukan dengan lima input (mulai, setel ulang, tebak, sama, batas waktu). Satu-satunya output di State Machine kami adalah angka 3 bit yang mewakili status pengguna (000, 001, 011, 101, 100) sehubungan dengan status di bawah ini.
Ingat bahwa Finite State Machine tidak benar-benar membentuk fungsi di bawah ini, melainkan hanya memberi tahu status program dan apa. Apa yang sebenarnya terjadi ditentukan oleh modul teratas yang dijelaskan di bawah ini.
Status Awal (000)
Start State adalah dimana pengguna akan memulai hingga input start tinggi, ini juga merupakan state yang akan dicapai setiap kali tombol reset ditekan.
Status Permainan (001)
Status Game adalah awal permainan, di mana nomor acak dihasilkan dan pengguna mengaktifkan sakelar untuk membuat input. Setelah tombol tebak ditekan, permainan dipindahkan ke Status Periksa.
Periksa Status (011)
Keadaan ini adalah tempat komparator digunakan, yang akan membandingkan nilai input pengguna dan angka yang dihasilkan secara acak. Jika pengajuan benar, nilai yang sama tinggi dan FSM masuk ke Status Skor; namun, jika pengiriman salah, FSM kembali ke Status Tampilan hingga pengiriman benar.
Kondisi Periksa ini terjadi relatif cepat dibandingkan dengan yang lain, karena hanya terjadi selama tombol centang ditekan
Status Skor (101)
Karena nilai yang sama tinggi, pengajuan itu benar. Dalam keadaan ini, nilai skor akan meningkat satu dan nomor baru akan dibuat untuk dimasukkan pengguna. Nomor baru ini membawa kita kembali ke Status Awal di mana pengguna akan sekali lagi mengaktifkan sakelar.
Status Akhir (100)
Setelah penghitung waktu 60 detik habis, input batas waktu akan tinggi dan pengguna mencapai Status Akhir di mana skor akhir ditampilkan. Input reset kemudian akan ditekan dan FSM memulai kembali pada Start State lagi.
Input: Clk, pertama, mulai, tebak, sama, batas waktu
Keluaran: keadaan (3 bit)
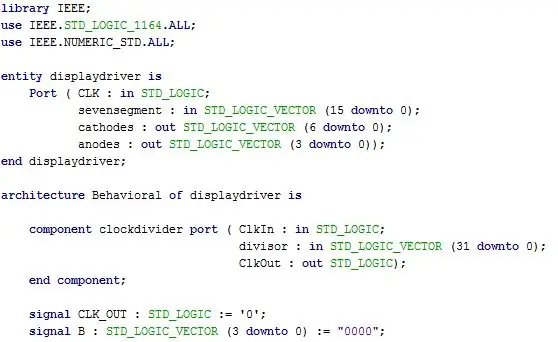
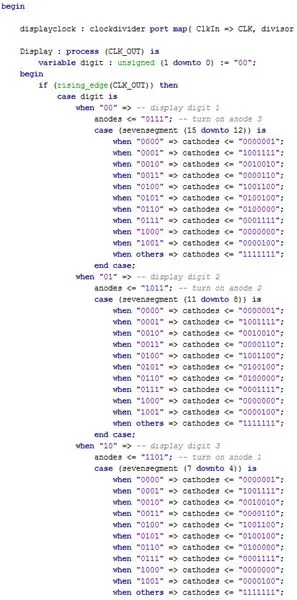
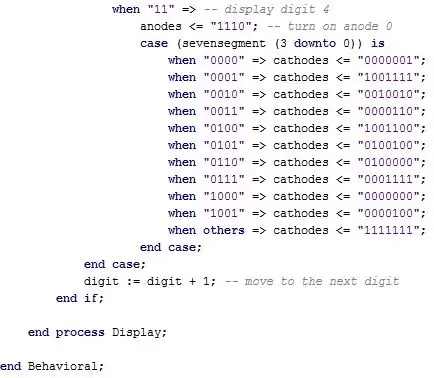
Langkah 3: Memetakan Tampilan Tujuh Segmen



