
Daftar Isi:
- Pengarang John Day [email protected].
- Public 2024-01-30 09:54.
- Terakhir diubah 2025-06-01 06:09.



Dalam tutorial ini untuk Bagian 2 Cara - MODUL DISPLAY E-INK E-PAPER | Import Customize Image, saya akan membagikan kepada anda bagaimana cara mengimport gambar yang anda suka dan menampilkannya pada E-Ink Display Module. Ini sangat sederhana dengan bantuan dari beberapa perangkat lunak.
Tutorial ini diasumsikan bahwa Anda telah melihat melalui How to - E-INK E-PAPER DISPLAY MODULE Part 1 yang akan diajarkan kepada Anda tentang cara menghubungkan perangkat keras, mengimpor perpustakaan E-Ink, membuka contoh sketsa dan mengunggah sketsa ke SMDuino.
Tidak memiliki Modul Tampilan E-Ink? Anda bisa mendapatkannya di sini dari Smart Prototyping:
Mari kita mulai.
Langkah 1: Siapkan Gambar Dengan Resolusi 172x72



1. Buka https://picresize.com/ - Pangkas, ubah ukuran, dan edit gambar Anda secara online dengan mudah secara GRATIS.
2. Klik Browse, pilih gambar pilihan Anda dan klik Continue.
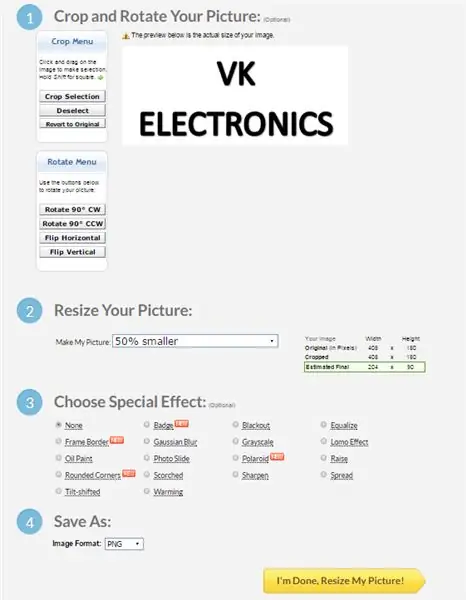
3. Sekarang, Anda dapat menyesuaikan gambar Anda dengan 4 opsi yang tersedia:
i) Pangkas dan Putar Gambar Anda
ii) Ubah Ukuran Gambar Anda
iii) Pilih Efek Khusus
iv) Simpan Sebagai
4. Untuk tujuan tutorial ini, kita akan menggunakan opsi ii) dan iv).
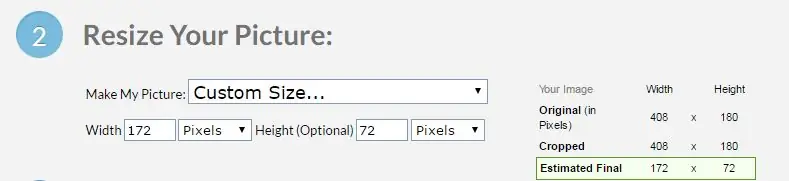
5. Untuk opsi ii), Anda dapat mengubah ukuran gambar menjadi bentuk khusus yaitu 172 x 72.
6. Sekarang, lanjutkan untuk menyimpan file sebagai tipe BMP dan lanjutkan dengan klik I'm Done, Resize My Picture.
7. Anda dapat memilih untuk menyimpan gambar yang dimodifikasi ke disk Anda.
Langkah 2: Ubah BMP 24 Bit Menjadi BMP Monokrom