Tampilan Tujuh Segmen adalah bagian penting dari keseluruhan proyek karena dua digit pertama di layar digunakan sebagai output dari generator angka acak, sedangkan dua digit terakhir adalah pengatur waktu. Meskipun kami telah menerapkan contoh ini di lab terakhir dalam hal memiliki angka di layar, itu ditampilkan dalam heksadesimal. Untuk memperbaiki masalah ini, kami menggunakan konverter dan pembagi jam yang dijelaskan lebih lanjut di bawah ini.
Layar menampilkan semua 0 sampai FSM memasuki status permainan; namun, pada kondisi akhir, tampilan seharusnya hanya menampilkan skor pengguna.
Karena kita menggunakan keempat digit tampilan tujuh segmen, kita perlu menggilir setiap anoda cukup cepat pada 300 Hz agar dianggap selalu menyala.
Masukan: Clk, sevensegment
Output: katoda (7 bit), anoda (4 bit)
Langkah 4: Membuat Komparator

Submodul ini digunakan dalam Check State dalam hal bagaimana membandingkan tebakan biner 7 bit yang dimasukkan versus nilai desimal yang sebenarnya.
Kami memiliki pernyataan if yang mengevaluasi input dan dua output tergantung pada apakah nilai yang sama tinggi atau rendah. Sama pentingnya dengan modul ini, sejauh ini merupakan salah satu program yang lebih sederhana untuk dirancang dalam proyek ini.
Input: sakelar (8 bit), angka (8 bit)
Keluaran: EQ
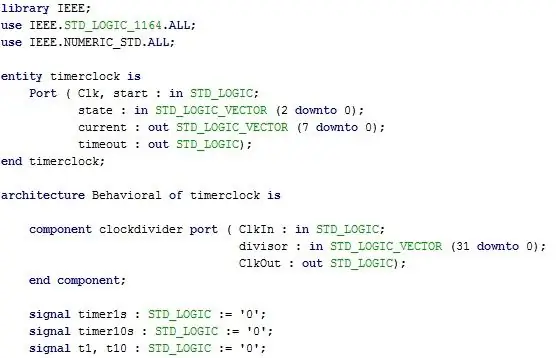
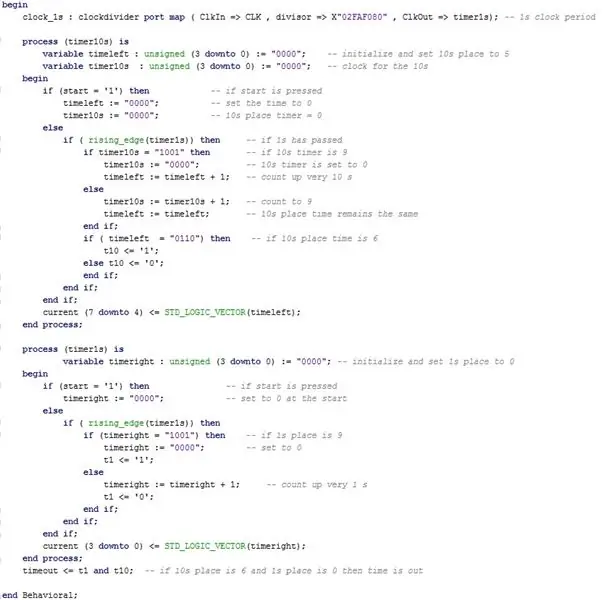
Langkah 5: Menyiapkan Timer