1. Buka gambar yang baru saja Anda unduh di Paint.
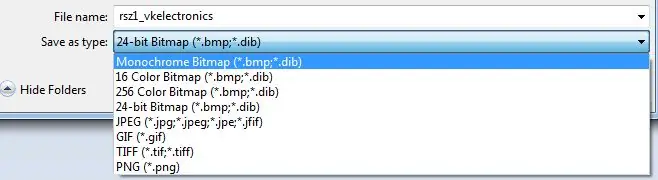
2. Setelah terbuka, tidak diperlukan modifikasi untuk gambar. Lanjutkan dengan mengklik Simpan Sebagai.
3. Ubah jenis file menjadi Monochrome BMP dan lanjutkan ke Simpan.
4. Sekarang Anda memiliki gambar BMP monokrom yang siap untuk diubah menjadi kode sumber.
Langkah 3: Ubah Gambar BMP menjadi Kode Sumber C



1. Unduh perangkat lunak Image2LCD:
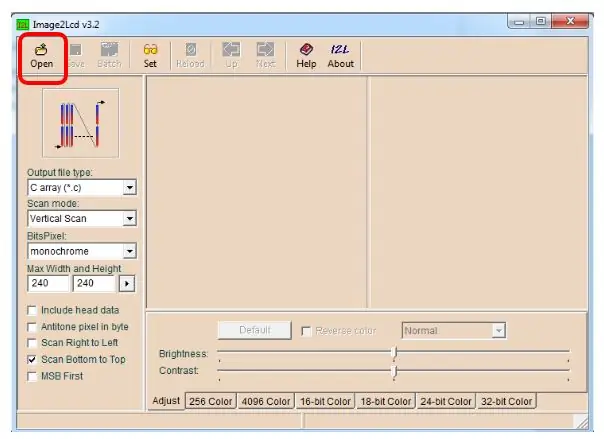
2. Setelah diunduh, luncurkan perangkat lunak dan Buka file gambar yang baru saja Anda ubah ukurannya (resolusi 172x72).
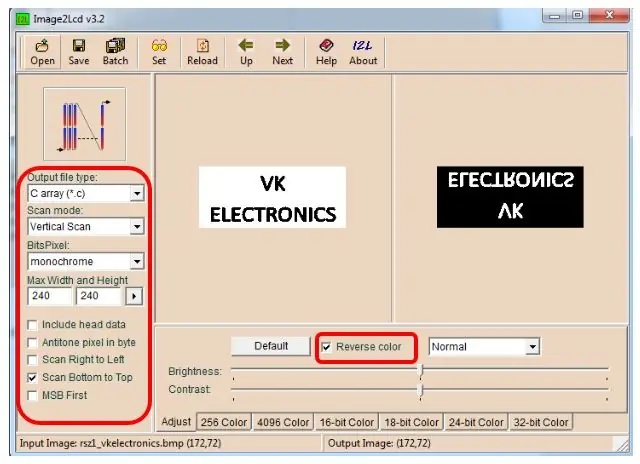
3. Pilih model yang tepat.
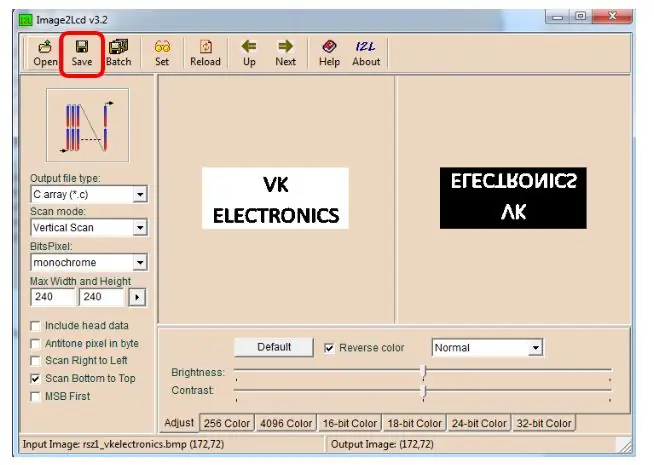
4. Simpan file.
5. Setelah disimpan, file sumber.c akan muncul.
6. Salin array dan ganti array yang ada di ShowBitMapDemo yang dimuat pada tutorial Part 1.
(Hapus konstanta)
7. Pilih Array untuk Ditampilkan - Ubah NOA_Logo menjadi nama array baru.
8. Sekarang Anda dapat melanjutkan untuk mengunggah kode ke papan Anda dan melihat keajaibannya!!!
Langkah 4: Hasilnya