Timer kami pada dasarnya adalah dua penghitung berbeda yang meningkat pada tingkat yang berbeda. Satu penghitung dalam nilai "satu", (tampilan tujuh segmen pertama) dan satu penghitung untuk nilai "sepuluh" (digit kedua pada tampilan tujuh segmen). Setiap digit didasarkan dari tepi naik jam, dan setelah penghitung mencapai 60 detik, time_out akan tinggi dan permainan akan berakhir dan kembali ke keadaan awal.
Input: Clk, status (3 bit), mulai
Output: Saat ini (8 bit), batas waktu
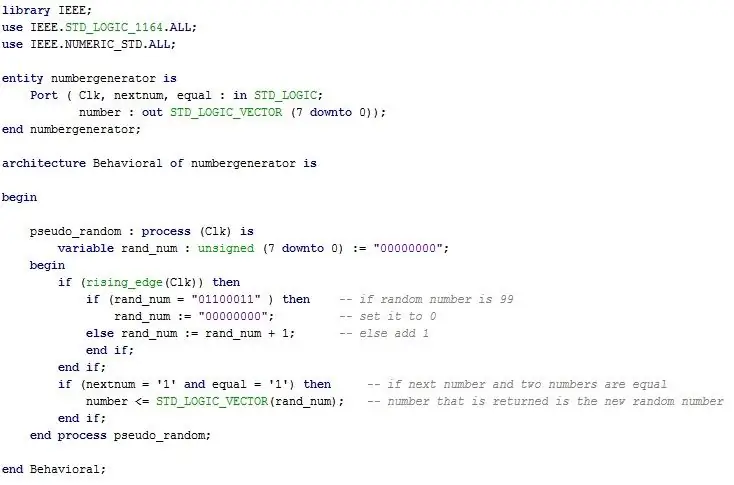
Langkah 6: Mendesain Generator Angka Acak Pseudo

Metode alternatif lain untuk generator angka khusus untuk kasus ini adalah memiliki penghitung berulang dari 0-99 (dalam biner) yang mengeluarkan angka yang dihitung ketika inputnya tinggi, karena ini akan menghilangkan kebutuhan untuk menggunakan LFSR.
Angka berubah setiap tepi naik jam internal (10 nano-detik) dan berputar melalui semua 100 angka dalam satu mikrodetik. Setiap kali pengguna menginginkan nomor baru dari pembuat nomor, itu menampilkan nomor itu, Meskipun proses ini tidak sepenuhnya acak, kemungkinan menemukan keluaran terkait dari proses ini cukup rendah untuk menjadi pseudo-acak.
Input: Clk, changenum, sama
Keluaran: angka (8 bit)
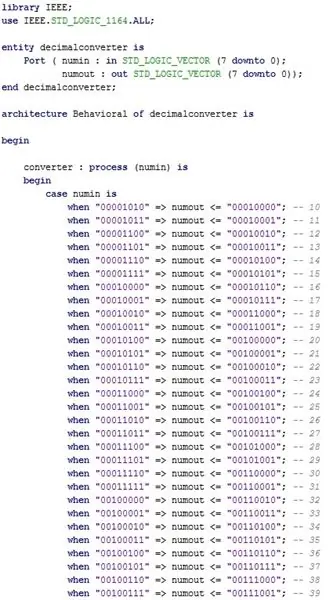
Langkah 7: Membuat Konverter