Selamat!
Anda telah berhasil menyelesaikan tutorial di mana GAMBAR CUSTOM ANDA ditampilkan pada Modul Tampilan E-Ink.
Terima kasih telah membaca tutorial saya.
Semoga harimu menyenangkan.
Halaman FB:
Vincent
Direkomendasikan:
Sesuaikan Latar Belakang Windows Dengan Rainmeter: 7 Langkah

Kustomisasi Latar Belakang Windows Dengan Rainmeter: Rainmeter adalah program kustomisasi desktop Windows. Ini memungkinkan pengguna untuk sepenuhnya menambahkan dan mempersonalisasi alat dan widget. Alat dan widget ini disebut skin. Rainmeter adalah program sederhana yang tidak memerlukan pengalaman masa lalu dengan pengkodean. Ini memiliki sangat
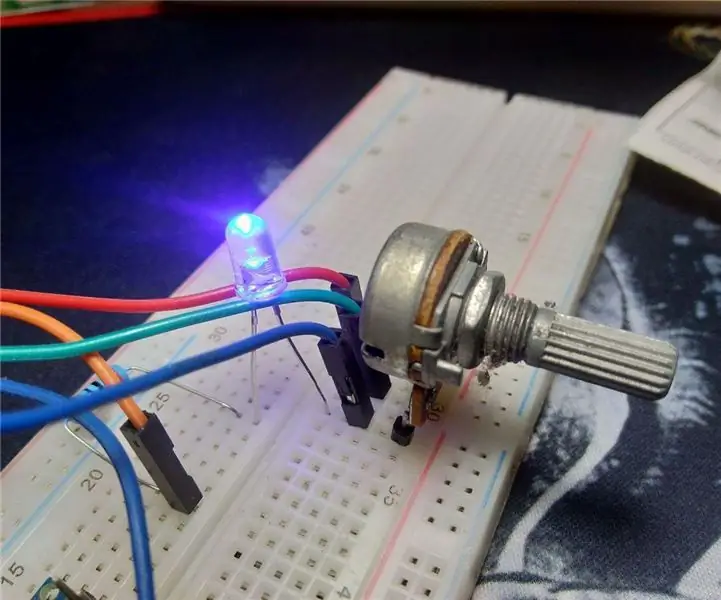
Sesuaikan Kecerahan LED Menggunakan Potensiometer: 4 Langkah

Menyesuaikan Kecerahan LED Menggunakan Potensiometer: Pada artikel sebelumnya, saya menunjukkan cara membaca nilai ADC dari Potensiometer menggunakan Arduino. Dan kali ini saya akan memanfaatkan pembacaan dari nilai ADC. Yaitu menyesuaikan kecerahan LED
Sesuaikan Komputer Anda!: 6 Langkah

Sesuaikan Komputer Anda!: Instruksi ini menunjukkan cara menyesuaikan layar masuk, bilah tugas, dan latar belakang Anda. Dan buat mereka terlihat seperti gambar di bawah ini, atau sesuai keinginan Anda
Sesuaikan Kulit Anda, Dengan Tanda Tangan Terukir Anda: 9 Langkah

Sesuaikan Kulit Anda, Dengan Tanda Tangan Terukir Anda: Halo Semuanya, dalam instruksi ini kita akan melakukan ukiran laser khusus pada dompet kulit dan Anda juga dapat melakukannya pada bahan kulit yang berbeda
Sesuaikan Kotak Dialog Jalankan Anda: 8 Langkah

Kustomisasi Kotak Dialog Jalankan Anda: Gunakan peretas sumber daya untuk menyesuaikan komputer Anda, khususnya kotak dialog jalankan. Jadikan komputer Anda sekeren Anda, dan pelajari sesuatu dalam prosesnya.:]Catatan: Saya hanya dapat memvalidasi petunjuk ini untuk Windows XP… tetapi Anda dapat mencoba yang lain