Komponen yang diperlukan adalah Konverter, yang kami gunakan untuk menampilkan angka desimal pada tampilan tujuh segmen alih-alih heksadesimal asli. Meskipun kedua angka didasarkan pada angka Biner 7 bit, kami membuat seluruh modul yang dirancang untuk mengubah heksadesimal ke desimal.
Misalnya, jika hasil akhir kami untuk skor adalah 0010001 (tujuh belas), tampilan tujuh segmen akan menampilkan nilai heksadesimal 11, bukan angka desimal 17.
Masukan: Numin(8 bit)
Keluaran: Jumlah (8 bit)
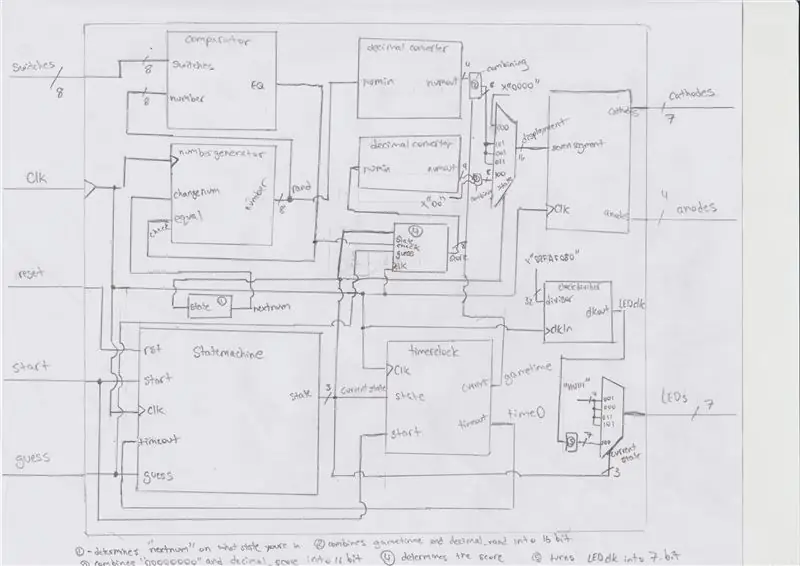
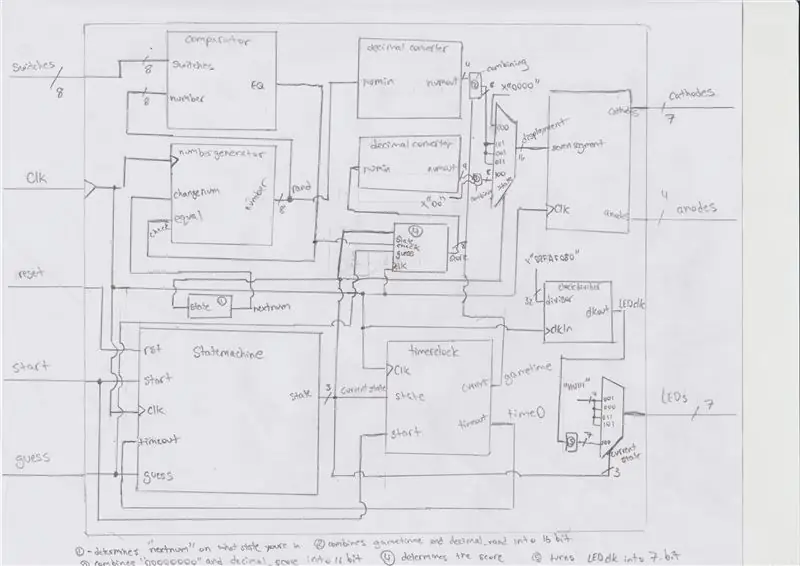
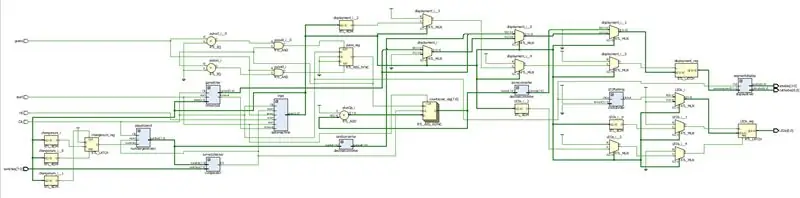
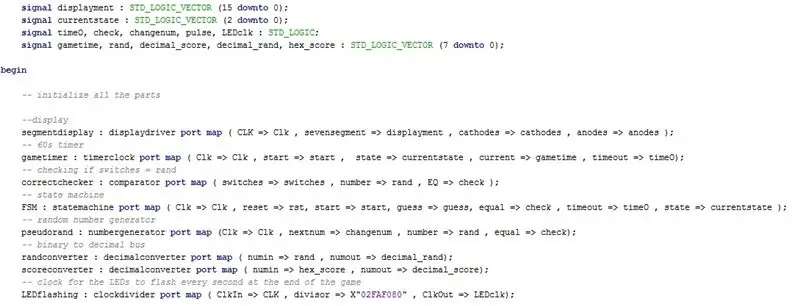
Langkah 8: Menyatukan Semuanya dalam Modul Game




Untuk komponen kami, kami menggunakan sakelar 0-6 yang diperlukan bagi pengguna untuk beralih, dengan tiga tombol untuk bertindak sebagai input pengguna untuk memulai, mengatur ulang, dan menebak. Tampilan tujuh segmen dan komponen jam juga merupakan komponen yang telah kami kerjakan dari lab sebelumnya tetapi harus diubah agar sesuai dengan proyek ini.
Kami membagi proyek ini menjadi enam modul yang ditunjukkan di atas untuk memecah seluruh alat menjadi banyak bagian kerja, namun cara mereka terhubung cukup rumit dan ditunjukkan dari gambar kotak hitam terlampir.
Saat permainan sedang berlangsung, 7 LED menyala untuk memberi tahu pengguna mana yang beralih untuk digunakan, dan saat permainan berakhir, kami juga memprogram LED untuk berkedip
Input: sakelar (8 bit), Clk, reset, start, tebak
Output: katoda (7 bit), anoda (4 bit), LED (7 bit)
Langkah 9: Masalah Ekstra Dihadapi
Meskipun hanya tujuh sakelar yang digunakan dalam game ini, kode tersebut menetapkannya sebagai angka 8 bit. Kami melakukan ini untuk memiliki pembanding yang lebih nyaman yang akan membandingkan 8 bit ini dengan angka 8 bit yang kami hasilkan dari generator angka acak.
Skor tersebut juga membuat kami sedikit kesulitan pada awalnya karena kami mengaturnya untuk menambah satu poin ketika FSM dalam keadaan skor; namun yang terjadi adalah bahwa skor terus meningkat selama keadaan aktif, memberi kami skor tinggi yang tidak masuk akal yang tidak dapat kami tangani. Kami memperbaikinya dengan menambahkan sinyal pulsa yang disinkronkan dengan tepi naik jam, seperti yang terlihat pada kode pada langkah 8.
Akhirnya, penghitung waktu membutuhkan banyak waktu untuk debug karena akan mendistorsi tampilan tujuh segmen kami saat menghitung mundur, jadi kami harus mengubahnya dari menghitung mundur dari 60 menjadi menghitung naik dari 0.
Langkah 10: File Sumber dan Batasan
Jika Anda lebih suka menarik dari file sumber kami daripada membuatnya sendiri, ini dia. Juga, file kendala disertakan.
Direkomendasikan:
Proyek Akhir CPE 133 Desimal ke Biner: 5 Langkah

Tugas Akhir CPE 133 Desimal ke Biner: Bilangan Biner adalah salah satu hal pertama yang terlintas dalam pikiran ketika memikirkan logika digital. Namun, Bilangan Biner bisa menjadi konsep yang sulit bagi mereka yang baru mengenalnya. Proyek ini akan membantu mereka yang baru dan berpengalaman dengan bilangan biner mas
Cara Membagi Desimal- EDP 279: 5 Langkah

Cara Membagi Desimal- EDP 279: Cara Membagi Angka Dengan Desimal
Kalkulator Biner ke Desimal: 8 Langkah

Kalkulator Biner ke Desimal: Untuk teknik komputer kelas sebelas, saya harus memutuskan tugas akhir. Awalnya saya tidak tahu harus membuat apa karena harus menyertakan komponen hardware tertentu. Setelah beberapa hari, teman sekelas saya mengatakan kepada saya untuk melakukan sebuah proyek berdasarkan empat bit tambahan
Game Biner: 9 Langkah (dengan Gambar)

Game Biner: Ini adalah game yang saya buat di Sirkuit Tinkercad untuk mempelajari bilangan biner. https://www.tinkercad.com/things/erDquXcpyW8Jika Anda ingin mengikuti panduan ini dan membuat sendiri, file dan kode dapat ditemukan di github saya di https://github.com/kee
Lampu LED Pencocokan Cahaya Arduino Nirkabel Menggunakan Fotoresistor: 4 Langkah

Lampu LED Pencocokan Cahaya Arduino Nirkabel Menggunakan Fotoresistor: Instruksi ini merinci langkah-langkah yang diperlukan untuk membuat lampu LED sensor cahaya nirkabel dasar menggunakan Arduino Unos dan fotoresistor. Aplikasi yang mungkin untuk perangkat ini adalah menerangi ruangan yang tidak memiliki jendela dengan
